Псевдоэлементы
Содержание:
- Определение и применение
- Пример использования
- Значение until и before и разница в употреблении
- After или afterwards?
- Примеры использования псевдоэлементов after и before
- Что такое псевдоэлемент?
- .before( content [, content ] )Возвращает: jQuery
- Описание псевдоэлементов
- Before или beforehand?
- Расширенный синтаксис
- Какие браузеры поддерживают :before и :after?
Определение и применение
CSS свойство page-break-before определяет наличие или отсутствие разрыва страницы перед заданным элементом при печати документа.
Обращаю Ваше внимание, что данное свойство нельзя применять к пустым блочным элементам (например, к пустому ), либо к элементам с абсолютным позиционированием (position: absolute;). Это свойство находится в стадии замены на более универсальное и функциональное в будущем свойство break-before.
Планируется, что новое свойство будет применяться не только при разрыве страниц(при печате), a также при разрыве в определённых областях и многоколоночных текстах
Это свойство находится в стадии замены на более универсальное и функциональное в будущем свойство break-before.
Планируется, что новое свойство будет применяться не только при разрыве страниц(при печате), a также при разрыве в определённых областях и многоколоночных текстах.
Пример использования
Изменение цвета маркера через использование CSS свойства content и псевдоэлемента :before:
<!DOCTYPE html>
<html>
<head>
<title> Пример CSS свойства content.</title>
<style>
ul {
list-style : none; /* убираем маркеры у маркированного списка */
}
li:before {/* Псевдоэлемент :before добавляет содержимое, указанное в свойстве content перед каждым элементом <li> */
content : "•"; /* вставляем содержимое, которое выглядит как маркер */
padding-right : 10px; /* устанавливаем правый внутренний отступ элемента. */
color : red; /* устанавливаем цвет шрифта */
}
</style>
</head>
<body>
<ul>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
</ul>
</body>
</html>
Изменение цвета маркера через использование CSS свойства content.
Пример использования счетчиков в CSS через использование CSS свойств content, counter-reset, counter-increment и псевдоэлемента :before:.
<!DOCTYPE html>
<html>
<head>
<title>Пример использования счетчиков в CSS.</title>
<style>
body {
counter-reset : schetchik1; /* инициализируем счетчик №1 */
line-height : .3em; /* устанавливаем междустрочный интервал для всего документа */
}
h2 {
counter-reset : schetchik2; /* инициализируем счетчик №2 */
}
h2:before { /* Псевдоэлемент :before добавляет содержимое, указанное в свойстве content перед каждым элементом <h2> */
counter-increment : schetchik1; /* определяем инкремент для глав с шагом 1 (значение по умолчанию) */
content : "Глава № " counter(schetchik1) ". "; /* указываем, содержимое, которое будет добавлено перед каждым элементом <h2>. Значение counter определяет счетчик */
}
h3 {
margin-left : 20px; /* устанавливаем величину отступа от левого края элемента */
}
h3:before {/* Псевдоэлемент :before добавляет содержимое, указанное в свойстве content перед каждым элементом <h3> */
counter-increment : schetchik2; /* определяем инкремент для статей с шагом 1 (значение по умолчанию) */
content : counter(schetchik1) "." counter(schetchik2) " "; /* указываем, содержимое, которое будет добавлено перед каждым элементом <h3>. Значение counter определяет счетчик */
}
</style>
</head>
<body>
<h2>Название главы</h2>
<h3>Статья</h3>
<h3>Статья</h3>
<h3>Статья</h3>
<h2>Название главы</h2>
<h3>Статья</h3>
<h3>Статья</h3>
<h3>Статья</h3>
<h2>Название главы</h2>
<h3>Статья</h3>
<h3>Статья</h3>
<h3>Статья</h3>
</body>
</html>
Пример использования счетчиков в CSS (свойства counter-reset и counter-increment).
Выведем содержание, как значение атрибута элемента, использую псевдоэлемент :after и свойство content:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования счетчиков в CSS.</title>
<style>
a:after {/* Псевдоэлемент :after добавляет содержимое, указанное в свойстве content после каждого элемента <а> */
content : ""attr(title)""; /* между всеми тегами <a></a> автоматически будет проставляться значение атрибута title */
}
</style>
</head>
<body>
<a href = "http://basicweb.ru" title = "Basicweb.ru"></a>
</body>
</html>
Пример добавления и изменения кавычек в тексте, используя CSS свойства content, quotes, а также псевдоэлементов :before и :after:
<!DOCTYPE html>
<html>
<head>
<title>Пример добавления кавычек к тексту в CSS</title>
<style>
* {
quotes : "«" "»" "‹" "›"; /* используя универсальный селектор устанавливаем тип кавычек для первого и второго уровня вложенности (для всех элементов) */
}
p:before {content : open-quote;} /* используя псевдоэлемент :before добавляем перед элементом <p> открывающиеся кавычки */
p:after {content : close-quote;} /* используя псевдоэлемент :after добавляем после элемента <p> закрывающиеся кавычки */
</style>
</head>
<body>
<q>Обычная цитата<q>
<q>Это <q>ЦИТАТА</q> внутри цитаты</q>
<p>Параграф, к которому, используя псевдоклассы добавлены кавычки.</p>
</body>
</html>
Пример добавления и изменения кавычек в тексте.CSS свойства
Значение until и before и разница в употреблении
Начнем с предлога until.
Рассмотрим несколько предложений:
- I want to stay in bed until 11. – Я хочу оставаться в постели до 11 часов.
- He works until 10 pm every day. – Он работает до 10 вечера каждый день.
- I don’t sleep until 9 o’clock. Я не сплю до 6 часов (вплоть до 6 часов).
- The museum is closed until tomorrow. Музей закрыт до завтра.
- I’m cooking lunch until 2pm today. Сегодня я готовлю обед до 2 часов дня.
Во всех этих случаях предлог until в значении до указывает нам на момент, вплоть до которого совершается действие. То есть действие во всех этих предложениях будет длиться и закончится как раз в указанное время.
- I want to stay in bed until 11. – Я хочу оставаться в постели до 11. Это значит, что она будет в кровати, пока не пробьет 11, ранее она не встанет.
- He works until 10 pm every day. – Он работает вплоть до 22 часов вечера и заканчивает работу в 22, не ранее. Действие продолжается до указанного времени.
- I don’t sleep until 9 o’clock. – Это значит, что я нахожусь в бодрствующем состоянии вплоть до 9 часов. После 9 я ложусь спать, но до 9 – точно нет. Действие продолжается снова до указанного времени.
- The museum is closed until tomorrow. – Это значит, что до завтрашнего дня музей будет находиться в закрытом состоянии, откроется он только завтра и точно не раньше.
- I’m cooking lunch until 2pm today. – Я готовлю обед вплоть до 14 часов дня и закончу его готовить не раньше двух.
Теперь рассмотрим предлог before.

Несколько примеров:
- I never go to bed before 1.00. Я никогда не ложусь спать ранее часа.
- Come before 5 o’clock. Приходи до 5 часов.
- She always cooks lunch before 3. Она всегда готовит обед до трех.
- They played football before dinner. Они поиграли в футбол перед ужином (до ужина).
Во всех этих предложениях before имеет значение предшествования, действие происходит ранее указанного времени, но не длится вплоть до указанного времени.
I never go to bed before 1.00. Когда мы говорим это, мы имеем в виду, что мы не идем спать в любое время ранее часа. В данном случае на русский язык мы переводим данный предлог как «ранее».
Come before 5 o’clock. Это значит, что мы просим прийти ранее пяти, не указывая в какое конкретно время нужно прийти
Важно, чтобы человек пришел ранее этого времени. Он может прийти в час, в два, в 12 часов.
She always cooks lunch before 3
Это значит, что она готовит обед ранее трех часов. Как и в предыдущем примере. Она может готовить его в любое время ранее 3 часов. Но это не значит, что она закончит готовить в 3, может и раньше.
They played football before dinner. Они поиграли в футбол раньше, чем настало время ужинать. Они играли не вплоть до начала ужина, а ранее.
Таким образом:
- Until означает, что действие будет продолжаться до того момента как не наступит указанное время. I’m cooking lunch until 2pm today. – Процесс готовки будет продолжаться вплоть до двух часов, раньше двух я не закончу готовить.
- Before означает прежде, ранее, но не обязательно до указанного времени. She always cooks lunch before Она готовит обед ранее трех часов, но необязательно, что она закончит в 3. Результат – в данном случае готовая еда – может произойти в любой момент до указанного временного отрезка.
Возьмем два похожих примера.
- They played football until 6. Действие закончилось в 6.
- They played football before 6. Действие закончилось ранее 6 в любой момент ранее указанного времени.
Для лучшего понимания, эти действия можно изобразить на рисунке.

After или afterwards?
After
Следует отметить, что слово after весьма многозначно, в предложении оно может выступать предлогом, союзом или наречием.
| Вопрос | Часть речи | Значение | Пример |
|---|---|---|---|
| когда? | предлог | после | We went for a walk after lunch. – Мы пошли прогуляться после обеда. |
| когда? | союз | после того как |
I called him after I had come back home. – Я позвонила ему после того, как вернулась домой.
We went for a walk after we had lunch. – Мы пошли прогуляться после того, как пообедали. |
| когда? | наречие | вскоре; с тех пор |
He demonstrated his character soon after. – Он вскоре продемонстрировал свой характер.
They lived happily ever after. – С тех пор жили они долго и счастливо. |
В большинстве случаев в роли наречия after используется вместе с другими словами.
Afterwards
Что касается слова afterwards (BrE) / afterward (AmE), оно менее многозначно, чем after, и всегда стоит в конце предложения.
| Вопрос | Часть речи | Значение | Пример |
|---|---|---|---|
| когда? | наречие | впоследствии, потом |
The criminal was caught afterwards. – Преступника впоследствии поймали.
We had lunch and went for a walk soon afterwards. – Мы пообедали и пошли прогуляться вскоре после этого. |
Для закрепления материала предлагаем пройти тест.
ТестВыбор слова: before или beforehand, after или afterwards
А еще мы публикуем много интересных статей в блоге нашей школы. Вот некоторые из них:
- Работа модели за рубежом: условия, требования и владение английским языком
- Both, either, neither, all, each и every
Примеры использования псевдоэлементов after и before
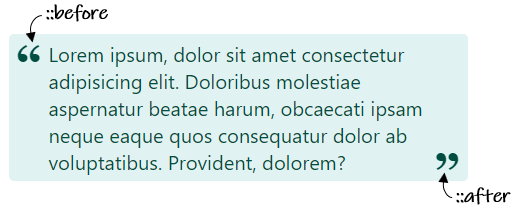
1. Применение CSS псевдоэлементов и для оформления цитаты.
HTML разметка цитаты:
<div class="blockquote">Текст цитаты...</div>
CSS код для оформления цитаты:
.blockquote {
margin: 0 auto;
max-width: 400px;
position: relative;
padding: 5px 32px;
background-color: #e0f2f1;
color: #004d40;
border-radius: 4px;
}
.blockquote::before {
content: '\201e';
position: absolute;
top: -16px;
left: 6px;
font-family: Georgia, serif;
font-size: 40px;
line-height: 1;
font-weight: bold;
}
.blockquote::after {
content: '\201c';
position: absolute;
right: 6px;
font-family: Georgia, serif;
font-size: 40px;
line-height: 1;
font-weight: bold;
}

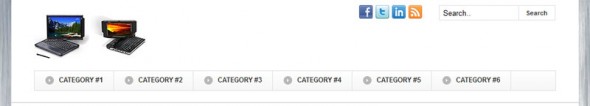
2. Пример использования псевдоэлемента для разделения элементов в хлебных крошках.
HTML структура хлебных крошек:
<ol class="breadcrumb"> <li class="breadcrumb__item"><a href="#">Home</a></li> <li class="breadcrumb__item"><a href="#">Blog</a></li> <li class="breadcrumb__item breadcrumb__item_active" aria-current="page">Single post</li> </ol>
CSS код хлебных крошек:
.breadcrumb {
display: flex;
flex-wrap: wrap;
padding: .75rem 1rem;
margin-bottom: 1rem;
list-style: none;
color: #b39ddb;
background-color: #ede7f6;
border-radius: .25rem;
}
.breadcrumb__item>a {
text-decoration: none;
color: #673ab7;
}
.breadcrumb__item>a:hover {
text-decoration: none;
color: #311b92;
}
.breadcrumb__item+.breadcrumb__item {
padding-left: 8px;
}
/* добавление разделителя между элементами хлебных крошек с помощью псевдоэлемента before */
.breadcrumb__item+.breadcrumb__item::before {
display: inline-block;
padding-right: 8px;
color: #673ab7;
content: "•";
}
Изображние хлебных крошек:

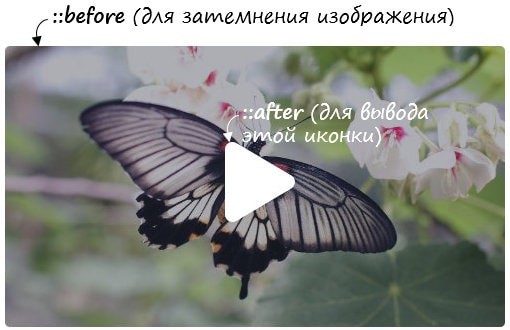
3. Пример добавления hover эффекта к ссылке, оформленной с помощью background картинки, с использованием псевдоэлементов after и before.
Псевдоэлемент используется для затемнения изображения, а — для отображения картинки «Запустить».
<a href="#" class="image__over"></a>
CSS код с использованием after и before:
.image__over {
position: relative;
display: block;
overflow: hidden;
padding-top: 56.25%;
background: url(buterfly.jpg) no-repeat;
background-size: cover;
border-radius: 4px;
}
.image__over:hover::before,
.image__over:focus::before {
content: "";
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
background-color: rgba(48, 53, 71, .4);
cursor: pointer;
}
.image__over:hover::after,
.image__over:focus::after {
content: "";
position: absolute;
top: 50%;
left: 50%;
height: 64px;
width: 72px;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 14 16' width='14' height='16'%3E%3Cpath d='M13.262 6.708l-11-6.503C1.37-.323 0 .19 0 1.495v13.003c0 1.172 1.272 1.878 2.262 1.291l11-6.5c.981-.578.984-2.003 0-2.58z' fill='%23ffffff'/%3E%3C/svg%3E");
background-size: 72px 64px;
background-repeat: no-repeat;
background-position: center center;
margin-left: -32px;
margin-top: -36px;
cursor: pointer;
}

4. Пример, аналогичный предыдущему, за исключением того что изображение будем задавать с помощью элемента .
HTML разметка этого примера:
<a href="#" class="image__over"> <img src="buterfly.jpg" alt=""> </a>
CSS код:
.image__over {
display: inline-block;
font-size: 0;
position: relative;
overflow: hidden;
border-radius: 4px;
}
.image__over>img {
max-width: 400px;
}
.image__over:hover::before,
.image__over:focus::before {
content: "";
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
background-color: rgba(48, 53, 71, .4);
cursor: pointer;
}
.image__over:hover::after,
.image__over:focus::after {
content: "";
position: absolute;
top: 50%;
left: 50%;
height: 64px;
width: 72px;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 14 16' width='14' height='16'%3E%3Cpath d='M13.262 6.708l-11-6.503C1.37-.323 0 .19 0 1.495v13.003c0 1.172 1.272 1.878 2.262 1.291l11-6.5c.981-.578.984-2.003 0-2.58z' fill='%23ffffff'/%3E%3C/svg%3E");
background-size: 72px 64px;
background-repeat: no-repeat;
background-position: center center;
margin-left: -32px;
margin-top: -36px;
cursor: pointer;
}
Что такое псевдоэлемент?
Псевдоэлемент — это некий контент, которым можно управлять с помощью CSS. Причем управление касается либо какой-то части элемента (первой буквы или строки), выделения текста или несуществующего в html-разметке контента.
Добавлять псевдоэлементы нужно к существующим элементам, в основном к селекторам тегов, классов или id. Поэтому в коде css-файла псевдоэлементы записываются сразу после основного селектора с одним или двумя двоеточиями перед своим названием:
Запись псевдоэлемента
selector::pseudo-element {
свойство: значение;
}
|
1 2 3 |
selector::pseudo-element{ свойствозначение; } |
Например:
Запись псевдоэлементов в css
*::selection{
color:#ff0;
background: #000:
}
h2::before {
content: «News: «;
}
.readmore:after {
content: » >»;
}
blockquote:first-letter{
color: red;
font-size: 2em;
font-weight: bold;
}
p:first-line {
color: #0a4;
font-family: Cambria, serif;
font-size: 1.2em;
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
*::selection{ color#ff0; background#000: } h2::before{ content»News: «; } .readmoreafter{ content» >»; } blockquotefirst-letter{ colorred; font-size2em; font-weightbold; } pfirst-line{ color#0a4; font-familyCambria,serif; font-size1.2em; } |
Обратите внимание, что в некоторых случаях перед наименованием псевдоэлемента стоит одно двоеточие, а в других — 2 двоеточия. И тот, и другой вариант вполне допустимы, т.к
синтаксис CSS2 позволяет писать их с одним двоеточием, а синтаксис CSS3 — с двумя. Второе двоеточие в CSS3 было введено для того, чтобы отличать псевдоклассы (:hover, :active, :focus и т.д.) от псевдоэлементов
Поскольку браузеры понимают оба синтаксиса, неважно, в сущности, одно или два двоеточия вы поставите перед псевдоэлементами. Главное, чтобы вы не делали пробел ни ДО, ни После двоеточия(-ий), т.к
это приведет к ошибке. Исключение составляет псевдоэлемент , который всегда указывается с двумя двоеточиями.
.before( content [, content ] )Возвращает: jQuery
Описание: Функция помещает заданное содержимое перед определенными элементами страницы.
-
-
content
Тип: or or or orHTML string, DOM element, text node, array of elements and text nodes, or jQuery object to insert before each element in the set of matched elements.
-
content
Тип: or or or orOne or more additional DOM elements, text nodes, arrays of elements and text nodes, HTML strings, or jQuery objects to insert before each element in the set of matched elements.
-
-
A function that returns an HTML string, DOM element(s), text node(s), or jQuery object to insert before each element in the set of matched elements. Receives the index position of the element in the set as an argument. Within the function, this refers to the current element in the set.
-
A function that returns an HTML string, DOM element(s), text node(s), or jQuery object to insert before each element in the set of matched elements. Receives the index position of the element in the set and the old HTML value of the element as arguments. Within the function, this refers to the current element in the set.
The and methods perform the same task. The major difference is in the syntax—specifically, in the placement of the content and target. With , the content to be inserted comes from the method’s argument: . With , on the other hand, the content precedes the method and is inserted before the target, which in turn is passed as the method’s argument: .
Consider the following HTML:
|
1 2 3 4 5 |
You can create content and insert it before several elements at once:
|
1 |
Each inner element gets this new content:
|
1 2 3 4 5 6 7 |
You can also select an element on the page and insert it before another:
|
1 |
If an element selected this way is inserted into a single location elsewhere in the DOM, it will be moved before the target (not cloned):
|
1 2 3 4 5 |
Important: If there is more than one target element, however, cloned copies of the inserted element will be created for each target except for the last one.
Additional Arguments
Similar to other content-adding methods such as and , also supports passing in multiple arguments as input. Supported input includes DOM elements, jQuery objects, HTML strings, and arrays of DOM elements.
For example, the following will insert two new s and an existing before the first paragraph:
|
1 2 3 4 5 |
Since can accept any number of additional arguments, the same result can be achieved by passing in the three s as three separate arguments, like so: . The type and number of arguments will largely depend on how you collect the elements in your code.
Дополнительные замечания:
- Prior to jQuery 1.9, would attempt to add or change nodes in the current jQuery set if the first node in the set was not connected to a document, and in those cases return a new jQuery set rather than the original set. The method might or might not have returned a new result depending on the number or connectedness of its arguments! As of jQuery 1.9, , , and always return the original unmodified set. Attempting to use these methods on a node without a parent has no effect—that is, neither the set nor the nodes it contains are changed.
- By design, any jQuery constructor or method that accepts an HTML string — jQuery(), .append(), .after(), etc. — can potentially execute code. This can occur by injection of script tags or use of HTML attributes that execute code (for example, ). Do not use these methods to insert strings obtained from untrusted sources such as URL query parameters, cookies, or form inputs. Doing so can introduce cross-site-scripting (XSS) vulnerabilities. Remove or escape any user input before adding content to the document.
Описание псевдоэлементов
Псевдоэлемент ::selection
Псевдоэлемент необходим для изменения стиля выделенного пользователем текста. Вы можете использовать для него такие стилевые следующие свойства, как .
Псевдоэлемент ::selection
*::selection {
color: #ff0;
background: #000;
}
|
1 2 3 4 |
*::selection{ color#ff0; background#000; } |
Firefox использует нестандартный псевдоэлемент ::-moz-selection.
Псевдоэлемент ::first-line
Псевдоэлемент позволяет определить стиль первой строки текста блочных или блочно-строчных элементов, а также заголовков и ячеек таблиц.
Причем стили будут относиться именно к форматированию всей первой строки, какой бы длинной или короткой она ни была. Длина строки в основном зависит от семейства шрифта и его размера, размера окна браузера или ширины родительского блока. В стилевых правилах можно использовать только свойства, относящиеся к шрифту, изменению цвета текста и фона.
Псевдоэлемент :first-line
p:first-line {
color: #0a4;
font-family: Cambria, serif;
font-size: 1.2em;
}
|
1 2 3 4 5 |
pfirst-line{ color#0a4; font-familyCambria,serif; font-size1.2em; } |
Если необходимо добавить отступ к первой строке, то делать это нужно для родительского элемента с помощью css-свойства :
Отступ первой строки текста
p {
text-indent: 15px;
}
|
1 2 3 |
p{ text-indent15px; } |
Посмотреть пример:
See the Pen Pseudo-elements by Elen (@ambassador) on CodePen.18892
Псевдоэлемент ::first-letter
Псевдоэлемент управляет стилевыми свойствами первого символа в тексте элемента, к которому его добавляют. Поскольку изменяется первая буква элемента, в стилях псевдоэлемента обычно используют css-свойства, связанные со свойствами шрифта, полями, отступами, границами, цветом и фоном.
Псевдоэлемент :first-letter
blockquote:first-letter{
color: red;
font-size: 2em;
font-weight: bold;
}
|
1 2 3 4 5 |
blockquotefirst-letter{ colorred; font-size2em; font-weightbold; } |
Before или beforehand?
Следует обратить внимание на часть речи, к которой относится каждое из слов. Ведь именно это определяет место слова в предложении, его функцию и перевод
Однако в английском языке одно и то же слово может выступать несколькими частями речи в зависимости от ситуации.
Before
Из таблицы вы узнаете, когда before выступает наречием, союзом и предлогом.
| Вопрос | Часть речи | Значение | Пример |
|---|---|---|---|
| когда? | предлог | перед, до |
She always goes jogging before breakfast. – Она всегда бегает перед завтраком.
I should have told you about it before the trip. – Я должен был рассказать тебе об этом перед поездкой. |
| где? | предлог | перед, впереди | You didn’t stand before me in the queue. – Вы не стояли передо мной в очереди. |
| когда? | союз | прежде чем, до того как |
Give me a call before you leave. – Позвони мне до того, как уйдешь.
Before you go to sleep, please switch off the TV. – Прежде чем идти спать, пожалуйста, выключи телевизор. |
| когда? | наречие | раньше, прежде |
I could learn poems quickly before. – Раньше я мог быстро учить стихи.
I should have told you about it before. – Я должен был рассказать тебе об этом раньше. |
Обратите внимание, когда слово before выступает в роли наречия, оно стоит в конце предложения, предлога – в середине, а союза – в начале или в середине предложения
Beforehand
Теперь рассмотрим слово beforehand. Оно выступает только наречием и всегда стоит в конце предложения.
| Вопрос | Часть речи | Значение | Пример |
|---|---|---|---|
| когда?, как? | наречие | заранее, заблаговременно |
Make your payments beforehand. Thus, you can avoid potential problems. – Вносите оплату заблаговременно. Так вы сможете избежать возможных проблем.
I should have told you about it beforehand. – Я должен был рассказать тебе об этом заранее. |
Многие путают before и beforehand. Несмотря на то, что они оба используются как наречия, они различаются по значению.
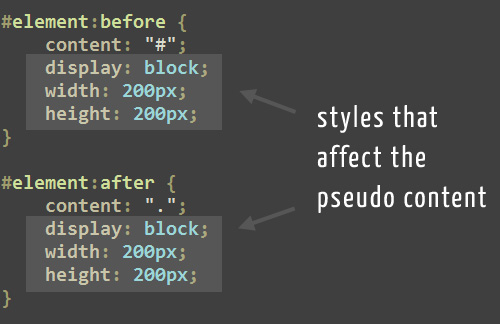
Расширенный синтаксис
Вы можете оставить свойство content пустым, и создать блок.
#example:before {
content: "";
display: block;
width: 100px;
height: 100px;
}
Если вы удалите свойство content, псевдоэлемент
работать не будет. По крайней мере, это совойство должно оставаться пустым.
Вы должны знать, что некоторые используют эти элементы в
виде ::before и ::after. Разницы никакой нет, браузеры поддерживают такой
синтаксис также.
Еще один момент использования. Вы можете применить
псевдоэлемент к каждому из html элементов.
:before {
content: "#";
}
Но это используется в личных целях. Этот код вставляет # перед
контентом в каждом DOM элементе. Даже если вы удалите все теги на странице, вы
сможете видеть два символа ## на странице. Это используется, сам не знаю для
чего, но такое есть.
Какие браузеры поддерживают :before и :after?
Особенно в последнее время важна кроссбраузерность в дизайне. Поэтому, перед использованием
какого-то метода, необходимо проверять его в разных версиях браузеров. Ниже
предоставлен список браузеров, которые поддерживают псевдоэлементы :before и
:after.
Chrome 2+,
Firefox
3.5+ (3.0 имеет частичную поддержку),
Safari
1.3+,
Opera 9.2+,
IE8+ (С
небольшими багами),
А также много других мобильных браузеров.
Существует только одна проблема (надеюсь это не новость для
вас) IE6 и IE7, которые не поддерживают
псевдоэлементы. Если ваша аудитория пользователей использует такие браузеры,
придется помучится или просто предложить им обновить браузер.
Как
видите использование псевдоэлементов before и after не так
критично, как многие возомнили. На этом все, желаю творческих успехов!
Дальше: Примеры htaccess: 8 изумительных примеров .htaccess файлов