Редактор фото для оформления ютуб канала
Содержание:
- Как скачать персонализированный значок из видео
- Все про картинки для шапки канала
- Все про картинки для вставки в видео
- Что нужно знать о ее шаблоне : где взять и как сделать
- Размеры превью
- Как сделать на компьютере
- Как создать и поменять фон YouTube канала
- Все про картинки для превью видеоролика
- Где скачать готовые аватарки бесплатно
- Требования к оформлению и советы
- Создание шапки YouTube-канала
- Шрифт для превью
Как скачать персонализированный значок из видео
Теперь давайте представим, что мы нашли подходящее видео и теперь осталось вытянуть из него изображение, которое автор установил в качестве персонализированного значка.
Лично мне доводилось пользоваться пятью способами: через ссылку, исходный код, расширение, онлайн сервис и программу.
Ссылка Суть этого метода состоит в том, что вам придется использовать специальную ссылку, где надо подменять часть букв на идентификатор видео, с которого собственно и сохраняется картинка.
http://i1.ytimg.com/vi/XXX/maxresdefault.jpg — ссылка для загрузки превью с чужих роликов.
XXX — меняете на идентификатор видео.
Ссылка на тестовое видео выглядит вот так:
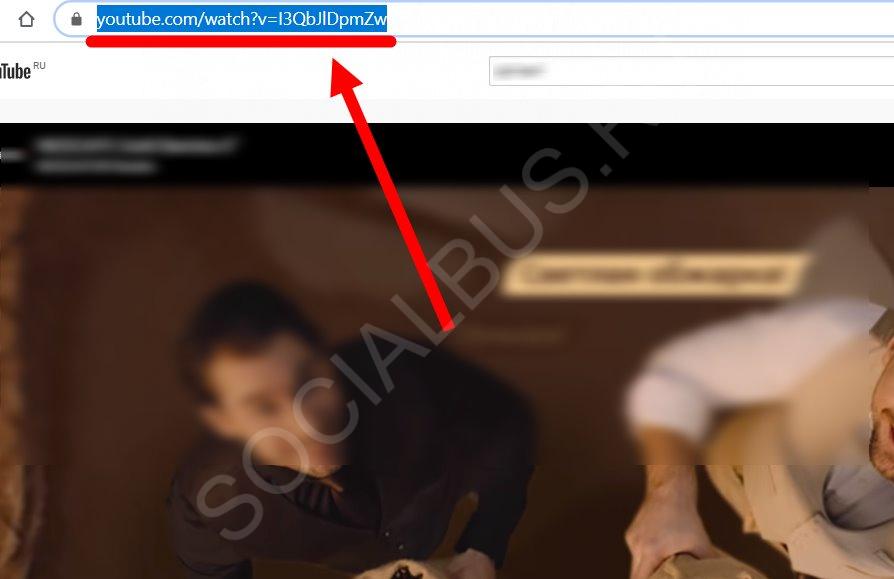
Обратите внимание, что все что идет после знака равно = и есть идентификатор в примере это 3wjefCGYRtA вот их и надо подставлять. В итоге линк меняется на следующий:
В итоге линк меняется на следующий:
http://i1.ytimg.com/vi/3wjefCGYRtA/maxresdefault.jpg
Далее копируете полученную ссылку в адресную строку браузера и увидите на экране превью из видео, сохраняете его как обычное изображение в сети.
На данном принципе завязаны все способы, о которых пойдет дальше речь, с одной лишь поправкой, что все действия по подстановке идентификатора будут выполнены автоматически без вашего участия.
Исходный код Здесь придется перейти на страницу с выбранным видео и открыть ее исходный код, делается это с помощью сочетания клавиш «Ctrl + U».
Затем запускаете поиск по странице «Ctrl + F» и вставляете фразу og:image.
Как видно на фото выше, строчка кода, где есть эти символы и будет содержать ссылку для открытия превьюшки.
Думаю, вы заметили, что ссылка такая же, что мы создавали в предыдущем способе.
Расширение Этот метод завязан на установке специального расширения для браузера, которое за вас будет вытягивать ссылку для скачивания значка из роликов в один клик мыши.
Я пользуюсь браузером Google Chrome поэтому перехожу в его настройки, далее выбираю вкладку «Расширения» и спускаюсь в самый низ страницы жму ссылку «Еще расширения».
После этого в панели браузера вы увидите специальный значок при клике, по которому будет предложена ссылка на загрузку превью той страницы видео, которую просматриваете.
Онлайн сервис Если ваш браузер не поддерживает расширение, тогда можно пойти другим путем и воспользоваться онлайн сервисом alexbruni.ru/youtube2images.
Сохраняете значки стандартным способом, правая кнопка мыши «Сохранить картинку как…».
Программа И последний способ я думаю мало кому пригодиться, но все же он имеет место быть.
Скачиваете специальную программу, я использовал бесплатную Youtube Preview Link Extractor и после распаковки архива запускаете приложение от имени администратора.
В окне программы достаточно вставить ссылку на видео, выбрать размер картинки (большая доступна если размер значка не менее 1280*720 пикселей) и нажать «Сохранить превью на диске».
Если нет необходимость сохранять превью, тогда используйте ссылку для просмотра ее в интернете.
Все про картинки для шапки канала
Что такое картинка для ютуба для шапки? И какая она должна быть? Какие размеры? Должна ли соответствовать тематике канала? Нужно ли вставлять в шапку какую-либо дополнительную информацию? Например, расписание выхода роликов? Или информация об авторе?
Что же… Начнем с начала… 🙂
Шапка канала ютуб может быть ПРАВИЛЬНАЯ. Как у уважаемого мною Конодена. То есть, Дениса Коновалова, известного “гуру Ютуба”. Кстати, всем рекомендую посмотреть его канал и его советы! Очень много действительно полезных вещей.. Если что, это НЕ реклама 🙂
Почему это правильная шапка? Дело в том, что она сделана “канонически”. То есть тут есть и информация об авторе. Есть расписание выхода новых видео. Ну информация о самом канале. Все сделано очень верно и хорошо. Но…
Но в этой картинке на ютуб канал есть три но… Какие? Правильно..
- Первое.. Эту картинку нужно делать. Причем, достаточно качественно. Может даже с привлечением дизайнера, если у Вас руки не из того места в плане рисования… 🙂 Это стоит денег. И часто не таких уж и маленьких.. А если у Вас молодой канал и Вас “душит жаба” за каждую копеечку…. Вот-вот…
- Второе. А нужно ли молодому каналу делать такую крутую шапку? Для чего нужна картинка на ютуб канал в шапку? Для того, чтобы посетители, которые зашли на канал, сразу же понимали, куда они попали. Ключевое слово тут “зашли на канал”. А много ли их заходит? Большинство или просто просматривают ролик, либо просматривают и подписываются. Поэтому пока поток заходящих на канал посетителей невелик, есть ли смысл заморачиваться дополнительной работой? Выводы делайте сами…
- Третье. Неявная “засада”. Если Вы написали, что будете делать выпуски два раза в неделю в понедельник и пятницу ровно в 21-00, то будьте добры выполнять свои обещания :). Некогда? Болеете? Командировка? Никого не волнует! У Вас же написано в шапке канала Ютуб! Зрители уже у компа… Ждут очередного выхода Вашего нового ролика! А Вы их “кидаете”! Раз… другой…. третий… Сколько лояльных подписчиков останется?
Короче, если Вам совсем неохота заморачиваться с правильными картинками для шапки ютуб канала, то и “не парьтесь”. Вставьте любое стандартное изображение из галереи. Например, вот такое.
Правда “штатных” картинок совсем немного. Поэтому можно немного поднапрячься и вставить “околотематическую” картинку, заранее подготовленную и отредактированную Вами. Вот, например, такую, как у меня картинка на моем ютуб канале.
Но с такими картинками не все так просто. Есть требования к размеру картинок для шапки ютуб канала. Какие же нужны размеры? А вот такие.
2560*1440. Такие размеры рекомендует нам сам ютуб. Где же взять такие картинки для Вашего канала? Да где угодно! Возьмите большую картинку в Яндексе. Там кстати, можно сразу найти картинку нужного размера и формата. Или на Гугле. Но лучше брать на pixabay.com, так как там есть бесплатные картинки, которые Вы сможете спокойно использовать в своем проекте, не боясь “налететь” на проблемы с лицензией. А такое вполне может быть на Ютубе!
Единственное, на Пиксабее может не быть нужного Вам размера картинки на шапку ютуба. Поэтому придется вручную немного подшаманить над размером. Ну и в процессе заливки потом не забудьте откадрировать шапку под мобильные и ПК.
Вот и все! Шапку мы сделали! Можно еще сделать свой значок канала. Но это уже не проблема. Сюда подойдет практически любое изображение.
Тут требования к картинке для ютуб минимальные. Обычно проблем не возникает.
С эти разобрались. Поехали дальше.
Все про картинки для вставки в видео
Иногда нужно вставить картинки для ютуб в Ваше видео. Или разово. Или во множественном числе, если Вы делаете слайд-шоу. Технических проблем тут обычно нет. Главное выбрать правильный редактор слайд-шоу.
Проблема может быть только одна – авторские права на такие рисунки. Конечно, не факт, что Вам “прилетит” от правообладателя, но лучше подстраховаться..
Где же брать безпроблемные картинки для вставки в слайд-шоу.
- Это картинки с лицензией СС из Гугла!
- Это картинки со специальных сайтов типа Пиксабей!
- Это Ваши скрины экрана!
- Это Ваши рисунки!
- Это чужие рисунки, по которым Вы договорились, что можете их использовать (ну или купленные на всяких Депозитфотах) 🙂
Да собственно говоря и все.. Берите такие картинки для своего Ютуб канал и будет Вам счастье!

Если у Вас еще остались вопросы про картинки для канала на Ютубе – пишите. Постараюсь ответить лично. Ну или напишу еще статью, если наберется достаточно материала для нее.
Ваш Nаставник онлайN
Александр Бессонов
Что нужно знать о ее шаблоне : где взять и как сделать
Шаблон представляет собой готовый исходник чаще всего в PSD-формате, имеющий готовую разметку.
Но прежде, чем вникать в подробности, вспомним, что страница на YouTube смотрится по-разному на различных устройствах, поэтому в ваших интересах создать такую картинку, которая будет смотреться одинаково. ↓
Именно для этих целей и нужен шаблон
→ Скачать шаблон для шапки Ютуба ↓
http://www.bannerweb.ru/wpcontent/uploads/2015/09/shablons_hapki_YouTube.png
Чаще всего шаблон состоит из нескольких слоев:
- макет с разметкой полей (для различных устройств);
- дополнительные графические элементы (фон, логотип и другое).
Давайте теперь узнаем, что означает разметка шаблона:
- зона 2560х1440 px на YouTube просматривается исключительно на больших экранах;
- область 2560х423 px — на экранах стационарных компьютеров и прочее;
- 1855х423 px — экраны планшетов, некоторых ноутбуков;
- 1546х423 px — большинство мобильных смартфонов.
Из этих данных, вы создаёте свою шапку, но также существуют и другие способы:
- скачать готовые и бесплатные шаблоны шапок (их можно редактировать);
- заказать шапку в группе, на специальном сервисе.
Очень важно обзавестись большим количеством тематических изображений, а также программным обеспечением. !!!
Создаём и редактируем шаблон шапки
Как уже было сказано, вы можете скачать готовый шаблон шапки или сделать её самостоятельно. ↓
В последнем случае вам потребуются качественные изображения и логотипы:
- их можно скачать из поисковой системы (например, в разделе картинки в Google можно отсортировать изображения по размеру);
- также много тематических картинок можно отыскать в группах;
- нарисовать в программе.
https://youtube.com/watch?v=B52KEGl2Owc
В онлайн-редакторах мы не рекомендуем работать с PSD-шаблонами, так как они имеют ограниченный функционал и нередко дают сбои.
Лучше всего для редактирования и создания шаблона подходят оффлайн приложения:
- PixBuilder Studio — неплохая бесплатная утилита с функциями слоев, ретуширование, сценарии и другое.
- Photoscape — бесплатное приложение, которое подойдёт для работы с любыми изображениями. Есть ретуширование, выделение, резкость и прочее.
- Adobe Photoshop — платное приложение, которое имеет профессиональный набор инструментов. Здесь вы можете работать со слоями, накладывать различные эффекты, а также HDR.
Желательно заранее скачать готовый шаблон шапки для фотошопа, который мы будем использовать у качестве макета.
Готовые шапки YouTube можно скачать здесь:
- в группе — vk.com/free_shablons;
- много готовых шаблонов на сайте banners-web.ru;
- очень красивые картинки есть на ytcolor.ru.
В принципе, вы сами подбираете графику, экспериментируете с эффектами, шрифтами, но можно придерживаться такой схемы:
- открываем шаблон шапки (PSD) через Photoshop;
- добавляем необходимое количество слоев (для логотипа, текста и прочее);
- поверх располагаем макет с маркировкой и делаем его прозрачным (около 30%), чтобы уточнить поля видимости для различных устройств;
- открываем дополнительные изображение, при необходимости используем эффекты и прочее;
- теперь можно сохранить (в PSD – для дальнейшего редактирования и в JPG – для размещения на YouTube).
Загружаем шапку на YouTube
После того, как все манипуляции выполнены – можно приступить к работе с оформлением.
→ Так, в верхнем правом углу экрана (в шапке) есть значок «Редактировать», где мы должны выбрать пункт «Изменить оформление».
Загружаем новое изображение и смотрим, как оно будет смотреться на основных устройствах.
• Функция «Кадрировать» позволит настроить положение шапки.
Если все корректно, то можно сохранять изменения.
Таким образом, вы без проблем сможете отыскать качественные картинки для создания новой шапки или уже использовать готовый шаблон для оформления своего канала на YouTube.
Размеры превью
Заставки preview template – это миниатюры, которые представляют видео. Превью по-другому называют обложка. В русскоязычном интерфейсе превьюшки называют значок для видео ютуб для названия ролика.
Значки дают зрителям подсказку, чего ожидать от видео, прежде чем нажать на просмотр. Если вы не загрузите превью для видео, то изображение будет взято из случайного кадра вашего ролика. Ни в коем случае этого не допускайте! Превью нужно создать отдельно, сделать обложку яркой, ведь люди ищут на хостинге ролики в тысяче похожих клипов.
Чтобы миниатюра работала на 100%, делайте правильного формата.
Идеальное разрешение обложки youtube канала:
- Разрешение: 1280 × 720 (при минимальной ширине 640 пикселей).
- Соотношение сторон: 16: 9.
- Максимальный размер превью для YouTube составляет 2 МБ.
- Допустимые форматы изображений: JPG, GIF и PNG.
Обратите внимание: скачать обложку видео youtube стандартного формата можно в разделе «шаблоны»
Как добавить обложку на видео
Превью можно добавить как при загрузке видео, так и позже, к уже добавленному и опубликованному ролику. Когда вы загружаете файл, хостинг автоматически создает для три варианта заставок.
Значки выбираются случайным образом из ролика и отображаются внизу страницы загрузки:
Автоматически сгенерированные значки не отражают содержание видео, поэтому нажмите на кнопку «Загрузить значок» и добавьте заранее созданную заставку.
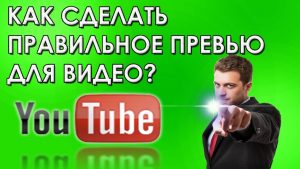
Пять правил кликабельного превью:
Привлекайте внимание текстовыми оверлеями. Добавление текста привлечёт зрителей и даст представление о чем будет видео
Это полезно, если вы хотите добавить больше контекста, чем в заголовке.
Изображение на заставке должно быть релевантным ролику. Никто не любит кликбейт. Превью должно быть приманкой, а не обманкой!
Добавьте аватарку. Разместив значок или логотип на обложку видео, вы повысите шансы на то, что зрители запомнят название вашего бренда или канала. Это не только пригодится, когда зрители захотят найти автора на YouTube. Но, также, поможет вам сгенерировать сарафанное радио, если зрители расскажут о канале друзьям.
Не нагромождайте. Превью маленькие, поэтому следите за тем, чтобы на картинке оставалось свободное пространство. Куча-мала на обложке скорее отобьёт желание смотреть ролик.
Интригуйте зрителей. Задача заставки – побудить людей посмотреть видео. Если вам удастся с помощью обложки разжечь любопытство в зрителях, то, они нажмут на просмотр ролика.
Как сделать на компьютере
Вход в редактор
- На новой странице редактор запросит зарегистрироваться. Это действие обязательно. Проще и быстрее это сделать, если синхронизироваться с Facebook или Google.
Регистрация
- После того, как вы зайдете в свою учетную запись, на верхней синей панели найдите кнопку «Файл» и опцию «Значок YouTube».Таким образом Канва изначально выставит самые оптимальные параметры. В разделе «Файл» вы также можете присвоить документу свое название.
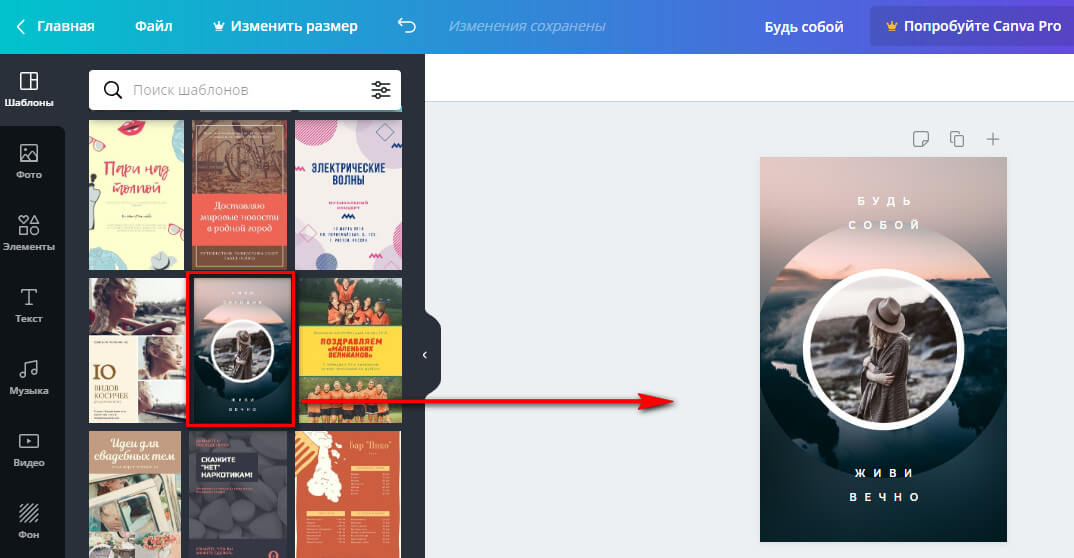
Создание файла
- В новой открывшейся странице в строке «поиск шаблонов» подберите макет-шаблон, который вам понравится. В нем можно найти тематики по ключевым словам, например: retro, modern, hi-tech и все, что придет вам в голову. А также рекомендую поставить фильтр по цвету и языку, используемому в шаблоне.Например, элементы белого только на английском. Кликаете на макет, и сайт выбирает его для редактирования.
Выбор шаблона
Измените заголовки и подписи в макете так, как вам нужно. Для этого дважды кликайте на текст, появится меню редактирования. Можно перепечатать текст и на панели над картинкой изменить параметры – шрифт, размер текста, цвет, выравнивание и другое
Очень важно учесть, что ава мелко отображается в ютубе, поэтому размещайте только один крупный, читабельный заголовок. Никаких мелких букв
Редактирование текста
Также, можете удалить тексты и сделать свои. С этой целью в левом основном меню «Текст» можно как добавлять новые заголовки и подзаголовки, так и готовые шаблоны текста. Просто выбираете шаблон и перетаскиваете его на макет. Затем переписываете и увеличиваете на свое усмотрение.
Создание нового текстового блока
- Поставьте свое фото или картинку. Для того, чтобы загрузить изображение, сохраненное на компьютере, в левом нижнем углу нажмите на раздел «Загрузки». Загрузите изображение и перетащите на макет. Можете масштабировать картинку как угодно, она будет подгоняться под квадратное соотношение сторон.
Использование своего фото
Выбор готового фото из библиотеки
- Настройте будущий аватар и добавьте ему деталей. В левом меню можно выбрать «Элементы» и добавить забавные значки, фигуры или стикеры. Например, классных нарисованных животных, эскизы фруктов или растений. Вы можете найти картинку в строке поиска. Элементы, как и фотографии, могут трансформироваться в пространстве посредством зажимания значка поворота и растягивания. Любые графические элементы, на которые вы кликаете, можно изменить. Каждый элемент, будь то заливка, рамка или текст, изменяются по отдельности, каждый раз в новом всплывающем окне.
Добавление элементов и фигур
- Удостоверьтесь, все ли элементы вам нравятся. Быть может, вам хочется заменить фоновое изображение у шаблона. Так, в левом меню имеется раздел «Фон». Опять же, его можно найти по запросу или выбрать из предложенных и по цветовой гамме. В появившемся верхнем правом меню настройки можно отрегулировать прозрачность фона.
Добавление фона
- Примените эффекты. При нажатии на любые изображения, будь то фон или фотография, доступно подменю «Эффекты». Оно всплывает над картинкой. В нем можно выбрать множество эффектов, к которым нужно нажать голубую кнопку «применить», фильтров (например, черно-белый, винтаж или HDR). Плюс, оно открывает возможность базового редактирования: яркость, контраст, насыщенность и проч.
Добавление эффектов
Добавление фильтров
- Сохраните аватар. При создании аватарки обязательно помните, что она круглая и все, что расположено по углам, обрежется. Обязательно проверьте этот момент и можете сохранять готовую картинку. Нажмите на синюю иконку в правом верхнем углу. Будут предложены типы файлов. Лучше всего сохранять в PNG при наивысшем качестве. Нажмите на кнопку «Скачать». Несколько секунд и ваш аватар сохранен на компьютер.
Сохранение готового результата
Как создать и поменять фон YouTube канала
Первым делом заходим к себе в аккаунта на сайте www.youtube.com, далее выбираем «Мой канал» и перед вами появится главная страница канала.
Для того чтобы добавить фоновое изображение, нужно нажать на ссылку «Добавить оформление канала».

Появится окно, где надо будет выбрать или загрузить файлы с фоном. Но прежде, чем вы начнете загружать изображение вы должны понять, какого размера оно должно быть и почему.
Сервис Ютуб рекомендует, чтобы размер фонового изображение был 2560 х 1440, а размер не превышал 2 Мб.
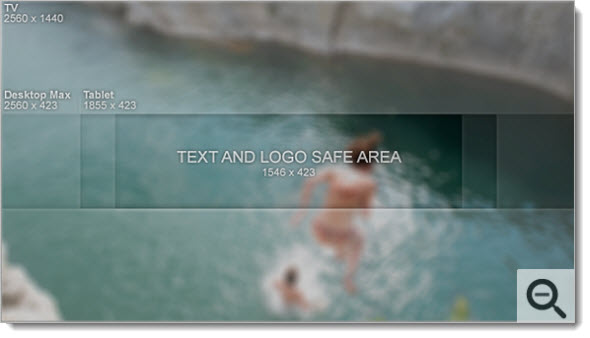
Ниже приведена схема, из которой видно, почему картинку нужно загружать именно такого размера и какая ее часть будет видна на определенных устройствах.

По центру мы видим область (1546 x 423), которая на любых экранах устройств остается неизменной, сюда относятся также и мобильные телефоны, все остальные части картинки будут не видны.
Для компьютеров будет видна часть размером 2560 x 423
Для планшетов будет видна часть размером 1855 x 423
Полностью изображение покажется только на телевизорах с соотношением сторон 16:9 (2560 x 1440).
Из этого следует, что при создании фонового изображение для YouTube, название канала и все значимые элементы нужно располагать в области, размер которой относится к части 1546 x 423.
Ниже предлагаю посмотреть мое видео, которое поможет вам самостоятельно создать фоновую картинку для Ютуб в программе Фотошоп.
Ну а если вам не хочется заморачиваться данным вопросом, то всегда можно обратиться к дизайнерам, благо их сейчас хватает. Как правило, подобного рода услуги стоят всего пару сотен рублей.
Я думаю, что это смешные деньги для уникального, брендового изображения. Лично я сам пошел этим вариантам и заказал фон для своего канала на YouTube у фрилансера. Так что скоро у меня канал преобразится до неузнаваемости.
Идем дальше…
С фоновым изображением разобрались, теперь давайте поменяем аватарку нашего канала.
Для этого нажимаем на синий квадратик, что показан на фото ниже.

Должно появится сообщение, что значок на канале привязан к значку в социальной сети Google+.

Все что вам надо этой зайти в аккаунт Google+ и поменять там аватарку. Через несколько минут она изменится и на Ютуб канале.
Тоже самое касается и названия канал, если в аккаунте Google+ поменять название, то оно изменится и у самого канала.
Вообще не так давно YouTube и Гугл+ стали одним целы и теперь некоторые действия в Юутубе невозможны без подключенного аккаунта в Гугл плюс, например возможность, оставлять комментарии под видео, изменять значок и название канала.
Все про картинки для превью видеоролика
Для превью ролика на ютуб (это картинка, которую видит зритель до просмотра) тоже существует целая наука, какие картинки выбирать. Обычно критерии такие:
- Крупный рисунок на однородном фоне. Например, лицо человека. Или предмет.
- Желательно чтобы этот объект был в единственном экземпляре.
- Хорошо читаемая надпись.
- Можно сделать для надписи дополнительный фон.
- Желательно, чтобы во всех превьюшках сохранялся единый стиль

Вот пример качественно сделанного превью. Однако, как я уже писал выше, подобную картинку для ютуба сделать совсем не просто. Ну если Вы конечно не спец по Фотошопе и прочих фоторедакторах. Что делать? Нанимать фрилансера, как и для шапки для канала Ютуб? Опять платить деньги?
Или скачать с другого ютуб канала? Кстати, есть такие сервисы, которые занимаются подобными вещами. Но…
- Во-первых, это не совсем этично
- Во-вторых, есть вероятность, то Ваши ролики будут путать, а это нехорошо
- В-третьих, владелец “скоммунизденной” превьюшки может пожаловаться в Гугл на нарушение авторских прав. И у Вашего канала будут проблемы. Оно Вам надо?
Я предлагаю другое решение. Можно воспользоваться одной из функций плагина VidIQ по созданию превьюшек. При этом, создание картинки превью для ютуб на Ваш канал занимает буквально 1 минуту. И превью соответствует практически всем канонам. Смотрите сами.

И… Картинка получается полностью уникальная! Никаких нарушений авторского контента!
Кстати, можно и вообще не париться, и не делать никакого превью. Тогда ютуб возьмет несколько кадров из Вашего ролика. Иногда этот вариант, как ни странно, работает лучше самого крутого превью.
Ну и нам осталось разобрать еще один вопрос….
Где скачать готовые аватарки бесплатно
Если же вы всё-таки использовать в качестве аватара скаченную картинку, то постарайтесь найти более или менее уникальное изображение.
В этом вам поможет использование поиск в картинках Гугла и Яндекса по ключевым словам переведённым на другой язык, итальянский или испанский. Выдача будет отличать и есть шанс отыскать картинки, которые не используются в русском сегменте интернета. Также используйте синонимы и ассоциации при поиске, а не прямой ключевик.
Ещё один эффективный способ – группы в ВК. Именно в этой социальной сети огромное количество групп, предлагающих скачать готовые варианты значков для Ютуб. Отличается от первого варианта ограниченным выбором форматов и разрешений. Зачастую в таких группах предлагают один формат и размер.
Но наш взгляд, лучшим источников бесплатных изображений, которые можно использовать в качестве авы ютуб-канала, является социальная сеть Pinterest. На её просторах нескончаемое количество оригинального арта, который если вы и не используете в готовом виде, то по крайней мере вдохновитесь идеями.
Требования к оформлению и советы
К шапкам для ютуб-каналов выдвигаются определенные требования. Так как сайт подстраивается и под смартфоны, и под ноутбуки, разрешение шапки должно быть достаточно большим, чтобы качественно отображаться на разных устройствах. Оптимальное разрешение – 2560х1440 пикселей.
Советы по созданию шапки для канала на Youtube:
- не стоит использовать слишком детализированные изображения, рассматривать их подолгу никто не станет, а шапка должна «сработать» — передать важную информацию, запомниться, зацепить или дополнить контент канала;
- компания может разместить контактные данные и/или ссылку на основной сайт – это обеспечит дополнительный приток клиентов;
- при наличии основного ресурса удачным решением будет разместить в шапке логотип; центр композиции должно занимать название канала или изображение, иллюстрация.
Зачастую начинающие каналы выбирают для центра композиции именно иллюстрацию с текстом, а вот известные уже могут пользоваться только узнаваемым логотипом по желанию.
Последовательность действий
Создать шапку можно с помощью графических программ, онлайн-сервисов и платформ. Выберем наиболее простой вариант – воспользуемся функциями графического сервиса Canva в онлайн-режиме. Алгоритм действий по созданию шапки канала:
- зарегистрироваться/авторизоваться в сервисе;
- выбрать заготовку или начать работу с чистого макета;
- подобрать изображение и обработать его;
- прописать название канала;
- добавить графические элементы по желанию.
Для примера создадим шапку для канала, посвященного здоровому питанию.
Начало работы
Выбирать изображение и заготовку под свой дизайн нужно тщательно
Заранее подумайте, какой вы хотели бы видеть шапку, смогла бы она привлечь внимание лично у вас, будь вы на месте пользователя
Авторизовавшись в сервисе, выберите нужное направление дизайна на главной странице.
Выбор дизайна шапки в сервисе Canva
В будущем, если нужны будут исправления в шапке канала, их можно сделать здесь же в разделе «Ваши дизайны».
Выбор шаблона шапки
После открывается основная страница. Здесь просто можно выбрать подходящий шаблон по тематике вашего контента, а затем заменить в нем то, что не устраивает. Работу можно начинать и с пустого макета, не выбирая заготовку, но с ней создавать дизайн проще, особенно, если такого опыта нет.
Выбор сетки изображения
Можно добавить сетку для коллажа и самостоятельно разработать дизайн с нуля, скомбинировав изображения. Для добавления коллажа используйте «Элементы» — «Сетки».
Изображения и графика
Рисунки и иллюстрации в шапке должны отображать тематику контента. В нашей шапке акцент будет сделан на надписи, а изображения только выступят насыщенным фоном. Добавить их можно несколькими способами:
- подобрать на вкладке «Элементы» — «Фото» изображение, поискав нужное по ключевым словам;
- загрузить собственное подготовленное авторское изображение в высоком качестве через «Загрузки»;
- выбрать абстрактное или минималистичное изображение на вкладке «Фон».
Последний вариант особенно актуален, если нужно сделать надпись на шапке, как в нашем случае.
Выбор фона шапки
Подобранные изображения можно редактировать при помощи встроенных инструментов на верхней панели. Здесь же размещены кнопки для редактирования прозрачности, перемещения объектов на первый/второй план.
Выбор графических элементов
Добавить графические элементы можно для того, чтобы акцентировать внимание на каких-либо участках шапки или выделить текст. Для этого мы добавим геометрическую фигуру, которая могла бы выделить надпись на ярком фоне
Найти подходящий элемент можно на вкладке «Элементы» — «Графика». Кликнув на добавленный объект, вы вызовете панель настроек графики вверху: цвет, расположение, прозрачность, группирование и другие.
Текст
Остается добавить название канала в центре, чтобы сделать акцент, и работа над шапкой будет завершена. Мы работали с нуля, потому нужно добавлять текстовое поле через «Текст» и кнопку на вкладке. Если вы использовали шаблон, в нем зачастую предусмотрены поля для текста, его нужно только отредактировать.
Добавление текста
Желательно разместить все надписи в центре композиции, чтобы они точно отобразились на любых устройствах. При добавлении текста вверху появляются настройки: шрифт, цвет, наклон, интервалы между строками и буквами и многое другое
Обратите внимание, текст должен читаться легко, без замысловатых шрифтов, иначе его будет сложно запомнить
Сохранение шапки
Сохраните шапку кнопками на верхней панели в высоком качестве. Остается добавить ее на канал и наблюдать за реакцией аудитории. Внести правки или создать на базе готовой еще одну шапку можно на главной странице сервиса.
Создание шапки YouTube-канала
Для примера попробуем создать минималистичную шапку, которая будет идеально смотреться на странице спортивного канала. Для начала работы нужно выбрать исходное изображение.
НА ЗАМЕТКУ!
Идеальное разрешение для такого формата – 2560 на 1440 пикселей, при этом готовая обложка для канала не должна занимать в памяти больше 6 мегабайт. Лучше всего выбрать картинку в формате JPG, так как этот формат занимает минимум памяти при хорошем качестве.
Если найти кадр в подходящем разрешении не удалось, кликните «Файл» и выберите «Изменить размер и сохранить»:
При необходимости измените размер изображения
Здесь можно указать соотношение сторон в процентах (рекомендуется при этом сохранять пропорции) или ввести количество пикселей по сторонам вручную. При растягивании изображений с малым разрешением потери в качестве будут неизбежны, зато слишком большую картинку можно привести к нужной пропорции буквально за пару кликов. Программа предложит сохранить изображение с выбранным разрешением отдельным файлом.
Новый размер можно указать в пикселях, сантиметрах и т. д.
Определившись с подходящей картинкой, открываем её в редакторе фотографий. Теперь нанесём на неё название канала. Нужно учитывать, что на смартфонах и планшетах шапка будет автоматически обрезана по краям, поэтому надпись рекомендуется оставлять в самом центре:
Введите нужный текст и настройте его положение
Дальше нужно увеличить или уменьшить текст до нужного размера. Меняем размер шрифта во вкладке «Настройка текста». Там же настраиваем прочие параметры надписи так, чтоб она легко читалась, но не мешала разглядеть изображение. Помогут настройки прозрачности, цвета, контура и тени:
Настройте цвет, шрифт и прочие параметры текста
Теперь можно добавить какую-то информацию о канале или просто слоган
Здесь лучше ограничиваться двумя-тремя строками текста с самой важной информацией: приветствие для посетителя, представление автора или что-то ещё, что сделает шапку не только красивой, но и полезной. Используем те же инструменты добавления и настройки надписей:
При необходимости добавляйте дополнительные надписи
Здесь пригодится возможность центрирования текста. Удобнее всего выбрать вариант «По центру» — с ним надпись будет размещена на одинаковом удалении от правого и левого края выделенной области. Не забывайте о делении текста на строки с помощью клавиши Enter на вашей клавиатуре.
Шрифт для превью
В интернете можно скачать миллион шрифтов с собственным стилем и особенностями. Но не каждый шрифт подойдёт для обложки на видео и шапки на ютуб канал.
Если посмотреть на основную массу обложек, то можно заметить, что для большинства используются жирные шрифты без засечек: Impact, Gotham Black, Helvetica Condensed Black и тому подобные. От шрифтов с засечками, таких как Times New Roman, стоит отказаться. Ещё одна категория, которая не подходит – это декоративные шрифты.
При выборе шрифта обратите внимание на его читабельность на фоне для обложки видео на Ютубе. Не выбирайте слишком лёгкий шрифт, который будет едва различим на фоне
Текст должен быть такого цвета, который будет выглядеть контрастно на фоне всего остального. Учтите, что превью будет уменьшено, поэтому текст должен занимать не меньше 1/3 части изображения.
Не стоит размещать большое количество текста, чтобы он не вытеснил остальные элементы изображения. Можно отрегулировать расстояние между буквами в Photoshop, чтобы на картинку поместилось больше текста.