Прототипирование сайтов. методы прототипирования
Содержание:
- Типы прототипов
- Онлайн-сервисы по созданию прототипов
- Вместо заключения
- Свойство constructor
- Сервисы для создания прототипа сайта
- Что такое прототип – определяемся с терминологией
- Прототипирование, что это, поиск заказов в Интернете
- Что такое прототип в литературе
- Как 3D-печать меняет мир
- Новая эпоха технической революции
- Какой инструмент выбрать?
- Что такое инструменты для прототипирования — и зачем они нужны не-дизайнерам?
- Сравнение программ для прототипирования
- Моделирование физических объектов
- Какие существуют программы для прототипирования?
- Прототип сводит роль дизайнера к раскрашиванию картинок
- Лучшие инструменты для прототипирования
- Прототип практически ничего не говорит о каждой конкретной странице
Типы прототипов
Прототип страницы сайта – достаточно широкое понятие, он может выглядеть как простой эскиз, как блок-схема с картинками или как живой интерактивный прототип с кликабельными элементами. Таким образом, прототипы можно условно классифицировать
- по способу изготовления (аналоговый, то есть на бумаге, или цифровой),
- по степени проработки деталей,
- по UX (традиционный, то есть в виде изображения, или интерактивный, с которым можно взаимодействовать).
Термин прототип неоднозначный. Путаница возникает из-за того, что на английском слово prototype означает конкретный тип – живой прототип, который можно прокликать. А то, что мы называем прототип (по сути простая схема страницы), по-английски называется wireframe (вайрфрейм).
Помимо этого, есть еще несколько понятий, которые используются как синонимы прототипа, – это скетч и мокап. Разберем нюансы каждого термина по-отдельности и дадим определения, ведь часто бывает, что в них путаются даже профи.
Скетч

Скетч (от англ. набросок) – это простой эскиз, чаще всего сделанный от руки на бумаге, экране или на маркерной доске. Он используется, чтобы быстро отрисовать задумку и наглядно показать коллегам, например, во время мозгового штурма. Скетчу не нужны детали, только общие мазки либо конкретные фишки.
Это самый дешевый и быстрый способ визуализировать идею без необходимости долго объяснять ее «на пальцах». Этот способ прототипирования подходит для быстрой коммуникации внутри команды, меньше – для презентации идеи перед заказчиком. Причина проста – клиентам трудно представить, как все будет выглядеть в результате, и вы нарветесь на дополнительный цикл вопросов, ответов и уточнений.
Бывает и обратная ситуация: на переговорах клиент не может донести свои пожелания словами и просит дать ему бумагу или встает к флипчарту и начинает набрасывать скетч. Эта ситуация нормальная, рекомендую дать клиенту эту возможность, затем посмотреть результат и прокомментировать. Задача менеджера проектов здесь – оценить, удачное ли решение предложено, какие коррективы нужны и необходимо ли приложить этот скетч к документам по проекту.
По опыту, заказчикам сайтов гораздо удобнее согласовывать формат вайрфреймов или мокапов, о них расскажем ниже.
Вайрфрейм (Wireframe)

Под вайрфреймом дизайнеры подразумевают черно-белую блок-схему посадочной страницы или сайта. В нем отражена последовательность смысловых блоков и их внутренние элементы: заголовки, тексты, слайдеры, формы захвата, кнопки и др.
Используется для того, чтобы показать расположение элементов и их последовательность, даже текстами для этого формата можно пренебречь. Хотя я всегда рекомендую вставлять в прототип финальные версии текстов, а не «рыбу», так как объем текстов напрямую влияет на дизайн.
Мокап (Mockup)

Мокап – это расширенная версия вайрфрейма, в нем допустимо «накидать» цветовые решения, добавить изображения, шрифты, иконки. Он нужен, чтобы утвердить последовательность блоков, общую стилистику, а также продумать некоторые визуальные фишки. Здесь точно пригодятся финальные версии текстов. В результате получается симпатичное изображение, которое не стыдно показать клиенту.
Я рекомендую воспользоваться простым чек-листом того, что должно быть отражено в мокапе:
- план страницы;
- готовый копирайтинг;
- расположение элементов;
- состояния элементов (пометки, что и как работает);
- референсы для изображений и типографики.
Прототип (живой прототип)

По всем правилам, prototype – это интерактивный вариант вайрфрейма (такое определение дает агентство Сибирикс). Он четко показывает, как работают элементы будущего сайта без дополнительных пометок, комментариев или ТЗ. С ним можно взаимодействовать практически так же, как с готовым сайтом.
Живые прототипы используются для утверждения заказчиком сложных интерфейсов, а также для проведения UX-тестирования командой или фокус-группой.
Онлайн-сервисы по созданию прототипов
Специалисты топовых digital-агентств работают в довольно простых и интуитивно понятных (а зачастую и бесплатных или условно-бесплатных) веб-сервисах. Они не требуют особой подготовки и знаний дизайна и верстки, с ними легко справляется даже стажер. К тому же, многие из них работают по принципу конструктора и drag-and-drop элементов, а также имеют встроенные шаблоны под разные тематики.
Еще одно преимущество веб-сервисов по созданию прототипов – возможность совместной онлайн-работы над проектом (по аналогии с редактированием файла на Google Диске).
Один из них, Balsamiq, мы показали в видеоинструкции выше. Расскажем, какими еще несложными веб-сервисами пользуются интернет-маркетологи для создания прототипов.
Figma
Figma – кросс-платформенный онлайн-сервис для дизайнеров интерфейсов и веб-разработчиков. Функционал широкий: в сервисе можно рисовать полноценные дизайн-макеты и собирать прототипы (в том числе живые). Сервис не самый простой, но если потратить два дня на изучение ключевых функций, даже новичок начнет делать мокапы. Удобно то, что вся разработка ведется в онлайн-приложении.
У Figma есть 2 крутые опции: доступ к макету из окна браузера и совместная редактура макетов и прототипов командой. Есть бесплатная версия с урезанным функционалом.
Wireframe.cc
Это минималистичный онлайн-сервис, с которым разберется и стажер. В нем можно рисовать мышкой базовые элементы и добавлять текст. Идеально подойдет для создания простого вайрфрейма (блок-схемы) и командной работы. Есть бесплатная версия с ограниченным функционалом.
Draftium
Особенность сервиса – во встроенных шаблонах, которые работают по принципу конструктора. Подойдет для создания как простых одностраничников, так и сложных сайтов и приложений. 50 шаблонов доступны и бесплатным пользователям.
Еще одна фишка сервиса – готовый прототип оттуда можно выгрузить в конструктор сайтов Weblium (и там тоже есть бесплатный тариф). Этих сервисов достаточно, например, чтобы сделать лендинг под ключ.
Axure
Профессиональное ПО для прототипирования, с которым легко разберется и новичок. Есть облачная версия. Про работу в Axure мы писали отдельную статью «Прототип landing page в Axure», рекомендуем ознакомиться.
Вместо заключения
Прототип сайта позволяет вам наглядно увидеть свой проект еще до разработки и дизайна. Мокапы позволяют делать это быстро, детальные прототипы позволяют промоделировать сайт, учтя все нюансы. Выбирайте правильные инструменты и оптимальный уровень детализации, глубоко прорабатывайте требования с командой прототипирования и выбирайте действительно опытную команду. Это позволяет сэкономить бюджет и запускать проекты точно в срок.
Готовые проекты смотрите в нашей галерее.
31.03.2019
Используемые в статье картинки взяты из открытых источников и используются как иллюстрации.
Свойство constructor
У каждой функции по умолчанию уже есть свойство .
Оно содержит объект такого вида:
В коде выше я создал вручную, но ровно такой же – генерируется автоматически.
Проверим:
Можно его использовать для создания объекта с тем же конструктором, что и данный:
Эта возможность бывает полезна, когда, получив объект, мы не знаем в точности, какой у него был конструктор (например, сделан вне нашего кода), а нужно создать такой же.
Свойство легко потерять
JavaScript никак не использует свойство . То есть, оно создаётся автоматически, а что с ним происходит дальше – это уже наша забота. В стандарте прописано только его создание.
В частности, при перезаписи свойства больше не будет.
Сам интерпретатор JavaScript его в служебных целях не требует, поэтому в работе объектов ничего не «сломается». Но если мы хотим, чтобы возможность получить конструктор, всё же, была, то можно при перезаписи гарантировать наличие вручную:
Либо можно поступить аккуратно и добавить свойства к встроенному без его замены:
Сервисы для создания прототипа сайта
Онлайн-инструмент, позволяющий легко создавать, связывать, предварительно просматривать и передавать модели вашего веб-сайта или приложения

Отличный онлайн сервис для рисования прототипов. Поддерживает различные Wireframe прототипы (Twitter Bootstrap, Facebook App, Mobile Web, Drupal, Joomla, WordPress и т.д.)

Функциональная программа, у которой есть онлайн-демо, в котором все же можно создавать некое подобие прототипов. Если демо понравится, то можете себе приобрести. Мне она пришлась очень по душе.

В приложении можно создавать управляемые, активируемые кнопкой каркасы для создания образа веб-сайта или программного приложения. Также сможете получать комментарии от других лиц по поводу проектов и, как только все будет готово, управлять заданиями по построению проекта для разработчиков и проектировщиков.

Это приложение для создания каркаса в режиме онлайн. Есть бесплатная trial-версия. Можно перетаскивать и вставлять элементы, масштабировать, объединять, называть и переименовывать их. Можете редактировать, комментировать и передавать любой элемент процесса разработки коллегам и клиентам.

Бывшая когда-то бесплатное программное обеспечение для построения каркаса сайта – Gliffy помогает создать простой каркас веб-сайтов и передачи веб-моделей. Можно экспортировать свой каркас для использования в других приложениях.

Удобный для пользования онлайн-инструмент для рисования, который позволяет создавать множество диаграмм, таких как карты сайта, каркасы и сетевые диаграммы. Хотя, что можно ожидать от программы с таким названием

Мощный и простой для использования диаграммный онлайн-инструмент, который работает прямо в вашем веб-браузере. Благодаря интуитивному интерфейсу пользователя и встроенным свойствам совместной работы, Creately облегчает работу с командами.

Это новый взгляд на решение старой проблемы создания прототипов и предоставления набросков клиентам. реально крутое. Есть бесплатно 2 недели, а потом смешная подписка за 1 доллар в год.

Создавайте диаграммы и чертежи, такие как блок-схема, диаграмма идей, сетевая диаграмма, диаграмма UML, каркас, проект интерфейса пользователя и другие чертежи в режиме онлайн с помощью программного обеспечения, предназначенного для создания блок-схем. Есть интеграция с Google-документами и Хромом.

Абсолютно бесплатная программа для создания прототипа сайта. Пожалуй, мой выбор, на сегодняшний день. Бесплатная, удобная, позволяет создавать и хранить несколько проектов. Сами смотрите.


Что такое прототип – определяемся с терминологией
Прототип – это детальный план веб-страницы, который используют, чтобы продумать структуру страницы и логику работы интерфейса до отрисовки графических элементов. Прототип можно представить в виде скелета, основы, на которую позже наращиваются красивые дизайнерские мышцы и кожа.
Маркетологи из Convert Monster приступают к прототипированию после брифа с клиентом и агрегации требований к проекту (цели и задачи проекта, исследование рынка, конкурентов, целевой аудитории и план лендинга) и отводят на разработку от 3 до 7 рабочих дней в зависимости от сложности проекта.
Общая последовательность действий такая:
- бриф;
- агрегация требований + согласование с клиентом;
- прототип (структура блоков и тексты) + согласование с клиентом;
- дизайн + согласование с клиентом;
- верстка + согласование с клиентом;
- тестирование сайта.
Прототип, утвержденный клиентом, и небольшие текстовые пояснения по технической части в разработке лендинга или лендосайта – это и есть готовое ТЗ для работы веб-дизайнера.
Если в работе многостраничный сайт, то редко когда нужно прототипировать все страницы, достаточно спланировать ключевые: главную, каталог, карточку товара, страницу чек-аута.
Прототипирование, что это, поиск заказов в Интернете
Выше мы рассмотрели вопрос, прототипирование, что это, и как его создают. А теперь, поговорим о том, как на этом заработать деньги в Интернете.
Итак, что для этого нужно? В первую очередь соберите работы прототипов. Далее, выберите несколько лучших бирж фриланса для заработка. Затем, находите там заказы по прототипированию, в категории дизайн или разработка сайтов и оставляете под ними свои заявки.
Рассмотрим пример поиска заказов на одной из известных бирж Фл.Ру. Непосредственно там проходим бесплатную регистрацию, и заполняем свой аккаунт информацией о себе.
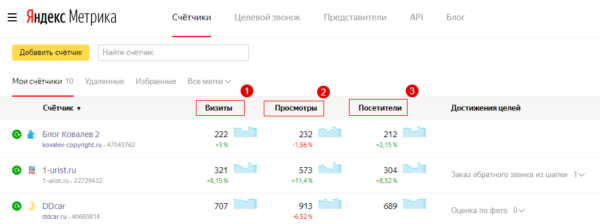
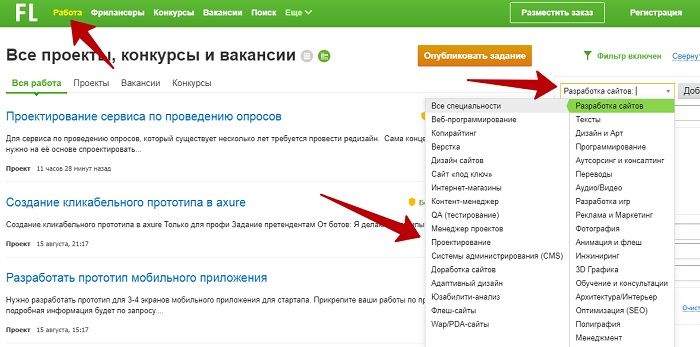
Далее, открываете на сайте раздел «Работа» и в поле «Все специализации» пишете «Разработка сайтов», затем устанавливаем подкатегорию «Проектирование» (Скрин 2).

Также не забудьте установить галочку перед словом – «Безопасная сделка». Чтобы поиск биржи подобрал Вам лучшие заказы и честных заказчиков.
Потом нужно нажать кнопку «Применить фильтр», чтобы все заказы появились на Вашем экране. В списке заказов можно увидеть разные задания. Например, разработка прототипа мобильного приложения, разработка структуры лендинга и другие.
Что делаем дальше? Оставляете заявки под заказами, и ожидайте одобрения от заказчиков. После того, как они Вас примут в исполнителя, можно приступить к выполнению работы. У новичка, может уйти на выполнение заказа примерно 1 – 2 часа. В зависимости от его сложности. Когда работу сделаете, отправляете её заказчику на проверку, и только потом зарабатываете деньги.
Что такое прототип в литературе
Это слово пришло в нашу речь из древнегреческого языка. Его можно перевести как «первообраз». В том, что такое прототип, легко разобраться, вспомнив сюжет знаменитого романа «Отцы и дети». Прототипом главного героя в произведении Тургенева, по мнению многих литературоведов, является Добролюбов. Хотя есть мнение, что определенные черты Базарова автор создал под впечатлением других своих современников – Преображенского и Павлова.
Образ литературного героя не только воспроизводит отдельные черты прототипа, но и отражает тип личности, характерный для определенной эпохи. Что такое прототип? Значение термина довольно широкое. Но определение можно сформулировать следующим образом: яркая личность, черты которой писатель заимствовал для создания нового образа.
Автор, создавая литературное произведение, использует свой жизненный опыт. Так, в романе «Мастер и Маргарита» Булгакова один из критиков, написавших о произведении главного героя резкую критическую статью, является прототипом литературного деятеля, который когда-то активно препятствовал публикации романа «Белая гвардия».
У одного персонажа может быть несколько прототипов. Но стоит учесть один важный момент. Прототип не может иметь то же имя, что и герой.
Другие примеры из литературы:
- «Мастер и Маргарита». Прототипом главного героя является Булгаков.
- «Собачье сердце». У профессора Преображенского есть несколько прототипов, современников писателя. Среди них хирург С. Воронов, врач А. Замков, биолог И. Иванов, физиолог И. Павлов.
- «Повесть о настоящем человеке». Прототип главного героя произведения Бориса Полевого – Алексей Маресьев.

Почти в каждом произведении можно найти героя, у которого есть прототип. Критики и литературоведы любят спорить о том, кого из выдающихся личностей имел в виду писатель, создавая тот или иной образ. Стоит сказать, что наличие прототипа у героя в большинстве случаев всего лишь предположение.
Прототипом может быть не только историческая фигура, но и ничем не примечательный человек, который был замешан в какой-нибудь интересной истории, вдохновившей писателя. Например, Лесков написал очерк «Леди Макбет Мценского уезда» под впечатлением газетной заметки, в которых шла речь о женщине, убившей своего мужа.
В кинематографе значение слова «прототип» полностью соответствует значению литературного термина. Сценарист создает образ будущего киногероя на основе характерных особенностей реально существующей личности. А в 2007 году на экраны вышел телевизионный фильм «Ликвидация». Прототипов у главного героя этой картины несколько. Среди них подполковник милиции Давид Курлянд, сотрудник УГРО Виктор Павлов.
Как 3D-печать меняет мир
Перевод
Новая эпоха технической революции
С каждым годом 3D-печать становится всё более массовой. По данным исследовательской группы CONTEXT, в 2015 году был отгружен 500-тысячный 3D-принтер, а к 2017 году продано около миллиона устройств. 3D-печать уже внедряется в качестве производственной технологии. Например, в 2016 году компания General Electric стала продавать авиационные двигатели с топливными форсунками, напечатанными на 3D-принтере. Ракеты Атлас-5 с деталями, напечатанными той же технологией, запустили в космос. Бренды Under Armour и New Balance пустили в продажу небольшие партии спортивной обуви, частично напечатанной на 3D-принтере, а компания Organovo запустила коммерческую биопечать тканей почек человека.
Пока что, это только фундамент. За всю историю человечества было множество технологических революций, каждая из которых проходила через три фазы. Первой идёт «концептуализация», когда формируются видения и идеи, которые определяют дальнейший путь. Затем «реализация», в течение которой кажущиеся ранее невозможными замыслы начинают частично реализовываться. И третья фаза — «массовая коммерциализация», когда предприятия осваивают производство и применение новой технологии.
И на какой же фазе находится 3D-печать? Применение 3D-принтера для превращения цифрового файла в физический объект уже получило широкое распространение. Например, в таких областях как инженерия, право, экономика, бизнес, география и искусство. Уже ведутся споры о последствиях обмена цифровыми объектами через интернет, чтобы тут же распечатать их на принтере (допустим огнестрельное оружие). Очевидно, что мы ещё далеки от того дня, когда персональные 3D-принтеры положат конец капитализму, передав производство в руки большинства. Тем не менее, не остаётся сомнений в том, что революция в области 3D-печати добралась до второй фазы — реализации.
Какой инструмент выбрать?
По-настоящему простых инструментов для прототипирования сайтов немного. Большинство инструментов, хоть и позиционируют себя как программы «для всех и каждого», все же требуют хотя бы минимальных навыков дизайна.
Когда требуется максимально быстрое прототипирование (нужно создать простой макет и схематически изобразить расположение блоков), разумно выбрать бесплатный инструмент с простым интерфейсом, хорошей службой поддержки — на случай, если возникают вопросы — и, желательно, заготовленными шаблонами.
Почему шаблоны важны — потому что нередки случаи, когда человек, не имея профессионального представления о том, каким должен быть качественный сайт, своими рекомендациями затрудняет работу дизайнера. Попросту говоря, дает рекомендации, несовместимые с реальной жизнью. И даже создание прототипа сайта, в таком случае, не всегда помогает достичь взаимопонимания. А качественные заготовки, которые показывают, как может выглядеть тот или иной элемент (например, блок с услугами или отзывами) или даже целый сайт, могут существенно упростить задачу.
Кроме того, это просто удобно: взять готовый шаблон, немного изменить под свое видение — и прототипирование сайта займет всего пару часов, а не несколько дней. В таком случае, вопрос «Как сделать прототип сайта?» становится простым даже для людей, которые не имеют абсолютно никакого опыта в дизайне и разработке архитектуры сайтов.
По этим параметрам выигрывает сервис Draftium. И это неудивительно: его создала команда сервиса, который делает шаблоны для веб-сайтов — фактически, тысячи шаблонов. Изначально Draftium помогал разработчикам общаться с собственными клиентами, а потом вырос в отдельный продукт.
Он простой в использовании, предлагает огромное количество готовых шаблонов, с доступной службой поддержки (прямо из интерфейса программы). А если вам нужна профессиональная помощь, за символических 15$ можно заказать разработку прототипа «под ключ», вместе с консультацией UX-дизайнера.
Виктория Абед ведет курс «Директор по интернет-маркетингу». Здесь преподают топ-маркетологи, руководители, основатели агентств и практики. Курс сложный, но волшебный. После окончания карьрера идет в гору! Не верите? Почитайте эту статью: «Работа на дядю – не приговор. Технология получения топовой должности»
Что такое инструменты для прототипирования — и зачем они нужны не-дизайнерам?
Идея простая: используя специальный сервис, вы можете легко, а главное быстро изобразить будущий сайт в виде простого черно-белого макета. Это поможет вам передать основное видение и сфокусироваться на сути сайта, не отвлекаясь на отдельные элементы (цвета, изображения, тексты), которые будут реализованы позже.
Это полезно при общении с дизайнером, если вы заказываете разработку сайта. Он может не только получить и просмотреть файл, но и оперативно предложить изменения — таким образом вы сформируете общее видение, каким должен быть сайт.
Это полезно при общении с заказчиком, если вы представляете веб-студию. Вы можете быстро визуализировать идею клиента (или предложить свою), внести корректировки и передать дизайнеру уже согласованный макет.
Совместная работа становится проще: вместо того чтобы рисовать, объяснять «на пальцах» и растягивать переписку на километры строк, вы можете создать прототип сайта онлайн, быстро внести в него изменения и автоматически сохранить новую версию документа. Пара-тройка итераций — и видение готово, можно приступать к дизайну и разработке.
Сравнение программ для прототипирования
|
Простые прототипы |
Интерактивные прототипы |
Готовые шаблоны |
Web-версия |
Техническая поддержка |
Сложность |
Бесплатный тариф |
|
|
Draftium |
Да |
Да |
Да |
Да |
Онлайн-чат на сайте |
Простой |
3 прототипа, 20 доступных шаблонов, без ограничений в функциях |
|
Marvel |
Да |
Да |
Нет |
Да |
Онлайн-чат на сайте |
Средней сложности |
1 пользователя, 2 прототипа |
|
Wireframe |
Да |
Нет |
Нет |
Да |
Форма обратной связи на сайте |
Простой |
1 пользователь, 1 прототип |
|
Just in mind |
Да |
Только для платных пользователей |
Да |
Нет (только приложение для Mac / PC) |
Только для платных пользователей |
Средней сложности |
Только простые прототипы |
|
iPlotz |
Да |
Нет |
Да |
Да |
Простой |
1 пользователь, 1 прототип, 5 страниц |
Моделирование физических объектов
Физические объекты моделируют:
- С помощью подручных средств – бумаги, картона, пластилина, скотча, ножниц.
- С помощью «Лего».
- С помощью 3D принтеров.
- С помощью программ для 3D моделирования.
Давайте подробнее разберём каждую технологию.
Моделирование подручными средствам
При моделировании подручными средствами нужно всего лишь следовать простому алгоритму:
- Определите, модель какого продукта вы будете создавать.
- Изучите аналоги, в данный момент существующие на рынке.
- Изобразите прототип на листе бумаги или создайте из материалов, которые найдёте. Вспомните, например, как вы делали модели вулканов из пластилина в школе.
К плюсам данного вида моделирования можно отнести:
- Короткий срок создания моделей.
- Не нужно тратить деньги на покупку дорогих материалов.
- Можно дорабатывать на ходу.
Среди минусов есть следующие:
- Нельзя сделать анимированные и интерактивные модели.
- Модели быстро изнашиваются.
Поэтому при моделировании подручными средствами избегайте перфеционизма, не тратьте много времени на каждый прототип, при создании модели постоянно думайте о том, как люди будут пользоваться продуктом.
Лего-моделирование
Моделипрование с помощью «Лего» выполняется не менее просто:
- Найдите как можно больше наборов «Лего».
- Соберите из деталей прототип будущего изделия.
- Не зацикливайтесь на одной идее. Разбирайте, собирайте заново, экспериментируйте.
- Пригласите собирать модели всех членов команды.
Для получения наилучшего результата советуем вам прочитать книгу Тима Брауна «Дизайн-мышление в бизнесе», где рассказывается о том, как компания IDEO создавала из конструктора прототипы устройств для введения в кровь инсулиновых инъекций. Каждый раз создавая прототип, представляйте, что вы рассказываете историю.
Моделирование с использованием 3D печати
Для создания 3D моделей используются следующие технологии:
- FDM (Fused Deposition Modeling). Материал выдавливается слой за слоем на поверхность. Эта технология применяется в биомедицине, кулинарии и промышленном производстве.
- Polyjet. Материал выкладывается маленькими кубиками.
- LENS (Laser Engineered Net Shaping). Порошковый материал выдувается из отверстия и с помощью лазера наносится на поверхность.
- LOM (Laminated Object Manufacturing). Принтер режет материал ножом и склеивает части в модель.
- SL (Stereolithography). Внутри принтера находится резервуар с полимером. Когда лазер проходит по нему, полимер становится твёрдым. Таким образом получается прототип.
- Laser Sintering (лазерное спекание). Эта технология очень похожа на предыдущую. Единственное отличие – вместо полимера в ней используется порошок. Лазерное спекание позволяет, например, делать коронки для зубов.
- 3DP (Three Dimensional Printing). На порошок наносится клей, который склеивает его в гранулы. Получившийся материал напоминает гипс.
3D-печать – это достаточно сложная технология, поэтому для ее применения лучше всего привлекать квалифицированных специалистов.
Моделирование с использованием программ
То же самое моделирование, что и в случае с 3D, только здесь не надо «марать» руки, ведь весь процесс происходит на экране компьютера. Вот список 10 лучших бесплатных программ, которые помогут вам прототипировать, не выходя из зоны комфорта:
- Wings 3D.
- DAZ Studio.
- Open Scad.
- 3DReshaper.
- 3D Crafter.
- PTC Creo.
- LeoCAD. Виртуальное Лего-моделирование.
- Houdini Apprentice.
- FreeCAD.
- Sculptris.
Руководство пользователя для каждой из программ можно найти в свободном доступе в Интернете.
Какие существуют программы для прототипирования?
Подобных инструментов существует множество. Но в абсолютном большинстве это платные решения для профессиональных дизайнеров. То есть, они требуют определенных навыков и подписка стоит денег.
В этом обзоре мы выбирали программы для прототипирования, которые соответствуют трем критериям:
-
простые в использовании;
-
не требуют навыков веб-дизайна;
-
есть бесплатная версия программы.
То есть, те, которыми могут пользоваться непрофессионалы, чтобы создавать легкие и быстрые макеты будущих сайтов.
Draftium
Это простой и удобный конструктор для быстрого прототипирования сайта. Не нужно никаких специальных навыков, можно просто брать готовые шаблоны или сверстанные блоки, редактировать их, комбинировать и создавать собственные прототипы сайтов.

Особенности:
Marvel
Это один из новых, но при этом уже популярных инструментов для прототипирования сайта. С его помощью можно создать не только набросок, но и полноценную интерактивную модель.

Особенности:
Wireframe
Это очень простой сервис, созданный специально для того чтобы создавать прототипы сайтов легко и быстро, без интерактивных элементов и прочих излишеств.

Особенности:
-
Очень простой интерфейс, не требующий никакой подготовки (инструкций, обучения и т. д.). Вы просто берете и мышкой рисуете формы и указываете, что это будет: поле, кнопка, текст или что-то другое — вот и все создание прототипа сайта.
-
Готовых шаблонов нет, но вы рисуете по сетке, и это помогает организовать элементы.
Just in mind
В этой программе можно создать прототип сайта или мобильного приложения. Можно сделать как черновой набросок (wireframe), так и полноценный макет интерфейса с графическими элементами.

Особенности:
-
В этой программе для прототипирования есть два режима: для новичков (с минимальным набором функций и простым интерфейсом) и для экспертов.
-
Можно создать прототип полностью с нуля (для тех, кто хотя бы немного понимает в дизайне) или на основании готового шаблона — эта опция может здорово сэкономить время и вообще удобна для быстрого прототипирования. Правда, шаблонов там немного: всего 4 варианта.
-
Интерфейс довольно нагружен, но разобраться можно буквально за несколько минут, если читать подсказки. А дальше все просто: перетаскиваете на рабочую область те элементы, которые вам нужны, редактируете и сохраняете.
-
Можно создавать динамические и интерактивные элементы. Для создания элементарного прототипа это может быть излишним, но если вам хочется показать конкретные функции — очень полезно.
iPlotz
Еще один очень простой сервис для прототипирования сайтов и мобильных приложений, в котором можно создавать базовые прототипы сайтов и некоторые интерактивные элементы. Также содержит шаблоны, которые позволяют ускорить работу.

Особенности:
-
Первое, что бросается в глаза — довольно «деревянный» дизайн (как у сайта, так и у самого приложения). Видно, что какое-то количество лет его не обновляли.
-
Как следствие, требуется некоторое время, чтобы разобраться с тем, как им пользоваться. Но при этом редактор не только простой, но и приятный. Получаются простые и симпатичные прототипы.
-
Есть готовые шаблоны (в большом количестве), которые можно использовать, чтобы ускорить работу.
-
Все элементы дизайна организованы очень удобно и на то, чтобы их выбрать и расположить, требуются считанные секунды.
-
Кроме стандартных элементов и форм (кнопок, текстов, картинок), есть масса нестандартных, но очень полезных. Например, диаграммы, круглые кнопки, чекбоксы и др.
Прототип сводит роль дизайнера к раскрашиванию картинок
Одна голова хорошо, а две лучше. У этой поговорки есть расширенная версия, которая заканчивается фразой «а три хуже». Увеличение проектной команды с определённого момента приводит к потере информации, времени и качества.
При «прототипной» схеме в команде есть некий аналитик, который отвечает за преобразование задачи клиента в формализованный вид: ТЗ, прототип с проработанным UX. А есть дизайнер, который… Который что? Умеет подбирать цвета, шрифты и знает фотошоп?
В английском языке слово designer означает гораздо больше. И пресловутое проектирование также входит в это понятие. Я убеждён, что навигацию по сайту и расположение блоков должен проектировать дизайнер. И именно он, а не аналитик, должен рисовать прототип (если это не технологически сложный развесистый проект).
И снова: зачем же ему прототип, если проще всё сделать в фотошопе?
— А что делать, если дизайнер не разбирается в UX, юзабилити, проектировании взаимодействия?
— Учиться.
— С чего бы? Не обязан же дизайнер быть и UX-специалистом, и юзабилистом?
— Вообще-то, обязан. Лихие нулевые уже давно прошли.
Лучшие инструменты для прототипирования
https://youtube.com/watch?v=u4F1-yDBoYkVideo can’t be loaded because JavaScript is disabled: Инструменты для прототипирования (https://youtube.com/watch?v=u4F1-yDBoYk)
Существует множество сервисов и программ для прототипирования, но мы рассмотрим только самые популярные.
Balsamiq
Быстрый и простой инструмент для создания каркасов сайтов.
https://youtube.com/watch?v=xCQ0GBITgCkVideo can’t be loaded because JavaScript is disabled: Как создать прототип сайта в Balsamiq Mockups (https://youtube.com/watch?v=xCQ0GBITgCk)
Principle
Приложение для MacOS, позволяет легко разрабатывать анимированные и интерактивные пользовательские интерфейсы. Независимо от того, разрабатываете ли вы поток много экранного приложения или новые взаимодействия и анимацию, Principle поможет вам создать дизайн, который выглядит и ощущается потрясающе.
https://youtube.com/watch?v=c_y8JNrivnMVideo can’t be loaded because JavaScript is disabled: Урок по Principle: Анимация для дизайнера (https://youtube.com/watch?v=c_y8JNrivnM)
Moqups
Оптимизированное веб-приложение, которое помогает создавать каркасы, макеты, диаграммы и прототипы и совместно работать над ними в режиме реального времени.
https://youtube.com/watch?v=hiC5XgK9ABQVideo can’t be loaded because JavaScript is disabled: Продающий прототип в Moqups 2016 (https://youtube.com/watch?v=hiC5XgK9ABQ)
InVision
Позволяет создавать кликабельные интерфейсы. Так вы сможете продемонстрировать основную функциональность вашего проекта и внести изменения на ранней стадии.
https://youtube.com/watch?v=cspvDc5ZgF0Video can’t be loaded because JavaScript is disabled: Обзор программы InVision Studio | 1 из 2 (https://youtube.com/watch?v=cspvDc5ZgF0)
Axure
Позволяет создавать кликабельные и адаптивные прототипы для ПК и мобильных, добавлять готовые средства из библиотеки — выпадающие меню, popup, и другие формы.
https://youtube.com/watch?v=LLNzIsV05V0Video can’t be loaded because JavaScript is disabled: Быстрое прототипирование в Axure (https://youtube.com/watch?v=LLNzIsV05V0)
Сравнительная таблица инструментов
| ПО | Вид | Цена | Экспорт | Возможность командной работы | Проектирует для | Загрузка готовых элементов интерфейса | Черновые макеты / каркасы / вайрфреймы | Дополнительно |
| Balsamiq | Пробная веб-версия и приложение для MacOS, Windows | Бесплатно 30 дней. Далее $9 или купить полностью за $89 | По уникальной ссылке | Нет | Веб и мобильных устройств | Да | Да | Анимация элементов интерфейса из готовой библиотеки, переходы по экранам |
| Moqups | Веб-приложение + мобильное приложение для просмотра готового дизайна | Бесплатная пробная версия. Неограниченное количество проектов и возможность комментирования за $ 13 в месяц | PNG, PDF. Google Drive и DropBox. | Да | Веб и мобильных устройств | Нет | Да | Визуальный дизайн |
| InVision | Веб-приложение | Бесплатно | По уникальной ссылке | Да | Android. IOS | Макеты Photoshop и Sketch | Нет | Визуальный дизайн, анимация переходы по экранам, поддерживает жесты |
| Axure | Приложение для Windows и MacOS | Бесплатная пробная версия 30 дней. Далее от $29 за человека в месяц | HTML и PDF. Возможность выгрузить проекты в облако и делиться через уникальные ссылки | Есть в платной версии | Веб и мобильных устройств | Нет | Да | Анимация, переходы по экранам |
| Principle | Приложение для MacOS | Пробная версия две недели, далее $129 | Экспорт в видео и gif. Возможность просмотреть прототип на мобильном устройстве | Нет | Веб и мобильных устройств | Да | Да | Анимация. визуальный дизайн, переходы по экранам, поддержка разных типов взаимодействия (drag-and-drop, долгое нажатие, скролл) |
MODX AjaxForm — документация и примеры построения контактных форм
Прототип практически ничего не говорит о каждой конкретной странице
Да, сформировать доверие к проекту и вызвать определённые эмоции ничуть не менее важно, чем правильно расположить блоки на странице. А доверие и правильные эмоции — епархия двух специалистов: редактора (он же контентщик) и дизайнера
Одна сторона медали — текст определённого объёма, правильная подача, эмоциональная окраска, другая — грамотно подобранная графика, шрифты, цвета, расположение и оформление. Но продаёт вся медаль, а не какая-то её сторона. Или не продаёт.
Что полезнее для заказчика или фокус-группы: не очень аккуратный «почти конечный» дизайн страницы с «почти конечными» текстами, цветами, фотками, шрифтами — или чёрно-белая страничка с текстом из «Яндекс.Рефератов» и прямоугольниками с подписью «фотка улыбающегося ребёнка»?