Как добавить сайт в яндекс вебмастер?
Содержание:
- Сброс прав другого пользователя
- Индексирование в Яндекс Вебмастер
- Step 2 – Add your site
- Настройки безопасности
- Кем является вебмастер
- Поисковые запросы в Яндекс Вебмастер
- Инструменты Яндекс.Вебмастер
- Step 3 – Verify your website
- Представление в поиске
- Как добавить сайт в Гугл Вебмастер (Google Search Console)?
- Настройки
- Сводка
- Why use Yandex Webmaster Tools
Сброс прав другого пользователя
Добавить сайт в Яндекс Вебмастер и подтвердить права на интернет-ресурс могут подтвердить несколько человек. Например, это может быть удобно, если отслеживать состояние сайта хотят и вебмастер, и владелец ресурса.
Если вы считаете, что доступ на управление сайтом подтвердил пользователь, у которого не должно быть таких прав, сбросьте доступ в Вебмастере:
- Удалите изменения, внесенные для подтверждения прав, в зависимости от способа:
- Удалите из HTML-кода главной страницы сайта мета-тег вида .
- Удалите из корневого каталога сайта HTML-файл с типовым именем .
- Удалите из записей DNS запись вида .
- Удалите электронный адрес, который был использован для подтверждения прав, со страницы Адреса электронной почты.
- Если права были подтверждены в Яндекс.Почте для домена, обратитесь в службу поддержки сервиса.
- В интерфейсе Яндекс.Вебмастера перейдите на страницу Настройки → Права доступа.
- Нажмите кнопку Сбросить права напротив нужного логина пользователя.
Если вы считаете, что доступ к сайту был получен злоумышленником, воспользуйтесь рекомендациями по защите сайта.
Добавить сайт в Яндекс Вебмастер – просто. Но если у вас что-то не получилось – пишите комментарии. Помогу, чем смогу
Индексирование в Яндекс Вебмастер
Раздел содержит в себе:
- Статистика обхода;
- Страницы в поиске;
- Структура сайта;
- Проверить статус URL;
- Важные страницы;
- Переобход страниц;
- Файлы Sitemap;
- Переезд сайта;
- Скорость обхода.
Подробнее о разделе: Индексация сайта в Яндекс Вебмастер
Статистика обхода
Раздел позволяет узнать, какие страницы вашего сайта обходит робот. Вы можете выявить адреса страниц, которые робот не смог загрузить из-за недоступности сервера, на котором находится сайт, или из-за ошибок в содержимом самих страниц.
Страницы в поиске
Раздел отображает страницы сайта, которые участвуют в поиске Яндекса.
Страница может не попасть в результаты поиска, если она дублирует контент другой страницы, содержит спам или вирусы, перенаправляет на другой URL, при ее скачивании произошла ошибка.

Структура сайта
Сервис отображает разделы сайта, которые содержат не меньше 10 страниц и составляют больше 1% от общего числа страниц, загруженных в базу поиска.
При удалении пользовательского раздела из структуры сайта информация о нем в базе поиска сохраняется.
У меня добавлен раздел сайта /yandex-webmaster/ вручную. Самостоятельно можно добавить до 5 разделов.

Проверить статус URL
Вы можете проверить, знает ли робот об определенной странице сайта, права на который вы подтвердили.
В поле URL можно ввести полный URL страницы или путь от корня сайта, начинающийся с «/».
Как правило, сбор и обработка информации занимают до 2 минут. Иногда это может занять несколько часов. Как только обработка данных завершится, статус проверки изменится на «проверено».
Моя страница роботом обходится и в поиске появляется.

Мониторинг важных страниц
Вы можете отслеживать индексирование наиболее важных страниц сайта и наиболее популярных — рекомендованных Яндекс.Вебмастером. Для этих страниц можно настроить уведомления.

В самом низу раздела есть список рекомендованных страниц. Эти страницы рекомендованные Яндекс Вебмастером.

Статья не завершена. Продолжу дописывать позже
Step 2 – Add your site
Now that you have a Yandex account, you can log in to Yandex webmaster tools to add your site.
Go here to access Yandex webmaster tools: https://webmaster.yandex.com/
Log in if needed, then click the “Go” button. Now you should see the page where you can submit your site.
Next, click the “Add Site” button, or the “+” button at the top.

Now you are prompted to add your site’s main home page URL. Make sure to include the correct version, including http/https and www if you are using it.
For my site, I have https enabled, but I don’t have a www subdomain. So I include https but not www.

When you have entered your site into the form, click the yellow “Add” button.
Настройки безопасности
Надежный пароль
В интернете есть так называемые боты – программы, которые сканируют почтовые ящики на слабые пароли по уже заготовленным словарям и взламывают их. После взлома в лучшем случае с вашего ящика будет идти спам в виде рекламы, а в худшем злоумышленники могут изменить все данные, после чего восстановить доступ к нему будет непросто.
Но если вы установите сложный и бессмысленный, казалось бы, пароль, боты его с 99,9% вероятностью обнаружить не смогут.
Пароли желательно периодически менять. В идеале – раз в месяц, ведь никто не застрахован от вирусов и других факторов. Например, забыли удалить пароль из менеджера браузера на чужом компьютере. Также не забывайте обновлять антивирус.
Программа позволяет создавать записи с паролями в зашифрованную базу данных, для входа в которую вам нужно будет ввести заранее придуманный код.
Также каждый браузер (Google Chrome, Яндекс, Mozilla Firefox и другие) имеет встроенную базу для сохранения паролей. Чтобы внести в нее данные, просто согласитесь запомнить пароль во всплывающем окошке. Обычно оно показывается сразу после заполнения формы для входа на сайте.
Номер телефона
Вторым по значимости пунктом для защиты является прикрепление номера сотового. Он поможет восстановить доступ в случае взлома. Прикрепить или изменить телефон можно в настройках ящика.
1. В личном кабинете нажмите на значок шестеренки и выберите «Безопасность».
2. Нажмите на пункт «Номера телефонов».
3. Здесь вы сможете:
- Добавить новый номер, если вы регистрировали ящик с помощью секретного слова.
- Изменить существующий номер, нажав на кнопку «Заменить». Как правило, для проверки поступят два смс кода на старый и новый телефон.
- Прикрепить дополнительный номер, нажав кнопку «Добавить телефон».
Также в данном меню вы сможете включить оповещения о сообщениях на телефон и выбрать опцию использовать номер в качестве почтового ящика.
Дополнительный адрес почты
Еще для защиты ящика можно добавить дополнительный адрес почты. Он поможет восстановить доступ в случае утраты пароля или взлома.
1. В личном кабинете нажмите на значок шестеренки и выберите «Безопасность».
2. Во вкладке «Дополнительные адреса» нажмите на пункт «Редактировать…».
3. В поле «Добавление адреса для восстановления» напечатайте ваш дополнительный ящик и нажмите кнопку «Добавить адрес».
4. Откроется новое окошко, в которое нужно вставить проверочный код.
Для этого зайдите в ваш дополнительный ящик. Там появится новое сообщение от «Яндекс.Паспорт».
Скопируйте и вставьте проверочный код и нажмите кнопку «Подтвердить». Откроется новое окошко с сообщением об успешной привязке.
Двухфакторная аутентификация
При включении данной функции все программы и сервисы Яндекса будут требовать ввода одноразового пароля или сканирование QR-кода.
Чтобы использовать такую защиту, нужен современный телефон (смартфон) с приложением «Яндекс.Ключ».
Эта программа будет считывать код с экрана и генерировать случайный пароль. При таком подходе взлом почты уже будет невозможен без доступа к вашему телефону, так как QR-код и пароль будут постоянно меняться.
Установка приложения Яндекс.Ключ
1. Перейдите в магазин приложений Google Play.
2. При помощи поиска найдите Яндекс.Ключ.
3. Нажмите на кнопку «Установить». После установки программа появится в главном меню экрана.
Включение аутентификации в ящике
1. Нажмите на иконку пользователя в правом верхнем углу личного кабинета. Выберите «Управление аккаунтом».
2. В разделе «Пароли и авторизация» нажмите на пункт «Настроить двухфакторную аутентификацию».
3. Подтвердите свой номер телефона, нажав «Получить код».
Вставьте проверочный код из смс и нажмите «Подтвердить».
4. Придумайте новый пин-код для входа в программу Яндекс.Ключ и нажмите «Создать».
5. В следующем окошке появится QR-код, который необходимо отсканировать с помощью приложения Яндекс.Ключ. Просто наведите камеру на QR-код и программа выдаст одноразовый пароль.
6. Вставьте пароль из приложения и нажмите на кнопку «Включить».
Обязательно прочитайте информационный текст «Что изменится после включения двухфакторной аутентификации»!
Теперь каждый раз при входе в почту у вас будет появляться QR-код, который нужно просканировать в программе Яндекс.Ключ и ввести пин-код для входа.
Или же можно вручную ввести одноразовый пароль, нажав на пункт «Или войдите по одноразовому паролю» внизу.
Пароль сгенерируется в приложении автоматически.
После активации двухфакторной аутентификации вы сможете заходить в почтовый ящик без ввода логина и пароля, нажав на иконку QR-кода на кнопке «Войти» справа.
Кем является вебмастер
Вебмастер (webmaster, веб-мастер, web-мастер) — специалист, занимающийся веб-разработкой, например, созданием сайтов, приложений, связанных с веб-сферой, заодно выполняет функции SEO-специалиста, дизайнера, верстальщика. Иногда вебмастер выполняет функции копирайтера и контент-менджера, даже системного администратора.
Собственно, любого человека, который владеет собственным веб-сайтом или работает над чужим, заодно выполняет все функции по его обслуживанию, принято называть веб-мастером. Фактически под данным понятием скрывается истинный человек-оркестр.
Так работодатели представляют себе вебмастера
Например, владелец сайта, на котором вы сейчас находитесь, является web-мастером, так как в мои обязанности входит:
-
Разработка и доработка сайта. Конечно, кое-что могу заказать у других людей, например, тему для WordPress я купил, плагины установил из репозитория (большую часть), WordPress создал также не я, но всё остальное делаю самостоятельно.
-
Подготовка контента также висит на мне. Продумываю контент-план, а также пишу тексты.
-
Продвижение сайта в поисковых системах и рекомендательных сетях также на мне.
В связи с этим web-мастеров часто путают с веб-разработчиками. На самом деле, вебмастер — универсал, который знает всего понемногу, но не слишком глубоко, только на необходимом для ведения небольших проектов уровне.
Соответственно, профессионалы данной области часто работают над задачами, где достаточно «вершков», например, в создании сайтов на какой-либо CMS (WordPress, Drupal, Битрикс и т. д.) или создают приложения, имеющие типовой формат (по методичке или на основе готовых решений).
Вебмастера работают частенько в студия либо над собственными проектами, либо в качестве обеспечения в крупных компаниях (разворачивают и поддерживают сетки сайтов-сателлитов). Можно привести ещё много примеров, но неофициально вебмастер относится в штате сотрудников к разряду «вспомогательных», то бишь, на этого человека вешают мелкие доработки, клиентскую поддержку, а также закрывают какие-либо дыры при нехватке сотрудников.
Что должен уметь делать вебмастер
Ответ «Всё!» вас устроит? Нет? Тогда давайте приложу одну вакансию с HeadHunter. Она даёт исчерпывающий ответ о требованиях к вебмастеру.
Знаете, webmaster звучит гордо! Такой спектр навыков!
На самом деле, если требуется такой стак навыков, то проще сразу пойти в веб-разработчики, по крайней мере, там меньше обязанностей.
Но если серьёзно, то web-мастер должен знать:
-
HTML и CSS, а также правила вёрстки, в том числе и адаптивной.
-
Имень начальные навыки дизайна для сайтов и веб-приложений.
-
Посредственно знать препроцессоры, например, Sass, Scss либо Less.
-
Имень начальные знания JavaScript и jQuery.
-
Уметь администрировать сайты. В принципе, CMS, которую придётся администрировать, особого значения не имеет, ибо изучить панель администратора в любой — дело нескольких дней.
В целом, это всё, конечно, некоторые компании могут запросить совершенно идиотские требования. Например, вот стак знаний, за который предлагают «невероятные» 46 тыс. рублей!
Неплохо! Но junior-разработчик получит то же самое и даже больше, не будучи человеком-мультиинструменталистом
Колоссальная сумма, но данные знания свойственны разработчикам юниорам. По-моему, выбор очевиден.
Поисковые запросы в Яндекс Вебмастер
Раздел содержит информацию связанную с запросами:
- статистика запросов;
- все запросы и группы;
- рекомендованные запросы от Яндекса.
Статистика запросов
Раздел содержит статистику по поисковым запросам.
Таблица фильтров по группам:
| Название | Описание | Какие показатели можно отслеживать |
|---|---|---|
| Группа | Содержит статистику по группам запросов, доступным в разделе Все запросы и группы. |
По умолчанию отображаются:
Можно выбрать другой показатель, например показы на позициях, клики с позиций, и построить отчет по каждому показателю отдельно. |
| Популярные запросы | Содержит статистику по фразам с наибольшим количеством показов, по которым сайт отображался в результатах поиска за последние три месяца (учитываются первые 3000 позиций). | |
| Избранные запросы | Содержит статистику по фразам из группы «Избранные». |
Также можно настроить фильтры:
- регион;
- устройство;
- дата;
- показатель.
- общие показатели;
- показы на позициях;
- клики с позиций;
- CTR на позициях;
- средняя позиция показа в ТОПах;
- средняя позиция клика в ТОПах.
Фильтрация запросов по дням с 1 мая по 2 июня 2018 года:
Фильтрация по запросам из топ-1:
Все запросы и группы
В разделе представлены поисковые запросы, по которым сайт располагается на первых 50 позициях результатов поиска Яндекса. Показатели являются усредненными за последние 7 дней.
Для каждого запросы можно посмотреть:
- показы;
- клики;
- позиция;
- CTR.
Помимо статистики запросов можно добавлять свои запросы, например, по которым планируете продвигать сайт.
Добавить запросы можно двумя способами:
- ручками;
- файлом.
Рекомендованные запросы
Яндекс Вебмастер может подбирать поисковые запросы, соответствующие тематике вашего сайта, для привлечения дополнительного трафика. Предложенные запросы можно использовать в качестве условия таргетирования при ведении рекламы.
Инструменты Яндекс.Вебмастер
Анализ robots.txt
Помню, когда я только начинала познавать азы сайтостроения, для меня файл robots.txt был сродни китайской грамоте! Я и сейчас самостоятельно не смогу прописать необходимые команды, но по крайней мере, теперь я понимаю, что за что здесь отвечает. У меня нет цели грузить вас лишней ненужной информацией, потому что уже готовый файл robots.txt можно скачать из Интернета – стоит только немного поискать. Если же вы установите на сайт плагин Clearfy Pro (а я рекомендую это сделать, потому что он закрывает многие пробелы движка wordpress), то он автоматически сгенерирует для вашей площадки идеальный robots.txt.
Я не активировала эту опцию, т.к. файл robots.txt для моего блога был создан задолго до приобретения этого плагина. А вот новичкам очень советую не мучиться и воспользоваться предложенным вариантом.
Основные команды, которые вы должны знать:
- User-agent: * – обращение ко всем поисковым системам,
- User-agent: Yandex – обращение к роботу Яндекс,
- User-agent: Googlebot – обращение к роботу Google,
- Allow: – разрешено для индексирования,
- Disallow: – запрещено для индексирования,
- Sitemap: https://domen.ru/sitemap_index.xml – ссылка на карту сайта Sitemap.
Инструмент Яндекс.Вебмастер Анализ robots.txt позволяет проверить ваш файл на ошибки. Для этого скопируйте код файла с вашего сайта и вставьте в пустую форму. На всякий случай напомню, как открыть robots.txt в браузере: после домена сайта допишите /robots.txt. Пример: https://domen.ru/robots.txt.
Ниже есть возможность выборочно проверить страницы сайта, доступны ли они для индексирования.
Анализ файлов Sitemap
Данный раздел позволяет проанализировать файлы Sitemap на ошибки перед тем, как загрузить их в Яндекс.Вебмастер. Вручную я ни разу не добавляла файл Sitemap на сервис, насколько я понимаю, это все происходит автоматически.
По правилам Яндекса файл с картой не должен превышать 50 Мб и содержать не более 50 000 страниц. Если карта не отвечает этим требованиям, ее можно разбить на несколько файлов.
Проверка ответа сервера
Информацию на сайте индексирует несколько поисковых роботов. Например, есть Основной робот Яндекса, есть Робот Яндекс.Картинок, Робот Яндекс.Видео, Робот Яндекс.Вебмастера.
И с помощью инструмента Проверка ответа сервера вы можете проверить доступен ли ваш сайт для обхода этими роботами. Для этого в форме необходимо указать домен и выбрать из выпадающего списка робота для анализа.
Если ошибок нет, код статуса должен быть 200 ОК.
Удаление страниц из поиска
Если вы по каким-то своим причинам удалили страницу с сайта, было бы неплохо “рассказать” об этом сервису Яндекс.Вебмастер. Тем самым вы сможете убрать эту страницу из поиска. В пустом поле просто укажите адрес удаленный страницы сайта.
Проверка мобильных страниц
Сейчас большинство современных шаблонов для сайтов имеют адаптивный дизайн под мобильные устройства. Но все равно, если сайт новый, рекомендуется проверить, оптимизирован ли он под мобильные устройства. Для этого введите в поле адрес сайта.
XML-валидатор
Откровенно говоря, непонятная для меня функция, видимо потому, что я не работаю с партнерскими программами Яндекса. Он предназначен для проверки экспортируемых XML-файлов на валидность до передачи в Яндекс. Эта функция будет интересна и полезна для владельцев бизнесов.
Валидатор микроразметки
В современные платные шаблоны для сайтов по умолчанию уже встроена микроразметка. Если вы заказываете индивидуальный шаблон у дизайнера-верстальщика, то внедрение микроразметки должно быть обязательным условием договора. Для бесплатных шаблонов, чтобы разметить данные, можно пригласить специалиста с биржи фриланса, например. На моем блоге микроразметку как раз устанавливал такой вебмастер.
Валидатор микроразметки на Яндекс.Вебмастер позволяет проверить внедренную микроразметку на сайте.
Step 3 – Verify your website
Next, you need to verify the website to prove to Yandex that you are the rightful owner.
Yandex webmaster tools give 4 options to verify:
- Meta tag: Add a html tag to the head section of your site.
- HTML file: Upload a html file to your site’s root directory.
- DNS Record: Add a TXT record to your DNS settings.
- WHOIS: Add and verify your WHOIS email via Yandex.Passport.
The meta tag option is very simple if you are using an SEO plugin in WordPress.

You simply copy the text inside the content=”” part of the meta tag (without the quotes) and enter it into your SEO plugin.
If you are using Yoast SEO, then go to your WordPress Dashboard -> SEO -> General -> Webmaster Tools.
Then paste the verification code into the box for Yandex Webmaster Tools.

You can also do this with most other good SEO plugins, like the SEO Framework (which is a much better SEO plugin than Yoast).
Now go back to Yandex webmaster tools and click the yellow “Check” button.
If the verification works, you will get a confirmation that your site is verified. If it doesn’t work, clear your site’s cache and then try again.
Congratulations! You have now added and verified your site in Yandex webmaster tools.
Представление в поиске
Насколько я понимаю, раздел этот в Яндекс.Вебмастер появился недавно, потому что раньше в личном кабинете я его не замечала. Это скорей ознакомительный раздел, чтобы владельцы онлайн-площадок имели представление о том, какие элементы влияют на то, как выглядит сайт в поиске.
Вебмастер выделяет две категории представления в поиске:
- специальные ответы
- сниппет.
Колдунщик Турбо-страниц относится к первой категории. Сюда попадают Турбо-страницы, отвечающие на вопрос пользователя
В поисковой выдаче ответ выделяется специальным блоком, который всегда притягивает к себе внимание. Т.е
этот инструмент позволяет генерировать больше трафика, но не является гарантией, что именно страница с вашего сайта окажется в этом блоке.
Блок “Организация” будет отображаться в выдаче при условии, что ваш ресурс добавлен в Яндекс.Справочник. Это скорей актуально для каких-то организаций с физическим адресом и телефоном. Для обычных информационных сайтов выдача в таком формате не работает.
Сайт появится в новостном блоке, если вы станете партнером Яндекс.Новостей.
С категорией Сниппетов будет полезно ознакомиться новичкам. Здесь в формате скриншотов показано, как выглядит title и description в поисковой выдаче. Отмечу, что эти мета-теги формируются за счет установки плагина веб-площадку. Например, на моем блоге title и description выводятся за счет плагина Yoast Seo. Что такое фавиконка, и как она отображается рядом с адресом сайта в выдаче поиска. Про знаки качества, которые присваиваются сайту, я уже писала выше, в том числе о знаке защищенного соединения и турбо-страницах.
К сниппету относятся картинки, и в выдачу они выводятся с помощью специальной микроразметки, о которой мы поговорим чуть ниже.
Блок Быстрые ссылки показывает популярные разделы сайтов. И о них мы тоже поговорим немного позднее.
Галерея статей, товарный сниппет, список товаров будет формироваться в выдаче при условии подключения Турбо-страниц на сайте.
Как добавить сайт в Гугл Вебмастер (Google Search Console)?
Теперь рассмотрим, как зарегистрировать сайт в вебмастере Гугла. Переходим по адресу search.google.com/search-console/about?hl=ru, нажимаем по кнопке «Попробовать».

Авторизуемся в своем Гугл-аккаунте (почте Gmail).

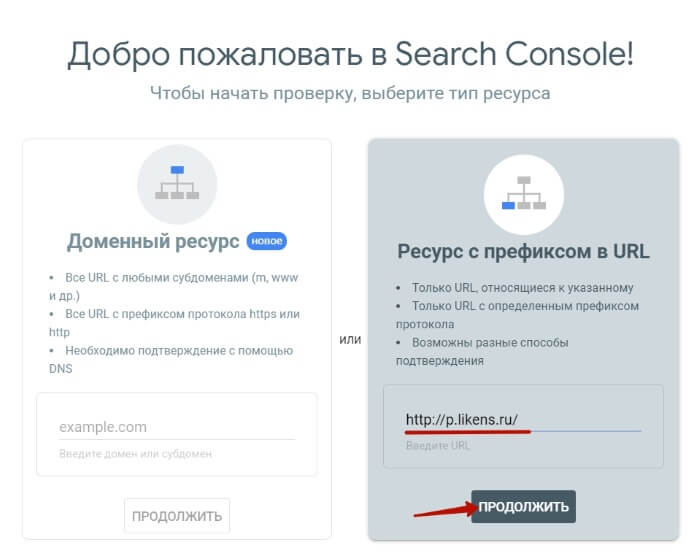
Гугл предлагает 2 варианта добавления сайта:
1) Добавление домена, тогда будут автоматически учитываться все поддомены на этом домене, cсылки с протоколом http и https. То есть, если у вас изначально сайт работал по http, потом вы перешли на защищенный протокол https, то заново сайт добавлять в Гугл вебмастер не придется. Вы один раз добавляете только домен.
В этом случае подтверждение прав на сайт происходит через добавление DNS-записи для домена.
2) Добавление url-адреса, как мы делали в Яндекс. Если вы сейчас добавляете сайт с http-протоколом, а в дальнейшем перейдете на https, тогда сайт надо будет добавить как новый. Или если у вас работают сайты на поддоменах, то каждый поддомен тоже добавляется как отдельный сайт и права на него подтверждаются отдельно.
Давайте рассмотрим добавление сайта на примере 2 варианта:

Указываем url-адрес сайта и нажимаем «Продолжить».

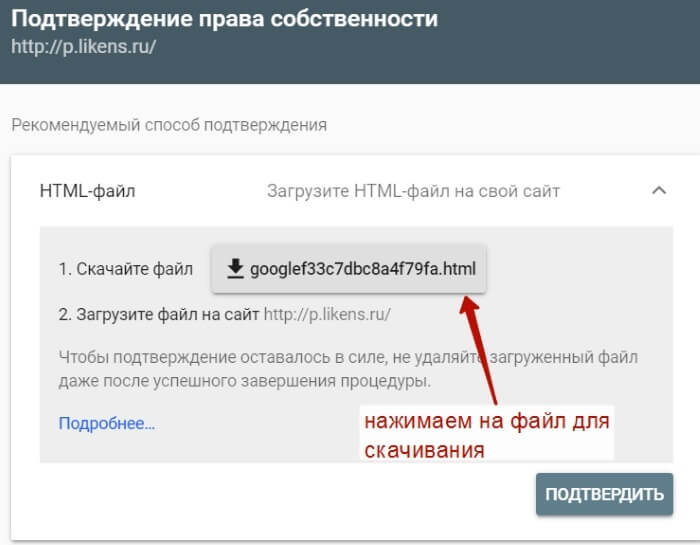
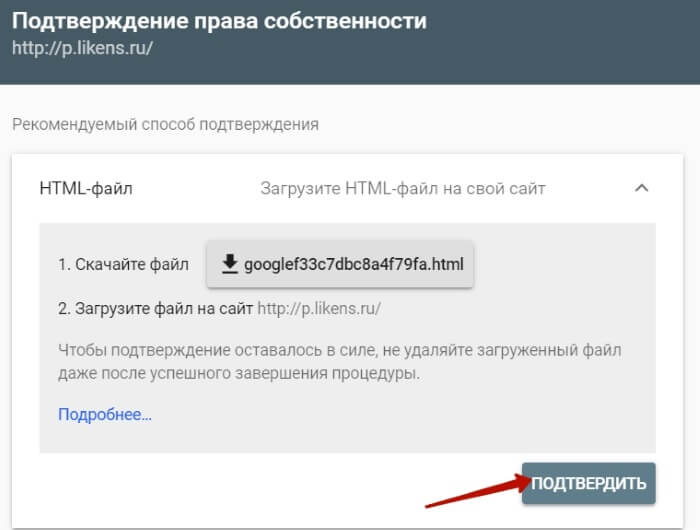
Нажимаем на файл для скачивания. Он скачивается в папку с загрузками.
Затем переходим в панель управления хостингом – в Менеджер файлов – в корневую папку сайта.
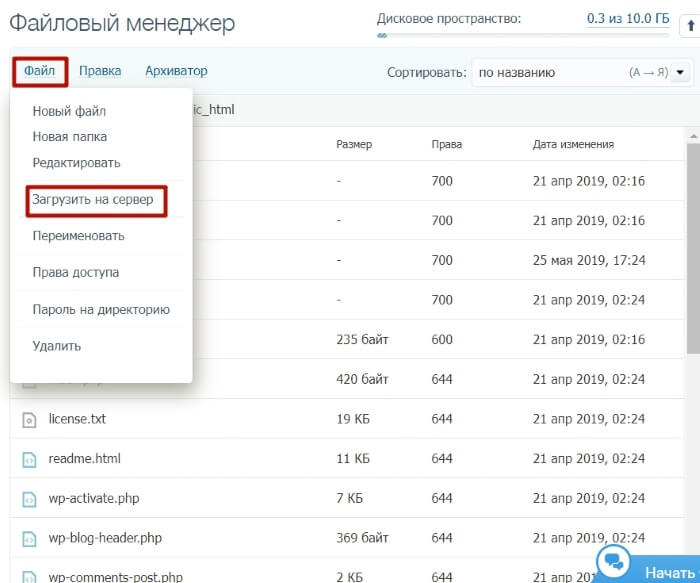
Точно так же открываем внутри папку public_html и загружаем внутрь файл Гугл. Нажимаем вверху «Файл» – «Загрузить на сервер».

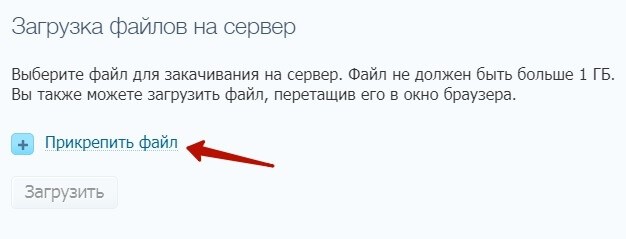
Затем «Прикрепить файл» – выбираем файл на компьютере и жмем «Загрузить».


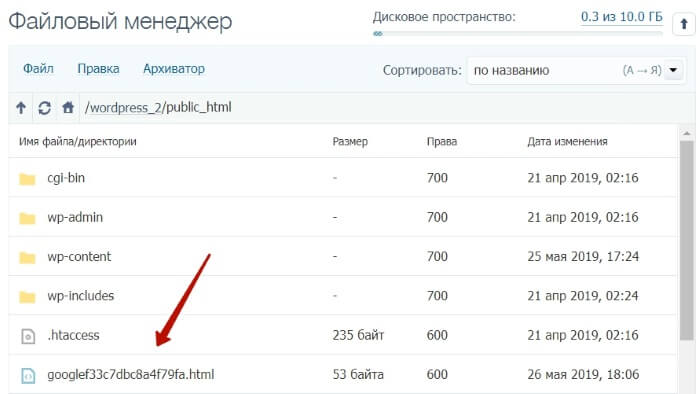
Важно: на этом этапе будьте внимательны, так как новички часто скачивают файл Гугла по нескольку раз и сохраняются его копии с цифрами в скобках – (1), (2) перед .html. В название файла этих цифр быть не должно, иначе Гугл его не распознает и не подтвердит права!

Когда это сделали, возвращаемся в Вебмастер и нажимаем «Подтвердить».

Если все сделали правильно, увидите такую информацию:

Нажмите «Перейти к ресурсу». Вы попадете внутрь кабинета Google Search Console.
Первым делом, как и в Яндекс, нужно отправить поисковому роботу карту вашего сайта.
Для этого кликните по трем горизонтальным полосам слева (Главное меню). И зайдите в раздел «Файлы Sitemap».

Здесь добавьте адрес вашей карты сайта для индексирования. Просто указываем название страницы – у меня это sitemap.xml
Давайте рассмотрим, что мы можем отслеживать в кабинете вебмастера Гугл на примере моего давно добавленного блога.
На общей вкладке «Обзор» есть несколько интересных отчетов, по которым можно посмотреть подробности.

Отчет «Эффективность» показывает, по каким запросам из поисковой выдачи переходили на ваш сайт, сколько кликов было по тому или иному поисковому запросу, на какие именно страницы переходили, на каком месте в выдаче находится та или иная страница.
В фильтрах можно выбрать период отчета – по умолчанию за последние 3 месяца, а также тип поиска – веб (основная поисковая выдача), поиск по картинкам, поиск по видео. Отчеты можно сравнить.
Также можно анализировать клики по странам и устройствам.


Отчет «Покрытие» показывает проиндексированные страницы (те, что попали в поисковую выдачу), ошибки индексации и исключенные из выдачи страницы. Чтобы посмотреть подробности – нажмите на цифру в графике.

Отчет «Улучшение» – «Удобство на мобильных» информирует, как обстоят дела с отображением вашего сайта на мобильных устройствах, есть ли ошибки и какие.

В отчете «Ссылки» можно наблюдать, с каких ресурсов ведут ссылки на ваш сайт, на какие страницы ссылаются чаще всего, тексты ссылок.


Итак, в этой статье я показала, как зарегистрировать свои сайты в панели для вебмастеров Яндекс и Гугл, и что важного мы можем здесь отслеживать. Посмотрите наглядное видео к статье:
Посмотрите наглядное видео к статье:
P.S. Ну а если вы новичок и только задумались о создании своего сайта или блога, добро пожаловать в нашу бесплатную школу «Я блогер». С помощью пошаговых и подробных уроков вы создадите и настроите свой сайт, начнете наполнять его материалом и проложите себе путь к заработку через сайт.
Буду рада вашим вопросам и комментариям!
Настройки
Настройки – это последний раздел сервиса Яндекс.Вебмастер. На самом деле есть еще раздел с полезными сервисам, но это лишь ссылки на другие сервисы Яндекса, например, возможность открыть Яндекс.Метрику. В этой статье у меня нет цели рассказать о всех остальных сервисах Яндекса – это просто нереально! Если уж и появится у меня такое желание, то я напишу новый пост. Хотя в новый пост уже “напрашивается” обзор Яндекс.Метрики.
Уведомления
Итак, в настройки входит подраздел Уведомления. С помощью мышки у вас есть возможность указать, куда вам присылать уведомления об изменениях, связанных с вашим сайтом, которые отслеживает Яндекс.Вебмастер: в сервисе или почтой. Вебмастер отслеживает и реагирует на изменения в целом по сайту, на важных или турбо-страницах.
Права доступа
Раздел Права доступа часто бывает необходим, когда с вашим сайтом работает сторонний специалист. Права доступа к Яндекс.Вебмастеру предоставляется через функцию Делегирование прав. Для этого в пустое поле Делегирования прав необходимо добавить электронную почту yandex человека, которому вы хотите предоставить доступ.
Как только электронная почта появится в списке пользователей, управляющих сайтом, человек, который получил права, может беспрепятственно открыть Вебмастер с аналитикой вашего сайта. Сбросить права также просто, как их и предоставить. Достаточно кликнуть рядом с этой электронной почтой по кнопке Сбросить права.
Привязка к Яндекс.Метрике
Согласно Яндекс.Справке такая привязка поисковому роботу позволяет быстрее обходить ваш сайт. Т.е. таким образом мы сообщаем Яндексу, что нужно обходить страницы, на которых установлен счетчик Метрики.
В Вебмастер через соответствующую кнопку добавьте номер счетчика Метрики. А в личном кабинете Яндекс.Метрика в разделе Настройки – вкладка Доступ нажмите на кнопку Подтвердить.
И не забудьте после этих действий вернуться в Вебмастер – раздел Индексирование – Обход по счетчикам и включить обход. Об этом я писала выше.
Иконка ИКС
Это виджет, который можно установить на сайт, где будет отображаться ИКС вашей веб-площадки. Не знаю, часто ли пользуются этим функционалом. Возможно, какие-то крупные и трастовые сервисы.
Итак, друзья, сегодня мы с вами разобрали, как пользоваться сервисом Яндекс.Вебмастер и проводить диагностику сайта, используя его инструменты. Я считаю, что умение работать с аналитикой подобных программ – это основа успеха любого владельца сайта. Ведь именно такие инструменты позволяют вовремя реагировать на изменения, которые происходят с площадкой. Надеюсь, что моя статья оказалась для вас полезной.
Сводка
Первое, что я анализирую при входе на сервис, это страницу Сводки. На этой странице отображаются все основные графики для диагностики развития веб-площадки.
Виджет с заголовком Проблемы сайта показывает наличие или отсутствие проблем на вашем ресурсе. Яндекс.Вебмастер все проблемы, которые могут возникнуть, делит на три основные категории: фатальные, критичные, возможные. Более подробно, что же “прячется” под такой трактовкой, разберем ниже.
Виджет Обновления поиска отображает с помощью графика и ссылок статьи, которые попали в поиск или были удалены. Совсем недавно я делилась информацией в своей группе ВК, как с помощью этого инструмента обнаружила, что мои статьи перестали попадать в выдачу. Если вам интересно, этот пост вы найдете в моем сообществе
Поэтому очень важно проводить диагностику ресурса хотя бы один раз в неделю
Виджет Клики в поиске показывает в виде графика, как меняется кликабельность ваших материалов в выдаче. Ниже списком выводятся самые популярные запросы, которые являются источником основного трафика на вашу площадку. И здесь можно проанализировать соотношение показов страниц в выдаче к кликам по ним.
Виджет История обхода позволяет узнать, какие страницы сайта обходит робот. Это реализуется за счет размещения графика и ниже списка ссылок на страницы. Рядом с каждой страницей можно увидеть ответ сервера. Например, 404 отвечает, что такой страницы не существует, а 200 – страница доступна для поискового робота.
Виджет Последние ссылки отображает список внешних ссылок, сделанных на ваш ресурс в разрезе конкретных страниц.
Виджет ИКС показывает размер ИКС вашей площадки. График меняется, если ИКС растет или падает. На моем блоге ИКС подрос последний раз в феврале этого года, и пока график абсолютно прямой.
Обратите внимание, что каждый виджет в Сводке Яндекс.Вебмастер кликабельный. Клик по виджету открывает соответствующий раздел сервиса
Мы разберем это дальше по порядку. Т.е. страница Сводки позволяет сделать краткую диагностику всех процессов, которые происходят сейчас на вашем сайте.
Why use Yandex Webmaster Tools
Few reasons why you should add and verify your website with Yandex Webmaster Tools include;
- See statistics and reports about your website to analyse your site’s representation in search engines
- Check to see if your pages are mobile compatible and pass the mobile compatibility
- Discover and troubleshoot common website problems
- Check to see if you fully comply with the search engine rules and be notified in cases of violations
- Manage Indexing and site structure with the search engine tools
You can see more features and reasons on the homepage of Yandex Webmaster Tools.
In this tutorial, I will go through the required steps of adding your website or blog to Yandex Webmaster Tools.