Css свойство padding
Содержание:
- Блочная ось
- Новые свойства блочной модели
- CSS Advanced
- Больше примеров
- Все свойства CSS Padding
- Simple image padding
- Значения свойства
- Методы
- CSS Properties
- Reuse
- Определение и применение
- CSS Tutorial
- Изменения, которые нужно учесть
- Резюмируя
- Позиционирование в CSS
- Определение и применение
- Сохранение пропорций: aspect-ratio: /
- Следующий шаг в эволюции CSS
- Интро
- Мыслить логическими CSS-свойствами
- Padding и элемент Width (ширина)
- Texel Density
- Definition and Usage
- CSS Reference
- CSS Properties
- CSS Учебник
- Margin обладает особыми силами
- 12-колоночная сетка: grid-template-columns: repeat(12, 1fr)
- Липкий футер: grid-template-rows: auto 1fr auto
- Пример использования
- Mip Mapping и Padding
- Градиенты на нормалях
- Стилизация с помощью Clamp: clamp(, , )
Блочная ось
Возможно, вы всё ещё спрашиваете себя, а разве это не всегда так?!
Ответ чуточку сложнее. В настоящее время все сайты на любых языках работают именно таким образом. Просто потому что до сих пор не было других доступных методов.
Сайты на японском и некоторых других восточных языках идут справа налево, а не сверху вниз! Чтобы понять, каково это, представьте, что вы повернули экран на 90° вправо. Сайт приходится листать не по вертикали, а по горизонтали!
Пример блочных свойства:
- Английский и арабский: =
- Японский: =

Новые свойства блочной модели
, и
После того, как вы разобрались со строчной и блочной осями, вы можете использовать их по прямому назначению.
Пример для английского:
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS object-fitCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Больше примеров
Установите левый отступЭтот пример демонстрирует, как установить левый отступ элемента <p>.
Установите правый отступЭтот пример демонстрирует, как установить правый отступ элемента <p>.
Установите верхний отступЭтот пример демонстрирует, как установить верхний отступ элемента <p>.
Установите нижний отступЭтот пример демонстрирует, как установить нижний отступ элемента <p>.
Все свойства CSS Padding
| Свойство | Описание |
|---|---|
| padding | Сокращенное свойство для установки всех свойств psdding в одном объявлении |
| padding-bottom | Устанавливает нижний отступ элемента |
| padding-left | Устанавливает левый отступ элемента |
| padding-right | Устанавливает правый отступ элемента |
| padding-top | Устанавливает верхний отступ элемента |
❮ Prev
Next ❯
Пожалуйста, включите JavaScript для просмотра комментариев, предоставленных Disqus.
Simple image padding
Now the question becomes, how do you add the extra padding to the image so that the end result fits properly and looks professional? We could simply decide that the extra padding added to all the images needs to conform to a specific color, for example: white. You could use CSS for this purpose, but Cloudinary makes this process much easier to accomplish. Cloudinary offers a comprehensive end-to-end solution for all elements of image and media management, enabling web and app developers to invest their full focus on the main purpose of their own site, or app. To add padding in a specific color with Cloudinary, you use one of the crop modes together with the parameter set to the color you want. For example, padding the image with white so that it fits within a height and width of 300 pixels, along with with a black border:
URL:
Copy to clipboard
https://res.cloudinary.com/demo/image/upload/w_300,h_300,c_pad,b_white/bo_2px_solid_black/bottle.jpg
Ruby:
Copy to clipboard
cl_image_tag("bottle.jpg", :transformation=>)
PHP:
Copy to clipboard
cl_image_tag("bottle.jpg", array("transformation"=>array(
array("width"=>300, "height"=>300, "background"=>"white", "crop"=>"pad"),
array("border"=>"2px_solid_black")
)))
Python:
Copy to clipboard
CloudinaryImage("bottle.jpg").image(transformation=)
Node.js:
Copy to clipboard
cloudinary.image("bottle.jpg", {transformation: })
Java:
Copy to clipboard
cloudinary.url().transformation(new Transformation()
.width(300).height(300).background("white").crop("pad").chain()
.border("2px_solid_black")).imageTag("bottle.jpg");
JS:
Copy to clipboard
cloudinary.imageTag('bottle.jpg', {transformation: }).toHtml();
jQuery:
Copy to clipboard
$.cloudinary.image("bottle.jpg", {transformation: })
React:
Copy to clipboard
<Image publicId="bottle.jpg" > <Transformation width="300" height="300" background="white" crop="pad" /> <Transformation border="2px_solid_black" /> </Image>
Vue.js:
Copy to clipboard
<cld-image publicId="bottle.jpg" > <cld-transformation width="300" height="300" background="white" crop="pad" /> <cld-transformation border="2px_solid_black" /> </cld-image>
Angular:
Copy to clipboard
<cl-image public-id="bottle.jpg" > <cl-transformation width="300" height="300" background="white" crop="pad"> </cl-transformation> <cl-transformation border="2px_solid_black"> </cl-transformation> </cl-image>
.Net:
Copy to clipboard
cloudinary.Api.UrlImgUp.Transform(new Transformation()
.Width(300).Height(300).Background("white").Crop("pad").Chain()
.Border("2px_solid_black")).BuildImageTag("bottle.jpg")
Android:
Copy to clipboard
MediaManager.get().url().transformation(new Transformation()
.width(300).height(300).background("white").crop("pad").chain()
.border("2px_solid_black")).generate("bottle.jpg");
iOS:
Copy to clipboard
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation()
.setWidth(300).setHeight(300).setBackground("white").setCrop("pad").chain()
.setBorder("2px_solid_black")).generate("bottle.jpg")!, cloudinary: cloudinary)

Значения свойства
| Значение | Описание |
|---|---|
| auto | для вертикальных отступов вычисляется как 0. При использовании для горизонтальных отступов следует учитывать следующие моменты:
|
| величина | Указывает размер поля в единицах измерения, используемых в CSS. |
| % | Величина, указанная в процентах, вычисляется в зависимости от ширины области содержимого родительского элемента. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
CSS Свойство:
margin:
Результат:
myBox
CSS Код:
div#myBox { background-color: red; margin: auto; }
Кликните на любое значение свойства, чтобы увидеть результат
Методы
|
Вычисляет сумму двух заданных значений Padding.Computes the sum of the two specified Padding values. |
|
|
Определяет, эквивалентно ли значение заданного объекта текущему атрибуту Padding.Determines whether the value of the specified object is equivalent to the current Padding. |
|
|
Создает хэш-код для текущего атрибута Padding.Generates a hash code for the current Padding. |
|
|
Вычитает одно указанное значение типа Padding из другого.Subtracts one specified Padding value from another. |
|
|
Возвращает строку, которая представляет текущий объект Padding.Returns a string that represents the current Padding. |
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Reuse
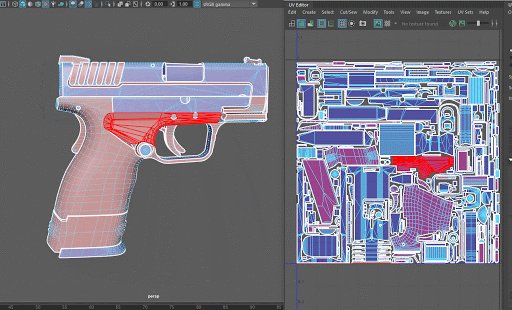
Повторное использование текстур — еще один не менее важный инструмент. Я использую его даже в работах для портфолио, потому что он тоже экономит много пространства.
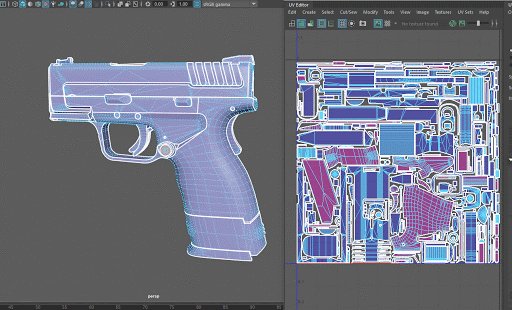
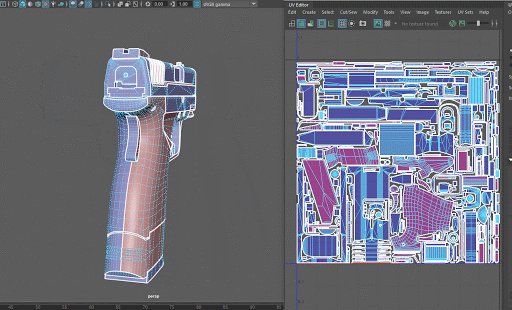
Возьмем, например, пистолет. Его рукоять симметричная. Почему бы не использовать одну и ту же текстуру для обеих сторон? Все, что на гифке отмечено красным, используется повторно. То есть на UV пространстве оно занимает одно место, а на модели используется дважды.

Данный прием экономит не только пространство на UV, но и время на текстуринге, потому что текстурить вам нужно только одну сторону. Но есть и небольшой минус. Надписи, логотипы, цифры, текст, будут отображены зеркально. В таких случаях тоже есть уловка: можно использовать символы, которые читаются с двух сторон. Это жертвы, на которые стоит идти, чтобы, убрав лишнюю работу, повысить качество модели.
Определение и применение
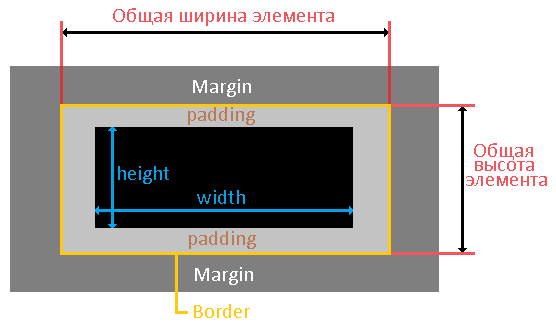
CSS свойство padding устанавливает величину внутренних отступов элемента в одном объявлении.
CSS свойство padding объединяет в себе такие свойства как padding-top, padding-right, padding-bottom и padding-left. Это свойство может иметь от одного до четырех значений.
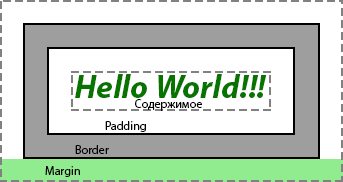
На изображении светло-серым цветом обозначена зона за которую отвечает свойство padding:

- При указании четырёх значений (5px 10px 15px 20px) — порядок расстановки внутренних отступов будет следующий: Top(5px) — Right(10px) — Bottom(15px) — Left(20px). Для запоминания порядка расстановки внутренних отступов в одном объявлении можно использовать английское слово TRouBLe(где T — top, R — right, B — bottom, L — left).
- При указании трёх значений (5px 10px 15px) — порядок расстановки внутренних отступов будет следующий: Top (5px) — Right & Left (10px) — Bottom (15px).
- При указании двух значений (5px 10px) — первое значение(5px) будет задавать размер внутреннего отступа от верха и от низа содержимого элемента, второе (10px) значение — внутренние отступы слева и справа содержимого элемента.
- При указании одного значения (5px) — внутренний отступ со всех сторон будет одного размера — 5px.
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Style
Font Size
Font Google
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS Specificity
Изменения, которые нужно учесть
Во время написания этого поста, уже после глубокого изучения и понимания концепции логических свойств, я заметил несколько упущенных моментов, которые следует поправить в будущем:
- заменить на
- заменить на
Но, похоже, пока не стоит этого ждать, по крайней мере в отношении . Это свойство обновили буквально только что и в его названии по-прежнему присутствует . Пример: .
Но кто знает, может этот пост попадётся на глаза правильным людям из W3C 🙂
Резюмируя
Вот и всё. Я надеюсь, что вам понравилась эта статья и вы узнали что-то новое. Я буду признателен, если вы поаплодируете или поделитесь этим постом 🙂
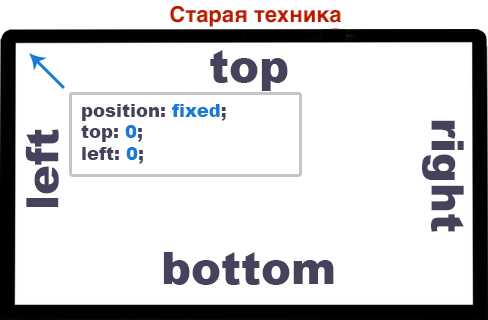
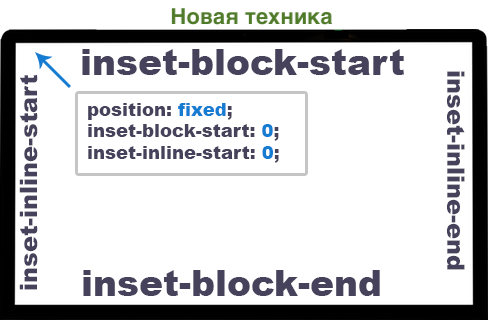
Позиционирование в CSS
Свойства, которые мы раньше использовали для позиционирования, , , , , превратились в новые свойства с префиксом : , , , .
Для английского (LTR):
- =
- =
- =
- =
/* Старая техника */.popup { position: fixed; top: 0; bottom: 0; left: 0; right: 0;}/* Новая техника */.popup { position: fixed; inset-block-start: 0; /* top - для английского */ inset-block-end: 0; /* bottom - для английского */ inset-inline-start: 0; /* left - для английского */ inset-inline-end: 0; /* right - для английского */}
Бросив беглый взгляд, вы можете задаться вопросом, какого чёрта я должен использовать такие сложные имена?! Но на то есть веская причина. Новые имена свойств можно комбинировать в шорткаты, подобно текущим , , .
Пример:
.popup { position: fixed; inset: 0 0 0 0; /* top, right, bottom, left - для английского */}


Определение и применение
CSS свойство margin устанавливает величину внешнего отступа от каждого края элемента в одном объявлении.
CSS свойство margin объединяет в себе такие свойства как margin-top, margin-right, margin-bottom и margin-left. Это свойство может иметь от одного до четырех значений.
На изображении темно-серым цветом обозначена зона за которую отвечает свойство margin:

- При указании четырёх значений (5px 10px 15px 20px) — порядок расстановки отступов будет следующий: Top(5px) — Right(10px) — Bottom(15px) — Left(20px). Для запоминания порядка расстановки отступов в одном объявлении можно использовать английское слово TRouBLe(где T — top, R — right, B — bottom, L — left).
- При указании трёх значений (5px 10px 15px) — порядок расстановки отступов будет следующий: Top (5px) — Right & Left (10px) — Bottom (15px).
- При указании двух значений (5px 10px) — первое значение(5px) будет задавать размер отступа от верха и от низа, второе (10px) значение — отступы слева и справа.
- При указании одного значения (5px) — отступ со всех сторон будет одного размера — 5px.
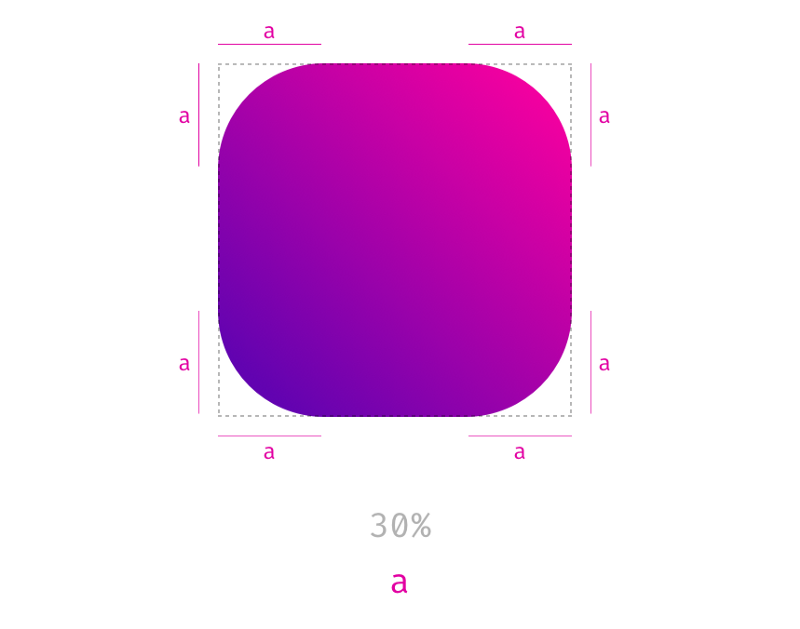
Сохранение пропорций: aspect-ratio: /
И, наконец, последний инструмент — самый экспериментальный из всех. Он был недавно представлен в Chrome Canary в Chromium 84, а Firefox ведёт активную работу над его внедрением, но пока что в стабильных версиях браузеров он не поддерживается.
Тем не менее, я хочу упомянуть и его, потому что он решает достаточно часто встречаемую проблему — сохранение пропорций изображений.
При использовании свойства , когда я изменяю размер карточки, зелёный блок сохраняет пропорции 16×9: .
Чтобы поддерживать соотношение сторон 16 x 9 без этого свойства, следует использовать хак с padding-top, задав padding 56.25%. Но сСкоро у нас появится свойство, позволяющее не прибегать к этому хаку и вычислению процентов. Можно сделать квадрат с соотношением сторон или прямоугольник с соотношением , или любым другим, необходимым для изображения определённых размеров.
Хотя эта функция все еще находится на стадии разработки, о ней полезно знать, поскольку она решает множество споров разработчиков, с которыми я и сама много раз сталкивалась, особенно когда речь идет о видео и фреймах.
Следующий шаг в эволюции CSS
Workafrolic (±∞)Follow
Feb 6, 2019 · 9 min read
Перевод «New CSS Logical Properties!» Элада Шехтера.
Интро
Большинство из нас, разработчиков, мыслят терминами право-лево и верх-низ. Всё потому что изначально интернет предназначался, главным образом, для загрузки документов, а не для сайтов со сложной структурой, которые мы создаём сегодня. Потому что никто в тот момент не учитывал потребностей многоязычных сайтов.

До недавнего времени переменные в Sass были лучшим способом поддержки сайтов с языками, текст которых пишется в разные стороны (RTL и LTR). Если вы хотите узнать больше, то почитайте мою статью «The Best Way to RTL Websites with Sass!»
Новые логические свойства дают нам гораздо больше возможностей управлять нашими сайтами, независимо от того, на каком они языке (английский, арабский, японский или другие), с минимальными изменениями стилей.
Самое время начать!
Мыслить логическими CSS-свойствами
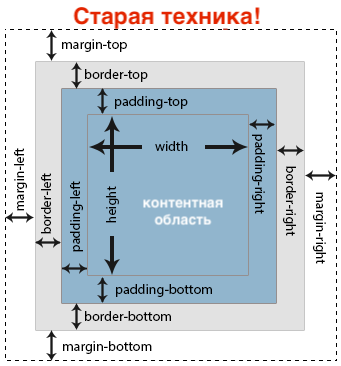
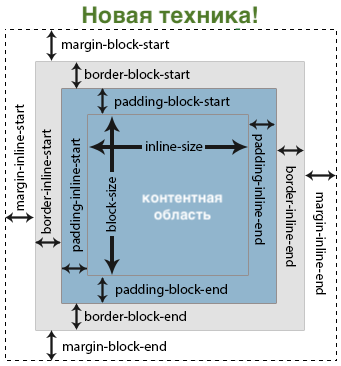
Мы привыкли видеть что-то подобное, когда обсуждаем блочную модель:

Раньше так было правильно, и остаётся до сих пор, но подходят последние деньки классических физических свойств типа , , и других.
Прежде чем начать использовать новые логические свойства, вам нужно перестать думать терминами право-лево, верх-низ, и заменить их на , и , .

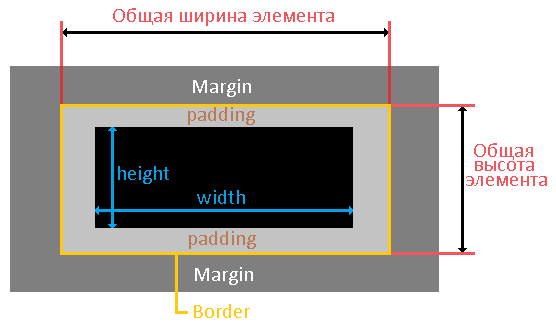
Padding и элемент Width (ширина)
CSS свойство определяет ширину области содержимого элемента. Область содержимого — это часть внутри отступа, границы и поля элемента (box model).
Таким образом, если элемент имеет указанную ширину, отступ, добавленный к этому элементу, будет добавлен к общей ширине элемента. Это часто нежелательный результат.
Пример
Здесь элемент имеет ширину 300 пикселей. Однако фактическая ширина элемента будет 350px (300px + 25px для левого отступа + 25px для правого отступа):
div { width: 300px; padding: 25px;}
Чтобы сохранить ширину в 300 пикселей, независимо от величины заполнения, вы можете использовать свойство . Это заставляет элемент сохранять свою ширину; если вы увеличите отступ, доступное пространство контента уменьшится.
Пример
Используйте свойство , чтобы ширина составляла 300 пикселей независимо от размера отступа:
div { width: 300px; padding: 25px; box-sizing: border-box;}
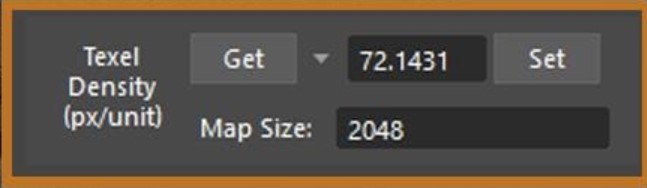
Texel Density
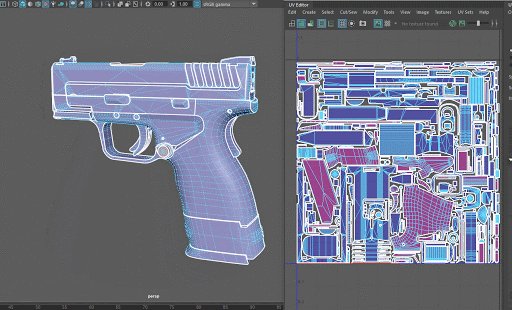
Это количество пикселей на текстуре, которое соответствует физическому размеру объекта. Слева на скриншоте — UV развертка ствола пистолета. Допустим, на текстуре 2К он длинной в 10 пикселей. Справа мы видим сам ствол. Предположим, что его длина 10 сантиметров. Таким образом Texel Density будет 1 пиксель на сантиметр.

Это нужно для того, чтобы абсолютно все объекты на уровне имели одинаковое разрешение текстур. Предположим, на уровне есть две бочки — одна маленькая, другая большая. Если мы применим к ним одинаковую текстуру в 2К, плотность их текстур будет отличаться. Маленькая бочка будет крайне плотная и детализированная, большая будет замыленная. Чтобы избежать этих проблем появился термин Texel Density.
Очень часто бывает, что клиент задает необходимое значение Texel Density, но не задает разрешение текстур. Раньше это создавало трудности. Приходилось колхозить. Сейчас в UV Editor Maya 2018 есть специальный инструмент. Выбираете необходимый UV Shell, нажимаете Get и вам выдает числовое значение, в зависимости от разрешения текстур. Точно так же можно выбрать любой Shell, задать цифру, нажать Set и Texel Density будет такой, как вы задали.

Definition and Usage
The padding property sets or returns the padding of an element.
This property can take from one to four values:
Both the margin property and the padding property insert space around an
element. However, the difference is that margin inserts the space around the
border, while padding inserts the space within the border of an element.
- One value, like: div {padding: 50px} — all four sides will have a padding of 50px
- Two values, like: div {padding: 50px 10px} — the top and bottom padding will be 50px, left and right padding will be 10px
- Three values, like: div {padding: 50px 10px 20px} — the top padding will be 50px, left and right padding will be 10px, bottom padding will be 20px
- Four values, like: div {padding: 50px 10px 20px 30px} — the top padding will be 50px, right padding will be 10px, bottom padding will be 20px, left padding will be 30px
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font CombinationsCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
CSS Учебник
CSS СТАРТCSS ВведениеCSS СинтаксисCSS СелекторыCSS Как подключитьCSS ЦветаCSS background-colorCSS borderCSS marginCSS paddingCSS height/widthCSS Блочная модельCSS КонтурCSS ТекстCSS ШрифтыCSS ИконкиCSS СсылкиCSS СпискиCSS ТаблицыCSS displayCSS max-widthCSS positionCSS overflowCSS float/clearCSS inline-blockCSS ВыравниваниеCSS КомбинаторыCSS Псевдо-классыCSS Псевдо-элементыCSS opacity/transparencyCSS Панель навигацииCSS Выпадающие спискиCSS Галерея изображенийCSS Спрайты изображенийCSS Селекторы атрибутовCSS ФормыCSS СчётчикиCSS Макет веб-сайтаCSS ЕдиницыCSS Специфичности
Margin обладает особыми силами
Я думал, что если, например, ты хочешь заголовок с логотипом и названием сайта слева, а кнопкой логина справа…
… тебе следует дать названию flex: 1, чтобы прижать остальные элементы к другому концу строки.
Вот почему flexbox — Очень Хорошая Вещь. Простые вещи такие простые.
Но возможно, по какой-то причине, ты не хочешь тянуть элемент только для того чтобы прижать другой элемент вправо. Может, потому что у элемента есть подчеркивание, изображение или какая-либо третья причина, которую я не могу придумать.
Отличные новости! Вместо этого, ты можешь сказать прямо: «прижми этот элемент вправо», определив margin-left: auto на нужном элементе. Думай об этом как о float: right.
Например, если элемент слева является изображением:
Мне не нужно применять flex к изображению, мне не нужно применять space-between к flex-контейнеру, я просто установлю margin-left: auto на кнопке «Войти» («Sign in»):
Тебе может показаться это некоторым хаком, но нет, это прямо там в как способ прижать flex-элемент в конец flexbox’а. У способа даже есть своя глава: «».
О, мне также следует здесь упомянуть, что я предполагаю flex-direction: row везде в этом блог-посте, но все применимо также и к row-reverse или column или column-reverse.
12-колоночная сетка: grid-template-columns: repeat(12, 1fr)
В этом примере мы рассмотрим другой классический пример: 12-колоночную сетку. Вы можете быстро создавать подобные сетки в CSS с помощью функции . Использование для шаблона колонок сетки создаёт 12 колонок, каждая шириной .
Теперь мы можем разместить на ней дочерние элементы. Один из вариантов — использовать grid-линии. Например, колонка со свойством будет начинаться с первой и заканчиваться последней (13-й) линией, охватывая все 12 колонок. Со свойством — первые 4 колонки.
Другой способ размещения дочерних элементов — использование ключевого слова . В этом случае задаётся начальная линия и количество колонок, которое нужно охватить, начиная со стартовой точки. Например, будет аналогом , а — аналогом .
Липкий футер: grid-template-rows: auto 1fr auto
В отличие от примера с адаптивными блоками, здесь, при изменении размера экрана, расположение дочерних элементов не меняется. Как правило, называемая липким футером, эта раскладка часто используется как на вебсайтах, так и в мобильных приложениях, где футер это обычно панель инструментов.
Добавление к родительскому элементу создаст одноколоночную сетку. При этом, если в разделе «Main» будет недостаточно содержимого, чтобы достигнуть футера, данный блок всё равно увеличится, заполнив свободное пространство по высоте.
Чтобы прикрепить футер к нижней части, добавьте:
Высота хедера и футера будет установлена автоматически на основании минимального размера содержимого, а оставшееся свободное место () займёт раздел «Main»
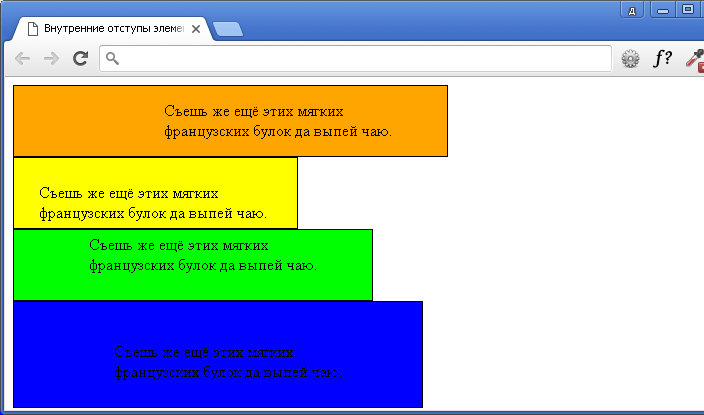
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Отступы элемента.</title>
<style>
.primer {
width : 33%; /* задаём ширину блока */
padding-top : 15px; /* устанавливает величину внутреннего отступа от верхнего края элемента. */
padding-right : 50px; /* устанавливает величину внутреннего отступа от правого края элемента. */
padding-bottom : 15px; /* устанавливает величину внутреннего отступа от нижнего края элемента. */
padding-left : 150px; /* устанавливает величину внутреннего отступа от левого края элемента. */
background-color : orange; /* задаём цвет заднего фона */
border : 1px solid; /* задаём сплошную границу для всех сторон элемента */
}
.primer1 {
width : 33%; /* задаём ширину блока */
padding-top : 25px; /* устанавливает величину внутреннего отступа от верхнего края элемента. */
padding-right : 25px; /* устанавливает величину внутреннего отступа от правого края элемента. */
padding-bottom : 5px; /* устанавливает величину внутреннего отступа от нижнего края элемента. */
padding-left : 25px; /* устанавливает величину внутреннего отступа от левого края элемента. */
background-color : yellow; /* задаём цвет заднего фона */
border : 1px solid; /* задаём сплошную границу для всех сторон элемента */
}
.primer2 {
width : 33%; /* задаём ширину блока */
padding-top : 5px; /* устанавливает величину внутреннего отступа от верхнего края элемента. */
padding-right : 50px; /* устанавливает величину внутреннего отступа от правого края элемента. */
padding-bottom:25px; /* устанавливает величину внутреннего отступа от нижнего края элемента. */
padding-left : 75px; /* устанавливает величину внутреннего отступа от левого края элемента. */
background-color : lime; /* задаём цвет заднего фона */
border : 1px solid; /* задаём сплошную границу для всех сторон элемента */
}
.primer3 {
width : 33%; /* задаём ширину блока */
padding-top : 40px; /* устанавливает величину внутреннего отступа от верхнего края элемента. */
padding-right : 75px; /* устанавливает величину внутреннего отступа от правого края элемента. */
padding-bottom : 25px; /* устанавливает величину внутреннего отступа от нижнего края элемента. */
padding-left : 100px; /* устанавливает величину внутреннего отступа от левого края элемента. */
background-color : blue; /* задаём цвет заднего фона */
border : 1px solid; /* задаём сплошную границу для всех сторон элемента */
}
</style>
</head>
<body>
<div class = "primer">Съешь же ещё этих мягких французских булок да выпей чаю.</div>
<div class = "primer1">Съешь же ещё этих мягких французских булок да выпей чаю.</div>
<div class = "primer2">Съешь же ещё этих мягких французских булок да выпей чаю.</div>
<div class = "primer3">Съешь же ещё этих мягких французских булок да выпей чаю.</div>
</body>
</html>

Пример использования внутренних отступов элемента.CSS свойства
Mip Mapping и Padding
Если игрок отдаляется от какого-то игрового объекта, то модель этого объекта меняется на менее полигональную. Точно так же с текстурами — чем дальше мы отходим, тем меньшая текстура к нему применяется. 4К подменяется на 2К, когда мы отходим еще дальше — на 1К. Этот прием экономит ресурсы вашего компьютера.

Padding — это расстояние между UV Shells. Чем меньше это расстояние, тем сложнее отображать текстуры при Mip Mapping. Потому что при уменьшении текстур, уменьшается и расстояние между шеллами. Padding нужно всегда делать побольше, или хотя бы следить за тем, чтобы он везде был равномерным
Для персональных работ, в принципе, все равно, но если вы делаете проекты для клиентов, на это следует обращать внимание
Градиенты на нормалях

Если вы все правильно сделали, нормалка будет выглядеть как на картинке слева. Она стремиться к однородному цвету, а градиентная информация находится по фаскам. Справа пример плохой нормалки с большим количеством градиентов.
Почему градиенты — это плохо? Текстуры — самая затратная часть любой игры. Когда вы качаете игру на 150 гигов, 100 из них — текстуры. Но все они компрессируются, что ухудшает их качество. Лучше всего компрессия видна в тех местах, где есть градиенты. Поэтому при максимально ровной нормалке ошибок быть не должно. Они, конечно, будут, но значительно меньше, чем с градиентом.
Следуя этим правилам, вы легко повысите качество своих работ, сократив усилия, необходимые для их создания.
Во второй части статьи рассмотрим основные правила хорошего текстурирования, которые помогут оживить вашу модель и сделать ее более интересной.
Подписывайтесь на нас в , Telegram, Vkontakte, , чтобы ничего не пропустить.
Статью подготовил Олег Мощенко.
Стилизация с помощью Clamp: clamp(, , )
Здесь мы познакомимся с технологией, менее поддерживаемой браузерами, но существенно влияющей на концепцию отзывчивого дизайна интерфейсов. В этом демо ширина задаётся с использованием функции ‘clamp’: .
Она позволяет задать минимальное, предпочитаемое и максимальное значение.
Здесь минимальный размер — или 23 единицы ширины символа, а максимальный — . Единицы ширины символа основываются на размере шрифта элемента (в частности, ширине глифа ). Предпочитаемая или «фактическая» ширина карточки равняется 50%, что означает 50% ширины родительского элемента.
В этой ситуации функция позволяет элементу сохранять ширину 50% от родителя до тех пор, пока она не превысит (на больших экранах) или не станет меньше (на маленьких). Видно, что во время увеличения или уменьшения размера родительского элемента, ширина карточки соответственно увеличивается до максимального возможного или уменьшается до минимально допустимого размера. Также, она остаётся по центру родительского элемента, поскольку мы использовали для этого дополнительные свойства. Это обеспечивает больше удобства при чтении, так как блок текста не будет слишком широким (более ) или слишком сжатым и узким (менее ).
Это также отличный способ реализовать отзывчивый размер шрифта. Например, можно написать: . В этом случае размер шрифта заголовка всегда будет оставаться в пределах между и , но будет увеличиваться или уменьшаться в зависимости от размера экрана, соответствуя значению .
Это отличный способ обеспечить удобство чтения, но помните, что данное свойство поддерживается ещё не во всех современных браузерах, поэтому убедитесь, что не забыли про фолбек.