Размер аватарки для группы вк 2020
Содержание:
- Как выбрать аватар
- Таблица размеров для оформления группы в ВК
- Подготовка фотографий для загрузки в Контакт
- Что такое аватар
- Какую аватарку выбрать для группы
- ВКонтакте
- Фото статус Вконтакте (картинки)
- Что такое аватар
- Какого размера должна быть обложка сообщества «ВКонтакте»?
- Аватарка для группы в ВКонтакте в 2020 году
- Размер – это главное
- Размер фото для поста в Инстаграм
- Какой выбрать аватар
- Как создать аватарку для группы Вконтакте?
- Какого размера должны быть картинки к постам «ВКонтакте»?
Как выбрать аватар
К вопросу о том, какого размера должен быть аватар для группы в соцсети ВК, я еще вернусь, сначала мне хотелось бы сказать пару слов о том, чем нужно руководствоваться, выбирая «правильную» картинку. Многие пользователи пренебрегают правилами, в итоге их сообщества не пользуются популярностью, но вряд ли кто-то задумывается, что причина кроется в изображении сообщества
А ведь юзеру, зашедшему сюда впервые, достаточно нескольких секунд, чтобы решить, хочет он здесь остаться или нет, поэтому крайне важно создать правильный образ для группы. Вот несколько правил, которые помогут вам в этом неоднозначном вопросе:
-
Не имеет смысла ставить на аватар свой логотип.
В большинстве случаев это актуально лишь для раскрученных, общеизвестных брендов. Вполне приемлемым является вариант, когда лого – составная часть авки: это добавит солидности. - Еще один хитрый трюк: лучше, когда на картинке сообщества показан человек, который отожествляет собой целевую аудиторию ресурса.
То есть, чтобы каждый потенциальный участник, попадая сюда, видел на аватарке себя. Тогда его однозначно захочется здесь задержаться. - И еще один момент заключается в том, чтобы авка включала в себя также и интересы целевой аудитории. Опять-таки, для ее привлечения.
Таблица размеров для оформления группы в ВК
| Размеры элементов группы | |
| Горизонтальная обложка полноразмерная | 1590 х 400 px |
| Горизонтальная обложка в мобильном приложении | 1196 x 317 px |
| Аватар группы полноразмерный | 200 x 500 px |
| Аватар группы неполноразмерный | 200 х <500 px |
| Аватар миниатюра (превью) | 200 x 200 px |
| Баннер в ленте квадратный | 510 x 510 px |
| Баннер в ленте прямоугольный | 510 x <510 px |
| Сниппет | 537 x 240 px |
| Статья | 510 x 285.59 px |
| Истории фото
Истории видео |
1080 x 1920 px
720 x 1280 px |
| Фотоальбом | 1000 x 660 px |
| Видеозаписи | 1280 x 720 px |
| Товар | 1000 x 1000 px |
| Размеры рекламы | |
| Промопост с кнопкой (со ссылкой) | 537 x 240 px |
| Универсальный промопост | 1000 x 700 px 700 x 500 px |
| Боковушка большая (тизер) | 145 х 165 px |
| Боковушка малая (тизер) | 145 х 85 px |
| Карусель | 600 x 600 px |
Сохраните страницу себе в закладки, эти размеры пригодятся вам, когда будете делать дизайн для раскрутки группы ВК.
Прежде, чем я приведу размеры и образцы элементов, нужно сделать одно важное замечание. Если будете сами рисовать в фотошопе или канве оформление для группы, то делайте все размеры в 2 раза больше, потому что при загрузке их в группу, Вконтакт сильно сжимает изображения, и они могут потерять в качестве
Если будете сами рисовать в фотошопе или канве оформление для группы, то делайте все размеры в 2 раза больше, потому что при загрузке их в группу, Вконтакт сильно сжимает изображения, и они могут потерять в качестве.
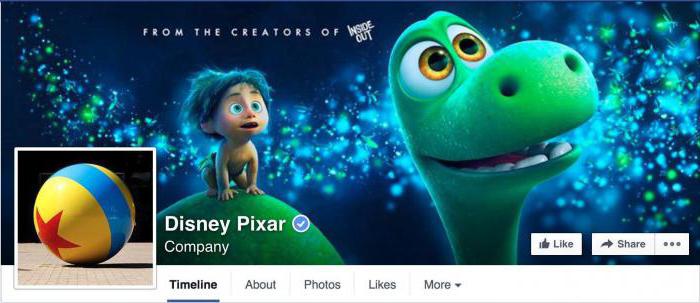
При создании визуального контента учитывайте, что картинки в Facebook по-разному отображаются в Хронике (Timeline) и в новостной ленте друзей.
Размер изображений на бизнес-странице Facebook
Размер фотографии бизнес профиля – 180х180 px.
- Фото имеет круглую форму.
- На компьютере фото отображается в формате 170х170, на смартфоне – 128х128, на кнопочном телефоне – 36х36, миниатюра – 32х32 px.
Длинные логотипы брендов также обрезаются по форме квадрата.
Размер обложки страниц – 820х312 px.
- Картинка обложки показывается только на странице профиля.
- Минимальный размер обложки – 400х150 px,
- Фото обложки отображается в формате 820х312 px на десктопе и 640х360 на смартфоне.
- Маленькие изображения растягиваются, теряя в качестве.
Форматы изображений: sRGB и JPG размером менее 100 килобайт.
- Чтобы добиться более высокого качества отображения фото профиля и фото обложки с вашим логотипом или текстом, используйте файл .PNG.
- Кроме того, бренды имеют возможность установить анимированную обложку для своей страницы.
Размер картинки для поста – не менее 1200х630 px.
- В новостной ленте иллюстрация масштабируется до ширины 470 px.
- На странице профиля масштабируется до ширины 504 px.
Размер изображения со ссылкой – 1200х628 px.
- Картинки квадратной формы показаны с разрешением 154х154 px в ленте и 116х116 px в профиле.
- Картинки прямоугольной формы показаны с разрешением 470х246 px в ленте и 428х252 px в профиле.
Выделенное (Highlighted) изображение в профиле – 1200х717 px.
- В Timeline отображается с разрешением 843х504 px.
- Рекомендуем использовать изображения с большим разрешением, сохранив масштаб.
Размеры обложек событий – 1920х1080 px.
Обложка отображается с разрешением 470х174 px.
Размеры изображений для всех мест размещений в Facebook:
- лента новостей – не менее 254х133px;
- истории – не менее 500х889px. Идеально – 1080?1920px;
- Audience Network: нативная, баннерная и межстраничная реклама – не менее 254?133px;
- моментальные статьи – не менее 254х133px;
- Marketplace – не менее 254х133px;
- истории в Messenger – не менее 500х889px;
- кольцевая галерея – 1080х1080px.
Подготовка фотографий для загрузки в Контакт
Часть I. Резкость.
Во-первых, если мы хотим показывать большие (во все окно браузера) фотографии в Контакте, то мы не можем знать итоговый размер снимка, так как он зависит от разрешения монитора зрителя, а так же его браузера и даже настроек этого браузера.
В самом популярном на сегодня разрешении монитора 1280х1024 фотография в Контакте «во все окно» получается таких размеров:
Firefox 4.0 – 1058 по горизонтали или 760 по вертикали.
Opera 11 – 1054 по горизонтали или 752 по вертикали.
Во-вторых, нужно понимать, что для оптимальной четкости повышение резкости должно происходить после изменения размеров снимка, а не до того, как это и происходило до недавнего времени в алгоритмах Контакта. Кстати, снимки, загруженные тогда, до сих пор отображаются резкими и аккуратными, т.е. резкость у них повышается после масштабирования.
Таким образом, сейчас лучше всего подготавливать снимки 1000px по ширине или 750px по высоте (для вертикальных), самостоятельно повышая их резкость перед загрузкой. При этом они будут отображаться достаточно большими на мониторах 1280х1024 и выше, с оптимальной резкостью, которую настроили мы сами. К сожалению, на мониторах меньшим размером такие снимки будут уменьшаться и терять четкость изображения.
Если же хочется загружать большие снимки, чтобы они отображались во все окно на любых мониторах, то перед загрузкой стоит немного повысить их резкость, что отчасти компенсирует замыливание при масштабировании снимка.
Часть II. Цвет.
Порой люди жалуются, что Контакт портит цвет фотографий. Но часто в этом виноват вовсе не Контакт, а неправильный выбор цветового пространства для фотографии. Снимки, загружаемые в интернет (на любой сайт, а не только в Контакт) должны быть в цветовом пространстве sRGB. Если фотография будет в пространстве Adobe RGB, ProPhoto RGB или любом другом цветовом пространстве, отличном от sRGB, то после загрузки в сеть ее цвета будут становиться более тусклыми.
Часть III. Подготовка фотографии для Контакта в Photoshop
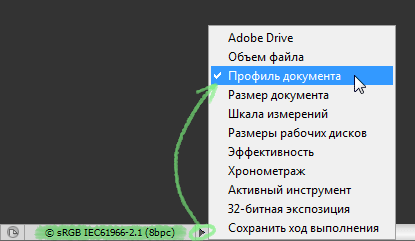
Для начала убедимся что наш снимок в sRGB, для этого в левом нижнем углу нажмем на небольшой черный треугольник и в появившемся меню выберем пункт «Профиль документа».

При этом в нижней строке появится цветовое пространство фотографии. Нам нужно чтобы там было написано sRGB IEC61966-2.1, если же там указано другое цветовое пространство, то нам нужно изменить его.
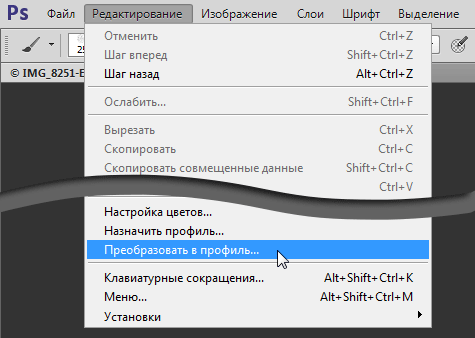
Делается это просто. Идем в меню: Редактирование — Преобразовать в профиль…

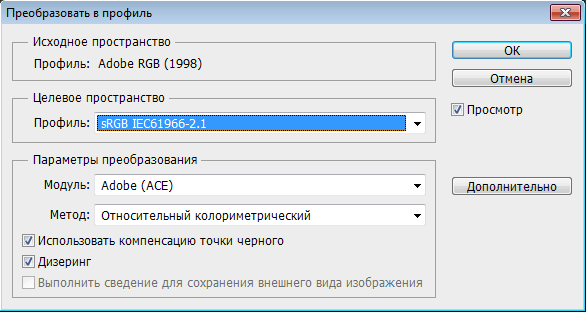
И в появившемся окне, в поле Целевое пространство выбираем профиль sRGB. Остальное не трогаем и жмем «ОК». Дело сделано!

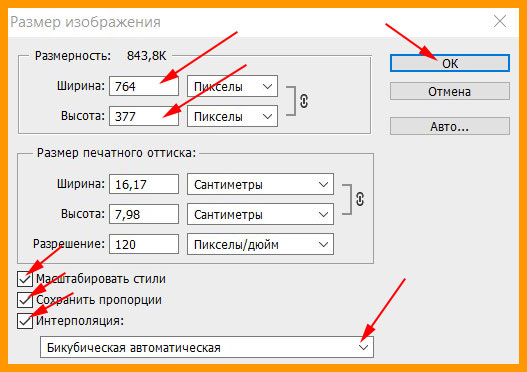
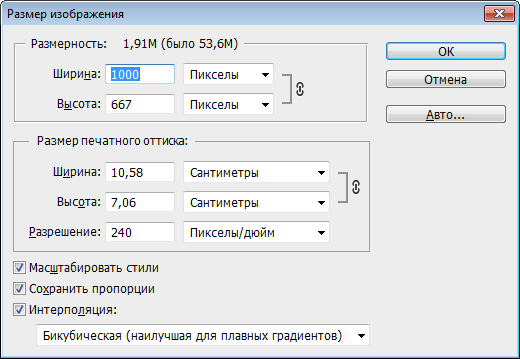
Второй шаг — изменение размера. Нажимаем клавиши Ctrl+Alt+I (команда Размер изображения) и в появившемся окне устанавливаем ширину 1000, если у нас горизонтальная фотография, или высоту 750 если фотография вертикальная. При этом должны быть включены все галочки, настройка «Сохранять пропорции» обеспечит нам правильное соотношение сторон. В разделе Интерполяция должно стоять Бикубическая (наилучшая для плавных градиентов). Как сделать чтобы этот алгоритм был установлен по умолчанию, вы можете почитать в статье «Настройки Photoshop».

Третий шаг — повышение резкости. Повышать резкость можно разными способами, порой самыми экзотическими. Но я покажу один, довольно простой, но эффективный, которым я и пользуюсь для увеличения резкости под WEB.
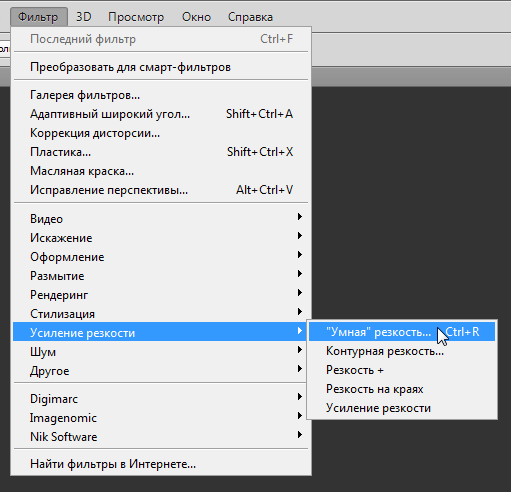
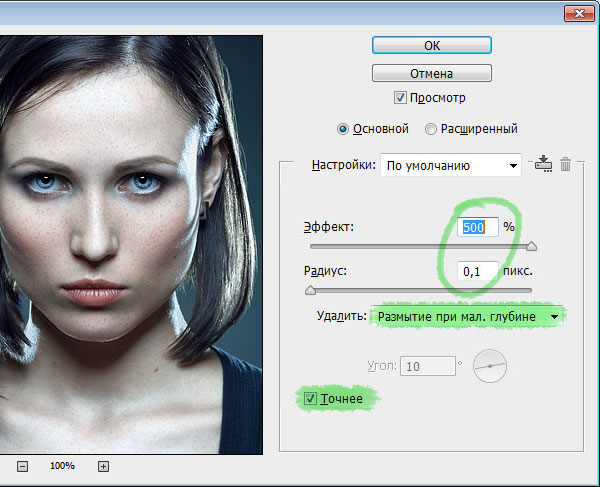
Меню: Фильтр — Усиление резкости — Умная резкость…

Параметры: Эффект 500, Радиус 0,1.
Удалить: Размытие при малой глубине. Галочка «Точнее» включена.

Теперь все готово. Сохраняем фото в формат JPEG с максимальным качеством (все равно Контакт потом пережмет) и загружаем в Контакт! )
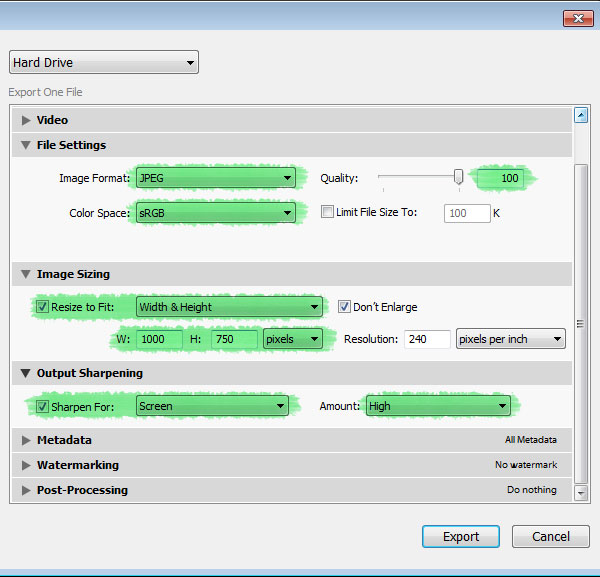
Часть IV. Подготовка фотографий для Контакта в Adobe Lightroom
Чтобы два раза не вставать, рассмотрим как подготовить снимки для Контакта с помощью Lightroom. В LR все гораздо проще, нужно настрить парметры экспорта следующим образом:

И все будет красиво! )
А вообще, конечно, снимки нужно печатать, хотя бы 40 на 60 см, а лучше больше!
Примечание: Статья была опубликована 18.04.2011 и обновлена в 3.08.2015.
Что такое аватар
«ВКонтакте» предоставляет широкой выбор услуг как для начинающих предпринимателей, так и для целых организаций, дабы они размещали какие-то рекламные ролики, создавали обсуждения и оповещали свою аудиторию о возможных акциях. Аватар же является лицом группы, на котором можно разглядеть то, что на самом деле вы пытаетесь предложить аудитории, заинтересовавшейся тем или иным товаром.
Может, кто-то не придает особого внимания аватару, но, как бы то ни было, он является основной частью созданной группы. Так, если он будет слишком грустным, то вряд ли кто-то захочет стать здесь подписчиком. Часто можно заметить, что раскрученные группы ставят на аватар фото молодых девушек или же изображения каких-то обычных предметов, которые в мелком формате кажутся интересными и привлекательными, а когда человек заходит на страничку и видит картинку в полную величину, они способны вызвать улыбку. Тем самым сразу складываются положительные впечатления о группе.
Но новички часто не знают, какие требуются размеры для аватарки группы «ВКонтакте». Чтобы помочь им, мы подробно об этом расскажем, а также дадим советы в выборе изображения.
Какую аватарку выбрать для группы
С технологией добавления разобрались, теперь несколько советов по поводу выбора картинки:
Поиск в интернете
Можно найти её по запросу в интернет-поисковике. У всех популярных поисковых систем есть поиск только по картинкам, где доступна фильтрация по размеру, соотношению сторон, разрешению и цветовой гамме.
Подумайте какие фотографии лучше подойдут под тематику вашего сообщества, чтобы правильно сформировать поисковый запрос и выбрать наиболее подходящий вариант. Контакт также богат многочисленными картинками и фотографиями, поэтому воспользуйтесь еще поиском по группам.
Сделать аватарку для группы самостоятельно
Если у вас есть интересная идея по обложке/аватарке группы или чувствуете в себе высокий творческий потенциал, то у вас получится сделать хорошую аву своими руками.
Для начинающего или опытного художника, занимающегося цифровыми рисунками, есть разные инструменты:
- powerpoint – базовая программа редактирования изображений, которая всегда идет в комплекте с Windows, с помощью которой вы сможете делать несложную обработку рисунков и фотографий либо нарисовать что-то свое;
- coreldraw – проверенный десятилетиями инструмент художников и веб дизайнеров, в нем можно нарисовать качественный, профессиональный рисунок для обложки или аватара;
- фотошоп – уже имя нарицательное в сфере создания и обработки цифровых изображений, так как в нем неисчислимое количество инструментов, плагинов, возможностей изменения формы и цвета.
Купить услуги специалиста
Если вам нужно создать красивую аватарку для своей группы, но нет желания работать над ней самостоятельно или не получается добиться нужного качества, обратитесь к специалистам. Самый простой способ их найти – сайт ВК.
Наберите в поиске по группам слово Аватарки и появится большое количество группы и пабликов, в которых недорого нарисуют аватар для личной страницы или группы. Там обычно есть примеры работ, описание, цены, а также комментарии от уже обратившихся пользователей.
Если нужен более профессиональный подход и имеется хороший бюджет для этого, то вам прямая дорога на фриланс площадки типа или . Там в разделе Фрилансеры вы найдете хороших веб дизайнеров с внушительным портфолио из уже сделанных работ. Особенно, если посмотрите топ 50 или топ 10 работников.
Стоить эти услуги могут значительно дороже
Но зато вы получите качественную авторскую работу, а это бывает важно, если вы планируете превратить группу в крупный проект
ВКонтакте
Размер аватара для сообщества:
Размер миниатюры аватара – 200х200 pх.
Минимальный размер целого аватара – 200х500 px.
Обложка сообщества для полной версии сайта – 1590х400 рх.
- В мобильной версии и приложениях отображается только часть обложки размером 1196х400 рх.
- При создании обложки учитывайте также элементы интерфейса мобильного телефона и сделайте соответствующие отступы – 85 рх сверху и 140 рх по краям.
- При несоблюдении пропорций ВКонтакте автоматически обрежет обложку.
Размер изображений для постов:
- Минимальный размер квадратного изображения – 510х510 рх.
- Для прямоугольного изображения рекомендованное соотношение сторон 3:2.
Размер обложки для статьи – 510х286 pх.
Учитывайте, что часть изображения закроет текст заголовка и кнопка «Читать».
Живая обложка для группы:
- Это та же шапка, только в формате видео.
- Размер full hd видео – 1080х1920 px.
- Формат MP4 (кодек h264 aac).
- Размер до 30 Мб.
Размер обложки сниппета для внешней ссылки – 537х240 рх.
Изображение к ссылке можно изменить, кликнув по иконке с камерой.
Размер обложки для фотоальбома – 1200х800 рх.
В мобильной версии нижняя часть обложки будет отображаться меньше на 200 рх.
Размер изображений для витрины товаров – 1000х1000 px.
Размер видеозаписей для сообщества – не менее 1280х720 рх.
- Максимальный объем загружаемого файла – 5 ГБ.
- Для сохранения высокого качества видео, загружайте записи с размером не менее 1920×1080 рх.
Форматы видео: AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV, WEBM, VOB, RM, RMVB, M4V, MPG, OGV, TS, M2TS, MTS.
Размер фото и видео для историй, в том числе рекламных:
Размер для фотографий – 1080х1920 рх.
Размер для видео – 720х1280 рх.
Используйте фото и видео вертикального формата.
Технические характеристики для видеозаписей:
- до 15 секунд;
- не больше 10 МБ;
- кодек h.264;
- звук AAC.
Форматы изображений: JPG, GIF или PNG.
Во ВКонтакте несколько рекламных форматов, и для каждого из них свои размеры.
Реклама в ленте ВКонтакте:
- Кольцевая галерея/карусель – квадрат не менее 400х400px. Можно загрузить от 3 до 10 карточек;
- Изображение для записи с кнопкой – прямоугольник не менее 537х240px;
- Изображение для универсальной записи – можно загрузить до 10 прямоугольных или квадратных изображений. Строгих требований к размерам нет;
- Изображение к универсальной записи со ссылкой – 510х510 px, либо прямоугольник не менее 537х240px;
- Реклама сайта – прямоугольник с соотношением сторон 16:9 не менее 1080×607 px. Для логотипа понадобится картинка не менее 256 px.
Реклама для размещения в левой части полной версии ВКонтакте и на сайтах партнеров:
- Приложения и сайт – 145х165px для большого изображения, 145х85 для маленького.
- Сообщества – не менее 145х145px.
Дополнительную информацию по загрузке фотографий можно найти в разделе Помощи Вконтакте.
Фото статус Вконтакте (картинки)
После последних глобальных обновлений социальной сети Вконтакте, появилось много интересных возможностей, с помощью которых можно красиво украсить свою личную страницу. Одной из таких возможностейявляется фото статус. Фото статус — это 5 картинок, которые размещаются в разделе для вывода последних загруженных фотографий, благодаря их расположению получили своё название «Фото Статус». Выглядит эта красота вот так: Как видим, выглядит красиво, с помощью фото статуса вы сможете показать свою уникальность или просто похвастаться перед друзьями. Вы наверняка видели фото статус вконтакте, у своих друзей и хотите спросить «Как сделать фото статус вконтакте самому?» Я сейчас всё детально расскажу.

Как сделать фото статус?
В социальной сети Вконтакте существует два приложения, с помощью которых можно сделать бесплатно фото статус для контакта, а потом с помощью нажатия одной кнопочки установить его.
- Картинки в статусе
- Фотостатус
Картинки в статусе
Переходите в приложения, устанавливаете его на свою страницу, потом перед вами должно открыться вот такое окно.

В приложение вы можете:
- Просмотреть самые популярные или новые фото статусы.
- При нажатии «Добавить картинку» вы сможете создать фото статус самостоятельно.
- После выбора статуса нажмите кнопку «Применить», фото статус загрузится на вашу страницу за пару секунд.
Жалко только, что нельзя скачать картинки для фото статуса из приложения.
Фотостатус
Приложение Фотостатус очень похоже на картинки в статусе, но обладает очень интересной функцией. В приложение можно написать свой текст, а потом загрузить его в фото статус. Что бы было понятно, предлагаю вашему вниманию картинку.

Создаём фото статус своими руками
Для этого нам нужно:
- Выбрать картинку, которую вы хотите поставить в фото статус.
- В любом графическом редакторе, обрезать и разделить на 5 равных кусков.
- Загружать в контакт сперва последнюю картинку, а в конце первую, в такой последовательности 5-4-3-2-1.
vkblog.ru
Что такое аватар
«ВКонтакте» предоставляет широкой выбор услуг как для начинающих предпринимателей, так и для целых организаций, дабы они размещали какие-то рекламные ролики, создавали обсуждения и оповещали свою аудиторию о возможных акциях. Аватар же является лицом группы, на котором можно разглядеть то, что на самом деле вы пытаетесь предложить аудитории, заинтересовавшейся тем или иным товаром.
Может, кто-то не придает особого внимания аватару, но, как бы то ни было, он является основной частью созданной группы. Так, если он будет слишком грустным, то вряд ли кто-то захочет стать здесь подписчиком. Часто можно заметить, что раскрученные группы ставят на аватар фото молодых девушек или же изображения каких-то обычных предметов, которые в мелком формате кажутся интересными и привлекательными, а когда человек заходит на страничку и видит картинку в полную величину, они способны вызвать улыбку. Тем самым сразу складываются положительные впечатления о группе.
Но новички часто не знают, какие требуются размеры для аватарки группы «ВКонтакте». Чтобы помочь им, мы подробно об этом расскажем, а также дадим советы в выборе изображения.
Какого размера должна быть обложка сообщества «ВКонтакте»?
Когда пользователь загружает обложку для своего сообщества, он тоже может использовать практически любые изображения любых размеров, но при этом отображаемая область обложки будет оставаться одной и той же. И все же здесь есть некоторые ограничения по минимальному размеру такой картинки. Они следующие:
- Ширина должна быть не меньше 795 пикселей;
- Высота не менее 200 пикселей.
Как правило, если просто сохранять эти минимальные размеры, обложка в сообществе будет смотреться нормально. Но все же, чтобы добиться максимального качества (в частности, на больших мониторах), нужно устанавливать картинки со следующими размерами:
- Ширина должна быть 1590 пикселей;
- Высота должна быть установлена на 400 пикселей.
Аватарка для группы в ВКонтакте в 2020 году
Первое, что посетители группы Vkontakte видят при посещении — это аватар. И он должен быть максимально привлекательным. Изображение должно быть в хорошем качестве. Картинка группы в ВК отображается не только на главной странице. Её можно увидеть, если навести курсором на ссылку на другой странице. Но в этом случае картинка отображается в небольшом кружке. В миниатюре видна только верхняя часть аватарки. Углы обрезаются, об этом нужно помнить. Поэтому в 2020 году лучше всего подбирать картинку, главный объект или слова на которой находятся вверху.
Область миниатюры в аватаре группы ВКонтакте
Сегодня размер аварки для групп составляет 200 x 500 пикселей. Но иногда изображения немного растягиваются. И получаются немного размытыми. Чтобы этого избежать, нужно выбирать картинки большего размера. Но приблизительно пропорциональные вышеуказанному размеру. Например, 400×1000 px. В этом случае изображение получится хорошего качества. Миниатюра будет «вырезана» с верхней части вашей картинки размером 200 x 200 пикселей.
Пример аватарки группы в Вконтакте
Размер – это главное
В хорошем дизайне всё на своих местах: лицо довольного клиента не обрезано наполовину, а текст не прерывается по краю картинки. Пропорции элементов оформления в VK – это неизменные величины, которые обязательно надо учитывать.
Так выглядит оформление группы SMMplanner с учетом минимальных размеров изображений:
Это один из вариантов дизайна. В VK за последние годы появилось много разделов, которые можно добавлять, убирать, менять местами – все возможные комбинации не перечислить
Первое, что стоит сделать в сообществе – баннер
Большая яркая картинка привлечет внимание пользователя и будет источником самой важной информации о вас. Размеры различаются для десктопной и мобильной версии: это 1590 на 400 px и 1196 на 400 px соответственно. Со смартфонов люди увидят только центральную часть картинки
Со смартфонов люди увидят только центральную часть картинки.
Недавняя опция в VK – это живой баннер (видео или анимация). Его параметры – 1080 на 1920 full HD, а вес не должен превышать 30 МБ.
Аватар в современном VK всегда круглый. Минимальный размер – 200 на 200 px. Если очень хочется, можно сделать вертикальный аватар (в соотношении 200 на 500 px), но его увидят лишь те, кто кликнет на картинку для просмотра. Уверена, вы сами не имеете привычки кликать на авы коммерческих сообществ, так что эта опция почти бесполезная.
Далее пользователь столкнется с меню. Если сделать полноценную страницу с вики-разметкой, можно вдоволь креативить с с картинками в любых пропорциях при ширине 510 px. Но с недавнего времени можно создать и упрощенный вариант – со ссылками на приложения. Минимальный размер обложки для каждой ссылки – 376 на 256 px.
Виджеты могут иметь разные пропорции. Самые популярные варианты: вертикальные картинки 500 на 750 px, квадраты 500 на 500 px или баннер 1000 на 251 px.
Так выглядят виджеты разных форматов
Другая важная часть коммерческого сообщества – товары, они всегда квадратные. Минимальный размер 400 на 400 px, максимальный – 1000 на 1000 px.
Иногда обложки фотоальбомов, статей и видео тоже становятся частью оформления. Для видео в VK оптимальный размер 1280 на 720 px. Для обложки альбома – 1200 на 800 px, в мобильной версии снизу будет обрезано 200 px от исходной картинки. Для заглавного изображения в статье нужен размер не меньше 510 на 286 px.
Для постов оптимальная ширина 510 px, а пропорции могут варьироваться. Наиболее удачными считаются квадраты или горизонтальные прямоугольники 2:3.
Квадратные или горизонтальные посты занимают всю ширину блока, поэтому органично смотрятся в лентеЭто антипример: узкие вертикальные фото оставляют пустоты справа и смотрятся небрежно
Размер фото для поста в Инстаграм
Фотографии недостаточно просто выбрать, обработать и опубликовать. Чтобы картинка была не размытой и не обрезанной есть некоторые правила.
- Максимальный размер картинки — 1080 x 1080 px (29 х 29 сантиметров), по высоте и ширине. То есть, идеальный квадрат. Если картинка никак не ложится под квадратное оформление, можно подогнать под размеры 1080 x 1350 px.
- Вес изображения — 30 Мб. В случае если фото тяжёлое обязательно его сожмите в одном из редакторов.
- Формат иллюстрации — JPG или PNG.
- Инстаграм позволяет добавить в один пост до 10 изображений с помощью функции «Карусель».
Фото в зависимости от контента:
- Квадрат — именно эту фигуру Инстаграм предлагает сделать из любого фото до его публикации. Это идеальный вариант и красиво смотрится в профиле. Особенно подходит для картинок макросъёмки, крупных планов, пейзажных фото.
- Прямоугольные фото — отлично подходят для пейзажей, если отредактировать размеры кадра 1,91 х 1. Такой формат позволяет увидеть описание к картинке в ленте, что идеально для рекламы с небольшим текстом.
- Вертикальное фото с соотношением сторон 4:5 — отлично виден кадр, но почти не виден текст. Подойдёт для рекламы услуг портретного фотографа, например.
ссылка на статью про приложения для обработки фото.
Подписывайтесь на наши новости
Одно письмо в неделю с самыми актуальными статьями + обзор digital-профессий!
*Нажимая «Подписаться» вы даете согласие на обработку персональных данных.
Какой выбрать аватар
Если вы спросите у администраторов популярных групп о том, как выбрать правильную аватарку для группы, то все безусловно ответят, что она должна быть максимально привлекательной и с первого взгляда демонстрировать настроения, царящие здесь. Если же не следовать этому правилу, то вряд ли будут новые подписчики.
Любой человек, зашедшей в сообщество или группу, сразу же обращает внимание на аватар и на подсознательном уровне анализирует эмоциональную составляющую, которую несет обложка. Если на аватаре изображено и преобладают темные тона, то вряд ли в сообщество подпишется человек, который радуется жизни и пришел за позитивом, хотя если группа рассчитана на привлечение внимания к какой-либо проблеме, то такой вариант будет в самый раз
Есть несколько моментов, которые необходимо учитывать:
- Аватар обязательно должен иметь хоть какой-то смысл, наталкивающий на жанр сообщества, а если точнее, то на его контент.
- Достаточно широко распространено использование фото знаменитостей на аватарах или красивых девушек, принимающих достаточно откровенную позу. Как правило, интерес у мужчин к этой страничке будет достаточно велик, а если же еще человек на аватаре улыбается, то это уже на подсознательном уровне оказывает позитивное влияние. Трудно не улыбнуться, когда друзья смеются, не так ли?
- Не стоит использовать всего лишь один логотип сообщества. Такую ошибку допускают достаточно неопытные администраторы групп. Лучше возьмите и добавьте туда всего и побольше. Люди невольно задержатся, рассматривая аватар и размышляя над связью между предметами, которую вы можете вложить туда.

Как создать аватарку для группы Вконтакте?
Вы можете работать с любым графическим редактор. В нашем примере будет использован Photoshop.
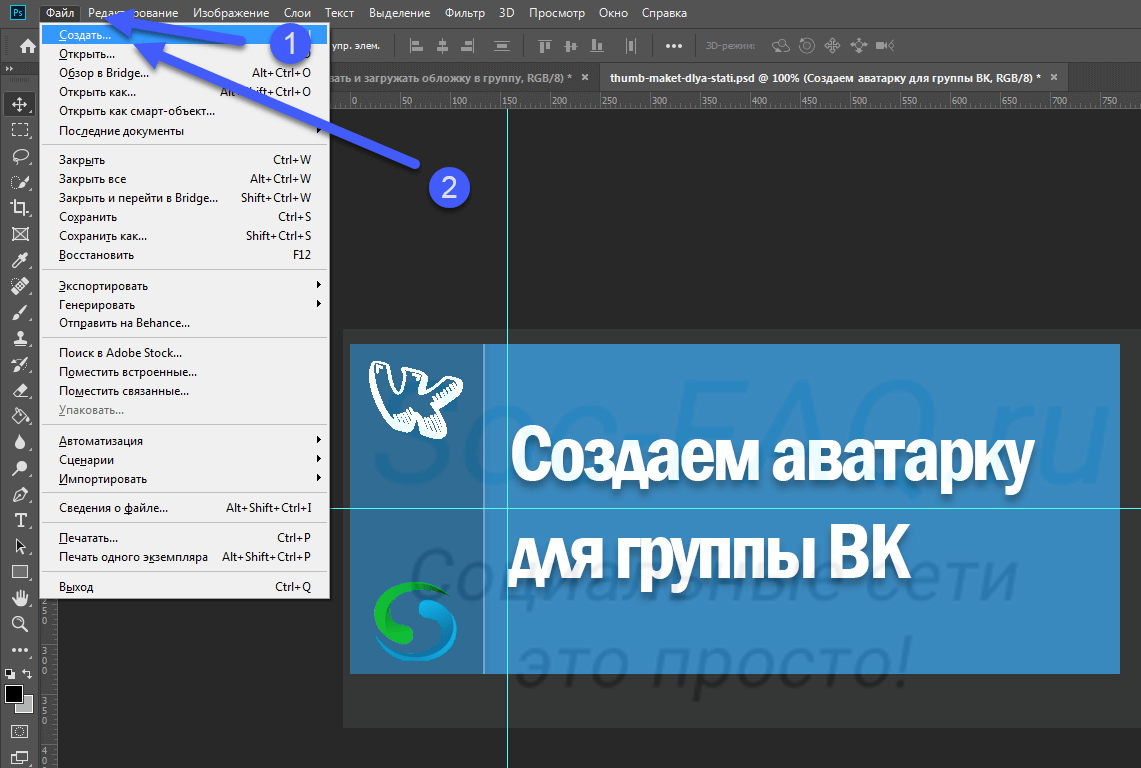
Запустите его, и создайте новый проект. Для этого нажмите меню «Файл — Создать».
Создание нового проекта в PhotoShop
На следующей странице укажите размеры макета. Мы будем работать с полноразмерным файлом. Поэтому указываем 200px ширину, и 500px высоту. Затем нажимаем «Создать».
Задаем размеры макета
Установим цвет фона, чтобы было удобнее работать.
Рекомендую Вам сразу установить направляющие. С их помощью мы разметим рабочую область.
На этом макете нужна только одна горизонтальная направляющая, со значением 200px.
Для ее добавления откройте меню «Просмотр», и там выберите пункт «Новая направляющая».
Добавление направляющих
В открывшемся окне выберите «Горизонтальная», и установите в поле «Положение», значение 200px. Нажмите «ОК».
Установка горизонтальной направляющей
Теперь давайте добавим какой-нибудь графический элемент в верхний блок, откуда будет браться миниатюра. И чуть ниже сопроводительный текст.
Теперь нужно сохранить наш макет. Можно использовать формат PNG или JPG.
Нажмите сочетание клавиш Ctrl+Alt+Shitf+S, либо выберите пункт в меню «Сохранить для веб». На следующей странице выберите формат файла, и нажмите «Сохранить».
Сохраняем аватарку
Скачать макет аватарки
Для Вашего удобства выкладываю шаблон файла, который мы создали. Там настроены все размеры, и добавлена направляющая. Можно переходить сразу к редактированию.
Какого размера должны быть картинки к постам «ВКонтакте»?
Нет никаких четких определений касательно того, каким должно быть идеальное изображение для публикации в сообществе. При этом все же есть некоторые рекомендации, которые помогут улучшить отображение этих картинок. Нужно понимать, что «ВКонтакте» имеется автоматическое масштабирование с шаблоном:
- Ширины на 510 пикселей;
- Высоты на 510 пикселей.
Это значит, что если к посту прикрепляется изображение с вертикальным, либо с горизонтальным позиционированием, то одна из сторон здесь будет сжиматься до этого размера. Так, например, если у картинки размеры 1024х768 пикселей, внутри поста на стене она будет отображена в размере 510х383 пикселей.