Типографика — это … работа графического и веб-дизайнера
Содержание:
- «Зачем оно надо»
- Иерархия
- Интервалы
- Веб-типографика
- Типографика в веб-дизайне: основные правила
- Крэш-курс по UI-дизайну
- Типографика и верстка текста
- Определите фокус
- Виды чтения:
- Характеристики шрифтов и текстов
- Ведите взгляд с помощью направляющих линий
- Гарнитуры против шрифтов
- Классификация типографики
- Зачем веб-дизайнеру нужно знать основы типографики
- Вывод
«Зачем оно надо»
Как утверждает Оливер Райхенштайн (информационный директор и основатель компании Information Architect) в своей статье «Веб-дизайн — 95% типография»: «Оптимизация типографии — это оптимизация читаемости, доступности, удобства использования, общего графического баланса».
Задумайтесь о важности типографики, если мировые компании для создания своего фирменного стиля и логотипа имеют собственный фирменный шрифт, разработанный на заказ. О типографике, на сегодняшний день написано очень много книг, которые позволят разобраться в азах этой науки даже новичку
Если вы хотите получить экспресс курс по типографике и разобраться вкратце от «А» до «Я», вы открыли правильную статью.
Давайте разберемся в основных правилах набора текста, без которых не обойтись в эпоху цифровых технологий.
Мы выбрали для вас дюжину основных правил типографики
О типографике, на сегодняшний день написано очень много книг, которые позволят разобраться в азах этой науки даже новичку. Если вы хотите получить экспресс курс по типографике и разобраться вкратце от «А» до «Я», вы открыли правильную статью.
Давайте разберемся в основных правилах набора текста, без которых не обойтись в эпоху цифровых технологий.
Мы выбрали для вас дюжину основных правил типографики.
Используйте стандартные шрифты
Те, кто вам говорят не использовать стандартные шрифты, скорее всего ничего не смыслят в типографике. Людям комфортно читать знакомый глазу шрифт. Так текст воспринимается легче и быстрее. Поэтому иногда «Times New Roman» будет очень кстати
Хорошая типографика, привлекает внимание к тексту, а не к шрифту
Ограничьтесь небольшим количеством используемых шрифтов
Не стоит экспериментировать с большим количеством шрифтов. Использование более трех одновременно превращает ваш текст в винегрет. Так он тяжело воспринимается и лишается структуры.
Следите за длиной строки
Важным ключом к читабельности вашего текста является определенное количество символов на строке. Для комфортного чтения нужно использовать диапазон 40-70 символов. Для мобильных версий рекомендуют не более 40.
Не приучайтесь печатать все прописными буквами
Из-за отсутствия контраста между формами букв теста записанное прописными буквами практически не воспринимается. Как показывает практика такие абзацы напросто пропускают читатели.
Интерлиньяж, он же междустрочный интервал
Вплотную расположенные строки снижают скорость чтения, так как верхняя и нижняя строчки сливаются. Глазу не удается сосредоточиться на одной линии шрифта.
По правилам удобочитаемости интерлиньяж составляет 120 % от размера шрифта. Соответственно если текст набран кеглем в 10 единиц, то интерлиньяж составит 12 пунктов.
Цветовой контраст
Пытайтесь не использовать похожие цвета и оттенки для текста и его фона. Убедитесь что ваш текст на фоне выглядит контрастно.
Нет «цветам светофора»
Как правило, черное или белое подходит лучше всего. Если вы используете цвет отличный от разных оттенков серого, снижайте насыщенность. Яркий шрифт может вызвать трудности при чтении.
Избегайте использования только красных и зеленых цветов для передачи информации, поскольку красная и зеленая цветовая слепота является наиболее распространенной формой дальтонизма. Некоторые люди могут не заметить такого вашего выделения.
Используйте шрифты с одинаковой высотой букв
Выбирая шрифты для совместного использования в тексте, следите, чтобы высота их строчных букв была одинакова. Это придаст тексту привлекательный вид.
Выравнивайте по левому краю
Еще один момент, который влияет на удобство чтения текста — это выравнивание.
Самый лучший с точки зрения читабельности способ — это выравнивать текст по левому краю. Важный момент, чтобы края строк были не рубленные, а плавные.
Абзац или отступ
Не добавляйте дополнительный отступ между первым абзацом и заголовком. А также не выделяйте красную строку, если разделяете абзацы отступами. Выбирайте что-то одно. И используйте этот метод на протяжении всего текста.
«Вдовы и сироты»
Избегайте и того и другого. Лучше немного уменьшить межбуквенное расстояние или перенести всю строку.«Вдова» — это одно слово на целой строке в конце абзаца или очень короткая строка в конце текста или страницы.«Сирота» — это висячая строка, которая попадает на начало новой страницы или колонки.
Выделения в тексте
Выделяйте важную мысль или слово, на которое хотите обратить особое внимание. Оно привлечет внимание и человек прочитает нужный абзац или предложение
Не следует выделять все предложение или абзац
Важно выбрать для себя один вид выделения и использовать его для всего текста: жирный, полужирный, подчеркнутый, больший шрифт
Иерархия
Важно, чтобы вы передали сильную иерархию в своей типографике. Почему? Потому что, как мы установили в начале этой статьи, шрифт составляет примерно 95% вашего дизайна на странице
Если в вашем тексте слабая иерархия, у вас не будет шанса создания сильной иерархии в вашем общем дизайне.
Trent WaltonTypologic
Типографика
предлагает несколько способов предоставить вашим зрителям визуальные зацепки, чтобы перемещаться по сайту так, как вы хотите
С помощью акцента вы можете сообщить им, что является самым важным и на что они должны обратить внимание в первую очередь. Вот несколько способов укрепить вашу работу в этом отделе:
Цвет
Если у вас не так много цвета на странице, элементы, которые имеют цвет, действительно выделяются. Как всегда, чем меньше, тем лучше. Примеры ниже используя простой эффект цвета достигают сильный эффект — даже без увеличения размера или дополнительного белого
пространства.
ParavelDropbox
Размер
Увеличение размера шрифта всегда будет привлекать внимание к определенным элементам. Что мне нравится
в разных размерах шрифтов, так это то, что можно легко создавать
визуальные зацепки, которые читатель сможет использовать для перемещения по
странице
Единственное
предостережение заключается в том, что вам действительно нужно быть последовательным с использованием размеров шрифтов для определенных
элементов. Вы не можете изменить его по своему усмотрению повсюду. Это, скорее всего, ослабит ваши проекты гораздо больше, чем единообразный размер текста.
TypeterranceDropbox
Пробелы
Дайте важным элементам пространство, чтобы дышать. Если они окружены пустым пространством, они просто подчеркиваются этим. Новички, похоже, немного уклоняются от использования большого пространства между элементами. В печати это может быть дорогостоящим, но в вебе вам это ничего не стоит. Поиграйте, посмотрите, что другие дизайнеры придумывают и крадите при случае. Ни магии, ни ракетостроения. Просто небольшой опыт — это все, что вам нужно, в конце концов вы сможете выработать хорошую меру.
CSS Zen GardenTrent Walton
Начертания
Развёрнутое семейство шрифтов даёт вам множество начертаний на выбор. Во многих приведенных выше примерах вы могли видеть различные начертания для разных целей в работе. Для меня это не
то, к чему я сразу прибегаю, обычно пробую другие инструменты для создания иерархии. Но это дело вкуса, независимо от того, что лучше всего подходит для вас и ваших проектов.
Latinotype
Скриншот
Dropbox
На скриншоте со страницы «О нас» Dropbox вы видите, что имена имеют иное начертание, чем должности. Очень простая техника для создания акцента.
Курсивы
Курсив отлично подходит для вторичной или третичной информации в работе с текстом (или акцентом). Приведенный ниже пример хорошо использует его для отображения адреса.
The Type Directors Club
Сильная контрастность в парных гарнитурах
Когда вы
выбираете более одного шрифта для своей работы (лучше избегать выбора
более двух), становится важным, чтобы эти шрифты сами создавали своего
рода иерархию через их контраст. С одной стороны, они должны быть легко различимы друг от друга, а с другой стороны, не слишком разные. Есть несколько хороших рекомендаций по выбору шрифтов; Следующая глава поможет вам в этом.
Trent WaltonStuntboxJason Santa MariaJason Santa Maria
Имейте в виду, что все вышеперечисленные правила работают только при их последовательном использовании. Если вы измените вещи очень сильно, ваша иерархия будет значительно ослабевать. Если все это для вас совершенно новое, перейдите к моей статье о принципах визуального проектирования, чтобы ускорить процесс изучения. После этого всё будет намного понятнее.
Теория дизайна Всестороннее введение в визуальный дизайн Ed Wassermann
Интервалы
Давайте рассмотрим несколько разных типов интервалов в типографике.
Межстрочный интервал
Межстрочный интервал — это расстояние между двумя последующими базовыми линиями
В печати очень важно создать последовательный вертикальный ритм — базовую сетку — мини-систему сетки для шрифта на странице. В вебе такую точность, как известно, трудно достичь
Базовая сетка
Из Меня зовут Майк
Адаптивная среда делает применение базовых сеток менее привлекательным,
поэтому, возможно, проинвестируйте ваше время в более
прагматичные вопросы.
Хорошая высота строки для абзацев на веб-странице обычно находится между 1.3-1.6 (что пропорционально размеру шрифта). Заголовки могут и должны быть немного более узкими. Хорошим
ориентиром, который следует иметь в виду, является то, что читатели
должны быть в состоянии легко перейти к началу следующей строки. Вы ведь не хотите
обременять пользователей какими-то трудностями, чтобы им приходилось
сосредотачиваться на том, где продолжить читать, когда они
достигнут конца строки текста.
Различная степень высоты строки также может (причудливо) влиять на цвет вашего текста. Более плотные высоты линий кажутся более темными, поскольку уменьшаются микро-пробелы между строками текста и наоборот. Вашей целью является нахождение
баланса, чтобы текст выглядел согласованным, легким и читаемым, регулируя этот интервал. Читайте текст, используйте реальный текст, а не пустой lorem ipsum, и наблюдайте ощущения от чтения текста. Ощущения хорошие? Это должно быть всегда на первом месте!
Длина строки / Размер строки
Оба этих термина означают одно и то же: количество символов в одной строке текста. Хороший размер для дизайна в вебе лежит между 60-85 символами. Длина линии и высота линии несколько симбиотичны и зависят друг от друга. Чем больше длина строки в абзаце, тем больше должна быть высота строки.
Если это выглядит чересчур или слишком растянуто, отрегулируйте это, пока текст не станет читаемым и не будет выглядеть хорошо.
Кернинг
Кернинг используется для изменения микро-пробела между отдельными буквами. Каждый тип дизайна шрифта задуман по-разному, соответствуя потребностям каждой буквы. Строчная буква «o» может занимать меньше места, чем буква «т», например. В вебе это утомительно настраивать, в то время как практика кернинга очень распространена в полиграфии.
В вебе можно применять кернинг, полагаясь на данные, которые заданы в самом шрифте. Это функция может быть реализована с помощью свойств CSS или . Имейте в виду, что поддержка этих свойств пока не получила широкого распространения.
Межбуквенное расстояние / Трекинг
Это относится к согласованному расстоянию между всеми буквами в группе. Он не нацелен на
отдельные буквы, так как кернинг, но вместо этого является
единообразной корректировкой, которая охватывает весь затронутый текст,
что приводит к большей или меньшей плотности и текстуре.
Когда вы
используете большие фрагменты текста, например, для заголовков, немного
отрицательный интервал между буквами может не так повлиять на текст. Вы ведь не хотите создавать впечатление, что текст дрейфует. Как и в случае
с кернингом, когда шрифты предназначены для использования при меньших
размерах шрифта, интервалу между буквами могут потребоваться эти
небольшие толчки, поскольку исходный кернинг рассматривался по-разному.
Веб-типографика
Наука об использовании шрифтов появилась с изобретением книгопечатания, а цифровая эпоха дала ей мощный толчок. Классические принципы, описанные Р. Брингхерстом («Основы стиля в типографике»), стали отправной точкой для веба.
Сейчас типографика переживает расцвет
Тренд последних лет — крупные начертания, которые привлекают и удерживают внимание посетителя. Сообщество Friendly Design, посвященное графическому и веб-дизайну, прогнозирует, что в 2020 году останутся популярными строчные буквы, наборный текст, смещение и простые взаимодействия текста
Типографика чаще будет заменять изображение в качестве основного элемента, все больше приложений будут использовать буквы в нижнем регистре, которые легко читаются и отлично вписываются в современный дизайн. Большинство тенденций отражают путь, по которому веб-типографика идет последние несколько лет.
Тренды типографики в 2020 году (цвет года, градиенты, миксование фактур и прочее):
Основы стиля в типографике
Начинающим дизайнерам лучше использовать стандартные начертания, которые зарекомендовали себя. Чаще всего это гарнитуры из Microsoft или Google. Но и здесь можно ошибиться. Например, стандартный Arial — это измененная Helvetica — один из самых популярных шрифтов с 1957 года. Любой текст, набранный Helvetica, стильно выглядит и хорошо воспринимается.
Кроме того, на одной странице не стоит применять много шрифтов — это выглядит непрофессионально. Достаточно визуально похожих и дополняющих друг друга двух начертаний. Хорошо работают, например, Verdana и Georgia, а Impact и Baskerville, наоборот, имеют разную ширину, так что Baskerville практически не воспринимается пользователем.

Пример удачного сочетания современных приемов в типографике
Еще начертание обязательно должно быть адаптивным — это одно из ключевых требований веб-дизайна. Шрифт нужно выбирать такой, который будет хорошо читаться с разных устройств: компьютера, лэптопа, смартфона, планшета. Здесь важен не только выбор гарнитура, но и техническая сторона вопроса, то есть установление пределов масштабирования.
Правила типографики
Основные правила можно выразить в нескольких тезисах:
Чем проще, тем лучше. Несмотря на появление интересных шрифтов, анимаций и эмодзи, сохраняется тенденция к упрощению. Простым начертанием отличаются системные Calibri, Arial, Verdana, Helvetica, бесплатные гарнитуры Google. Читабельность. Самыми удобными для чтения с экрана, согласно ресурсу Techradar, являются Georgia, FF Meta Serif, Helvetica. А технологическая компания Yieldmo выяснила, что для рекламы эффективнее Times New Roman. Форматирование. Заголовки и подзаголовки, списки и абзацы делают текст структурированным. Оптимальная длина абзаца — 3–5 строк, а в одну строку должно помещаться не более 60 символов, если текст читается с ПК, и не более 30–40, если с мобильного устройства. Правило золотого сечения. Элементы страницы сайта должны делиться в пропорции 3/2 или 5/2. По этому принципу чаще всего определяется соотношение рекламных блоков и текста. Содержание важнее. Графика не должна отвлекать от контента
Задача шрифтов — дополнять текст и привлекать к нему внимание пользователя
Новичкам нужно изучить базовые понятия (кегль, интерлиньяж, кернинг, леттеринг, гарнитура и др.), потом можно разобраться, как применять знания в вебе, грамотно сочетать шрифты, выделять главное, располагать блоки с текстом.
Типографика в веб-дизайне:
Типографика в веб-дизайне: основные правила
Я собрал основные основные правила типографики в веб-дизайне, которые помогут вам избежать ошибок и значительно улучшить качество ваших работ, ваших сайтов за счет умения правильно использовать типографику, правильно обращаться с типографикой.
Поехали!
Первая тема – это выравнивание (рис.1).

Рис.1 Выравнивание: плохо
Есть текстовые блоки, которые очень часто выравниваются неправильно. Плохие примеры – это выравнивание по ширине, выравнивание посередине и выравнивание по правому краю.
В первом блоке проблема в том, что, выравнивая по ширине, мы получаем неравномерные пробелы. Они где-то маленькие, где-то большие, часто они слишком большие. Также мы получаем, как в этой строке, неравномерные отступы между буквами. Здесь они вроде как более-менее нормальные, здесь уже они слишком большие и это все прыгает и скачет.
Кстати, рекомендую посмотреть прямо сейчас:

В этих блоках проблема, на самом деле, одинаковая. Выравнивание посередине и по правому краю – мы получаем неровный левый край. Проблема в том, что человеку довольно сложно читать такие блоки. Мы начинаем взглядом чтение то с этого расстояния, то с этого, то с такого, то с сякого и так далее.
У меня еще довольно аккуратный текст. Но бывает, тексты ложатся не так аккуратно и расстояние (разница в расстоянии) бывает гораздо больше, что гораздо хуже.
Хороший пример – это выравнивать по левому краю (рис.2). Мы получаем довольно комфортную левую строку и в 99% случаев из 100 такое выравнивание в вашем макете, скорее всего, даст хороший результат и, скорее всего, оно уместно.

Рис. 2 Выравнивание: хорошо
Крэш-курс по UI-дизайну
Перевод
Мы всегда в поисках хороших статей о дизайне, чтобы потом использовать их в работе над сайтом «Я люблю ИП». Сегодня мы перевели ещё одну статью, которая рассказывает, чем отличается UI-дизайн от UX-дизайна и на каких основных принципах строится дизайн интерфейсов.
UI vs. UX
Если вы хоть немного интересовались дизайном приложений, то наверняка слышали термины «UI» и «UX». Но чем же они отличаются?
В самой простой форме, UX-дизайн — это то, что делает интерфейс полезным, а UI-дизайн — делает его красивым. Дизайн интерфейсов — это смесь визуальной иерархии и элементов интерфейса. Чтобы разобраться, чем отличается прекрасный дизайн от просто хорошего, необходимо понять, что дизайн интерфейсов — это всего лишь один из слоев целого дизайн-процесса. Возможно, именно поэтому эти два термина так часто путают. В этой статье я постараюсь рассказать, в чём же заключается разница между ними с точки зрения дизайн-процесса.
Согласно книги Дж. Гарретта «Элементы опыта взаимодействия», UX-дизайн можно определить через пять основных уровней. Давайте начнём с самого абстрактного.
Типографика и верстка текста
Блок текста. Тоже довольно часто встречающаяся ошибка – это неправильная работа с блоками текста. (рис.6).

Рис.6 Блок текста: плохо
Во-первых, это слишком длинный размер этого самого блока. В чем проблема? В том, что человеку неудобно читать. Когда мы читаем, читаем, читаем, читаем по длине, когда мы закончили чтение – нам нужно слишком далеко переносить свой взгляд обратно. Мы снова читаем – длинная строка, снова обратно.
Гораздо удобнее, когда дизайнер по типографике этот блок делает компактнее (рис.7). 50-80 символов плюс-минус довольно комфортный для человека размер текстового блока.

Рис.7 Блок текста: лучше
Дальше в чем проблемы еще здесь? В том, что у нас есть вот такие вот союзы, местоимения, предлоги и так далее. В принципе, все то, что длиннее трех символов… Вот это вот тоже, в принципе, потому что для этого – тут три символа и пять символов. В общем, все короткие слова, которые 3 плюс-минус один символ нужно переносить на следующую строку.
Что я и сделал. Видим, как гораздо аккуратнее стал правый край (рис.8). Если в этом случае оно неравномерно выглядит, то в этом случае стал довольно аккуратным.

Рис.8 Блок текста: хорошо
Определите фокус
Ключевой элемент любой хорошей композиции – правильно направить (сфокусировать) взгляд пользователя на самые важные элементы дизайна.
Существуют некоторые методы для определения фокуса в дизайне, например, масштаб, контраст и т.д. Эти методы мы разберем позже. Сейчас проанализируем пример.
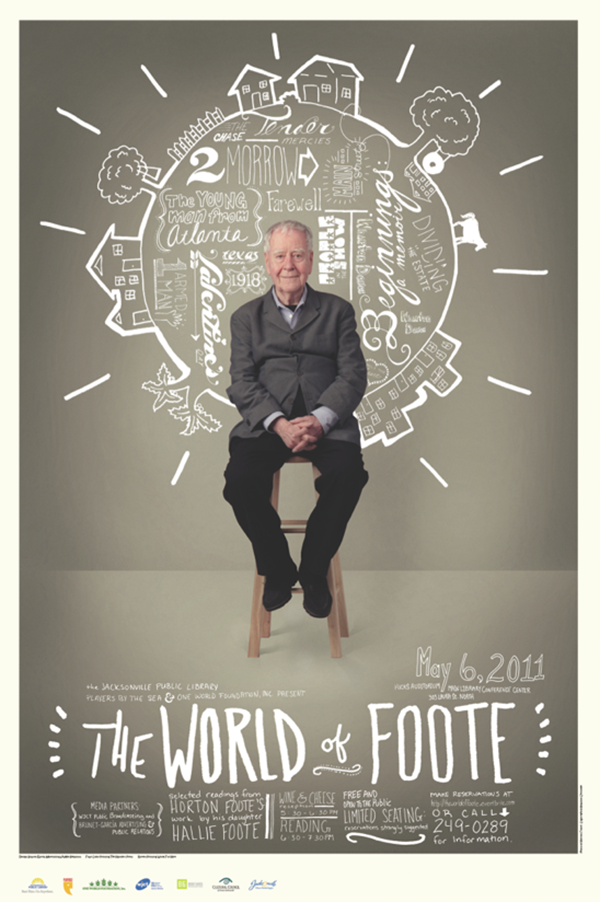
Это работа Мэтью Метца (Matthew Metz) для ретейлера модной одежды Nordstrom, поэтому фокус находится на модели и ее одежде
Поэтому она была помещена в центр, а оранжевая окружность размещена так, что выдвигает на первый план и привлекает внимание к ее лицу, а потом к ее наряду. Кроме этого, на изображении присутствуют белый ведущие линии, которые направляют взгляд пользователя к текстовой информации внизу

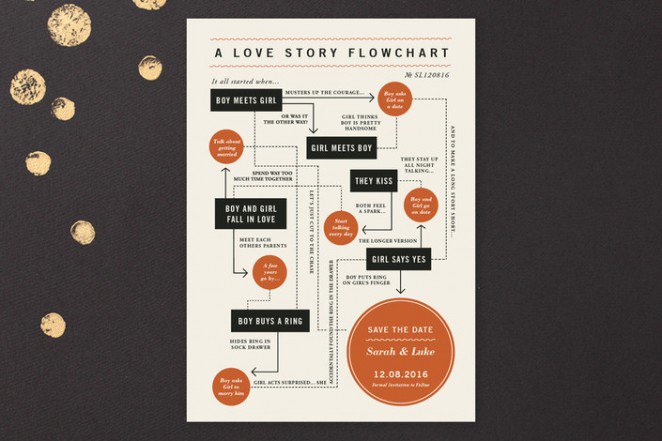
Также и в следующем примере дизайна. Фокус направлен на человека в центре. Это достигается не только расположением персонажа в центр, но и с помощью «обрамления» его графикой, состоящей из нарисованных от руки изображений.

Виды чтения:
Сплошное чтение — долгое спокойное размеренное чтение длинного связного текста.
Выборочное чтение — чтение отрывками. Так читают, чтобы найти в тексте нужную информацию.
Характеристики шрифтов и текстов
И так, мы уже определились, что текст в рекламе играет существенную роль. Но различные тексты в различных видах рекламы имеют разное назначение. Текст в интернете, имеющий большой объем, статья в журнале или газете, длинное описание товара в каталоге предназначены для сплошного чтения
Текста в макете для наружной рекламы значительно меньше, и к нему необходимо привлечь внимание. Рекламный слоган, как правило, состоит из одной-двух фраз и предназначен для того, чтобы его запомнили
Так как различные тексты имеют различное назначение, то и значимость каких-либо характеристик этих текстов и шрифтов для их набора различна. Какие-то характеристики являются наиболее важными для одних текстов, какие-то — для других. Речь идет о таких характеристиках, как:
Удобочитаемость — свойство текста и шрифтов для его набора, характеризующее легкость восприятия. Удобочитаемость важна в текстах, предназначенных для сплошного чтения. Графическое исполнение шрифтов, используемых для набора таких текстов, должно быть максимально привычным и нейтральным.
Стоит заметить, что удобочитаемость обеспечивается не только мерами типографики, но так же стилистики, семантики и прочими свойствами текста.
Заметность — Характеристика важная для текста, который мы хотим выделить. В отличие от удобочитаемого текста, заметный текст в первую очередь видят, и только потом читают. Сделать текст более заметным можно, оперируя цветом символов или фона, при помощи крупного кегля, акцидентного и/или выделительного шрифта.
Различимость — характеристика шрифта и текста, являющаяся важной для чтения в условиях пониженной видимости и/или за короткое время. Например, текстов в наружной рекламе
Различимость текста обеспечивается ясными, максимально отличающимися друг от друга формами букв, крупным кеглем и сильным контрастом цветов текста и фона.
Ведите взгляд с помощью направляющих линий
Когда вы хотите, чтобы человек посмотрел куда-либо, вы показываете рукой или пальцем. В случае дизайна, для этого используются направляющие линии и формы. Взгляните, как это используется в примере ниже.

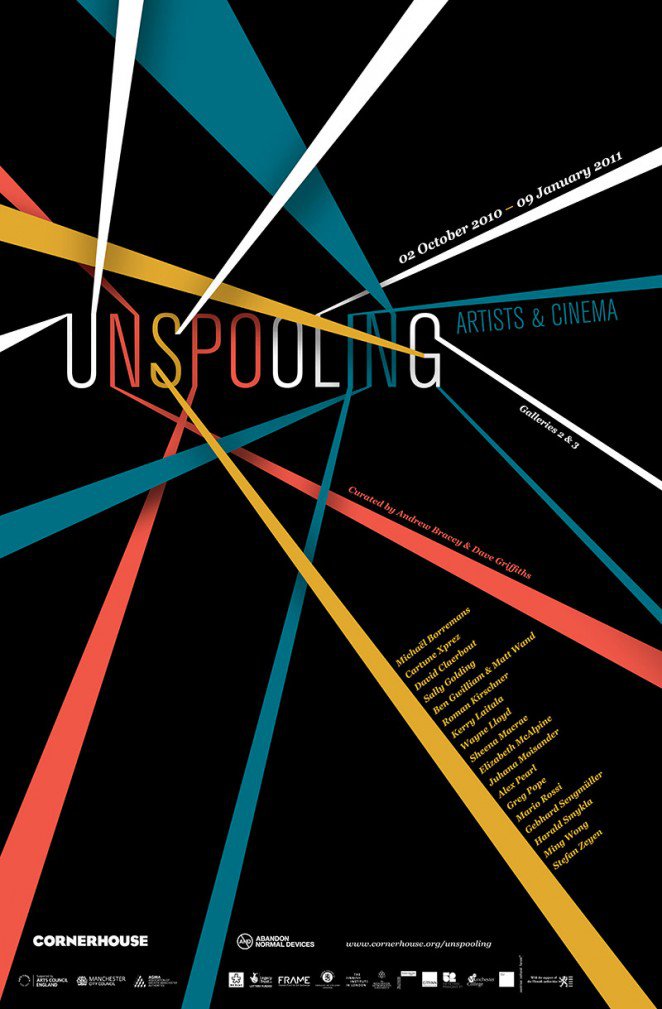
Ведущие (направляющие) линии также могут вести вас к разным уровням информации. Позиционирую и изменяя вид и форму направляющих линий, вы можете создавать иерархию целей для взгляда пользователя. Пример такого приема ниже.

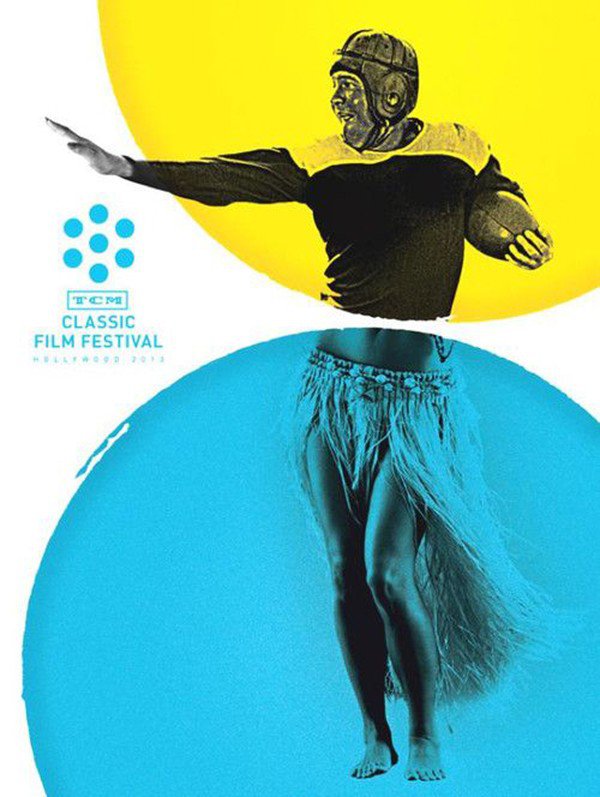
Конечно, не каждый дизайн, который вы создаете имеет такие очевидные направляющие линии. Их использование достигается соединением или совмещением разных элементов. Примером этого способа является следующий постер, который использует линию левой руки человека, чтобы направить взгляд от логотипа к человеку и дальше на нижнюю часть постера.

Гарнитуры против шрифтов
Гарнитуры — это коллекция букв, цифр и знаков пунктуации, которые образуют набор стилей для алфавита. Думайте о гарнитуре, как о семействе шрифтов, члены которого имеют общие дизайнерские решения, но могут различаться по начертанию и стилю. Например, Bodoni или Gotham являются гарнитурами.
Вы разрабатываете гарнитуру.
CaslonGotham
Шрифты считаются подмножеством гарнитур. Они представляют собой физические (или цифровые) наборы определённой гарнитуры в одном определённом начертании и стиле. Open Sans Light — это шрифт; файл, который Вы используете в своей системе.
Вы делаете шрифт.
Open Sans
Классификация типографики
Предмет классификации гарнитур намного шире, чем может показаться на первый взгляд — особенно подклассификация. Прежде, чем пробежать по основам, давайте взглянем на некоторые классификации, которые вам необходимо знать.
Гарнитуры с засечками
Гарнитуры с засечками названы в честь небольших элементов, декоративных деталей на конце шрихов (анг. serif).
Из 10 указателей для исправления дизайна для разработчиков
Гарнитуры с засечками самые старые, о них мы поговорим далее в этой статье. Это не точная
наука, но можно привести аргументы, что они берут начало ещё в эпоху
римлян, когда те вырезали буквы на камнях, используя латинский алфавит. Существует также
одна интересная теория, которая говорит о том, что они являются
результатом использования долота при резьбе камней и являются
художественным выбором из-за инструментов, используемых для создания
лучшего конечного результата.
MailChimpLatinotypePana
Засечки часто используют для более длинных фрагментов текста. Свидетельства об их «удобочитаемости» неубедительны, тем не менее этот аргумент часто возникает. Они хорошо
работают в старой школе и классической среде, но могут также хорошо работать и в современной обстановке при правильном использовании.
The New York Times
Шрифт с засечками, тем не менее, является отличным выбором для заголовков. Заголовки,
используемые The Washington Post, являются прекрасным примером
использования засечки для передачи определенного традиционного стиля и
качества, в то время как шрифт без засечек делает текст современным и в то же время хорошо читаемым.
The Washington Post
Шрифты без засечек
У шрифтов без засечек отсутствуют декоративные элементы.
Проект Soli
Популярность таких шрифтов выросла в 1920-х годах. Они были разработаны, чтобы выглядеть современными и промышленными; Идеальны для рекламной индустрии и движения Art Deco того времени.
Cool Hunting OmakaseWebflow
Шрифт «полусериф» включает в себя как характеристики шрифтов с засечками, так и без засечек.
Latinotype
Брусковый шрифт
Брусковые шрифты похожи на шрифты с засечками, только они намного толще и более привлекательные.
Vitesse
Раньше их часто использовали для пишущих машинок, чтобы убедиться, что на странице достаточно контраста. Раньше пишущим машинам было труднее отображать печатные буквы последовательно на странице; Это зависело от давления и свежести чернил и тому подобному. Поэтому тонкие засечки были мало эффективны при наборе шрифта на машинке
Индустрия рекламы в то время также нуждалась в чем-то новом и привлекающем внимание, поэтому брусковый шрифт набирал популярность
everywhere.isProdayFlowhub
Рукописные шрифты
Рукописные шрифты часто иммитируют текст, написаный от руки, используя различную толщину и плавность. Их внешний вид более небрежный и неформальный, часто дает ощущение ручной и персональной работы. Рукописные шрифты, как правило, очень декоративные и редко используются для длинных абзацев текста (я надеюсь).
ParavelFoster TypeFemmebot
Моноширинные шрифты
Как следует из названия, каждая буква и знак пунктуации моноширинного шрифта занимают одну и ту же горизонтальную ширину. Остальные шрифты, которые мы рассматривали до сих пор, имеют символы переменной ширины; Они известны как пропорциональные шрифты.
Пишущие машинки, ранние компьютеры и терминалы использовали моноширинный тип. Аппаратные средства того времени не были приспособлены к пропорциональным шрифтам переменной ширины. Сегодняшние текстовые редакторы для написания кода по-прежнему предлагают моноширинный шрифт по умолчанию. Ничто так ясно не говорит о «хакере» , чем код, написанный в моноширинном стиле. В последние несколько лет он также стал намного более популярным среди дизайнеров.
The Next CenturyCSSDA
Зачем веб-дизайнеру нужно знать основы типографики
Типографика составляет 95 % веб-дизайна. Так считает Оливер Райхенштейн, основатель агентства Information Architect. Правила оформления текстовых и графических элементов делают сайт удобным для восприятия. В результате работы дизайнера страница должна мотивировать посетителя совершать покупки, подписываться на рассылку, регистрироваться.
Самый простой способ стать веб-дизайнером — начать с копирования работ профессионалов. Нужно не просто ориентироваться на чужой макет, а задумываться над тем, почему автор выбрал именно такой шрифт, почему использовал несколько шрифтов, что делает текст читабельным. За такими решениями стоит хорошее знание теории, в том числе типографики.

Сайт компании, продающей пиццу: сочетание рукописного и наборного шрифта с качественными фото демонстрирует высокое качество продукции
Типографика — дисциплина, в рамках которой изучают эргономику текста. Чтобы текстовая информация лучше воспринималась, надо соблюдать баланс графических и текстовых элементов. Дизайнер, который разбирается в типографике, умеет правильно оформлять текст, создает стиль страницы с помощью шрифтов, подбирает начертание и размер, которые легко читать.
Вывод
Любовь к слову заставляет сделать так, чтобы на бумаге или экране монитора тексту было удобно и читатель уделил ему необходимое внимание.
Овладеть основными правилами типографики и чувствовать шрифт может каждый — было бы желание. И на всякий случай напомню, что даже самый утонченный шрифт и самая качественная и профессиональная верстка не спасут скучный и безграмотный текст
Не текст для типографики, а типографика для текста
И на всякий случай напомню, что даже самый утонченный шрифт и самая качественная и профессиональная верстка не спасут скучный и безграмотный текст. Не текст для типографики, а типографика для текста.
Команда онлайн школы WebDesGuru прилагает все усилия для того, чтобы отойти от стандартных методов обучения, которые годами вырабатывались в системе образования. Мы ежедневно делаем шаг вперед и идём навстречу новым знаниям, которыми готовы поделиться с нашими клиентами. Оцените наши старания! Записывайтесь на курсы web-дизайна для начинающих, и учиться Вам теперь станет в удовольствие!