Гиперссылки
Содержание:
- Структура гиперссылок
- Создание гиперссылки в текстовом документе
- Требования по оформлению ссылок по ГОСТ
- Типы ссылок
- Добавление учебного материала в виде Гиперссылки
- Как создать удобный URL-адрес для веб-сайтов? Сокращенное руководство!
- Что такое хэш (hash) ссылки
- Что такое ссылки и какими бывают
- Ссылаемся на место в документе
- 2 Текстовые и графические гиперссылки
- Гиперссылки HTML-страницы
- Резюме гипертекстовых стихов Гиперссылка
- Резюме ссылки и гиперссылки
Структура гиперссылок
Любая
гиперссылка состоит из двух важных
частей: указателя ссылки («якоря»
— от англ. «anchor»)
и адреса ресурса, на который необходимо
осуществить переход. Внешне отличить
гиперссылку от обычного текста очень
просто: при наведении курсора мыши на
ссылку указатель принимает вид руки с
указательным пальцем, как бы
показывающим, что этот текст содержит
гиперссылку. Сама ссылка подчеркивается.
В
качестве указателя ссылки может выступать
текст (отдельное слово, фразы и даже
целые страницы текста) и графические
изображения. В ряде случаев возможно
объединение графики и текста в рамках
единого указателя ссылки.
Указатель
ссылки описывается тегом <A>,
адрес перехода реализован с помощью
параметра HREF,
значением которого является путь к
интернет-ресурсу (закрывающий тег </A>
является обязательным).
Пример
простейшей гиперссылки (HTML-код
и его интерпретация браузером):
<HTML>
<HEAD>
<TITLE>Пример простейших
гиперссылок</TITLE>
</HEAD>
<BODY BGCOLOR=»#FFFFFF»
TEXT=»black»
LINK=»#FF0000″
ALINK=»#FF0000″
VLINK=»blue»>
<FONT COLOR=»gray»
SIZE=»6″>Adobe
Photoshop</FONT><HR COLOR=»#003366″
WIDTH=»90%»
ALIGN=»left»>
<P><FONT FACE=»Tahoma»,
«Verdana»
SIZE=»4″>
Одним из наиболее популярных и
распространенных графических редакторов
считается программа для работы с
растровой графикой AdobePhotoshop, разработанная
корпорацией <AHREF=»http://www.adobe.com/><B>AdobeSystems</B></A>.
На сегодняшний день доступна версия
программы 7.0.
</FONT></P>
</BODY>
</HTML>
В случае, когда
указателем ссылки является графическое
изображение, внутри парного тега <A>
указывается путь к рисунку, выполняющего
роль гипертекстовой ссылки.
Пример гиперссылки
с использованием графики:
<HTML>
<HEAD>
<TITLE>Пример гиперссылки
с использованием графики в качестве
указателя</TITLE>
</HEAD>
<BODY BGCOLOR=»#FFFFFF»
TEXT=»black»
LINK=»#FF0000″
ALINK=»#FF0000″
VLINK=»blue»>
<P ALIGN=»center»>
<A HREF=»http://www.adobe.com/»><IMG
SRC=»c:\WINDOWS\Паркет.bmp»
WIDTH=»24″
HEIGHT=»31″
ALT=»Adobe
Systems»
BORDER=»0″></A>
</P>
</BODY>
</HTML>
Следует обратить
внимание на то, что значение параметра
границы рисунка BORDER
равно нулю, в противном случае браузер,
интерпретируя изображение как указатель
ссылки, поставит вокруг рисунка рамку. Задание
1
Создайте
интернет-страницу, на которой используются
в качестве указателей текст и графика
Задание
1. Создайте
интернет-страницу, на которой используются
в качестве указателей текст и графика.
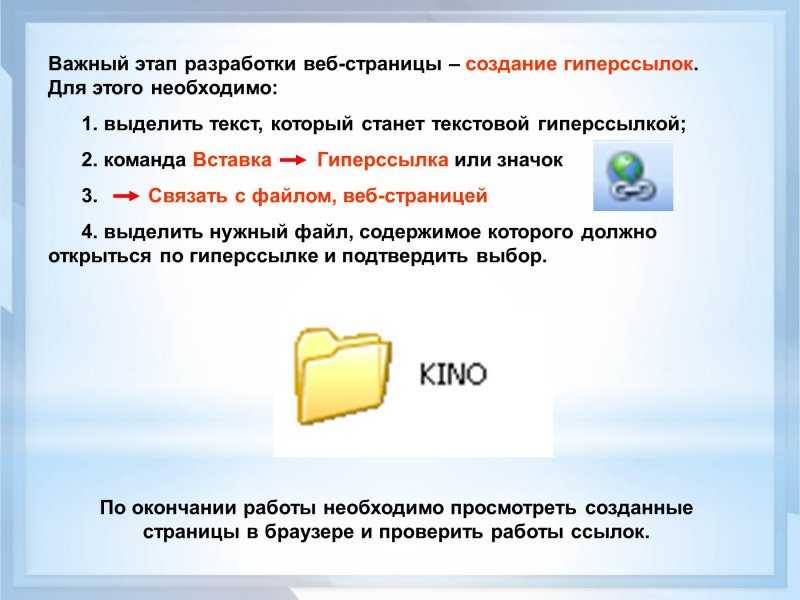
Создание гиперссылки в текстовом документе
Нередко в тексте требуется сноска, чтобы перейти на источник цитаты, или получить справочную информацию по затронутой проблеме.









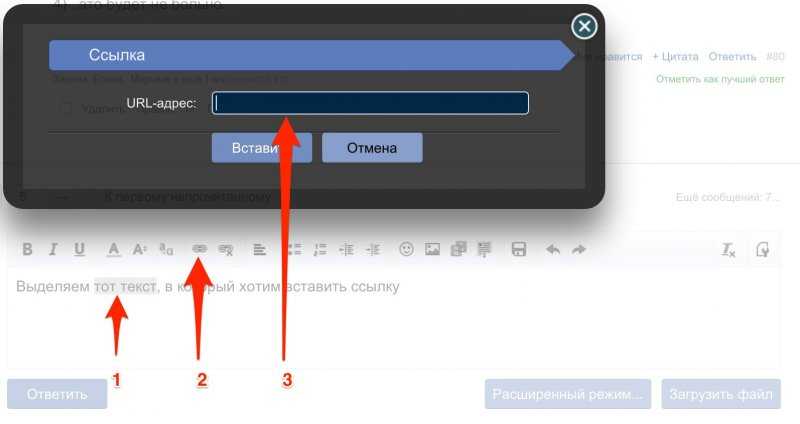
Вот простой вариант, как сделать гиперссылку в Ворде:
- сначала надо вставить текст и изображение, составящее основу сноски;
- в меню выбираются пункты вставка, ссылки, гиперссылка;
- в открывшемся окне требуется выбрать файл или веб-страницу, с которыми выполняется связка;
- в отдельном поле вводится адрес источника.

Остаётся подтвердить действие. Использование гиперссылок характерно для веб-документов. Для их создания требуется написать HTML-код. Он представляется собой такую комбинацию: <a = адрес сайта или имя файла>текст ссылки</а>.


Если все элементы следует скомбинировать, они прописываются в коде по порядку, отделяясь друг от друга знаками <>.

Требования по оформлению ссылок по ГОСТ
Нужна помощь в написании работы?
Узнать стоимость
Если просмотреть требования к оформлению ссылок и сносок, можно увидеть общие правила согласно ГОСТ или методическим пособиям ВУЗов. Зная, что такое ссылки и сноски разница между ними заключается в визуальном отображении. Ссылки в отличие от сносок могут быть в конце предложения, внутри него, внизу страницы и в конце работы.
Правила оформления ссылок регламентируются в ГОСТ Р 7.0.5-2008, а именно:
- внутритекстовая ссылка делается в квадратных скобках, где указывается номер источника, детально расписанного в списке литературы в конце курсовой, а также после запятой пишется страница в источнике (например, );
- подстрочные ссылки предполагают сквозную нумерацию в тексте (главе, части текста) и указываются снизу страницы в виде сноски, а в тексте указывается знак сноски в форме арабских цифр, звездочек или букв (например, «2.Логвинова Е. В. Теоретическая механика. М. : ВЕКО, 2015. с. 21.»);
- затекстовая ссылка оформляется согласно формату текста курсовой и указывается в квадратных скобках, например, в тексте «», а за текстом затекстовая ссылка выглядит иначе – «29Елгин Е.В. История России. М., 2013. С. 20.».
Типы ссылок
Встроенные ссылки
Встроенная ссылка отображает удаленное содержимое без необходимости встраивания содержимого. Доступ к удаленному контенту можно получить как при выборе пользователем ссылки, так и без него.
Встроенная ссылка может отображать измененную версию содержимого; например, вместо изображения может отображаться эскиз , предварительный просмотр с низким разрешением , обрезанный участок или увеличенный участок. Затем полный контент обычно доступен по запросу, как в случае с программным обеспечением для публикации в печатных изданиях, например, с внешней ссылкой . Это позволяет уменьшить размер файла и быстрее реагировать на изменения, когда полное связанное содержимое не требуется, как в случае изменения компоновки страницы .
Якорь
Гиперссылка привязки — это ссылка, привязанная к части документа — обычно к тексту, но не обязательно. Например, это также может быть горячая область изображения ( карта изображений в HTML), обозначенная, часто нерегулярная часть изображения. Один из способов определить это — список координат, которые указывают его границы. Например, на политической карте Африки каждая страна может иметь гиперссылку для получения дополнительной информации об этой стране. Отдельный интерфейс невидимой горячей области позволяет менять скины или метки в связанных горячих областях без повторного встраивания ссылок в различные элементы обложки .
Жирная ссылка
Ссылка жира (также известная как «один-ко-многим» ссылка, «расширенная ссылка» или «мульти-хвостатым звено») представляет собой гиперссылка , которая приводит к нескольким конечным точкам; ссылка — это многозначная функция .
Добавление учебного материала в виде Гиперссылки
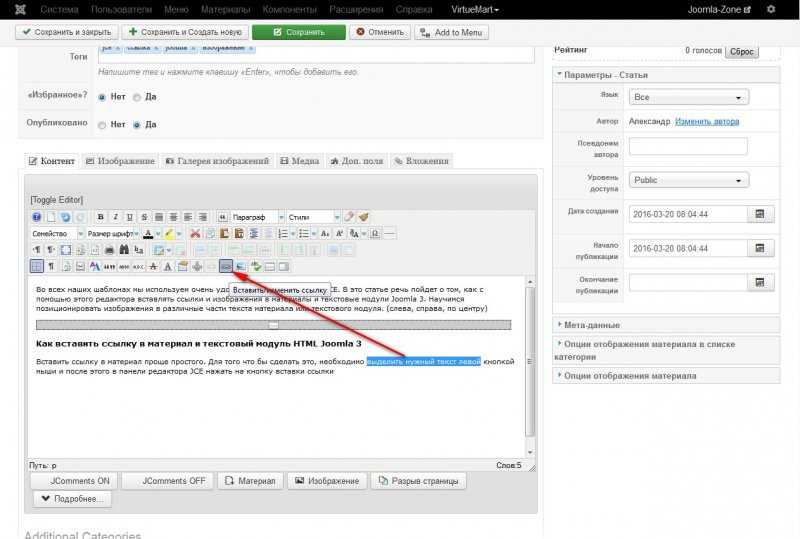
Инструкция. Добавление элемента Гиперссылка
Элемент Гиперссылка
1.
2.
3.
4.
5.
6.
7.
8.
9.
10.
10.1.
10.2.
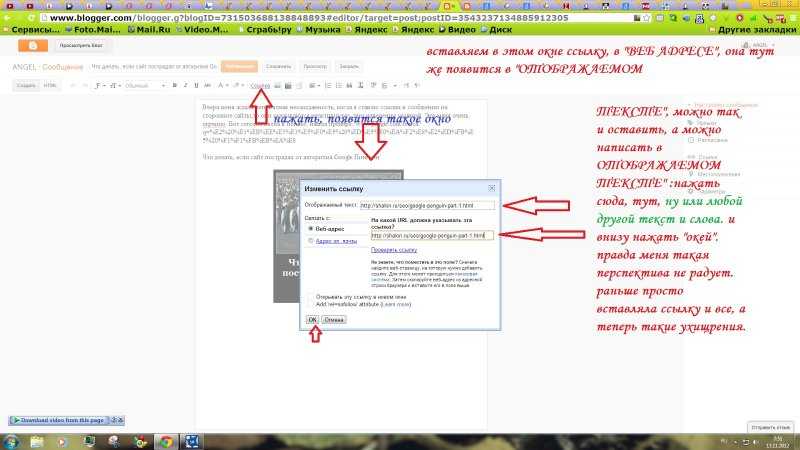
10.3.
Элемент этого вида позволяет разместить на странице курса URL-адрес гиперссылки в форме самостоятельного ресурса страницы. Такая ссылка может быть связана с любым информационным объектом, который находится на сайте Moodleили в свободном доступе в Интернете (например, документы, изображения, видеоролики и др.). При использовании Интернет-ссылок желательно, чтобы эта ссылка вела не на главную страницу нужного сайта-источника, а на URL-адрес конкретной его веб-страницы.
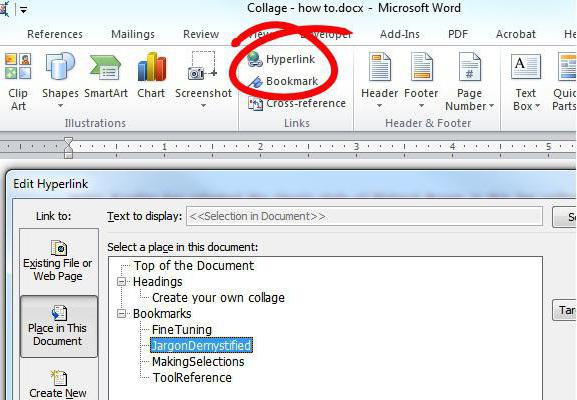
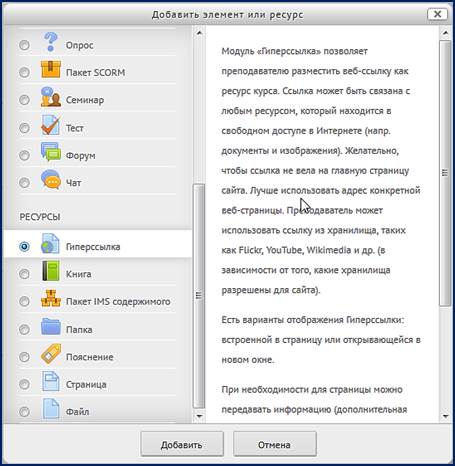
Для добавления ресурса вида Гиперссылка необходимо в режиме редактирования курса, нажать в соответствующем разделе его страницы ссылку «+Добавить элемент или ресурс» и выбрать в списке элементов тип добавляемого ресурса – Гиперссылка (рис. 1).

Рис. 1. Добавление ресурса Гиперссылка
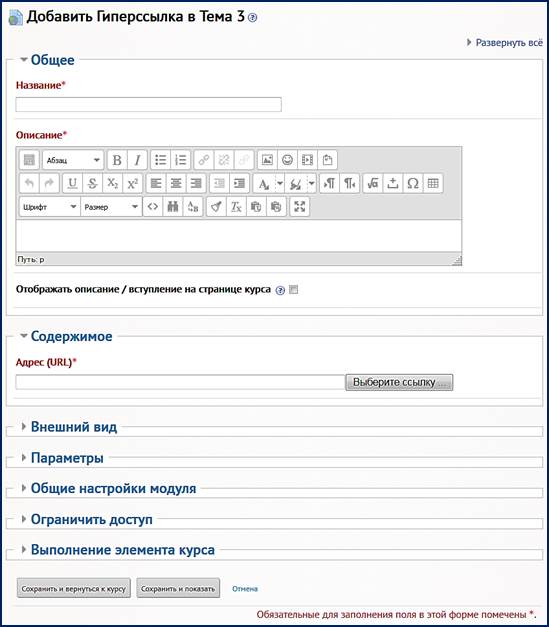
Открывающаяся после нажатия кнопки «Добавить» страница настройки ресурса Гиперссылка выглядит следующим образом (рис. 2).

Рис. 2. Страница настройки ресурса Гиперссылка
Также как при создании любого другого ресурса и элемента курса Moodle, при настройке ресурса Гиперссылка вводится Название ресурса, которое будет отображаться на странице курса и Описание ресурса, отображением которого управляет расположенный ниже этого поля флажок.
В секции «Содержимое» вводится адрес (URL) места расположения информационного объекта, для которого создается гиперссылка.
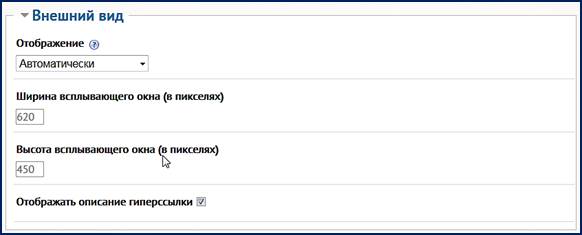
Секция «Внешний вид» представлена в развернутом виде на рис. 3.

Рис. 3. Секция Внешний вид ресурса Гиперссылка
В ней выбирается способ отображения ресурса на странице курса:
Этот параметр может принимать следующие значения:
-«Автоматически» – подходящий режим отображения подбирается автоматически в зависимости от типа файла;
-«Внедрить» – гиперссылка отображается внутри страницы курса;
-«Открыть» – гиперссылка открывается в текущем окне браузера;
-«Во всплывающем окне» – гиперссылка открывается в отдельном всплывающем окне без меню и адресной строки. В этом случае сохраняется возможность параллельного доступа к другим элементам страницы курса без закрытия отображенных в этом окне материалов.
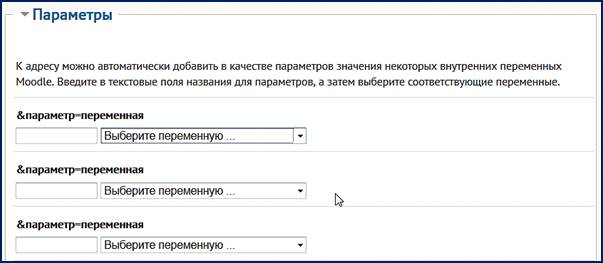
Секция «Параметры» в развернутом виде представлена на рис. 4.

Рис. 4. Секция «Параметры» настройки ресурса Гиперссылка
В этой секции в качестве параметров, автоматически добавляемых к адресу гиперссылки, выбираются значения некоторых внутренних переменных Moodle, а именно:
Курс
-id
-Полное название курса
-Краткое название курса
-Идентификационный номер курса
-Описание
-Формат
Гиперссылка
-id
-cmid
-Название
-Идентификатор
Разное
-Полное название сайта
-Гиперссылка на этот сайт
-Время
-Язык
Пользователь
-id
-Логин
-Индивидуальный номер
-Имя
-Фамилия
-Полное имя пользователя
-Адрес электронной почты
-Номер ICQ
-Телефон 1
-Мобильный телефон 2
-Учреждение (организация)
-Отдел
-Адрес
-Город
-Часовой пояс
-Веб-страница

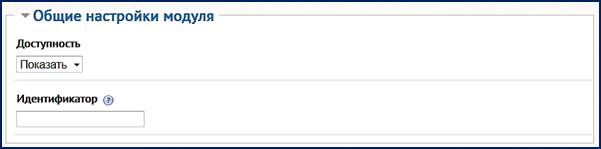
Рис. 5. Секция «Общие настройки модуля»
В секции «Общие настройки модуля» настраиваются следующие параметры.
-«Доступность» устанавливает показать или скрыть ресурс на странице курса. Заметим, что скрытием и показам ресурса можно управлять и не входя в режим настройки ресурса.
-«Идентификатор». Установка идентификатора элемента позволяет идентифицировать конкретный оцениваемый элемент курса в формулах при вычислении оценки. Гиперссылки обычно не используются в качестве оцениваемых элементов курса, поэтому это поле оставляем пустым.
Настройки секций «Ограничить доступ» и «Выполнение элемента курса» будут подробно рассматриваться в следующих разделах, и на данном этапе освоения работы в электронном курсе следует оставить значения этих параметров установленные по умолчанию.
Как создать удобный URL-адрес для веб-сайтов? Сокращенное руководство!
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Сегодня поговорим о том каким должен быть правильный URL-адрес сайта, чтобы он нравился как поисковым машинам, так и людям. Поехали …
URL (Uniform Resource Locator) — это формат, используемый для описания расположения различных ресурсов в Интернете. Среднестатистический интернет-пользователь чаще всего сталкивается с URL-адресами веб-сайтов, и именно на этом мы сосредоточимся. Это очень важный элемент как с точки зрения SEO, так и с точки зрения пользователя.
Стандартно адрес веб-сайта можно разделить на характерные элементы. Протокол (http:// или https://), доменное имя и расширение (например, pribylwm.ru) и путь к ресурсу (например, /contact). Примерный полный URL-адрес будет: https://pribylwm.ru/kontakty.
Как создать дружественные URL-адреса?
Дружественные URL-адреса — это те, которые максимально просты, но в то же время хорошо описывают содержание данной подстраницы. Роботы поисковых систем могут лучше понимать контент, завоевывать большее доверие среди пользователей и с большей вероятностью будут нажаты.
mchost.ru/wed/wed-spinning/dam-cult-x-spin
Адрес удобный, содержит ключевые слова, структура категорий не слишком длинная и понятная.
mchost.ru/cat-id-122/product?ID=dam-cult-x-spin
Этот адрес сложнее понять. Он содержит ключевое слово, а также строки ненужных символов. Этого лучше избегать.
mchost.ru/1129dssq/index.php?id=4423
Здесь у нас уже есть случайные строки и параметр. Такой URL ничего не говорит о содержании подстраницы, кроме того, он не вызывает доверия и может быть связан со спамом.
mchost.ru/kategoria1/produkt321
В этом случае адрес следует правилам, без параметров, без специальных символов, он содержит понятные человеку слова. К сожалению, эти слова ничего не значат и не говорят нам, о чем сайт.
Есть еще один случай, которого обязательно стоит избегать. Это ситуация, когда URL-адрес вводит в заблуждение (например, на подстранице есть продукт, упомянутый стержень DAM, а в URL-адресе мы помещаем название другой модели или производителя, например, mikado/mikado-spin).
Структура URL
При планировании структуры всего веб-сайта особое внимание следует уделять структуре URL-адресов. Он должен быть логичным и иметь последовательную иерархию
Возьмем более ранний пример:
- mchost.ru/wed/wed-spinning/dam-cult-x-spin
- mchost.ru/mikado-spin
У нас есть два эквивалентных продукта, но иерархия нарушена. Такая ситуация может возникнуть в результате ряда факторов, таких как изменение концепции структуры категорий или индивидуальное решение лица, добавляющего новый продукт. В этом случае мы должны исправить один из URL-адресов и последовательно создавать URL-адреса в будущем.
Ключевые слова в URL
С другой стороны, нельзя переборщить с количеством ключевых слов. Искусственное добавление фраз будет неестественным и в крайнем случае может привести к штрафу со стороны Google.
Длина URL
URL-адреса должны быть максимально простыми и короткими. Конечно, они также должны быть адаптированы к структуре веб-сайта, поэтому не стоит переусердствовать. Длина на уровне 60-70 символов не будет проблемой, однако, если значительное количество адресов на странице превышает 100 символов, мы должны проверить, нельзя ли оптимизировать всю структуру.
Несколько хороших практик:
- — URL-адреса должны содержать ключевое слово, относящееся к содержанию страницы.
- — Мы используем строчные буквы и цифры.
- — Мы избегаем использования случайных строк, чисел и параметров в URL-адресах.
- — Если необходимо использовать разделитель, используйте тире «-».
- — Адрес должен быть построен таким образом, чтобы пользователь, увидев URL-адрес, знал, чего ожидать на странице.
- — URL-адреса должны быть согласованы на всем сайте.
- — URL-адреса должны быть как можно короче — насколько это возможно.
Теперь Вы знаете каким должен быть правильный, удобный для людей и поисковиков URL-адрес. Всем удачи и благополучия! До новых встреч!
Что такое хэш (hash) ссылки
Иногда в структуре УРЛ можно встретить ещё одну составляющую: хэш ссылку. Располагается данный элемент после значка # и называется якорь. Основное назначение якоря:
- в html документе такие ссылки или якоря используются, чтобы обеспечить быстрый возврат в определенную точку кода;
- также якоря прописывают в гиперссылках, чтобы пользователь автоматически попадал в нужную ему точку страницы или документа (в другом случае страница откроется с начала документа);
- существует определенная хитрость: если место якоря в ссылке оставить без символов, то страница открывается в самом начале. Этот прием используют для создания кнопки «Наверх».
Таким образом, якорь позволяет быстро
ориентироваться по документу, как пользователю, так и веб дизайнеру.
Что такое ссылки и какими бывают
Тексты могут быть небольшими, на 1 – 2 странички, или довольно объемными, на 100 – 200 листов и более, например, книги, дипломные работы, диссертации. В них удобно делать быстрые переходы от одной главы к другой. Эту задачу помогают решить гиперссылки, они же просто ссылки или линки от английского слова link.
Они, как телепорты, мгновенно доставляют нас из пункта “А” в пункт “Б”. Самым наглядным примером является оглавление, в котором названия разделов являются кликабельными и ведут на нужную страницу.
Но переход может осуществляться не только к элементам в пределах одной книги или проекта. Вы можете также направить читателя:
- на другой файл,
- на новый документ,
- на электронную почту,
- на сайт.
Линком может выступить любой символ, слово, графическое изображение, словосочетание или целое предложение. Главное, чтобы человеку было понятно, куда он ведет. Дальше я покажу все варианты гиперссылок, которые можно создать в Word.
Примечание: у меня установлена программа 2016 года выпуска, но ее интерфейс почти не отличается от версии 2013. Если у вас более ранние варианты Office, делайте все точно так же, алгоритм действий не меняется, просто нужно найти соответствующие пункты в меню.
Ссылаемся на место в документе
Это золотая возможность, я её просто обожаю. Если копирайтер владеет таким навыком, он может грамотно ссылаться на различные элементы текста, чтобы мне не приходилось постоянно листать документ в поисках нужного фрагмента. Это очень удобно при проверке больших статей. Но есть и другие люди, не только копирайтеры. Такое знание, опять же, поможет студенту. Он сможет ссылаться на литературу и многое другое.
Процесс будет чуть труднее, чем предыдущий, но не пугайтесь. Это не сложнее, чем достать конфету из фантика. Сначала нужно сделать закладку, к которой будет совершён переход после нажатия на линк. Перейдите в то место текста, на которое нужно будет ссылаться, переведите туда курсор (нажатием левой кнопки мыши), а затем проследуйте по следующему пути:
В открывшемся окне просто укажите её наименование. Чтобы сохранить, нажмите на кнопку «Добавить»:
Казалось бы, после этого не произошло изменений! «Ничего не получилось?» — спросите вы. Да нет, всё у вас получилось и даже очень хорошо. Закладка добавилась, но никаким текстом она в документе не отмечается. Дальше переведите курсор в то место, где необходимо разместить ссылку. Например, в начало статьи.
Перейдите в режим создания гиперссылки, как мы это делали раньше. В открывшемся окне выбираете пункт «Связаться с местом в документе». Вводите текст ссылки и выбираете только что созданную закладку. Нажимайте «Ок». Всё, теперь у вас появился линк, после нажатия на который вы попадаете в выбранное ранее место.
Выглядеть это должно следующим образом:
Использовать эту функцию можно как угодно! Ссылаться на источники, обращаться к приложению и многое другое. Давайте с вами немного поэкспериментируем и сделаем что-нибудь интересное.
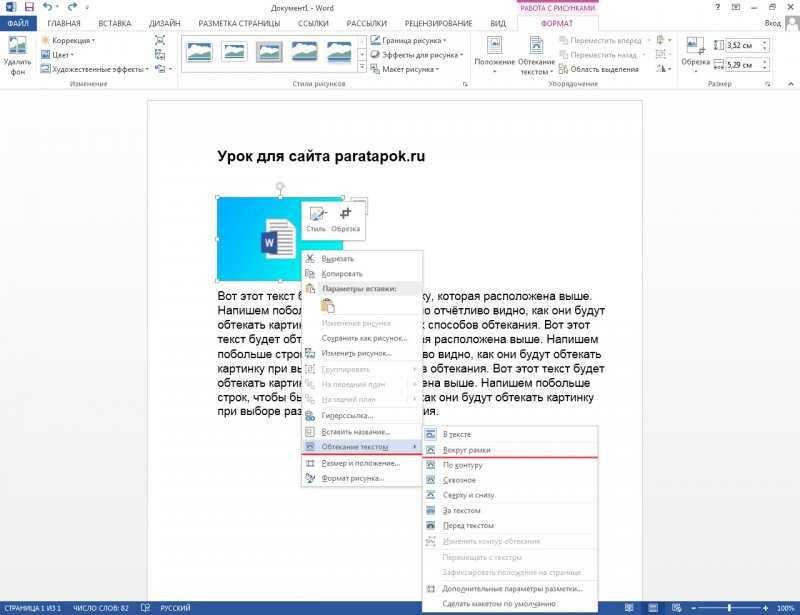
Ссылаемся на картинку
С помощью разобранной выше возможности можно ссылаться на рисунок. Ни в коем случае не думайте, что это ещё сложнее. Поверьте, это не так. Сейчас сами убедитесь. Вставьте в текст любую картинку. Нажмите на неё левой кнопкой мыши, чтобы выделить. По периметру должна появиться такая рамочка:
Уже знакомым нам образом создаём закладку. После этого переходим в раздел вставки гиперссылки и точно так же, как в предыдущем пункте, ссылаемся на только что созданную. Всё, дело сделано! При нажатии на эту ссылку вас будет перенаправлять к картинке. Преимущество этого метода заключается в том, что при перемещении изображения в другое место закладка никуда не пропадает. То есть если вы переместите картинку с 3 на 23 страницу, ссылка всё равно будет вести к ней.
Ссылаемся на фрагмент текста
Часто при редактировании статьи приходится перемещать какие-то текстовые элементы в другие места. Если просто создавать закладку под нужным фрагментом, при подобных правках придётся создавать ссылки заново. Чтобы избежать рутинной работы, можно ссылаться на текст.
Выделите нужный фрагмент текста (зажмите левую кнопку мыши у начала и, не отпуская её, проведите курсом к концу нужного кусочка). Выделение выглядит так:
Как вы уже, наверное, догадались, дальше необходимо создать новую закладку, а затем новую гиперссылку, выбрав её. Всё, теперь ссылка ведёт на текстовый фрагмент. И преимущество здесь такое же, как с рисунком: при перемещении элемента закладка остаётся рабочей, а, следовательно, и вся гиперссылка.
Использовать данную функцию можно повсеместно. Возьмите любой текст, составьте краткое содержание на него в начале документа, и каждый пункт снабдите линком, который будет переносить пользователя к соответствующему разделу. Подсказка: чтобы реализовать это, выделяйте текст подзаголовка и снабжайте его закладкой (так с каждой главой).
Внизу страницы часто размещаются колонтитулы. Это такая сноска, где указывается информация об авторе произведения, названии рассказа, номере страницы и т.д. Здесь тоже можно сделать линк на текст, на рисунок или другой ресурс.
Недостаток заключается в том, что после выхода из режима редактирования гиперссылка становится неактивной. То есть перейти по ней в процессе чтения не получится, только в режиме коррекции нижней сноски. На самом деле, это даже проблемой не назовёшь. Линки там никогда не указывают, ведь основное назначение блока — размещение общей информации о документе.
2 Текстовые и графические гиперссылки
Вторая классификация гиперссылок – по формату. Здесь есть два вида гиперссылок:
- текстовые и
- графические ссылки.
В первом случае речь идет об обычном тексте, в который вставлена ссылка (иначе говоря, URL-редирект или направление пользователя на конкретный URL-адрес).
Во втором случае ссылка вставляется в какой-либо графический файл, к примеру, в картинку, анимацию, баннер, кнопку и т.д. Другими словами, графическая ссылка – это когда кликаешь по картинке и переходишь в указанном направлении. Графические ссылки используют для изготовления кнопочного меню, для размещения рекламы, тизеров, миниатюр статей и т.д. Иногда на сайтах можно встретить так называемую графическую карту. Это совокупность небольших картинок (миниатюр), расположенных в ячейках импровизированной таблицы. В каждую из картинок встроена гиперссылка на определенную страницу сайта.
Как понять, есть гиперссылка или нет?
Чтобы определить, содержит ли какая-либо картинка гиперссылку, нужно подвести курсор мыши к картинке. Если курсор при его наведении на картинку никак не меняется, то это значит, что картинка не содержит гиперссылки.
Если курсор примет, например, вид «пятерни» (или как-то еще изменится), тогда по картинке следует кликнуть, после чего произойдет перенаправление (переход) по гиперссылке.
Точно также можно выяснить, содержит ли гиперссылку текст. Если курсор мыши при его наведении на любую часть текста (например, на слово или на несколько слов подряд) принимает вид «пятерни» (или как-то изменится), то это явный признак, указывающий на наличие гиперссылки.
3 Рабочие и битые ссылки
Третья классификация гиперссылок – по их состоянию. Можно выделить два вида гиперссылок:
- рабочие и
- нерабочие (их еще называют «битыми ссылками»).

Рис. 2 Битая ссылка не позволяет никуда перейти
В первом случае документ, на который указывает ссылка, без проблем открывается и загружается. Во втором случае загрузка документа происходит с ошибками или не происходит вообще. Причин появления нерабочих («битых») ссылок может быть довольно много. Как правило, они связаны с изменением структуры сайта, удалением каких-то страниц или даже целых разделов, сменой стандартных URL на ЧПУ.
Если нерабочие гиперссылки являются внутренними, то администратор сайта сможет их исправить (для этого достаточно лишь подкорректировать URL-адрес). Если же ссылка является внешней (ведет на другой сайт), то здесь редактирование URL поможет далеко не всегда. Отслеживание работоспособности гиперссылок – дело довольно хлопотное, но нужное для владельца сайта. Ведь если их на сайте будет слишком много, то наверняка возникнут проблемы с индексацией страниц – индексирующие роботы просто не смогут переходить с одной страницы на другую.
Внешний вид текстовых гиперссылок меняется от действий пользователя
Текстовая гиперссылка является интерактивным элементом, так как при совершении с ней определенных действий меняется ее состояние. Ниже перечислим основные состояния.
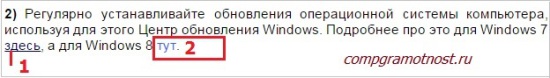
1) Неиспользованная гиперссылка – та, которую не трогали и по которой еще не нажимали (цифра 2 на рис. 3 ниже). Обычно она окрашена в синий цвет (но не всегда). Это позволяет контрастировать с окружающим текстом.
2) Гиперссылка, на которую наведен указатель мыши (до момента нажатия). Как правило, цвет в данном случае меняется с красного на синий. Также появляется нижнее подчеркивание (цифра 1 на рис. 3). Указатель мыши может принимать вид «пятерни». Благодаря этим эффектам пользователь понимает, что имеет дело именно со ссылкой, а не с простым текстом.

Рис. 3 Внешний вид гиперссылок
3) Гиперссылка при нажатии (до тех пор, пока пользователь удерживает левую кнопку мыши). При непосредственном нажатии цвет, например, с красного может меняться на какой-то другой. Также может убираться нижнее подчеркивание.
4) Гиперссылка, по которой ранее уже был сделан переход. Такие ссылки чаще всего окрашиваются в фиолетовый цвет. Таким образом, увидев фиолетовую ссылку, человек поймет, что уже был на данной странице или в данном разделе сайта.
5) Ссылка, относящаяся к пункту меню, в котором человек находится в данный момент. Обычно такая ссылка выделяется жирным шрифтом. Это позволяет пользователю сориентироваться и понять, в каком именно разделе он находится сейчас.
P.S. Как сделать гиперссылку в Ворде, в презентации и не только:
Распечатать статью
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик. Уже более 3.000 подписчиков
.
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам
Гиперссылки HTML-страницы
Гиперссылка — фрагмент HTML-документа и его базовый элемент:
- указывающий на другой файл, который может быть расположен в Интернете;
- содержащая полный путь (URL) к этому файлу.
Гиперссылка для пользователя — графическое изображение, видео или текст на сайте, в письме электронной почты или в каком-либо электронном документе, устанавливающие связь и позволяющие переходить к другим объектам Интернета.
Гиперссылка на другую HTML-страницу
Для определения ссылки в HTML используется тег , структура которого имеет вид , где filename — имя файла или адрес в Интернете, на который необходимо сослаться, а Текст ссылки — текст гипертекстовой ссылки, который будет непосредственно показан в HTML-документе.
Также можно использовать аргумент TARGET, который показывает, в каком окне будет открыта ссылка (значения — _blank (новом), _self (текущем)). target=»имя окна»>.
Например, гипертекстовая ссылка:
- — ссылается на документ my-photo.html в текущем каталоге, образуя гипертекстовую ссылку в виде слова «Мои работы»;
- — ссылается на файл my-photo.html, расположенный в каталоге photo корневом каталоге и образует ссылку в виде текста «Мой фотоальбом»;
- — ссылается на индексный файл текущем каталоге (в предыдущем примере это было «/photo/»);
- — ссылается на ресурс, расположенный на удаленном сервере.
Почтовая гиперссылка
<a href="mailto:e-mail">Текст ссылки</a>
При создании почтовой гиперссылки можно указывать тему отправляемого сообщения и тело письма. Для этого используются поля subject и body. Тема письма задается в поле subject, тело письма в поле body.
Например:
<a href="mailto:e-mail?subject=Тема&body=Тело письма">Текст ссылки</a>
Порядок перехода по гиперссылкам
Некоторые браузеры могут поддерживать функцию перехода по гиперссылкам с помощью клавиши Tab. При этом браузер по умолчанию подсвечивает гиперссылки в порядке их следования в тексте страницы. Изменить порядок перехода можно с помощью атрибута TABINDEX тэга . Чтобы включить гиперссылку в перечень, описывающий новый порядок перехода, надо присвоить атрибуту TABINDEX некоторое целое положительное число в диапазоне от 1 до 32767. Чтобы исключить гиперссылку из перечня, надо присвоить атрибуту любое отрицательное число. Когда пользователь нажимает клавишу Tab, курсор перемещается к гиперссылке с наименьшим положительным значением индекса. Если нескольким гиперссылкам присвоено одинаковое значение индекса, первой выбранной окажется та, которая в тексте страницы стоит выше.
Резюме гипертекстовых стихов Гиперссылка
Как гипертекст, так и гиперссылка являются относительно переплетенными терминами, которые обслуживают большую часть Всемирной паутины и предполагают навигацию между веб-страницами, но они разные. Хотя гиперссылка является ссылкой, которая позволяет пользователям перемещаться между веб-страницами, гипертекст — это простой текст со ссылкой, которая направляет пользователей в другое место в Интернете. В вычислениях гипертекст представляет собой нелинейное представление текста в электронной форме со ссылками на другие тексты, тогда как гиперссылка ссылается на URL-адрес, к которому относится гипертекст. Гипертекст — это текст с гиперссылками, тогда как гиперссылка — это ссылка, которая указывает на целый новый документ или определенную часть внутри того же документа.
Резюме ссылки и гиперссылки
Оба термина ссылок и гиперссылок переплетаются и часто используются взаимозаменяемо, но в другом контексте. Ссылка, используемая на веб-странице, называется гиперссылкой. Назначение обоих элементов управления одинаково, за исключением того, что управление гиперссылкой является элементом управления HTML, который обеспечивает прямой доступ к целевому веб-сайту при нажатии или зависании, тогда как элемент управления ссылками является серверным элементом управления, который сначала обрабатывает запросы на сервер, прежде чем перенаправлять доступ на целевой сайт. Говоря простыми словами, ссылку можно охарактеризовать просто как веб-адрес, тогда как гиперссылка — это ссылка, которая связывает страницы на одном и том же или разных веб-сайтах в контексте Всемирной паутины.