Как сочетание цветов в музыку интерьера превратить
Содержание:
- Coolors — онлайн-сервис для анализа цветовой палитры
- Система RGB
- Числовые представления
- Составление собственной палитры по фото
- Paint Harmony
- Таблица цветов Pantone
- Источник вдохновения
- Иоханнес Иттен
- Цвет и цветовое воздействие
- COLOURlovers
- Что такое цветовой круг
- Оттенок (tint), тональность (tone), и тень (shade)
Coolors — онлайн-сервис для анализа цветовой палитры
Сервис Coolors поможет проанализировать основные цвета снимка или картинки.
Как с ним работать, чтобы узнать, что за цвет изображен на фото:
-
Сверху на панели инструментов видно схематичное изображение фотокамеры. Щелкните по ней.
Создание палитры по фото в Coolors
-
Перед вами появится окно для загрузки. Найдите картинку с интересной цветовой гаммой на своем компьютере и залейте ее на сайт. Также можно вставить в специальную графу ссылку на изображение, лежащее на стороннем ресурсе.
Загрузка картинки на сайт Coolors
-
Вы можете вручную выбирать основные цвета, формируя палитру. Поставьте курсором точку на ячейку, в которую будет сохраняться ваш выбор. Затем щелкните по месту на картинке, чтобы взять нужный цвет.
Как добавить цвет с фото в палитру Coolors
-
Нажав на кнопку «Next», можно экспортировать палитру в формате png или просмотреть информацию о выбранных оттенках.
Где найти кнопку Next в онлайн-программе Coolors
На той же панели инструментов, рядом с символом фотоаппарата, есть изображение коллажа. Если воспользоваться данным разделом, вам станет доступно больше гибких настроек. Нажмите на эту иконку.
Кнопка для перехода к созданию коллажа
Далее:
-
Покрутите снизу на шкале настройки, чтобы добиться наиболее удачного цветового расклада.
Как менять цветовой расклад Coolors
-
Нажмите «Next». Найдите в маленьком всплывающем меню опцию «Create Collage». Кликните по ней.
Как создать коллаж в Coolors
-
Посмотрите, как может выглядеть ваша палитра.
Внешний вид палитры
-
Выбирайте, какой аспект картинки будет отображаться.
Выбор аспекта в Coolors
-
Определитесь, как именно организовать цвета.
Возможности сервиса Coolors
Главная страница, которая находится по данной ссылке, тоже очень удобна. На ней можно собирать свою палитру с разных изображений и смотреть, как они вместе смотрятся. Если нажать на пробел, то сервис автоматически выдаст случайное цветовое сочетание. Оно обязательно будет гармоничным.
Наведя мышку на каждый из цветов, можно увидеть перечень кнопок. Самые интересные и полезные из них:
| Названия кнопок: | Назначение: |
|---|---|
| View shades. | Щелкните здесь, и сервис покажет список родственных оттенков – от самого светлого до самого темного. |
| Drag. | Нажатие этой кнопки позволит вам затем произвольно перемещать цвет по палитре. Так можно проверить, как он смотрится в другом окружении. |
| Lock. | Если кликнуть на эту опцию, то при каждом обновлении палитры выбранный вами цвет останется зафиксированным. |
Ресурс предоставляет также возможность оценить, как результат выглядит для людей с различными типами дальтонизма.
Дальтонизм Coolors
Нажав на кнопку Explore, вы увидите подборку популярных цветовых палитр. Большое множество настроек делает данный ресурс крайне удобным для художников и дизайнеров.
Раздел Популярное в Coolors
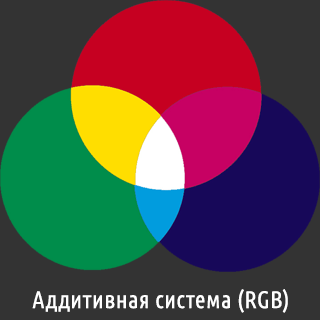
Система RGB
Экран (как и всякое другое неизлучающее свет тело) — изначально тёмный. Его исходным цветом является чёрный. Все остальные цвета на нем получаются путём использования комбинации таких трёх цветов (традиционно в цветных кинескопах используются три «пушки»), которые в своей смеси должны образовать белый цвет. Опытным путём была выведена комбинация «красный, зелёный, синий» — RGB — red/green/blue. Чёрный цвет в схеме отсутствует, так как мы его и так имеем — это цвет «чёрного» экрана. Значит отсутствие цвета в схеме RGB соответствует чёрному цвету.

Эта система цветов называется аддитивной (additive), что в грубом переводе означает «складывающая/дополняющая». Иными словами, мы берём чёрный цвет (отсутствие цвета) и добавляем к нему первичные цвета, складывая их друг с другом до белого цвета.
Качество изображения на экране зависит от таких факторов, как: качество монитора (насколько хорошо он даёт «чёрный» цвет, насколько мелки точки, составляющие изображение на экране), качество видеосистемы (насколько хорошо она составляет все цвета из комбинации трёх цветов), иногда от окружающего освещения (в тёмной комнате или на ярком солнце).
Числовые представления
Типичный селектор цвета RGB в графическом ПО. Каждый ползунок находится в диапазоне от 0 до 255.
Шестнадцатеричные 8-битные RGB-представления 125 основных цветов
Цвет в цветовой модели RGB описывается указанием количества включенного красного, зеленого и синего цветов. Цвет выражается как триплет RGB ( r , g , b ), каждый компонент которого может варьироваться от нуля до определенного максимального значения. Если все компоненты равны нулю, результат будет черным; если все они на максимуме, результатом будет самый яркий представимый белый цвет.
Эти диапазоны можно количественно оценить несколькими способами:
- От 0 до 1 с любым промежуточным дробным значением. Это представление используется в теоретическом анализе и в системах, использующих представления с плавающей запятой .
- Значение каждого цветового компонента также можно записать в процентах от 0% до 100%.
- В компьютерах значения компонентов часто хранятся как целые числа в диапазоне от 0 до 255, диапазоне, который может предложить один 8-битный байт . Они часто представлены как десятичные или шестнадцатеричные числа.
- Высококачественное оборудование для обработки цифровых изображений часто может работать с большими целочисленными диапазонами для каждого основного цвета, такими как 0..1023 (10 бит), 0..65535 (16 бит) или даже больше, за счет расширения 24-битного ( три 8-битных значения) в 32-битные , 48-битные или 64-битные блоки (более или менее независимо от размера слова конкретного компьютера ).
Например, самый яркий насыщенный красный цвет записывается в различных обозначениях RGB как:
-
-
Обозначение RGB триплет Арифметика (1,0, 0,0, 0,0) Процент (100%, 0%, 0%) Цифровой 8 бит на канал (255, 0, 0) или иногда # FF0000 (шестнадцатеричный) Цифровой 12 бит на канал (4095, 0, 0) Цифровой 16 бит на канал (65535, 0, 0) Цифровой 24 бита на канал (16777215, 0, 0) Цифровой 32-битный на канал (4294967295, 0, 0)
-
Во многих средах значения компонентов в пределах диапазонов не управляются как линейные (то есть числа нелинейно связаны с интенсивностями, которые они представляют), как, например, в цифровых камерах и телевещании и приеме из-за гамма-коррекции . Линейные и нелинейные преобразования часто выполняются с помощью цифровой обработки изображений . Представления только с 8 битами на компонент считаются достаточными, если используется гамма-кодирование .
Ниже приводится математическая зависимость между пространством RGB и пространством HSI (оттенок, насыщенность и интенсивность: цветовое пространство HSI ):
язнак равнор+грамм+B3Sзнак равно1-3(р+грамм+B)мин(р,грамм,B)ЧАСзнак равнопотому что-1((р-грамм)+(р-B)2(р-грамм)2+(р-B)(грамм-B))предполагая грамм>B{\ displaystyle {\ begin {align} I & = {\ frac {R + G + B} {3}} \\ S & = 1 \, — \, {\ frac {3} {(R + G + B)} } \, \ min (R, G, B) \\ H & = \ cos ^ {- 1} \ left ({\ frac {(RG) + (RB)} {2 {\ sqrt {(RG) ^ {2 } + (RB) (GB)}}}} \ right) \ qquad {\ text {при условии}} G> B \ end {align}}}
Если , то .
B>грамм{\ displaystyle B> G}ЧАСзнак равно360-ЧАС{\ displaystyle H = 360-H}
Глубина цвета
Цветовая модель RGB является одним из наиболее распространенных способов кодирования цвета в вычислениях, и используется несколько различных двоичных цифровых представлений. Основной характеристикой всех из них является квантование возможных значений для каждого компонента (технически выборки ) с использованием только целых чисел в некотором диапазоне, обычно от 0 до некоторой степени двух минус один (2 n — 1), чтобы подогнать их под некоторые битовые группировки. Обычно встречаются кодировки 1, 2, 4, 5, 8 и 16 бит на цвет; общее количество битов, используемых для цвета RGB, обычно называется глубиной цвета .
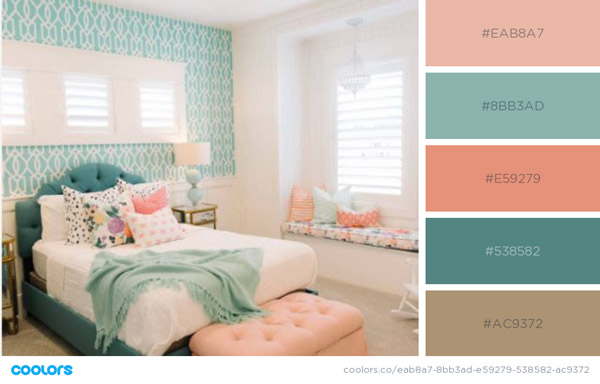
Составление собственной палитры по фото
Если у вас есть фото интерьера, цветовую гамму которого вы хотите воспроизвести у себя дома, то сделать это просто. Загружаете любимое фото в программу COOLORS ( https://coolors.co/ ), которая быстро сгенерирует цветовую карту по изображению.
Нажимаете значок фотоаппарата, в окно грузите фото, или указываете ссылку, если фото размещено в интернете. После того, как фото появится на экране, визиром уточняете точки, откуда брать образец цвета.

Программа предоставляет много возможностей, для корректировки палитры вручную. По сути это вполне профессиональный дизайнерский инструмент.
Работать с цветом можно при помощи кнопок
— Alternative shades – оттенки цвета
— Drag – передвинуть цвет вправо или влево по палитре
— Adjust – настроить тон, насыщенность и яркость
— Lock – зафиксировать цвет.

В результате получаете нужную вам палитру с цветами в кодировке hex, по этим кодам можно подбирать цвет краски и не бояться, что изображение на мониторе не точно передает цвет, который вам нужен в реальности.
В заключении скажу, что профессиональные дизайнеры всегда делают много выкрасок в интерьере, кропотливо отбирают образцы. В общем, работают с физическими окрашенными объектами в конкретном помещении с учетом различного освещения.
Напишите, была ли вам полезна эта статья. Что еще о работе с цветом в интерьере вам нужно узнать, чтобы использовать в своем доме. С удовольствием поделюсь с вами своим опытом.
Paint Harmony
Приложение разработали в Германии. Оно помогает отыскать цвета и представить, как они будут выглядеть в комнате на стенах, мебели. Пользоваться просто — загружают картинку из интернета или фотографируют на телефон. Потом заливают в программу, которая выявит 5 преобладающих оттенков.
Софт предлагает пользователю 10 вариантов гармонии, среди которых: комплементарная, триадная, случайная, монохромная. В программу заложены сотни готовых цветовых комбинаций. Полученную картинку можно сохранить в личной библиотеке.
Paint Harmony содержит схемы гармоничного сочетания цветов
Ссылка на AppStore
Таблица цветов Pantone
В таблице представлен Pantone Color Bridge Coated Process. Данный каталог цветов содержит лишь ближайшие CMYK и RGB аналоги к смесевым цветам. Далеко не каждый цвет из палитры Pantone возможно передать триадными красками, — цветовой диапазон смесевых цветов Pantone гораздо шире, чем у триадных красок CMYK.
| Образец | Цвет Pantone | C | M | Y | K | HTML | R | G | B |
|---|---|---|---|---|---|---|---|---|---|
| PANTONE 100 | 56 | #FCEA76 | 252 | 234 | 118 | ||||
| PANTONE 101 | 68 | #FCE85F | 252 | 232 | 95 | ||||
| PANTONE 102 | 95 | #FEE500 | 254 | 229 | |||||
| PANTONE 103 | 5 | 5 | 100 | 16 | #D0BC00 | 208 | 188 | ||
| PANTONE 104 | 7 | 13 | 100 | 28 | #BBA30D | 187 | 163 | 13 | |
| PANTONE 105 | 13 | 18 | 88 | 45 | #998730 | 153 | 135 | 48 | |
| PANTONE 106 | 75 | #FCE85D | 252 | 232 | 93 | ||||
| PANTONE 107 | 92 | #FDE724 | 253 | 231 | 36 | ||||
| PANTONE 108 | 5 | 98 | #F9DA00 | 249 | 218 | ||||
| PANTONE 109 | 9 | 100 | #F8D500 | 248 | 213 | ||||
| PANTONE 110 | 2 | 22 | 100 | 8 | #DBB216 | 219 | 178 | 22 | |
| PANTONE 111 | 8 | 21 | 100 | 28 | #B69920 | 182 | 153 | 32 | |
| PANTONE 112 | 10 | 20 | 100 | 40 | #A48C1A | 164 | 140 | 26 | |
| PANTONE 113 | 2 | 83 | #FAE34E | 250 | 227 | 78 | |||
| PANTONE 114 | 4 | 87 | #F9DE45 | 249 | 222 | 69 | |||
| PANTONE 115 | 6 | 87 | #F8DB46 | 248 | 219 | 70 | |||
| PANTONE 116 | 14 | 100 | #F5CB08 | 245 | 203 | 8 | |||
| PANTONE 117 | 6 | 27 | 100 | 12 | #CDA31F | 205 | 163 | 31 | |
| PANTONE 118 | 7 | 28 | 100 | 30 | #B48F1F | 180 | 143 | 31 | |
| PANTONE 119 | 17 | 22 | 100 | 47 | #937F20 | 147 | 127 | 32 | |
| PANTONE 120 | 5 | 64 | #F7DD76 | 247 | 221 | 118 | |||
| PANTONE 121 | 8 | 70 | #F6D86F | 246 | 216 | 111 | |||
| PANTONE 122 | 11 | 80 | #F5D258 | 245 | 210 | 88 | |||
| PANTONE 123 | 19 | 89 | #F2C541 | 242 | 197 | 65 | |||
| PANTONE 124 | 30 | 100 | #EDB220 | 237 | 178 | 32 | |||
| PANTONE 125 | 6 | 32 | 100 | 24 | #BB9121 | 187 | 145 | 33 | |
| PANTONE 126 | 11 | 31 | 100 | 36 | #A7861D | 167 | 134 | 29 | |
| PANTONE 127 | 4 | 62 | #FAE17B | 250 | 225 | 123 | |||
| PANTONE 128 | 7 | 75 | #F8D962 | 248 | 217 | 98 | |||
| PANTONE 129 | 11 | 78 | #F6D15A | 246 | 209 | 90 | |||
| PANTONE 130 | 32 | 100 | #EDAC1A | 237 | 172 | 26 | |||
| PANTONE 131 | 2 | 39 | 100 | 10 | #D0941F | 208 | 148 | 31 | |
| PANTONE 132 | 9 | 38 | 100 | 32 | #AB7F20 | 171 | 127 | 32 | |
| PANTONE 133 | 19 | 37 | 100 | 59 | #775F1F | 119 | 95 | 31 | |
| PANTONE 134 | 12 | 60 | #F5D27A | 245 | 210 | 122 | |||
| PANTONE 135 | 21 | 76 | #F1C15C | 241 | 193 | 92 | |||
| PANTONE 136 | 28 | 87 | #EFB646 | 239 | 182 | 70 | |||
| PANTONE 137 | 41 | 100 | #EAA124 | 234 | 161 | 36 | |||
| PANTONE 138 | 52 | 100 | #E68C28 | 230 | 140 | 40 | |||
| PANTONE 139 | 7 | 49 | 100 | 25 | #B27827 | 178 | 120 | 39 | |
| PANTONE 140 | 19 | 49 | 100 | 54 | #7D5A25 | 125 | 90 | 37 | |
| PANTONE 141 | 16 | 65 | #F5CD66 | 245 | 205 | 102 | |||
| PANTONE 142 | 24 | 78 | #F2BF4C | 242 | 191 | 76 | |||
| PANTONE 143 | 32 | 87 | #F0B336 | 240 | 179 | 54 | |||
| PANTONE 144 | 51 | 100 | #EA961C | 234 | 150 | 28 | |||
| PANTONE 145 | 4 | 53 | 100 | 8 | #D08921 | 208 | 137 | 33 | |
| PANTONE 146 | 7 | 50 | 100 | 34 | #A97620 | 169 | 118 | 32 | |
| PANTONE 147 | 19 | 38 | 90 | 58 | #786428 | 120 | 100 | 40 | |
| PANTONE 148 | 17 | 43 | #F4D199 | 244 | 209 | 153 | |||
| PANTONE 149 | 24 | 51 | #F2C688 | 242 | 198 | 136 | |||
| PANTONE 150 | 41 | 78 | #EDAA50 | 237 | 170 | 80 | |||
| PANTONE 151 | 60 | 100 | #E88D21 | 232 | 141 | 33 | |||
| PANTONE 152 | 66 | 100 | #E68523 | 230 | 133 | 35 | |||
| PANTONE 153 | 5 | 64 | 100 | 17 | #C17723 | 193 | 119 | 35 | |
| PANTONE 154 | 8 | 66 | 100 | 41 | #9D6120 | 157 | 97 | 32 | |
| PANTONE 155 | 12 | 34 | #F5D7A5 | 245 | 215 | 165 | |||
| PANTONE 156 | 23 | 49 | #F1C382 | 241 | 195 | 130 | |||
| PANTONE 157 | 42 | 74 | #EBA344 | 235 | 163 | 68 | |||
| PANTONE 158 | 62 | 95 | #E47E1A | 228 | 126 | 26 | |||
| PANTONE 159 | 1 | 72 | 100 | 7 | #D0651E | 208 | 101 | 30 | |
| PANTONE 160 | 6 | 71 | 100 | 31 | #AB5A20 | 171 | 90 | 32 | |
| PANTONE 161 | 16 | 67 | 100 | 71 | #66401D | 102 | 64 | 29 | |
| PANTONE 162 | 25 | 35 | #F0C4A0 | 240 | 196 | 160 | |||
| PANTONE 163 | 44 | 52 | #EBA677 | 235 | 166 | 119 | |||
| PANTONE 164 | 59 | 80 | #E68A48 | 230 | 138 | 72 | |||
| PANTONE 165 | 70 | 100 | #E37828 | 227 | 120 | 40 | |||
| PANTONE 166 | 76 | 100 | #E06C2A | 224 | 108 | 42 | |||
| PANTONE 167 | 5 | 77 | 100 | 15 | #BB5D29 | 187 | 93 | 41 | |
| PANTONE 168 | 12 | 80 | 100 | 60 | #6F3B20 | 111 | 59 | 32 | |
| PANTONE 169 | 30 | 26 | #EEBCA8 | 238 | 188 | 168 | |||
| PANTONE 170 | 48 | 50 | #E89C77 | 232 | 156 | 119 | |||
| PANTONE 171 | 61 | 72 | #E4834E | 228 | 131 | 78 | |||
| PANTONE 172 | 73 | 87 | #E06E37 | 224 | 110 | 55 | |||
| PANTONE 173 | 82 | 94 | 2 | #D7572B | 215 | 87 | 43 | ||
| PANTONE 174 | 8 | 86 | 100 | 36 | #9C4124 | 156 | 65 | 36 | |
| PANTONE 175 | 18 | 79 | 78 | 56 | #77402E | 119 | 64 | 46 | |
| PANTONE 176 | 35 | 18 | #EDB9B4 | 237 | 185 | 180 | |||
| PANTONE 177 | 54 | 38 | #E7948A | 231 | 148 | 138 | |||
| PANTONE 178 | 70 | 58 | #E27865 | 226 | 120 | 101 | |||
| PANTONE 179 | 87 | 85 | #DD5143 | 221 | 81 | 67 | |||
| PANTONE 180 | 3 | 91 | 86 | 12 | #C1433C | 193 | 67 | 60 | |
| PANTONE 181 | 21 | 93 | 88 | 50 | #80352F | 128 | 53 | 47 | |
| PANTONE 182 | 31 | 8 | #ECBEC5 | 236 | 190 | 197 | |||
| PANTONE 183 | 49 | 17 | #E79CA6 | 231 | 156 | 166 | |||
| PANTONE 184 | 73 | 32 | #DF6B7C | 223 | 107 | 124 | |||
| PANTONE 185 | 93 | 79 | #D93740 | 217 | 55 | 64 | |||
| PANTONE 186 | 2 | 100 | 85 | 6 | #C92A39 | 201 | 42 | 57 | |
| PANTONE 187 | 7 | 100 | 82 | 26 | #AC2B37 | 172 | 43 | 55 | |
| PANTONE 188 | 16 | 100 | 65 | 58 | #7D2935 | 125 | 41 | 53 | |
| PANTONE 189 | 39 | 10 | #EBB3BC | 235 | 179 | 188 | |||
| PANTONE 190 | 56 | 18 | #E58F9E | 229 | 143 | 158 | |||
| PANTONE 191 | 79 | 36 | #DE6276 | 222 | 98 | 118 | |||
| PANTONE 192 | 94 | 64 | #DB3B50 | 219 | 59 | 80 | |||
| PANTONE 193 | 2 | 99 | 62 | 11 | #C32E4C | 195 | 46 | 76 | |
| PANTONE 194 | 8 | 100 | 55 | 37 | #9D2945 | 157 | 41 | 69 | |
| PANTONE 195 | 19 | 90 | 50 | 55 | #7E3545 | 126 | 53 | 69 | |
| PANTONE 196 | 23 | 6 | #EFCAD0 | 239 | 202 | 208 | |||
| PANTONE 197 | 46 | 12 | #E8A1B0 | 232 | 161 | 176 | |||
| PANTONE 198 | 82 | 37 | #DC5672 | 220 | 86 | 114 | |||
| PANTONE 199 | 100 | 72 | #D82949 | 216 | 41 | 73 |
Источник вдохновения
Я считаю, что внезапно стать успешным колористом или дизайнером по цвету – невозможно. Но можно понемногу приучить глаза и голову видеть и воспринимать цвет, сочетания цветов, замечать оттенки.
Именно таким источником вдохновения является бесплатный онлайн ресурс IN COLOR BALANCE ( https://color.romanuke.com/ ). Здесь создана отменная коллекция невероятно красивых фото . К каждой фотографии добавлена подборка цветов, составляющих цветовую композицию.
Можно бесконечно наслаждаться виртуозной работой авторов проекта над созданием цветовых сочетаний, подсказанных природой
Обращаю внимание, что это не просто компьютерный подбор цветов, а собранная вручную палитра на основе природной гаммы.
На этом же сайте можно заказать печатные версии цветовых схем в отличном качестве
Иоханнес Иттен

-
Предисловие
-
Введение
- Глава 01. Физика цвета
- Глава 02. Цвет и цветовое воздействие
- Глава 03. Цветовая гармония
- Глава 04. Субъективное отношение к цвету
- Глава 05. Цветовое конструирование
- Глава 06. Двенадцатичастный цветовой круг
- Глава 07. Семь типов цветовых контрастов
- Глава 08. Контраст по цвету
- Глава 09. Контраст светлого и темного
- Глава 10. Контраст холодного и теплого
- Глава 11. Контраст дополнительных цветов
- Глава 12. Симультанный контраст
- Глава 13. Контраст по насыщенности
- Глава 14. Контраст по площади цветовых пятен
- Глава 15. Смешение цветов
- Глава 16. Цветовой шар
- Глава 17. Цветовые созвучия
- Глава 18. Форма и цвет
- Глава 19. Пространственное воздействие цвета
- Глава 20. Теория цветовых впечатлений
- Глава 21. Теория цветовой выразительности
- Глава 22. Композиция
-
Послесловие
Цвет и цветовое воздействие
Понятие цвета применяется собственно для обозначения самого цветового пигмента или материала, которые поддаются физическому и химическому определению и анализу.
Цветовое видение, возникающее в глазах и в сознании человека, обладает своим содержанием и смыслом. Однако глаза и мозг могут прийти к четкому различению цвета лишь с помощью сравнений и контрастов. Значение и ценность хроматического цвета могут быть определены лишь с помощью его отношения к какому-либо ахроматическому цвету — черному, белому или серому, или же по его отношению к одному или нескольким другим хроматическим цветам. Восприятие цвета, в противоположность к его физико-химической реальности, является реальностью психофизиологической.
Психофизиологическая реальность цвета и есть именно то, что я называю цветовым воздействием. Цвет как таковой и цветовое воздействие идентичны только при гармоничном созвучии. Во всех других случаях цвет мгновенно приобретает измененное, новое качество. Приведем здесь несколько примеров.
Известно, что белый квадрат на черном фоне будет казаться более крупным, чем черный квадрат такой же величины на белом фоне. Белый цвет излучается и выходит за свои пределы, в то время как черный ведет к сокращению размеров занимаемых им плоскостей.
Светло-серый квадрат кажется темным на белом фоне, но тот же светло-серый квадрат на черном воспринимается светлым.

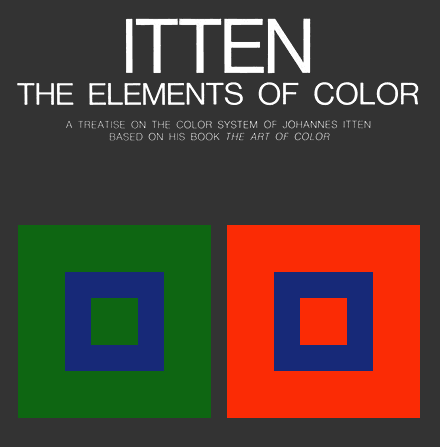
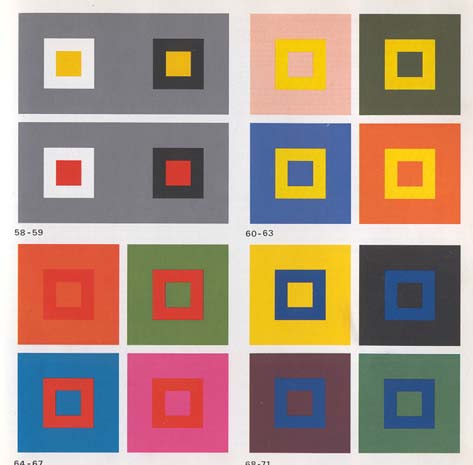
На рисунке 58 желтый квадрат дан на белом и на черном фоне. На белом фоне он кажется темнее, производя впечатление легкого нежного тепла. На черном же становится чрезвычайно светлым и приобретает холодный, агрессивный характер.
На рисунке 59 красный квадрат изображен на белом и на черном фоне. На белом красный цвет кажется очень темным и ослабленным. Но на черном тот же красный становится светлым и интенсивным.
Если синий квадрат изобразить на белом и черном фоне, то на белом он будет выглядеть темным, глубоким цветом, а окружающий его белый станет даже более светлым, чем в случае с желтым квадратом. На черном же фоне синий цвет посветлеет и приобретет яркий, глубокий и светящийся тон.
Если серый квадрат изобразить на ледяном синем и на красно-оранжевом фоне, то на ледяном синем он станет красноватым, в то время как в окружении красно-оранжевого — синеватым. Разница становится весьма заметной, если эти композиции рассматривать одновременно.
Когда цвет и впечатление от него (его воздействие) не совпадают, цвет производит диссонирующее, подвижное, нереальное и мимолетное впечатление. Факт превращения материальной данности формы и цвета в виртуальную вибрацию дает художнику возможность выразить то, чего нельзя передать словами.
Приведенные примеры могли бы быть рассмотрены и как проявление симультанности. Возможность симультанных превращений заставляет нас при работе над цветовой композицией начинать с оценки действия цвета и затем уже в соответствии с этим думать о характере и размерах цветовых пятен.
Если тема произведения идет от первого эмоционального толчка, то и весь процесс формообразования должен быть подчинен этому первоначальному и основному чувству. Если главным выразительным средством является цвет, то композиция должна начинаться с определения цветовых пятен, которые определят и ее рисунок. Тому, кто начинает с рисунка, а затем добавляет к линиям цвет, никогда не удастся достичь убедительного и сильного цветового воздействия. Цвет обладает собственной массой и силой излучения и придает плоскости иную ценность, чем это делают линии.
COLOURlovers
COLOURlovers – ещё один полезный ресурс для работы с цветом, используемый как профессиональными дизайнерами, так и новичками-любителями. В библиотеке COLOURlovers около 2 млн цветовых палитр, созданных пользователями со всего мира.
Вы также можете создать свою цветовую палитру, загрузив любое изображение. Помимо создания палитры, вы можете использовать шаблоны и отдельные цвета. В шаблоны можно добавлять фигуры и линии разного типа и размера, а в конце раскрасить шаблон по своему вкусу.
COLOURlovers насыщен полезной информацией. Здесь вы можете найти свежие обзоры, новости, различные сообщества и группы, в которых обсуждается работа с цветом.

Что такое цветовой круг
Это основное приспособление для подбора гармонично сочетаемых друг с другом оттенков цветов. Расположение цветов аналогично видимому спектру светового излучения. Семь базисных колеров дополнены оттенками, создающими более плавный градиентный переход. Кроме того, имеются различия по степени интенсивности.
цветовой круг – сочетание цветов
Цветовая система Ньютона
Впервые упорядочить цвета в определенную систему попытался Исаак Ньютон, но идея создания круга пришла ему вследствие долгих наблюдений за распадом луча солнечного света. Он состоял из 7-и секторов с основными цветами (так называемыми «радужными»).
Исаак немалое время экспериментировал с их смешением, и в результате обнаружил некоторые закономерности. К примеру, смесь фиолетового и красного дает пурпурный оттенок, отсутствующий в спектре. Выявив и другие оттенки, он пришел к выводу, что цветовое множество является континуальным и замкнутым.
Также Ньютон обнаружил, что слияние несмежных цветов влечет снижение насыщенности. Он не стал автором всех оптических закономерностей, но внес существенный вклад в развитие такого раздела знаний.
Цветовой круг Гете
В конце 18 века эстафету перенял Иоганн Вольфганг фон Гёте, а если точнее, то в годы с 1790 по 1810. Он не был согласен с теориями Ньютона, поэтому стал разрабатывать собственный труд под названием «Учение о цвете». Его считают основоположником физиологической оптики, а также теории о психологическом воздействии цвета.
В процессе разработки им был создан новый цветовой круг, в котором сочетание цветов определялось иначе. Собственно, он и был совсем другой: состоял из 6-и секторов, цвета которых делились на чистые и производные, чередующиеся друг с другом.
Основными являются красный, желтый и синий, а дополнительными – оранжевый, зеленый и фиолетовый. Дополнительные оттенки получаются путем смешения двух смежных чистых.
Также Гете сгруппировал их по «характерности» сочетаний.
К «характерным» относились пары, расположенные напротив друг друга. Эти пары по его мнению наиболее гармоничны. Также допустимы тройные симметричные комбинации. Он считал, что каждый из цветов привносил свою интересность. В то время как союзы двух смежных основных или дополнительных оттенков были избыточно обыденны или чересчур эксцентричны.
К «нехарактерным» он относил рядом расположенные цвета, полагая, что они создают невыгодное впечатление. И каким бы в итоге оттенок ни получался, он неизменно приставлял к нему слово-приставку «пошло-».
Цветовой круг Иттена
Теоретик Йохансен Иттен раскритиковал 6-спекторный круг Гете и создал 12-частный круг сочетания цветов, ныне считаемый классикой. Он также основывается на 3-х чистых колерах – красном, желтом и синем. Затем следуют производные, полученные слиянием двух смежных чистых. Остальные образовываются таким же образом.
По сей день его активно используют дизайнеры, фотографы, парикмахеры и визажисты.
Цветовой круг Освальда
Так же популярна и цветовая система Вильгельма Освальда. Он представляет собой непрерывную спектральную окружность, также основанную на 3-х цветах, но вместо желтого – зеленый, остальные два остались неизменными: красный и синий. Этот круг является основой аддитивной цветовой модели RGB.
Эта современная система цветопередачи применяется для излучающих свет источников, таких как монитор компьютера, экран телевизора, дисплей смартфона и прочие. Белый интерпретируется как нулевая интенсивность цвета, а черный – как максимальная.
Многими пользователями интернета периодически используется такой цветовой круг – сочетание цветов онлайн, при этом для каждого оттенка высвечивается его код, а иногда и его наименование. Белый и черный как таковые в нем не присутствуют.
Оттенок (tint), тональность (tone), и тень (shade)
Эти термины часто используются неправильно, но они описывают довольно простое понятие в цвете. Главное помнить, насколько цвет отличается от своего начального тона (hue). Если к цвету добавляется белый, эта более светлая разновидность цвета называется «оттенок» (tint). Если цвет делается темнее путём добавления чёрного, полученный цвет называется «тень» (shade). Если же добавляется серый цвет, каждая градация дает вам различную тональность (tone).
Оттенки (добавляем белый к чистому цвету).
Тени (добавляем чёрный к чистому цвету).
Тональности (добавляем серый к чистому цвету).