Стандартные размеры фотографий для печати
Содержание:
- Изменения разрешения
- Как изменить размер фотографии онлайн
- Пиксель
- Разрешение изображения
- Восприятие масштаба
- История
- Как рассчитать размеры для получения высокого разрешения
- Цели распечатки снимка и стандартные размеры фотографий для печати в см
- Увеличить или уменьшить?
- Как правильно загрузить фотографию
- Что такое разрешение
- Количество пикселей
- Популярные форматы фото при печати
- Как определяется количество пикселей соответствующее формату листа бумаги?
- Стандартизация
Изменения разрешения
В некоторых случаях требуется изменение разрешения фотографий. Для осуществления данного процесса сейчас разработано множество программ. Рассмотрим несколько из них.
Самый банальный способ — изменение разрешения при помощи Paint. Эта программа предустановлена на всех операционных системах семейства Windows. В окне данного графического редактора присутствует кнопка «Изменить размер». Она открывает другое окно, в котором вы можете указать новый размер в пикселях или процентах.
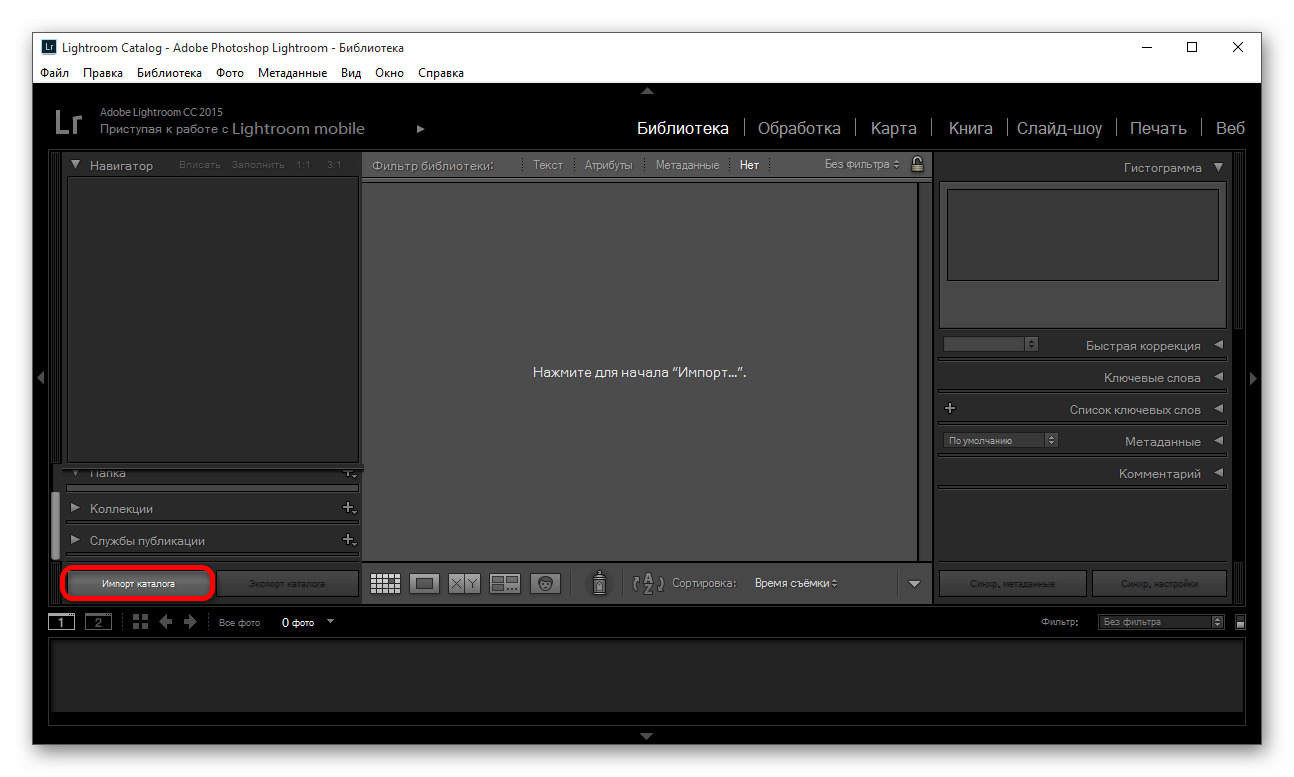
При работе в Adobe Photoshop изменение разрешения происходит после нажатия комбинации клавиш «Alt+Ctrl+I». Также соответствующий пункт можно найти в меню «Изображение». Photoshop предоставляет гораздо больше возможностей. Рекомендуется использовать именно его, если в будущем снимок отправится в печать.
Первые два способа подходят для изменения разрешения и размера фотографии в единичных количествах. Проблемы возникают в случае смены этих параметров у десятков и сотен снимков. Для пакетной обработки предназначены другие программы, в числе которых присутствует Format Factory. Бесплатная утилита запускается на всех операционных системах Windows.
Программа позволяет выбрать любое количество изображений и автоматически произвести их переформатирование. Доступно изменение формата, разрешения, поворот фотографии и вставка подписи. Разрешение можно выбрать из предустановленных вариантов или ввести своё значение.
Никогда не увеличивайте разрешение фотографий! Даже мощный Adobe Photoshop после этого снабдит изображение множеством артефактов. Разрешение следует только уменьшать. Это не касается только векторных изображений, их разрешение можно увеличивать до любых значений, на качестве это никак не отразится.
Как изменить размер фотографии онлайн
Для удобства мы будем рассматривать сервисы в порядке увеличения их функциональности. Начнём с самых простых вариантов, а закончим уже более сложными.
Вариант 1: Resizepiconline.com
Это достаточно простой сервис, позволяющий менять размеры фотографии пропорционально. Также в процессе обработки вы сможете сменить формат файла и качество картинки с помощью встроенных настроек на сайте. Правда, добиться серьёзного повышения качества картинка вряд ли получится.
Давайте перейдём непосредственно к использованию сервиса Resizepiconline:
- На главной странице найдите блок с заголовком «Загрузка». Там воспользуйтесь кнопкой «Загрузить изображения».
Запустится «Проводник», где вы должна будете указать путь к расположению изображения на жёстком диске вашего компьютера. Выберите в нём нужную картинку и нажмите на кнопку «Открыть».
С помощью бегунков, которые расположены ниже, можно задать новую ширину, указать качество, изменить формат картинки. Когда определитесь с параметрами, воспользуйтесь кнопкой «Изменить размер».
Ниже будет отображено изменённое изображение. Вы можете скачать его, воспользовавшись одноимённой кнопкой.
Вариант 2: Inettools.net
По сути, этот сервис имеет практический аналогичный функционал предыдущему, только здесь вы также можете менять размер изображения непропорционально, чего нельзя было делать на предыдущем сайте. Дополнительной особенностью этого сервиса является поддержка работы с картинками GIF-формата.
Использование сервиса происходит по следующей инструкции:
- Перед тем, как начать пользоваться сервисом вам требуется загрузить картинку, с которой тот будет работать. Для этого нажмите на кнопку «Выбрать», что расположена в нижней части интерфейса сайта.
Теперь укажите параметры, по которым будет меняться размер. Чтобы вам было удобнее, они поделены на сайте по несколько секций, между которых можно переключаться. Задайте требуемые данные для смены размера изображения.
Когда зададите их нажмите на кнопку «Изменить размер», чтобы они применились.
Осталось только сохранить обработанное изображение к себе на компьютер, воспользовавшись соответствующей кнопкой.
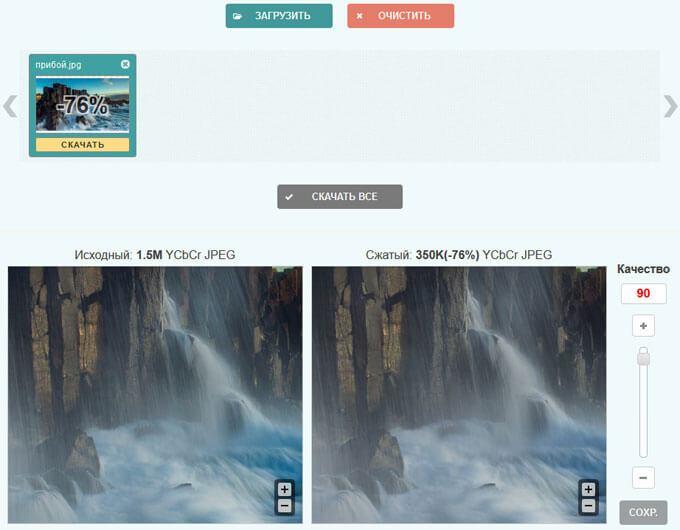
Вариант 3: lloveimg.com
Функционал аналогичен большинству рассмотренных ранее сервисов, за исключением возможности пакетной обработки изображений, то есть одновременной работы сразу с несколькими файлами.
Посмотрим, как работать с этим сайтом:
- Для начала требуется загрузить файл. Чтобы это сделать, воспользуйтесь кнопкой «Выбрать изображения». Эта кнопка отвечает за выбор изображения на локальном диске компьютера. Однако вы можете загрузить его из облачных хранилищ – Google Drive и Dropbox.
Теперь в специальных полях задайте новый размер для изображений. Его можно указать в пикселях или процентах, переключившись на соответствующую вкладку.
Когда зададите новый размер, воспользуйтесь кнопкой «Изменить размер изображений».
Немного подождите, пока сервис применит изменения и нажмите на «Скачать сжатые изображения», чтобы сохранить результат к себе на компьютер.
Вариант 4: Аватан
В отличии от предыдущих сервисов – это уже полноценный фоторедактор, где можно не только менять размеры картинок, но и выполнять их обработку. Итак, перейдём к работе:
- Откройте сервис и в верхней части нажмите на кнопку «Редактировать».
- Выберите способ загрузки фотографии. Например, вы можете добавить её с компьютера или прямо из социальных сетей.
Загруженное изображение должно открыться в основном интерфейсе редактора. Здесь нужно будет открыть в верхнем меню пункт «Основы», чтобы получить доступ к основным инструментам редактора.
Там выберите вариант «Изменить размер».
Ниже заполните поля с новым размером. Если поставить галочку у «Сохранять пропорции», то размер изображения будет автоматически высчитываться для их сохранения. Также вы можете указывать размер не в пикселях, а в процентах. Для этого то же требуется установить специальную галочку.
Теперь нажмите на кнопку «Сохранить», чтобы перейти к настройкам сохранения.
Здесь вам нужно будет задать имя для сохраняемого файла, указать ему расширение, а также качество. После внесения всех параметров жмите на кнопку «Сохранить».
В интернете, при желании, можно найти много сайтов, предлагающих изменить размер картинки онлайн. Здесь мы рассмотрели самые популярные из них. Вы же можете воспользоваться каким-то другим, но работать он будет, скорее всего, по аналогии с теми сайтами, которые мы затрагивали в инструкции.
Пиксель
Чтобы разобраться в размерах и формфакторах изображений, правильно их подобрать, а после распечатать, нужно сначала разобраться в нескольких важных понятиях.
Одно из таких понятий – это пиксель. В каждой современной фотографии их сотни или тысячи квадратной, реже прямоугольной, формы. Пиксель – это самая маленькая составляющая снимка, которая отображает определенный цвет
Величины снимка могут обозначаться с их помощью, но важно понимать, что они определяют не размер кадра, а лишь его разрешение. Кадр, состоящий из пикселей, можно растягивать сколько угодно, но, чем больше будет формат, тем менее качественным будет изображение
Разрешение изображения
Понятие разрешение изображения неразрывно связано с пикселями.
Разрешение изображения — это единица измерения, определяющая, сколько пикселей будет размещено на определенном пространстве, что, в свою очередь, контролирует насколько велики или малы будут пиксели.
Разрешение цифровой фотографии записывается следующим образом: 1920×1280. Такая запись означает, что изображение имеет 1920 пикселей в ширину и 1280 пикселей в высоту, то есть эти числа ни что иное как количество тех самых маленьких квадратиков в одной строке и столбце.
Кстати, если перемножить эти два числа — 1920×1280 (в моем примере получится 2 457 600 пикселей), то получим общее количество «лоскутков», из которых состоит конкретное изображение. Это число можно сократить и записать как 2,5 мегапикселя (МП). С такими сокращениями вы сталкивались, когда знакомились с характеристиками цифрового фотоаппарата или, еще к примеру, камерой в смартфоне. Производители техники указывают предельную величину, на которую способен их продукт. Значит, чем выше число МП, тем больше может быть разрешение будущих снимков.
Итак, чем больше разрешение, тем меньше пиксели, а значит возрастает качество и детализация снимка. Но фотография с большим разрешением будет и больше весить — такова цена качества. Поскольку каждый пиксель хранит в себе определенную информацию, с увеличением их количества, требуется больше количества памяти компьютера, а значит и растет их вес. Например, фото с медведями вверху статьи с разрешением 655×510 весит 58 КБ, а фото с разрешением 5184×3456 займет 6 МБ.
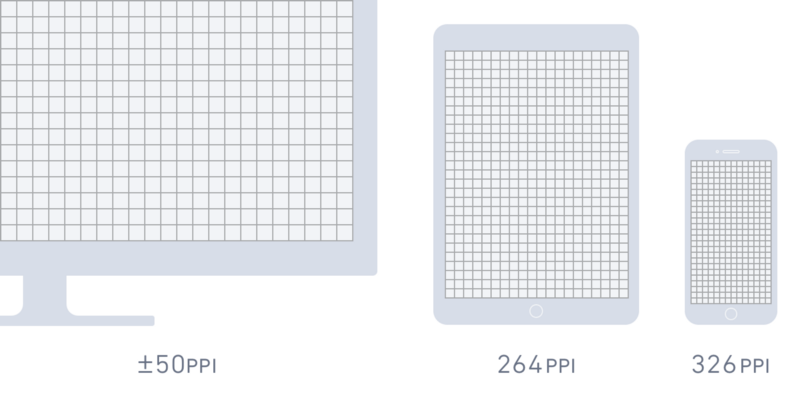
Восприятие масштаба
Должна ли кнопка быть одинакового размера на разных устройствах? Ответ зависит от
- точности метода ввода (сенсор или курсор);
- физических размеров экрана;
- расстояния до экрана.
Последние два фактора идут рука об руку, потому что у планшетов большие экраны по сравнению со смартфонами, и мы держим его дальше от себя. Еще есть ноутбуки, настольные компьютеры, телевизоры — расстояние между глазами и экраном увеличивается вместе с размером последнего.

Кнопка на экране телевизора должна быть размером с телефон — потому что иначе ее нельзя будет увидеть, сидя на диване.

Вот менее драматичный и очень правдивый пример: иконки приложений на планшете должны быть больше таких же иконок на телефоне. Это реализуется двумя способами: с помощью меньшей плотности пикселей или разных размеров иконок.
История
Компьютерные дисплеи
Компьютерные ЖК-дисплеи с соотношением сторон 16:10 начали появляться на массовом рынке с 2003 года. К 2008 году 16:10 стало наиболее распространенным соотношением сторон ЖК-мониторов и дисплеев ноутбуков . Однако с 2010 года формат 16: 9 стал основным стандартом благодаря стандарту 1080p для телевидения высокой четкости и снижению производственных затрат.
| 16:10 против 16: 9 | |
| 1,6: 1 (16:10) | 1.77: 1 или 1.78: 1 (16: 9) стандарт видео HD |
Индустрия приближается к 16:10 с 2003 по 2008 гг.
Примерно до 2003 года большинство компьютерных мониторов имели соотношение сторон 4: 3, а некоторые — 5: 4 . Между 2003 и 2006 годами стали широко доступны мониторы с соотношением сторон 16:10, сначала в ноутбуках, а затем и в автономных мониторах. Считалось, что такие дисплеи лучше подходят для производственных целей, таких как обработка текстов и компьютерный дизайн .
В 2005–2008 годах 16:10 обогнал 4: 3 как наиболее продаваемое соотношение сторон для ЖК-мониторов. В то время 16:10 также занимало 90% рынка ноутбуков и было наиболее часто используемым соотношением сторон для ноутбуков. Тем не менее, 16:10 недолго было самым распространенным соотношением сторон.
Отрасль движется к соотношению 16: 9 с 2008 г.
Примерно в 2008–2010 годах производители компьютерных дисплеев быстро перешли на соотношение сторон 16: 9, а к 2011 году формат 16:10 практически исчез из новых продуктов массового рынка. По данным Net Applications , к октябрю 2012 года рыночная доля дисплеев 16:10 упала до менее 23 процентов.
Основной причиной этого шага считалась эффективность производства — поскольку дисплейные панели для телевизоров используют соотношение сторон 16: 9 , для производителей дисплеев стало более эффективно производить компьютерные дисплейные панели с таким же соотношением сторон. В отчете DisplaySearch за 2008 год также упоминается ряд других причин, в том числе возможность производителей ПК и мониторов расширять ассортимент своей продукции, предлагая продукты с более широкими экранами и более высоким разрешением , помогая потребителям легче осваивать такие продукты и «стимулируя рост рынок ноутбуков и ЖК-мониторов ».
Переход с 16:10 на 16: 9 был встречен неоднозначно. Более низкая стоимость компьютерных дисплеев с соотношением сторон 16: 9, а также их пригодность для игр и просмотра фильмов, а также удобство использования одинакового соотношения сторон на разных устройствах были восприняты как положительные. С другой стороны, была критика в отношении недостатка вертикального экрана по сравнению с дисплеями 16:10 с той же диагональю экрана. По этой причине некоторые считали, что дисплеи 16: 9 менее подходят для задач, ориентированных на производительность, таких как редактирование документов или электронных таблиц и использование приложений для проектирования или разработки, которые в основном предназначены для более высоких, а не более широких экранов.
Увеличение количества ноутбуков высокого класса с более высоким соотношением сторон экрана
В 2020 году Apple и Dell выпустили высокопроизводительные ноутбуки с соотношением сторон 16:10, а Microsoft выпустила новую версию своего Surface Book 3: 2. Версия Dell XPS этого года — первая версия, которая отошла от классического соотношения сторон 16: 9. Другие бренды также приняли более высокие соотношения сторон: Acer Swift 3, LG Gram, Asus ProArt StudioBook с соотношением сторон 16:10.
Таблетки
Планшеты стали пользоваться популярностью в конце 2010 — начале 2011 года и остаются популярными по сей день. Соотношения сторон планшетов обычно включают 16:10, 16: 9 и 4: 3. Планшеты вызвали сдвиг в производстве от чисто форматных соотношений 16: 9 и возрождение «производственных» соотношений сторон (включая 16:10 и 4: 3) вместо «мультимедийных» соотношений сторон (16: 9 и сверхширокоугольный). форматы экрана). 16: 9 меньше подходит для ноутбуков, мониторов ПК и планшетов. Формат остается широко популярным в индустрии телевидения и смартфонов, где он больше подходит.
Многие планшеты Android имеют соотношение сторон 16:10, потому что соотношение сторон 16:10 подходит для чтения книг, а многие бумаги имеют соотношение сторон, близкое к 16:10 (например, для документов ISO 216 используется соотношение сторон 1: 1,414). IPad использует соотношение сторон 4: 3 по тем же причинам. Оба формата значительно ближе имитируют соотношение сторон бумаги формата A4 (210 × 297 миллиметров или 8,27 × 11,69 дюйма) и были приписаны успеху планшетов 16:10 и 4: 3.
Как рассчитать размеры для получения высокого разрешения
Можно рассчитать параметры в пикселях, при которых получится разрешение 300 единиц и более того.

Подробно рассмотрим фото с параметрами 10*15 см.
- Линейные величины данных параметров (указанные обычно в специальных таблицах) – 102*152 мм.
- Умножим ширину изображения (102 мм) на разрешение, которого хотим добиться, в нашем случае это 300 dpi.
- Разделим результат прошлого шага на число мм в одном дюйме – 25,4.
- Получим число точек растра исходной картинки по ширине 102*300/25,4 =1205.
Тот же самый алгоритм проведем для высоты.
152*300/25,4 = 1795.
Иногда получается так, что изображения с разрешениями 150 и 300 единиц выглядят совершенно одинаково. Почему так и отчего зависит? Зависит от жанра картинки и расстояния, с которого будут ее рассматривать.
Цели распечатки снимка и стандартные размеры фотографий для печати в см
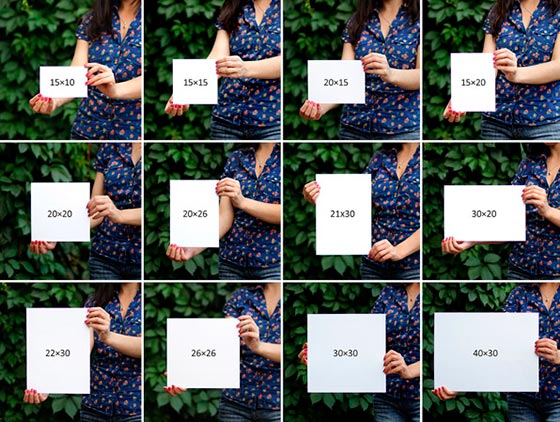
Выбирать формат рекомендуем с учетом цели, ради которой вам нужно изображение:
- Вечная классика — 10×15 см. Такой снимок поместится в любой семейный альбом и рамку, его без труда разглядят люди со средним зрением, в небольшом помещении изображение 10×15 см будет хорошо смотреться на стене как соло, так и рядом с другими.
- А4 (в переложении на фотобумагу — 20×30 см) стоит заказывать для оформления стен. И в коммерческом интерьере, и в просторной комнате снимок будет выглядеть представительно и ярко.
- 30×40 и 40×50 см — крупные изображения, которые желательно рассматривать с расстояния. Обычно эти размеры выбирают для оформления интерьера с акцентом на декор. Разрешения в 300 dpi, типичного для мелких снимков, в данном случае недостаточно: крупная картинка видна всем и сразу, поэтому должна быть четкой и лишенной «шума», поэтому стоит позаботиться о съемке с современной цифровой камеры.
- Распечатка портретов для документов предполагает использование размеров фотографий для печати в см. Так, для паспорта понадобится портрет 3,7×4,7 см, для оформления удостоверения — 3×4 см, для получения визы — 3,5×4,5 см, для типового пропуска — 6×9 см.
Выбирайте бумагу правильно, чтобы не мучиться с подгоном снимка с широкими белыми полями и не думать, как вернуть ту часть изображения, которая не поместилась. Во всех типографиях, фотосалонах и на сайтах обычно представлены таблицы форматов. Также можно попросить у сотрудника помощи через обратную связь на сайте, по телефону или обратившись к нему лично по приезду в студию. Перейти на страницу услуги
Увеличить или уменьшить?
Каверзный вопрос. Закрепляя физический размер мы растягиваем изображение. Закрепляя размер в пикселях, уменьшаем физический размер. Где золотая середина? Специалисты по графике и печати допускают легкое увеличение изображения не более чем на 10% от его реального размера. Именно такое растягивание не заметно глазу. На практике все значительно сложнее.
Приведу небольшой пример. Я взял наше изображение с Человеком пауком и изменил его разрешение 2 раза, но в первый раз я разрешил ресемплинг, а во второй раз запретил. Теперь я помещу оба изображения на одну рабочую поверхность для сравнения их реального физического размера.
В первом случае мы получаем супер качественное изображение, но на столько маленькое, что его можно распечатать лишь на визитке супер героя. Вторая большая, но отвратительного качества, с увеличенными артефактами и размытыми краями. Выбор за вами.
Какие перед вами задачи? Получить большое изображение или маленькое? Если вам необходимы маленькие картинки для оформления статьи в каталоге изменить разрешение без увеличения отличное решение. Если оригинального изображения не хватит, его можно будет увеличить совсем чуть чуть.
Если вам необходимо большое изображение, то вы получите размытые края, увеличенные артефакты и полный букет некачественной картинки. Это не так плохо, если изображение готовиться для уличного плаката, на который будут смотреть с 30 метров, и ужасно если изображение готовится для журнала или буклета. В последнем случае нужно признать, что изображение просто не годится для печати, и нужно найти изображение побольше размером. Но если альтернатив никаких придется работать с тем что есть, растянув картину, и пытаясь как-то улучшить результат при помощи массы фильтров Фотошопа. Это извечный выбор с которым сталкивается каждый дизайнер.
Разрешение фотографии на мой взгляд является самой щепетильной темой в графике и дизайне, хотя бы потому, что на эту тему отсутствуют доступные и понятные материалы. Я перелопатил немало книг, и в каждой из них затрагивалась тема разрешения. И каждый раз эта тема была описана настолько теоретически и замысловато, что разобраться удалось лишь на практике. Я постарался описать эту тему максимально доступно и надеюсь у меня получилось. Подписывайтесь на RSS.
Как правильно загрузить фотографию
Когда фотография, соответствующая заданным параметрам, будет сделана можно заходить в личный кабинет и прикреплять ее к анкете. Для предотвращения ошибок рассмотрим, как загрузить фото в Госуслуги для заграничного паспорта.
- Заходим на портал под своим логином, в разделе услуги выбираем получение загранпаспорта.
- Выберите тип оформляемого документа — загранпаспорт нового или старого образца.
- Заполняем анкету личными данными. Если снимок был сделан на мобильное устройство, а заполняете анкету Вы с компьютера или ноутбука, то фото нужно перенести на необходимое устройство, предварительно отредактировав.
- Теперь приступаем непосредственно к загрузке сделанной фотографии. На Госуслугах есть примерный образец, как правильно должно быть размещено фото, соответственно, нужно его придерживаться. Нажимаем «загрузить фото». Убедитесь еще раз, что заявленные требования подходят для загружаемой фотографии.
- Теперь сервис предлагает нам обрезать и подогнать изображение до нужного размера. Подвиньте фото так, чтобы размеры соответствовали трем линиям на образце, а лицо оставалось в заданных пределах. Если вы уже изменили фотографию в редакторе, то все должно совпасть. Нажимаем «сохранить» и заявление на загранпаспорт можно отправлять.
В службу поддержки портала Госуслуги часто приходят запросы от недовольных пользователей, которые не могут загрузить фото на загранпаспорт. Чаще причина всего одна: Если фото не загружается, значит, были допущены ошибки при его редактировании.
Нужно опять открыть его в программе, чтобы посмотреть причины, которые препятствуют загрузке и устранить их. Чаще всего не получается прикрепить фото когда размер превышает допустимый, поэтому снимок не грузится. После правильного редактирования технических характеристик фотография будет успешно прикреплена.
После благополучной загрузки фото нажимаем «Подать заявление» и ожидаем ответа от Госуслуг о статусе рассмотрения Вашего заявления. Искренне надеемся, что эта инструкция помогла вам бесплатно сделать фото и в скором времени вы оформите желаемый документ.
Что такое разрешение
Первым делом давайте разберемся, что такое разрешение. А термин в принципе простой: разрешением называют количество пикселей по вертикали и горизонтали изображения.
Как известно, чем больше фото имеет тех самых пикселей, тем больше его размер. Однако в наше время существует неисчислимое количество программ, которые способны уменьшить изображение, тем самым снизив его размер и не потеряв качество. Ну а сейчас подробнее поговорим о том, как изменить разрешение фотографии.
Хочется также сказать, что при уменьшении количества пикселей относительно оригинального значения фото не будет терять качество, но если это же значение увеличивать, то разница станет заметна.
Количество пикселей
Первый фактор, влияющие на качество фотографии, это количество пикселей, из которых состоит ваше изображение. Чтобы рассчитать это значение, вы просто используете ту же формулу, что и для площади любого прямоугольника, то есть нужно умножить ширину на высоту.
Например, если у вас есть фотография, которая имеет 4500 пикселей по горизонтали и 3000 по вертикали, это дает в общей сложности 13 500 000. Поскольку использовать это число очень непрактично, вы можете просто разделить его на миллион, чтобы преобразовать в мегапиксели. Таким образом, 13 500 000/1 000000 = 13,5 мегапикселей.
Популярные форматы фото при печати
Также рассмотрим популярные форматы фотографий, которые наиболее часто встречаются в жизни каждого:
- Обычные семейные альбомы и фоторамки производят формата А6, для него подойдут изображения с размерами 100 на 150 или 90 на 130 мм;
- А7 со сторонами 70 на 100 мм и А8 – 50 на 70 могут подойти для небольших фоторамок;
- Также выпускают большие фотоальбомы А4, что соответствует величине листа бумаги для принтера, поэтому может пригодиться для различных целей, здесь подойдет отношение сторон 210 на 300;
- А5, соответствующий размеру простой тетради, также используется часто, для него подойдут величины сторон 150 на 200;
- Также нередко встречается А3, что соответствует двум листам А4, может пригодиться как в профессиональной сфере, так и для семейной фотографии, чтобы повесить на стену, его стороны – 300 на 400 мм.
Как определяется количество пикселей соответствующее формату листа бумаги?
Как уже говорилось выше, достаточным качеством для переноса графики на бумагу принято считать разрешение печати 300 DPI. Чтобы распечатать фотографию или просто картинку в таком качестве на листе формата A4 (297 × 210 мм) необходимо иметь исходное изображение с разрешением 3508 × 2480 пикселей, если требования к качеству снизить вдвое до 150 DPI, то будет достаточно исходного разрешения 1754 × 1240 пикселей, а для печати текста достаточно 75 DPI и разрешения 877 × 620 пикселей.
В любой нестандартной ситуации можно прибегнуть к запрещенным приемам и воспользоваться математикой. Например, чтобы узнать необходимое разрешение исходного изображения для печати можем построить следующую формулу:
R = L × DPI / 25,4
Где:
R — искомое разрешение стороны;L — длина стороны в мм;DPI — требуемое качество печати;25,4 — перевод дюйма в сантиметры (1 дюйм примерно равен 2,54 см) и умножить на 10 для перевода в миллиметры.
Пример:
Необходимо распечатать снимок в качестве 150 DPI на лист A4 (297 × 210 мм). Получаем:
R (высота) = 297 × 150 / 25,4 = 1754 пикселей;
R (ширина) = 210 × 150 / 25,4 = 1240 пикселей.
Соответственно, исходное разрешение должно быть 1754 × 1240 пикселей, что совпадает с данными приведенной выше таблицы.
Стандартизация
HDMI
По состоянию на май 2013 г. тайминги видео в этом соотношении сторон 64:27 поддерживаются технической спецификацией, которая определяет тайминги видео для интерфейса HDMI , CTA 861-F :
- 1280 × 720p, соотношение сторон анаморфных пикселей 4: 3
- 1680 × 720p, соотношение сторон почти квадратного пикселя 64:63
- 1920 × 1080p, соотношение сторон анаморфных пикселей 4: 3
- 2560 × 1080p, соотношение сторон квадратного пикселя
- 3840 × 2160p, соотношение сторон анаморфных пикселей 4: 3
В ноябре 2016 года CTA (ранее CEA) опубликовала CTA-861-G с дополнительными временными интервалами 64:27, а также с дополнительной частотой кадров (48 Гц, 100/120 Гц UHD):
- 5120 × 2160p, соотношение сторон квадратного пикселя
- 7680 × 4320p, соотношение сторон анаморфных пикселей 4: 3
- 10240 × 4320p, соотношение сторон квадратного пикселя
Все указанные выше тайминги поддерживаются при частоте кадров 23,97, 24, 25, 29,97, 30, 47,95, 48, 50, 59,94, 60, 100, 119,88 и 120 Гц.
Блю рей
Под руководством Панаморфа была предпринята попытка добавить поддержку анаморфного видео с соотношением сторон 21: 9 в спецификации Full HD, 3-D и Ultra HD Blu-ray . В конце концов, эта функция не была включена в окончательную спецификацию. Учитывая, что диски Blu-ray включают в себя почтовый ящик на изображении, это фактически означает, что широкоэкранные фильмы будут отображаться в формате 16: 9 с черными полосами сверху и снизу. Компания Folded Space, также инициированная Panamorph, работала над проприетарным решением, MFE, для размещения анаморфного видео 21: 9 на Blu-ray способом, совместимым со стандартными плеерами.
Продвинутые проигрыватели Blu-ray, такие как Oppo BDP-203/205, можно перевести в режим вывода 21: 9. В этом режиме проигрыватель имеет возможность извлекать центральную часть фильма с соотношением сторон 21: 9 на диске с почтовым ящиком, при этом изменяя расположение меню и субтитров 16: 9 на 21: 9.
Потоковые сервисы
Службы потоковой передачи и загрузки видео используют проприетарную техническую инфраструктуру и не ограничиваются теми же строгими правилами в отношении соотношений сторон кадров, как стандартизованные службы распространения (например, широковещательные и оптические диски). Поэтому они часто кодируют контент как активный кадр, без каких-либо полос регулировки соотношения сторон (полосы почтового ящика или столбика). Фильмы с соотношением сторон 2,39: 1 являются естественным соответствием таймингу выходного видео 21: 9, если клиенты потоковой передачи поддерживают такие видеорежимы, и даже контент с другими широкими соотношениями сторон, такими как 2,00: 1 и 2,20: 1, по своей сути максимальное использование выходного кадра в таких системах.
Amazon Prime Video и YouTube поддерживают сверхширокие фильмы / видео, а Tubi TV — нет. Netflix теперь добавил поддержку сверхшироких дисплеев при просмотре недавнего контента через веб-браузер.