Руководство по css
Содержание:
- CSS Properties
- Игры в Selector GG casino
- Копеечные ставки
- CSS Селекторы
- CSS Advanced
- Общие положения
- CSS Reference
- CSS Properties
- CSS Tutorial
- Поиск нужного элемента
- CSS Properties
- Как зарегистрироваться и играть в казино Selector
- CSS Учебник
- 2) #X
- Официальный сайт и зеркало
- Селектор class[править]
- Внешний и внутренний отступы
- Термины и Определения
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Игры в Selector GG casino
Акции и ежедневные бонусы, безусловно хороши. Однако лицензионное казино в 2020 году должно обладать солидным игровым ассортиментом. Современные виртуальные клубы стали интересными благодаря слотам. Их производством занимаются провайдеры. Последние сотрудничают только с лицензионными сайтами. Поэтому игры в Selector gg casino оригинальны и имеют высокий процент отдачи. Недавно, администрация ввела нововведение, по каждому слоту можно посмотреть отдачу в слотах и рекордные выигрыши. Наблюдать за статистикой интересно на длительной дистанции. Игорный портал предлагает выбор из огромной коллекции слотов. Всего на сайте доступно более 1.000 автоматов от лучших и востребованных разработчиков.
Кроме стандартного ассортимента из видео слотов, любители классических игр на деньги могут посещать залы с живыми дилерами. Привычная рулетка, блекджек и другие развлечения доступны в компании с дилером. Подобное делает игровой процесс более насыщенным и интересным. Любители ставок на спорт могут заключать пари в разделе «виртуальный спорт». Выбирая игровой автомат в лобби, можно сразу увидеть средний процент RTP (отдачи).

Программа лояльности
Фишкой любого интернет казино является программа лояльности, которая включает в себя различные бонусы, промо коды и возврат проигранных средств – cashback. Популярность казино Селектор в том, что программа лояльности придумана на уровне. Игроки выбирают портал в качестве постоянного т.к. для получения кэшбэка не нужно ждать неделю или месяц. Возврат проигранных средств в Selector gg casino можно получать в любое время и без ограничений. Пример, была внесена 1.000 рублей, проведена игровая сессия. В независимости от выигрыша или проигрыша можно получить возврат денег. Подобных условий никогда не было.
Вторая отличительная черта, это колесо фортуны. В будние дни можно получать до 10 рублей каждые 15 минут. Недавно был введен ежедневный подарок. В зависимости от уровня игрока, раз в 24 часа можно получить круглую сумму. Для использования акции достаточно поставить like под последним постом в группе ВК.
Копеечные ставки
Немало важное преимущество Селектор казино, это копеечные ставки в слотах и настольных играх. Конкуренты устанавливают порог минимальной стоимости вращения от 5-10 рублей без уменьшения линий в автоматах
Для таких ставок требуются достаточные депозиты, которые позволительны не каждому. В Selector gg casino минимальный депозита от 100 рублей, пополнить можно даже с мобильного телефона. Стоимость вращения начинается от 10 копеек. Игра по таким ставкам не наносит убытков для кошелька и является отчасти полезной.
Азартные игры носят проблемный характер, вызывая зависимость со временем. Большинство игроков начинает увеличивать стоимость вращения, не испытывая интереса к малой стоимости спина. Другие пытаются полностью отказаться от игры, что приводит к нервам и злым щам. Поэтому предлагаем опытным игрокам попробовать сбавить обороты и вернуться к малым ставкам в онлайн казино Селектор. Плюс в том, что отказываться от азарта полностью не нужно. Вращая автоматы по копеечным ставкам можно получать наслаждение от игрового процесса и прибывать в хорошем настроении.

Ответы на часто задаваемые вопросы:
Вопрос: Существует ли бездепозитный бонус за регистрацию в Selector casino?
Ответ: Бонус без депозита трудно назвать за регистрацию. Все пользователи могут получать промо каждые 15 минут и раз в сутки ежедневный бонус. Учитывая копеечные ставки, полученных средств достаточно.
Вопрос: Если играть бесплатно в игровые автоматы, нужна ли регистрация?
Ответ: Вращать слоты можно бесплатно и без регистрации, но выводить выигрыши не получится. Для получения прибыли необходимо завести аккаунт. Можно авторизоваться через социальные сети.
Вопрос: Сколько аккаунтов можно открывать?
Ответ: казино Selector gg, всегда даёт множество акций для новых и постоянных посетителей. Один игрок может иметь одну учетную запись. Создание дополнительных счетов приведёт к блокировке аккаунтов и отказе в выплате.
CSS Селекторы
CSS селекторы используются для «поиска» (или выбора) элементов HTML, которые вы хотите стилизовать.
Можно разделить CSS селекторы на пять категорий:
- Простые селекторы (выбор элементов на основе имени, идентификатора, класса)
- Комбинаторные селекторы (выбор элементов на основе определенных отношений между ними)
- Селекторы псевдоклассов (выбор элементов на основе определенного состояния)
- Селекторы псевдоэлементов (выбор и стилизация части элемента)
- Селекторы атрибутов (выбор элементов на основе атрибута или значения атрибута)
На этой странице объясняются простые селекторы CSS.
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS object-fitCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Общие положения
1.1. Настоящее соглашение (далее «Соглашение») регламентирует порядок и условия предоставления услуг сайтом «selector.gg», именуемой далее по тексту «Организатор», и адресовано физическому лицу, желающему получать услуги указанного сайта (далее «Участник».)
1.2. Организатор и участник признают порядок и форму заключения настоящего соглашения равнозначным по юридической силе соглашению, заключенному в письменной форме.
1.3. Условия настоящего соглашения принимаются участниками в полном объеме и без каких-либо оговорок, путем присоединения к соглашению в том виде, в каком оно изложено на сайте «selector.gg»
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font CombinationsCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background—repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
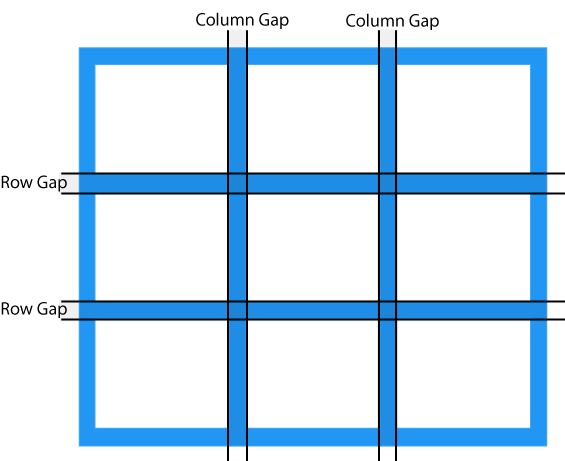
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Style
Font Size
Font Google
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS Specificity
Поиск нужного элемента
Для начала откройте html код страницы вашего сайта. Сделать это можно кликнув правой кнопкой мыши и выбрав «Показать код элемента«/Inspect (здесь и далее рассматривается работа в браузере Chrome).
Откроется дополнительная панель браузера, где во вкладке Elements отобразится весь html код страницы, загруженный в данный момент. На скриншоте примера выделен тег, на который как раз был клик правой кнопкой мыши.
Следующий этап работы — определить тег, который нам нужен. Сделать это можно несколькими способами:
- кликнуть на конкретную область, нажать на правую кнопку мыши и еще раз выбрать «Показать код элемента»/Inspect;
- переключиться на выбор элемента на странице из консоли, нажав на соответствующую кнопку в консоли браузера;
через поиск найти тег прямо в html коде. Для этого кликните на любой тег, нажмите сочетание клавиш Ctrl + F и в появившейся строке поиска введите любой текст с сайта. Браузер сам подсветит элемент и рядом напишет количество совпадений на странице. В нашем примере видно, что «записаться» повторяется на странице дважды. При нажатии Enter в строке поиска, браузер переключает к следующему элементу на странице (этот момент поможет вам проверять уникальность селектора на странице либо уточнять, все ли найденные элементы соответствуют вашим задачам, когда их должно быть несколько).
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Как зарегистрироваться и играть в казино Selector
Регистрация в Селектор одна из самых простых из всех современных казино. Игроку предоставляется возможность создать учетную запись как традиционным способом через логин и пароль, так и с помощью двух социальных сетей, а именно Вконтакте и Steam.
Регистрация через социальные сети происходит в одно касание, после нажатия на выбранную соц. сеть аккаунт создается в ту же секунду, и вы уже можете вносить деньги с начинать играть.
Если же вы выбрали регистрацию через логин и пароль, то вам нужно заполнить всего 3 поля:
- Логин
- Пароль
- Ввести пароль еще раз
После заполнения анкеты вы сразу же сможете начать играть в казино.
Адрес электонной почты игрок может ввести и подтвердить самостоятельно в любое время, делается жто в личном кабинете пользователя в соответствующем пункте.

CSS Учебник
CSS СТАРТCSS ВведениеCSS СинтаксисCSS СелекторыCSS Как подключитьCSS ЦветаCSS background-colorCSS borderCSS marginCSS paddingCSS height/widthCSS Блочная модельCSS КонтурCSS ТекстCSS ШрифтыCSS ИконкиCSS СсылкиCSS СпискиCSS ТаблицыCSS displayCSS max-widthCSS positionCSS overflowCSS float/clearCSS inline-blockCSS ВыравниваниеCSS КомбинаторыCSS Псевдо-классыCSS Псевдо-элементыCSS opacity/transparencyCSS Панель навигацииCSS Выпадающие спискиCSS Галерея изображенийCSS Спрайты изображенийCSS Селекторы атрибутовCSS ФормыCSS СчётчикиCSS Макет веб-сайтаCSS ЕдиницыCSS Специфичности
2) #X
#content {
width: 960px;
margin: 0 auto;
}
CSS селектор по id. Знак решетки перед CSS селектором Х выбирает элемент у которого id = Х. Навешивая стили по id всегда стоит помнить, что он должен быть уникальным – только один такой id должен быть на странице. Поэтому лучше использовать селекторы по классам, комбинациям классов или названиям тэгов. Тем не менее, селекторы по id отлично применяются в автоматизированном тестировании, т.к. позволяют сразу взаимодействовать именно с нужным элементом и иметь уверенность что он только один такой на странице.
- Какими браузерами поддерживается:
- IE6+
- Chrome
- Firefox
- Safari
- Opera
Официальный сайт и зеркало
Чтобы получить доступ ко всем функциям казино, необходимо пройти авторизацию.
алгоритм регистрации
- Вписать логин.
- Придумать надежный пароль.
- Нажать кнопку «Создать аккаунт».
- Подтвердить, что вы не робот.
Возможна регистрация через страничку ВК или Steam. Подтверждений по ссылкам или сообщений для входа в личный кабинет посетителя не требуется. После создания учетной записи гэмблеру открывается доступ к пополнению счета, получению бонусов, выведению выигрыша. Основная масса официальной информации, разделы лобби, мини-игры предоставляются после авторизации.
Сайт казино периодично блокируется провайдером сети, в таком случае делать ставки в любимых автоматах можно через рабочее зеркало. Это ресурс полностью повторяющий интерфейс и ассортимент развлечений с измененным адресом. Найти рабочую ссылку можно через публикации партнеров или обратившись в онлайн-чат службы поддержки. Другим решением является установка на устройство программ VPN, изменяющих IP-адрес.
Советуем прочитать
- Полный обзор Ego casino
- Играть в онлайн casino Casumo
- Промокоды и бонусы Дозен Спинс казино
Селектор class[править]
Допустим, мы хотим сделать страницу, на которой будет два вида абзацев , причём оба вида будут постоянно чередоваться и часто повторяться.
Пример такой страницы — интервью, в котором чередуются вопросы журналиста и ответы человека. Конечно, при создании такой страницы мы захотим визуально отделить вопросы и ответы друг от друга. Мы можем создать в одной таблице стилей два различных класса абзацев с помощью селектора класса. Это будет выглядеть так:
<!DOCTYPE html>
<html>
<head>
<title>
Вопросы и ответы
</title>
<meta charset="utf-8" />
<style type="text/css">
p.ask {
font-style italic;
font-weight bold;
font-family Arial, sans-serif;
font-size 10px;
color gray;
margin-left 15px;
}
p.answer {
font-family 'Times New Roman', serif;
font-size 12px;
color black;
}
</style>
</head>
<body>
<p class="ask">
вопрос журналиста
</p>
<p class="answer">
ответ
</p>
</body>
</html>
В приведённом примере вопросы журналиста будут отображаться шрифтом Arial серого цвета, полужирным курсивом, размером 10 пунктов с отступом 15 пикселов от левого края страницы. Ответы же будут отображены шрифтом Times New Roman размером 12 пунктов чёрного цвета. Вы можете создавать любое количество классов для любых элементов страницы.
вопрос журналиста
ответ
Внешний и внутренний отступы
| Свойство | Описание | CSS |
|---|---|---|
| margin | Задает внешние отступы для элемента. | 1 |
| margin-bottom | Задает нижний внешний отступ для элемента. | 1 |
| margin-left | Задает левый внешний отступ для элемента. | 1 |
| margin-right | Задает правый внешний отступ для элемента. | 1 |
| margin-top | Задает верхний внешний отступ для элемента. | 1 |
| padding | Устанавливает внутренние отступы в элементе. | 1 |
| padding-bottom | Задает нижний отступ(внутреннее поле) для элемента. | 1 |
| padding-left | Задает левый отступ(внутреннее поле) для элемента. | 1 |
| padding-right | Задает правый отступ(внутреннее поле) для элемента. | 1 |
| padding-top | Задает верхний отступ(внутреннее поле) для элемента. | 1 |
Термины и Определения
2.1. Предметом настоящего Соглашения является предоставление организатором участнику услуг по организации досуга и отдыха в игре «selector.gg» в соответствии с условиями настоящего Соглашения. Под такими услугами, в частности, понимаются следующие: услуги по покупке-продаже игрового инвентаря (selector.gg), ведение учета значимой информации: движения по игровому счету, обеспечение мер по идентификации и безопасности участников, разработка программного обеспечения, интегрируемого в игровую площадку и внешние приложения, информационные и другие услуги, необходимые для организации игры и обслуживания участника в ее процессе на площадке организатора.
2.2. Игра в целом, а равно любой ее элемент или любое сопряженное внешнее игровое приложение, созданы исключительно для развлечений. Участник признает, что все виды деятельности в игре на игровой площадке являются для него развлечением. Участник соглашается с тем, что в зависимости от характеристик его аккаунта, степень его участия в игре будет доступна в различной мере.
2.3. Участник соглашается, что он несет персональную ответственность за все действия, произведенные с игровым инвентарем (selector.gg): покупкой, продажей, вводом и выводом, а также за игровые действия на игровой площадке: создание, покупку-продажу, операции со всеми игровыми элементами и другими игровыми атрибутами и объектами, используемыми для игрового процесса.
2.4. Участник признает, что степень и возможность участия в развлечениях на сервере Игры являются главными качествами оказываемой ему услуги.