WordPress
Содержание:
- Travelbiz / Шаблон туристического агентства
- Лучший хостинг для WordPress
- Этап: размещение файлов (структура файлов)
- Plugins
- Tide
- Отличительные особенности
- Шаг 8. Настройте навигацию по сайту.
- Функции и настройки wordpress.com
- Создание базы данных WordPress
- Стоимость использования
- Темы wordpress.com
- Настройка WordPress
- Meta
- Basic Instructions # Basic Instructions
- Плюсы и минусы
- Плюсы/минусы, тарифные планы, выводы
Travelbiz / Шаблон туристического агентства
Скачать тему бесплатно Посмотреть демо
Красивый современный шаблон для продажи туристических путёвок. Превью, описания курортов, рейтинги отелей, возможность поиска туров по фильтрам, путеводители, цены, страховки – всё это уложено в приятный интерфейс с большим количеством пустого пространства. Весь фокус на фотографиях и формах бронирования поездок. Интересно выглядит эффект параллакса в сочетании с криволинейными областями секций. Есть иконки социалок и формы, стилизованные под всё остальное на макете. Секций куча. В дополнение к основному профилю идёт раздел магазина сопутствующих отпускам товаров. То есть даже без дополнительного eCommerce плагина можно выложить витрину и продавать. Практичный макет.
Лучший хостинг для WordPress
Даже если вы не будете платить за темы и плагины, деньги для сайта на WordPress всё равно понадобятся – как минимум для того, чтобы приобрести место на хостинге и зарегистрировать доменное имя.
Лучшая площадка для WP-проектов – хостинг Bluehost. Он имеет официальную рекомендацию от WordPress.org – разработчиков движка. Они советуют Bluehost как один из хостингов, которые лучше всех оптимизированы под требования CMS. С разработчиками WordPress согласны и независимые эксперты, на постоянной основе включающие Bluehost в рейтинг лучших рейтингов мира.
Чтобы понять, почему Bluehost.com имеет столько положительных отзывов, достаточно посмотреть на список её достоинств:
- Автоматическая установка CMS WordPress на хостинг в один клик!
- Показатели бесперебойной работы серверов, которые стабильно приближаются к 100%.
- Высокая скорость загрузки.
- Использование CDN для быстрой доставки контента пользователям.
- Размещение веб-проектов на серверах в разных странах мира.
- Бесплатный домен и SSL при оплате тарифа.
- Поддержка установки в один клик большого количества веб-приложений.
- Оперативная техническая поддержка, которая отвечает на вопросы через тикеты, онлайн-чат или по телефону.
На Bluehost есть специальные тарифы для сайтов на WordPress. Они основываются на виртуальном хостинге и делятся на две линейки: WordPress Hosting и WP Pro. Первая подходит для небольших проектов и состоит из трёх тарифов. В минимальной комплектации за 3,95 доллара в месяц вы получаете 50 Гб на SSD, на которых можете создать 1 сайт. На старших тарифах ограничение на количество сайтов и доступный объём диска убирается. Во всех пакетах услуг предусмотрен бесплатный домен и SSL в подарок.
В линейке WP Pro представлены более мощные решения, которые позволяют создавать профессиональные сайты на WordPress.
- Build (19,95 долларов в месяц) – основа для запуска профессионального сайта со встроенным центром аналитики, 100+ бесплатными темами, ежедневным созданием бэкапов, защитой от вредоносных программ.
- Grow (29,95 долларов в месяц) – все возможности Build плюс дополнительные SEO-инструменты, сжатие видео до 10 Гб в месяц, премиальная поддержка.
- Scale (49,95 долларов в месяц) – все возможности Grow плюс неограниченное количество бэкапов, интеграция с PayPal, безлимитное сжатие видео, расширенный поиск, поддержка через чат.
Последний пакет услуг подходит для электронной коммерции. Но если вы хотите создать на WordPress магазин, то лучше сразу заходите в ещё одну категорию тарифов, которая называется eCommerce. Здесь представлены пакеты услуг, оптимизированные под связку WordPress и WooCommerce – самого популярного плагина для электронной коммерции. Стоимость тарифов от 6,95 до 12,95 долларов в месяц. Во всех пакетах есть встроенная тема, адаптированная под продажи, SSL в подарок и бесплатный виджет обратного звонка.
Для крупных проектов Bluehost также предлагает аренду VPS и Dedicated. Виртуальные сервера стоят от 18,99 долларов, физические – от 79,99 долларов. Для них доступны все возможности виртуального хостинга, однако некоторые инструменты нужно устанавливать вручную – например, систему резервного копирования.
Доменное имя сайта также регистрируется на Bluehost. Стоимость аренды на год зависит от доменной зоны. Например, адрес типа mysite.com можно приобрести за 11,99 долларов, а mysite.blog – за 16,99 долларов. Самое недорогое решение на Bluehost – домен в зоне .SPACE. Национальные зоны в каталоге не представлены, поэтому если вы хотите сайт на .RU/РФ, то покупайте домен на другой площадке, а затем в несколько кликов привязывайте его к проекту на Bluehost.
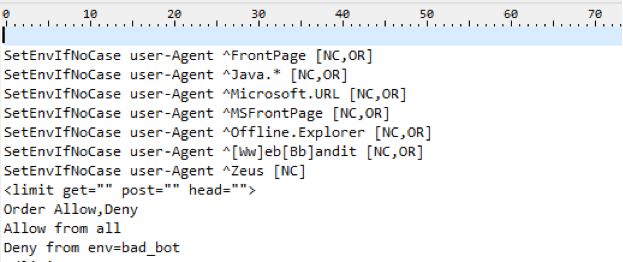
Этап: размещение файлов (структура файлов)
На этом шаге вам нужно определиться в какую папку размещать файлы. При получении паролей от хостинга, в письме обычно указывается корневой каталог сайта — это та папка куда ведет ссылка вашего сайта: например, http://example.com/ или http://example.com/blog/. Если вы не понимаете где находится корневой каталог сайта, то узнайте это в тех. поддержке хостинга.
Существует 3 типа размещения файлов WordPress.
Переместите файлы из установочного ZIP архива в каталог на сервере. Перемещайте как есть, т.е. копироваться будет такие файлы:
wp-admin wp-includes wp-content index.php wp-config.php ...
Этот вариант показывает как разместить WordPress в отдельном каталоге, но при этом оставить URL сайта на корневой каталог.
wp wp-admin wp-includes wp-content wp-load.php ... остальные файлы wp-config.php index.php .htaccess
Что получится в итоге: URL сайта будет, например, http://example.com, но файлы самого WordPress при этом будут лежать во вложенной папке , которая находится в папке, которой соответствует наш URL. Т.е. WordPress позволяет установить файлы WordPress в подкаталог, но сайт будет работать в корневом каталоге.
Процесс перемещения WordPress в свой собственный каталог выглядит следующим образом:
-
Создайте новый каталог в корневом каталоге сайта. Назовем его .
-
Переместите все файлы WordPress в новый каталог .
-
Верните перемещенные файлы: и обратно в корневой каталог.
-
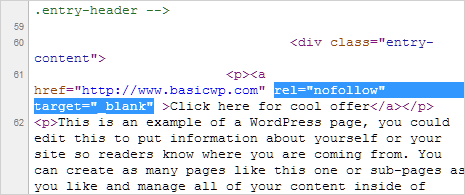
Откройте файл index.php (из корневого каталога) и измените в нем строку:
// заменяем такую строку require( dirname( __FILE__ ) . '/wp-blog-header.php' ); // на require( dirname( __FILE__ ) . '/wp/wp-blog-header.php' );
-
Перейдите в «Настройки» сайта. Админка теперь находится по адресу: .
-
Измените опции:
- — укажите URL где размещены файлы WordPress: .
- — укажите URL самого сайта: .
- Готово!
Для удобства можно изменить структуру файлов WordPress так, что файлы ядра (т.е. которые обновляются при обновлении WordPress) будут лежать в отдельной папке, например в папке , а все остальные файлы в корне сайта. Получиться такая структура файлов:
wp wp-admin wp-includes wp-load.php index.php ... остальные файлы ... wp-config.php тут быть не должно, иначе сайт не будет работать! wp-content index.php wp-config.php .htaccess
Для такого размещения:
- Создайте папку и переместите туда все файлы/папки, кроме: wp-content и wp-config.php.
- Скопируйте файл в корневую папку сайта. Нужно именно скопировать, а не переместить.
-
Затем, чтобы указать WordPress что структура изменилась, откройте файл index.php (который в корне сайт) и измените в нем путь до основного файла wp-blog-header.php (который в папке wp):
// заменяем такую строку require( dirname( __FILE__ ) . '/wp-blog-header.php' ); // на require( dirname( __FILE__ ) . '/wp/wp-blog-header.php' );
-
Также, нужно изменить пути до папки контента, потому что мы переместили движок, а папку контента оставили в корне сайта, но WordPress ожидает её рядом с папками wp-admin, wp-includes, нужно указать где именно находится папка контента. Для этого откройте файл wp-config.php и добавьте туда такие строки (добавляйте в начало файла):
// определяем директорию wp-content $scheme = ( (! empty($_SERVER) && $_SERVER !== 'off') || $_SERVER == 443 ) ? 'https' : 'http'; define( 'WP_CONTENT_DIR', __DIR__ .'/wp-content'); define( 'WP_CONTENT_URL', "$scheme://{$_SERVER}/wp-content" );Или можно без протокола:
define( 'WP_CONTENT_DIR', __DIR__ .'/wp-content'); define( 'WP_CONTENT_URL', "//{$_SERVER}/wp-content" );Путь и URL в итоге должны смотреть на папку wp-content.
Заметка: если вы изменяете структуру на уже установленном сайте, то вам еще нужно изменить значение опции siteurl в таблице wp_options базы данных. Там нужно добить wp, т.е. меняем с http://example.com на http://example.com/wp.
Сделать это быстро можно в Общих настройках в админке — теперь адрес сайта будет отличаться от адреса WordPress:
Заметка: после этой смены, вы можете увидеть предупреждение («PHP Warning»), не пугайтесь в этом нет ничего страшного, оно появится один раз и дальше все будет работать как надо!
В папке для движка не должно быть файла wp-config.php. Если он там есть, то будет срабатывать он, а не тот который находится в корне сайта. Это вызовет ошибку и сайт работать не будет.
Полезная заметка по теме: баг с перемещением папки uploads
Plugins
If you are a PluginPlugin A plugin is a piece of software containing a group of functions that can be added to a WordPress website. They can extend functionality or add new features to your WordPress websites. WordPress plugins are written in the PHP programming language and integrate seamlessly with WordPress. These can be free in the WordPress.org Plugin Directory https://wordpress.org/plugins/ or can be cost-based plugin from a third-party developer, subscribe to the Plugin review team blog to keep up with the latest updates, find resources, and learn about any issues around Plugin development.
Tide
Tide is a series of automated tests run against every pluginPlugin A plugin is a piece of software containing a group of functions that can be added to a WordPress website. They can extend functionality or add new features to your WordPress websites. WordPress plugins are written in the PHP programming language and integrate seamlessly with WordPress. These can be free in the WordPress.org Plugin Directory https://wordpress.org/plugins/ or can be cost-based plugin from a third-party and theme in the directory and then displays PHPPHP PHP (recursive acronym for PHP: Hypertext Preprocessor) is a widely-used open source general-purpose scripting language that is especially suited for web development and can be embedded into HTML. http://php.net/manual/en/intro-whatis.php. compatibility and test errors/warnings in the directory.
Next meeting: Tide Weekly ChatTue Dec 1 18:00:00 2020 UTC (14 hours from now) at #tide on Slack
Отличительные особенности
Открытость платформы дает возможность изменять исходный код, позволяя дорабатывать продукт под
требования конкретного проекта. Наиболее удачные изменения могут быть включены в официальную версию
системы, правда новый код может добавляться в ядро только официальными разработчиками WordPress.
Существует две официальных реализации платформы WordPress:
- WordPress.org — в которой находятся свежие версии CMS, модули, темы, локализации;
-
WordPress.com — ответвление от WordPress, которое позволяет контролировать несколько
Web-сайтов при помощи одной установленной копии CMS.
Оба ресурса поддерживаются и развиваются компанией Automattic.
WordPress является идеальной платформой для ведения блога благодаря доступности и простоте
использования. Информационная поддержка обеспечивается специализированным форумом.
Блог – это Web-сайт в виде статей (постов). Web-движок — это программное обеспечение, которое
соединяет сценарий и код, описывающий Web-страницы с базой данных для хранения статей, и, тем самым,
обеспечивает функционирование блога. CMS расшифровывается как «Content Management System», то есть
система управления контентом.
Основное достоинство WordPress заключается в простоте использования. Философия WordPress — это
легкое и максимально быстрое ядро, позволяющее подключать дополнительные модули (plugins) в
зависимости от того, какой функциональностью должен обладать создаваемый Web-сайт. Перечислим
некоторые преимущества WordPress:
- возможность использования без знания HTML;
- бесплатный;
- легко установить и управлять;
- возможность расширения функций с помощью плагинов и шаблонов.
Считается, что на начальной стадии разработки Web-проекта, выбор платформы имеет решающее значение.
В огромном ассортименте IT-технологий можно легко потеряться, но выбирать следует такую платформу,
которая позволит не только создать проект, но и развивать его в дальнейшем. Мнение о том, что WordPress
подходит только для блогов, принадлежит тем, кто не до конца разобрался в возможностях этой системы,
так как на сегодняшний день функционал платформы намного шире. Не случайно на сайте
WordPress.com зарегистрировано более 25 миллионов блогов.
Шаг 8. Настройте навигацию по сайту.
Теперь, когда все ваши ключевые страницы находятся в сети, сейчас хороший момент для настройки навигации вашего сайта и упрощения его использования посетителями.
Мы сосредоточимся на двух элементах:
а) меню
Меню являются основным средством, с помощью которого посетители перемещаются по вашему сайту, поэтому они имеют решающее значение при создания сайта.
В зависимости от вашей темы, у вас будет несколько вариантов выбора настроек и расположения меню.
Перейдите в Внешний вид → Меню на панели инструментов WordPress.
Вы увидите эту панель по умолчанию:
Слева есть все страницы, которые вы можете добавить в меню. Справа вы можете увидеть саму структуру меню и все её настройки.
Начнем с выбора пары ключевых страниц и добавления их в меню. Хорошая идея — выбрать «О нас», «Контакты», а также любые другие страницы, которые вы считаете важными, и добавить их в меню.
Самое замечательное во всей этой панели состоит в том, что вы можете перетаскивать элементы меню, чтобы изменить их порядок.
Когда вы закончите, выберите расположение меню снизу. Обычно, выбор местоположения с меткой «Основное меню» приводит к отображению меню в верхней части веб-сайта. Нажмите «Сохранить меню», чтобы сохранились все настройки.
Когда вы перейдете на свой сайт, вы увидите меню в верхней части страницы.
б) виджеты
Виджеты — это функция старой школы в WordPress. Проще говоря, виджет — это небольшой блок контента, который может отображаться в разных местах по всему сайту.
Обычно эти блоки размещаются на боковой панели или в нижнем колонтитуле сайта.
Чтобы увидеть, как это может выглядеть, и настроить виджеты, перейдите в « Внешний вид» → «Виджеты» на панели управления WordPress. Вы получите такой экран:
Тема Poloray предлагает несколько областей виджетов, кроме боковой панели или нижнего колонтитула, но пока не будем фокусироваться на этих дополнительных местах размещения.
Чтобы добавить любой виджет в область виджетов, просто возьмите его с левой стороны и перетащите в выбранную область виджетов справа.
Например, как вы можете видеть, на моем сайте у меня есть боковые панели поиска, последние сообщения, архивы и категории (скриншот выше). Вот как выглядят эти виджеты, когда я, например, захожу на свою страницу «О программе»:
…
После того, как вы закончите со своими виджетами и навигацией, ваш сайт в основном готов для просмотра!
Функции и настройки wordpress.com
Когда переходите к управлению одним конкретным проектом, интерфейс системы будет выглядеть следующим образом:
В принципе, визуально все напоминает внешний вид WordPress на собственном домене, но есть и отличия, которые я хочу рассмотреть. Из стандартных возможностей:
- Страницы — их добавление, редактирование, копирование и удаление. Имеются черновики, запланированные публикации, поиск по объектам и др.
- Посты — аналогичные фишки, но уже для записей блога.
- Медиафайлы — управление загруженными фото, видео, документами и аудио. Доступны инструменты редактирования графики.
- Комментарии: ожидаемые модерации, одобренные, спам, удаленные.
- Редактор параметров макета.
- Люди — список пользователей + механизм добавления новых авторов и т.п.
- Плагины.
- Настройки.
Из необычных функций тут:
- Статистика (можете видеть ее на скриншоте выше). Вам не нужно думать как вручную установить Google Analytics на WordPress — в сервисе опция внедрена по умолчанию. В стате отображается общая информация, данные по дням, ключевики, гео, источники переходов и многое другое. Полезная штука.
- Тариф — выбор другого тарифного плана.
- Домены — подключение своего доменного имени.
- Feedback — насколько я понимаю, это сохраненные запросы пользователей, отправленные через форму обратной связи.
- Поделиться — подключайте имеющиеся профили в соц.сетях чтобы быстро репостить туда новые заметки. Плюс здесь задается функционал кнопки «Поделиться».
Что касается настроек, то они разбросаны по разным местам админки. Больше всего их найдете в самом нижнем одноименном пункте меню, содержащем 4 вкладки:
В каждой из них свои фишки:
- Общие: название, описание, язык, индексация сайта + инструменты экспорта/импорта, инфа об автора в футере.
- Публикация: категории+метки для постов, выбор количества сообщений на странице, активация типов записей «Отзывы», «Портфолио» и бесконечной прокрутки.
- Обсуждение — опции по комментированию и уведомлениям (все аналогично обычной версии WP).
- Трафик: отображение похожих заметок после текста, включение AMP-страниц, подтверждение прав доступа для популярных панелей вебмастеров.
Некоторые функции могут быть заблокированы из-за ограничений вашего тарифного плана. Статистика и соц.кнопки вынесены в отдельные пункты меню, кое-что можно найти в Настройщике темы и т.п. После первого входа в систему настоятельно рекомендую пройтись по всем разделам.
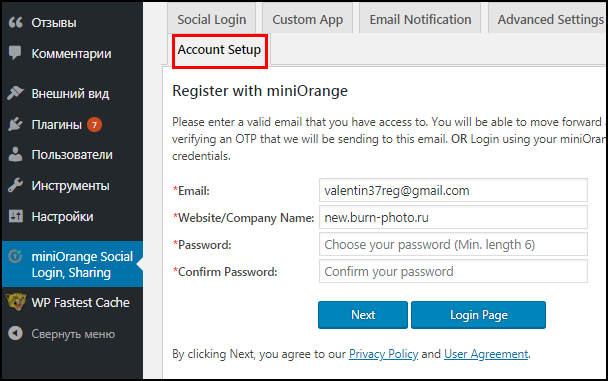
Создание базы данных WordPress
Процесс установки данной платформы на сервер включает в себя:
- загрузку файлов CMS на сервер хостинг-провайдера;
- создание базы данных MySQL для работы;
- запуск Web-интерфейса инсталлятора WordPress;
- установку прав доступа к каталогам.
При наличии SSH-доступа к Web-серверу и умении работать с консольными приложениями, можно
загрузить файлы WordPress прямо на Web-сервер с помощью
или . После того как файлы WordPress были установлены,
потребуется создать и подключить базу, которая будет использоваться для хранения информации CMS.
Многие хостинг-провайдер предлагают инструменты, позволяющие создавать базы данных MySQL в
автоматическом режиме с помощью инструментов cPanel или phpMyAdmin. Для примера мы рассмотрим
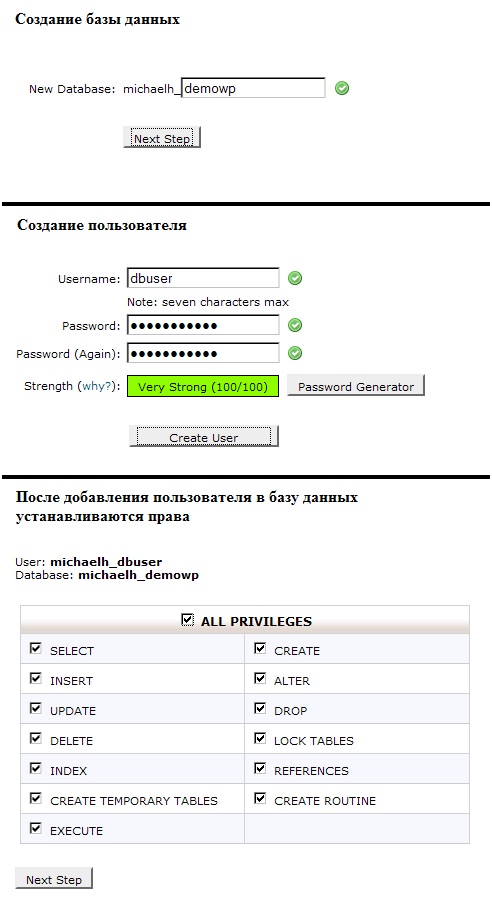
создание базы данных с помощью панели управления cPanel.
Рисунок 3. UI-интерфейс cPanel для создания базы данных и пользователя

Для создания нового экземпляра базы данных необходимо войти в cPanel и нажать на ссылку
MySQL Databases. Далее в списке Users следует создать пользователя,
который будет использоваться для работы WordPress, указав в соответствующих полях имя учётной записи
пользователя и пароль для него, и нажать кнопку Add User.
Потом в списке Databases следует выбрать имя только что созданного пользователя,
ввести его в поле Db, нажать кнопку Add Db. После этого в выпадающем
списке Db остаётся выбрать созданную базу данных, проверить наличие всех галочек в поле
Privileges и нажать Add User to Db.
Базу данных, необходимую для работы WordPress, можно создать и с помощью стандартного клиента
MySQL. Как и в случае с cPanel нам потребуется
- ввести имя базы данных;
- создать пользователя для подключения и управления базой данных;
- установить права (привилегии) доступа пользователей к базе данных.
$ mysql -u adminusername -p
Enter password:
Welcome to the MySQL monitor. Commands end with ; or \g.
Your MySQL connection id is 5340 to server version: 3.23.54
Type 'help;' or '\h' for help. Type '\c' to clear the buffer.
mysql> CREATE DATABASE databasename;
Query OK, 1 row affected (0.00 sec)
mysql> GRANT ALL PRIVILEGES ON databasename.* TO "wordpressusername"@"hostname"
-> IDENTIFIED BY "password";
Query OK, 0 rows affected (0.00 sec)
mysql> FLUSH PRIVILEGES;
Query OK, 0 rows affected (0.01 sec)
mysql> EXIT
После создания базы данных остаётся настроить конфигурационные параметры WordPress, отвечающие
за доступ к базе данных. Эти параметры должны храниться в файле wp-confiq.php, но если
он ещё не был создан, то можно взять файл wp-config-sample.php, который находится в
архиве с WordPress, и переименовать его в wp-confiq.php. В этом файле содержится большое
количество конфигурационных параметров, но нас в данный момент интересует только фрагмент, относящийся
к подключению к базе данных.
// ** MySQL settings ** //
define('DB_NAME', 'putyourdbnamehere'); // имя базы данных
define('DB_USER', 'usernamehere'); // имя пользователя для подключения к MySQL
define('DB_PASSWORD', 'yourpasswordhere'); // пароль пользователя
define('DB_HOST', 'localhost'); // адрес сервера БД, у многих localhost, но не всегда
define('DB_CHARSET', 'utf8'); // кодировка по умолчанию utf8, ее менять не нужно
После этого можно запустить сценарий установки WordPress. Для проверки установки в строке
Web-браузера можно набрать http://www.your-site.ru/wp-admin/install.php, где
www.your-site.ru — имя вашего сайта. При успешной инсталляции Web-браузер отобразит
начальную страницу WordPress, как показано на рисунке 4.
Стоимость использования
WordPress — бесплатная CMS. Плагины и шаблоны тоже можно использовать только бесплатные. По крайней мере, платить за них никто не заставляет. Поэтому обязательных статей расходов две: домен и хостинг.
В качестве примера посмотрим, сколько стоит размещение сайта на хостинге Bluehost. Мы выбрали этого провайдера по двум причинам: его рекомендуют разработчики WordPress и он ставит адекватные цены на услуги.
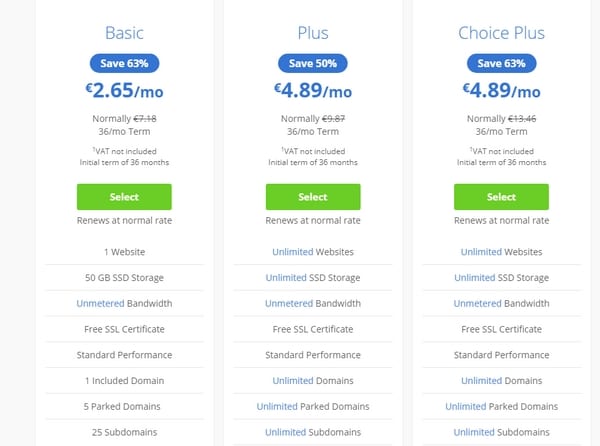
На Bluehost есть две линейки тарифов, оптимизированных под WordPress. Первая — WordPress Hosting. Она включает три тарифа:

- Basic (€2.65/месяц) — 1 сайт на WordPress, 50 ГБ SSD, бесплатный SSL, домен в подарок при оплате тарифа на год.
- Plus (€4.89/месяц) — безлимитное количество сайтов, неограниченное дисковое пространство.
- Choice Plus (€4.89/месяц) — возможности Plus и система управления резервными копиями сайта.
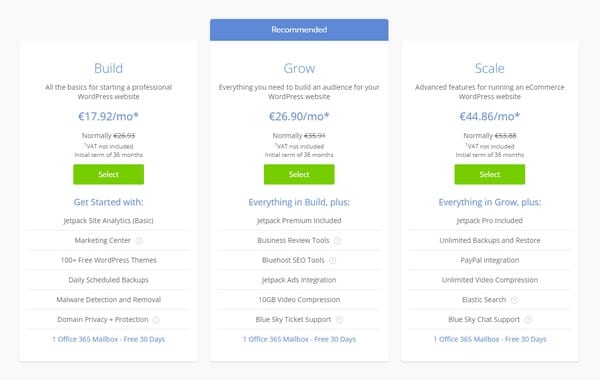
Вторая линейка называется WP Pro. В ней тоже три тарифа:

- Build (€17.92/месяц) — дополнительные инструменты аналитики, 100+ премиум-шаблонов, ежедневное создание бэкапов по расписанию, защиту от вирусов, безопасность домена.
- Grow (€26.90/месяц) — продвинутые инструменты маркетинга и поисковой оптимизации, приоритетная поддержка через тикеты.
- Scale (€44.86/месяц) — безлимитное хранилище резервных копий сайта, интеграция с PayPal, продвинутый поиск, приоритетная поддержка через онлайн-чат.
Тариф Scale подходит для электронной коммерции — на нём будет неплохо себя чувствовать небольшой магазин, сделанный на WordPress.
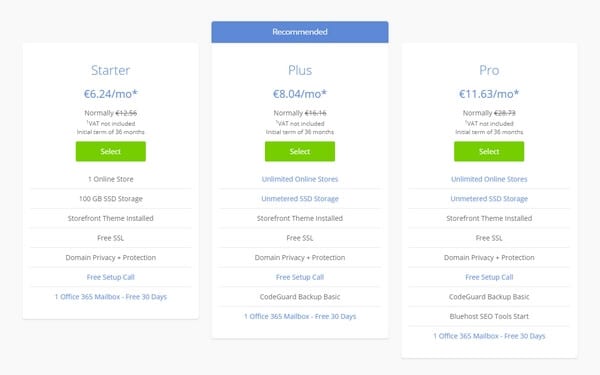
Для запуска онлайн-точек для продаж Bluehost предлагает отдельную линейку — eCommerce. В ней также три тарифа:

- Starter (€6.24/месяц) — 1 магазин, 100 ГБ SSD, предустановленная витрина, защита домена.
- Plus (€8.04/месяц) — безлимитное количество магазинов и неограниченное дисковое пространство, система создания бэкапов.
- Pro (€11.63/месяц) — возможности Plus и продвинутые инструменты поисковой оптимизации.
Если ресурсов виртуального хостинга перестанет хватать или понадобится доступ к конфигурации, можно перейти на VPS или выделенный сервер. Стоимость VPS начинается от $19.99 в месяц. Выделенный сервер стоит от $79.99 доллара в месяц.
|
УСТАНОВИТЬ |
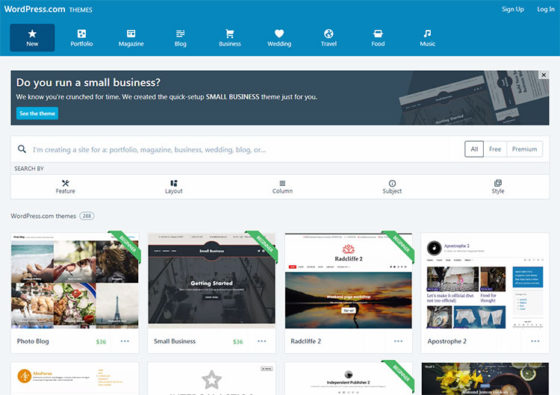
Темы wordpress.com
Как и в случае с классическими шаблонами wordpress здесь имеются разные варианты оформления. Судя по всему, данный набор немного отличается от того, что находится на wordpress.org, — дизайнов тут около 300 штук. По каждому макету есть перечень функций, описание, демка — эту информацию можно просматривать онлайн, так и внутри веб-панели.

Список шаблонов имеет достаточно удобные фильтры:
- выбор тематики проекта: портфолио, блог, бизнес, путешествия, свадьба;
- отображение новых, только платных или бесплатных тем;
- строка поиска;
- дополнительные фильтры по функциям, колонкам, расположению блоков и др.
Если отметить опцию «Free», останется около 90 макетов, что тоже весьма неплохо, есть вполне достойные варианты. В описании выбранного шаблона найдете информацию о его настройке, виджетам, уникальным особенностям, скриншот, а также ссылки на демо, скачивание и переход к установке.

Сами дизайны отличаются по функциям, поэтому смотрите какие именно фишки вам нужны (внедрить свои не получится!): использование шрифтов Google Fonts, сменная картинка в шпаке, закрепленные избранные записи и т.п.
Редактирование параметров темы происходит через инструмент Настройщика. По умолчанию заниматься правкой кода не выйдет, лишь только в максимальном тарифе будет доступ к CSS стилям + загрузка сторонних макетов/модулей. С другой стороны, покупая премиум аккаунт, автоматически получите доступ к платным шаблонам (не придется платить дважды).
Настройка WordPress
Настройка установленного экземпляра WordPress, начинается с установки прав доступа для каталогов и
файлов CMS. Для большинства файлов рекомендуется использовать следующие битовые маски прав доступа:
644, 755 или 775.
Так как популярные блоги могут генерировать высокую нагрузку на используемый сервер, то
производительность платформы WordPress можно повысить за счёт кеширования страниц. Несмотря на то,
что в WordPress существует встроенное кеширование, можно использовать дополнительные плагины, которые
позволяют упростить процесс настройки Web-сайта и предлагают дополнительные возможности, например
сжатие файлов CSS и сценариев PHP. На рынке присутствует большое число плагинов для кеширования,
которые способны снизить нагрузку на сервер:
-
WP-Cache – специальный плагин для WordPress, который ускоряет обработку запросов,
сохраняет страницы, сгенерированные WordPress, в статические файлы и отдает их пользователю; -
Wordpress Super Cache – плагин, сохраняющий статические страницы полностью, а не по
фрагментам, а, следовательно, не использующий PHP для их компоновки; -
Hyper Cache – полностью сохраняет HTML-страницы в статический файл и отдаёт его
пользователю, если он находится в той же сессии, также может кешировать ошибки 404 (отсутствующие
ресурсы) и запросы на перенаправление; -
Blog Cacher – сохраняет ответы на запросы в локальные файлы, помещая их в дерево
каталогов, которые соответствует структуре ссылок; -
Throttle – плагин, который в моменты пиковой нагрузки на сервер просто отключает
некритичные части блога.
В административном интерфейсе следует указать оптимальные настройки, соответствующие требованиям
конкретного проекта. На рисунке 5 показана форма с основными конфигурационными параметрами
WordPress.
Рисунок 5. Конфигурационные параметры WordPress
На платформе WordPress определены пять типов ролей, доступных для пользователей:
- администратор (administrator) со всеми возможными полномочиями;
-
редактор (editor), который обладает правами администратора, за исключением полномочий
для внесения изменений в конфигурацию Web-сервера; - автор (author), который создает и публикует собственные материалы (посты);
-
участники (contributor) могут создавать собственные записи, но не имеют права публиковать
их самостоятельно; - подписчик (subscriber) может только читать записи в блоге и оставлять комментарии.
Не рекомендуется использовать учётную запись администратора для ежедневной работы, чтобы избежать
компрометации системы. Более правильным будет создать дублирующую учетную запись с менее широкими
правами и использовать её.
Meta
The MetaMeta Meta is a term that refers to the inside workings of a group. For us, this is the team that works on internal WordPress sites like WordCamp Central and Make WordPress. team makes WordPress.orgWordPress.org The community site where WordPress code is created and shared by the users. This is where you can download the source code for WordPress core, plugins and themes as well as the central location for community conversations and organization. https://wordpress.org/, provides support, and builds tools for use by all the contributor groups. If you want to help make WordPress.org better, sign up for updates from the Meta blog.
Basic Instructions # Basic Instructions
Here’s the quick version of the instructions for those who are already comfortable with performing such installations. More follow.
- Download and unzip the WordPress package if you haven’t already.
- Create a database for WordPress on your web server, as well as a (or MariaDB) user who has all privileges for accessing and modifying it.
- (Optional) Find and rename wp-config-sample.php to wp-config.php, then edit the file (see Editing wp-config.php) and add your database information.Note: If you are not comfortable with renaming files, step 3 is optional and you can skip it as the install program will create the wp-config.php file for you.
- Upload the WordPress files to the desired location on your web server:
- If you want to integrate WordPress into the root of your domain (e.g. http://example.com/), move or upload all contents of the unzipped WordPress directory (excluding the WordPress directory itself) into the root directory of your web server.
- If you want to have your WordPress installation in its own subdirectory on your website (e.g. http://example.com/blog/), create the blog directory on your server and upload the contents of the unzipped WordPress package to the directory via FTP.
- Note: If your FTP client has an option to convert file names to lower case, make sure it’s disabled.
- Run the WordPress installation script by accessing the URL in a web browser. This should be the URL where you uploaded the WordPress files.
- If you installed WordPress in the root directory, you should visit: http://example.com/
- If you installed WordPress in its own subdirectory called blog, for example, you should visit: http://example.com/blog/
That’s it! WordPress should now be installed.
Плюсы и минусы
Главный плюс последних версий WordPress – развитие редактора Gutenberg, который добавляет визуальный режим управления контентом. Его появление демонстрирует движение системы в сторону упрощения, снижения порога входа для начинающих веб-мастеров. Gutenberg делает установку ряда расширений бессмысленной, предлагая аналогичную функциональность в базовой комплектации CMS.
В версии 5.5.1 наконец-то появилась поддержка ленивой загрузки изображений. Это заметно скажется на скорости загрузки страниц, особенно на мобильных устройствах, где перестанут подгружаться картинки с высоким разрешением, добавленные для десктопа.
Другие достоинства системы после крупных обновлений остались неизменными:
- простая панель администратора;
- встроенный файловый менеджер, которым стало пользоваться ещё удобнее благодаря внедрению редактора Gutenberg.
- обширная библиотека плагинов, расширяющих базовую функциональность движка;
- компетентное сообщество и большое количество обучающих материалов.
С изменением политики обновления может появиться проблема – частое возникновение проблем с совместимостью шаблонов и плагинов. Если раньше крупные апдейты прилетали дважды в год, то теперь разработчики будут присылать их чаще. Но выход есть – можно не обновляться сразу, а накопить версий с изменениями. К тому же в WordPress 5.5.1 управление обновлениями стало ещё более удобным — теперь можно ставить апдейты плагинов и тем автоматически или загружать их вручную через ZIP-файлы.
Плюсы/минусы, тарифные планы, выводы
Кроме бесплатного хостинга wordpress.com существуют 3 премиальных тарифа:
- Личное ($4) — подключаете свой домен и убираете рекламу сервиса.
- Premium ($8) — доступны платные дизайны, редактирование CSS + в два раза больше объем диска.
- Business ($25) — то же, что и в предыдущих вариантах + установка любых шаблонов и дополнений, а также SEO инструменты, запись на обучающие онлайн курсы, интеграция с Google Analytics.
Учитывая всю инфу выше, сразу видны основные недостатки сайта wordpress.com:
- Наличие ограничений функциональности, из-за чего Вордпресс теряет свойственную ему гибкость и «маневренность». Во фришной и «Личной» версиях у вас получится реализовать лишь простой стандартный веб-проект.
- Стоимость Business’а высока — за год вам придется заплатить 300долларов. Теоретически, этой суммы хватит на оплату обычного хостинга/домена + заказ услуги создания сайта (и это будет разовый платеж).
- Добавление модулей разрешено лишь в последнем варианте, в том числе и вполне тривиальных по типу текстового редактора. Лучше бы разработчики открыли некоторые базовые расширения в Premium’е, а загрузку своих — в максимальной комплектации.
Преимущества:
- Это решение из коробки, все уже настроено, его не нужно устанавливать, разбираться с хостингом, базами данных и т.п.
- Стандартные опции, получаемые на старте получше, чем после установки CMS. Дабы привести CMS к такому виду, человеку как минимум придется разобраться с установкой плагинов.
- Безопасность — во-первых, за счет функций Jetpack + другие методы защиты.
- Стабильность нагрузки — вам не грозят проблемы с плохой работой серверов.
- Есть форум поддержки со статьями и мануалами (в том числе и на русском). Плюс, как я понимаю, имеется некое сообщество и даже персональная/платная поддержка (тут не знаю, не пользовался).
Итого. Думаю, оптимальным из всех тарифов является «Личный» — вы сможете быстро и легко запустить простой онлайн-проект, после чего спокойно начнете наполнять его контентом. По большому счету стоимость в 4 бакса включает в себя хостинг wordpress.com под сайт / блог со всеми заботами по обслуживанию: бекап, безопасность, аптайм. Предложение особенно актуально, если вы занимаетесь работой самостоятельно и до этого с WP не сталкивались.
Реализация чуть более сложных задач вызывает определенные сомнения, поскольку через сервис wordpress.com плагины вы можете устанавливать только за 25 долларов в месяц (300 в год!). Вполне вероятно, эффективнее единожды потратиться на фрилансера/веб-студию, а затем лишь продлевать хостинг/домен. Интерфейс веб-версии и CMS и не особо отличаются, как и рабочий процесс, поэтому не вижу принципиальной разницы между ними. Хотя, конечно, на своем сервере возникает больше технических вопросов. Если в онлайне предлагается полноценная поддержка, то это безусловно плюс, но все равно никто не будет допиливать для вас модули — реализовывать любые нестандартные фишки без подключение сторонних специалистов не получится.
Интересно будет почитать ваш опыт по использованию wordpress.com? Заводили себе блог там, имеет ли это смысл по вашему мнению?