What are website wireframes
Содержание:
- Moqups — Online Mockup, Wireframe & UI Prototyping Tool
- Was sind Wireframe Tools?
- Best practices for creating wireframes
- Шаг 3: Выбираем инструмент
- Drag & drop wireframing
- Отчёт: география и посещаемость сайта
- Step 6: Define Information Hierarchy With Typography
- Mockplus — A quick wireframing tool makes your design faster
- Онлайн-сервисы по созданию прототипов
- Step 8: Hi-definition Wireframe
- Вайрфреймы (Wireframes)
- Fluid UI
- When to use a wireframe
- Types of wireframes
- Finally, Make it Beautiful: The Mockup Phase
- Возможные ошибки: как их исключить?
- GoodUI FASTFORWARD
- Как начать?
- UXPin
- Настолько чистый, насколько возможно
- Prototype
Moqups — Online Mockup, Wireframe & UI Prototyping Tool
Platform: Platform: Web-based
Price: Personal — $13 per month
Creative Team — $19 per month
Enterprise — for contact us
Moqups allows you work collaboratively on wireframes, mockups, prototypes from low-fidelity to high-fidelity. It’s an all-in-one online design platform that’s smart, simple and fast. it is a vibrant wireframing tool that brings a crisp design aesthetic to every concept, workflow, or process created using the platform.
- Drag and drop elements. quickly and easily to build wireframes from a comprehensive library of widgets and smart-shapes.
- Integrated stencil kits. You can select from a range of integrated stencil kits for both mobile-app and web design — including iOS, Android, and Bootstrap.
- Built-in library with thousands of popular Icon Sets. Choose from Font Awesome, Material Design, and Hawcons — right at your fingertips.
- Drag and drop to import Images from your desktop or apps. Upload ready-made designs, and quickly convert them into interactive prototypes.
- Extensive range of Fonts and styling options. Select from hundreds of font choices with integrated Google Fonts. Fine-tune the text to match your designs with advanced typography controls.
- Powerful, flexible, and scalable Page Management. Handle projects of any size or complexity with powerful Page Management tools.
- Collaborate in real time. You can get timely feedback and even jump effortlessly between diagrams, wireframes, mockups and prototypes.
- Work in the Cloud and integrate with Slack, Google Drive and Dropbox
- Easy to use and learn, customer’s can quickly start using it without learning curve.
Cons:
- It doesn’t have an offline version.
- No Import option of custom icon libraries.
- lake mobile wireframe elements.
- You are not able to export files if you use the demo version.
User feedback: “Wireframing is effortless with Moqups. I’ve tried all the services and this is the most lightweight and effective way to get it done.” — DaveThackeray
Was sind Wireframe Tools?
Immer und überall verfügbar
Viele dieser Tools sind web-basiert, das bedeutet, Sie können jederzeit von überall auf Ihre Entwürfe zugreifen und in Echtzeit mit anderen Teammitgliedern zusammenarbeiten.
class=»p»>
Wireframe Tools helfen Designern bei der Skizzierung von Website-Layouts und sind quasi eine digitale Form von Zettel und Stift — und logischerweise viel funktionaler. Die Ansicht basiert auf Gitternetzlinien oder Punkten, um die Anordnung der Elemente optimal zu gestalten.
Zudem haben Sie die Möglichkeit, Ihre Wireframes in diverse Formate zu exportieren oder online durch einen Link mit Ihren Kunden zu teilen. So sammeln Sie gezielt Feedback von den richtigen Personen und können diese Rückmeldungen in fortgeschrittenen Versionen umsetzen.
Best practices for creating wireframes
There are no hard and fast rules for what you need to include in your wireframe and what you must leave out, but there are some best practices to help you get the most out of your work.
Use two fonts max
At this stage you are using typography to communicate the hierarchy of information. Limit yourself to two fonts to make the hierarchy clear. Change the font size and use bold and italic as needed to differentiate and call attention to different pieces of information in your wireframe.
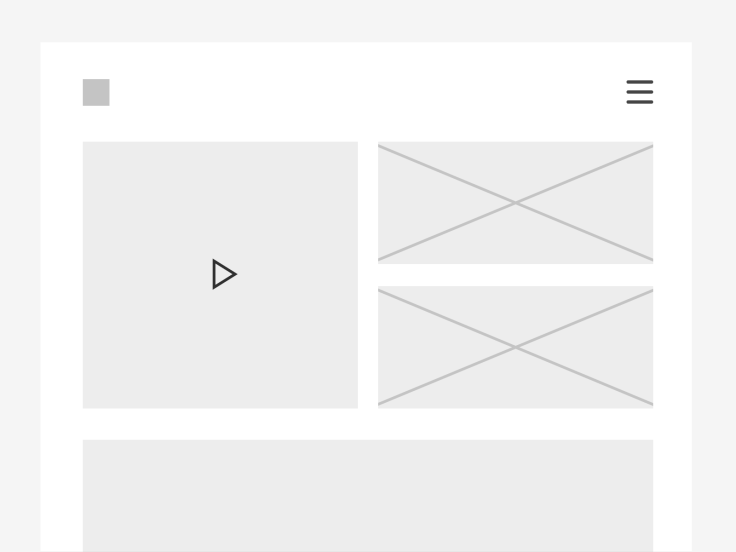
Represent graphics and images with boxes
Keep the focus on the layout by using simple symbols that relay the future placement of graphics and images. Call out video placements with a triangle as a play button on applicable boxes. Image placement can be represented as squares or rectangles with Xs through them.
 How to represent videos and images in a wireframe.
How to represent videos and images in a wireframe.
Consider screen size
Wireframes should be equally creative and technical. Consider the many different places, stages, and ways your design might be used. Three questions that might drastically influence your wireframe or versions of your wireframe include:
Supported devices — Your design adapts to support desktop and mobile. You’ll want to wireframe how the design changes in each instance.
Screen orientation — Depending on if you’re looking at the design in portrait or landscape, some things might need to shift and resize.
Context of use — If a specific feature in your product is more geared to desktop use, consider cutting it from the mobile version upfront. Reducing the design to match how people will actually use it saves a lot of time and money.
Шаг 3: Выбираем инструмент
Вот некоторые из популярных инструментов в произвольном порядке:
Balsamiq
Balsamiq стал популярным, так как вайрфремы, сделанные с его помощью, напоминают наброски. И это сразу дает понять, что вайрфрейм не является финальным продуктом, а находится в стадии разработки. В Balsamiq также есть огромная библиотека готовых элементов, которые можно легко перетаскивать для создания своих вайрфремов.
Он работает практически на любой платформе: Mac, Windows и Linux, также существует веб версия, если вы предпочитаете работать в облаке. Сторонние приложения, такие как iMockups для iOS, например, также поддерживают экспортные форматы Balsamiq.
Omnigraffle
Давний любимец на Mac, Omnigraffle также имеет большую библиотеку готовых элементов, пополняемую пользователями и получившую широкую поддержку — Graffletopia
Поскольку приложение Omnigraffle разрабатывалось специально для создания схем, у него есть продвинутые функции, как, например, автоматическое размещение, настраиваемые стили объектов, умные направляющие и инструменты для диаграмм. Некоторые из этих функций доступны и в пакете Adobe CS, но если его у вас нет, то Omnigraffle предлагает неплохую цену (~$100) за возможность создавать детальные вайрфремы.
Axure
Axure был одним из первых профессиональных инструментов для создания вайрфремов/прототипов, так что он почти как дедушка для всех них. До недавнего времени он был доступен только для Windows. Большого опыта его использования у меня нет, но он считается широко применяемым инструментом среди профессионалов.
Flairbuilder
Новичок Flairbuilder очень хорошо работает с взаимодействиями.
У него также есть огромная библиотека элементов, поддержка шаблонов страниц и возможность экспорта прототипа для просмотра его онлайн.
Keynote/Powerpoint
Keynotopia «превращает ваш любимый инструмент для презентаций в лучший инструмент для быстрого прототипирования макетов для мобильных, веб и настольных приложений». Если вы не пользуетесь mac, не страшно. Keynotopia работает и с шаблонами powerpoint.
Я особенно рекомендую его использовать, если вам надо быстро сделать вайрфрейм или прототип для мобильного приложения. Другой хорошей альтернативой может быть Keynote Kungfu.
Adobe CS
Для тех, кто уже знаком с пакетом Adobe, Fireworks, Illustrator и Indesign вполне могут служить инструментами для создания вайрфреймов с учетом их определенных плюсов и минусов.
Fireworks
С помощью Fireworks можно выполнить весь дизайн-процесс, от простого вайрфрема до визуализации. Fireworks поддерживает шаблоны страниц (многократно используемые шаблоны, изменения в которых применяются на всех дочерних страницах по данному шаблону), библиотеку элементов, и вы также можете достаточно быстро делать интерактивные прототипы.
Illustrator
Это один из моих любимых инструментов, так как я его уже очень хорошо знаю и уверена, что и многие здешние дизайнеры его знают. Я использую Illustrator для быстрого создания сложных вайрфреймов, которым не нужна интерактивность.
В чем он выигрывает? В возможности экспорта в PSD редактируемых слоев, отличной поддержке копирования/вставки в Photoshop, а также в возможностях верстки текста, которые можно сохранять, изменять и многократно использовать, почти как в CSS.
Indesign
Схожие с Illustrator плюсы, но еще лучшая поддержка возможностей верстки текста, работы с шаблонами страниц и недавно добавленная функция создания интерактивных прототипов.
Я выбираю Indesign, когда мне надо сделать интерактивный многостраничный прототип высокой точности. Единственным «но» для меня является слабая поддержка экспорта в Photoshop для последующего создания дизайн-макетов.
«Прототипирование с широкими возможностями без проблем.» Недавняя 9 версия с новой панелью инструментов wysiwyg (примечание переводчика: what you see is what you get — что видишь, то и получаешь). Стоит попробовать.
Drag & drop wireframing

Be faster! With Pidoco’s drag & drop wireframing feature you can create professional clickable wireframes really quickly, making it even easier to visualize software and involve key stakeholders.
Cross-functional, interdisciplinary teams and early involvement of all stakeholders are key to project success! That’s why Pidoco has been designed with a clear focus on ease-of-use and usability. The intuitive drag & drop handling allows anyone in the team to quickly create wireframes or prototypes as visual specifications. Forget about programming knowledge, technical terminology or lengthy tutorials: simply focus on being creative and getting immediate results! With Pidoco, every team member, from project managers and business analysts to designers, UX professionals, creative directors, developers and external consultants or project partners, can easily participate in creating reliable and understandable specifications, communicating ideas and concepts and expressing their essential requirements.
Wireframes help visualize ideas, present concepts and make it easy to involve stakeholders early in the development process when leverage is greatest. They depict layout and functionality of applications, and enable teams to develop concepts of superior utility for the customer, long before any coding happens. Wireframes help you think things through before embarking on costly development projects. This enables more productive teamwork and helps ensure project success while saving costs and preventing lost investment. Impress your customers with the speed and value of easy-to-create professional wireframes.
Highlights:
- Hand-drawn look: Choose between “plain” or “sketched” mode to display wireframes.
- Large UI library: Choose from a large library of pre-fabricated UI elements to rapidly create professional wireframes.
- Ease of use: Simply drag UI elements onto the canvas to create beautiful wireframes.
- Clickable shapes: Go beyond static mockups with functional UI elements that behave like the real application.
- Annotations: Add technical specifications by annotating wireframes.
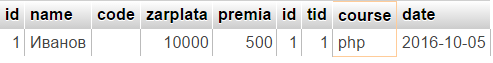
Отчёт: география и посещаемость сайта
Отчёт в графической форме показывает объём посещений сайта wireframe.cc, в динамике, с привязкой к географическому размещению активных пользователей данного сайта.
Отчёт доступен для сайтов, входящих в TOP-100000 рейтинга Alexa. Для всех остальных сайтов отчёт доступен с некоторыми ограничениями.
Alexa Rank – рейтинговая система оценки сайтов, основанная на подсчете общего количества просмотра страниц и частоты посещений конкретного ресурса. Alexa Rank вычисляется исходя из показателей за три месяца. Число Alexa Rank – это соотношение посещаемости одного ресурса и посещаемости прочих Интернет-порталов, поэтому, чем ниже число Alexa Rank, тем популярнее ресурс.
Step 6: Define Information Hierarchy With Typography
After you are satisfied with how the boxes are laid out, start dropping in bits and pieces of your content to get a feel of whether the information is being well-structured. The rule of thumb is the same: the information you want to deliver to your audience has to be clear, even in a black and white wireframe.
Simply using different font sizes as a start is a great way to differentiate between the different levels of information.
Don’t be afraid to experiment at this stage. Sometimes, as you fill in more detail, you may realize the original layout is not working well. That’s the whole point of the wireframing process; to make as many iterations as possible in order to narrow down the best way of representing the information you are trying to communicate.
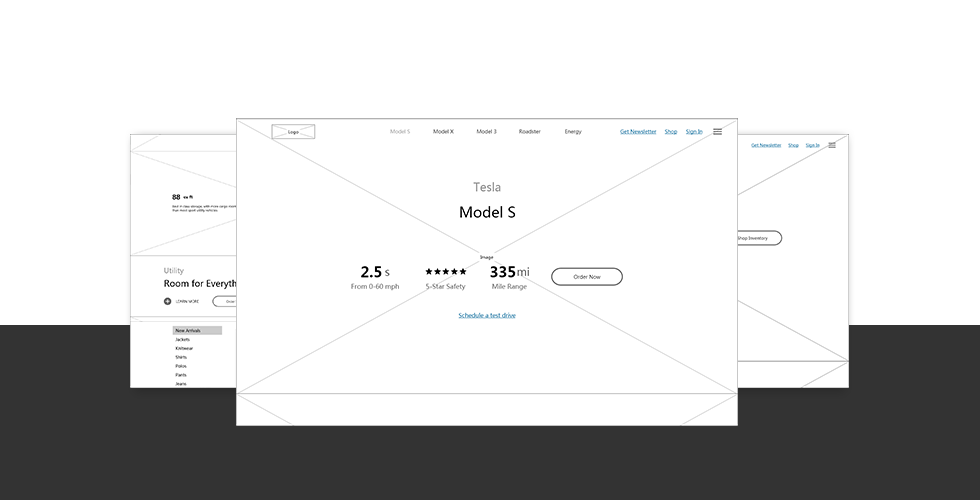
In the example below, I have decided I wanted the screenshots to have more impact and I have also started to use black boxes to define which are the areas that would take visual importance for this website:
Mockplus — A quick wireframing tool makes your design faster
Platform: Mac, Window, Android, iOS
Price: offers a few tiers of service: free, Individual, Team and Team.
Individual: $199/year; $399/Unlimited Perpetual License
Team: $999/year; $1999/Unlimited Perpetual License (up to 5 users)
Enterprise: $4999/year; $9999/Unlimited Perpetual License (up to 30 users)
Mockplus is a faster and simpler wireframing and prototyping tool that allows UX/UI designers to create interactive prototypes or wireframes in under 5 minutes. If you are looking for a real quick tool, Mockplus is definitely your first choice. Nowadays, Mockplus users are all over the world now, including more than 700,000 product managers and designers, 50 well-known companies and 300 universities. It is committed to becoming a faster and simpler UX collaborative design platform in future.
- Drag-and-drop operation of interface design. With more than 300 highly packaged components, more than 2,000 vector icons, you just need to drag-and-drop to finish the interface design in minutes.
- Free project pages and templates. All kinds of free templates for inspiration or import to quickly create a wireframe.
- Team collaboration and project management. You can manage your group members into groups and set permissions. It allows up to 30 users work together.
- Custom component library. With component libraries shared within the team, the reusability of components can be improved to standardize projects and reduce workload.
- Faster interaction design. No coding, no training, just with a simple drag-and-drop, you can build interactive wireframes and prototypes visually.
- 8 ways to share and preview. You can send your work via email, html, or a project code, etc.
User feedback: “Mockplus is flexible enough to offer mockups & prototyping for every screen size, and not just mobile or web. Their sharing capabilities really surprise me and I have multiple options for exporting my completed project.” Jarne Uytersprot, Lead UX/UI Designer.
Cons:
Previewing with Html can be unstable sometimes.
Онлайн-сервисы по созданию прототипов
Специалисты топовых digital-агентств работают в довольно простых и интуитивно понятных (а зачастую и бесплатных или условно-бесплатных) веб-сервисах. Они не требуют особой подготовки и знаний дизайна и верстки, с ними легко справляется даже стажер. К тому же, многие из них работают по принципу конструктора и drag-and-drop элементов, а также имеют встроенные шаблоны под разные тематики.
Еще одно преимущество веб-сервисов по созданию прототипов – возможность совместной онлайн-работы над проектом (по аналогии с редактированием файла на Google Диске).
Один из них, Balsamiq, мы показали в видеоинструкции выше. Расскажем, какими еще несложными веб-сервисами пользуются интернет-маркетологи для создания прототипов.
Figma

Figma – кросс-платформенный онлайн-сервис для дизайнеров интерфейсов и веб-разработчиков. Функционал широкий: в сервисе можно рисовать полноценные дизайн-макеты и собирать прототипы (в том числе живые). Сервис не самый простой, но если потратить два дня на изучение ключевых функций, даже новичок начнет делать мокапы. Удобно то, что вся разработка ведется в онлайн-приложении.
У Figma есть 2 крутые опции: доступ к макету из окна браузера и совместная редактура макетов и прототипов командой. Есть бесплатная версия с урезанным функционалом.
Wireframe.cc

Это минималистичный онлайн-сервис, с которым разберется и стажер. В нем можно рисовать мышкой базовые элементы и добавлять текст. Идеально подойдет для создания простого вайрфрейма (блок-схемы) и командной работы. Есть бесплатная версия с ограниченным функционалом.
Draftium

Особенность сервиса – во встроенных шаблонах, которые работают по принципу конструктора. Подойдет для создания как простых одностраничников, так и сложных сайтов и приложений. 50 шаблонов доступны и бесплатным пользователям.
Еще одна фишка сервиса – готовый прототип оттуда можно выгрузить в конструктор сайтов Weblium (и там тоже есть бесплатный тариф). Этих сервисов достаточно, например, чтобы сделать лендинг под ключ.
Axure
Профессиональное ПО для прототипирования, с которым легко разберется и новичок. Есть облачная версия. Про работу в Axure мы писали отдельную статью «Прототип landing page в Axure», рекомендуем ознакомиться.
Step 8: Hi-definition Wireframe
This is an optional step, but if you like to take things in increments you may want to try it out. Making a wireframe high definition means simply adding more details, as much as possible, without going too granular into the visual details. It may mean filling in the actual copy into the wireframe and trying to determine the ideal font-sizes:
It could also involve colors:
The general idea is that at visual/code stage you want to be in polishing mode and no longer in drafting or experimenting mode. Perform the iteration cycles (feedback <-> wireframing) as quickly as possible in a wireframing application you are comfortable using, rather than moving layers and pixels in photoshop.
That being said, in certain scenarios it may be more ideal to skip defining the details too much and go straight into an interactive prototyping stage (ala 37signals). The argument for this is that certain interaction details cannot be communicated fully on a flat image.
If you work with a team of developers, you may want to hand off the approved wireframes to the developers for coding the basic framework while you work on the visual.
Вайрфреймы (Wireframes)
1. Что такое вайрфрейм?
Вайрфрейм – это образ дизайна низкой точности. Он должен четко показывать:
- Основою группу контента (Что?)
- Структуру информации (Где?)
- Описание и базовая визуализацию взаимодействия между интерфейсом и пользователем (Как?)
Вайрфреймы не бессмысленный набор серых блоков, хотя он выглядит примерно так. Рассматривайте его как скелет вашего дизайна и помните, что вайрфреймы должны изображать каждую деталь финального продукта.

«Изображение» — здесь это ключевой термин, который поможет вам найти требуемую точность, удобный темп
Вы не можете показать слишком много деталей, но, с другой стороны, вы должны создать точный образ финального дизайн-продукта, не упускающего ни одной его важной детали. Вы прокладываете тропинку для целого проекта и людей, которые работают вместе с вами (разработчики, графические дизайнеры, копирайтеры, менеджеры проекта – им всем нужен хорошо сделанный вайрфрейм)
По сути, вы создаете карту города. Каждая улица представлена на карте, но ее визуальное изображение упрощено. Вы можете прочувствовать архитектуру города, если посмотрите на карту, но не сможете воспринять его красоту.
Вайрфреймы нужно делать быстро и почти все остальное время тратить на общение с членами команды и … размышления. Среднее время на создание вайрфрэймов должно быть реально ограничено.
Визуализация должна быть построена по правилам эстетики, но сильно упрощена. Черный, серый и белый – это типичные цвета, которые вам понадобятся (разве что вы можете добавить синего в конкретные ссылки).
Если что-либо занимает слишком много времени на подготовку (например, выбор иконок, загрузка изображений), вы должны представить его в упрощенном виде (например, используя «заполнители» — прямоугольники, пересеченные линиями крест на крест для изображений, плюс подобающее описание). Мы обычно называем вайрфреймы данными низкой точности (lo-fi).
Запомните, хорошо созданный вайрфрейм изображает дизайн предельно точным образом и прокладывает дорогу для всей команды.
2. Когда использовать вайрфрэймы.
Вайрфреймы обычно используются как документация к проекту. Поскольку они являются статичным и фиксированным способом отображения интерфейса, их нужно соответствующе описать (от краткого пояснения, до сложной технической документации, если это необходимо).
Однако они могут быть использованы не по столь формальному назначению. Так как они удобны и просты в использовании, они полезны как быстрые наброски для внутренней коммуникации в команде. Если девелоперы спрашивают, как что-то должно быть выполнено, ответ можно представить как быстро выполненный вайрфрейм.
Имейте в виду следующее: UXpin – это старт-апы с реально быстрыми циклами разработки (выпуск каждые пару дней). Мы используем вайрфреймы для быстрой визуализации заданий (даже самых небольших!). Это уничтожает всякое недопонимание и это очень дешево.
Вайрфреймы редко используются как материал для тестирования, хотя они могут помочь получить обратную связь на начальном этапе исследования, в котором вы еще не заботитесь о методологической бедности воплощения, но уже пытаетесь получить быстрые результаты.
Вайрфреймы в контексте целостного дизайн-процесса могут быть удивительно эффективны и, не смотря на то, что за последние несколько лет они получили несколько негативных отзывов, по-прежнему незаменимы на начальных этапах комплексных проектов.
Fluid UI
Each project generates a QR code you can scan to get the prototype working on your phone (Image credit: Fluid)
- Platform: Web browser and desktop client on Mac/Windows/Linux, plus Android/IOS app to preview designs
- Price: From $8.25 (solo)
Fluid UI has built-in libraries with over 2000 builti components for iOS, Android, Windows and more, and pages are created by dragging in elements from these libraries.
This system provides a great way for you to map out your projects visually by creating links to join screens, forming a diagram of how everything fits together. Hovering over a link gives you the option to change the kind of transition you’re using.
When to use a wireframe
There’s almost no wrong time to use a wireframe, but there are some instances when they can be extra helpful. Whether you’re trying to explain your idea to someone, get all the stakeholders on the same page, force a group decision, or validate your plan, a wireframe presents a simple visual representation that everyone can point to.
Get stakeholders to focus — Because the magic of a wireframe lies in the simplicity, your clients, colleagues, and execs won’t get hung up on downstream details like colors and images. Instead, they’ll be forced to zero in on important structural elements.
Catch problems early — Though they don’t present the actual functionality of a page, wireframes allow you to map out how all the elements will look and interact once the design is put into a working prototype. It’s way easier to re-work part of a wireframe than it is to rebuild a prototype or web application.
Cut down on revision time — Related to catching problems early, putting an idea in front of the team or a client in a wireframe gives everyone the opportunity to chime in at a time when it’s relatively easy to adjust and revise. By getting collective feedback early, you’ll cut down on revision time later.
Decide content prioritization — Wireframes naturally reveal space constraints and the hierarchy of elements on the page, without relying on the content itself. Seeing the elements laid out anonymously will help everyone decide if the right weight is given to the most important content.
Test usability with users — When you’re testing out a new idea with someone, they don’t need to see every little detail for you to determine if the idea is going to work. Wireframes give you just enough to work with so that you can validate your approach or pinpoint where adjustments are needed.
Types of wireframes
Wireframes vary depending on their purpose and their target audience. Developers use wireframes to manage the entire structure of a website; UI designers use them to enhance the UI design, while UX designers see them as a skeleton that connects a site’s pages with buttons and interactions.
So, different wireframes for different people. We thus divide wireframes into two main groups: low and high fidelity, depending on the requirements of a given job.
Low fidelity wireframe
low fidelity wireframe is a rough blueprint for communication between members of a website team. It contains only basic elements like buttons, text, fonts, and pictures; it does not have any typographic style like color or graphics. All its elements are arranged with the main focus on functionality, behavior, and the priority of content on a website.

High fidelity wireframe
High fidelity wireframe is a more detailed design, closely matching the design of the actual website itself. As such, it usually takes longer for the designers to create. To achieve better documentation, high fidelity wireframes contain more real content such as pictures and interactions. But the color choices are not included; they are simply represented with different grayscales.

Source: Usabilitygeek
Finally, Make it Beautiful: The Mockup Phase
We finally reached the point that many of you—especially if you consider yourself a visual designer—have probably been waiting for. We’ll now talk about designing the look and feel for your website. Meaning, we’re ready to design visual mockups. Finally, you’ll get to decide on colors, typefaces, and images. Maybe you’ll create a few illustrations. And your site will need a logo, too. This week, we’ll focus on designing the visual mockups of just the homepage. To find some inspiration, I’ll also have you create a mood board.
Hours to complete
11 hours to complete
Reading
12 videos (Total 111 min), 5 readings, 3 quizzes
See All
Возможные ошибки: как их исключить?
Возможная ошибка: уделять слишком много внимания деталям и затягивать процесс проектирования.
Решение: делать только то, что необходимо в соответствии с требованиями к продукту (функциональной картой или другим документом).
Возможная ошибка: открыть доступ к редактированию всем участникам команды. Это приводит к путанице с версиями и недопониманию.
Решение: обновления вносит только один человек.
Возможная ошибка: пытаться охватить сразу весь объем, если работаем с масштабной и многофункциональной системой.
Решение: прорабатывать страницы поэтапно, модульно.
Возможная ошибка: выдумывать что-то совершенно новое, игнорируя существующие основные практики UX. В результате интерфейс кажется пользователям непонятным и сложным.
Решение: использовать общепринятые стандарты. Вносить новшества, но с учетом уже наработанного опыта.
Мы описали типовой процесс разработки wireframe в том виде, в котором он выполняется специалистами Umbrella IT. Нельзя не упомянуть, что каждый новый проект привносит новый опыт и новые улучшения в этот процесс. В каждом последующем случае мы выбираем те методы и практики, которые оптимально подходят каждому конкретному заказчику.
Остались вопросы? Свяжитесь с Umbrella IT прямо сейчас!
Фото: Shutterstock.com
GoodUI FASTFORWARD
August 21st, 2014

Do you find you’re sometimes designing or building out pages and wish you could start off with a template that has a proven conversion track record? Here is something for you. GoodUI Fastforward is a set of our best performing UI page templates with a sharp focus on conversion.
Now keep in mind that we’re continuously striving towards making the templates better as we learn from running a/b tests on an ongoing basis. When it comes to conversion, we continuously tweak and improve and therefore the pages within contain a change history on the second page of the PDF.
Of course we also understand that one size does not fit all and so we also offer each page type in flexible and editable formats such as: Balsamiq, Illustrator and Axure.
Speed up your design process and get GoodUI Fastforward where you’ll receive a full year’s worth of updates to all current and future page types. We have coherent pages which help you raise metrics such as: sales, trials, quotes, etc.
Как начать?
Прежде чем вы выберите средство коммуникации в дизайн-процессе, вам нужно:
- Выделить конкретную проблему, которую вы пытаетесь решить
- Выделить свою целевую аудиторию
- Определить общие требования к продукту
Это минимум
Теперь подумайте, какое решение будет наиболее подходящим в вашем случае, принимая во внимание ваш продукт и команду. Какое будет наилучшим для вас? Формализованная документация или быстрый набросок и дискуссия лицом к лицу? Достаточно ли у вас времени и денег для сложных изысканий в области пользовательского опыта или вы лишь собираетесь в ближайшее кафе с несколькими набросками для потенциальных клиентов?
Какие навыки у вас есть? Умеете ли писать код? Оценивая себя, членов команды и проект, вы должны понять, какое решение будет правильным.
Вы, конечно, можете создать все эти варианты и … во многих случаях вы так и сделаете! Не бойтесь делать этот шаг. Все они имеют значение и, выполненные хорошо, приблизят вас к потрясающему дизайну.
UXPin
Quick tutorials show you how to build advanced animations in the UXPin editor (Image credit: UXPin)
- Platform: Web browser
- Price: From free (basic) / from $24 per user per month (premium)
You can put together wireframes in UXPin at top speed by dragging and dropping custom elements. There are regularly updated libraries for Bootstrap, Foundation, iOS and Android, and your wireframes can be quickly converted to high-fidelity mockups. From there you can create fully interactive and animated prototypes of your final product.
Alternatively, you can also start your designs in Photoshop CC or Sketch and import into UXPin for prototyping. To support the full UX process, you can then create and pin documentation to your prototypes and auto-generate specs and style guides for developers.
Настолько чистый, насколько возможно
Для вайрфрейма лучший стиль — это отсутствие такового. Монохромный вайрфрейм с белым и ещё одним цветом — самая визуально чистая форма, соответствующая его функции.
Такой вайрфрейм показывает именно структуру
Элементы разных цветов и оттенков не сражаются за внимание, всё имеет равный вес. Поэтому вы можете сосредоточиться на пользовательском опыте, а команда — на обсуждении расстановки элементов, а не их внешнего вида
Этот стиль удобен ещё и тем, что вы не беспокоитесь о сочетаниях цветов и оттенков. Вы работаете с одним цветом и потому можете сосредоточиться на структуре, а не том, как это выглядит. Вы сохраняете концентрацию, экономите время и выдаёте результат быстрее.
Чтобы глазам было легко, выбирайте цвет, хорошо контрастирующий с белым. Серые элементы на белом выглядят слабыми и унылыми. Чёрный цвет контрастирует слишком сильно и напрягает глаза. Для взгляда издалека и рассматривания деталей идеальный баланс у тёмного серо-голубого цвета.
Prototype

Что такое прототип?
Прототип, часто путаемый с вайрфреймом, — это средне или высоко детализированное представление конечного продукта, которое имитирует взаимодействие пользователя с интерфейсом. Он должен позволять пользователю:
- Оценить содержание и интерфейс;
- Протестировать основные способы взаимодействия, как если бы это был готовый продукт.
Прототип — это имитация взаимодействия пользователя с интерфейсом конечного продукта. Он может не выглядеть в точности как конечный продукт, но определённо не должен быть наброском в оттенках серого. Взаимодействия должны быть аккуратно смоделированы и быть максимально похожими на то, что будет в конечном продукте. Связь между интерфейсом (фронтендом) и бэкендом обычно опускают для сокращения издержек и ускорения процесса.
Когда использовать прототип?
Потенциал прототипов полностью раскрывается при пользовательском тестировании. С помощью этой имитации можно получить много материала для улучшения юзабилити ещё до фактического начала разработки.
Прототипы обычно не очень подходят для документации, так как понять работу интерфейса можно только в процессе взаимодействия с прототипом. С другой стороны, прототип — это наиболее привлекательная форма документирования дизайна, так как интерфейс представляется как есть.
Учтите, что прототипирование — это довольно дорогостоящая и длительная форма разработки и обсуждения дизайна. Я рекомендую создавать прототипы, которые потом можно повторно использовать при разработке (да, это значит, что вам придётся кодить HTML, CSS и, возможно, JS). Это особенно эффективно в относительно простых проектах.
Если всё сделано правильно, то в сочетании с юзабилити-тестированием прототипирование себя окупит.