9 лучших wysiwyg html редакторов 2016 года
Содержание:
- Редактирование изображений и других медиа-файлов
- Summarizing What We’ve Learned About The HTML Editor
- WYSIWYG Web Builder
- Онлайн IDE редакторы (интегрированная среда разработки)
- HTML-редактор Notepad++
- Отображение HTML-редактораDisplaying the HTML Editor
- Публикация изменений
- Редактор исходного кода
- Редактирование таблиц
- HTML Cleaning Options
- CodePen
- The WYSIWYG Editor
- How to use a HTML Editor Online
- Can be used as a Text Editor
- How to use the HTML editor?
- * * *
- Начало работы: панель инструментов Визуального редактора
- Templates & Website Builder
- Зачем использовать онлайн-редакторы HTML?
- HTML-редактор Adobe Dreamweaver
Редактирование изображений и других медиа-файлов
| Чтобы добавить на страницу новое изображение (или другой медиафайл), нажмите иконку «Изображения и медиафайлы» (картинка с горами) из выпадающего меню «Вставить». Изображения добавится там, где в этот момент находится курсор. | |
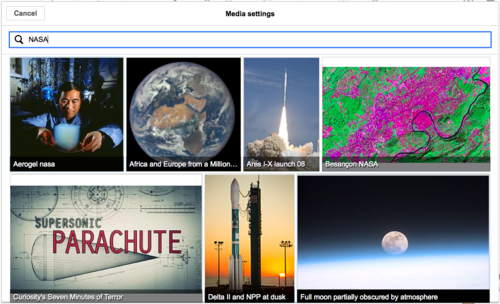
| Нажатие на иконку «Изображения и медиафайлы» открывает диалоговое окно, которое автоматически ищет на ВикиСкладе и в вашей локальной вики медиа-файлы, имеющие сходство с заголовком редактируемой страницы.
Вы можете поискать другие медиафайлы, изменив текст в поисковой строке диалога. Чтобы выбрать файл, нажмите на его превью. Это помещает изображение на страницу, которую вы редактируете. |
 |
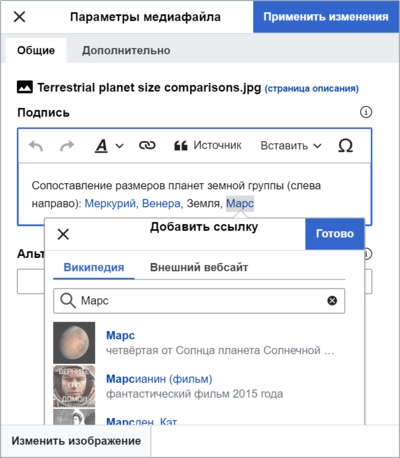
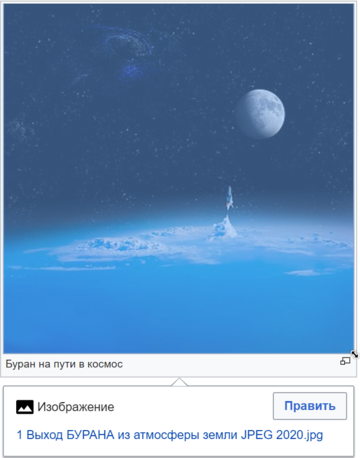
| После того, как выбранное изображение будет вставлено на страницу, откроется другое диалоговое окно. Этот диалог позволяет добавлять и редактировать заголовок изображения. Заголовок может содержать форматирование и ссылки. |
 |
| Диалоговое окно также позволяет добавить альтернативный текст для подписи изображений, который поможет пользователям, использующим программы для чтения с экрана, или отключившим показ изображений. |
 |
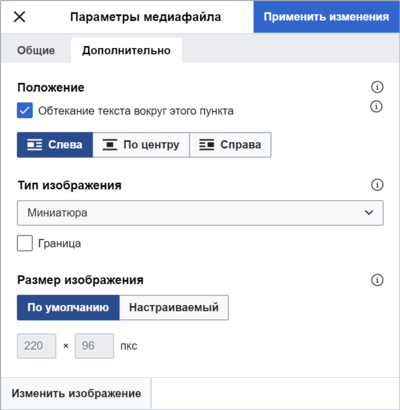
| Вы можете также задать различные параметры изображения в окне «Дополнительные настройки». Сюда входит выравнивание, тип и размеры. |
 |
| Когда всё будет готово, нажмите «Применить изменения», чтобы закрыть диалог и вернуться к редактированию страницы. | |
|
For an existing image, you can add or edit a caption or other settings by pressing on the image, then pressing on the «Изображения и медиафайлы» icon that appears below the picture. You can resize an existing image by pressing on it, then moving the resize icon (the two-headed arrow on one or both bottom corners). You can also drag and drop an image to a place higher or lower on the page. |
 |
Загрузка изображений
| You can upload images from a tab in the media dialog, or by dragging and dropping a file into the editor, or by pasting an image from your clipboard. |
 |
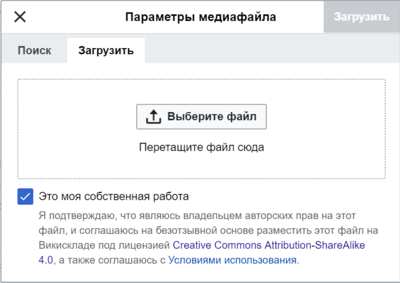
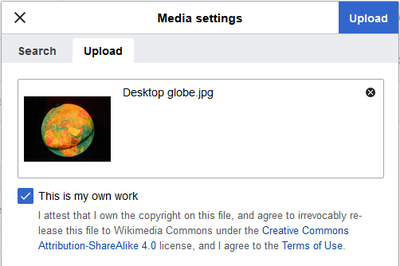
| Press the «Upload» tab and select an image from your computer. You can type the file name, or drag an image into the box. If you dragged and dropped an image directly into the editor, or pasted one from your clipboard, this tab will open automatically. |
 |
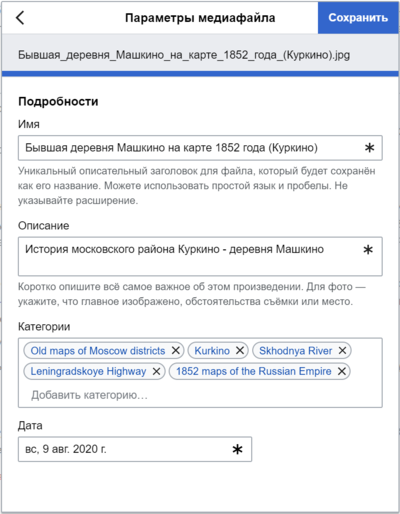
| You need to describe the image and add categories to it so that other people can find it. |
 |
| The image will be inserted into the page when you are done. |
Редактирование галерей медиа-файлов
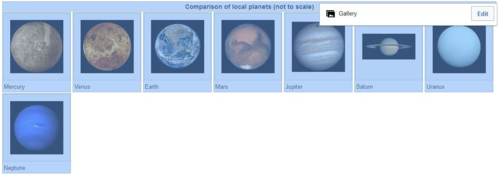
| Чтобы добавить новую галерею, нажмите значок «Галерея» (набор фотографий) в меню «Вставить». (Если вы не видите этот значок в этом меню, то ваша локальная вики решила отложить реализацию этой функции в визуальном редакторе.) | |
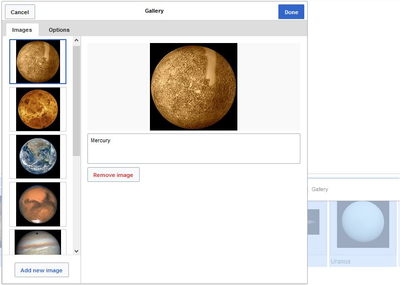
| Чтобы редактировать существующую галерею в визуальном редакторе, нажмите эту галерею. Затем в нижней части галереи нажмите значок галереи (набор фотографий). Это вызывает редактор галереи, с полным списком изображений, включенных в галерею. |
 |
|
Редактор галереи в настоящее время представляет собой простое поле, позволяющее редактировать существующие галереи с использованием вики-разметки. Чтобы добавить новое изображение в существующую галерею, введите имя файла, затем строку () и заголовок для этого изображения. Вы должны поместить каждое изображение в галерее на отдельной строке. You can also edit this list to remove or rearrange images or to change captions. When you press the «Готово» button, you will exit the gallery editor. You should then see your changes, with the gallery as it will now appear to readers. Remember that exiting the gallery editor does not publish your changes. As with other changes made using the visual editor, you must publish the entire page in order to publish your work. |
 |
Summarizing What We’ve Learned About The HTML Editor
After reading this article you might have realized that this is probably the greatest online tool which will save you a lot of time and money. Used together with the other HTML tools you can maximize your working efficiency whether you’re a casual or a professional publisher.
I would call this HTML editor tool the Swiss Army Knife of online content publishing because of the ease of use and versatility it represents. If you’re not satisfied with what this website offers you are welcome to subscribe for a membership at htmlg.com which provides even more features, such as the tag manager, the tag and attribute filters and many more.
Make sure you save this link and be welcome to share it with your friends who might find this free resource useful.
WYSIWYG Web Builder
Единственным серьезным недостатком этой программы является отсутствие интерфейса на русском языке. Впрочем, это легко решить, заучив команды или открыв в интернете онлайн-переводчик. Плюс — это же бесплатная версия, а с таким раскладом это маленькое неудобство можно потерпеть.
Что предлагает нам этот редактор? Для полных «чайников» здесь есть готовые шаблоны сайтов в количестве десяти штук. Если вдруг не понравились, то вам прямой путь на официальный ресурс, где есть еще бесплатные шаблоны.
Ну а для тех, чей уровень чуть выше чайника, есть множество инструментов, которые позволят создать конкурентоспособный сайт с множеством интерактивных кнопок и ссылок, собирая его, как конструктор.
Рекомендую проверять, как отображается сайт в окнах браузеров. Это нужно для корректной работы у любого пользователя. Зачем проверять? Разные браузеры используют разные движки и способы отображения веб-страниц.
Онлайн IDE редакторы (интегрированная среда разработки)
- — онлайн редактор HTML, Node.js, PHP, Python и Ruby, который по своему функционалу и возможностям очень похож на только что описанный ShiftEdit. Также имеются платные и бесплатные режимы работы с ним, а еще требуется предварительная регистрация.
- — еще один IDE редактор, который сочетает в себе также и функции ФТП клиента, и с файлами на Дропбоксе в нем можно работать. В общем, все замечательно — онлайн, подсвечивает синтаксис десятков языков программирования и т.д. и т.п.
- На самом деле подобных онлайн сред разработок (облачных IDE) на данный момент создано достаточно много. Видимо на них есть спрос и платные расширенные режимы использования таких редакторов приносят хорошую прибыль владельцам. Давайте я просто перечислю еще несколько подобных решений, чтобы не сильно вас утомлять.
- — в основном для работы с HTML и JavaScript.
- — Javascript, Ruby, Groovy, Java, HTML и ряд других языков
- Neutron IDE — синтаксис 40 языков, FTP Client, подключение к Google Drive и многое другое
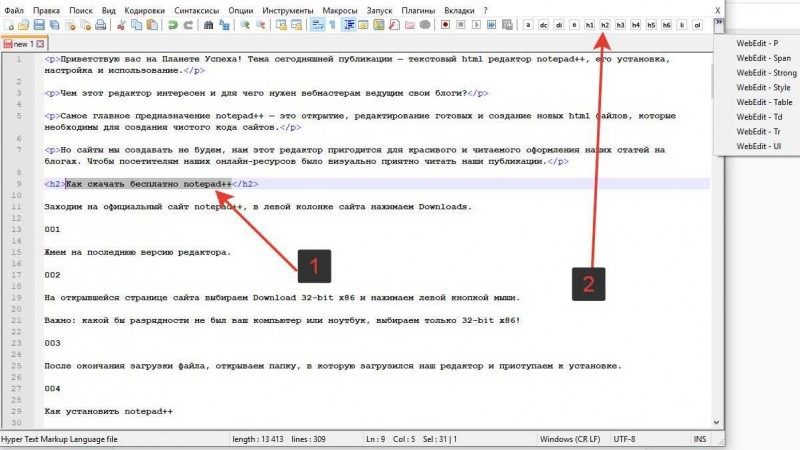
HTML-редактор Notepad++
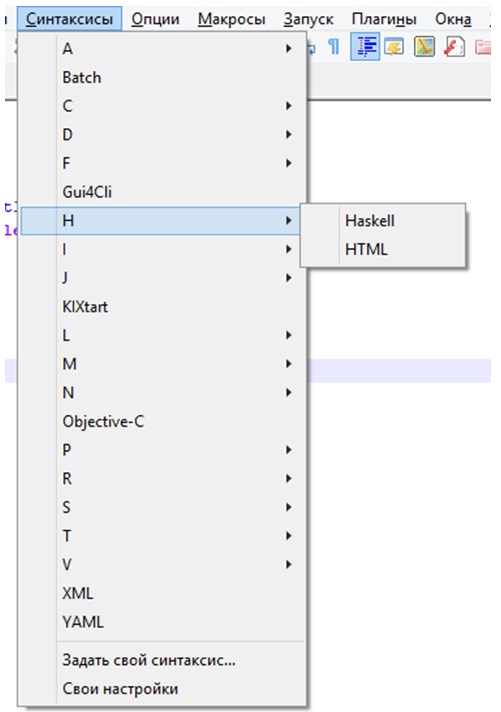
Формально Notepad++ не является редактором HTML, однако его можно использовать для этих целей. В него встроена подсветка синтаксиса языков разметки HTML и XML, большинства популярных языков программирования, часть которых используется и в web-разработке, такие как PHP, Ruby, Perl, Python и множество других.

Есть ряд инструментов, которые помогают редактировать код, например маркеры, сворачивание блоков кода, автодополнение, менеджер проектов, мультистрочное редактирование и выделение, поддержка различных кодировок и многое другое. Еще для Notepad++ существует большое количество плагинов от самых разных разработчиков, что существенно расширяет функционал программы, делая ее серьезным конкурентом для профессиональных HTML-редакторов.

В преимущества текстового редактора Notepad++ входит скорость его работы и малое количество занимаемого места на диске. Кроме того, у программы весьма простой интерфейс, для работы с которым не требуется тратить дополнительное время на обучение. Помимо этого, для Notepad++ постоянно выходят обновления, о которых пользователей уведомляет сама программа, предлагая их установить. Самым главным преимуществом редактора является то, что он распространяется по лицензии GNU GPL 2, которая подразумевает бесплатный свободный софт.
Отображение HTML-редактораDisplaying the HTML Editor
Прежде чем использовать HTML-редактор на странице ASP.NET, необходимо сначала добавить элемент управления ScriptManager на страницу.Before you can use the HTML Editor in an ASP.NET page, you must first add a ScriptManager control to the page. Контроль ScriptManager расположен под вкладкой AJAX Extensions в наборе инструментов Visual Studio/Visual Web Developer Express.The ScriptManager control is located beneath the AJAX Extensions tab in the Visual Studio/Visual Web Developer Express toolbox.
Вы должны поместить элемент управления ScriptManager в верхней части страницы, прежде чем любые другие элементы управления на странице.You should place the ScriptManager control at the top of the page before any other controls on the page. Например, его можно разместить непосредственно под <тегом формы> сервера.For example, you can place it immediately below the opening server-side <form> tag.
Управление HTML-редактором находится в наборе инструментов с остальными элементами управления AJAX.The HTML Editor control is located in the toolbox with the rest of the AJAX Control Toolkit controls. Он называется управление редактором (см. рисунок 3).It is named the Editor control (see Figure 3).
Рисунок 03: Управление редактором HTML(Нажмите, чтобы просмотреть полноразмерное изображение)Figure 03: The HTML Editor control(Click to view full-size image)
После перетаскивания HTML-редактора на страницу можно установить его свойства в листе свойств.After you drag the HTML Editor onto a page, you can set its properties in the property sheet. Например, обычно требуется установить свойства ширины и высоты.For example, you normally want to set the Width and Height properties. Список 1 содержит источник для страницы ASP.NET, содержащей HTML-редактор.Listing 1 contains the source for an ASP.NET page that contains an HTML editor.
Список 1 — SimpleEditor.aspxListing 1 — SimpleEditor.aspx
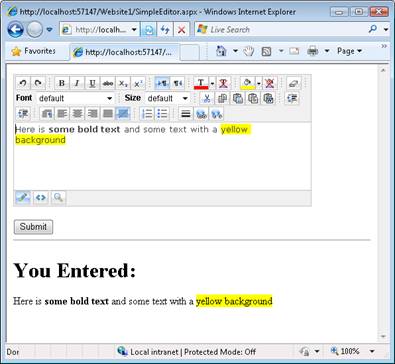
Страница в листинге 1 содержит управление HTML-редактором, управление кнопкой и буквальное управление.The page in Listing 1 contains an HTML Editor control, a Button control, and a Literal control. При нажатии кнопки содержимое HTML-редактора отображается в буквальном элементе управления (см. рисунок 4).When you click the button, the contents of the HTML Editor appear in the Literal control (see Figure 4).

Рисунок 04: Отправка формы с HTML Редактор(Нажмите, чтобы посмотреть полноразмерное изображение)Figure 04: Submitting a form with an HTML Editor(Click to view full-size image)
Свойство HTML Editor Content используется для получения HTML-контента, внесенного в HTML-редактор.The HTML Editor Content property is used to retrieve the HTML content entered into the HTML Editor. Имейте в виду, что этот HTML-контент может содержать JavaScript.Be aware that this HTML content can contain JavaScript. В следующем разделе мы обсудим, как можно предотвратить атаки инъекций JavaScript.In the next section, we discuss how you can prevent JavaScript Injection Attacks.
Публикация изменений
| Когда закончите редактировать, нажмите синюю кнопку «Записать страницу» на панели инструментов. Если вы еще не сделали изменений, кнопка будет отключена (серого цвета). Чтобы отменить все изменения, просто закройте окно браузера, или перейдите на вкладку «Читать» над панелью команд редактора. |
 |
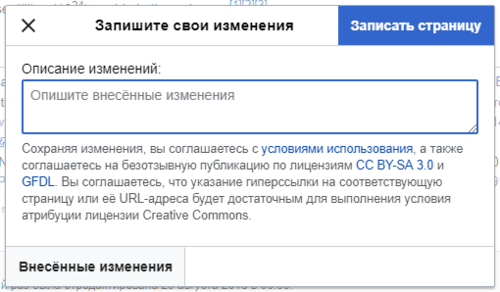
| Нажатие голубой кнопки «Записать страницу» открывает окно-диалог. Затем Вы можете написать краткое описание своих действий, отметить правку как малое изменение, и/или добавить страницу в ваш Список наблюдения. Поле для описания внесенных изменений — это эквивалент полю «Описание изменений:» в редакторе вики-текста.
Вы можете также проверить внесённые вами изменения, используя кнопку «Внесённые изменения», чтобы убедиться перед сохранением, что всё выглядит именно так, как вы планировали. Подобна кнопке «Внесённые изменения» в редакторе вики-текста. Кнопка Продолжить редактирование вернет вас на страницу, которую вы редактировали. Вы можете сохранить все ваши изменения позднее. |
 |
Редактор исходного кода
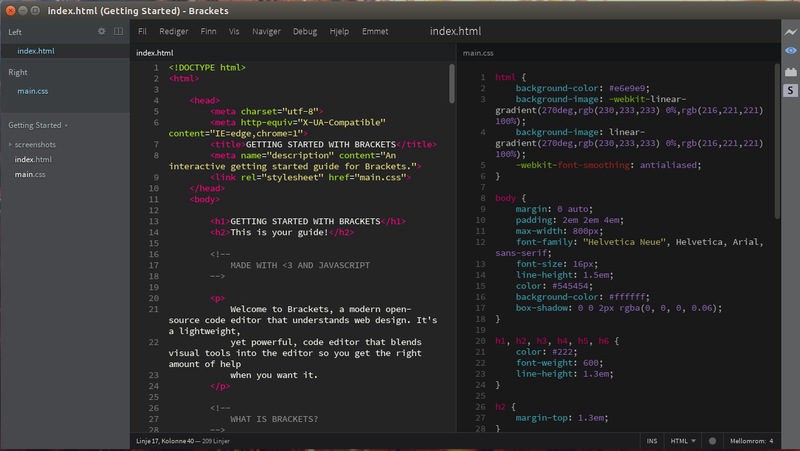
Редактор HTML кода с подчеркнутым синтаксисом обладает множеством полезных функций, таких как:
- Счетчик номера строки
- Выделение активной строки
- Выделение открывающих и соответствующих закрывающих тегов
- Автоматическое закрытие тегов
- подробнее см. ниже …
Варианты очистки:
-
Встроенные стили
– Удалить каждый style атрибут тега. Рекомендуется использовать отдельный файл CSS для стилизации. -
class & id
– Удаляет все атрибуты class и id . Функция полезна если вы переносите статью с одного сайта на другой и хотите избавиться от чужеродных классов. -
Пустые теги
– Удаляет теги, которые не содержат ничего или содержат только пробел. -
Теги с одним пробелом
– Удаляет теги, которые содержат один пробел, такие как
<p> </p> -
Повторяющиеся пробелы
– Удаляет повторяющиеся пробелы, вызванные плохой практикой смещения текста вправо и настройки пропусков в тексте:
<p> </p> -
Удалить комментарии
– Избавиться от HTML-комментариев:
<!— … —> -
Атрибуты тега
– Стирает все атрибуты тега, включая стили, классы и т. д. Этот параметр не влияет на src изображений и атрибут hrefссылок, поскольку что в противном случае эти теги станут бесполезными. -
В простой текст
– Удаляет все теги, форматирование и оставляет простой текст.
Параметры редактора HTML
Откройте выпадающее ▼ меню, чтобы показать параметры очистки. Выбранные варианты выполняются после нажатия главной кнопки очистки HTML. Нажмите на красный значок треугольника на справа чтобы выполнить только один из них.
-
Отменить
– Восстановить документ в предыдущее состояние. Вернитесь на предыдущий этап, если вариант очистки не принес желаемого результата. -
Новая страница
– Стереть весь документ, чтобы начать с чистого листа. -
Сжать
– Табуляция и новые строки используются для того, чтобы сделать файл HTML более читабельным для человека, но не влияют на отображение в веб-браузере. Удалите эти ненужные знаки для минимизации размера файла и более быстрой загрузки страницы. -
Tree view
– Задать отступ текста для выделения иерархии тегов. С этой опцией вы можете сделать сжатые документы вновь доступными для чтения. -
Кодировка символов
– Решите, хотите ли вы кодировать специальные символы или нет. Например
-
Демо-контент
– Заполните приборную панель демо-контентом, который поможет вам экспериментировать с этим инструментом. Демо содержит заголовок, таблицу, изображения, пункты и другие элементы. -
Прокручивать редакторы вместе
– По умолчанию два редактора прокручиваются вместе, если документ большой. Вы можете отключить эту функцию. -
Добавить тарабарский текст
– Добавляет пункт»Lorem ipsum» в конец файла. Нажмите еще раз, чтобы добавить другой.
Редактирование таблиц
| Вы можете использовать Визуальный редактор для вставки и изменения таблиц.
Доступна функция, позволяющая импортировать (добавлять) таблицы. Чтобы она заработала, необходимо перетащить файл .csv (название формата .csv расшифровывается как «значение, разделённое запятыми») в Визуальный редактор. Файл импортируется с Вашего компьютера. Для того, чтобы добавить таблицу в статью, нужно перетащить файл .csv в окно редактирования. |
|
|
When you press on «Table», in the «Вставить» menu, the visual editor inserts a blank four-by-four table. Now the «Table» menu is available. From that menu, you can add a caption to the top of the table. |
|
| To select a cell, press it once. |
 |
|
To edit the contents of the cell (for example, to add content or to correct a spelling error), double press in the cell. Or you can select the cell and then press Return. Чтобы завершить редактирование ячейки таблицы, щёлкните в любом месте. |
 |
| Вы можете добавлять, перемещать или удалять строки, столбцы. | |
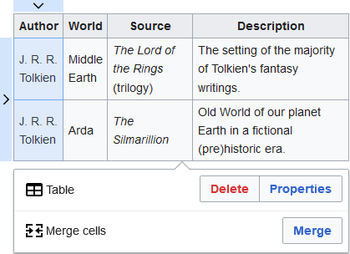
| You can merge cells: Select them, then from the Table menu, press on «Merge cells». |
 |
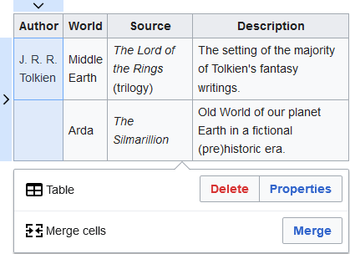
| If you merge cells, only the text in one cell is kept; any text in the other cells is deleted when you merge the cells. If you decide that you wanted some or all of the text that was deleted, use the Undo button, move or copy the text you want, then merge the cells again. |
 |
| You can also split cells that were previously merged. All the content that was in the merged cell will remain in the first cell when you do the split. You can then cut and paste text to other cells, if you want. |
 |
HTML Cleaning Options
By default the first six options are enabled. You can select or disable all clicking the header. The names are descriptive enough but here’s an explanation about what each item does.
- Classes & IDs – extremely useful when you’re migrating content from one website to another which uses different classes and identifiers. This option removes everything which looks like class=»…» or id=»…».
- Empty tags – eliminates tags where there’s nothing between an opening and a closing tag.
- Tags with one space – a very common bad text editing habit is to add empty lines in the document to insert vertical gaps: <p> </p>. This option takes care of these.
- Delete comments – clears the comments from the HTML5 code.
- Tag attributes – removes tag attributes, except the src of images and href of links. This clears almost everything but leaves the tag structure intact.
- To plain text – removes the tags but not the content inside of them, leaving only the text in one line.
CodePen
Сам по себе редактор CodePen довольно прост: он предлагает панели для написания кода на HTML, CSS и JavaScript, а также окно для просмотра в режиме реального времени. Конфигурацию отображения среды можно изменять по своему усмотрению, например минимизировать окна и т.п.
Вы можете создавать свои проекты (здесь проект называется Pen) и группировать их в подборки (Collections). Частные «пены» и коллекции потребуют наличия Pro-аккаунта, который предлагает и ряд других фишек, например, встраиваемые темы, возможность сотрудничества с другими разработчиками в режиме реального времени, а также доступ к интегрированной среде разработки CodePen.
The WYSIWYG Editor
 WYSIWYG is the abbreviation for What You See Is What You Get. This word composer can be found on the left side of the screen and this is where you can preview how the document will look when you publish it on a website.
WYSIWYG is the abbreviation for What You See Is What You Get. This word composer can be found on the left side of the screen and this is where you can preview how the document will look when you publish it on a website.
The TinyMCE editor can be used as a word counter as well. See the display in the bottom right corner.
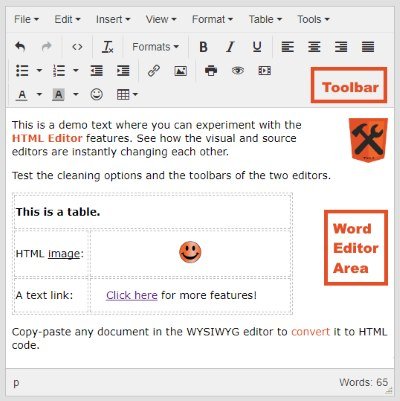
The Visual Editor Toolbar
The toolbar is located above the textarea. I recommend you to parse throuht the offered options and test them. Some of them have a keyboard shortcut with the Ctrl button.
- File – refresh the page or print the content.
- Edit – the undo-redo couple allows to revert the document back to a previous state. The cut-copy-paste works just like for other softwares. When the Paste as text option is checked the paste command strips text styles and adds only the paragraphs. Select all highlights the whole content. The Find and replace tool replaces text snippets.
- View – this item allows you to highlight invisible characters (such as non-breaking spaces), block elements like paragraphs and headings and show visual aids (for example tables cell borders). The Preview displays a screenshot of the actual document while the Fullscreen mode enlarges the WYSIWYG HTML5 Editor to fill the whole monitor.
- Format – style the text with one click. Highlight a section then select the desired style: Bold, Italic, Underline, Strikethrough, Superscript, Subscript or pick one from the Formats dropdown. This contains headings, paragraph, block quote and more. The Tx Clear formatting item removes inline styles from the doc.
- Tools – allows to see the source code. You won’t use this feature too often since the HTML5 code is always visible.
The Shortcut Icons
Some of the features don’t require opening the dropdown in the toolbar. You can access them directly through the dedicated icons.

See the image above or hover the icons with your mouse to get a tooltip suggesting what the shortcuts do.
How to use a HTML Editor Online
To use the HTML5 Editor, all you need is an internet connection and then access it online from the web. You then need to open a new document from the file menu. You can assign heading 1 to the title of your content document. Once you have the new document in your WYSIWYG editor you can then:
- Add a new heading for the sub titles and designate it as heading 2 , heading 3 etc. depending on the level of the sub titles. The editor gives you up to 6 headings designated as heading 1, heading 2, heading 3, heading 4, heading 5 and heading 6.
b) You can then add paragraphs for your content. in the WYSIWYG-html editor you just type your content the way it is and then the editor will designate the paragraphs with the opening and the closing tags. - You can add image, media and links to your content. All you need to do is to use the plus (+) sign in your editor and then provide the additional information such as the source of the link or media or image. For the media you can use embedded code and you also have to specify the dimensions. For the image you may have to include the image description, dimensions and styling options. For the links, you have to specify the url link, the title and the text you need displayed in your web page.
- Select the style for your content — once you have your content in the editor you may have to choose the style that will keep your content neat and attractive to read. This may include changing the text colors, the background colors and the text indentation. You may also have to choose the alignment types as well as the bullets for the lists.
- You can then do the text formatting. The formatting styles include boldness, italics, superscript and subscript.
- You can also include special characters in your content. These can be added through the insert options. Some of these characters and how they will be represented in the html editor are
- £ for pound sign
- ¥ for the yen sign
- for the trademark sign
- for the copyright sign
- ∫ for the integral sign
- ∑ for the summation sign
- √ for the square root sign
- Show the data and time for your content. The editor allows you to input these components which may be critical especially for tracking purposes. The example of how this displayed is shown below
- 2017-01-20, for the date
- 3:27:50 PM, for the time
Can be used as a Text Editor
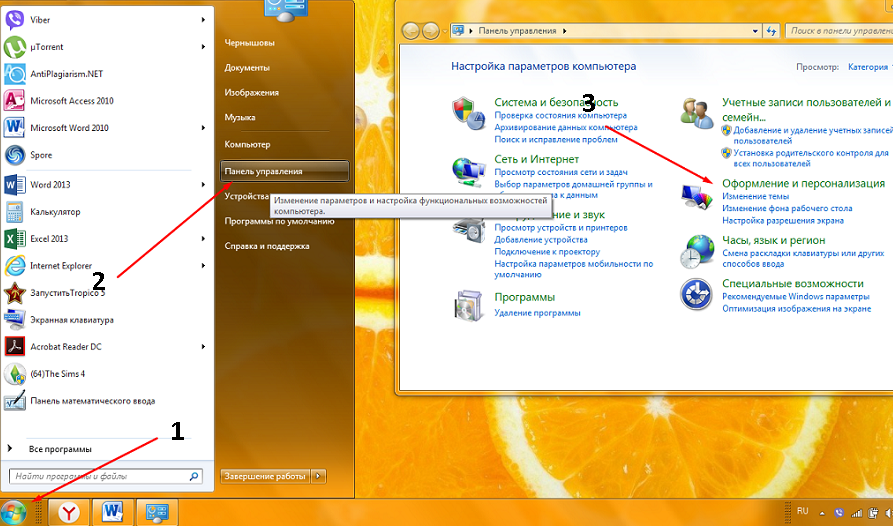
HTML editor online can be used as a text editor. Text editors are computer applications used for plain text editing. They are distinguished from the word processors because they do not manage advanced document functions such formatting or other features that are commonly used for publishing on the desktop. Some are small and very simple whereas others have a broad and very complex margin of functionalities. In Windows we have notepad which plays this critical role but most developers will prefer a more complete text editor like notepad++. Apple users are able to use TextEdit for this purpose.
There are actually many text editors in the market that users can choose from. Some are free others are commercial. The free text editors like notepad come mostly with your operating system and can be used to create and edit code. Most of these editors are limited in functions and hence most users will go an extra step to download a different and more advanced text editor. Some of these popular editors include Atom, Notepad++ and Sublime. The functioning of these editors is similar and they would all work for you in creating webpages.
Atom for example is a very popular text editor because of its many features. Whereas most text editors will allow users to search their files by typing in a search text box given, Atom on the other hand supports other features that can allow you to search and replace your content through the search text box in an automatic way. Atom will also allow you to customize your content according to your desire once you have installed the appropriate software packages. It is available on the MacOS.Sublime is also a very popular text editor which is downloadable from the web on any OS platform. It has most things that you as a developer will need to develop and manage your webpages. It is not as advanced as Atom and hence may not be customized to that extent.
Notepad++ is another great text editor that you can use to replace your standard text editor. It can do for you everything that you will get from Notepad, but also comes with a myriad of additional important features and other functions that may not be available with notepad.
The HTML Editor free works just like any of these text editors. You can compose your content and use the various commands to edit your content. As you change the text from the WYSIWYG HTML editor, the changes are visible within the HTML creator tool. If you are an experienced HTML user, you can make changes directly in the html editor and it will reflected in the other editor. Just like the text editors have the copy, cut, paste, undo and redo commands, the HTML5 Editor all has the same functionalities
How to use the HTML editor?
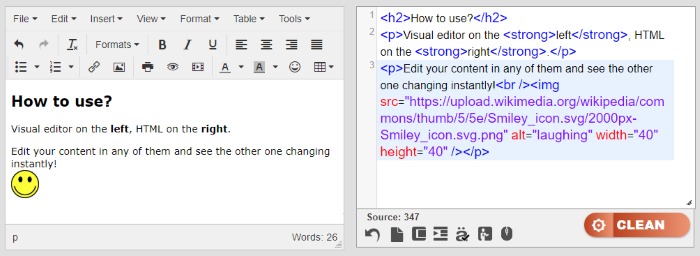
HTML Editor is the best tool to compose web articles quickly and error-free. See the rich-text content and its source code side by side in this real-time composer. Adjust the content in any of the editors and the changes will apply to the other one automatically.
This online instant HTML Editor is composed of two real-time text areas, where you can preview and access the visual and the source code simultaneously. Change either the on the left or the syntax highlighted soruce code on the right, your adjustments will affect the other one immediately as you’re typing.

Depending on your source document, you can use the HTML editor for two things:
Convert rich-text documents to HTML code
Let’s say you’ve got a PDF document you’d like to publish on a website. Select the souce then copy-paste it in the visual editor on the left side. This will convert the content and show the corresponding source code on the right instantly. Use the forementioned cleaning options or make further changes with either of the editor areas — whichever you’re more familiar with.
Edit and compose HTML code
To compose the document having an existing HTML source as a starting point first you have to copy-paste the code in the right-side area. The preview will show and change in real time and you can further modify your article.
If you don’t have any source doc or code to start with then compose in whichever field you are more comfortable working with. You can jump between them as you wish. The word editor toolbar might come handy above the WYSIWYG area.
* * *
В заключение несколько практических рекомендаций. Если вы решили создать навороченный сайт, оснащенный системой управления контентом, то вам идеально подойдет Dreamweaver. Web Builder больше приглянется новичкам, которые не хотят, да и не умеют работать с кодом. Fusion Essentials немного уступает в функциональности, зато совершенно бесплатен
А на KompoZer следует обратить свое внимание продвинутым пользователям
| Онлайновые HTML-редакторы | |
|
Кроме обычных, офлайновых HTML-редакторов, существуют и онлайновые. Каждая из таких программ обычно заточена под вполне конкретную задачу, мы разберем лишь два самых удобных, на наш взгляд. Разработчики TinyMCE (Tiny Moxiecode Content Editor, www.tinymce.ru) называют свое творение платформонезависимым визуальным редактором на Javascript. Если говорить более простым языком, то эту несложную программку можно с легкостью интегрировать в любую CMS и использовать для написания новостей и создания достаточно сложных веб-страничек. Здесь есть полноценный текстовый процессор, модули для импорта изображений и даже утилиты для создания таблиц. К тому же TinyMCE поддерживает пользовательские темы и шаблоны и позволяет подключать расширения (редакторы каскадных таблиц стилей, файловые менеджеры, инструментарий для работы с YouTube-роликами). Пример куда более узкой специализации — FCKeditor (www.fckeditor.net). Чаще всего его прикручивают к движкам крупных сайтов и используют для написания и публикации новостей. Внешне он очень напоминает Microsoft Word, вот только работать в нем можно прямо из окна браузера, да и система HTML-разметки в FCKeditor куда более удобна, так что править код сайта можно, не скачивая его на винчестер. |
Начало работы: панель инструментов Визуального редактора


| Кнопка Редактировать заметки отображает любые заметки для страницы. | |
 |
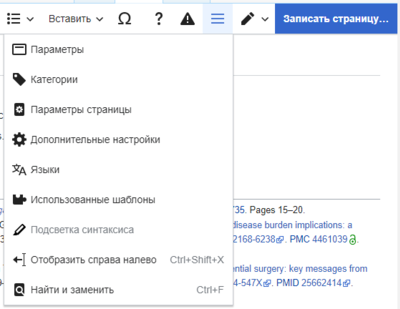
Меню Параметры страницы — это слева от $Save и меню переключатель редактора. В этом меню есть кнопка для открытия диалогового окна Параметры со следующими вкладками (левая сторона): The tabs of the Options dialog are also displayed in the Параметры страницы menu and can be opened by clicking on it. Furthermore the Параметры страницы menu contains the button View as right-to-left and the button Find and replace which opens a dialog where you can insert characters, terms or Regular expressions you are searching for and those to replace them with, together with several buttons for options. |
| Кнопка $switch находится за кнопкой Записать страницу. Она позволяет переключиться в редактор исходного вики текста. |
Templates & Website Builder
-
HTML Templates
Free downloadable templates that you can use to start your website from.
Responsive templates that automatically adjust their layout according to the screen size.
Includes corporate, gallery, and portal style templates.
Also fully customizable. Once you’ve downloaded a template, you’re free to do whatever you want with it.
Go to HTML Templates
-
While online editors can provide a quick and convenient way to generate HTML code, they do have their limitations.
If you need to do some serious web development work, you’ll probably need an offline editor — one that you can download and use on your own desktop or laptop.
For a desktop HTML editor, try any of the following:
- Brackets
- SeaMonkey
- CoffeeCup
- HTML-Kit
About the HTML Editor on this Page
The above online HTML editor is known as «CKEditor», which can be downloaded from the CKEditor website. It is distributed under the GPL, LGPL, and MPL open source licences.
- Online Editors
- Full Editor
Зачем использовать онлайн-редакторы HTML?
Одно из ключевых преимуществ онлайн-редакторов заключается в том, что они могут работать непосредственно в браузере. При использовании отдельных редакторов, таких как Notepad или TextEdit, изменения в написанной разметке приходится сохранять в отдельный файл, загружать его в браузер, просматривать, а затем возвращаться в редактор для внесения изменений, что довольно неудобно. Онлайн-редактор динамически обновляется по мере того, как вы пишете разметку и вносите изменения, поэтому нет необходимости переключаться между окнами. Некоторые отдельные редакторы предлагают возможность просмотра в режиме реального времени, но они не так удобны. К примеру, функция Live Preview в Adobe Brackets позволяет открывать отдельное окно в браузере Chrome, в котором автоматически отобразятся внесенные изменения в коде. Однако функционал все равно требует переключения между окнами и работает только с Chrome.
В свою очередь, онлайн-редакторы можно использовать на любом компьютере при наличии интернет-подключения.
HTML-редактор Adobe Dreamweaver
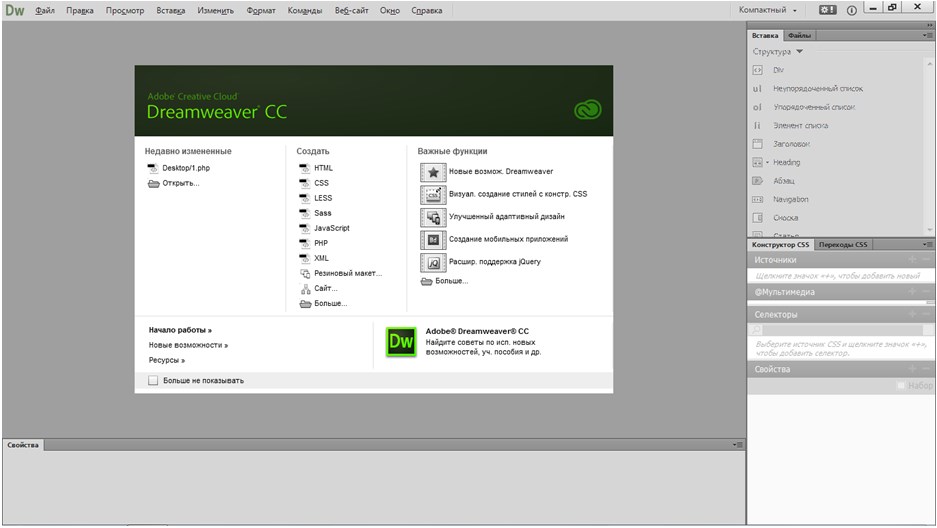
Программа Adobe Dreamweaver является одним из старейших HTML-редакторов, первая версия которого вышла еще в декабре 97 года. С тех пор пакет претерпел массу изменений и в итоге стал настоящим профессиональным HTML-редактором, который применяется для работы со сложными web-проектами. Здесь есть все актуальные инструменты для web-разработчика.

В новой версии поддерживается стандарт HTML 5, а также доработан редактор кода и окно разработчика. Реализована поддержка препроцессора CSS, а также отображение всех изменений в окне браузера в реальном времени. Обеспечена тесная интеграция с Flash Player. Полностью обновлен внешний дизайн.
Минусами Adobe Dreamweaver являются его «тяжеловесность» и требовательность к железу. Необходимо иметь несколько свободных гигабайт на жестком диске для установки пакета. В программе присутствует большое количество различных вкладок и настроек, что требует дополнительного времени на ознакомление с ней. Кроме того, Adobe Dreamweaver является проприетарным программным обеспечением, за использование которого нужно платить деньги.
Не смотря на это, у программы есть пробный бесплатный период работы, за который можно оценить все преимущества и достоинства этого пакета. Обычно этот период длится в течение месяца со дня установки программы.