Простой бесплатный dashboard с помощью http сервиса
Содержание:
- Описание формата внутреннего представления данных 1С в контексте обмена данными
- Настройка графиков
- Реализация: помечаем события
- Нормы, задачи и соглашения
- Сигналы об опасности или других плохих состояниях
- Проекции и другие синтетические данные
- Краткое повторение
- Подведём итог
- Источники
- Столбцы с наложением
- Тепловые карты
- Шкалы, маркеры, интервалы и т.д.
- Прочие графики
- Подведём итог
- Предупреждение: данные отсутствуют
- Общие рекомендации
- Доступность
- Действия человека, данные управления
- Что такое инфографика
- Как использовать дашборды
- Типы визуализаций
- Требования к конструкции Dashboard
- С помощью каких программ можно визуализировать данные
- Как создать цифровой дашборд с MaxDAT
- Разновидности дашбордов
- Руководство по использованию дашборда
- Типы дашбордов
Описание формата внутреннего представления данных 1С в контексте обмена данными
Фирма 1С не рекомендует использовать внутреннее представление данных для любых целей, которые отличны от обмена с 1С:Предприятием 7.7. Но сама возможность заглянуть на «внутреннюю кухню» платформы с помощью функций ЗначениеВСтрокуВнутр(), ЗначениеВФайл(), ЗначениеИзСтрокиВнутр() и ЗначениеИзФайла(), дала возможность сообществу программистов 1С разработать новые приемы разработки и анализа.
Так, именно на использовании внутреннего представления был построен алгоритм «быстрого массива», который позволяет практически мгновенно создать массив в памяти на основании строки с разделителями. С помощью разбора внутреннего представления можно «на лету» программным кодом выполнить анализ обычной формы и даже сделать редактор графической схемы. Во внутреннем формате сохраняют свои данные между сеансами различные популярные внешние обработки. А еще это возможность сделать быстрый обмен с внешними системами.
1 стартмани
Настройка графиков
Графики (на основании одного параметра)
После нажатия на кнопку добавления графика открывается диалог, в котором необходимо выбрать тип графика (в данном случае Графики), объекты, и указать интересующий параметр. При выборе объектов существуют следующие варианты:
Несколько объектов/все объекты
Приложение дает возможность из всех имеющихся объектов выявить любое количество объектов с наибольшим/наименьшим значением параметра. Например, в автопарке насчитывается 50 автомобилей, и вы хотите узнать, какие 10 автомобилей имеют в этом месяце наибольший/наименьший пробег. Для этого в выпадающем списке необходимо выбрать Все объекты, указать тип фильтрации (по наибольшему/наименьшему значению параметра) и в поле Показывать объектов ввести 10.
Чтобы распределить все имеющиеся объекты по значению параметра от наибольшего к наименьшему или наоборот, необходимо ввести общее количество объектов, в данном случае 50.
В случае с фильтрацией по наименьшему значению актуален флаг Пропускать нулевые. Тогда приложение, например, покажет объекты с наименьшим, но не нулевым пробегом.
Группа объектов
Для анализа данных по группе объектов в выпадающем списке необходимо выбрать интересующую вас группу. Дальнейший порядок действий для группы объектов такой же, как и для нескольких объектов — необходимо указать тип фильтрации, количество показываемых объектов, а также отметить, пропускать или нет нулевые значения.
Конкретный объект
Чтобы приложением были проанализированы данные конкретного объекта, в выпадающем списке необходимо выбрать интересующий вас объект. График конкретного объекта представляет интерес при выборе интервала, продолжительностью более одного дня, так как в этом случае каждый столбец графика будет отображать информацию за соответствующий день.
Мультиграфики
Функция мультиграфиков позволяет сравнивать графики по двум различным ключевым параметрам эффективности, что поможет сопоставить их и найти зависимость одного параметра от другого.
После нажатия на кнопку добавления графика открывается диалог, в котором необходимо выбрать тип графика (в данном случае Мультиграфики), объекты, и указать два интересующих параметра.
Выбор объектов для мультиграфиков полностью схож с выбором для графиков и включает в себя следующие варианты: все объекты, группа объектов или конкретный объект.
После того как выбраны Все объекты или Группа объектов необходимо при помощи соответствующих кнопок указать способ расчета значения для графиков. Существует два способа: значение рассчитывается как Среднее или как Суммарное. Предположим, у вас были выбраны Все объекты, а в качестве расчета значения используется Среднее. В таком случае сумма всех значений, полученных от объектов, будет разделена на количество этих объектов. Также в случае с расчетом значения как Среднее актуально применять флаг Пропускать нулевые, тем самым объекты с нулевым значением не будут учитываться. Если же были выбраны Все объекты, а в качестве расчета значения используется Суммарное, то будет указана сумма значений, полученных от объектов.
Ниже, в двух колонках, располагается пара ключевых параметров эффективности, на основании которой будут строиться графики. По умолчанию такой парой является пробег и длительность поездок. Чтобы изменить параметры эффективности в данной паре, необходимо кликнуть по соответствующей колонке и указать интересующий параметр. Для построения мультиграфика нажмите OK.
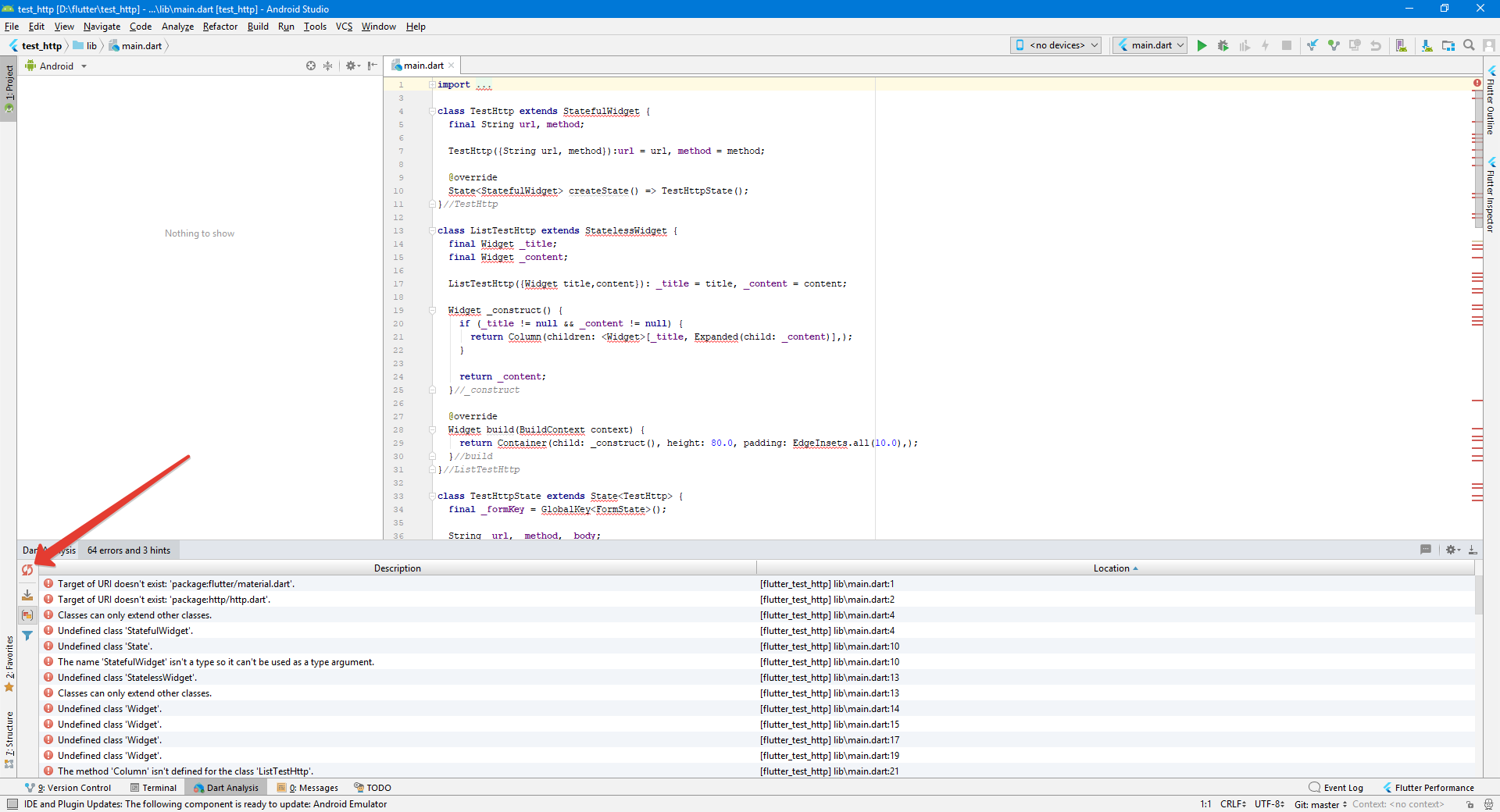
Реализация: помечаем события
мгновенными
- Используйте общие выходные данные, например CloudTrail Events и системы CI/CD.
- Стремитесь к многократному использованию событий, чтобы пользователям не приходилось создавать собственные, работающие только на их дэшбордах.
- Избегайте хаоса: слишком много событий — это так же плохо, как и их отсутствие!
- Обеспечьте наличие ссылки в событии, чтобы пользователь мог перейти по ней и узнать более подробную информацию. Это предоставляет пользователю контекст, но позволяет дэшборду не превращаться в интерфейс администрирования. Лучше, когда пользователи просто могут нажимать на ссылки.
Нормы, задачи и соглашения
SLO нашего сервиса добавлен на график в виде «ватерлинии».
Вот как выглядят нормальные показания. Этот цикличный паттерн выглядит правильным!важную1
Похоже, на этом текущем графике мы нарушаем SLO!
Сигналы об опасности или других плохих состояниях
Пометки на временной шкале об сигналах опасности, подсвеченные нарушения и окрашивание значений, превышающих пороговые.
Проекции и другие синтетические данные
fan chart
Оценочное значение и интервал возможных будущих значений позволяет пользователю увидеть, что может произойти.
Краткое повторение
- Тщательно продумайте подписи на графиках, добавьте на них заголовки, подзаголовки и всю другую необходимую информацию.
- Наша работа не заканчивается на временной последовательности. Пользователям нужен контекст, чтобы понимать, что ещё происходит. Этот контекст стоит брать из различных отделов организации/компании.
- Указание данных о событиях на временных последовательностях помогает пользователям понять, что могло измениться. Такие события являются данными наблюдений и имеют более высокие соотношения «сигнал-шум».
- Данные на графиках можно улучшить, добавив нормальные, ожидаемые или целевые значения, позволяющие пользователю лучше ориентироваться.
- Добавление информации об опасностях позволяет ускорить время реакции на инциденты.
- Использование любых видов проецирования требует тщательно продуманной визуализации.
Подведём итог
хорошиеочень важнои естьДэшборды и графики — это ресурсы, позволяющие многократно увеличить отдачу от усилий их разработчиков
Источники
- Стивен Фью (Few, Stephen). Information Dashboard Design. Analytics Press, 2013.
- Эдвард Р. Тафти (Tufte, Edward R.). The Visual Display of Quantitative Information. Graphics Press, 1998.
Столбцы с наложением
Тепловые карты
Линейные графики ужасны во всём, кроме обнаружения выбросов. Тепловые карты демонстрируют, где сгруппирован основной массив данных.точность1
Шкалы, маркеры, интервалы и т.д.
Это приемлемый пример использования интервала, потому что он имеет границы и помогает пользователю ориентироваться.диаграмму-шкалу
Прочие графики
- Круговые диаграммы: не пользуйтесь ими. Люди обычно не могут оценить площадь сектора диаграммы. Вместо них используйте столбцы.
- Кольцевые диаграммы: обычно это красивый способ показать единственное значение. Или просто круговая диаграмма с дырой внутри.
- Наложенные линейные графики: похожи на диаграммы с областями, но хуже них, потому что отсутствие заливки областей делает их неожиданными. Избегайте их.
- Flame graphs: отлично подходят для некоторых примеров использования, но обычно не для системных дэшбордов, а больше для профилировщиков.
- Спарклайны: отлично походят для отображения единичных значений, но без знакомых элементов линейных графиков им часто недостаёт контекста. Фью предложил графики, которые он назвал sparkstrip — в них добавлены полосы цвета или оттенков, помогающие пользователю ориентироваться. К сожалению, мне неизвестны никакие инструменты, в которых есть эти графики.
- Блочные диаграммы: в наших инструментах встречаются редко
- Точечные диаграммы: используйте вместо них столбчатые. Возможно, они могут пригодиться, если в течение долгого периода времени поступают редкие данные?
- Диаграммы рассеяния: отлично подходят для поиска корреляций, но это специализированное применение, поэтому здесь мы их не рассматриваем.
- Диски и шкалы: если у ваших данных на самом деле нет нижних и верхних пределов, то отображение их в виде дисковых индикаторов сбивает с толку. Кроме того, они впустую занимают много места.
Подведём итог
понимаетхороши
Скорее всего, линия — это то, что вам нужно. Может быть, пригодится что-нибудь ещё. Лобстер — это не график.
Предупреждение: данные отсутствуют
Синяя линия заполняет отсутствующие данные нулями. Красная линия использует линейную интерполяцию.как
Средняя часть — это более быстрые интервалы. По обеим сторонам от неё данные отсутствуют. Отсутствующие данные не соединены. Розовое выделение нужно для информативных целей и не отображается на графике, который видит пользователь.
Общие рекомендации
Отдавайте предпочтение мягким природным цветам
Использование ярких, привлекающих внимание оттенков оставьте для пороговых значений или другой жизненно важной информации. Превосходным руководством по этому вопросу являются практические правила Стивена Фью по использованию цветов в графиках.
По возможности приглушайте фоновые сетки или избавляйтесь от них
Подумайте, можно ли их осветлить
Всегда учитывайте принцип близости и избавьтесь от части этих прямоугольников.
Избегайте имитации перспективы, например, 3D-графики, если это не служит никакой цели.
Доступность
Цветовая слепота очень распространена: 1/12 мужчин и 1/200 женщин в мире имеют неразличимость красного и зелёного цветов
Особенно важно это для дэшбордов, потому что в них зелёный и красный цвета часто сигнализирует о «хорошем» и «плохом» состояниях. Используйте для сигналов различные техники (см
раздел «Эффективность»): размер, цвет, текст и значки.
Продолжим говорить о цвете: посмотрите руководство W3C по соотношению контрастности 4.5:1 между текстом и фоном. По этой же причине стоит чётко разделять цвета отображения данных. У Consumer Finance Protection Bureau есть превосходное руководство об использовании цвета в визуализации.
Учитывайте, что пользователи могут использовать экранные считывающие устройства (скринридеры). В дополнение к подробным заголовкам подумайте над использованием в виджетах вспомогательного текста. Кроме того, подумайте над возможностью экспорта данных в CSV с подробными заголовками, чтобы пользователи со скринридерами могли ориентироваться в данных.
Используйте доступную навигацию и функции обогащения данных, чтобы применять вспомогательные функции браузера с помощью таких инструментов, как WAI-ARIA.
Каким будет дисплей пользователя? Дэшборд для большого телевизора скорее всего должен отличаться от того, который используется на 13-дюймовом дисплее ноутбука приходящего инженера. Учитывайте это при разработке дизайна дэшборда для соответствующего устройства.
Действия человека, данные управления
В разделе «Линейные графики» части 3 мы говорили о важности того, что время в графиках прогона отображается на оси X. Это невероятно полезно для пользователей тем, что показывает изменения во времени, но течение времени не является причинным фактором для наших данных
Для этого нам нужно больше контекста.

К изменениям могут привести многие причины.
Тафти предложил усовершенствовать отображение, «засунув в графический дизайн дополнительные переменные» (38), чтобы повысить понятность причинно-следственных связей2. Это хорошо подходит для системных дэшбордов, потому что изменения, внесённые людьми или автоматизированными системами, часто являются источниками системных эффектов. Отслеживание таких событий и их визуализация предоставляют пользователю важные сведения о происходящих событиях, которые могут коррелировать с поведением системы.
Голубой ромб показывает, что момент развёртывания сильно коррелирует со снижением задержек. Отлично!
Что такое инфографика

Инфографику можно сравнить с графиком. Но разница в том, что в графике и визуализации гораздо проще и эффективнее автоматизировать (обновлять) какие-то данные. При небольших усилиях данные могут меняться, и будет прослеживаться какая-то динамика.
Что касается инфографики, то обычно она выполняет единичную цель – дает понятие человеку или аудитории о какой-то одной вещи. Это можно сделать способами, выходящими за рамки возможностей простых визуализаций.
Например, инфографика, показывающая, как быстро растет население Земли: какое количество людей умирает и рождается каждый год. Также можно просмотреть, какое количество людей уже прожило на Земле. Эта информация облечена в форму, которая вроде бы не несет никакой информативности, но в то же время дает дополнительный эмоциональный оттенок. Она помогает лучше воспринять цифры, которые без визуальной составляющей не были бы так понятны.
Инфографика может быть основана не только на цифрах. Она может быть основана на взаимосвязях.

Например, инфографика может не содержать никаких цифровых значений, она просто содержит взаимоотношения. В данном случае показано, как называть скопление островов и стран, которые находятся за Ла-Маншем: Шотландия, Уэльс и Англия вместе составляют Великобританию. А вместе с Северной Ирландией это United Kingdom.
Можно, взглянув один раз на такую визуализацию-инфографику, сразу понять, что из чего состоит. Если все описывать просто текстом, это займет довольно много времени и места. А вот в таком виде все может быть предоставлено очень компактно и информативно.

Еще один пример инфографики. Диаграмма показывает путь армии Наполеона до Москвы. Видно, как войско уменьшалось, разделялось. Инфографика показывает масштаб того, что произошло во время войны 1812 года. Здесь нет цифр, но можно одним взглядом, окинув изображение, понять, что происходило: какое огромное количество народа начинало свой путь и какая небольшая часть осталась.

Инфографика зачастую содержит много ручного труда, ее трудно автоматизировать. Не обязательно показывать числовые значения. Главное, чтобы она имела ценность. А визуализация – это что-то автоматизированное и в 90 % случаев имеет числовые данные.
Как использовать дашборды
У всех руководителей и сотрудников, независимо от отдела, есть деловые вопросы, на которые нужно получить ответ. Когда возникает вопрос о конкретном аспекте прогресса или производительности, то лучший ответ на него – наглядная визуализация на дашборде. В свою очередь визуализация данных должна ссылаться на вопросы, которые стимулируют действия.
Например:
«Почему увеличиваются расходы на рекламную кампанию? Как мы можем сохранить стабильность?»
На этот вопрос можно ответить такой метрикой, как «Ежемесячная учетная ставка».

Визуализация данных: ежемесячная учетная ставка
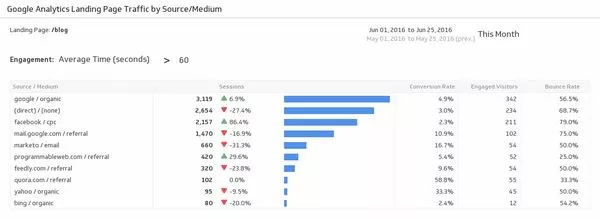
Что вызвало рост трафика из
Показатель «Трафик Landing Page» даст представление о том, какой источник приводит трафик на целевые страницы.

Выясняем, какой канал дает увеличение трафика
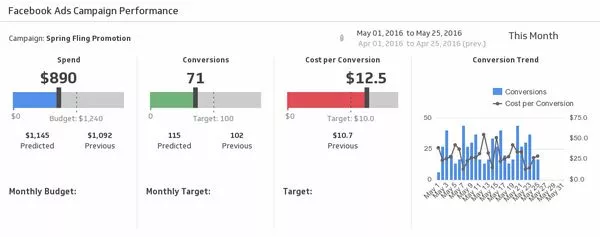
Достигаем ли мы поставленных целей в «Фейсбуке»? Нет ли у нас перерасхода по рекламной кампании?
Рекламные объявления в «Фейсбуке» могут приводить на ваш сайт клиентов. Показатель эффективности кампании в «Фейсбуке» отвечает на ваши вопросы по эффективности рекламы в социальной сети.

Отслеживаем показатели в «Фейсбуке»
Типы визуализаций

Выбор визуализации может производиться на основании четырех целей, на которые может дать ответ конкретная визуализация. Она может сравнить какие-то данные между собой. Например, прошлый месяц с текущим месяцем по посещаемости сайта.
Композиция отвечает на вопрос, какое количество пользователей составляет какую-то долю из общего числа.
Распределение и взаимосвязь дают ответ на вопрос, как какие-то категории пользователей соотносятся с такими-то. Например, если речь идет о сайте, то может быть такой вопрос: какие пользователи (или какие каналы) приводят на такие-то страницы.
Тренды похожи на сравнения с той лишь разницей, что тут сравнение идет в динамике по какому-то временному промежутку.

Вот основные типы визуализации на одном изображении. Также эту схему можно назвать инфографикой, которая помогает направить человека на четыре разных пути.
Пользуясь этой инфографикой, можно, задав цель, которую надо достигнуть, выбрать подходящий тип визуализации.
Улучшаем визуализацию

Для того, чтобы улучшить визуализацию данных, не обязательно придумывать какой-то крутой или необычный график
Достаточно сделать акцент на том, что важно
Можно убрать все лишнее, что мешает работать с данными: убрать фон, лишние метки, тени, границы. Самое главное – не переусердствовать. Иначе может потеряться какая-то важная информация, которая сделает график не очень понятным. Например, если совсем убрать ось по вертикали, то будет уже сложно понять, что за числа представляют те или иные столбцы.
Какие визуализации не надо делать

Визуализация данных – это такая область, в которой очень трудно дать универсальный совет о том, как надо делать. Зато есть сразу несколько универсальных советов, как делать не надо.
Простой пример: инфографика потребления алкоголя в США в период с 1970 по 1978 год. На изображении слева видно, что вертикальная ось начинается не с нуля. Создается впечатление, что с 70 по 78 год чуть ли не в 5 раз выросло потребление алкоголя. На самом деле тут данные с 100 до 160 (меньше чем в 2 раза).
Второй момент – это то, что в качестве точек на визуализации были выбраны объемные фигуры. Люди привыкли воспринимать такие объекты в контексте плоскости и объема. И если сравнивать, то начальные и конечные точки отличаются в 9 раз!
Человеческий глаз натренирован, чтобы различать площади и объемы. Если смотреть на такую инфографику, то «сбивается прицел», и информация воспринимается как абсолютно нерелевантная настоящим данным.
На инфографике справа график начинается с нуля, точки выполнены в одном размере. Поэтому инфографика воспринимается нормально.

Следующий пример. Раньше было красиво и модно делать круговые диаграммы в объемном виде. Сейчас это воспринимается как ложное ощущение объема.
Если цель – правильно и грамотно оценить данные, то такая визуализация будет неправильная. На рисунке справа видно, что серая доля больше, чем синяя и красная. Ведь на рисунке слева все доли одинаковые.

Еще один пример того, что оси надо начинать с нуля.

Это пример говорит о применении различных цветов. Если говорить о ситуации, когда надо показать однородные составляющие, то желательно их организовывать по одному и тому же цвету.
Например, оценка обслуживания от среднего до лучшего. На рисунке слева цвета не говорят абсолютно ни о чем, а на рисунке слева цвета данных average и awful («среднее» и «худшее») как будто поменяны местами. Надо было там, где 15 %, (average – худшая оценка), сделать оттенок светлее.
Люди, которые смотрят на такие визуализации, могут сделать неправильные выводы, если не будут внимательнее читать подписи к данным.
Требования к конструкции Dashboard

Хорошо продуманная панель инструментов должна обеспечивать необходимые требования, тогда она может помочь выявить ключевые проблемы и ускорить процесс принятия решений для пользователей. Перед тем как создавать макет, узнав, что такое дашборд, необходимо также ознакомится с опытом бывалых юзеров.
Лучшие практики создания эффективных панелей:
- Используют наиболее просматриваемое пятно на экране монитора. Большинство зрителей просматривают веб-контент, начиная с левого верхнего угла веб-страницы. Поэтому размещают самый важный элемент именно в этой части панели инструментов.
- Параметр монитора. Создают визуализацию с размером, который будет полностью просматриваться на экране. И также можно установить параметр «Размер» на «Автоматически», что позволяет автоматически корректировать размеры изображения таблицы в зависимости от диаметра экрана. Если пользователь создаст панель на 1300 x 700 пикселей, размер на меньших дисплеях может измениться, и иногда это приведет к появлению полос прокрутки. Функция выбора диапазона на панели помогает избежать этого.
- Создают специальные макеты устройств так, чтобы на планшетах и телефонах панель содержала один набор представлений и объектов.
- Ограничивают количество просмотров. В целом, это хорошая идея, чтобы ограничить их всего до двух или трех единиц. Если пользователь добавит слишком много просмотров, визуальная ясность и большая картина могут потеряться в деталях. Также это может помешать работе панели инструментов после ее публикации.
- Обеспечивают требуемую безопасность. Панель мониторинга может включать не только представления, но и объекты, включая встроенные веб-страницы. Если пользователь включает объекты веб-страницы в свою панель инструментов, следует учитывать: использование HTTPS (https: //) в URL-адресе, установку плагинов на компьютере, разрешение поддержки JavaScript в веб, блокировку всплывающих окон.
- Устанавливают фильтр для разных типов данных.
- Монтируют подсветку и маркер на панели инструментов, чтобы настроить выделение типов данных.
- Обеспечивают экономию времени через установку краткого меню, которое поможет быстро выполнить основные задачи.
- Сокрытие информации и листов, что может облегчить навигацию по рабочей книге.
С помощью каких программ можно визуализировать данные

Для создания графиков и диаграмм многие пользуются такими программами, как Excel или Google Spreadsheets. Обычно они помогают быстро создать визуализацию, чтобы провести начальный анализ. С Google-таблицами удобно работать в команде.
Есть еще сервис Google Data Studio, который позволяет делать визуализации в виде дашбордов. Он уже работает с гораздо большим числом источников данных, чем Excel и Google Spreadsheets.
Google Data Studio полезен для маркетинга, так как можно использовать такие источники, как Google Analytics и Google AdWords.
Microsoft Power BI и Tableau – микросистемы, которые на более высоком уровне позволяет обрабатывать данные. Это не только сервисы по визуализации построения дашбордов, но также сервисы по извлечению, трансформации и загрузке данных в саму систему.
Следующий этап – это Python и R. Это уже уровень программирования, в результате которого можно делать различные визуализации. Здесь много возможностей по обработке данных.
Также существует множество онлайн-систем, которые решают задачи по визуализации данных. Иногда полезно не лезть в дебри BI-систем, а воспользоваться одной из таких систем.
Дополнительные материалы
Советуем ознакомиться со статьями по теме:
А для вдохновения полезно будет изучить:
Ответы на вопросы
Может ли Google Data Studio перекрыть потребности образовательной офлайн-платформы? Если, например, надо отслеживать регистрации, формы подписки и прочее?
Google Data Studio может служить таким источником, особенно потому, что он может использовать в качестве источников данных не только таблицы, но и какие-то подключения баз данных. Поэтому, если у вашей офлайн-платформы или CRM-системы есть возможность выгрузки данных или хранения данных в базе данных, то можно без проблем подключить эту СУБД и отправлять отчеты напрямую в Google Data Studio.
В каких случаях Google Data Studio не подходит?
Google Data Studio не подходит, когда онлайн-данные и данные об офлайн-событиях нужно объединять. С этой задачей справляется система Power BI. Для какого-то сведения данных и более подробной обработки данных лучше пользоваться ею.
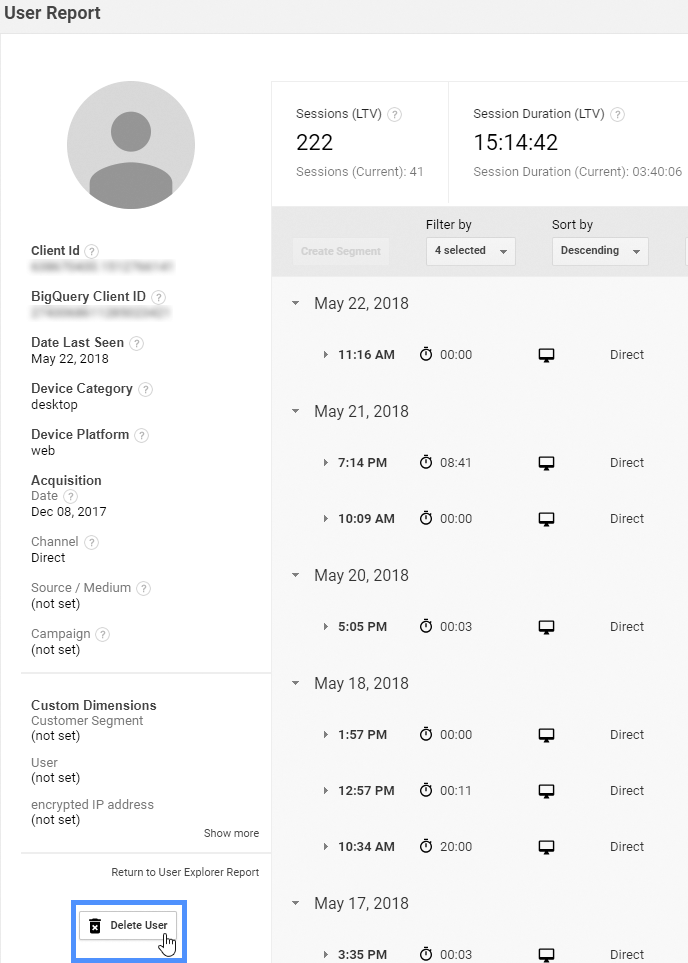
Если не шарю в визуализации, с чего начать? И как относишься к базовым отчетам Google Analytics?
К базовым отчетам Google Analytics отношусь хорошо. Это замечательный пример для того, чтобы начать понимать, для чего нужны визуализации, какие они бывают и как их использовать.
Так что начать можно, если вы связаны с аналитикой сайта, с базовых отчетов. Интерфейс Google Analytics дает возможность создавать пользовательские отчеты. С одной стороны, это поможет чуть-чуть подробнее понять, какие визуализации, для чего использовать. С другой стороны, понять, как работает сам Google Analytics. На самом деле этот инструмент достаточно непростой, как может показаться.
Какое количество данных оптимально выгружать в одну инфографику?
Инфографика не имеет таких строгих рамок, как в дашбордах. Главное, чтобы она выполняла цель, которую вы ей ставите. Например, я видел детальную инфографику, которая была основана на вопросе «Что лучше – Python или R». Она занимала несколько разворотов экрана.
Размер инфографики будет зависеть от того, что вы хотите показать.
Дашборд Google Analytics: как его правильно настроить, и какие данные ставить в приоритете при показе отчетности начальству?
В зависимости от того, какие нужны ответы начальству. Если речь идет о бизнесе, то наверняка одним из первых пунктов будут идти продажи. Это отчеты конверсий в Google Analytics.
Если ресурс связан с электронной торговлей, то следует настроить расширенную электронную торговлю.
Запомните правило: дашборд не должен вызывать еще больше вопросов, он должен давать ответ.
Есть ли возможность в Google Data Studio менять запрос непосредственно от каждого объекта дашборда?
Они формируются не оптимально, поэтому дашборд очень медленно работает. Именно из-за этого я в свое время начал изучать другие возможности, другие BI-системы, в том числе Microsoft Power BI.
Как создать цифровой дашборд с MaxDAT
Итак, начинаем с начала:
- Задаем себе бизнес-вопросы. Составляем подробный опросник.
- Выясняем, откуда брать данные, которые будут отвечать на эти вопросы.
- Представляем, как будем визуализировать эти данные.
- Решаем, кто будет пользоваться дашбордом.
Теперь идем в MaxDAT, регистрируемся на сервисе (процедура стандартна, занимает 5 секунд) и создаем свой первый дашборд.
Для этого нажимаем «Попробовать бесплатно» – вы получаете двухнедельный триал, чтобы оценить все возможности сервиса. Потом вы можете остаться на бесплатном тарифе или подключить платный – все зависит от ваших потребностей.

Создаем свой дашборд в MaxDAT: начало
После регистрации вы попадаете на пустой рабочий стол. Вот такой:
Рабочая панель в MaxDAT
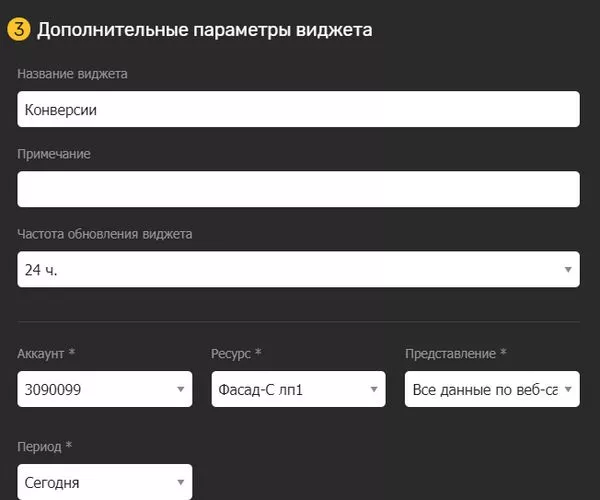
Нажимаем «Добавить виджет» и выполняем предложенные действия: выбираем нужный тип визуализации (вы же уже определили, какой тип визуализации вам нужен, поэтому будет не сложно), источник данных (это вы тоже уже продумали), даем название виджету и заполняем дополнительные поля. Готово!

Заполнение дополнительных полей для виджета в MaxDAT
Вам нужно настроить отдельные виджеты для каждого показателя. Все виджеты появляются на рабочем столе, их легко менять местами, изменять размеры. Если увидели, что подобрали не тот тип виджета – просто поменяйте его. Это делается в два клика.
Вот примерно такой дашборд у вас получится:

Дашборд в MaxDAT
Вы создали свой дашборд. Теперь дайте доступ к нему своим коллегам и сотрудникам и отслеживайте показатели совместно.
Если надо сэкономить время, получить контроль над бизнес-процессами, избежать перегрузки данных – пользуйтесь дашбордами. Это удобно)
Разновидности дашбордов
Дашборды предоставляют визуальную информацию на странице с краткими результатами, которую можно визуально видеть и анализировать. Информация на них обновляется оперативно при поступлении новых показателей или изменении прежних.
Дашборды показывают:
- метрики эффективности деятельности, в т.ч. финансовые показатели эффективности;
- тренды и направления;
- зависимости и др.
Их показатели делятся на две группы.
- Внутренние — информация о сотрудниках и подразделениях компании.
- Внешние — продажи, лиды, подписки, конверсия.
В зависимости от временного охвата событий дашборды делятся на типы:
- Стратегические — ежемесячно или ежеквартально подготовленные информационные панели показывают, в каком направлении движется бизнес, какие положительные и отрицательные тренды проявляются.
- Аналитические — помогают на еженедельных планерках, предоставляя информацию системы KPI, финансовые показатели эффективности, качественные характеристики работы сотрудников и отделов. Это дает возможность сделать выводы о достижении целевых результатов или невыполнении запланированных показателей.
- Операционные — дают сведения о том, что происходит здесь и сейчас. Например, как увеличились или уменьшились продажи по новым скриптам.
Руководство по использованию дашборда
Чтобы получить удобный и понятный дашборд, нужно немного поработать над его настройкой. Сначала надо понять, что именно вы хотите отслеживать на дашборде, и подготовить данные – откуда система будет их брать и интегрировать? Надо подумать над дизайном – в каком виде лучше представить показатели по продуктивности? А по KPI отдела продаж? А как лучше визуализировать показатели работы склада? И нужно ответить на обязательные вопросы, без которых эффективный дашборд не построишь.
Шаг 1: Задайте себе вопросы
На какие вопросы вам нужно получить ответы, чтобы понимать, как работает бизнес
Начните с вопроса: «Ответ на какие бизнес-вопросы я хочу получить?», а потом расширяйте опросник.
Например, общий вопрос: «Как отработала кампания в «Яндекс.Директе» за последний месяц?» Сразу возникают дополнительные вопросы: «Сколько я трачу на контекстную рекламу? Это много или нормально?», «Какие объявления привлекли больше трафика?», «Какие объявления привлекли больше лидов?» и так далее. После того, как вы составите полный и подробный опросник, можно решать, какие данные вам нужны, чтобы это отслеживать, и откуда их брать.
Шаг 2. Определите источник данных
Подумайте, где брать данные для визуализации
Вы должны точно знать, где находятся необходимые данные. Они в таблице Excel? Или в рекламном кабинете «ВКонтакте»? А может, они хранятся в «Яндекс.Директе»?
Если вам нужно оценить работу рекламной кампании, то данные будут в «Яндекс.Директе». Значит, вам нужно подключить свою учетную запись к сервису, чтобы он смог интегрировать данные оттуда.
Только после того, как вы определите, откуда сервис должен интегрировать информацию, вы можете приступать непосредственно к визуализации данных.

Интеграция данных с Excel на дашборде
Шаг 3. Визуализируйте данные
Решите, какой тип визуализации подходит лучше всего для отображения данных
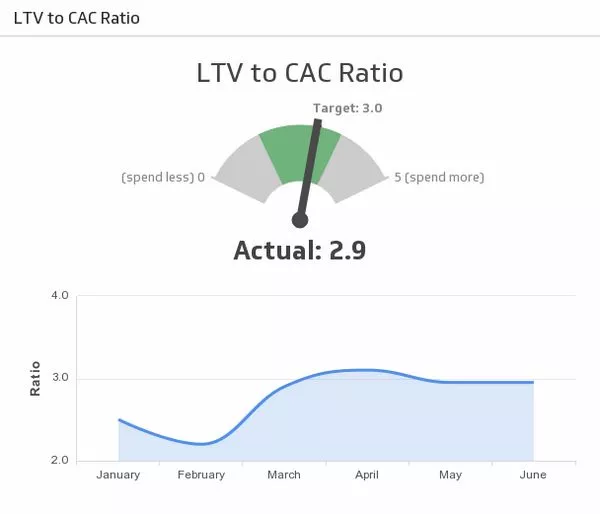
Данные можно визуализировать по-разному, важно понимать, какой способ отображения лучше использовать для определенного набора данных. К примеру, если ваш вопрос «Сколько я трачу на «Директ»?», то понятной визуализацией будет метрика
Калибровочная метрика отображает различные диапазоны расходов, показывает оптимальные или приемлемые расходы, указывает, что нужно пересмотреть и переоценить, помогает определить целевую стоимость.
Шаг 4. Подключите коллег
Создайте совместный доступ к дашборду
Кому будет полезен дашборд? Кто из ваших коллег или сотрудников должен также отслеживать показатели и принимать решения? Понятно, что каждому отделу – свои дашборды
Например, сотрудникам одела логистики совершенно неважно, как отработала рекламная кампания или сколько новых пользователей пришло на сайт на прошлой неделе. Подумайте, кому нужен созданный дашборд, и предоставьте этим людям доступ
Можно вывести дашборд на интерактивную панель в офисе и транслировать данные на весь отдел – тут решать вам, как эффективней донести информацию до сотрудников компании. Главное, чтобы все заинтересованные сотрудники получили доступ к данным, которые помогают им эффективней строить свою работу.
Типы дашбордов
-
Операционная панель мониторинга – это инструмент отчетности, который используется для мониторинга бизнес-процессов, которые часто меняются, а также для отслеживания текущих KPI. По сравнению с другими типами информационных панелей данные обновляются очень часто, иногда даже поминутно. Операционные панели предназначены для просмотра несколько раз в течение дня. Они часто используются для мониторинга прогресса достижения цели.
-
Стратегическая панель мониторинга – это инструмент отчетности, который используется для мониторинга состояния ключевых показателей эффективности (KPI) и обычно используется руководителями. Данные для стратегической панели обновляются 1 или 2 раза в день. Стратегические инструментальные панели можно просматривать один раз в день, и они помогают руководителям не отставать от ключевых показателей эффективности в рамках всего бизнеса.
-
Аналитическая панель мониторинга – это инструмент отчетности, который используется для анализа больших объемов данных, что позволяет пользователям исследовать тенденции, строить прогнозы и получать детальную информацию (например, выгрузки Excel). Аналитические информационные панели более распространены в инструментах бизнес-аналитики, поскольку они обычно разрабатываются для аналитиков. Данные для аналитической информационной панели, должны быть точными и актуальными, обычно обновляются 1 раз в день. Аналитические панели мониторинга часто включают в себя расширенные функции BI, такие как детализация и AdHoc отчеты.
Аналитические панели предназначены для того, чтобы помочь организации установить цели на основе понимания исторических данных.Операционные инструментальные панели управляют ежедневными бизнес-процессами – часто меняющимися и текущими показателями производительности или ключевыми показателями эффективности (KPI).
Какие бизнес-проблемы мы пытаемся решить?
- Операционные панели: Осведомленность о данных и данные, быстро меняются во времени (каждый час, каждые 3 часа и т.п.)
- Стратегические панели: Основные организационные KPI
- Аналитические панели: Тенденции или более глубокое понимание процессов, основанное на данных
Кто будет использовать дашборды?
- Операционные панели (Operational Dashboards): Линия бизнес-менеджеров, бизнес-пользователи
- Стратегические панели (Strategic Dashboards): Руководители, Владельцы бизнеса
- Аналитические панели (Anayltical Dashboards): Бизнес-аналитики, Аналитики данных, Руководство

Отчеты, как процессы менеджмента, можно разделить на три уровня:
- ТОП – уровень директоров, акционеров компании. Их обычно интересуют стратегические показатели, тренды. Для них делают квартальные, годовые отчеты по компании в целом.
- Линейные менеджеры – им нужна более глубокая детализация, динамика, структура показателей, из которых складываются стратегические KPI в рамках направления, продукта.
- Исполнители – они делают или получают отчеты, основанные на первичных данных – статус проекта, справка о движении средств за период. Сюда же попадают и руководители проектов, занимающиеся оперативной работой.
Какова основная цель дашбордов?
- Операционные панели: Осведомленность сотрудников и отслеживание операционных целей
- Стратегические панели: Достижение целей KPI
- Аналитические панели: Анализ ключевых процессов