Что такое мета теги: как правильно их заполнять — примеры мета тегов
Содержание:
- Мета тег robots
- Директивы индексирования и показа контента
- Как пользоваться сервисом Metateger?
- Взаимодействие с поисковыми системами
- Что можно делать с Метатегер?
- Плохие
- Заголовок
- Как правильно заполнять мета теги
- Хорошие
- 5 последних уроков рубрики «SEO»
- Взаимодействие с социальными сетями
- Метатег Keywords может пригодиться только для Яндекс
- Значение и применение
- Варианты использования Метатегер?
- Разные полезности
- Практическая реализация заголовка X-Robots-Tag
- Итоги
Мета тег robots
Мета тег используется для управления доступностью веб страницы для поисковых сервисов. Вы можете разрешить или запретить индексирование страницы, следование по ссылкам и архивацию. Например:
<meta name=”robots” content=”noindex, nofollow” />
This meta tags tells search engines not to index the page and prevent them from following the links. If you happen to be using two contradictory terms (e.g. noindex and index), Google will choose the most restrictive option.
Чем данный тег полезен для SEO? В первую очередь он представляет собой простой способ предотвратить индексацию дублирующего содержания, например, печатной версии страницы. Так же мета тег может быть полезен на незавершенных страницах или для скрытия конфиденциальной информации от поисковых сервисов.
Директивы индексирования и показа контента
Указанные ниже директивы позволяют управлять индексированием страницы и показом ее фрагмента в результатах поиска. Эти директивы указываются в метатеге robots и заголовке . Фрагмент в результатах поиска – это короткий текст, который помогает пользователям понять, соответствует ли найденный контент их запросу. Ниже объясняется назначение всех директив, которым следуют роботы Google.
Директивы . Они указываются без учета регистра.
| Директивы | |
|---|---|
| Нет ограничений на индексирование и показ контента. Эта директива используется по умолчанию и не влияет на работу поисковых роботов, даже если она указана в коде. | |
|
Не показывать эту страницу в результатах поиска. |
|
| Не выполнять переход по ссылкам на странице. | |
| Аналогичен элементу . | |
| Директива запрещает показывать ссылку на кеш в результатах поиска. | |
|
Не показывать в результатах поиска текстовый фрагмент или видео. Статические уменьшенные изображения (если имеются) могут по-прежнему отображаться, если это повышает удобство для пользователей. Это условие выполняется для всех типов результатов поиска (веб-поиск Google, Google Картинки, рекомендации). |
|
|
Ограничение на количество символов в текстовом фрагменте (не более ), который показывается в результатах поиска. (Учтите, что URL может появляться на странице результатов поиска несколько раз). Не распространяется на предварительный просмотр изображений и видео. Распространяется на все виды результатов поиска (веб-поиск Google, Google Картинки, рекомендации и данные, предоставляемые Ассистентом). Специальные значения:
Пример: <meta name="robots" content="max-snippet:20"> |
|
|
Эта директива определяет максимальный размер изображений, которые могут показываться в результатах поиска для этой страницы. Допустимые значения для элемента :
Это распространяется на все виды результатов поиска (веб-поиск Google, Google Картинки, рекомендации и данные, предоставляемые Ассистентом). Тем не менее ограничение не применяется в тех случаях, когда издатель предоставил отдельное разрешение на использование контента, например добавил структурированные данные или заключил лицензионное соглашение с компанией Google. В частности, структурированные данные могут определять каноническую и AMP-версию статьи. Если вы не хотите, чтобы ваши канонические страницы и их AMP-версии были представлены в Google Поиске и рекомендациях в виде увеличенных значков, укажите в директиве значение или . Пример: <meta name="robots" content="max-image-preview:standard"> |
|
|
Эта директива задает для фрагмента видео со страницы ограничение по длительности в секундах при показе в результатах поиска (не более ). Другие допустимые значения:
Директива распространяется на все виды результатов поиска (веб-поиск Google, Google Картинки, рекомендации, поиск по видео и данные, предоставляемые Ассистентом). Эта директива игнорируется, если не указано допустимое значение . Пример: <meta name="robots" content="max-video-preview:-1"> |
|
| Не предлагать перевести эту страницу в результатах поиска. | |
| Не индексировать изображения на странице. | |
|
Эта директива запрещает показывать страницу в результатах поиска после наступления даты и времени, указанных в одном из основных форматов, таких как RFC 822, RFC 850, ISO 8601 и др. Пример: <meta name="robots" content="unavailable_after: 2020-09-21"> |
Как пользоваться сервисом Metateger?
Диалоговое окно утилиты расположено на первом экране. В верхней части — краткая инструкция. Посетителю страницы предлагается заполнить текстом поля: «URL»; или «Title» «Description», а также объязательно «Список ключевых слов».
Чтобы сервис Metateger приступил к работе, пользователь должен активировать кнопку «Проверить».
Есть три варианта использования функций утилиты. Ниже перечислены задачи и порядок действий:
- скачивание meta tags со страницы, адрес которой пользователь ввел в соответствующее поле:
- заполнить URL проверяемой страница сайта;
- ввести ключевые слова;
- нажать кнопку «Проверить»;
- ручное написание мета-тегов без использования адресной строки:
- ввести ключевые слова и meta tags;
- активировать функцию «Проверить»;
- автоматическая разбивка ключевой фразы на отдельные слова (опцию используют для разных целей, в том числе, при работе с meta tags):
- ввести словосочетание;
- кликнуть по опции «Проверить».
Пользователь увидит результаты работы в текстовых полях: «Проверка вхождения слов в Title» и «Проверка вхождения слов в Description».
Под диалоговым окном расположены справочные блоки: слева — оглавление, справа — тематическая информация. В перечень входят разделы:
- «Как пользоваться сервисом»
- «Как формировать Title»
- «Как формировать Description»
- «Красивый сниппет (спецсимволы в title)»


Взаимодействие с поисковыми системами
Иногда требуется запретить или разрешить роботам поисковых систем обрабатывать ту или иную страницу. Метатег определяет политику обработки страницы поисковыми роботами. Вот несколько примеров:
- — разрешено индексировать текст и ссылки на странице, аналогично ;
- — не индексировать текст страницы;
- — не переходить по ссылкам на странице;
- — запрещено индексировать текст и переходить по ссылкам на странице, аналогично ;
- — не показывать ссылку на сохраненную копию на странице результатов поиска.
Как и предыдущий тег, определяет политику обработки страницы поисковым роботом, но только для Google:
Проверяет веб-сайт на наличие доступа к панели веб-мастера Google (Google Webmaster Tools):
Отключает :
Запрещает браузеру Google Chrome переводить веб-страницу:
Подробности работы с Google описаны в .
Яндекс
Определяет политику обработки страницы роботом Яндекс:
Проверяет веб-сайт на наличие доступа к сервису Яндекс.Вебмастер:
Подробности работы с Яндекс описаны на странице помощи для веб-мастеров.
Что можно делать с Метатегер?
Функционал сервиса Метатегер не имеет большого количества возможностей, но те что представлены на нем жизненно необходимы любому сео-оптимизатору и достаточно большинству специалистов работающих в сфере продвижения контента в интернете.
- Проверка вхождений ключевых слов в мета тегах Title и Description с учетом словоформ.
- Подсчет символов в Title и Description с разбивкой на видимую и невидимую в сниппете зоны.
- Разбивка ключевых слов (состоящих из нескольких слов) на отдельные слова.
- Скачивание по URL мета тегов с сайта.
- Проверка вхождения ключевых слов в мета тегах, подсчет количества повторений.

Прочее: Ограничение на ввод в какое-либо из полей 1000 символов. Перевод в нижний регистр при разбивке на отдельные слова. Удаление двойных пробелов. Поддержка спец. символов, например: ✯ ❶ ❷
Плохие
- Нельзя сказать, что эти теги плохо влияют на ваш сайт, но это всего лишь пустая трата вашего времени и лишний код на сайте.
- Тег автора – указывает, кто является автором страницы.
- Тег генератора – используется для обозначения программы, которая сгенерировала вашу страницу.
- Тег типа ресурса – указывает тип ресурса, на котором находится ваша страница.
- Тег повторения – указывает поисковым роботам, что им нужно вернуться на страницу еще раз через некоторое время, но большинство известных поисковых систем его не поддерживают.
- Тег рейтинга – помогает добавить ограничения по возрасту для вашего контента, но лучший способ справиться со взрослыми изображениями заключается в размещении их в изолированном каталоге, который находится вдали от обычных изображений, используемых на сайте, и уведомляет о них Google.
- Тег распределения – используется, когда нужно изменить доступность документа; в большинстве случаев он имеет «общий» режим по умолчанию, поэтому, если ваша страница открыта, значит, она открыта для всех.
- Тег резюме – используется, если следует добавить только резюме текста.
- Теги даты / истечения срока действия – дата указывает на точный день создания страницы, а срок её действия – когда он истекает. Гораздо полезнее удалять страницы, когда срок их действия истекает самому, и постоянно обновлять XML-карту сайта.
- Тег копирайта – если у вас он уже есть в разделе нижнего колонтитула, зачем его использовать еще раз?
- Тег управления кэшем – помогает контролировать период кеширования страницы в браузере, но более предпочтительно делать это в HTTP заголовке.
Заголовок
Технически, тег не является мета тегом, но часто служит тем же целям. Он включен в наш урок так как является очень важным для поисковой оптимизации.
Тег должен быть во всех документах HTML, он определяет заголовок страницы. Разметка выглядит следующим образом:
<title>Заголовок страницы</title>
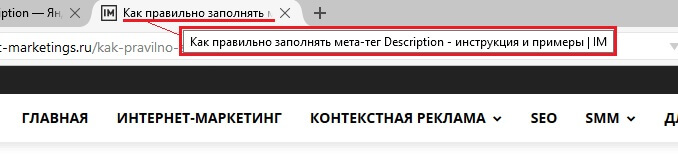
Очень просто и очень эффективно. Заголовок показывается в двух разных местах: в верхней панели браузера и на странице результатов поиска. То есть тег оказывает существенное влияние на CTR и ранжирование.
Хороший заголовок должен включать ключевые слова и их лучше использовать вначале заголовка. Помните, что ключевые слова выделяются в результатах запроса жирным шрифтом.
Другой момент, о котором следует помнить — длина. Google ограничивает заголовок 70 символами, поэтому, может быть, придется переделать заголовок, чтобы он удовлетворял требованиям.
Как правильно заполнять мета теги
С точки зрения SEO, главные мета теги сайта это Title и Description. Поэтому именно правильность их заполнения мы и рассмотрим. Повторимся, что все они должны располагаться между тегами <head> </head> и не в каком другом месте кода.
Если ваш сайт сделан на CMS, то для редактирования раздела с метатегам, вам необходимо установить специальный плагин или модуль.
Title
Мета тег <TITLE> отвечает за заголовок страницы и отображается строчкой текста на вкладке браузера.

Для поискового продвижения сайта, необходимо, чтобы ключевое слово находилось, как можно ближе к началу Title или стояло самым первым. Если сайт продвигается в каком-либо регионе — пишем название города или региона. Далее следует продающая или уточняющая добавка. В завершении, чтобы придать тайтлу уникальности, после прямой черты вставляем название сайта или компании
Например:
Для того, чтобы заголовок не обрезался при показе в результатах выдачи поисковых систем, нужно чтобы длина тайтле была не более 65 символов.
<title>Заголовок страницы</title>
Более подробно по теме: Как правильно написать Title.
Description
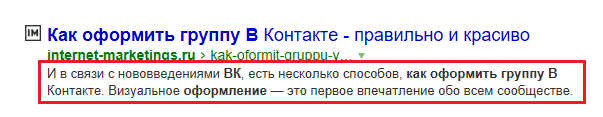
Мета-тег Description отвечает за то, чтобы в нескольких предложениях описать суть информации на странице. Обычно поисковая система берёт информацию из этого тега для формирования сниппета в результатах выдачи (чаще всего так делает Google, реже Яндекс).

Description также должен включать прямое вхождение ключевого слова (по возможности дополняется другой словоформой), рассказывать о преимуществах вашего предложения, плюс служит в качестве промо основному содержанию страницы. Давайте попробуем составить описания страниц, для двух примеров упомянутых выше.
Примеры:
Длина не более 140 символов. На чистом html, это выглядело бы вот так:
<meta name="description" content="Описание страницы"/>
Больше информации по теме: Как правильно заполнить Description
Keywords
Мета тег Keywords — это набор ключевых слов, по которым продвигается страница
Впрочем сегодня этот атрибут уже не является обязательным и заполняется по желанию, так в «золотую эпоху» SEO им слишком злоупотребляли и поисковые системы практически не обращают внимание на него. Если же вы всё-такие решили заполнить keywords, лучше это делать простым перечислением слов в начальной форме без запятых:
Длина любая, но слишком усердствовать не стоит. В html правильно пишется вот так:
<meta name="keywords" content="Ключевые слова"/>
Технические мета-теги
- Expires — дата устаревания документа.
- Pragma — запрет на использование кэшированных данных, информация должная подгружаться с сервера.
- Content-Type — тип контента и кодировка.
- Content-language — языка страницы/сайта.
- Cache-Control — устанавливает кэшируется ли документ или нет, и если да, то каким образом.
- Robots — отвечает за индексацию отдельных страниц.
- document-state — частота индексации.
Отсутствие мета тегов может негативно сказаться на отображении, индексации и ранжировании страниц.
Как добавлять мета теги на CMS
Чаще всего для управления контентом на сайте используются различные CMS и некоторые из них требуют установки дополнительных модулей и плагинов, чтобы задавать мета теги. Чтобы прописать мета теги на CMS нужно:
- Для WordPress потребуется установка плагина Yoast Seo или All Seo Pack. Другие плагины не рекомендуем.
- В Joomla при добавлении новой страницы или статьи на сайт, сразу же можно прописать мета данные и дополнительных модулей не требуется.
- В Opencart дело обстоит аналогичным образом, при добавлении товара или категории товара, в отдельной вкладке можно указать мета описания.
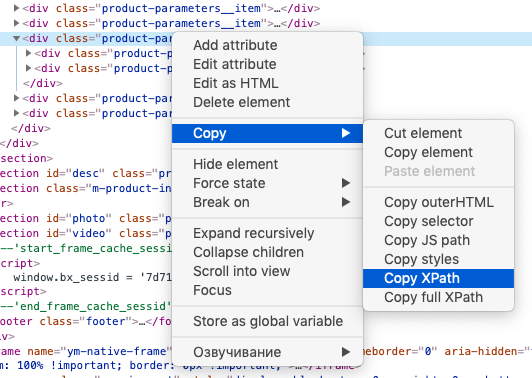
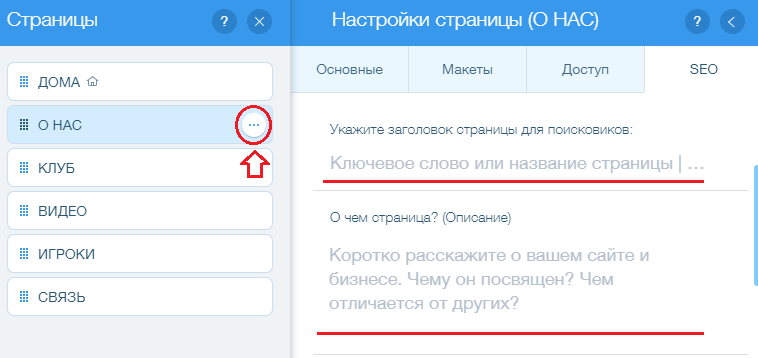
Хоть Wix и не является CMS — это всего лишь конструктор, здесь тоже можно сделать мета описание сайт и ключевые слова, в которых содержится информация о сайте. Для каждой страницы при нажатии на три точечки, всплывает меню, где можно перейти в раздел SEO и задать необходимые параметры.

Но если вы всерьёз вознамерились продвигать сайт в поисковиках, Wix лучше не использовать и выбрать например, тот же WordPress.
Хорошие
«Хорошие» мета-теги должны использоваться на каждой странице. Конечно, это не полный их список, но вы должны применять хотя-бы следующие теги:
Мета-тег Title – это очень важный элемент любой SEO оптимизации, поскольку он размещается в секции header и содержит самые важные данные
Самое важное правило, которого следует придерживаться, это создание уникальных заголовков для каждой отдельной страницы.
Мета тег description – этот мета-элемент служит описанием страницы для различных поисковых запросов. Хотя он не влияет на ранжирование сайта в поисковой выдачи напрямую, но по-прежнему остается очень важным, поскольку помогает привлечь пользователей на ваш сайт.
Тег типа контента (content type) – должен использоваться на каждой странице, так как он показывает тип набор символов страницы (кодировку), и его упущение может повлиять на отображение страницы браузером
Ниже приведено несколько вариантов, но опытный разработчик может самостоятельно выбрать лучший вариант для сайта.
Область просмотра (Viewport) – в нашу техническую эпоху это очень важный элемент, если вы хотите, чтобы ваш сайт имел хороший мобильный интерфейс. Вы можете использовать такую программу, как Google PageSpeed Insights Tool, чтобы получить более подробную информацию. В противном случае, стандартный тег выглядит так:
5 последних уроков рубрики «SEO»
-
Многое можно сделать за 24 часа. Можно посмотреть 24 эпизода сериала по 60 минут. Сосчитать до 86,400. Таким же образом за 24 часа можно значительно улучить SEO.
-
Это вторая часть серии статей, в которых мы раскрываем пути оптимизации страниц категорий и товаров для улучшения поисковых результатов. Также мы рассмотрим несколько продвинутых техник, которые помогут избежать штрафов от поисковых систем за дублирование контента.
-
Это первая статья из четырёх, в которых мы будем рассматривать основы Поисковой Оптимизации для Magento. В этой статье вы узнаете, как разработать эффективную стратегию ключевых слов для сайта на Magento, некоторые основные конфигурационные опции административной панели для более удобной работы с SEO, как создавать файлы robot.txt и sitemap.xml, и как настроить Google Analytics для магазина на Magento.
-
Рейтинг вашего сайта в поисковых системах — один из самых важных факторов, ведущих к успеху проекта. Сделав несколько простых действий, вы можете заставить Google сканировать ваш сайт чаще, что может привести к увеличению рейтинга, а так же отображению актуальной информации в поисковых запросах.
-
5 вещей, которые разработчик должен знать о SEO
Когда впервые пытаешься разобраться с поисковой оптимизацией, то даже и не знаешь, с чего начать. Очень много чего надо переварить. И как только вы начинаете думать, что вы “знаете” что-то — Google выпускает обновление поискового алгоритма, который очень многое меняет.
Взаимодействие с социальными сетями
Метатеги социальных медиа необязательны, но помогают поделиться ссылкой на веб-страницу в таком виде, чтобы привлечь внимание читателей, увеличить количество лайков и репостов. Текст адаптируется для поста, картинка создаётся специально под площадку
Причём они могут даже не отображаться в веб-версии сайта
Текст адаптируется для поста, картинка создаётся специально под площадку. Причём они могут даже не отображаться в веб-версии сайта.
Open Graph (Facebook, Pinterest, Вконтакте, Одноклассники)
Open Graph — разработанная Facebook разметка, позволяющая настраивать превью страницы, ссылка на которую размещена в социальной сети. Open Graph поддерживают социальные сети вроде Вконтакте, Одноклассники, Google+, Twitter и LinkedIn. Как основную используют Facebook и Pinterest.
Конференция YaTalks 2020
5 декабря в 09:00, Онлайн, Беcплатно
tproger.ru
События и курсы на tproger.ru
Стандартный сниппет выглядит так:
Facebook поддерживает дополнительные метатеги для изображений и видео.
Для Pinterest в указывается имя автора или название сайта, но это противоречит требованиям Open Graph на Facebook. Для программистов создано интересное решение. В противном случае используйте более выгодный вариант или разметку Schema вместе с Open Graph.
Чтобы запретить пользователям пинить свой контент, используйте следующий код:
Стандартные метатеги (Twitter)
Twitter поддерживает некоторые элементы Open Graph, но в основном использует стандартные метатеги для определения расшаренного контента. Проверить описание, или карту, как называет его Twitter, можно с помощью валидатора карт.
Вот пример описания:
Примечание — ссылка на аккаунт сайта в Twitter, — ссылка на аккаунт автора.
Schema (Google+ и Pinterest)
Разметка Schema — продукт совместной работы крупнейших поисковых систем, преимущественно используемый в Google+. В Pinterest Schema поддерживается как альтернатива Open Graph, но не в полной мере: рекомендуется использовать обе. Разметка Schema громоздкая и менее привлекательная, чем Open Graph, но её словарь описания связанного контента богаче.
Вот сниппет для Google+:
Google+ использует Open Graph как резервную разметку, у Pinterest используются дополнительные метатеги Schema, поэтому разумно использовать все три описанные разметки.
Метатег Keywords может пригодиться только для Яндекс
25 лет назад, когда появился метатег Keywords, его задачей было помочь поисковым системам определить релевантность контента на странице. Но многие стали злоупотреблять этой возможностью, превратив этот тег в кучу спама. У поисковиков не осталось иного выхода, как заявить о том, что метатег Keywords потерял свою силу.
Еще 8 лет назад дал однозначно понять, что игнорирует метатег Keywords и не учитывает его при ранжировании. Яндекс говорит, что метатег Keywords «может учитываться при определении соответствия страницы поисковым запросам»
Но это не значит, что поисковик обязательно примет их во внимание
Если вы продвигаетесь в Яндексе, можете заполнить этот метатег, добавив 3–5 релевантных ключей через запятую в заголовке тега <head>.

Значение и применение
Тег <meta> обеспечивает метаданные о HTML документе. Метаданные не отображаются на странице, но интерпретируются браузерами и поисковыми системами.
Мета элементы, как правило, используются, чтобы указать описание страницы, ключевые слова, автора документа и другие метаданные. Разрешается и, как правило, необходимо использовать несколько метатегов. Тег <meta> всегда размещается внутри тега <head>.
XHTML требует закрывающего тега <meta/>, в HTML элемент считается одиночным.
Подробную информацию о использовании мета тегов вы можете получить также в статье учебника HTML 5 «Метаданные в HTML».
Варианты использования Метатегер?
Сервис Метатегер предоставляет три варианта использования. Первый, скачать мета-теги с нужной URL страницы. Второй вариант это в ручную ввести мета теги без URL. И третий вариант, это разбить словосочетания на отдельные слова, чтобы использовать их в качестве ключевиков.

1. Вариант – скачать мета теги указанной страницы (URL страницы).
1.1 Введите URL проверяемой страницы.
1.2 Введите ключевые слова, которые хотите проверить.
1.3 Нажмите кнопку проверки.
2. Вариант – ручной ввод мета тегов без URL.
2.1 Введите проверяемые мета теги + ключевые слова.
2.2 Нажмите кнопку проверки.
3. Разбивка словосочетаний на отдельные слова.
Если Вам нужно не только для мета тегов разбить слова, можете воспользоваться Метатегером. Просто введите список слов и нажмите проверить. В соседних колонках появится список разделенных слов, каждое с новой строки.
Разные полезности
Передача реферальных данных
При использовании HTTPS реферальные данные по умолчанию не передаются. Это улучшает защиту сайта, но мешает собирать веб-аналитику. С помощью метатега определяется политика передачи реферальных данных. Атрибут принимает различные значения. , например, указывает, что передаётся полная ссылка на страницу.
Исключение дублированного контента
Если при анализе сайта Google находит две версии одной страницы, каждая из которых имеет свой URL-адрес, будет применён штраф за дублирование контента (duplicate content). Используя , вы говорите поисковикам: «Эй, это наше художественное видение!». Таким образом, штрафных мер не будет.
Ссылка на AMP-версию страницы.
Ссылка на версию веб-страницы, которая переведена на другой язык. Язык текущей страницы указывается следующим образом:
С помощью также указывается RSS-версия страницы.
Аналогично на примере канала Atom.
Favicon
Ссылки на иконки веб-страницы в нескольких размерах. Проверить правильность описания иконок сайта или сгенерировать новое на основе готового изображения можно на специальных сайтах, таких как realfavicongenerator.net
Обратите внимание, что некоторые новые браузеры требуют иной способ указания этой опции. Например:
Windows Metro
Код для Metro, в отличие от предыдущих случаев, требуется сохранить в файл в корне сайта.
Предварительная загрузка
Применение метатега link с опцией предварительной загрузки (, , , , и ) поможет увеличить скорость работы веб-сайта. Они дают знать браузеру, какие ресурсы понадобятся пользователю в будущем, чтобы подготовиться к загрузке в фоновом режиме.
Браузер определяет в фоновом режиме IP-адрес указанного домена и, когда потребуется запросить что-либо с ресурса на этом домене, сэкономит время на выполнении .
Похож на , но, кроме запроса DNS, браузер предварительно устанавливает TCP и TLS соединение.
Указывает браузеру ресурс, который требуется сохранить в кэш. Однако загрузка выполняется с низким приоритетом и может быть проигнорирована. Это зависит от обстоятельств. Например, от качества сетевого соединения или для Firefox наличия достаточного для загрузки времени простоя браузера.
Делает то же, что и , но приоритет у операции высокий. Если ресурс понадобится на текущей странице или в ближайшее время, то разумно использовать . В остальных случаях лучше, конечно, применить .
Браузер загружает указанную страницу, строит DOM, применяет CSS и выполняет JavaScript. Как если бы мы открыли её в скрытой вкладке. Но при использовании требуется уверенность, что указанная страница будет загружена, иначе перечисленные операции будут выполнены зря.
По сути, это аналог , но с гарантированной загрузкой. Уже описан в спецификации, но поддерживается пока не всеми браузерами. На момент публикации этой статьи есть поддержка в Firefox, Chrome, Safari, Opera и Android Browser. Проверить актуальность информации можно на сайте .
Практическая реализация заголовка X-Robots-Tag
Заголовок можно добавить в HTTP-ответы с помощью файлов конфигурации в серверном ПО сайта. Например, на серверах Apache такие настройки хранятся в файлах .HTACCESS и HTTPD.CONF. Преимущество использования заголовка в HTTP-ответах состоит в том, что с его помощью можно задать директивы сканирования на уровне всего сайта. А поддержка регулярных выражений обеспечивает дополнительную гибкость.
Например, чтобы добавить заголовок с директивой в HTTP-ответ для PDF-файлов со всего сайта, включите небольшой фрагмент кода в корневой файл .HTACCESS/HTTPD.CONF (Apache) или CONF (NGINX).
Apache:
<Files ~ "\.pdf$"> Header set X-Robots-Tag "noindex, nofollow" </Files>
NGINX:
location ~* \.pdf$ {
add_header X-Robots-Tag "noindex, nofollow";
}
Заголовки можно использовать для тех файлов, для которых HTML-метатеги robots недоступны, например для изображений. В приведенном ниже примере директива добавляется для файлов изображений (PNG, JPEG, JPG, GIF) на всём сайте:
Apache:
<Files ~ "\.(png|jpe?g|gif)$"> Header set X-Robots-Tag "noindex" </Files>
NGINX:
location ~* \.(png|jpe?g|gif)$ {
add_header X-Robots-Tag "noindex";
}
Итоги
Если вы хотите продвигать свой сайт в поисковых системах, нужно запомнить две главные вещи, связанные с метатегами.
Первое — каждая страница должна иметь свой уникальный Title и Description. Это обязательно! И второе — пишите метатеги не для поисковых роботов, а для потенциальных посетителей вашего ресурса. Представьте, что у вас ровно 10 секунд, чтобы заинтересовать человека совершить покупку на вашей странице. А убедить его можно только с помощью тайтла и дескрипшена.
Просмотры:
10 516
Юлия Торчинская
Юлия — контент-маркетолог c 10-летним опытом работы в журналистике, копирайтинге, рекламе и PR.
Своим опытом и знаниями она делится, создавая полезные статьи про SEO и диджитал-маркетинг для блога SE Ranking и популярных медиа.
Когда Юлия не пишет статьи, она осваивает новые асаны, путешествует и помогает волонтерской организации YWCA.