15 шрифтов для печати, сайтов, логотипов и приложений
Содержание:
- Передаем настроение (текст и содержание)
- Как добавить шрифт на сайт
- Популярные шрифты для полиграфии и веб-дизайна
- Sriracha
- Избегаем одного и того же стиля шрифта
- Имитация кисти
- Держимся за дизайнера
- Различия между семействами шрифтов
- Характеристики шрифтов
- Sans-Serif (без засечек)
- Akzidenz-Grotesk
- Как создать логотип?
- Times New Roman
- Гротески
- Таблица популярных шрифтов с примерами
- Доверяем своей интуиции
- Заключение
Передаем настроение (текст и содержание)
Шрифты похожи на людей: у каждого свой характер и индивидуальность
Если вы создаете дизайн с особым настроением, обратите особое внимание на тип шрифта, который используете. Например, на приглашении на день рождения ребенка уместно использовать декоративные шрифты
Но вы не захотите использовать тот же шрифт в официальном документе.
У каждого шрифта есть история, и чаще всего она передает определенный период времени. К примеру, избегайте использования sci-fi шрифт в тексте, который говорит о традиционных процессах печати. Прежде чем выбирать шрифт, прочитайте текст и поймите его значение, подумайте, какие шрифты могут раскрыть тему. Это применимо ко всем стилям шрифтов.
Almeda – это винтажный декоративный шрифт, который идеально подходит к тексту 1920-х годов, приглашению или редакционной статье. Хороший компаньон для Almeda – Bw Vivant. Этот элегантный шрифт передает очарование стиля арт деко. Сверхчистые формы делают его идеальным в качестве основного текста для поддержки тонкостей Almeda.
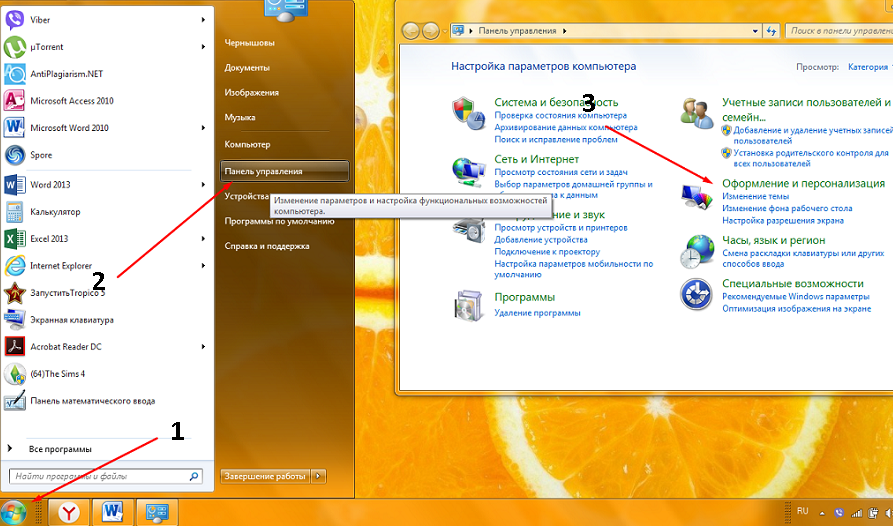
Как добавить шрифт на сайт
Идем на сайт www.google.com/fonts/, выбираем язык шрифта (русский шрифт отображается в меню слева, как Cyrillik). Для того чтобы скачать, нажмите на кнопку donwload.
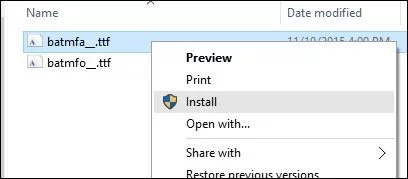
Скопируйте содержащиеся в архиве шрифты в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.
Стандартное подключение скачанных шрифтов выглядит так
@font-face { font-family: 'Имя_шрифта_любое'; src: url('Имя_файла_шрифта.eot'); src: url('Имя_файла_шрифта.eot?#iefix') format('embedded-opentype'), url('Имя_файла_шрифта.woff') format('woff'), url('Имя_файла_шрифта.ttf') format('truetype'), url('Имя_файла_шрифта.svg#DSNoteRegular') format('svg'); font-weight: normal; font-style: normal;}
Пример подключения:
/* Код для подключения шрифта в /css/style.css */ @font-face { font-family: "RobotoRegular"; url("../fonts/RobotoRegular.ttf") format("truetype"); font-style: normal; font-weight: normal; }
Как подключить google шрифт к сайту.
Чтобы подключить шрифт к сайту, перейдите на вкладку EMBED, там вы увидите 2 способа подключения:
- STANDARD — через html-тег link, его нужно разместить в head.
- @IMPORT
@import url('https://fonts.googleapis.com/css?family=Roboto:400,700&subset=cyrillic');
Важно. В не зависимости от способа подключения, для определения этих семейств используйте следующие CSS правила: font-family: ‘Roboto’, sans-serif; об этом будет еще ниже
С подключение шрифтов разобрались, осталось самое главное, их применение, чтобы они заработали необходимо прописать соответствующие css правила, например, чтобы применить подключенный шрифт ко всему сайту, нужно в css прописать вот такое правило
body { font-family: 'Roboto', sans-serif; font-size: 16px; }
Если остались вопросы, вы можете заглянуть в руководство от гугла: developers.google.com/fonts/docs/getting_started
Как добавить шрифты Google в WordPress
Теперь, вы можете выбрать шрифт из списка, давайте посмотрим, как можно добавить его на свой сайт WordPress.
Примечание: многие популярные темы WordPress используют опцию встроенных Google шрифтов. Приведённые ниже шаги только для тех, у кого такой опции нет:
- Войдите в Панель управления WordPress
- Перейдите в раздел Плагины > Добавить новый
- Поиск “Easy Google Fonts”
- Найдите плагин “Easy Google Fonts” и нажмите кнопку «Установить сейчас». Активировать его.
- Перейдите в Настройки > Google шрифты и создайте “новый элемент управления шрифтами.”
- Затем перейдите в раздел темы > Настройка > типографика, чтобы указать, какие шрифты используются для какого объекта.
И напоследок!
Читабельность контента может повлиять на пользовательский опыт вашего сайта, что в свою очередь увеличивает показатель отказов и уменьшает время, которое пользователь проводит на сайте.
Выбор хорошего шрифта может показаться не решающей задачей в начале, но когда вы начнете фокусироваться на метриках блога, вы поймете важность. Какой шрифт вы используете в своем блоге, и выглядит ли он идеально? Оставьте свой комментарий ниже
Кроме того, не забудьте поделиться статьёй со своими друзьями!
Какой шрифт вы используете в своем блоге, и выглядит ли он идеально? Оставьте свой комментарий ниже. Кроме того, не забудьте поделиться статьёй со своими друзьями!
http://web-revenue.ru/instrumenti/servisy/google-web-fonts
http://www.webdesguru.com/5-besplatnyh-shriftov-dlya-idealnyh-zagolovkov/
Друзья! Приглашаем вас к обсуждению. Если у вас есть своё мнение, напишите нам в комментарии.
Популярные шрифты для полиграфии и веб-дизайна
Вне зависимости от масштаба и значимости реализуемого проекта, следует уделять максимум внимания шрифтам. На это есть несколько причин. Шрифт – не просто графический элемент для отображения текста
С его помощью можно привлекать и удерживать внимание, передавать эмоциональную составляющую информационного или рекламного сообщения
Что касается выбора вида шрифта, здесь все индивидуально. Стоит отметить, что вариантов графического отображения текста настолько много, что рациональнее рассматривать их по семействам.
Первым популярным в типографиях и веб-пространстве семейством является Serif. Его характерные черты – засечки и штриховой выступ в верхней части символа. Также шрифты данного семейства отличаются плавностью перехода при изменении толщины линий. Times New Roman, Georgia, Courier New и египетский стилизованный Clarendon – классика жанра, которая популярна и знакома не только web-дизайнерам и работникам типографий.
Остальные шрифты относят к семейству декоративных. Их удел – заголовки, логотипы и пр. Неплохо зарекомендовали себя на этом участке работы Open Sans, Academy, Taurus, PT Sans.
Sriracha
- Дата создания: 2008 год
- Всего стилей: 1 шт.
- Используют: 43 000 сайтов
Sriracha – прописной шрифт в неформальном, располагающем стиле. Был разработан для брендирования бутиков тайской фирмой Cadson Demak. За счёт небольшого наклона букв и несимметричных скруглений шрифт выглядит динамично, написанное им выглядит привлекательно, дружелюбно. Может быть с одинаковым успехом использован как магазинами одежды, парфюмерии, кафе, так и индустриальными предприятиями, СТО, заправками и т. д. Изящные направления он стабилизирует, вносит нотку практичности, не теряя лоска, а серьёзные – смягчает, добавляя им шарма, но не превращая подачу в цирк.
Избегаем одного и того же стиля шрифта
Использование одного и того же стиля шрифтов может создать конфликт в дизайне. Это потому, что анатомически они выглядят почти одинаково. Мы должны помнить, что читатели не всегда профессиональные дизайнеры, поэтому они не заметят небольших различий между шрифтами.
Например, если вы хотите использовать два шрифта с засечками вместе, то будет трудно работать над проектом, и все может выглядеть как ошибка. Вместо этого вы можете попробовать использовать шрифт с прямоугольными засечками и с обычными засечками. Прямоугольные засечки тяжелее, чем обычные шрифты с засечками, такой шрифт может работать как ведущий в дизайне, тогда как шрифт с засечками может выступать в качестве поддерживающего шрифта.
Давайте возьмем Addington из предыдущего примера (разносторонний, помните?) и смешаем его с Bw Glenn Slab. Эта прочное и крепкое основание добавляет причудливость традиционному Addington. Вы можете использовать Bw Glenn Slab для заголовков; у него есть тяжесть и индивидуальность, чтобы возглавлять страницу. Многие газеты используют эту пару, потому что это одна из лучших комбинаций шрифтов. Шрифты с прямоугольными засечками достаточно разные и требуют внимания, в то время как традиционные с засечками придают разборчивость длинным текстам.
Имитация кисти
Такие шрифты будут очень кстати при оформлении различных приглашений, брендировании цветочных магазинов. Мы подобрали различные техники на любой вкус. К сожалению, рукописных шрифтов поддерживающих русский алфавит не так много.
Brittania
Изящный шрифт с завивающимися росчерками. Свадебное приглашение с использованием такого шрифта будет выглядеть весьма привлекательно. Дизайнер шрифта Barmawy Muchtar.
Скачать шрифт Brittania
Bafora
Это размашистое начертание позволит создать имитацию кисти максимально реалистично. Дизайнер действительно постарался над детализацией. Не рекомендуем использовать на мелких носителях т.к. детали сольются и эффект выйдет уже не тот. Творец компания Craft Supply.
Скачать шрифт Bafora
Cratti Script
Местами не разборчивый, но весьма неплохой шрифт. Подойдет для айдентики любых направлений. Разработал человек под псевдонимом Fadhil.
Скачать шрифт Cratti Script
Granotta Script
Граната в шрифтовом дизайне. Хорошо вымеренные буквы довольно удачно соединены между собой и не сливаются в кашу как некоторые собратья. Изготовитель гарнитуры Gameboth Studio.
Скачать шрифт Granotta
Kallisa
Свежая и выдержанная работа художника. Отличная находка для любителей использовать каллиграфический шрифт в фирменном стиле. Поблагодарим разработчика Blankids Studio.
Скачать шрифт Kallisa
Rommantis
Отличный, свободный стиль письма. Можно смело использовать для создания леттеринга. Привлекательность этого шрифта вдохновляет взять перо и вспомнить художественную школу. Творение принадлежит некоему Thirtypath.
Скачать шрифт Rommantis
Slopes Brush
Для тех, кто ценит не количество вензелей и росчерков, а читаемость, удобство и масштабируемость. Да, при уменьшении буквы этого шрифта будут также различимы, как и на расстоянии. Именно поэтому похожие шрифты применяются в разработке меню и фасадов в закусочных, барах и булочных. Очень жаль, что человек с именем Boris Garic, не предусмотрел кириллицу в таком красивом и полезном шрифте.
Скачать шрифт Slopes Brush
Mistral
А вот и платный аналог. Этот новый шрифт заслуживает внимания уже потому, что он один из немногих рукописных шрифтов, который поддерживает русский язык. Mistral легко может стать частью стильного брендинга. Но есть и ограничения. Не рекомендуем использовать этот шрифт для набора большого объема текста. Дизайнер Roman Poliishchuk.
Купить шрифт Mistral
Держимся за дизайнера
Если вы начинающий дизайнер и все еще учитесь комбинировать шрифты, попробуйте сочетать шрифты одного и того же дизайнера. Помимо использования суперсемейств, это самый простой способ научиться сочетать шрифты. У дизайнеров особое видение и стиль, и это также относится к дизайнерам шрифтов.
У Envato Elements есть отличные дизайнеры с широким спектром шрифтов, которые можно использовать. Maulanacreative имеет обширную библиотеку рукописных шрифтов и шрифтов без засечек. Saturasi – это энергичные рукописные шрифты, которые обязательно выделятся в любом макете, здесь он в паре с Lostfield. Этот шрифт без засечек представляет собой небольшое семейство с несколькими весами, которые могут отлично смотреться в сочетании с тонкими линиями Saturasi.
Социальные сети становятся все более популярными, поэтому объединение этих двух шрифтов превосходно подходят, если вы ищете цепляющий дизайн. Комбинации шрифтов на сайте, как правило, статичны, с помощью этого прекрасного рукописного шрифта можно добавить движение.
Различия между семействами шрифтов
Существуют несколько различных семейств шрифтов, которые используются в разработке сайтов.
Serif – шрифты с засечками (с хвостиками на концах строки, образующей букву). Одни из самых старых и классических семейств шрифтов. Именно такие шрифты использовали люди при создании первых дизайнов в мире. Шрифт с засечками хорошо читабелен на любом расстоянии, его можно использовать как в заголовках, так и для основного текста.
Black lettering – жесткий, тяжелый, трудночитаемый готический шрифт. Является древнейшим семейством шрифтов, именно с использованием таких шрифтов человечество писало свои первые книги. В настоящее время рекомендуется использовать его только в заголовках.
Slab-serif – семейство шрифтов с толстыми засечками. Являются современной версией шрифтов с засечками. Обычно такие шрифты ассоциируются с модой, молодежью, «хипстерами». Рекомендуется также использовать их только для заголовков или для выделения цитат в тексте.
Sans-serif – современный шрифт без засечек. Шрифты этого семейства могут быть различными: более округлыми, квадратными, легкими или более толстыми. В данном семействе достаточно много стилей шрифтов, поэтому разобрать их стоит отдельно.
Геометрический шрифт без засечек является достаточно читабельным и может использоваться как в заголовках, так и для основного текста. Однако нужно учитывать, что чтение длинных текстов, написанных шрифтом, составленным из символов у которых нет разницы в высоте, может вызывать дискомфорт и быстрое утомление.
Очень популярный шрифт без засечек – Helvetica. Причина его популярности – четкое сохранение разницы в высоте символов. Закруглённые символы шрифта делают чтение больших текстов комфортным и простым. Данный шрифт используется как в заголовках, так и для сносок, цитат и главного текста. Шрифт хорошо читается в любом размере.
Handwriting (рукописный) – семейство шрифтов, имитирующих рукописное написание. Отличаются мягкими, плавными линиями и считаются неформальными. Такие шрифты менее читабельны, поэтому рекомендуется использовать только для крупных коротких заголовков или цитат. Также нужно помнить, что использование таких шрифтов в официальных документах – дурной тон.
Display (декоративный) – шрифты без определенных принципов дизайна и построения. Такие шрифты используются в логотипах компаний, заголовках на сайтах. Существует их огромное количество, разнообразных форм и начертаний. Длинные тексты такими шрифтами не пишут.
Характеристики шрифтов
Шрифтов существует огромное множество. Все их объединяет наличие шести основных характеристик:
- кегель (размер, который указывается в типографских пунктах);
- графическая основа (основные, соединительные штрихи, вспомогательные линии, выносные элементы, внутрибуквенные просветы);
- рисунок (гарнитура);
- начертание (наклонные, прямые буквы);
- насыщенность, цвет.
Последняя характеристика актуальна для традиционных печатных шрифтов. Насыщенность позволяет выделять части текста без изменения размера и типа шрифта. Буквы могут быть светлыми, жирными, полужирными.
Существуют и другие характеристики шрифтов. Например, экономичность зависит от количества знаков, размещаемых в строке. А гигиеничность определяется удобочитаемостью. Последняя зависит от скорости восприятия отдельных знаков и текста в целом. На удобочитаемость влияют все характеристики шрифта: кегель, начертание, гарнитура и т. п. С уменьшением размера букв и изменением начертания она снижается. Это следует учитывать, подбирая шрифты для рекламной полиграфии, табличек, вывесок, штендеров.
Sans-Serif (без засечек)
Часто шрифты без засечек являются самыми простыми (думаю, Helvetica). Они могут варьироваться от геометрических до закругленных шедевров, позволяя передавать информацию с простотой.
Naive Line Sans Font Family
Семейство шрифтов Naïve Line Sans — красивое и упрощённое без засечек, которое любой дизайнер должен приветствовать в своей коллекции. Независимо от того, предназначен ли ваш проект для печати или для веб-страниц, этот шрифт сделает текст легко читаемым в элегантном стиле.
ZELDA Typeface (Fill)
Смелые геометрические линии Zelda сделаны для интересных заголовков и разнообразия контента. Этот современный шрифт может похвастаться пятью стилями и альтернативными символами, для полноты букета ароматов.
DUBAI Typeface
Dubai — фантастический шрифт без засечек с толстым высеченным видом, который идеально подходит для дизайна плакатов и прочего.
Diadema
Этот pixel-perfect, современный шрифт имеет забавный округлый вид, который делает его идеальным для логотипов, дизайна плакатов и т. д.
Lead True Type v1.0
Lead — это весёлый футуристический шрифт. С его частично округлыми буквенными обозначениями и резкими углами, он идеально подходит для печати или плакатов с sci-fi духом.
Porter Font
Жирный, хорошо читаемый шрифт, Porter идеально подходит для множества типографских потребностей. Шрифт, подобный этому, прекрасно работает в настройках корпоративного дизайна.
Ascent Typeface
Ascent — это забавный поворот в стиле без засечек с лёгким ударом по каждой буквенной форме. Благодаря многоязычной поддержке этому шрифту обеспечен спрос для дисплея.
Raleigh Font
Raleigh — фантастически футуристический шрифт, идеальный для дизайна плакатов, логотипов и т. д. Мне особенно нравится это в контексте развлекательных медиа или игр, хотя для любого шрифта, вдохновленного трафаретом, это могло бы пригодиться.
Falco
Falco, фантастическое дополнение к жирным шрифтам и брендингу контента, действительно светит там, где есть его встроенные стили. См. ниже только один из способов, как Falco делает отметку.
SERENITY font
Serenity удачно назвали за то, что он красивый sans-serif с некоторыми великолепными альтернативными глифами, включенными в него.
Kaiju
С толстыми и тонкими формами, этот шрифт Kaiju идеально подходит для сложных требований шрифтов дисплея, а также для стиля арт-деко.
Pine Typeface
Замечательная альтернатива обычным шрифтам без засечек, у Pine есть немного веселья в округлых чертах. Это замечательный шрифт для брендинговых проектов, плакатов и многого другого!
Akzidenz-Grotesk

Разработан: Шрифтолитейной фабрикой Berthold
Стиль шрифта: гротеск
История создания: По слухам был создан в 1898 году на шрифтолитейной фабрике Berthold. Точное происхождение неизвестно, а создание этого популярного шрифта приписывают многим дизайнерам. В 1950 году шрифт был изменен и расширен тогдашним директором Berthold Гюнтером Герхардом Ланге. Именно эта версия наиболее часто используется в настоящее время.
Где вы могли его видеть: Официальный шрифт американского Красного Креста. Шрифт товарного знака баскетбольной команды Brooklyn Nets. Был в серии печатной рекламы Volkswagen в 1960-е годы. Шрифт многих продуктов Braun.
Как создать логотип?
Мы рекомендуем создать логотип в конструкторе логотипов Wix Logo Maker. Это базово бесплатный онлайн-сервис с удобным, простым для понимания редактором. Он поддерживает все шрифты из нашей подборки и не только – сможете выбрать и настроить удачный вариант легко и быстро. Если появится желание создать сайт, а такое может быть – у Wix приятный интерфейс, увлекает – перейдёте в конструктор сайтов и за остаток вечера соберёте симпатичную визитку, блог или портфолио, украсив свежим, стильным логотипом.
После регистрации в Logo Maker система задаст вам несколько наводящих вопросов о бизнесе, для которого нужен логотип. По результатам ответов выдаст варианты, из которых нужно выбрать то, что более-менее подходит. По итогу, вам нарисуют лого, которое окажется приближенным к вашей сфере деятельности и вкусу, но всё ещё будет сыроватым.
Самое интересное начинается в редакторе. У вас есть заглавная надпись (обычно – название компании), слоган и какое-то векторное изображение, символизирующее образ деятельности. Хотя можно и без слогана с фигурой. Логотип может быть в виде надписи с фоном или без, шрифтом любого размера и стиля. Или наоборот – состоять из значка, но такой подход обычно позволяют себе узнаваемые бренды вроде «Nike», а свежему лого лучше оставить название.
Процесс редактирования логотипа в визуальном редакторе разбит на 6 частей:
- Выбор палитры – воспользуйтесь готовым сочетанием из 4-х цветов нескольких десятков комбинаций;
- Настройка названия – редактирование надписи, выбор шрифта, цвета, размера, межбуквенного интервала, параметров выравнивания, закругления, поворота, координат по горизонтали и вертикали;
- Настройка слогана – те же детальные параметры для второй надписи в лого;
- Настройка значка – замена и редактирование векторного изображения: размеры, отступы, выравнивание, цвет, тип подложки.
- Настройки формы – параметры фона, на котором располагается значок: цвет, ширина, высота, закругление, граница.
- Настройка фона – определение цвета общего фона логотипа из палитры RGB.
По итогу, вы сможете добиться желаемого представления логотипа – гибкость настроек позволяет. Рекомендуем померить разные шрифты простым перебором списка. Смотрите, который из них лучше смотрится и передаёт дух деятельности. Значков очень много, они разные – есть из чего выбрать, хотя ставить его не обязательно. Минут за 10 можно отрегулировать настройки, получив классный логотип, который не стыдно поместить на сайт, визитку, вывеску или ещё куда-то.
Кстати, в любой момент можно посмотреть, как будет выглядеть лого на сайте на различных устройствах, включая телефоны, а также на визитках и фирменных пакетах. После окончания работы сможете скачать бесплатную версию лого размером 198*198 пикселей. Её хватит для размещения на сайте, но для чего-то большего – вряд ли.
Ещё Wix предлагает тарифы, в которых совмещена оплата за сайт, логотип и дополнительные услуги с этим связанные (цена из расчёта оплаты за 1 год вперёд):
- Ценный (331 руб/мес) – стандартный набор файлов лого, план сайта «Базовый», домен на 1 год.
- Профессиональный (482 руб/мес) – безразмерные векторные макеты лого, версии соцсетей, план сайта «Безлимитный», домен на 1 год и 250 бумажных визиток на основе лого (доставка бесплатная по всему миру);
- Делюкс (724/мес) – всё то же самое, плюс приоритетная техподдержка и помощь дизайнера в создании логотипа.
Сборные тарифы для тех, кто хочет получить всё в комплексе, планируя серьёзную рекламную компанию не только в Сети, но и локальную на вывесках, визитках, газетах и так далее.
Times New Roman

Разработан: Виктором Лардентом
Стиль шрифта: с засечками
История создания: Англия, 1931. Был разработан по заказу британской газеты The Times после того, как шрифт дизайнера Стэнли Морисона подвергся критике из-за плохой читаемости. Морисон помогал штатному дизайнеру создавать Times New Roman, который затем разошелся по всему миру.
Где вы могли его видеть: Ваш доклад из университета. Набранный с двойным пробелом. 12 шрифтом. Обычно его называют «шрифт наименьшего сопротивления». Включен во все версии Microsoft с 1992 года. Часто используется в книгах и газетах. Его высокая разборчивость отлично подходит для текстов. Ни один список шрифтов не может быть полным без него.
Гротески
Neue Machina. Бесплатный вариативный гротеск с кириллицей, выпущенный Pangram Pangram. Презентацию оформил Васьен Катро aka Baugasm
Обратите внимание — ловушки для чернил (inktraps) вошли в моду
PT Root UI. Новый бесплатный шрифт компании Паратайп. Предназначен специально для интерфейсов, содержит 4 начертания.
Inter. Бесплатный гротеск с кириллицей в 8 начертаниях. Сделал дизайнер из команды Figma. Открытые исходники.
Greenwich. Современный гротеск с кириллицей по мотивам английских шрифтов начала 20 века. Цена за каждое отдельное начертание от 35 $. Два начертания доступны бесплатно.
Closer. Семейство гуманистических гротесков с кириллицей от Mint Type. Низкий контраст и очень закрытая апертура. 18 начертаний (9 прямых + италики), 7 наборов стилистических альтернатив. Два начертания раздают бесплатно, остальные от 35 $.
Closer Text. Семейство закрытых гуманистических гротесков для набора. Начертания Text Light и Text Light Italic бесплатные, остальные 16 стоят от 35 $ по отдельности и от 159 $ вместе.
FE Hero. Ультра-узкий гротеск с кириллицей. Идеально подходит для киноафиш и технических надписей. Можно использовать бесплатно в персональных проектах, коммерческая лицензия обойдётся всего в 299 ₽.
Vocal. Семейство гротесков с кириллицей. В гарнитуре 28 шрифтов толщиной от волосяного до хэви. Все вместе от 260 $, отдельные начертания от 35 $, начертание Light бесплатное.
Noah. 4 начертания этого семейства гротесков Fontfabric можно скачать бесплатно. Остальные 78 стоят от 299 $.
Mozer. Гарнитура Fontfabric с кириллицей. Полуузкий неогротеск, 16 начертаний. Начертание Semi Bold бесплатное. Остальные от 29 $. Вся семья от 169 $.
Kardinal. Гуманистический гротеск в 16 начертаниях (8 прямых + 8 италиков) с кириллицей. Два начертания бесплатные, остальные от 30 $, вся семья от 180 $.
Lil Stuart. Пара бесплатных шрифтов с латиницей: гротеск и скрипт. Повторяется в разделе с рукописными шрифтами.
Таблица популярных шрифтов с примерами
| Название | Примеры | Особенности |
| Семейство Serif |  |
Засечки и штриховой выступ в верхней части символа. Плавность перехода при изменении толщины линий.
Широкая сфера применения: полиграфия, web-дизайн и пр. |
| Times New Roman |  |
|
| Georgia |  |
|
| Courier New |  |
|
| Clarendon |  |
|
| Семейство Sans serif |  |
Рубленые шрифты. Не имеют засечек, нет плавности линий.
Широко используются при печати различной рекламной продукции, табличек, вывесок. |
| Comic Sans |  |
|
| Tahoma |  |
|
| Verdana |  |
|
| Arial |  |
|
| Anfisa Grotesk |  |
Рукописные шрифты. Часто используются в веб-дизайне, при печати пригласительных. |
| Calligraph |  |
|
| Rosamunda One |  |
|
| Annabelle |  |
|
| Andantino script |  |
|
| Open Sans |  |
Декоративные шрифты. Используются в заголовках, логотипах и пр. |
| Academy |  |
|
| Taurus |  |
|
| PT Sans |  |
|
| Helvetica |  |
Самый популярный вид шрифта, имеющий множество версий.
Используется в логотипах, на вывесках, в наружной рекламе и др. |
| Futura |  |
Шрифт основан на строгой геометрии. Широко используется как в полиграфии, так и в веб-маркетинге. |
| Franklin Gothic |  |
Используется на баннерах, билбордах, при изготовлении объемных и световых букв. |
| Семейство Slab serif |  |
Семейство брусковых шрифтов, широко используется в рекламе. |
| Rockwell |  |
|
| Univers |  |
Используется в наружной рекламе, в аэропортах, на дорожных знаках и пр. |
Доверяем своей интуиции
Как и любой навык, сопряжение шрифтов требует практики. Ваши навыки станут только лучше, если вы будете попробовать и комбинировать шрифты самостоятельно. Попробуйте самые безумные комбинации наряду с самыми традиционными, чтобы увидеть, как они работают. Нет точных данных о том, какие пары шрифтов будут идеально работать вместе. Все зависит от содержания и настроения, которое вы хотите вызвать. Попробуйте использовать несколько шрифтов, измените их размер, используйте разные цвета и смотрите на символы, как если бы они были изображениями. Это передает ощущения?
Этот потрясающий дуэт Lemonade – лучшая комбинация для свадебных приглашений. Не многие решатся сочетать рукописный шрифт с шрифтом с засечками, но это соединение работает очень хорошо. Современный рукописный шрифт сохраняет актуальность дизайна, а тонкие засечки второго шрифта добавляют гламура и контраста. Оба шрифта элегантны сами по себе, но вместе они образуют фантастических компаньонов. Так какие чувства они передают? Дружелюбие, подлинность, любовь: все положительные эмоции, которые вы хотели бы сочетать на свадебном приглашении.

Заключение
Вот 10 советов о том, что делать, а что не стоит, они помогут вам выбрать комбинацию шрифтов для следующего проекта. Хотя это правила получены из практики (а это означает, что вы можете их нарушить), они хорошо помогут выйти из зоны комфорта и поэкспериментировать.
Давайте соберем вместе все советы и подсказки из статьи:
- Используйте суперсемейство и воспользуйтесь его разнообразием
- Придерживайтесь минимализма – комбинируйте только два-три шрифта
- Выбирайте контрастные шрифты и стили
- Пробуйте передать настроение контента
- Придайте живости с помощью декоративных шрифтов
- Избегайте комбинировать шрифты одних и тех же стилей
- Используйте веса шрифтов для соблюдения иерархии
- Объединяйте шрифты от одного дизайнера
- Используйте шрифты дуэты (кто ж против хорошего совета по экономии времени!)
- Доверяйте своей интуиции и практикуйтесь, практикуйтесь, практикуйтесь
Существует множество эффективных вариантов, которые помогут вам избежать ошибок. Как только вы освоитесь, вперед – начинайте экспериментировать с самыми безумными комбинациями.