Открываем изображения формата jpg
Содержание:
- Как конвертировать файл JPG / JPEG
- Какой формат изображения лучше?
- BMP
- Растровые изображения
- Что такое форматы изображений бывают и зачем они нужны?
- Первый способ
- TIFF
- Достоинства и недостатки формата jpg
- Что такое jpg формат
- RAW
- Как конвертировать изображения в WebP
- Как открыть поврежденный файл jpg
- Чем отличается JPG от JPEG
- В чем отличия форматов изображений bmp, png, jpg, gif
- PNG
Как конвертировать файл JPG / JPEG
Существует два основных способа конвертировать файлы JPG. Вы можете использовать вьювер/редактор изображений, чтобы сохранить его в новом формате (при условии, что функция поддерживается) или добавить файл JPG в программу преобразования изображений.
Например, FileZigZag является онлайн конвертером JPG, который может сохранить файл в ряде других форматов, включая PNG, TIF / TIFF, GIF, BMP, DPX, TGA, PCX и YUV.
Вы даже можете конвертировать файлы JPG в формат MS Word, такой как DOCX или DOC с Zamzar, который похож на FileZigZag в том, что он преобразует файл JPG в режиме онлайн. Он также сохраняет JPG в ICO, PS, PDF и WEBP, среди других форматов.
Если вы просто хотите вставить файл JPG в документ Word, вам не нужно конвертировать файл в формат MS Word. Вместо этого используйте встроенное меню Word: Вставить → Картинка, чтобы подключить JPG непосредственно к документу, даже если у вас уже есть текст.
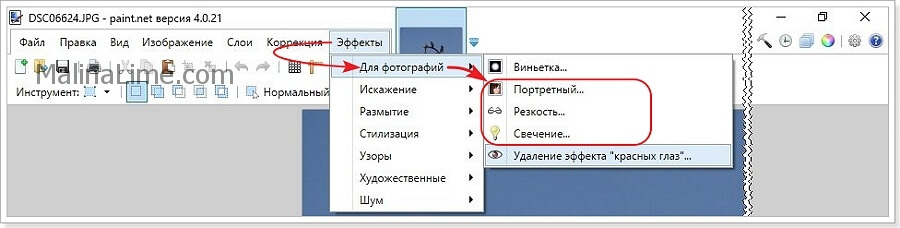
Откройте файл JPG в Microsoft Paint и используйте меню Файл → Сохранить как, чтобы преобразовать его в BMP, DIB, PNG, TIFF и т.д. Другие средства просмотра и редакторы JPG, упомянутые выше, поддерживают аналогичные параметры меню и форматы выходных файлов.
Использование веб-сервиса Convertio является одним из способов преобразования JPG в EPS, если вы хотите, чтобы файл изображения был в этом формате. Если это не работает, вы можете попробовать AConvert.com.
Несмотря на название, веб-сайт Online PNG to SVG Converter также умеет преобразовывать файлы JPG в формат изображения SVG (vector).
Если у вас есть файл PDF и вы хотите сделать из него JPG/JPEG, попробуйте PDF.io
Какой формат изображения лучше?
Формат JPEG
Цифровые камеры и веб-страницы обычно используют JPEG файлы — его алгоритм очень хорошо сжимает данные и итоговый файл получается небольшой. Однако JPEG использует алгоритм сжатия с потерями, что может явится сильным недостатком.
Формат JPEG для цифровых камер
Небольшой размер файла JPEG идет в ущерб качеству изображения. Степень сжатия можно устанавливать в настройках графических программ — ниже качество меньше файл изображения и наоборот чем выше качество тем большим размером получается файл.
JPEG почти единственный формат, который использует сжатие с потерями, позволяющий делать небольшие файлы более низкого качества. Есть режим сжатия без потерь — lossless JPEG.
Данный формат используется в случаях когда небольшой размер файла более важен, чем максимальное качество изображения (оптимизированное изображения для сайта, электронная почта, перенос на картах памяти и т.д.). Формат JPEG достаточно хорош для большинства случаев, главное не переусердствовать в сжатии.
Всегда помните что повторное редактирование файла формата JPEG ухудшает качество картинки, появляются артефакты, потому рекомендую всегда сохранять оригиналы изображений, которые в дальнейшем можно сжать.
Формат TIFF
Формат без потерь используемый для растровых изображений, считается самым лучшим форматом для коммерческой работы. Он применяется при сканировании, в полиграфии для качественной печати, распознавании текста, отправке факсов. Файлы в формате TIFF имеют значительно больший размер чем их аналоги в JPEG, и могут быть записаны без сжатия либо со сжатием без потерь.
Формат TIFF позволяет сохранять несколько слоев, что очень удобно при дальнейшем редактировании, и в отличии от JPEG может иметь разрядность 8 или 16 на канал. TIFF является наиболее универсальным, и как правило используется для хранения оригиналов изображений, которые в дальнейшем можно редактировать. Но имейте в виду что браузеры не отображают TIFF файлы.
Формат GIF
Данный формат разработала компания CompuServe в 1987 году для первых 8-битных видеокарт компьютера и предназначался для передачи по dial up (модемному) соединению. В свое время он был самым распространенным форматом в интернете. GIF использует компрессию без потерь LZW, и очень хорошо сжимает изображения, в которых много однородных заливок (баннеры, таблицы, логотипы, схемы).
Глубиной цвета данный формат нас не радует, всего 8 бит (256 цветов максимум) и использовать его для хранения фотографий не рекомендуется (фото имеют 24 битную глубину цвета).
Данный формат поддерживает анимацию изображений, которая выражается в смене статичных картинок через определенный промежуток времени, которой можно задавать. Анимацию можно делать цикличной, что с успехом применяется при изготовлении банеров и аватарок.
Формат PNG
Был создан сравнительно недавно для замены устаревшего GIF (браузеры показывают оба формата), и в некоторой степени более сложного TIFF формата. PNG является растровым форматом с использованием сжатия без потерь, не поддерживает анимацию и может иметь 48 битную глубину цвета.
Одно из преимуществ данного формата — можно указать уровень прозрачности для каждой точки, что позволяет делать плавные переходы из четкого изображения в фон. Основным применением является использование в интернет и редактирование графики.
Типов файлов в зависимости от цели использования:
| Фотографические изображения | Графика, логотипы | |
| Свойства | Фотографии 24-битный цвет и 8-бит ч/б | Графика с множеством сплошных цветов, с небольшим количеством цветов (до 256 цветов), с текстом или линиями |
| Лучшее качество | TIFF или PNG (со сжатием без потерь) | PNG или TIFF (со сжатием без потерь) |
| Наименьший размер файла | JPEG с высоким коэффициентом качества | TIFF или GIF или PNG (графика / логотипы без градиентов) |
| Cовместимость (PC, Mac, Unix) |
TIFF или JPEG | TIFF или GIF |
| Худший выбор | GIF 256 цветов (очень ограничен цвет, и размер файла больше чем 24 -разрядного JPEG) | Сжатие JPEG добавляет артефакты, смазывается текст и края линий |
BMP
Это старый формат, который уже не так часто используется. Из-за проблем с отображением этого формата в браузерах используется скриншот BMP в высококачественном JPEG ниже, чтобы вы могли увидеть, как он выглядит.
BMP (bitmap) — это, прежде всего, формат для Windows, и стандарт поддерживается Microsoft. Как и TIFF, он может хранить произвольное количество бит на пиксель, вплоть до 64, а значит, он содержит много информации об изображении. Этот формат может содержать данные о прозрачности, но некоторые приложения Microsoft не позволяют их читать.
Короче говоря, если у вас есть BMP, конвертируйте его во что-то другое. Всё будет работать лучше.
Размер BMP: 1,1 МБ
Растровые изображения
Наиболее распространённые форматы изображений – jpg (jpeg), gif, png, bmp. Все они относятся к растровой группе.
Растровые изображения при ближайшем рассмотрении состоят из маленьких квадратиков – пикселей. Поэтому, в отличие от векторных, растровые изображения при большом увеличении теряют в качестве.
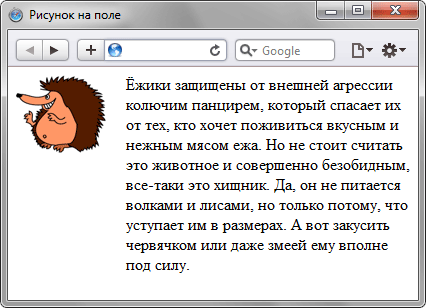
Вот пример растрового рисунка и его части под увеличением.
Видите, как размыт рисунок при увеличении?
Зато редактировать, хранить и передавать растровые изображения намного проще, чем векторные
Это очень важно для простых пользователей
Работать с растром можно в таких удобных и известных редакторах, как Adobe Photoshop и Paint.
Что такое форматы изображений бывают и зачем они нужны?
Не буду засорять статью избытком умных слов. Тем более, сам не всегда понимаю их смысл. Формат изображения применительно к интернету и компьютеру (под изображением я имею в виду какую-то графическую информацию – фотографии или рисунки) – это способ хранить и, соответственно, передавать картинки как элемент информации.
Это своеобразный инструмент, материал или метод, с помощью которого можно сохранить на ваш компьютер понравившуюся картинку или перекинуть с фотоаппарата на ПК ваши фото. В общем, это способ кодирования информации.
Возьмем некомпьютерный пример. Допустим, вы решили сохранить для потомков свой светлый образ, и заказали свой портрет. Но портрет портрету – рознь. Он может быть выполнен разными материалами, разными инструментами, разными техниками. Вы можете обратиться к фотографу, художнику или даже скульптору.
(В качестве иллюстрации своих слов я взял портреты Владимира Семеновича Высоцкого, да простят меня те, кому это покажется неуместным)
Фотография может быть черно-белой, цветной, цифровой, бумажной, в виде слайда. Художник может сделать ваш портрет красками, карандашом, чернилами, на бумаге, на холсте, на стене. Скульптор может выполнить портрет из гипса, мрамора, дерева, металла…
В общем, вариантом бесчисленное количество. Но любой из них буде являться вашим портретом.
То же самой и с форматами изображений
– вариантов множество.
Но их всех можно разделить на две большие группы – растровые и векторные. А нет, есть еще одна группа – смешанные, или комплексные, куда ж без них в современном мире
Нас больше интересуют растровые форматы – с ними чаще всего приходится сталкиваться. Но по паре слов нужно сказать и о других группах.
Векторные изображения основаны на геометрических фигурах – точках, кривых, кругах, многоугольниках. Векторные изображения можно увеличивать без потери качества. Примеры векторных файлов – svg, cdr, eps
. Но, честно говоря, я не сталкивался с такими форматами.
Комплексные форматы, как следует из названия, обладают признаками и векторных, и растровых изображений. Наиболее известный пример такого формата – файлы pdf
. Наверняка каждый сталкивался с ними: многие электронные книжки и документы как раз и хранятся в PDF-формате.
Первый способ
1 шаг
Открываю исходное изображение в Photoshop. В моём случае это файл с названием «Пример.psd», содержащий нарисованный шар.
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» («File») > «Сохранить Как…» («Save As…»). Появляется диалоговое окно с заголовком «Сохранить как».
2 шаг
Выбираю месторасположение будущего JPEG-изображения. В поле «Имя файла» ввожу новое название картинки, если необходимо. В ниспадающем списке «Тип файла» выбираю формат «JPEG (*.JPG, *.JPEG, *.JPE)».
Параметры ниже оставляю без изменений, удостоверившись, что в качестве цветового профиля, встраиваемого в будущее JPEG-изображение, указан и выбран «стандартный» sRGB. Если это так, то перехожу к 4-ому шагу.
Если вместо sRGB указан другой цветовой профиль, например, ProPhotoRGB или AdobeRGB, то перед началом рассматриваемой в уроке процедуры я переведу исходное изображение в цветовое пространство sRGB в целях единообразного отображения цветов на большинстве устройств. Сделаю это следующим образом.
3 шаг
Нажимаю на клавиатуре клавишу «Esc», чтобы закрыть окно «Сохранить как».
Выбираю в главном меню «Изображение» («Image») > «Режим» («Mode»). Если «галочка» установлена напротив «8 бит\канал» («8Bits\Channel»), то выбираю «16 бит\канал» («16bits\Channel»). Увеличение глубины цвета желательно, чтобы конвертация из одного цветового профиля в другой прошла аккуратно. Визуально на исходном и итоговом изображениях изменение глубины цвета едва ли отразится.
Затем выбираю в главном меню «Редактировать» («Edit») > «Преобразовать в профиль» («Convert to Profile»). Появляется диалоговое окно с заголовком «Преобразовать в профиль».
В моём случае исходный цветовой профиль («Source Space»), который описывает цвета в рисунке, называется «Adobe RGB (1998)». Выбираю в ниспадающем списке «Целевой профиль» («Destination Space») значение «sRGB IEC61966-2.1». Проверяю параметры преобразования – они располагаются ниже: параметр «Инструмент» («Engine») имеет значение «Adobe (ACE)», «Метод (рендеринга)» («Intent») – «Относительный колориметрический» («Relative Colorimetric»), установлена «галочка» напротив параметра «Использовать компенсацию точки чёрного» («Use Black Point Compensation»), «галочка» отсутствует напротив параметра «Свести изображение, чтобы сохранить вид» («Flatten Image to Preserve Appearance»).
Если Вы увеличили глубину цвета (я проделал это чуть раньше), то параметр «Использовать дизеринг» («Use Dither») будет неактивным. Если в открытом изображении всего один слой (когда Вы открываете JPEG-картинки или «простые» TIF-изображения, обычно, так и есть), то параметр «Свести изображение, чтобы сохранить вид», также, неактивен.
Нажимаю кнопку «Готово» («OK»). Окно «Преобразовать в профиль» исчезает.
Снова открываю окно «Сохранить как» и проделываю действия 2-ого шага.
4 шаг
Нажимаю в окне «Сохранить как» кнопку «Сохранить».
В главном окне программы появляется новое диалоговое окно с заголовком «Параметры JPEG» («JPEG Options»). Параметр «Качество» («Quality») позволяет задавать соотношение качества выходного изображения и объёма, который картинка будет занимать в памяти компьютера. Таким образом, оплатой за уменьшение объёма является деградация качества исходного изображения. Чем меньше значение параметра «Качество», тем меньше объём JPEG-изображения.
В рассматриваемом примере я остановлюсь на значении равном 6.
Чтобы оценить качество картинки до сохранения, установлю рядом с параметром «Предпросмотр» («Preview») «галочку».
5 шаг
Установлю значение второго параметра – «Форматирование» («Format Options») – равным «Стандартное оптимизированное» («Baseline Optimized»). Объём будущей JPEG-картинки уменьшился, а качество изображения осталось прежним.
6 шаг
Нажимаю в окне «Параметры JPEG» («JPEG Options») кнопку «Готово» («OK») и проверяю результат.
Сравниваю объёмы исходного PSD-рисунка (~ 3000 Kb) и итоговой JPEG-картинки (82 Kb). Таким образом, JPEG-файл получился примерно в 36 раз меньше исходного изображения при визуально равном качестве. Удобно!
Обращаю внимание, что размер итогового JPEG-изображения остался прежним, как у исходного PSD-рисунка он равен 2480 пикселей × 2480 пикселей. Закрываю исходное изображение
В появившемся диалогом окошке с предложением сохранить изменения, выбираю «Нет» («No»)
Закрываю исходное изображение. В появившемся диалогом окошке с предложением сохранить изменения, выбираю «Нет» («No»).
TIFF
The Tagged Image File Format изначально разрабатывался для сканеров и становился всё более сложным по мере того, как сканеры переходили от чёрно-белого к полутоновому и до полноцветного изображения. Теперь это широко используемый полноцветный тип файла. TIFF-файлы могут быть сохранены в сжатом или несжатом виде, а используемое сжатие может быть с потерями или без. В большинстве случаев будет использоваться сжатие без потерь, хотя, если размер важен, можно пожертвовать качеством.
Поскольку TIFF технически является обёрткой или контейнером файла, он может сохранять изображения с различными битами на пиксель, предоставляя вам возможность иметь очень большое количество цветов, как это было бы с JPEG или PNG.
Примечание Поскольку поддержка TIFF не универсальна в браузерах, показаны высококачественные JPEG-скриншоты TIFF-файлов.
Несжатый размер TIFF: 2,2 МБ
Размер сжатого файла TIFF: 1,6 МБ
Эти файлы изображений без потерь немного объёмнее, чем форматы JPEG или GIF, но они содержат гораздо больше информации. Хотя в интеренете вы не видите TIFF так же часто, как другие форматы, он очень широко используется и может быть открыт практически любой программой для редактирования изображений.
Достоинства и недостатки формата jpg
У каждого формата картинок есть свои достоинства и недостатки. Разберёмся по порядку с каждым из них и выделим основные преимущества:
- пользователю предоставляется возможность самому редактировать jpg файл и изменять его качество и размеры;
- jpg формат имеет маленький по объёму файл и не занимает много места в памяти компьютера или телефона;
- данный формат легко открывается в каждом браузере, и редактируется во всех известных графических программах и редакторах;
- Вы можете изменять цвета в этом формате, без потери качества;
- если не сильно сжимать картинку в формате jpg, её качество полностью не потеряется.
У этого формата есть недостатки, их немного:
- Нет прозрачности, как например в формате PNG.
- Если сильно сжать (изменить размеры картинки) изображение jpg, будет заметно искажение картинки или её полная потеря.
- Не рекомендуется редактировать восстановленный файл jpg после сжатия, так как он может потерять качество просмотра.
Несмотря на недостатки формата, его считают наиболее популярным форматом картинок в Интернете и люди им пользуются.
Что такое jpg формат
Важно одно, при использовании картинок, пользователи сталкиваются с тем, что не совсем понятно, какой формат картинки выгодно использовать. Поэтому, ответим на вопрос, что такое jpg формат
Итак, jpg – это формат картинки, который сохраняет в себе запись графического изображения. Правильное произношение этого слова – «Джейпег». Данный формат был создан в 2010 году компанией разработчика – «Joint Photographic Experts Group»
Поэтому, ответим на вопрос, что такое jpg формат. Итак, jpg – это формат картинки, который сохраняет в себе запись графического изображения. Правильное произношение этого слова – «Джейпег». Данный формат был создан в 2010 году компанией разработчика – «Joint Photographic Experts Group».
Он имеет хорошее качество сжатия для просмотра картинок. Далее, мы будем работать с форматом jpg и рассмотрим все его основные характеристики.
RAW
Это необработанный файл изображения без сжатия. Вы получаете файлы RAW, делая снимки на цифровом зеркальном фотоаппарате. По этой причине такие файлы огромны — каждый из них легко может занимать 25 МБ. Это подходит для редактирования фотографий, но не для их хранения, поэтому и существует сжатие изображений.
В статье будет использоваться одна и та же фотография для сравнения. В браузере нельзя отобразить её в формате RAW, но просмотр высококачественных фотографий в формате JPEG или PNG должен дать представление о том, как выглядит оригинал. Также для сравнения необработанный файл этой фотографии имеет размер 12,4 МБ.
Как конвертировать изображения в WebP
Рассмотрим несколько способов для конвертации изображений. Это можно сделать с помощью онлайн-сервисов, приложений с установкой, через инструменты командной строки.
Онлайн-сервисы
Squoosh
Squoosh конвертирует и сжимает изображения онлайн. Он справится с большими фотографиями, иллюстрациями, скриншотами и иконками в SVG, работает с разными форматами. Можно сравнивать варианты картинки, контролировать артефакты, настраивать нужный уровень сжатия и следить за итоговым размером изображения.
Сжатие JPG в WebP в Squoosh
Файл 1,51 MB после конвертирования стал весить 185 kB.
Online-Convert
Online-Convert.com тоже конвертирует онлайн. Он работает с изображениями, документами, видео, аудио, архивами и другими форматами. Нас интересует конвертер в WebP: он позволяет обрезать изображение, выставить размер, настроить улучшения для картинки.
Настройки конвертирования JPG в WebP в сервисе
После конвертирования файл стал весить 238,21 kB.
Zamzar
Простой онлайн-сервис Zamzar для конвертирования изображений. Перетаскиваете изображение в поле, выбираете нужный формат из списка и нажимаете на конвертирование, других настроек нет. Дальше останется скачать готовый файл.
Интерфейс приложения
Исходный файл весил 507,88 kB, итоговый 355 kB.
Приложения
Webpconv для Windows
Приложение
Webpconv для конвертирования разных форматов в WebP. Работает с установкой и портативно. Webpconv может конвертировать несколько файлов одновременно, кодировать JPEG и PNG в WebP и обратно. Есть меню для настройки кодирования, чтобы получить более качественный файл и настроить итоговый размер.
Окно настройки кодирования
Photoshop-плагин для Windows и Mac
Для редактора Photoshop есть отдельный
бесплатный плагин, позволяющий открывать и сохранять 24-битные изображения WebP. Плагин поддерживается версиями Mac CS2 / 3/4, Mac CS5 / CS6 и Windows (32 и 64 бит). На Photoshop CC не работает.
Выбор формата
WebPonize для Mac
Для работы с изображениями для Mac есть инструмент
WebPonize — проект с открытым исходным кодом на Github. После установки можно конвертировать изображения в в формат WebP на Mac — просто перетащить изображение в поле.
Демонстрационное изображение WebPonize
Sketch для Mac
Если вы работаете в платном редакторе векторной графики
Sketch, изображения оттуда можно экспортировать сразу в WebP.
Экспорт изображения в редакторе
Редактор предназначен для работы с устройствами на базе MacOS, доступна бесплатная версия на 30 дней.
Инструменты командной строки
Форматы JPEG, PNG и TIFF в WebP конвертируют с помощью утилиты cwebp, а декодируют с помощью dwebp.
Инструмент
cwebp — самый популярный для кодирования изображений в файлы формата WebP. После установки утилиты можно настраивать уровень качества изображения, задавать имена файлам и работать с другими опциями.
# cwebp -q -o cwebp -q 75 image.png -o image.webp
Декодирование работает по такому же принципу.
Инструменты Node
Самые популярные библиотеки для конвертации —
Imagemin с плагином imagemin-webp. Пример скрипта для конвертирования в WebP всех файлов форматов PNG и JPG из папки:
/* convert-to-webp.js */
const imagemin = require("imagemin");
const webp = require("imagemin-webp");
imagemin(, "images", {
use:
});
Этот скрипт можно использовать из командной строки или с помощью сборщика:
node convert-to-webp.js
Настройка для Mac OSX
Для настройки у вас должен быть установлен Xcode. Порядок дальнейших действий:
- Загрузите и установите MacPorts.
- Запустите Terminal.
- Обновите MacPorts до последней версии: введите «sudo port selfupdate» и нажмите ввод.
- Для установки libwebp (WebP Library) введите «sudo port install webp» и нажмите ввод.
Процесс установки
Как открыть поврежденный файл jpg
Иногда при открытии файла jpg появляется системная ошибка – «Невозможно открыть этот файл» и так далее. Для того чтобы избежать этой проблемы, рекомендуется использовать специальные сервис или программы, которых в Интернете много.
Для начинающих пользователей компьютера, подойдёт такой сервис– «online.officerecovery.com/ru/pixrecovery/» (Скрин 7).
На нём схема работы простая. Выбираете повреждённый файл jpg с компьютера кнопкой «Выбрать файл». Далее, нажимаете на кнопку «Безопасная загрузка и восстановление». Когда Ваш файл будет восстановлен, сервис Вам покажет бесплатные и платные варианты загрузки восстановленного файла на компьютер.
Чем отличается JPG от JPEG
Интересно, какая разница между JPEG и JPG? Форматы файлов идентичны, но в одном из расширений есть дополнительная буква. На самом деле… это единственная разница.
JPG и JPEG представляют собой формат изображения, поддерживаемый совместной группой экспертов по фотографии, и имеют одинаковое значение. Причина различных расширений файлов связана с ранними версиями Windows, не принимавших «длинное» расширение.
Ситуация похожа на HTM и HTML, когда формат JPEG был впервые введен, официальным расширением файла был JPEG (с четырьмя буквами). Однако, Windows в то время требовала, чтобы все расширения файлов не превышали трёх букв, вот почему .JPG использовался для того же самого формата. Компьютеры Mac, однако, уже тогда не имели такого ограничения.
Произошло то, что оба расширения файлов использовались в обеих системах, а затем Windows изменила свои требования, чтобы принять более длинные расширения файлов, но JPG всё ещё используется. Поэтому файлы JPG и JPEG распространяются и продолжают создаваться.
В то время как оба расширения файлов существуют, форматы точно такие же, и любой из них может быть переименован в другой без потери качества и функциональности.
В чем отличия форматов изображений bmp, png, jpg, gif
Я много-много написал выше, но так и не дал ответа на вопрос, выведенный в заголовок. Не знаю, смогу ли ответить, но попытаюсь.
Но для начала маленькая иллюстрация. Я взял одну картинку и сохранил ее в отдельной папке в нескольких форматах. Результаты наглядны
Обратите внимание на вес изображений разных форматов
Итак,
Формат JPEG (Joint Photographic Experts Group) – объединенная группа экспертов-фотографов. Так называлась компания, разработавшая этот формат. Пожалуй, самый распространенный формат изображений, с которым сталкивался каждый, хоть раз садившийся за компьютер. Редактировать файлы jpeg можно практически в любом графическом редакторе. При сжатии цвет соседних пикселей усредняется. Этим вызваны потери в качестве. Тем не менее, качество таких изображений неплохое, даже хорошее, если сравнивать с некоторыми другими форматами.
Формат BMP (Bitmap Picture) – растровое изображение. Качество изображений на высоте, потому что информация почти не сжимается. Но и размер таких файлов по сравнению с jpeg – огого.
Формат GIF (Graphics Interchange Format) – формат обмена графическими данными. Очень популярный формат. Он позволяет сохранять анимированные изображения. Хотя считается, что он устарел. Но, судя по популярности гифок, со сцены этот формат сойдет не скоро. Конечно, для фотографов gif не пойдет – количество цветов в этом формате сильно ограничено 256. Зато в интернете это едва ли не основной формат. Еще один немаловажный плюс – файлы gif поддерживают режим прозрачности.
Формат PNG (Portable Network Graphics) – переносимая сетевая графика. Формат был разработан на смену формату GIF. Существует даже неофициальная расшифровка аббревиатуру как «PNG is Not GIF» — PNG не GIF. Этот формат поддерживает не только прозрачность, но и полупрозрачность от 1% до 99%, что является большим плюсом. Но PNG не может в одном файле хранить несколько изображений, как gif. Поэтому он не может использоваться для создания анимированных картинок.
Конечно, я рассказал не обо всех форматах изображений. Но эти – самые распространенные. Поэтому, думаю, вам была полезна моя статья «Чем отличаются форматы изображений bmp, png, jpg, gif».
Удачи вам во всех ваших благородных начинаниях!
PNG
Тип файла Portable Network Graphics, предназначенный для замены GIF, — это ещё один формат сжатия без потерь. Он содержит значительно больше информации, чем его предшественник: 24 или 32 бита на пиксель. 24-разрядная версия содержит информацию RGB, а 32-разрядная использует цветовое пространство RGBA. «A» в RGBA означает «альфа», что обеспечивает разные уровни прозрачности изображения (клетчатый фон, как на рисунке ниже, обычно указывает на прозрачность).
Поскольку PNG-файл содержит гораздо больше информации, он будет немного больше, чем JPEG или GIF.
Размер PNG: 1,5 МБ
Эта фотография PNG выглядит не лучше, чем высококачественный JPEG, хотя важно помнить, что сжатие без потерь будет поддерживать качество фотографии при многократном повторном сжатии. Кроме того, если важна прозрачность, PNG — верное решение