Как рисовать пиксель арт. пошаговое руководство
Содержание:
- Глава I – Графическая теория
- Пиксельный ночник
- Алгоритмы автоматического масштабирования
- Сообщества
- Использует
- Настоящий топорик мастера из игры “Майнкрафт”
- Хранение
- Единорог — Как рисовать по клеточкам
- Отличительные черты пиксельной графики
- Методы рисования
- Aseprite
- Определение
- Пиксельный фильтр для вашей фотографии
- Основные правила пиксель-арта
Глава I – Графическая теория
Пиксель-арт – это вид искусства, где художник за счет небольшого количества точек (пикселей) создает понятную наблюдателю форму или образ. Можно сказать, что пиксель-арт является одним из представителей минимализма, где малым доносится многое. Оригинал изображениялинкPioneers. Разработчик EigenLenk. Данная инди-игра выполнена в четырех (4) цветах. Вся. Я бы назвал ее маленьким гимном минимализму и мастерству в обхождении с малым количеством цветов. Ничего подобного я в современной индустрии не видел (прим. все необходимые ссылки на сайты авторов проектов и веб-ресурсы будут приведены в конце публикации). Оригинал изображениялинкПримечание: Уже много позже произошло еще одно историческое убийство, изменившее ход игровой индустрии, когда библейская история повторилась и Трехмер заколол Двумера. Впрочем, это тема отдельной, серьезной, и не менее страстной публикации.
Пиксельный ночник
Этот ночник называется Redstone Ore Minecraft, и выглядит он для кого-то зловеще, а для кого-то, наоборот, «тепло». Светильник напоминает догорающий в костре уголёк, только нарисованный на компьютере, году эдак в 1985-ом… Кстати, слово из названия товара – Ore – так и переводится – «кусок руды, уголёк, кусок антрацита». Такие кусочки руды собирают в игре “Майнкрафт” игроки, когда строят свою вселенную и пользуются её ресурсами.

А что такое Redstone? А это в “Майнкрафт” так называемая «Красная пыль», драгоценный элемент, который и добывают из куска руды (Ore) тем самым топориком или киркой из прошлого примера.
Много чего можно сделать из Красной Пыли, если ты играешь в “Майнкрафт”. Можно сделать негасимый факел, можно ведьму убить. А можно сделать хорошо продающийся красивый и оригинальный дизайнерский ночник, но тогда нужно выйти из игры хотя бы на время и заняться делом.
Алгоритмы автоматического масштабирования
Основная статья: Алгоритмы масштабирования пиксельной графики
Слева — «ближайший сосед», справа — SaI
Пиксельная графика плохо переносит изменение размера; при переходе на другое разрешение её приходится перерисовывать. Обычные алгоритмы масштабирования наподобие билинейной и бикубической интерполяции предназначены для фотографий и совершенно непригодны для пиксельного рисунка — картинка становится размытой. Впрочем, существуют алгоритмы, повышающие чёткость графики на высоких разрешениях. Современные компьютеры могут исполнять эти алгоритмы даже в реальном времени.
Увеличение в целое число раз
Пиксельная Википе-тан, увеличенная вдвое алгоритмом Hq2x
Простейший алгоритм, пригодный для увеличения в 2, 3 и т. д. раз — «ближайший сосед». Некоторые из алгоритмов, которые автоматически добавляют картинке деталей:
- (Scale2x) — Eric’s Pixel Expansion
- — Scaling and Interpolation
- ; SuperEagle
С нецелыми коэффициентами
Алгоритмов с нецелыми коэффициентами, автоматически «додумывающих детали», на начало 2016 года не известно. Однако существует несколько методик для масштабирования игры с нецелым коэффициентом.
- В масштабах свыше 2:1 существует несложная методика, сохраняющая пиксельную решётку. А именно: для каждого физического пикселя смотрим, какие пиксели картинки и в какой пропорции его покрывают. В этой пропорции и смешиваем цвета пикселей. На этом принципе работает, например, Shovel Knight.
- Для реализации спецэффектов, когда конкретный кадр виден ничтожную долю секунды, чаще всего применяют фильтр «ближайший сосед». Так работает, например, Terraria — она просто поворачивает пиксельные мечи вместе с их крупными пикселями.
- Если нужно показать картинку в масштабе от 1 до 2, например, в редакторе и не сильно погрешить против истины, пригоден фильтр Ланцоша. В играх же масштаба от 1 до 2 стараются избегать.
Сообщества
В интернете существует много сообществ, посвящённых пиксельной графике. Художники публикуют свои творения, надеясь получить конструктивную критику и отзывы, чтобы улучшить свои навыки. Проводятся пиксельные состязания, в которых игроки должны создать один из квадратных или шестиугольных элементов большой картинки, при этом максимально усложнив жизнь тем, кто будет рисовать соседние элементы.
Иногда ставятся задачи рисования «на тему», в которых художники создают свои работы по заданному шаблону или по определённой тематике. Некоторые такие работы могут затем объединяться в одну большую картину.
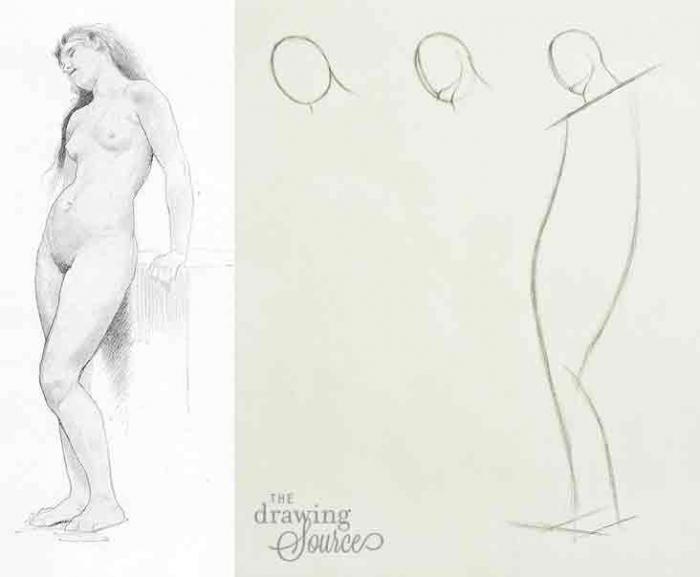
Распространена игра «одень куклу»: кто-то рисует голую куклу (обычно с деформированными пропорциями), остальные пририсовывают к ней причёску и одежду.
Использует
Пиксель-арт очень часто использовался в старых компьютерных и консольных видеоиграх . С ростом использования 3D-графики в играх пиксельная графика утратила свою актуальность. Несмотря на это, все еще существует очень активное профессиональное / любительское сообщество, поскольку мобильные телефоны и другие портативные устройства по-прежнему имеют низкое разрешение и, следовательно, требуют умелого использования пространства и памяти. Улучшение современных технологий привело к развитию пиксельной графики, поскольку она позволяет улучшить детализацию и анимацию в художественном стиле, чем это было возможно ранее. Пиксель-арт также использовался в рекламе, и одной из таких компаний является Bell . Группа eBoy специализируется на изометрической пиксельной графике для рекламы.
Иконки для операционных систем с ограниченными графическими возможностями также являются пиксельной графикой. Ограниченное количество цветов и разрешения представляют проблему при попытке эффективно передать сложные концепции и идеи. На рабочем столе Microsoft Windows значки — это растровые изображения различных размеров, меньшие из которых не обязательно масштабируются по сравнению с большими и могут считаться пиксельной графикой. На рабочих столах GNOME и KDE значки представлены в основном изображениями SVG , а также оптимизированными вручную пиксельными изображениями PNG для меньших размеров, таких как 16×16 и 24×24. Еще одно применение пиксельной графики на современных настольных компьютерах — значки .
Арт-актив из видеоигры 2017 года Flinthook .
Современная пиксельная графика рассматривается любителями игр и графики как реакция на индустрию 3D-графики. Многие энтузиасты ретро часто предпочитают имитировать стиль прошлого. Некоторые рассматривают возрождение пиксельной графики как восстановление золотого века консолей третьего и четвертого поколений, где, как утверждают, графика была более эстетичной. Пиксельное искусство по-прежнему остается популярным и используется в виртуальных мирах социальных сетей, таких как Citypixel и Habbo , а также среди портативных устройств, таких как Nintendo DS , Nintendo 3DS , PSP , PS Vita и мобильных телефонов, а также в современных инди-играх. такие как Hotline Miami и FTL: Faster Than Light .
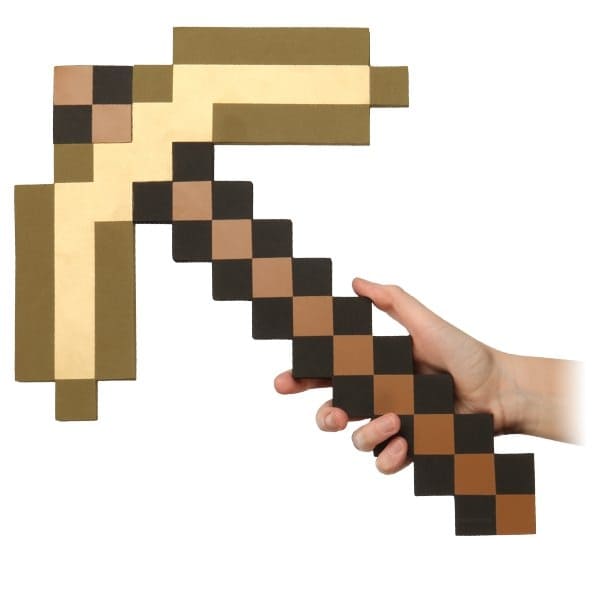
Настоящий топорик мастера из игры “Майнкрафт”
Материал, из которого сделан этот топорик, называется – EVA foam («пенка», этиленвинилацетат или полимерный вспененный материал для творчества). Об этом материале мы ещё напишем когда-нибудь отдельную статью, так как Ева-пенка того заслуживает. Культовая она, да и любят её всевозможные косплееры – люди, создающие фейковые вещи и костюмы по мотивам своих любимых миров, вселенных и сериалов.

Пиксельный топорик из игры “Майнкрафт” создан для «прикола» и как сувенир. В игре этим топориком разрушают плохие вещи и строят хорошие. Он что-то вроде символа масонства – кирка, мастерок, заступ и фартук – как знак того, что ты борешься со злом и невежеством, сея вокруг добро и вежество.

Фанатам игры “Майнкрафт” предлагается ходить по округе и тюкать топориком из Ева-пенки вещи, которые давно пора убрать с глаз долой, потому что они созданы уродливо. Например, баню, выстроенную соседом на огороде.
Хранение
|
Файл GIF (318 байт). |
Файл PNG (258 байт). |
Файл JPEG (706 байт). |
Пиксельную графику обычно сохраняют в форматах «без потерь», то есть в тех, которые могут сохранить каждый пиксель изображения без потери точности. Поскольку отдельных цветов в пиксельном рисунке мало, часто используют палитровые форматы. PNG и GIF — примеры форматов, которые отвечают этим требованиям и при этом экономят дисковое пространство.
Пиксельную графику стараются не сохранять в формате JPEG, так как сжатие «с потерями» не подходит для элементов пиксельного рисунка, даже если сжатие минимально. Алгоритм сжатия JPEG может вызвать серьёзное искажение первоначального вида пиксельного рисунка из-за того, что может менять цвета отдельных пикселей. По размеру же JPEG-файлы с такими рисунками получаются даже больше, чем сохранённые в GIF или PNG. BMP и другие форматы без сжатия используются довольно редко: палитровые форматы со сжатием без потерь (GIF, PNG-8) дают меньший размер файла, не приводя к потерям качества.
Единорог — Как рисовать по клеточкам
На Youtube канале Pixellenger уже есть 11 видео как нарисовать Единорога по клеточкам в тетради. Рисунки простые и небольшие. Схемы придуманы лично автором канала :). Смотрите видео и рисуйте шаг за шагом — в видео очень подробно рассказано и показано как можно нарисовать просто и красиво яркого Единорожку. Можете раскрашивать любыми цветами, фантазируйте — и у вас обязательно получится нарисовать красивого Единорога. Если неудобно рисовать Единорога по урокам в видео, можно открыть картинку и срисовать с картинки….
Смотрите какие красивые и простые Единорожки получились :
Единорог Портрет
Единорог с пончиком
Спящий Единорог
Маленький рисунок Спящий Единорог спит
Милашка Дельфин Единорог
Единорог маленький простой
Облачко Единорог
Как нарисовать по клеточкам Спящего Единорога
Как рисовать маленького Единорожку по клеточкам в тетради
Как нарисовать Дельфина — Единорога по клеточкам — Простые рисунки для детей
Как рисовать Облачко — Единорога по клеточкам — простые рисунки
Отличительные черты пиксельной графики
Распространено заблуждение, что любой рисунок или эскиз, сделанные с использованием растровых редакторов — пиксельная графика. Это неверно, «пиксельное» изображение отличается от «непиксельного» технологией — ручным редактированием рисунка пиксель за пикселем. Поэтому пиксельный рисунок отличается от других видов компьютерного искусства небольшими размерами, ограниченной цветовой палитрой и (как правило) отсутствием сглаживания.
Пиксельная графика использует лишь простейшие инструменты растровых графических редакторов, такие как «карандаш», «прямая» или «заливка». Поэтому встречаются шедевры пиксельной графики, сделанные в Microsoft Paint и других неполнофункциональных редакторах.
В любом случае, использование инструментов, не работающих с отдельными пикселями (например, «Кисть») и автоматических фильтров (таких, как сглаживание) считается неприемлемым в «настоящем» искусстве пиксельной графики — такие инструменты добавляют новые пиксели автоматически, нарушая аккуратное ручное размещение. «Правилом хорошего тона» считается использовать минимальное число цветов; в идеале — стандартные 16 цветов, доступные на подавляющем большинстве видеоподсистем, даже самых ранних: в них три бита кодируют сигналы R,G,B и четвёртый бит кодирует яркость.
Пиксельная графика напоминает некоторые классические виды изобразительных искусств, такие как вышивка крестиком, мозаика и вышивка бисером — так как рисунок складывается из небольших цветных элементов, аналогичных пикселям современных мониторов.
Достоинства
- Один из самых простых в изучении стилей компьютерного искусства (простую пиксельную картинку можно нарисовать, даже не имея особых художественных способностей).
- Естественный выбор на ограниченных палитрах и сверхнизких разрешениях, где важен каждый пиксель.
- Требует мало памяти за счёт применения палитровых форматов с небольшим количеством цветов.
- Даже при очень плохой цветопередаче пиксельный рисунок не теряет выразительности.
- Хорошо выглядит на экранах с чёткими границами пикселей (наподобие ЖК).
Недостатки
- В эпоху TrueColor-мониторов и видеосопроцессоров с аппаратным альфа-смешиванием выразительнее смотрятся другие стили (хоть на низких разрешениях всё равно приходится выравнивать линии по пикселям).
- Плохо переносит автоматическое масштабирование (при изменении разрешения картинку требуется перерисовывать). На современных (2016) ПК разрешение мониторов достаточно высокое, чтобы пиксельную игру можно было запустить во весь экран в масштабе 2:1 и более (см. ниже); если это невозможно — остаётся только запускать игру в окне.
- На некачественных мониторах (чересстрочные ЭЛТ, некоторые ЖК с аналоговым входом или нехваткой цифровой полосы пропускания) «сетчатое тонирование» (см. ниже) может мерцать.
Методы рисования
Пиксельный рисунок, сделанный в Paint
Рисование обычно начинают с эскиза, который состоит из основных линий и определяет характер того, что художник намеревается изобразить. Его можно получить путём обводки отсканированного рисунка, и довольно часто ими делятся другие художники. Существуют и другие методы, некоторые из которых напоминают обычное рисование.
Ограниченная палитра требует использования размытия для получения различных цветов и оттенков, но из-за особенностей пиксельной графики делается это только вручную. Иногда можно встретить даже сглаживание «ручной работы» — в том числе с альфа-каналом формата PNG, что позволяет наложить изображение на любой фон.
Вот несколько примеров использования вышеупомянутых техник:
- 1. Основная форма размытия — «сетчатое тонирование» или дизеринг — два цвета в виде «шахматки» из пикселей 2×2. Изменение плотности каждого цвета позволяет получать полутона. Также «шахматки» из пикселей 2×2 позволяют создавать иллюзию большого количества оттенков.
- 2. Стилизованное размытие с беспорядочно рассеянными квадратами из пикселей 2×2 позволяет добиться необычных эффектов. Ещё могут использоваться небольшие круги.
- 3. Сглаживание (англ. Anti-aliasing) — нарисованное вручную с использованием эффекта сглаживания.
Aseprite
Цена: $15 USD или бесплатно, если скомпилируете его самостоятельноДоступно для: Windows / OS X / Linux
Aseprite специально сделана для пиксельной графики. Она не бесплатна, но $15 не плохая цена, если вы ищите долгосрочное решение. Однако вы можете использовать Aseprite бесплатно, если захотите скомпилировать исходный код самостоятельно.
Это одна из наиболее часто рекомендуемых программ для пиксельной графики, и это не спроста. Aseprite имеет все стандартные функции, необходимые для создания пиксельной графики, которые завернуты в дружественный интерфейс. Onion-skinning – возможность видеть тот кадр, с которым вы работаете, а также следующие за ним и предшествующие ему анимационные кадры – то, что нужно для анимации. Aseprite также может экспортировать целые спрайт-листы и GIF-файлы и выполнять другие специфичные для работы с пикселями функции.
У Aseprite много поклонников, но не всем она приходится по вкусу. Сама программа имеет низкое разрешение. Для кого-то пиксельный интерфейс для редактирования пикселей считается логичным и помогает приобрести творческое мышление. Для других – это ненужный отвлекающий фактор.
Джей Толен, создатель и художник приключенческой игры Dropsy в жанре point-and-click, перешел на Aseprite после Microsoft Paint и с тех пор не менял своих предпочтений. “Раньше я больше придерживался «безопасной» палитры цветов. Если бы я сделал какой-нибудь кусок, а затем решил, что этот цвет не рабочий, мне бы пришлось усиленно заливать его другими цветами или просто оставить все так, а потом мучиться целую вечность. Для Hypnospace Outlaw я использовал функцию затемнения цвета в Aseprite, чтобы придать 3D графике старомодный вид «безопасных» цветов”.
Заходите на страничку Aseprite в Твиттер, чтобы посмотреть на примеры графики, сделанные с помощью этого инструмента.
Определение
Хотя определение носителя не является конкретным, большинство художников- пиксельщиков согласны с тем, что изображение можно отнести к категории пиксельного искусства, когда художник манипулирует изображением, сознательно контролируя размещение каждого отдельного пикселя. При целенаправленном редактировании таким образом изменение положения нескольких пикселей может сильно повлиять на изображение. Большинство художников-пиксельщиков не считают изображения, к которым были применены фильтры, которые заставляют изображение выглядеть пиксельным, таким же, как пиксельное искусство, поскольку пиксели, составляющие изображение, не были сознательно размещены художником и обычно не выполняются. большое значение для общей картины.
Распространенной характеристикой пиксельной графики является низкое общее количество цветов в изображении. Пиксель-арт как среда имитирует множество черт, обнаруженных в старой графике видеоигр, созданной машинами, которые были способны одновременно выводить только ограниченное количество цветов. Кроме того, многие художники-пиксельные художники считают, что в большинстве случаев использование большого количества цветов, особенно когда они очень похожи друг на друга по значению, не требуется и ухудшает общую чистоту изображения, делая его более беспорядочным. Многие опытные художники-пиксельщики рекомендуют не использовать больше цветов, чем необходимо.
Методы
Пример пиксельной графики.
Этапы создания пиксельной графики.
Рисунки обычно начинают с того, что называется линия искусства , которая является основой линии , которая определяет характер, здание или что — нибудь еще художник намерен сделать. Линейные рисунки обычно рисуются по отсканированным рисункам и часто используются другими художниками-пиксельными художниками. Существуют и другие техники, некоторые из которых напоминают живопись .
Ограниченная палитра, часто реализуемая в пиксельной графике, обычно способствует сглаживанию для достижения различных оттенков и цветов, но из-за характера этого вида искусства это обычно делается полностью вручную, но большинство программ, специально предназначенных для пиксельной графики, предлагает вариант сглаживания. Список опций см. В разделе «Программное обеспечение». Ручное сглаживание также используется.
Вот несколько частей вышеприведенного изображения «Мусора» в деталях, изображающих некоторые из задействованных техник:
1. Базовая форма дизеринга с использованием двух цветов в шахматном порядке 2 × 2. Изменение плотности каждого цвета приведет к появлению разных подтонов.
2. Стилизованное дизеринг с произвольно разбросанными квадратами 2 × 2 пикселя может создавать интересные текстуры. Также часты маленькие круги.
3. Сглаживание можно использовать вручную для сглаживания кривых и переходов. Некоторые художники делают это только внутренне, чтобы сохранить четкие контуры, которые могут переходить на любой фон. PNG альфа — канал может быть использован для создания внешнего сглаживания для любого фона.
Сохранение и сжатие
Пиксельное искусство предпочтительно хранится в формате файла с использованием сжатия данных без потерь , такого как кодирование длин серий или индексированная цветовая палитра . GIF и PNG — это два формата файлов, обычно используемых для хранения пиксельной графики. Формат JPEG избегается, потому что его алгоритм сжатия с потерями разработан для гладких изображений с непрерывным тоном и вводит видимые артефакты при наличии дизеринга.
Прогнозы
Изометрические
Неизометрический
Пиксель-арт обычно делится на две подкатегории: изометрические и неизометрические. Изометрический вид изображен в почти изометрической диметрической проекции . Это обычно наблюдается в играх, чтобы обеспечить трехмерное изображение без использования реальной трехмерной обработки . Технически изометрический угол должен составлять 35,264 градуса от горизонтали, но этого следует избегать, поскольку пиксели, созданные алгоритмом рисования линий , не будут следовать четкому шаблону. Чтобы исправить это, выбираются линии с соотношением пикселей 1: 2, что приводит к углу около 26,57 градусов ( arctan 0,5). Одна из подкатегорий — планометрия , которая выполняется под углом 1: 1, что придает больше вида сверху вниз. Другая подкатегория — « перспектива RPG », в которой оси x и z (вертикальные) объединены в вид сбоку / сверху. Этот вид обращен к ребру, а не к вершине.
Неизометрическая пиксельная графика — это любая пиксельная графика, которая не попадает в изометрическую категорию, например виды сверху, сбоку, спереди, снизу или виды в перспективе .
Пиксельный фильтр для вашей фотографии
Все мы любим уродовать свои цифровые фотографии, пропуская их через прикольные фильтры многочисленных мобильных приложений. Страшно вспомнить – когда-то у “Инстаграма” их было чуть больше чем пяток и нам было достаточно.

Фильтры и эффекты затягивают как игра в «косынку». Иногда от изначальной фотографии не остаётся вообще ничего, но это никого не печалит. Теперь можно пропустить своё фото через фильтр, который превратит ваше фото в страшно примитивный пиксельный рисунок.

Например, это делает приложение для “Айфона” Bricks App. Оно превратит вашу фотографию в рисунок на 8 бит. Вы не узнаете никого на этой фотке, но время проведёте если не с пользой, то весело.
Основные правила пиксель-арта
Самой важной составляющей пиксель-арта является так называемый штриховой рисунок – иными словами, его контуры. Пиксель-арт выполняют с помощью линий – прямых и кривых
Прямые линии
Правило построения линий в пиксель-арте заключается в том, что они должны состоять из отрезков, которые по ходу рисовки смещаются в сторону на один пиксель. Избегайте главную ошибку начинающих пиксель-арт художников: пиксели не должны касаться друг друга, образуя прямой угол.
В случае с прямыми линиями можно облегчить себе задачу, используя один из общеизвестных образцов наклонных прямых:
Как видно из рисунка, все представленные на нем прямые линии состоят из одинаковых пиксельных отрезков, смещаемых в сторону на расстояние одного пикселя, а самые популярные — это отрезки в один, два и четыре пикселя. Такие простые прямые в пиксельной графике называются «идеальными».
Прямые линии могут иметь другой рисунок, например, можно чередовать отрезки в два пикселя с отрезком в один, но такие линии будут выглядеть не так красиво, особенно при увеличении изображения, хотя правил пиксель-арта они не нарушают.
Кривые линии
Прямые линии проще выполнять, потому что они позволяют избежать изломов, чего не скажешь о кривых линиях. Их построение является более затруднительным, однако кривые линии приходится рисовать намного чаще прямых.
Помимо того же самого запрета на образование прямых углов из пикселей, рисуя кривые линии, необходимо помнить о характере их смещения. Длина пиксельных отрезков должна изменяться равномерно, постепенно – плавно подниматься и так же плавно ниспадать. Изломов пиксельная графика не допускает.
Провести одним движением руки идеальную кривую линию, не нарушив ни одного правила, у вас вряд ли получится, поэтому можно прибегнуть к двум способам: выполнять линии, рисуя один пиксель за другим, либо рисовать обычную кривую, а затем исправлять ее, удаляя лишние пиксели с готового «каркаса».
Дизеринг
В пиксель-арте существует такое понятие, как дизеринг. Он представляет собой определенный способ смешения пикселей разного цвета для создания эффекта цветового перехода.
Наиболее популярным способом дизеринга является расстановка пикселей в шахматном порядке:
Своим появлением этот способ обязан техническим ограничениям в цветовых палитрах, ведь чтобы получить, например, фиолетовый цвет, нужно было в шахматном порядке рисовать красные и синие пиксели:
А впоследствии дизеринг часто использовался для передачи объема за счет света и тени в изображениях:
Чтобы пиксель-арт с дизерингом получался удачно, область смешения цветов должна составлять не менее двух пикселей в ширину.