Размер и формат обложки (баннер) для оформления youtube канала в 2020
Содержание:
- Распространенные ошибки
- Как подогнать видео под требования IGTV к формату 9 к 16
- Как сделать заставку к видео на YouTube
- Инструменты для создания обложки для ролика на Youtube
- Как сделать обложку для видео в IGTV
- Как заполнять SEO-атрибуты изображений
- Размер обложки IGTV
- Почему Ютуб сжимает картинки
- Текст на обложке для видео
- Как сделать превью, заставку, обложку для видео на YouTube
- Требования к обложке: размер, формат, вес
- Через телефон
- Что нужно знать о ее шаблоне : где взять и как сделать
- Шрифт для превью
- Ваш аккаунт — ваше лицо: что нужно знать о шапочке канала
- Где создать шедевр
- Создание видео для YouTube: выбор формата и настроек
- Шаблоны обложек для видео
- Для чего нужно превью
Распространенные ошибки
Не все превью роликов, даже полностью соответствующие параметрам YouTube, выполняют свою основную функцию: привлекать внимание зрителей. Самые частые ошибки блогеров:
мелкое и нечеткое изображение: на заставке множество несущественных деталей, которые отвлекают внимание;
бледная и плохо читаемая надпись;
излишне яркая («кислотная») цветовая гамма;
отсутствует смысловой акцент: из превью непонятно, о чем видео;
нет общего стиля канала: пользователь делает превью, не заботясь, чтобы они были узнаваемы и выделялись на общем фоне.
Баннер и заставки для роликов часто называют лицом канала. Для того чтобы видеоблог не потерялся среди конкурентов, необходимо продумать графическое оформление: с его помощью легко сделать канал популярным и узнаваемым.
Как подогнать видео под требования IGTV к формату 9 к 16
Как обеспечить нужный формат видео для IGTV? Конечно, лучше снимать видео сразу в определенном формате, с помощью современных телефонов это не составит большого труда. Но может возникнуть необходимость подогнать под требования IGTV отснятый ранее материал. Существуют несколько способов, как изменить размер и ориентацию ролика.
Способ офлайн
Полезное приложение для поворота отснятого горизонтального видео – Google Фото. Для любителей создавать ролики в формате YouTube, это приложение поможет сделать видеоконтент, пригодный для публикации в IGTV.
В этой программе необходимо открыть нужное видео и последовательно произвести с ним ряд манипуляций:
- перейти в настройки, которые предлагает программа к залитому клипу;
- найти в настройках функцию «Перевернуть»
- нужно несколько раз нажать на эту кнопку, до тех пор, пока ориентация видео не станет вертикальной.
- когда результат достигнут, ролик в новом формате следует сохранить.
Теперь, когда контент отвечает требованиям IGTV, он может быть опубликован в Инстаграм ТВ из галереи телефона.
Способ онлайн
Для обработки видео в онлайн-режиме есть видеоредакторы. Это бесплатные платформы, которые позволяют изменить соотношение сторон ролика, то есть перевести ориентацию с альбомной на вертикальную. При этом, при работе с видеоредакторами, появляется дополнительная возможность отредактировать видеоряд, добавить звуковое сопровождение, подобрать маски. После загрузки ролика в IGTV проделать такие манипуляции уже не удастся.
При необходимости можно воспользоваться такими платформами, как Online-convert или MacXdvd.
Если у Вас остались вопросы — сообщите нам Задать вопрос
Как сделать заставку к видео на YouTube
Обучающий видео урок про то Как сделать заставку к видео на Ютуб.
Персонализированный значок или иконка, в простонародье заставка украсит ваше видео и привлечёт к нему дополнительный трафик если она правильно сделана.
Ниже в статье я выложил видео и 5 основных советов по созданию видео заставки, персонализированного значка к вашему видео на YouTube.
В видео уроке ниже мы разберём 2 способа создания заставок к видео для YouTube. Первый способ это программа Adobe Photoshop, второй способ это программа FastStone Image Viewer и советы по созданию заставок к видео на youtube.
6 секретов создания иконки заставки видео для YouTube.
1) Размер заставки видео 1280 х 720px.
2) Подбирайте яркие фоны.
3) Вставляйте только крупные элементы и предметы.
4) Заставка должна читаться при соотношении сторон 3:2 иначе идёт обрезание букв.
5) Контрастный фон для текста
6) Текст только заглавными буквами.
Инструменты для создания обложки для ролика на Youtube
Практически все видеоблогеры используют для создания превью короля графических редакторов — Adobe Photoshop. Именно Фотошоп имеет все нужные функции, чтобы сотворить интересные и красочные изображения. Тем более, что он позволяет работать с 3D-графикой. Не обязательно использовать именно Photoshop. Если вы хорошо знакомы с другими подобными программами — применяйте их.
Ваша обложка для видео должна быть 1280×720 px, в пропорции 16:9. Этот размер единственный, который используется на сервисе YouTube для превью.
Так как он отлично смотрится и на компьютерных мониторах, и в экранах мобильных устройств. Если вы не знакомы ни с одним графическим редактором, то пришло время выбора. И вы не ошибётесь, если остановитесь на Photoshop. Да, это не простой Paint, который есть в каждой Windows. Но в этом его универсальность.
Советуем найти грамотного специалиста на Ютуб, который демонстрирует в своих видео, как работать с Фотошоп. В интернете есть большое количество сайтов, посвящённых этой теме. Самое главное — побольше практики. Шаг за шагом, подсматривая в туториалы и инструкции вы сможете делать удивительную графику для своих видео. Популярны также другие редакторы, которые умеют работать с 3D-графикой: 4D Cinema. Часто блогеры применяют After Effect от того же разработчика Adobe.
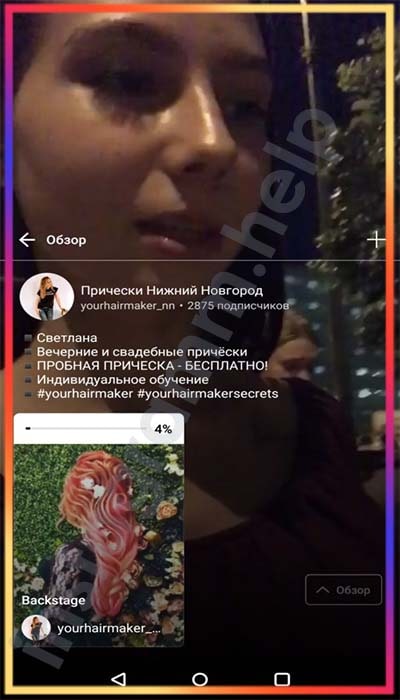
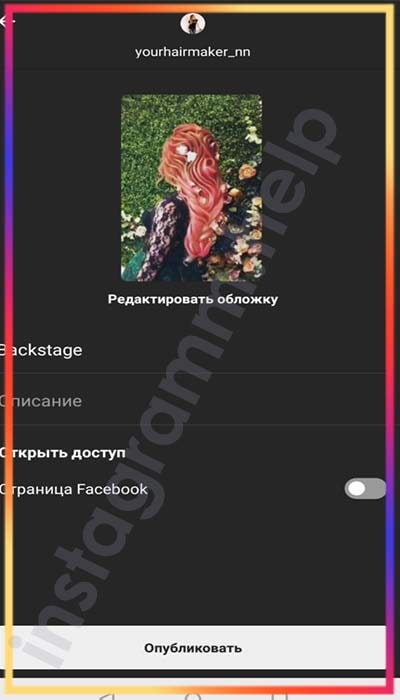
Как сделать обложку для видео в IGTV
Подойдет любой простой графический редактор или приложение, к примеру Canva — у нее есть и приложение и веб-версия. Чтобы зарегистрироваться в сервисе, открываем главную страницу: canva.com и активируем 30 дневный пробный период (позже от него можно отказаться и пользоваться сервисом бесплатно).
Показываем, как можно создать картинку для IGTV — заходим в Canva. Здесь нет отдельных шаблонов под IGTV, поэтому будем делать с нуля — нажимаем на ссылку «Настраиваемые размеры» и указываем 420 х 654 пикселей. Нажимаем «Создать дизайн», появляется белый холст, куда можно добавлять элементы.

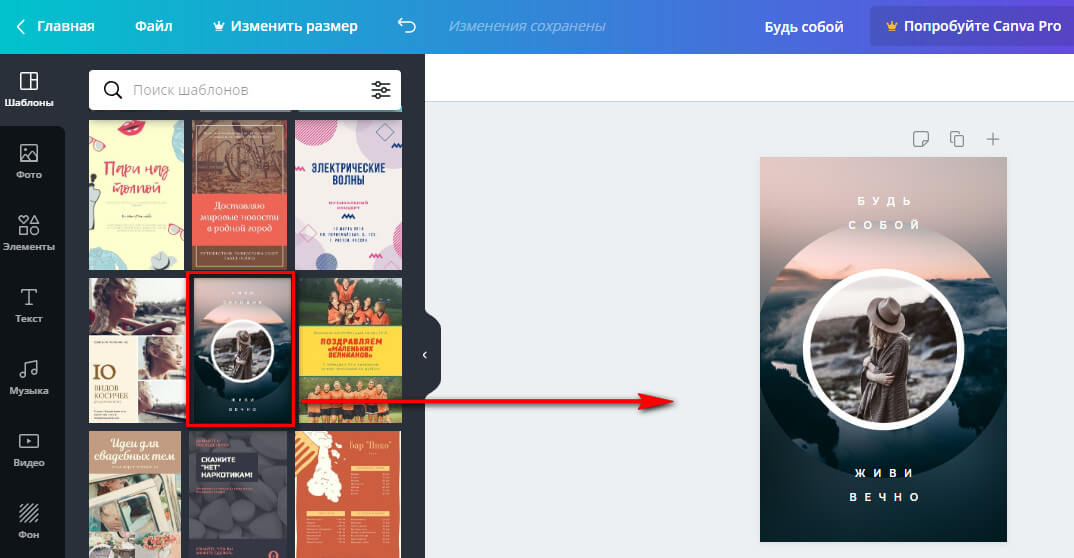
Можно выбрать вариант из готовых шаблонов — он автоматически подстраивается под наш размер.

Или делаем с нуля, например, добавляем фон — фотографию или цвет.

Поверх фона добавляем элементы — рамки, стрелки, линии, объекты, чтобы привлечь внимание к превью

Пишем текст, чтобы на картинке была информация о чём будет видео.

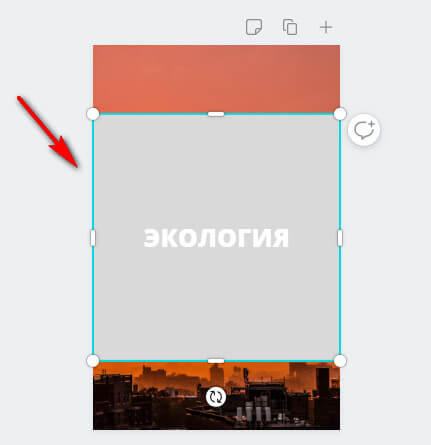
Если вы собираетесь делать предпросмотр в ленте, то нужно сразу делать обложку с учетом этого. В ленте отобразится только квадрат — то, что изображено в центральной части обложки. То есть, она обрезается сверху и снизу. Чтобы вписаться в ленту, нужно заранее определить, где будет этот квадрат. Для этого заходим в Элементы, находим там фигуру квадрат и добавляем его на картинку.

Растягиваем его на всю ширину обложки. Смотрим, чтобы получился ровный квадрат в соотношении 1:1, и чтобы он находился посередине превью (сверху и снизу должен быть одинаковый отступ).

Можно сделать квадрат более прозрачным, после чего помещаем его на задний план. У нас получается шаблон, под который мы подстраиваем все остальные элементы, чтобы они не вышли за пределы этого квадрата после публикации в ленте.
Когда все готово, удаляем наш шаблон-квадрат — он больше не нужен. Скачиваем картинку на компьютер для будущего видео.
Статья в тему: Как сделать обложки для актуальных сторис
Как заполнять SEO-атрибуты изображений
Поисковые системы воспринимают картинку как тег img с атрибутом src, содержащим само изображение, и атрибутом alt, в котором заключено описание картинки. Еще у изображения может быть прописан title с дополнительным описанием.
Не стоит использовать тег figure для картинок, поскольку figure сигнализирует поисковику, что нужно воспринимать этот объект в отрыве от контента страницы.
Атрибут alt
Alt — это описание изображения. Alt дает поисковику полезную информацию о тематике и релевантности изображения. Он должен содержать текстовое описание того, о чем картинка, что на ней изображено. Alt должен быть таким, что если удалить картинку со страницы и поставить вместо нее текст атрибута, он органично впишется в контекст.
Как заполнять alt для картинки?
Каким должен быть alt изображения:
- Описывающим содержание картинки.
- Связанным с текстом вокруг.
- Уникальным для каждой картинки на странице.
- Сформулированным максимально простым русским языком, чтобы Google интерпретировал его однозначно. Проверить, понял ли Google надпись в alt, можно в инструменте.
- Не слишком длинным, Google анализирует только примерно первые 100 символов.
- Без переспама ключевыми словами.
- Без повторов основного ключа в каждом alt всех картинок.
- Не дублирующим заголовок страницы или название статьи.
Alt картинки, дублирующий заголовок страницы, сигнализирует поисковым ботам, что картинку нужно проигнорировать, она нужна для декорации. Если это новости и нет цели попасть в Google Картинки, можно так и сделать. Если хочется получить трафик из Google Картинок, лучше сделать изображение частью контента, дать понять ботам, что оно помогает раскрыть смысл.
Неудачные варианты:
Нет текста в alt — img src=»sobaka.jpg»-
Переспам — img src=»sobaka.jpg» alt=»собака щенок собачка маленькая собачка ретривер лабрадор волкодав сеттер пойнтер корм для собак дешевый корм для собак еда для собак»
Удачный вариант:
Описание картинки, из которого понятно, что на ней происходит — img src=»sobaka.jpg» alt=»собака породы лабрадор приносит палку хозяину»
Вариант заполнения alt
Что делать для мультиязычных сайтов, советует Джон Мюллер:
Атрибут title
Title — тоже описание картинок, но для пользователей. Оно выводится при наведении курсора на изображение. В title лучше писать короткую фразу, поясняющую, что происходит на картинке. Но вообще заполнение этого атрибута не обязательно — на SEO он не влияет, может разве что быть полезным читателям.
Заполненный title
Название файла
В Справке Google написано, что название файла тоже важно, поэтому нужно переименовывать файлы перед загрузкой. Название может выполнять ту же функцию, что и заголовки с подписями, так что вариант sobaka.jpg лучше IMG00023.JPG, поскольку передает содержание картинки
Название должно быть написано на английском языке или в транслитерации, вместо пробелов и нижних подчеркиваний используйте дефисы.
Итак, оптимизированное изображение, которое будет полезно для SEO вашего сайта, должно быть качественным и крупным, для мобильного просмотра нужны отдельные превью. Картинки лучше загружать асинхронно, сжать файл с максимальным сохранением качества и подбирать формат под браузер
Тег alt должен содержать ключевые слова и быть релевантным текстовому фрагменту, который окружает картинку, также важно название файла
Размер обложки IGTV
Приложение предусматривает такую опцию, как добавление обложки к загружаемому контенту. Это очень полезная функция, так как позволяет выбрать в качестве обложки не стоп-кадр из видео, а загрузить отдельную картинку или полноценное фото. Допустимые размеры такого изображения, которые рекомендуют разработчики – 420 на 654 пикселя, при этом соотношение сторон должно быть 1 к 1,55. Такой формат позволит

поместиться изображению на экране телефона, без обрезки краёв
Важно помнить, что изображение должно быть заранее отредактировано, добавлен нужный текст, при необходимости, отрегулирована цветовая гамма, а также контраст и чёткость. Приложение IGTV, после добавления обложки, не позволяет изменять эти параметры после загрузки фото

При соблюдении технических требований, предъявляемых приложением IGTV к видео и изображению, выбранного в качестве обложки, проблем у пользователя с загрузкой контента возникнуть не должно.
Почему Ютуб сжимает картинки
Часто загруженные превью роликов или баннер канала отображаются в искаженном виде. Как правило, это связано с несоблюдением требований видеохостинга к изображениям: пользователь выбирает либо слишком «тяжелый файл» (более 2 мегабайт), либо картинку недопустимого формата. По регламенту YouTube можно загружать png, gif, jpg, или bmp файлы. Но из всего списка только формат jpg загружается корректно и без нареканий. С помощью графических редакторов можно подогнать качество и параметры изображений, но это хороший выход для опытных пользователей. Новичкам проще работать с простыми картинками или готовыми шаблонами.
Текст на обложке для видео
Для подложки выберите в разделе «Элементы» квадрат, перетяните его на заготовку, измените цвет, если необходимо и растяните вдоль нижней части обложки. Сделайте полупрозрачным, используя соответствующий инструмент.
Прозрачность меняется в верхнем правом углу редактора, как на картинке ниже:
Далее на эту подложку добавьте нужный текст и отформатируйте его. Меняйте цвет, начертание, регистр. У вас должно получиться что-то аналогичное шаблону ниже:
Меняя расположение фигуры, ее прозрачность, цвет, форму вы получите множество других вариантов обложки.
Не обязательно искать многоугольники: например, для последнего варианта прямоугольник повернут и сдвинут к правому краю. Прозрачность нулевая.
Можно добавить рамку, используя все ту же вкладку «Элементы».
Или заменить прямоугольник на круг, добавить еще одну подложку и т.д. Обложка видео на youtube готова.
Все зависит от вашей идеи, навыков работы в программе. Чтобы ближе познакомиться с возможностями этого графического редактора посмотрите рубрику, которая так и называется Canva.com.
С моей точки зрения Canva – идеальная программа для создания обложки для ютуба.
Как сделать превью, заставку, обложку для видео на YouTube
Многих пользователей волнует вопрос о том, как поменять картинку на видео в youtube. Все же ролик без красивой и интригующей обложки, которая тут называется «превью», не будет привлекать пользователей. А, значит, множества лайков и места в ТОПе можете не ждать.
С чего начать?
Обложка видео ― это то, что вызывает ступор у многих начинающих видеоблоггеров. Фантазии на то, чтобы снять интересный и оригинальный ролик у них хватает, а вот на превью креатива уже не остается. Они просто сидят перед пустым монитором, не зная, с чего начать.
Но начать мы предлагаем не с создания фото для видео, а со смены статуса аккаунта. Чтобы иметь возможность загружать превью, нужно привязать к своему каналу актуальный номер телефона. Просто перейдите по этой ссылке, введите нужные цифры и ожидайте кода подтверждения.
А после ― скачайте один из графических редакторов, посмотрите пару уроков и начинайте творить!
Технические требования к картинке
В первую очередь следует учесть требования по размеру. В противном случае сайт просто не даст вам загрузить ваш шедевр, над которым вы работали несколько дней. Максимального ограничения нет, а вот минимальное присутствует. Нельзя ставить на видео картинку, чье разрешение меньше, чем 640×360.
Чтобы превью смотрелось органично, старайтесь сделать его горизонтальным. В идеале стороны должны соотносится как 16 и 9. Размер ― не более 2 Мб. Если работаете в фотошопе, всегда нажимайте на «Сохранить для Web», чтобы ваши цвета внезапно не поплыли.
Допускаются следующие форматы:
- Gif.
- Jpeg/jpg.
- Png.
- Svg.
- WebP.
Каким должно быть фото?
Ограничить вашу фантазию никто не может. Творите так, как кажется правильным. Но все же придерживайтесь нескольких советов, которыми пользуются даже опытные блоггеры с многомиллионной аудиторией.
Никогда не ставьте на превьюшку картинку, не относящуюся к вашему видео. Кликбейты помогут набрать просмотров, но лишь на первое время. Они попросту испортят ваш репутацию. Нормальную и взрослую аудиторию такими приемами не наберешь.
Картинка должна быть интересной и интригующей. Хорошее фото вызывает желание нажать на него как можно быстрее. Лучше делать оригинальные обложки, чтобы их можно было найти среди остальных тематических видео конкурентов.
Следите, чтобы картинка совпадала с тоном или тематикой ролика. Яркие и розовые обложки подойдут для интересных женских блогов, а темные и строгие ― для серьезных новостей.
Как поставить заставку для нового видео для youtube?
Возможность установить обложку доступна сразу же после загрузки нового ролика. Для этого достаточно воспользоваться простым алгоритмом.
Сделайте следующее:
- Подождите, пока ролик полностью загрузится на сайт.
- Дойдите до этапа, когда ресурс предложит вам добавить обложку из одного из кадров.
- Нажмите на «Персонализированный значок» внизу всех вариантов.
- Выберите нужную картинку на вашем компьютере.
Как снабдить фото старые ролики?
Чтобы поставить заставку в видео на ютубе на уже загруженный и выложенный ролик, перейдите в меню и нажмите на «Менеджер видео». После того, как страница со всеми вашими блогами прогрузится, найдите под нужным кнопку «Изменить картинку».
После этого воспользуйтесь уже приведенным выше алгоритмом.
Можно ли скачать чужую заставку?
Иногда некоторых блоггеров впечатляют чужие обложки, и они хотят взять их себе, чтобы открыть и посмотреть повнимательнее. Однако сам ютуб возможности скопировать не предоставляет.
Воспользуйтесь сторонним сервисом. Перейдите по этой ссылке. Вставьте в нужное поле адрес понравившегося ролика, из которого нужно вытащить фото, и нажмите на «Скачать». Уже спустя секунду сервис предложит вам сохранить файл на ПК.
Требования к обложке: размер, формат, вес
Чтобы не нарушать принципов сообщества ютуб необходимо на картинках к роликам отражать только то, что связано со сценарием самого видео. Чтобы у аудитории было больше желания перейти на ваш ролик, необходимо делать значки яркими, использовать качественное изображение и надписи.
Прежде чем создавать обложки для своих роликов необходимо убедиться, что вам это доступно. Для загрузки собственных обложек у канала должна быть хорошая репутация, подтвержденный аккаунт и соблюдении принципов сообщества ютуб. Чтобы это все проверить необходимо перейти во вкладку «Канал» и нажать на кнопку «Статус и функции». На скрине видно, что аккаунт соблюдает принципы сообщества и он подтвержден. Если у вас нет такой функции, необходимо нажать на галочку рядом с обложкой канала. На ваш мобильный телефон придет смс-сообщение или голосовое оповещение с кодом, который нужно будет ввести в появившемся окне.
На картинке не должно быть сцен насилия и пропаганды сексуального характера. Также к превью предъявляется ряд технических требований:
- размер — 1280х720 px;
- вес — до 2 МБ;
- соотношение сторон: 16:9 (если этот показатель будет выше, то картинка обрежется под необходимые параметры и возможно не вся нужная информация будет видна пользователям);
- формат — BMP. JPG PNG.
Через телефон
Современный смартфон зачастую позволяет воплощать те же задумки, что и компьютер, иногда это даже легче сделать с его помощью. С заставками для видеороликов YouTube ситуация чуть иная: проще обложку создать на компьютере, однако, могут возникать ситуации, когда компьютера под рукой нет, а обложку создавать всё же нужно.
Именно для таких случаев создавались специальные приложения, ориентированные на различные типовые задачи, вроде нашей. Конечно, можно попробовать себя в роли мобильного профессионала и воспользоваться тем же мобильным Photoshop, но он не обеспечивает той же точности, что и десктопная версия, кроме того, здесь больше шансов промахнуться с пропорциями за счёт меньшей диагонали экрана.
Canva
Приложение Canva – мобильная версия сайта. Здесь также можно редактировать предложенные шаблоны, сохранять варианты в память смартфона и редактировать дизайны, которые были созданы на компьютере. Чтобы отредактировать изображение для заставки, нам понадобится выполнить несколько простых шагов.
- Установить приложение Canva.
- Открыть его и зарегистрироваться. Проще всего это делать с помощью Google-аккаунта, чтобы не заполнять лишний раз различные поля.
- На главном экране в поисковой строке ввести YouTube, после чего выбрать «Миниатюра для YouTube.
- После этого выбираем любую понравившуюся обложку из появившегося списка.
- Подтверждаем выбор и желание отредактировать шаблон нажатием кнопки «Редактировать».
С выполнением этого шага нам откроется окно редактирования шаблона. Здесь мы можем полностью его изменять, как и на компьютере. Логика расположения элементов типична для подобных приложений: снизу размещена панель выбора источника деталей, вроде картинок, цветов, фильтров и т.д. Вверху – основная панель с кнопками сохранения, удаления и отмены действий.
Для редактирования текста достаточно нажать на поле, где он имеется. После этого, вместо поля выбора источника деталей, появится панель управления шрифтом.
- Остальные функции аналогичны компьютерным, только выполняются на сенсорном экране. К примеру, имеется возможность масштабировать фон, изменять размеры блоков, удалять блоки или добавлять новые – всё это воспроизводится интуитивно, по мере необходимости.
- Чтобы сохранить обложку, нужно нажать на иконку «Share» справа вверху.
После этого нужно выбрать пункт «Сохранить как изображение» для автоматического сохранения обложки как PNG-файла или же «Сохранить как» для самостоятельного выбора типа файла.
Этот этап завершающий, следующее действие – загрузка подготовленного изображения на видеохостинг!
Banner Maker
Максимально простое название полностью отражает суть приложения Banner Maker: оно предназначено для создания баннеров. Логика работы его идентична той, что предлагает Canva за тем лишь исключением, что вся работа производится строго в горизонтальной ориентации экрана. Кроме прочего, это приложение не требует регистрации, что также будет плюсом для любителей анонимности. Из минусов – наличие рекламы в приложении и оформление интерфейса.
Crello
Последний на сегодня редактор – Crello. Интерфейс самого приложения и окна редактирования здесь также похож на первый вариант из списка. Главное отличие от двух предыдущих вариантов – небольшое количество бесплатных шаблонов. Но это не должно быть проблемой: премиум-подписка стоит недорого, а для ощущения её преимуществ предоставляется тестовый двухмесячный период.
На рынке доступно множество решений по созданию обложек для YouTube видео. Лучшим, по мнению редакции, на сегодняшний день является вариант с графическим редактором на компьютере. Плюсов у такого решения масса: пользователь получает полную власть над конечным результатом и набирается опыта в использовании, собственно, графического редактора.
Это точно будет полезно в будущем, а результат, за счёт большей свободы действий, будет лучше отражать посыл автора. Так или иначе, выбор метода остаётся за вами, наше дело – рассказать о доступных вариантах.
Что нужно знать о ее шаблоне : где взять и как сделать
Шаблон представляет собой готовый исходник чаще всего в PSD-формате, имеющий готовую разметку.
Но прежде, чем вникать в подробности, вспомним, что страница на YouTube смотрится по-разному на различных устройствах, поэтому в ваших интересах создать такую картинку, которая будет смотреться одинаково. ↓
Именно для этих целей и нужен шаблон
→ Скачать шаблон для шапки Ютуба ↓
http://www.bannerweb.ru/wpcontent/uploads/2015/09/shablons_hapki_YouTube.png
Чаще всего шаблон состоит из нескольких слоев:
- макет с разметкой полей (для различных устройств);
- дополнительные графические элементы (фон, логотип и другое).
Давайте теперь узнаем, что означает разметка шаблона:
- зона 2560х1440 px на YouTube просматривается исключительно на больших экранах;
- область 2560х423 px — на экранах стационарных компьютеров и прочее;
- 1855х423 px — экраны планшетов, некоторых ноутбуков;
- 1546х423 px — большинство мобильных смартфонов.
Из этих данных, вы создаёте свою шапку, но также существуют и другие способы:
- скачать готовые и бесплатные шаблоны шапок (их можно редактировать);
- заказать шапку в группе, на специальном сервисе.
Очень важно обзавестись большим количеством тематических изображений, а также программным обеспечением. !!!
Создаём и редактируем шаблон шапки
Как уже было сказано, вы можете скачать готовый шаблон шапки или сделать её самостоятельно. ↓
В последнем случае вам потребуются качественные изображения и логотипы:
- их можно скачать из поисковой системы (например, в разделе картинки в Google можно отсортировать изображения по размеру);
- также много тематических картинок можно отыскать в группах;
- нарисовать в программе.
https://youtube.com/watch?v=B52KEGl2Owc
В онлайн-редакторах мы не рекомендуем работать с PSD-шаблонами, так как они имеют ограниченный функционал и нередко дают сбои.
Лучше всего для редактирования и создания шаблона подходят оффлайн приложения:
- PixBuilder Studio — неплохая бесплатная утилита с функциями слоев, ретуширование, сценарии и другое.
- Photoscape — бесплатное приложение, которое подойдёт для работы с любыми изображениями. Есть ретуширование, выделение, резкость и прочее.
- Adobe Photoshop — платное приложение, которое имеет профессиональный набор инструментов. Здесь вы можете работать со слоями, накладывать различные эффекты, а также HDR.
Желательно заранее скачать готовый шаблон шапки для фотошопа, который мы будем использовать у качестве макета.
Готовые шапки YouTube можно скачать здесь:
- в группе — vk.com/free_shablons;
- много готовых шаблонов на сайте banners-web.ru;
- очень красивые картинки есть на ytcolor.ru.
В принципе, вы сами подбираете графику, экспериментируете с эффектами, шрифтами, но можно придерживаться такой схемы:
- открываем шаблон шапки (PSD) через Photoshop;
- добавляем необходимое количество слоев (для логотипа, текста и прочее);
- поверх располагаем макет с маркировкой и делаем его прозрачным (около 30%), чтобы уточнить поля видимости для различных устройств;
- открываем дополнительные изображение, при необходимости используем эффекты и прочее;
- теперь можно сохранить (в PSD – для дальнейшего редактирования и в JPG – для размещения на YouTube).
Загружаем шапку на YouTube
После того, как все манипуляции выполнены – можно приступить к работе с оформлением.
→ Так, в верхнем правом углу экрана (в шапке) есть значок «Редактировать», где мы должны выбрать пункт «Изменить оформление».
Загружаем новое изображение и смотрим, как оно будет смотреться на основных устройствах.
• Функция «Кадрировать» позволит настроить положение шапки.
Если все корректно, то можно сохранять изменения.
Таким образом, вы без проблем сможете отыскать качественные картинки для создания новой шапки или уже использовать готовый шаблон для оформления своего канала на YouTube.
Шрифт для превью
В интернете можно скачать миллион шрифтов с собственным стилем и особенностями. Но не каждый шрифт подойдёт для обложки на видео и шапки на ютуб канал.
Если посмотреть на основную массу обложек, то можно заметить, что для большинства используются жирные шрифты без засечек: Impact, Gotham Black, Helvetica Condensed Black и тому подобные. От шрифтов с засечками, таких как Times New Roman, стоит отказаться. Ещё одна категория, которая не подходит – это декоративные шрифты.
При выборе шрифта обратите внимание на его читабельность на фоне для обложки видео на Ютубе. Не выбирайте слишком лёгкий шрифт, который будет едва различим на фоне
Текст должен быть такого цвета, который будет выглядеть контрастно на фоне всего остального. Учтите, что превью будет уменьшено, поэтому текст должен занимать не меньше 1/3 части изображения.
Не стоит размещать большое количество текста, чтобы он не вытеснил остальные элементы изображения. Можно отрегулировать расстояние между буквами в Photoshop, чтобы на картинку поместилось больше текста.
Ваш аккаунт — ваше лицо: что нужно знать о шапочке канала
На YouTube можно выделить, как минимум, две категории пользователей: обычные зрители и подписчики. В ваших интересах расширить свою аудиторию максимально, но для этого вам придётся заинтересовать зрителей.
→ Шапка канала — графические элементы в верхней части страницы.
При помощи встроенных инструментов вы можете выбрать практически любое изображение, которое сделает вашу страницу оригинальной. Для любого аккаунта шапка является не только декоративным элементом, но и брендом. !!!
Со временем ваш проект будут узнавать исключительно по картинке фона. Пример↓
Многие крупные каналы и компании успешно применяют этот метод для продвижения.
Прежде, чем приступать к изменению оформления, необходимо знать следующие характеристики:
- разрешение шапки для YouTube должно быть 2560х1440 px — это оптимальный размер для большинства устройств;
- её вес не должен быть больше, чем 2 Мб;
- подбираете картинку, которая соответствует тематике канала.
Внимание!
Шапка — лицо вашего аккаунта, поэтому используйте исключительно нейтральные тона, а также высококачественную графику.
Загружаем «кепку» на канал YouTube: простой способ
Среди большого количества аналогичных сервисов Ютуб может похвастаться интуитивным интерфейсом. Тем не менее, у пользователей возникают сложности при решении простых вопросов.
Алгоритм, как установить фон на YouTube:
заходим в свой канал на YouTube и направляем курсор на кнопку «Редактировать» (в верхнем правом углу); из выпадающего меню выбираем пункт «Изменить оформление»; теперь вы можете новый фон для канала из списка доступных или загрузить файл из компьютера (обратите внимание, что разрешение картинки для шапки должно быть 2560х1140 пикселей); проверьте, как картинка будет смотреться на различных устройствах (с разными разрешениями экрана); также можно использовать функцию «Кадрировать», чтобы выбрать положение
Какое разрешение, размер и вес : теоретические основы
На YouTube нет четких критерий, какой именно должна быть шапка.
→ Разработчики рекомендуют использовать картинки с разрешением 2560х1440 px, а также размер не более 2 Мб.
→ Именно поэтому на YouTube мы рекомендуем использовать шапку с разрешением 2560х1440 пикселей и адаптировать её под различные устройства.
С это целью используется готовый шаблон (разметка), который применяется во время создания шапки на YouTube:
- 2560х1440 px – такое разрешение шапки нужно для телевизоров;
- 2560х423 px — зона видимости для мониторов;
- 1855х423 px – разрешение изображение для планшетов;
- 1546х423 px — для пользователей мобильных телефонов.
Где найти качественные картинки для «кепки»: 3 популярных способа
Нельзя просто взять и использовать изображения из чужих YouTube каналов в своих целях, ведь существует закон об авторском праве.
1. Поисковые системы. Например, вы можете перейти в раздел «Картинки» в поисковой системе и ввести нужный запрос.
Все шапки можно отфильтровать по разрешению 2560х1440 px (например, в Google нажимаем «Инструменты поиска» => «Размер» => «Точный размер».
3. Сделать самостоятельно. При помощи специального софта, онлайн-редакторов вы можете подготовить эффектную и неповторимую шапку.
Например, можно скачать несколько интересных картинок в сети и, используя Photoshop или другой редактор, сделать уникальную картинку.
• Для этого необходимо создать новое изображение, указав разрешение будущей шапки 2560х1440 px.
Также создается дополнительный полупрозрачный слой с шаблоном (http://iworknet.ru/wp-content/uploads/youtube-template.png).
Теперь на основную картинку, используя нужные инструменты, вы наносите другие изображения, цвета, эффекты и прочее.
Даже, если на первых этапах у вас возникли какие-то сложности – не спешите бросать развитие. Пробуйте, экспериментируйте, и вы обязательно сможете добиться успеха.
Где создать шедевр
Есть множество программ, помогающих пользователям создавать собственные изображения, которые затем можно использовать в качестве превью для Ютуб видео. Вот некоторые из них:
- Adobe Photoshop. Наиболее популярная программа, которая позволяет делать яркие коллажи с помощью большого количества подручных инструментов. Для тех, у кого нет возможности скачать программу, существует подобная веб-версия.
- FastStone Image Viewer. Программа также имеет ряд инструментов, помогающих делать красивые и яркие картинки. Основная функция — конвертирование изображений.
- Crello. Сайт, дающий широкий выбор шаблонов, которые можно персонализировать.
- Canva. Позволяет онлайн украсить выбранный скриншот из вашего видеоролика надписями и элементами дизайна.
Создание видео для YouTube: выбор формата и настроек
Как вы видите, список выше достаточно широкий, поэтому проблем не должно возникнуть. В ином случае можно конвертировать файлы в нужные. Наиболее подходящим вариантом для YouTube будет видео кодек Н.264и аудио кодек АAС
Они позволяют лицезреть видеоматериалы с хорошим качеством даже при маленьком размере файла. Кстати, этот кодек Н.264 по умолчанию встроен в контейнер МР4. Это радует
А файл во многих случаях должен быть небольшим, т.к. появилось огромное количество мобильных устройств, которые работают с интернетом на малой скорости. И если показываете юмор и т.п. и вашему видео необходимы просмотры, то лучше его сделать маленьким.
А если вы загружаете обучающий курс с множеством мелких деталей на экране, то лучше обратить внимание на качество
Шаблоны обложек для видео
Вы можете воспользоваться готовыми шаблонами обложек для видео на ютуб, изменив текст, цвет, картинку.
Помните, что русские шрифты далеко не всегда соответствуют тем красивым шрифтам, которые часто используются в макетах Canva. Все-таки число кириллических шрифтов слишком органичено. Однако и среди них можно подобрать подходящий.
О шрифтах в Канва и их редактировании читайте в статье про ШРИФТЫ.
Итак, добавили выбранный шаблон. Как его изменить?
Все шаблоны состоят из отдельных элементов, каждый из которых можно редактировать. Например, в выбранном мною шаблоне можно выделить и поменять уголки желтого цвета, саму фотографию и шрифт.
О редактировании шаблонов читайте в статье «Как создать шаблон», где подробно описано, как пользоваться макетами, как переходить от слоя к слою и т.д. Здесь я ограничусь демонстрацией результатов преображения
Для чего нужно превью
Чтобы раскрутить канал, недостаточно востребованного и актуального наполнения
Не менее важно корректно и привлекательно оформить короткие видео. Не стоит забывать, что пользователи еще до просмотра видят превью — микроананосы роликов, и по ним судят о содержании и направленности канала
Хорошая заставка:
- адекватно отражает суть ролика. Не стоит использовать фото самолета, если речь в дальнейшем пойдет о кулинарии или цветоводстве;
- не содержит запрещенных изображений (список нежелательных тем содержится в пользовательском соглашении YouTube);
- отличается узнаваемым стилем: в идеале все обложки канала оформляются в едином ключе, так зритель легко «опознает» видео любимого блогера в общей ленте.
Важно! Превью можно не создавать самостоятельно: система автоматически сгенерирует обложку ролика. Но в этом случае велик риск получить вместо качественной картинки размытое изображение низкого разрешения