Css link color guide with examples
Содержание:
- More Examples
- Атрибуты
- HTML Tutorial
- HTML Links — The target Attribute
- Jump Links
- Как подключить CSS. Методы и способы подключений.
- Популярные статьи:
- Атрибут rel=» » и его значение stylesheet
- Images
- Атрибуты
- HTML 4.01
- Параметр REL
- Как убрать подчеркивание ссылок? CSS свойство text-decoration — OneKu
- Пример использования
- Как подключить CSS — способы подключения. Основы CSS для начинающих. Урок №3
- CSS Advanced
- Атрибут alternate
- CSS Advanced
- Link Targets
More Examples
Example
This example demonstrates how to add other styles to hyperlinks:
a.one:link {color: #ff0000;}a.one:visited {color: #0000ff;}a.one:hover
{color: #ffcc00;}a.two:link {color: #ff0000;}a.two:visited {color:
#0000ff;}a.two:hover {font-size: 150%;}a.three:link {color:
#ff0000;}a.three:visited {color: #0000ff;}a.three:hover {background:
#66ff66;}a.four:link {color: #ff0000;}a.four:visited {color:
#0000ff;}a.four:hover {font-family: monospace;}a.five:link {color:
#ff0000; text-decoration: none;}a.five:visited {color: #0000ff;
text-decoration: none;}a.five:hover {text-decoration: underline;}
Example
Another example of how to create link boxes/buttons:
a:link, a:visited { background-color: white; color: black;
border: 2px solid green; padding: 10px 20px; text-align:
center; text-decoration: none; display: inline-block;}a:hover, a:active
{ background-color: green; color: white;}
Example
This example demonstrates the different types of cursors (can be useful for links):
<span style=»cursor: auto»>auto</span><br><span style=»cursor:
crosshair»>crosshair</span><br><span style=»cursor:
default»>default</span><br><span style=»cursor: e-resize»>e-resize</span><br>
<span style=»cursor: help»>help</span><br><span style=»cursor:
move»>move</span><br><span style=»cursor: n-resize»>n-resize</span><br>
<span style=»cursor: ne-resize»>ne-resize</span><br><span style=»cursor:
nw-resize»>nw-resize</span><br><span style=»cursor:
pointer»>pointer</span><br><span style=»cursor: progress»>progress</span><br>
<span style=»cursor: s-resize»>s-resize</span><br><span style=»cursor:
se-resize»>se-resize</span><br><span style=»cursor: sw-resize»>sw-resize</span><br>
<span style=»cursor: text»>text</span><br><span style=»cursor:
w-resize»>w-resize</span><br><span style=»cursor: wait»>wait</span>
❮ Previous
Next ❯
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| crossorigin | anonymoususe-credentials | Указывает, как элемент обрабатывает запросы перекрестного происхождения |
| href | URL | Указывает расположение связанного документа |
| hreflang | language_code | Указывает язык текста в связанном документе |
| media | media_query | Указывает, на каком устройстве будет отображаться связанный документ |
| referrerpolicy | no-referrerno-referrer-when-downgradeoriginorigin-when-cross-originunsafe-url | Указывает, какие ссылки следует использовать при извлечении ресурса |
| rel | alternate author dns-prefetchhelp icon license next pingbackpreconnect prefetchpreloadprerender prev search stylesheet |
Требуемый. Указывает связь между текущим документом и связанным документом |
| sizes | HeightxWidthany | Задает размер связанного ресурса. Только для rel=»icon» |
| title | Определяет предпочтительную или альтернативную таблицу стилей | |
| type | media_type | Указывает тип носителя связанного документа |
HTML Tutorial
HTML HOMEHTML IntroductionHTML EditorsHTML BasicHTML ElementsHTML AttributesHTML HeadingsHTML ParagraphsHTML StylesHTML FormattingHTML QuotationsHTML CommentsHTML Colors
Colors
RGB
HEX
HSL
HTML CSSHTML Links
Links
Link Colors
Link Bookmarks
HTML Images
Images
Image Map
Background Images
The Picture Element
HTML TablesHTML Lists
Lists
Unordered Lists
Ordered Lists
Other Lists
HTML Block & InlineHTML ClassesHTML IdHTML IframesHTML JavaScriptHTML File PathsHTML HeadHTML LayoutHTML ResponsiveHTML ComputercodeHTML SemanticsHTML Style GuideHTML EntitiesHTML SymbolsHTML EmojisHTML CharsetHTML URL EncodeHTML vs. XHTML
HTML Links — The target Attribute
By default, the linked page will be displayed in the current browser window.
To change this, you must specify another target for the link.
The attribute specifies where to open the linked document.
The attribute can have one of the following values:
-
— Default. Opens the document in
the same window/tab as it was clicked - — Opens the document in a new window or tab
- — Opens the document in the parent frame
- — Opens the document in the full body of the window
Example
Use target=»_blank» to open the linked document in a new browser window or tab:
<a href=»https://www.w3schools.com/»
target=»_blank»>Visit W3Schools!</a>
Jump Links
You can make your links «jump» to other sections within the same page (or another page). These used to be called «named anchors», but they’re often referred to as jump links, bookmarks, or fragment identifiers.
Here’s how to link to the same page:
-
Add an ID to the Link Target
Add an ID to the part of the page that you want the user to end up. To do this, use the attribute. The value should be some short descriptive text. The attribute is a commonly used attribute in HTML.
<h2 id=»elephants»>Elephants</h2>
-
Create the Hyperlink
Now create the hyperlink (that the user will click on). This is done by using the of the link target, preceded by a hash () symbol:
<a href=»#elephants»>Jump to Elephants</a>
So these two pieces of code are placed in different parts of the document. Something like this:
<!DOCTYPE html>
<html>
<title>Example</title>
<body>
<p><a href=»#elephants»>Jump to Elephants</a></p>
<h2>Cats</h2>
<p>All about cats.</p>
<h2>Dogs</h2>
<p>All about dogs.</p>
<h2>Birds</h2>
<p>All about birds.</p>
<h2 id=»elephants»>Elephants</h2>
<p>All about elephants.</p>
<h2>Monkeys</h2>
<p>All about monkeys.</p>
<h2>Snakes</h2>
<p>All about snakes.</p>
<h2>Rats</h2>
<p>All about rats.</p>
<h2>Fish</h2>
<p>All about fish.</p>
<h2>Buffalo</h2>
<p>All about buffalo.</p>
</body>
</html>
It doesn’t have to be the same page. You can use this method to jump to an ID of any page. To do this, simply add the destination URL before the hash () symbol. Example:
<a href=»http://www.example.com#elephants»>Jump to Elephants</a>
Of course, this assumes that there’s an ID with that value on the page.
Как подключить CSS. Методы и способы подключений.

Таблицы связанных стилей.
Способ подключения CSS — №1
Способ №1 — самый удобный способ определения стилей для сайта. Все стили для сайта хранятся в одном отдельном файле и используются для любых веб-страниц. Для подключения или для связки таблицы CSS к html странице используется тег LINK в заголовке страницы.
<link rel="stylesheet" ENGINE="text/css" href="style.css">
или
<link rel="stylesheet" type="text/css" href="https://ВАШ САЙТ/style.css">
Пример подключение таблицы CSS:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Пример подключение таблицы CSS</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>Заголовок</h1> <p>Текст</p> </body> </html>
Плюсы данного способа:
1. Использование одного файла стилей CSS для всех веб-страниц веб-сайта;
2. Можно изменять вид сайта через таблицу стилей без редактирования веб-страниц;
3. При изменении стиля в одном файле style.css, стиль автоматически применяется ко всем страницам, где только есть на CSS файл подключение. Это очень удобно;
4. При первой загрузке веб-сайта, файл с CSS стилем помещается в кэш на локальном компьютере пользователя, отдельно от веб-страниц, по этой причине загрузка сайта происходит намного быстрее.
Таблицы глобальных стилей.
Способ подключения CSS — №2
Способ №2 не так эффективен и удобен как способ №1, но бывают моменты, что и этот способ подключения CSS необходим.
Этот стиль подключается и прописывается в самом документе и размещается в заголовке веб-страницы между тегами <head></head>. Подключается стиль тегом <STYLE>.
<style type="text/css"></style>
Пример подключение таблицы CSS:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Пример подключение таблицы CSS</title>
<style type="text/css">
H2
{
font-size: 90px; /* Размер шрифта */
font-family: Verdana, Arial, Helvetica, sans-serif; /* Шрифт */
color: #cc0000 /* Цвет текста */
}
</style>
</head>
<body>
<H2>Заголовок</H2>
</body>
</html>
В этом примере я показал изменение стиля заголовка <H2>. Теперь на этой веб-странице достаточно только указать тег <H2> и стили добавятся к нему автоматически.
Внутренние стили.
Способ подключения CSS — №3
Способ №3 используется в редких случаях. Внутренний стиль служит для изменения одиночного тега на веб-странице. Для подключения стиля используется параметр style.
Пример подключение таблицы CSS:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Пример подключение таблицы CSS</title> </head> <body> <H2 style="font-size: 50px; font-family: Verdana, Arial, Helvetica, sans-serif; color: #cc0000">Заголовок</H2> </body> </html>
Комбинированный метод подключения стилей.
Способ подключения CSS — №4
В этом способе используется сразу несколько стилей, которые мы использовали выше (способ №1 — №3).
Пример подключение таблицы CSS:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Пример подключение таблицы CSS</title>
<style type="text/css">
H2
{
font-size: 90px; /* Размер шрифта */
font-family: Verdana, Arial, Helvetica, sans-serif; /* Шрифт */
color: #cc0000 /* Цвет текста */
}
</style>
</head>
<body>
<H2 style="font-size: 50px; font-family: Verdana, Arial, Helvetica, sans-serif; color: green;">Заголовок</H2>
<H2>Заголовок</H2>
</body>
</html>
В итоге по примеру у нас получится первый заголовок красного цвета с размером 50 пикселей, а следующий — зеленым цветом и с размером 90 пикселей.
Повторюсь, что все описанные методы использования CSS могут применяться самостоятельно, а могут совмещаться друг с другом. Это можно увидеть в способе№4.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Популярные статьи:
-
Как узнать id компьютера
Дата: 29 Март 2013
Прокомментировано:90
просмотров: 312330 -
Размеры форматов листов А0 – А7
Дата: 23 Январь 2013
Прокомментировано:3
просмотров: 260679 -
Смешные логические загадки с подвохом, отгадки прилагаются
Дата: 12 Ноябрь 2014
Прокомментировано:5
просмотров: 186121 -
Установка windows 7 на ноутбук
Дата: 18 Декабрь 2012
Прокомментировано:169
просмотров: 181086 -
Как включить или отключить Aero в Windows 7
Дата: 1 Июнь 2013
Прокомментировано:6
просмотров: 152548
Атрибут rel=» » и его значение stylesheet
Aтрибут тега указывает браузеру на то, какой тип файла будет загружаться в HTML-страницу, значение указывает на то, что будет загружаться CSS-файл.
<link rel="stylesheet" href="style.css">
За три предыдущих урока, мы изучили три способа внедрения CSS-кода в HTML-документ:
- Внедрение с помощью атрибута style=» «, влияет на один тег, данный способ также еще называют встроенным
- Внедрение с помощью тегов <style> </style>, влияет на целую страницу, данный способ также еще называют внутренним
- Внедрение с помощью тега <lihk>, влияет на весь сайт, данный способ также еще называют внешним
Читать далее: Селекторы CSS основы
Category:
Разное
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| charset | char_encoding | Не поддерживается в HTML5.Определяет кодировку, связанного документа. |
| crossorigin | anonymoususe-credentials |
Атрибут определяет, используется ли CORS при загрузке. У этого атрибута есть 2 допустимых значения:anonymous В этом случае перед загрузкой выполняется кросс-доменный запрос (Origin: HTTP header), при этом не передаются параметры доступа (такие как: cookie, сертификат X.509, логин/пароль для базовой аутентификации по HTTP). В ответе сервера должен присутствовать заголовок Access-Control-Allow-Origin: HTTP header.use-credentials Перед загрузкой выполняется кросс-доменный запрос (Origin: HTTP header) с указанием параметров доступа (в виде — cookie, сертификата или пары логин/пароль). В ответе сервера должен присутствовать заголовок Access-Control-Allow-Origin: HTTP header. Если данный атрибут не задан, то CORS при загрузке не используется (отcутствует заголовок Origin: HTTP header). При неверном значении атрибута (содержится некорректное значение) используется значение anonymous. |
| href | URL | Определяет местоположение связанного документа. |
| hreflang | language_code | Определяет язык текста связанного документа. |
| media | media_query | Указывает, что файл адаптирован (оптимизирован) под определённые виды устройств. Атрибут может принимать несколько значений и используется, чтобы указать стиль для речевых или печатных устройств, для определенных моделей смартфонов и так далее. |
| rel | alternatearchivesauthorbookmarkexternalfirsthelpiconlastlicensenextnofollownoreferrerpingbackprefetchprevsearchsidebarstylesheettagup | Указывает отношение между текущим документом и связанным документом (на который ведёт ссылка).Обязательный атрибут. |
| rev | reversed relationship | Не поддерживается в HTML5.Указывает отношение между текущим документом и связанным документом (на который ведёт ссылка). |
| sizes | Height x Widthany | Определяет размер связанной иконки. Только для rel = «icon»). |
| target | _blank_parent_self_topframename | Не поддерживается в HTML5.Указывает, где будет загружен документ (окно/фрейм). |
| type | media_type | Указывает MIME-тип документа на который осуществляется переход. |
HTML 4.01
HTML теги
- по алфавиту
- по категориям
- <!—…—>
- <!DOCTYPE
- a
- abbr
- acronym
- address
- applet
- area
- b
- base
- basefont
- bdo
- bgsound
- big
- blink
- blockquote
- body
- br
- button
- caption
- center
- cite
- code
- col
- colgroup
- comment
- dd
- del
- dfn
- dir
- div
- dl
- dt
- em
- embed
- fieldset
- font
- form
- frame
- frameset
- h1-h6
- head
- hr
- html
- i
- iframe
- ilayer
- img
- input
- ins
- isindex
- kbd
- label
- layer
- legend
- li
- link
- listing
- map
- marquee
- menu
- meta
- multicol
- nobr
- noembed
- noframes
- noindex
- noscript
- object
- ol
- optgroup
- option
- p
- param
- plaintext
- pre
- q
- s
- samp
- script
- select
- small
- sound
- spacer
- span
- strike
- strong
- style
- sub
- sup
- table
- tbody
- td
- textarea
- tfoot
- th
- thead
- title
- tr
- tt
- u
- ul
- var
- wbr
- xmp
атрибуты HTML
- abbr
- above
- accept
- accept-charset
- accesskey
- action
- align
- alink
- allowtransparency
- alt
- archive
- autocomplete
- axis
- background
- bgcolor
- bgproperties
- border
- bordercolor
- cellpadding
- cellspacing
- char
- charoff
- charset
- checked
- cite
- class
- classid
- clear
- code
- codebase
- codetype
- color
- cols
- colspan
- compact
- content
- coords
- data
- datetime
- declare
- defer
- dir
- disabled
- enctype
- face
- for
- frame
- frameborder
- galleryimg
- headers
- height
- href
- hreflang
- hspace
- http-equiv
- id
- ismap
- label
- lang
- language
- link
- longdesc
- loop
- marginheight
- marginwidth
- maxlength
- media
- method
- multiple
- name
- nohref
- noresize
- noshade
- nowrap
- object
- profile
- prompt
- readonly
- rel
- rev
- rows
- rowspan
- rules
- scheme
- scope
- scrolling
- selected
- shape
- size
- span
- src
- standby
- start
- style
- summary
- tabindex
- target
- text
- title
- type
- usemap
- valign
- value
- valuetype
- version
- vlink
- vspace
- width
- xmlns
Параметр REL
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Параметр rel определяет отношения между текущим
документом и файлом, на который делается ссылка. Это необходимо, чтобы браузер
знал, как использовать подключаемый документ.
Аргументы
- stylesheet
- Определяет, что подключаемый файл хранит таблицу стилей (CSS).
- application/rss+xml
- Файл в формате XML для описания ленты новостей, анонсов статей.
Значение по умолчанию
Нет.
Пример 3. Добавление таблицы стилей
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Тег LINK, параметр rel</title>
<link rel=»stylesheet» type=»text/css»
href=»hb.css»>
</head>
<body>
<p>…</p>
</body>
</html>
Как убрать подчеркивание ссылок? CSS свойство text-decoration — OneKu
Ссылки – неотъемлемая часть любой веб-страницы. Они могут быть как текстовыми, так и в виде кнопок. В этой статье будут рассмотрены только текстовые ссылки.
Ни для кого не секрет, что в HTML все элементы выглядят не очень аккуратно, да и дизайн, откровенно говоря, плохой.
Самой главной частью «линка», которая и мешает при создании ссылки, является нижнее подчеркивание. Сейчас разберемся в том, как убрать подчеркивание ссылки в CSS.
Создание ссылки
Для демонстрации работы этого метода, необходимо создать ссылку. В этом поможет стандартный HTML 5.
Вам будет интересно:Redirect: что это и как убрать из браузера?
Чтобы создать ссылку, нужно использовать парный тег «a», который не является блочным. Поэтому, чтобы размещать ссылки на отдельных строчках, необходимо заключать их в теги параграфа (p). Можно воспользоваться и альтернативным способом – задать свойство display: block для каждой ссылки.
Приступаем к созданию ссылки. Вписываем несколько тегов в наш HTML документ. Между открывающим и закрывающим тегом записываем название для нашей ссылки, которое будет отображаться на нашей странице.
В представленном примере не будет осуществляться переход по другим ссылкам, поэтому можно указать стандартное значение #.
Ссылка создана, теперь ее нужно стилизовать. Существует несколько способов убрать подчеркивание ссылки в CSS:
Атрибут style (располагается внутри тега).
Тег style (располагается в блоке head).
Внешнее подключение стилей с помощью тега link.
Для отмены подчеркивания ссылки в CSS можно использовать любой из этих способов, но наиболее пригодным считается подключение внешних стилей.
Совет: при стилизации веб-страницы отдавайте предпочтение внешним ссылкам.
Стилизация ссылки в CSS
В представленном примере будет использоваться внешнее подключение ссылок. Открываем CSS файл, в котором и будем изменять дизайн ссылок.
Кроме ссылок, на этой странице ничего нет. Поэтому будем использовать в качестве селектора тег «a». При желании можете добавить классы для каждой ссылки, но это необязательно.
Записываем селектор «a», в котором будет прописано свойство text-decoration: none;
Одно простое свойство text-decoration используется для того, чтобы с помощью CSS убрать подчеркивание ссылки.
Text-decoration содержит ряд других значений. С его помощью можно сделать и верхнее подчеркивание, однако это используется редко.
Чтобы убрать подчеркивание ссылки, в CSS документе введите следующий код:
Чтобы упростить код, можно использовать простой атрибут – style. В примере, не представлено полноценного дизайна всей странице, поэтому можно использовать и данный способ.
Главное — не расписывать такими способами всю HTML страницу. В таком коде можно очень легко запутаться.
Изменение наведенной ссылки в CSS
Допустим, вы захотели сделать так, чтобы в обычном состоянии ссылки подчеркивание осталось, а при наведении исчезло. Чтобы убрать или задать подчеркивание для ссылки при наведении, в CSS используется псевдокласс «:hover». Вот пример:
Стили можно применять не только к наведенной ссылке, но и к активированной или посещенной. Для этого нужно использовать псевдоклассы «:active» и «:visited».
Источник
Пример использования
<link>
HTML 5 - <link rel = "stylesheet" href = "css/styles.css"> HTML 4.01 - <link rel = "stylesheet" type = "text/css" href = "css/styles.css"> XHTML - <link rel = "stylesheet" type = "text/css" href = "css/styles.css">
Для всех типов документов необходимы два атрибута:
- rel = «stylesheet» — указывает тип ссылки (в нашем случае таблица стилей).
- href — задает URL-адрес местонахождения внешнего CSS-файла (принцип действия аналогичен атрибуту src тега <img> ).
При необходимости можно добавить несколько таблиц стилей, используя несколько тегов <link>, которые ссылаются на различные таблицы стилей.
Рассмотрим пример в котором установим определенные стили, которые браузер будет использовать при просмотре страниц, а другие при печати страниц (в нашем случае для экономии ресурса принтера — цвет всех элементов черный, а цвет заднего фона белый).
Для просмотра страниц пользователями мы установим следующие CSS стили (файл tag_link.css), которые свяжем с документом, используя элемент <link>:
h2 {color: brown;} /* устанавливаем цвет элемента - коричневый */
p {color: red;} /* устанавливаем цвет элемента - красный */
body {background-color: khaki;} /* устанавливаем цвет заднего фона - хаки */
Следующие CSS стили мы будем использовать при печати и предварительном просмотре страницы, вынесем их тоже в отдельный файл CSS (файл tag_link_print.css) и свяжем с документом, используя элемент <link>, а именно:
h2, p {color: #000;} /* групповой селектор устанавливает цвет элементов - черный */
body {background-color: #FFF; } /* устанавливаем цвет заднего фона - белый */
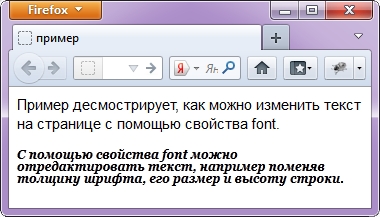
Теперь полный пример:
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута media HTML тега <style></title> <link rel = "stylesheet" href = "../tag_link.css"> <link media = "print" rel = "stylesheet" href = "../tag_link_print.css"> </head> <body> <h2>Утконос</h2> <p><b>Утконос (лат. Ornithorhynchus anatinus)</b> — водоплавающее млекопитающее отряда однопроходных, обитающее в Австралии. Это единственный современный представитель семейства утконосовых (Ornithorhynchidae); вместе с ехиднами образует отряд однопроходных (Monotremata) — млекопитающих, по ряду признаков близких к рептилиям. Это уникальное животное является одним из символов Австралии; оно изображено на реверсе австралийской монеты в 20 центов.</p> </body> </html>
Ниже показано как этот пример отображается в браузере, а на изображении как пример отображается в предварительном просмотре печати страницы (стили, которые мы установили для печати):

Пример использования атрибута media HTML тега link (таблицы стилей для конкретных типов устройств).
Как подключить CSS — способы подключения. Основы CSS для начинающих. Урок №3
Всем привет!
В этом уроке я расскажу о способах подключения CSS файла к HTML. Существует 3 способа подключения CSS файла. Спросите, зачем вам знать именно 3 способа? Отвечу, что нужно, потому что бывают случаи, когда необходимо использовать как раз все эти 3 способа подключения.
○ Способ №1 – «Таблица связанных стилей»
Все стили хранятся в одном файле с расширением «.css».
Если связать все HTML файлы веб-страниц с таким CSS файлом, то при изменениях стили страниц (цвет, фон, размер шрифта и т.д.) будут изменяться во всех HTML документах, связанных с CSS файлом.
Схематично это выглядит так:
Чтобы связать HTML документ с CSS файлом, добавьте между тегами <head> специальный тег <link>.* Закрывающий тег не нужен
<link rel="stylesheet" type="text/css" href="style.css">
href – прописываем путь к css файлу. В примере выше файл «style.css» находится вместе с остальными HTML файлами в одной директории.
Разберём способ №1 поэтапно и практично от «а» до «я»:
1 этап — создать файл «style.css»
Давайте попробуем на практике создать файл «style.css».
Откройте блокнот, который есть у вас на ПК.
Кнопка «Пуск» => «Все программы» => «Стандартные» => «Блокнот»:
В открывшем блокноте нажмите в меню сверху «Файл» => «Сохранить как…»:
Далее укажите место, куда вы хотите сохранить файл, лучше файл разместить вместе с остальными HTML файлами.
В поле «Имя файла» напишите «style.css», а не просто style (это важно!). Таким способом мы создаем файл с расширением «*.css»
Далее нажмите на кнопку «Сохранить»:
Вот такая должна получиться общая картина:
Вот и все, файл «style.css» был создан.
Можете вставить в файл «style.css» вот это правило для тега <h1> и сохранить:
H1
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
В HTML файле вставьте вот этот код:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Пример подключения таблицы CSS</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>Заголовок</h1> <p>Текст</p> </body> </html>
В результате должно получиться вот такое:
Этот способ поможет делать изменения внешнего вида всего сайта, изменяя только правила в одном файле «style.css». Припустим, меняем цвет и размер для заголовка в «style.css», то на всех 1000 страницах произойдет одновременное автоматическое изменение. На чистом HTML, без CSS, пришлось бы эти изменения делать отдельно на каждой странице из 1000. Ужас!!!
○ Способ №2 – «Таблицы глобальных стилей»
Этот способ тоже применяется и я уверен, что вы с ним столкнетесь.
Для подключения такого способа CSS стилей достаточно прописать между тегами <head></head> тег <STYLE>.* Закрывающий тег обязателен
<style type="text/css"></style>
Можно и так:
<style></style>
Между тегами <style></style> прописываются необходимые CSS правила для веб-страницы.
Минус такого способа в том, что эти стили будут только для одной страницы, где размещены эти стили.
Пример:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Пример подключения таблицы CSS</title>
<style>
H2
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
</style>
</head>
<body>
<H2>Заголовок H2</H2>
</body>
</html>
Результат:
В примере выше я изменил размер и цвет Заголовка H2, используя таблицу стилей CSS.
○ Способ №3 – «Внутренние стили»
Способ №3 я использую в редких случаях, например, для изменения одиночного тега на веб-странице. Для подключения стиля к любому тегу, нужно прописать параметр style.
style="тут будут CSS правила"
Пример:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Пример подключения таблицы CSS</title> </head> <body> <H2 style="font-size: 150px; color: #cc0000">Заголовок H2</H2> </body> </html>
Результат:
В примере выше я изменил размер и цвет Заголовка H2, используя стили CSS.
○ Комбинированный метод подключения стилей
Все эти три способа можно комбинировать.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
<title>Пример подключения таблицы CSS</title>
<style>
H2
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
</style>
</head>
<body>
<H2 style="font-size: 50px; color: green;">Заголовок</H2>
<H2>Заголовок</H2>
</body>
</html>
На сегодня все! Жду вас на следующих уроках.
Подписывайтесь на обновления блога!
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS object-fitCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Атрибут alternate
Использование rel=»alternate» является важным элементом оптимизации мультиязычных сайтов для верного восприятия поисковиками. Благодаря этому атрибуту роботы поисковых систем смогут идентифицировать языковые варианты и мобильную версию одного и того же URL-a и показывать пользователям релевантный контент.
Уведомить роботов о наличии других языковых версий можно, расположив на всех страницах такой код:
<link rel=»alternate» hreflang=»zz-XX» href=»URL» />
вместо «zz» вставляем код языка (в формате ISO 639-1),
«XX» — региона (ISO 3166-1 Alpha 2);
URL — абсолютный URL альтернативной страницы.
Информация про все версии сайта должна помещаться в код каждой из страниц. Необходимо проставить атрибут «rel=»alternate» hreflang=»zz-XX»», а также ссылки на все остальные версии.
2.1. Применение атрибута alternate
Атрибут rel=»alternate» следует использовать в следующих случаях:
- Содержимое страниц полностью переведено.
- На другой язык были переведены лишь некоторые части сайта;
- Контент размещён на том же языке, но имеет ряд отличий для разных стран. К примеру, содержимое страниц на португальском языке будет разным для пользователей Бразилии, Анголы и Португалии.
CSS Advanced
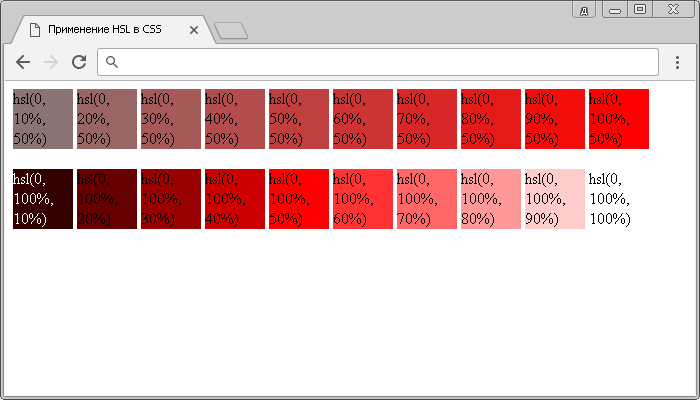
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS object-fitCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Link Targets
You can nominate whether to open the URL in a new window or the current window. You do this with the attribute. For example, opens the URL in a new window.
The target attribute can have the following possible values:
| Opens the URL in a new browser window. | |
| Loads the URL in the current browser window. | |
| Loads the URL into the parent frame (still within the current browser window). This is only applicable when using frames. | |
| Loads the URL in the current browser window, but cancelling out any frames. Therefore, if frames were being used, they aren’t any longer. |
Example:
<a href=»https://www.quackit.com» target=»_blank»>Quackit</a>