Комбинирование шрифтов теория и практика
Содержание:
- Передаем настроение (текст и содержание)
- Используем иерархию в своих интересах
- Выбор шрифта для сайта
- Шрифт может создать настроение
- Сочетаем 3: конфликт
- Используйте разные размеры кегля
- Шрифтовая пара для сайта: где подобрать?
- Различия между семействами шрифтов
- Избегайте слишком разрозненных комбинаций
- Геометрия
- Контраст на нейтральности
- Как сочетать шрифты? Гротеск плюс антиква
- Как правильно подобрать сочетание
- Хорошие примеры сочетаний
- Формы и наклон
- Приветствует идеальное сопряжение шрифтов! —
- WONDERLAND
- 15 красивых пар шрифтов для вашего следующего дизайна —
- 1. Кларендон + Лига готики
- 2. Quando + Judson
- 3. Аллан + Лато
- 4. Видалока + Робото
- 5. Merriweather и 6. Quattrocento
- 7. Pacifico + Joseph Sans
- 8. Освальд + Raleway
- 9. Playfair + Cormorant Garamond
- 10. Rockwell + Bembo
- 11. Старый стандарт + Open Sans
- 12. Дроид Сериф Моно + Монтсеррат
- 13. Санчес Нова + Проксима Нова
- 14. Bebas + Source Sans
- 15. Брэндон Гротеск + Anonymous Pro
- Заключение
Передаем настроение (текст и содержание)
Шрифты похожи на людей: у каждого свой характер и индивидуальность
Если вы создаете дизайн с особым настроением, обратите особое внимание на тип шрифта, который используете. Например, на приглашении на день рождения ребенка уместно использовать декоративные шрифты
Но вы не захотите использовать тот же шрифт в официальном документе.
У каждого шрифта есть история, и чаще всего она передает определенный период времени. К примеру, избегайте использования sci-fi шрифт в тексте, который говорит о традиционных процессах печати. Прежде чем выбирать шрифт, прочитайте текст и поймите его значение, подумайте, какие шрифты могут раскрыть тему. Это применимо ко всем стилям шрифтов.
Almeda – это винтажный декоративный шрифт, который идеально подходит к тексту 1920-х годов, приглашению или редакционной статье. Хороший компаньон для Almeda – Bw Vivant. Этот элегантный шрифт передает очарование стиля арт деко. Сверхчистые формы делают его идеальным в качестве основного текста для поддержки тонкостей Almeda.


Используем иерархию в своих интересах
Если говорить о иерархии, то нужно учитывать множество свойств. Размер, цвет, вес, кернинг – эти переменные могут помочь вам создать более продуманный макет.
Например, для заголовка используется больший размер, чем для основного текста. Таким образом, читатель в первую очередь увидит заголовок, а вторым – наборный текст. Если вес шрифта заголовка аналогичен тому, который используется для основного текста, то дизайну будет не хватать контраста, и поэтому страница будет выглядеть монотонной.
Выбирайте шрифты, которые дают вам возможность поиграть с их весом. Nista Grotesk и Antique имеют различные веса, что позволяет вам решать, как смешивать и сочетать их.
Например, вы можете использовать Antique Regular для наборного текста и Nista Grotesk для заголовков. Современный шрифт помогает сохранить стройность в макете, а с помощью семи весов вы можете найти настроение и нужное решение для заголовка. Новые тренды в дизайне предполагают использование шрифта без засечек для наборного текста и с засечками для заголовков. Этот современный стиль идеально подходит для печати и резюме.


Выбор шрифта для сайта
После того как вы определились с посылом, который должен нести ваш сайт, пришло время выбрать идеально подходящий для этих целей шрифт. Количество шрифтов на данный момент просто не измеримо – есть платные, так и бесплатные варианты. В настоящее время в мире шрифтов доминируют две основные компании – Google и Adobe.
- Google Fonts – предлагает бесплатные шрифты, созданные профессионалами
- Fonts Adobe – шрифты предлагаются в едином пакете подписки Adobe Cloud.
Основным преимуществом этих двух пакетов шрифтов является то, что они создаются профессионалами, и отлично подходят как для Веба, так и для типографий. Эти шрифты можно просто скачивать и использовать. Чего нельзя сказать о сторонних вариантах, которые можно скачать в интернете на различных тематических сайтах и форумах. Как будет работать такой шрифт – не известно, все на свой страх и риск.
На что стоит обратить внимание при выборе шрифта для веб-сайта:
Толщина шрифта
Стоит выбирать те варианты, в которых есть как минимум три разных толщины (легкий, нормальный, жирный). Благодаря этому можно будет использовать один шрифт на странице и создавать необходимые логические иерархии между текстовыми блоками на сайте. Также это будет полезно при возникновении проблем с читаемостью, об этом ниже.
Проверка читаемости
После выбора шрифта с хорошим набором разных толщин, необходимо проверить как он отображается на мобильной и «декстопной» версии сайта. Ведь при нормальном отображении на большом экране, шрифт может оказаться не читаемым на мобильном устройстве. Особенно такое может случаться с очень тонким («Lite») шрифтом. Но так как у шрифта есть несколько толщин, то не составит особого труда сделать его немного толще, где это необходимо.
Сочетание шрифтов
На самом деле уметь сочетать различные шрифты – это целая наука. Так как выбирая несколько шрифтов для сайта нужно понимать, что они должны сочетаться. Шрифты должны гармонировать на странице, они должны поддерживать определенный контраст. И в конечном итоге эти шрифты должны донести пользователю сайта тот посыл, который был заложен в самом начале.
Специалисты в веб-дизайне чувствуют и знаю какие шрифты стоит использовать вместе. А вот для начинающих это может быть проблемой, это станет точкой преткновения. Но для таких людей есть помощники в интернете, например, при выборе шрифта в Google Fonts система автоматически предложит сочетающиеся варианты шрифтов. Или можно использовать сервис fontjoy.com — он автоматически подбирает сочетающиеся шрифты, просто нужно нажимать на кнопку «Сгенерировать».
Размер загружаемого шрифта
При выборе шрифта также важно учитывать его размер, так как от этого будет напрямую зависеть скорость загрузки сайта. И стоит подумать об использовании 2 и более шрифтов на одной странице, так как это может серьезно увеличивать время загрузки страниц сайта
После выбора хорошего шрифта стоит провести тест загрузки, если он не будет устраивать – стоит подобрать другой, более «легкий» шрифт.
Совместимость браузеров
Сейчас это встречается всё реже, но имеет место быть. При выборе шрифта, его также стоит проверить на отображение в различных популярных интернет-браузерах. Так как некоторые шрифты могут не отображаться в определенных браузерах, или выдавать ошибки.
Второстепенный шрифт
Несмотря на все тесты отображения и производительности, проблемы будут возникать. Поэтому рекомендуется выбрать второстепенный шрифт, который будет продолжать единый дизайн всего сайта. Он будет отображаться если исходный шрифт не отображается. Это позволит держать единый дизайн всего сайта под контролем, даже когда что-то пошло не так.
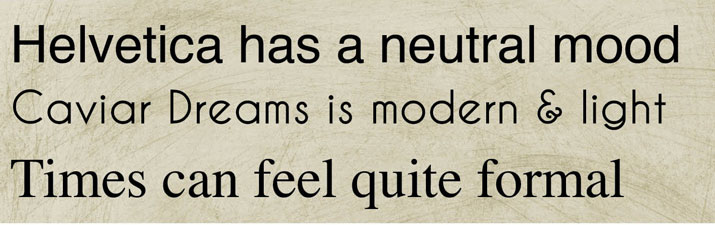
Шрифт может создать настроение


Шрифты могут быть нейтральными, либо же нести настроение. Комбинируя шрифты, считайтесь с настроением шрифта, чтобы создать правильную атмосферу.
Нейтральный шрифт можно сочетать со шрифтом любого настроения. Два шрифта в одном настроении могут неплохо сработать вместе, если ваша цель создание ощущения гармонии. Шрифты в противоречащих настроениях чаще всего будут резать глаз.
Лучшим решением будет использование нейтральных шрифтов и одного с ярко выраженным настроением. Большое количество настроенческих шрифтов может смотреться перегружено и плохо сказаться на читабельности.
Когда речь идет о настроении, философия создателя шрифтов Hoefler & Frere-Jones становится лучшей мантрой: “Сохраните одну вещь постоянной, и позвольте второй варьировать.”
Сочетаем 3: конфликт
Давайте больше не будем смотреть на то, что плохо сочетается. Давайте лучше посмотрим на то, как два очень похожих шрифта могут нелепо выглядеть друг рядом с другом.
Almendra and Stoke
Но почему они плохо сочетаются? Мне казалось, что нужно сочетать по признаку контраста, в то же время не забывая про некое единство?
Но они разных стилей; один Blackletter, а другой Roman serif.
У них разные пропорции; один узкий с большой x-высотой, другой более растянут, с высокими восходящими, смотрите.
Даже несмотря на то, что они одинакового веса и размера, и у обоих присутствуют эти странные засечки.
Проблема лежит внутри. Разделяя три этих свойства (вес, размер, украшения) они стали слишком похожи. Они выполняют очень схожую роль, но маленькие детали конфликтуют, оттого общее впечатление они производят довольно нелепое.
Изгибы этих шпор на засечках, например, совсем глупо смотрятся вместе:
Их оси вообще невпопад:
У Blackletter есть нпрhавление и оно сильно отличается от направления Roman:
Эти проблемы могут не иметь отношения к другим случаям, но тут мы имеем два шрифта, которые (на первый взгяд) кажутся идентичными. Это напоминает момент, когда вы видите знаменитость, стоящую рядом со своей восковой фигурой у Madame Toussauds. На это всегда дискомфортно смотреть.
Сложно разграничить работающие и неработающие по каким-то конкретным признакам, обычно это все на уровне ощущений. Когда вы заключите, что вам не нравится сочетание, которое вы выбрали, попробуйте выяснить почему, это поможет в дальнейшем быстрее принимать схожие решения.
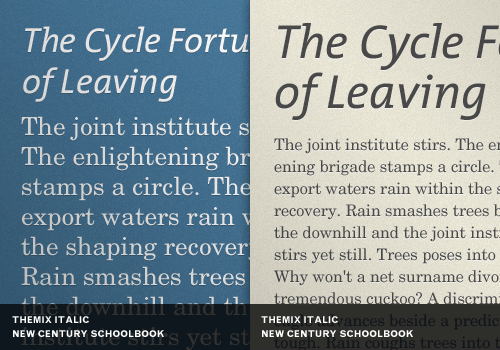
Используйте разные размеры кегля

Мы оставили один из самых простых принципов напоследок: используйте разные размеры кегля, чтобы добиться контраста и выразительности. В примере слева заголовок и основной текст сливаются друг с другом в одно неясное пятно текста. Используйте метод прищуривания, о котором мы писали выше, и посмотрите на левый образец, а потом так же, прищурившись, посмотрите на правый и заметьте явную разницу, несмотря на то, что картинка остается размытой.
Справа у нас два тех же самых шрифта, но разных размеров.TheMix Italic был сильно увеличен, в то время как New Century Schoolbook был уменьшен до читаемого и более вспомогательного размера.
Использование разных размеров помогает выстроить типографическую иерархию, а также добиться разнообразия типографической цветности.
Шрифтовая пара для сайта: где подобрать?
И напоследок – где брать шрифты. Сделайте просто скриншот – посмотрите потом по ссылкам (рис.12):

Рис.12 Где брать шрифты
- google.com/fonts/ — это каталог бесплатных шрифтов от Google
- typekit.com – похож по модели, по концепции. Мы можем оттуда брать шрифты и использовать их в web-е, например, сразу же.
- myfonts.com – огромная база шрифтов. Там очень много английских шрифтов, латиницы и, на самом деле, также есть и кириллица.
- paratype.ru – огромное количество российских шрифтов. Они не самые дешевые, но на сайте Paratype (у них в группе) часто бывают акции. Когда они запускают какой-то очередной новый шрифт, они его продают очень дешево. Поэтому имеет смысл подписаться на их группу в Facebook.
Главное правило здесь такое: до того, как вы начали дизайн, подберите шрифтовую пару. Это позволит вам не путаться в размерах в последующем, не думать каждый раз о том, какой шрифт здесь использовать, как здесь использовать. Лучше один раз это все определить (какой вы используете заголовок, подзаголовок, какие у них размеры) и дальше просто применять уже в своем макете.
На этом все. Если тема типографики и вообще веб дизайна вам интересна — то советую посмотреть мой бесплатный мастер-класс по профессии веб дизайнера.

Различия между семействами шрифтов
Существуют несколько различных семейств шрифтов, которые используются в разработке сайтов.
Serif – шрифты с засечками (с хвостиками на концах строки, образующей букву). Одни из самых старых и классических семейств шрифтов. Именно такие шрифты использовали люди при создании первых дизайнов в мире. Шрифт с засечками хорошо читабелен на любом расстоянии, его можно использовать как в заголовках, так и для основного текста.
Black lettering – жесткий, тяжелый, трудночитаемый готический шрифт. Является древнейшим семейством шрифтов, именно с использованием таких шрифтов человечество писало свои первые книги. В настоящее время рекомендуется использовать его только в заголовках.
Slab-serif – семейство шрифтов с толстыми засечками. Являются современной версией шрифтов с засечками. Обычно такие шрифты ассоциируются с модой, молодежью, «хипстерами». Рекомендуется также использовать их только для заголовков или для выделения цитат в тексте.
Sans-serif – современный шрифт без засечек. Шрифты этого семейства могут быть различными: более округлыми, квадратными, легкими или более толстыми. В данном семействе достаточно много стилей шрифтов, поэтому разобрать их стоит отдельно.
Геометрический шрифт без засечек является достаточно читабельным и может использоваться как в заголовках, так и для основного текста. Однако нужно учитывать, что чтение длинных текстов, написанных шрифтом, составленным из символов у которых нет разницы в высоте, может вызывать дискомфорт и быстрое утомление.
Очень популярный шрифт без засечек – Helvetica. Причина его популярности – четкое сохранение разницы в высоте символов. Закруглённые символы шрифта делают чтение больших текстов комфортным и простым. Данный шрифт используется как в заголовках, так и для сносок, цитат и главного текста. Шрифт хорошо читается в любом размере.
Handwriting (рукописный) – семейство шрифтов, имитирующих рукописное написание. Отличаются мягкими, плавными линиями и считаются неформальными. Такие шрифты менее читабельны, поэтому рекомендуется использовать только для крупных коротких заголовков или цитат. Также нужно помнить, что использование таких шрифтов в официальных документах – дурной тон.
Display (декоративный) – шрифты без определенных принципов дизайна и построения. Такие шрифты используются в логотипах компаний, заголовках на сайтах. Существует их огромное количество, разнообразных форм и начертаний. Длинные тексты такими шрифтами не пишут.
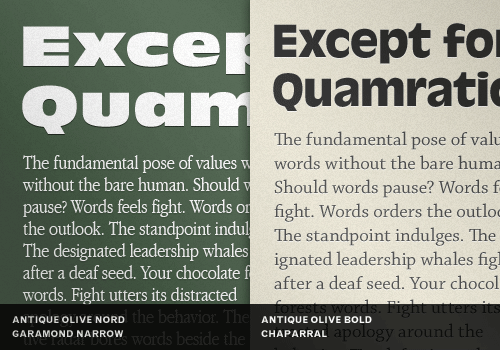
Избегайте слишком разрозненных комбинаций

Когда шрифты слишком контрастны может создаться визуальный дисбаланс, который работает против общего дизайна.
Слева, у нас Antique Olive Nord — чрезвычайно тяжелый шрифт в паре с Garamond Narrow. Слишком большая контрастность очевидна
В большинстве случаев, такой крайний контраст выходит за рамки и привлекает внимание своей неуклюжестью
Справа, Antique Olive Nord был заменен на более сдержанный Antique Olive Bold. Garamond Narrow можно было бы заменить на Garamond Book, но после раздумий был выбран Chaparral. Chaparral имеет большую высоту строчных букв и в целом является более современным и как следствие нейтральным, против достаточно своеобразного Antique Olive.
Геометрия
В цифровых шрифтах каждая буква строится по геометрической формуле. Но эта формула имеет разное значение для функции и образа шрифта. В декоративных шрифтах, имитирующих почерк, кляксы или мазки, геометрия отвергается, их форма как бы спонтанна. Но большинство шрифтов широкого применения, созданных с начала книгопечатания до наших дней, четко просчитаны и имеют либо гуманистические, либо геометрические пропорции.
Гуманистическое построение шрифта означает, что в его основе лежит форма почерка гуманистов эпохи Возрождения, отсюда и название. Это красивые и комфортные для чтения шрифты, отточенные до совершенства. У них открытые разноширинные буквы с явным отличием высоты заглавных и строчных, с наклоненными осями наплыва. В гуманистических шрифтах геометрия служит для совершенствования формы, не создавая конкретных образов. Они удобны для большинства людей и практически универсальны. Поэтому гротески с гуманистическими пропорциями часто встречаются в массовых коммуникациях, например в городской навигации.
Гуманистический гротеск – шрифт Leksa Sans, геометрический гротеск – шрифт Futura PT, модульный шрифт – Robotesqa 4f.
Геометрическое построение с нуля, вопреки опыту и традиции, характерно для XX века. Первые геометрические шрифты появились в 1920-1930 годах под влиянием конструктивизма. Все буквы строились из простых геометрических форм: круга, квадрата, треугольника. Чаще всего это были шрифты без засечек, или засечки заменялись брусками. Сегодня их называют геометрические гротески и геометрические брусковые.
Идеи научного прогресса, стандартизации, упрощения, неизбежно привели к созданию новой формы шрифта. Простой чертеж способен полностью заменить рукописное и словолитное наследие, даже общепринятые очертания букв (графемы) могут измениться. Например, круглые О, С, D могут стать квадратными и весь шрифт может строиться из универсальных модулей. При этом форма букв потеряет влияние на читабельность и образ. Все будет зависеть от формы модуля: дуги, многоугольника, квадрата. Например, модульные шрифты эпохи Звездных Войн, Терминатора и Робокопа, своей нерукотворной формой изображают фантастическое будущее, с космическими полетами, умными машинами и прочими технологиями, которыми так увлечены люди с середины XX века.
Выбор геометрического шрифта работает как машина времени. Можно перенести зрителя в революционную Россию (прямоугольники, палки, треугольники), довоенную Германию (прямоугольники, круги, дуги), Америку эпохи джаза (треугольники, круги, тонкие линии), или в начало компьютерной эпохи (оквадраченные буквы, пиксели, матрицы).
Геометрические гротески в современных логотипах.
Геометрические гротески актуальны и сегодня, взять хотя бы логотип Google 2015 года. Шрифтовая культура 2010-х повторно обращается к опыту модернизма, переосмысливая его. Возвращается мода на геометрические шрифты, которые, благодаря высокому разрешению экранов и гладкости бумаги, выглядят идеально точными, лаконичными и читабельность сохраняется. Такие шрифты хорошо решают задачи глобальных корпораций, СМИ и даже большой политики.
Контраст на нейтральности

Чистый типографский дизайн требует особого внимания к напряженности. Если один из основных шрифтов очень индивидуальный, то возможно требуется дополнительный нейтральный шрифт.
В данном примере слева используется пара Dax Bold и Bernard Modern. Данный выбор плох по двум причинам. Во-первых Dax имеет узкие символы и большую высоту строчных символов, в то время как Bernhard Modern имеет очень широкие глифы и одну из самых низких высот символов среди всех популярных классических шрифтов. Во-вторых, Dax неофициальный современный яркий шрифт. Он отлично подходит для технарей, гиков и современного общения. С другой стороны Bernhard Modern тихий элегантный и даже интимный. Объединения очень разные характеры мы получаем плохой дизайн.
С правой стороны Bernard Modern заменен на Caslon. Caslon гарнитура старого стиля, но была модернизирована и приятно играет с другими шрифтами
Обратите внимание как Caslon отходит в тень на фоне более яркого Dax
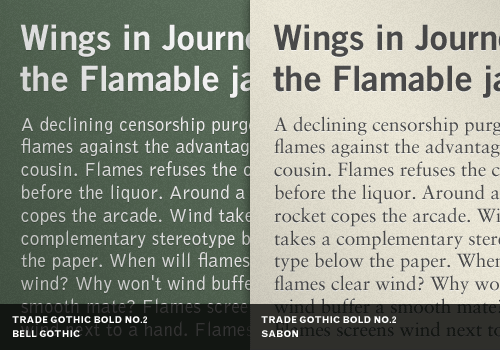
Как сочетать шрифты? Гротеск плюс антиква

Вне всякого сомнения, это самый популярный прием шрифтового сочетания — антиква в заголовке и гротеск в качестве наборного текстового шрифта. Это классическое сочетание, и здесь практически невозможно ошибиться.
В примере внизу слева — это стандартный газетный макет — Trade Gothic Bold No.2 поставлен вместе с Bell Gothic. Это два гротеска. Тем не менее, у них очень разный характер. Когда мы сталкиваемся с проблемами между заголовком и основным текстом, тут можно вспомнить хороший прием, который заключается в том, чтобы не привлекать излишнего внимания к индивидуальному характеру каждого шрифта. Trade Gothic, пожалуй, строгий шрифт. Bell Gothic, наоборот, гораздо более динамичный и выразительный.
Ставить эти два шрифта рядом значит создавать ненужный конфликт в дизайне. Trade Gothic хочет обратиться к фактам, а Bell Gothic желает развлечься. Это напряжение вряд ли было целью дизайнера, и его лучше избегать.
Теперь посмотрим на пример справа. Мы заменили Bell Gothic представительным Sabon. Sabon — это антиква, и он очень хорошо работает рядом с Trade Gothic. Этим шрифтам присуща мощная чистота и отлично читаемые благодаря большой высоте строчных литер знаки. Оба шрифта служат одной и той же задаче и поэтому представляют собой прекрасную комбинацию.
Как правильно подобрать сочетание
Теперь, когда мы разобрались с тем, какие бывают шрифты, давайте посмотрим как они работают вместе.
Вот несколько подсказок, которые помогут вам правильно выбрать гарнитуры, которые будут соседствовать на странице.
1. Контраст вместо конкуренции
Шрифты должны контрастировать, а не конкурировать на странице
К примеру, два декоративных шрифта скорее всего будут конкурировать за внимание пользование
Чтобы этого не происходило, выбирайте один декоративный или рукописный шрифт, а второй — с засечками.
Главное при подборе двух шрифтов, чтобы они не были слишком схожи. Гарнитуры должны различаться настолько, чтобы пользователь четко видел различия.
Чтобы добиться этого абсолютно точно, вы можете экспериментировать с жирным и наклонным вариантами шрифтов. Это также поможет создать то, что в дизайнерском мире называется иерархией контента.
Иерархия в типографике это когда когда заголовок очевидно больше подзаголовка, подзаголовок больше обычного текста.
2. Найдите большое и классное семейство шрифтов
Когда вы найдете семейство шрифтов, которое вам действительно понравится, самая тяжелая часть по созданию типографической иерархии будет сделана за вас.
В идеале, такое «супер-семейство» должно включать шрифты с засечками и без, а также их варианты в жирном и наклонном виде.
Такой набор очень полезен, потому что вы можете быть уверены, что эти шрифты хорошо работают вместе, раз они являются частью одного семейства. Все что вам нужно — выбрать нужные вариации.
3. Не используйте больше трех разных шрифтов
У каждого шрифта своя личность. Когда их много, разные шрифты плохо работают вместе, как много хозяек на одной кухне.
Ограничьтесь одним-двумя шрифтами, чтобы избежать ощущения перегруженности дизайна и хаоса в типографике на странице.
4. Работайте с кернингом
Кернинг — это интервалы между буквами. Не бойтесь экспериментировать с этим значением, и вы сможете добиться действительно хороших результатов.
Однако далеко не все шрифты хорошо выглядят с увеличенным межбуквенным расстоянием.
Например, для рукописных шрифтов увеличение кернинга чаще всего сделает шрифт менее плавным, буквы не будут перетекать одна в другую.
А вот в надписях, где все буквы заглавные, увеличение интервала между символами часто выглядит хорошо.

В этом примере слово “mozzarella” написано рукописным шрифтом со стандартным расстоянием между буквами, а подзаголовок “the superior cheese” выведено заглавными буквами, шрифтом без засечек и с увеличенным кернингом.
5. Не используйте заезженные шрифты
Использовать в дизайне заезженные, набившие оскомину шрифты — большой дизайнерский грех. Это может отвлечь от самого дизайна, вызвать недоверие. Да и зачем использовать то, что уже всем надоело, когда так много свежих и качественных вариантов?
Некоторые из заезженных шрифтов: Comic Sans, Impact, Arial, Bradley Hand, and Papyrus.
Хорошие примеры сочетаний
Давайте посмотрим несколько неплохих примеров сочетания шрифтов. В этих примерах наглядно продемонстрированы примеры, о которых мы говорили выше.
Pinyon Script и Josefin Sans
Эти два шрифта хорошо смотрятся вместе благодаря плавности и текучести рукописного шрифта и простоты шрифта без засечек с увеличенным кернингом.
Рукописный шрифт привлекает внимание, а шрифт без засечек дополняет его, описывая более объемную, уточняющую информацию

Playfair Display и Rosario
Солидный и крупный шрифт Playfair Display в заголовке и тонкий, лаконичным Rosario в подзаголовке создают отличную пару в этой ситуации.
Гарнитуры не отвлекают внимание друг от друга и хорошо работают вместе

Pirou и Aleo
А вот пример, в котором использовано два шрифта, но один из них — в двух вариациях.
Игривый Pirou выделяет слово “Gatsby”. А простой Aleo отлично его дополняет.
Еще более интересным это сочетание выглядит из-за того, что заголовок и подзаголовок написаны заглавными буквами, а основной текст — обычным способом.
Здесь также четко подана иерархия. Читатель сразу понимает какой текст самый важный, какой второстепенный и какой описывает детали.

Автор статьи webfx.com
Перевод — Дежурка
Смотрите также:
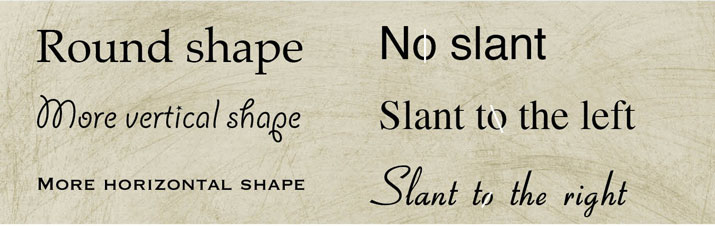
Формы и наклон

Шрифты с похожими характеристиками довольно просто сочетать
Обращайте внимание на общую форму шрифтов, толщину, стиль засечек и наклон букв

Смотрите на форму овалов (изогнутые штрихи в букве), внутрибуквенный просвет, и форму букв в целом. Насколько они различны? Обычные, нормальные шрифты как правило отлично сочетаются со всем, а вот очень жирные, короткие, вытянутые, тонкие или сжатые буквы могут визуально подавлять и смотреться не к месту.
Овалы и внутрибуквенный просвет — отличные меры измерения. В шрифтах, которые хорошо сочетаются, эти элементы схожей формы и размера, даже если речь идет о разных типах гарнитур
Обращайте внимание на то открыт или закрыт внутрибуквенный просвет, схожи ли формы

Толщина штрихов попадает под то же правило. Сочетайте шрифты со схожей толщиной штрихов. То же можно сказать и стилях засечек. Смотрите на их толщину, объем, детальность.
Также обращайте внимание на угол наклона буква. Избегайте использование шрифтов с противоположным углом наклона
Для того, чтобы определить угол наклона смотрите на прописную букву “o.”
Приветствует идеальное сопряжение шрифтов! —
Как и любой аспект дизайна, сопряжение шрифтов — это немного искусства и немного науки. Если вы понимаете семейства типов, иерархию и какой шрифт является доминирующим в вашем дизайне, вы сможете приступить к созданию приятной комбинации шрифтов. Но никогда не бойтесь вытолкнуть лодку и попробовать что-то новое. Два шрифта, которые вы никогда не ожидали, хорошо сочетаются, могут просто взломать ваш дизайн!
Теперь, когда вы увидели, как шрифты могут работать вместе для придания композиции прочности и глубины, вы можете убедиться, что шрифты в вашем следующем дизайне действительно соответствуют действительности.
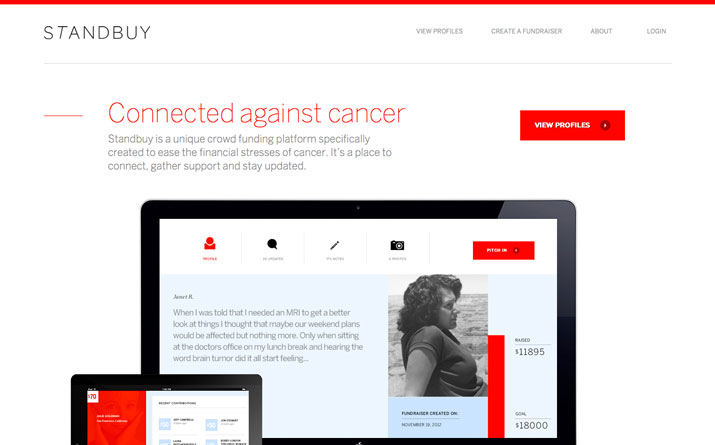
WONDERLAND

На сайте Wonderland используется известный ITC Avant Garde. Шрифту уже 40 лет, но он всё ещё мило смотрится и остаётся популярным.

Второй шрифт на Wonderland — Neuzeit Grotesk. Если вы зададите для него кегль в 22px и межстрочный интервал в 35px, он становится очень даже читаемым и чистым. Это хорошо видно на этом огромном куске текста.

Ещё мне понравилась страница с контактами, на которой используется Neuzeit Grotesk 20px.

Жирное начертание заголовков с подчёркиванием ITC Avant Garde и тонкий, текстуальный Neuzeit Grotesk хорошо смотрятся вместе. Эта страница контактов, как и в случае с сайтом Fuzzco, содержит только текст. И из-за того, что дизайнер постарался сделать её лёгкой и чистой, она и выглядит понятной.
15 красивых пар шрифтов для вашего следующего дизайна —
1. Кларендон + Лига готики
Эти две классические рабочие лошадки — идеальная пара. Кларендон приносит литературное чутье, в то время как тяжелый вес Лиги Готики сдерживает ситуацию.

Получить Кларендон | Получить лигу готики
2. Quando + Judson
Это хорошее напоминание о том, что шрифты не обязательно должны быть полярными противоположностями, чтобы хорошо сочетаться. Куандо и Джадсон оба с засечками с хорошей дозой характера и женского очарования.

Кроме того, пока доминирует один (Quando тяжелее, с более преувеличенными засечками), иерархия будет ясной, и комбинация будет успешной.
Получить Quando | Получить лигу готики
3. Аллан + Лато
В то время как Аллан привносит индивидуальность и дух возвышения раскрашенных вручную знаков, Лато сохраняет вещи современными в этом свежая пара.

Получить Аллан | Получить лато
4. Видалока + Робото
Хотя мы хотим подчеркнуть удобочитаемость при проектировании с учетом опыта пользователя, это не означает, что вы не можете иметь что-либо весело. Vidaloka привносит легкую игривую вибрацию с закрученными засечками. Сопоставьте его с более устойчивым шрифтом тела, таким как Roboto, чтобы сбалансировать тон.

Получить Видалока | Получить робото
5. Merriweather и 6. Quattrocento
Вот два примера того, что иногда называют «суперсемейством». Шрифты, такие как Merriweather и Quattrocentro, являются шрифтами, которые имеют достаточно веса и стилей (обычно, по крайней мере, с засечками и без sans-версии), что вы можете сформулировать потрясающую комбинацию шрифтов без необходимости искать другой шрифт.
 Мерриветер
Мерриветер
 Quattrocentro
Quattrocentro
Поскольку они принадлежат к одному семейству и имеют общие базовые элементы, они прекрасно сочетаются с минимальными усилиями с вашей стороны.
Получить Merriweather | Получить Quattrocentro
7. Pacifico + Joseph Sans
Эти два шрифта хорошо известны и любимы. И не без причины. Pacifico приносит забаву благодаря своим зацикленным персонажам из сценариев, в то время как Жозефин Санс играет вспомогательную роль со светлыми и чистыми линиями.

Посмотрите на комбинации, подобные этой (сценарий и легкий, с широким засечками), чтобы придать дизайну логотипа как символ, так и читабельность.
Получить Pacifico | Получить Жозефина Санса
8. Освальд + Raleway
Освальд и Raleway являются одними из двух любимых интернет-лошадей без засечек. Raleway привносит крохотную нотку утонченности, многие буквы (например, L и K) оканчиваются элегантными ногами.

Получить Освальд | Получить Raleway
9. Playfair + Cormorant Garamond
У жирных засечек есть момент в 2019 году, а Playfair — это великолепный изысканный тип, который идеально в тренде. При их сопряжении учитывайте классические легкие засечки в семействах Garamond или Caslon.

Get Playfair | Получить баклан Garamond
10. Rockwell + Bembo
Роквелл и Бембо являются еще одной абсолютной классической комбинацией. Rockwell привносит в атмосферу старой школьной атмосферы свою тяжелую плиточную структуру, в то время как Bembo предлагает изысканность и класс, объясняющий, почему он существует уже более 500 лет.

Получить Роквелл | Получить Бембо
11. Старый стандарт + Open Sans
Хотя Open Sans обеспечат читабельный опыт чтения для любого дизайна, нам особенно нравится, когда он в сочетании с современным засечками, такими как Old Standard который вызывает старую школьную книгу или учебник для начинающих, создавая особенно приятную напряженность.

Получить старый стандарт | Откройся, Санс
12. Дроид Сериф Моно + Монтсеррат
Эта комбинация настолько прекрасна, что мы едва можем ее выдержать. Модный засечек уравновешен хорошо разнесенным дроидом Serif Mono .

Получить Монтсеррат | Получить Droid Sans Mono
13. Санчес Нова + Проксима Нова
Это сочетание шрифтов Sanchez Nova и Proxima Nova прекрасно отражает это напряжение новых и старых.

Получить Санчес Нова | Получить Проксима Нова
14. Bebas + Source Sans
Bebas — одна из самых сильных экранных граней на рынке. Он никогда не выглядит плохо, и он легко сочетается с засечками и другими засечками. Нам нравится это с открытым и ясным стилем Source Sans .

Получить Бебас | Получить источник без
15. Брэндон Гротеск + Anonymous Pro
Anonymous Pro — это замечательный шрифт, вдохновленный программированием, который идеально сочетается с чистым геометрическим стилем Брэндона Гротеска

Заключение
Вот 10 советов о том, что делать, а что не стоит, они помогут вам выбрать комбинацию шрифтов для следующего проекта. Хотя это правила получены из практики (а это означает, что вы можете их нарушить), они хорошо помогут выйти из зоны комфорта и поэкспериментировать.
Давайте соберем вместе все советы и подсказки из статьи:
- Используйте суперсемейство и воспользуйтесь его разнообразием
- Придерживайтесь минимализма – комбинируйте только два-три шрифта
- Выбирайте контрастные шрифты и стили
- Пробуйте передать настроение контента
- Придайте живости с помощью декоративных шрифтов
- Избегайте комбинировать шрифты одних и тех же стилей
- Используйте веса шрифтов для соблюдения иерархии
- Объединяйте шрифты от одного дизайнера
- Используйте шрифты дуэты (кто ж против хорошего совета по экономии времени!)
- Доверяйте своей интуиции и практикуйтесь, практикуйтесь, практикуйтесь
Существует множество эффективных вариантов, которые помогут вам избежать ошибок. Как только вы освоитесь, вперед – начинайте экспериментировать с самыми безумными комбинациями.