(93 шт) примеры сайтов на wordpress
Содержание:
- Как изменить размер шрифта в WordPress
- Почему на WordPress?
- Установка плагина магазина на сайт
- Что бы еще такое улучшить?
- Полезные плагины для WooCommerce
- PlayStation – блог игровой платформы
- Использование WP Shop
- Подготовительный этап, планирование
- Дизайн/шаблон
- Университет ИТМО – сайт академии
- Движок магазина
- Установка WooCommerce
- Работа с дизайном сайта
- Mercedes-Benz – сайт компании
- Настройка плагина
- Домен и хостинг
- Lifehacker – популярный блог
- Домен и хостинг для магазина на WordPress
- Techcrunch – блог о технологиях
- Kupibilet – туристический блог
- Подводим итоги
Как изменить размер шрифта в WordPress
Что, если выбранная вами тема WordPress идеальна за исключением одной мелочи? Размер шрифта немного не такой. Неужели придется искать другую тему из-за этого? Конечно, нет! Изменить размер шрифта в шаблоне WordPress относительно просто, но для этого потребуется немного разбираться в кодировании CSS. А тут мы вам поможем! Шаги, которые необходимо предпринять, чтобы изменить размер шрифта в WordPress:
В первую очередь необходимо определить текущий размер шрифта. Это можно сделать, открыв Инспектор браузера. Наведите мышку на тот участок текста, шрифт которого вас не устраивает, и нажмите на правую кнопку мыши. Откроется меню, где можно найти ссылку на инструмент инспектора браузера. Везде он называется по-разному. В Chrome, например, этот пункт называется «Просмотреть код». Нажмите на него. А теперь необходимо найти соответствующий код CSS, который определяет текущий размер шрифта. Искать нужно в окне Инспектора, который откроется в правой части экрана в разделе «Styles». Ниже располагаются строки кода, которые соответствуют элементу, на котором вы щелкнули мышью. Вы должны увидеть строку, в которой будет написано что-то вроде font-size: 14px или font-size: 1rem. Вы можете вручную изменить значение этой строки кода, например, font-size: 16px и сразу увидите изменение. Оно отобразиться на открытой странице вашего сайта. Так можно проверить, какое значение подойдет лучше всего. Как только вы определитесь с размером, нужно будет сохранить изменения, а также элемент CSS, в котором эти изменения произошли. В большинстве случаев это будет либо p, либо h2, если это заголовок. Далее необходим скопировать весь фрагмент кода CSS. Он будет выглядеть примерно так: p {font-size: 16px;} После этого заходите в панель управления, в меню «Внешний вид» выбираете из раскрывающегося списка подменю «Настроить». С правой стороны будет отображаться превью вашего сайта, а слева – меню, внутри которого находится дополнительное меню кода CSS. Нажав на него откроется поле для ввода данных. Вставьте туда фрагмент кода, скопированный ранее. В правой части экрана должны произойти соответствующие изменения. Если результат вас устроил, то для его сохранения нажмите на кнопку «Опубликовать». После этого кликните на крестик в верхней левой части экрана, чтобы закрыть экран. Вот и все — вы успешно изменили размер шрифта вашего сайта на WordPress.
Почему на WordPress?
Погуглив на тему выбора платформы для интернет магазина можно найти множество рекомендаций. В том числе и упоминания о WordPress, но как правило, с примечанием «для средних и небольших магазинов».
Действительно, по моим наблюдениям, структура товаров идентичная стандартным WP записям накладывает некоторые неудобства при работе с большим количеством товаров. Как мне кажется, на сегодня, вполне допустимым для построения на WP вариантом может считаться магазин с количеством товаров примерно до 3000. Впрочем, на сайте разработчиков можно найти ссылки на магазины с десятками тысяч товаров, в качестве рабочих примеров.
С учётом вполне обоснованного и постоянно растущего интереса к интернет коммерции вообще, всё больше людей задумываются о создании собственных веб бутиков всех мастей и направлений. И конечно, подавляющее большинство из них не являются крупными проектами.
Очень много появляется магазинчиков узко специализированных или работающих в рамках небольших городов, областей. Количество товаров в таких магазинах зачастую не дотягивает даже до сотни. Но при этом, их хозяева хотят иметь именно полноценный интернет магазин со всеми сопутствующими атрибутами. Для таких магазинов WordPress станет очень хорошим выбором платформы.
Установка плагина магазина на сайт
Технически установка плагина WooCommerce не сложнее установки любого другого плагина. Предпочтительнее конечно ставить магазин на новый сайт, но можно установить и на любой, уже действующий.
Установка, как обычно прямо из админки или предварительно скачав плагин с wordpress.org. В завершение установки вам будет предложено подтвердить создание нескольких новых, необходимых для работы магазина страниц. Подтвердите.
После установки магазина уже в настройках WooCommerce следует один раз выставить нужную страну и нужную валюту.

Кроме того, стоит установить плагин Cyr-to-Lat или Cyr to Lat enhanced для правильной транслитерации ссылок на кириллице и один раз правильно настроить постоянные ссылки (после установки WC).

Что бы еще такое улучшить?
Базовый магазин на WordPress с плагином WooCommerce имеет всё самое необходимое для начала торговли в сети, но наверняка у вас возникнут свои пожелания и требования. Перечислю кратко дополнительный функционал который вы легко и быстро сможете прикрутить к своему магазину с помощью плагинов.
- Редактирование ярлыков, полей и форм на страницах оплаты и доставки. Всегда хочется что-то убрать, отредактировать или добавить! Прекрасно подойдет плагин — WooCommerce Poor Guys Swiss Knife или WooCommerce Jetpack
- Быстрый просмотр товара прямо из каталога без перехода на страницу с товара. Плагин — WooCommerce Quickview.
- Добавление товаров в список «Моих желаний». Позволяет покупателям «накликать» свой список товаров без добавления их в корзину и уже потом оттуда выбирать. Добавление товаров в список для их сравнения. Если конечно, есть что сравнивать. Для товаров со списком собственных, различающихся характеристик. Дополнительные фильтры для товаров. Фильтров как известно, много не бывает! И прочие бесплатные, полезные плагины от Yithemes.
- Дополнительные табы (закладки) на странице товара. На тот случай если хотите добавить что-то еще к своим товарам кроме обычного описания. Например видео, FAQ, сопроводительный, скачиваемый контент и т д. Все это можно разместить в отдельных табах. Плагин — WooCommerce Custom Product Tabs Lite.
- Дополнительные способы доставки и оплаты. Наилучшим решение для рунета станут скорее всего, плагины от Saphali.
Разумеется, это только крохотная толика от всех доступных расширений для интернет магазина на WordPress. Как я уже писал выше, расширений к тому же WooCommerce существует уже огромное количество. На любой вкус. Выбирайте оптимальные и да, конечно – не забывайте про бекапы.
Подведу итог. Магазин на WordPress сегодня вполне приемлемое решение. Особенно в «своей тарелке» себя почувствуют те кто уже имеет или имел ранее свой блог на этой же CMS. Если нет — не беда, ведь более дружелюбной к новичкам системы управления контентом на сегодня просто не существует.
Более подробную техническую информацию по магазинам на WP вы найдете на этом форуме. Не могу так же, не поделиться ссылкой на последний созданный мною интернет магазин в качестве живого примера, как говорится. Не все еще пока сделано и настроено как задумано, но общее представление получить можно.
По теме:
Полезные плагины для WooCommerce
- WooCommerce Product SKU Generator – автоматический генератор артикулов для товаров.
- WooCommerce Sequential Order Numbers – позволяет сделать последовательную нумерацию заказов в магазине.
- Saphali Woocommerce Russian – набор небольших дополнений и улучшений для WooCommerce, в том числе и какие-то фишки по локализации движка под рунет (валюты, переводы).
- YITH WooCommerce Quick View – быстрый просмотр информации о продукции во всплывающем окне при клике на него в каталоге (без перехода на отдельную страницу).

- Variation Swatches for WooCommerce / MAS Variation Swatches for WooCommerce – добавляют возможность использовать при выборе вариаций товаров цвета, картинки, кнопки (это нагляднее чем текстовый выпадающий список).
- YITH WooCommerce Wishlist / TI WooCommerce Wishlist – реализация функции “Вишлиста” для сохранения избранных товаров пользователя.
- WooCommerce Bulk Discount – организация всевозможных скидок для оптовых закупок.
- WooCommerce Customizer – настройка разных элементов магазина без коддинга: кнопки, тексты и т.п.
- WooCommerce PDF Invoices & Packing Slips – автоматической создание накладных и счетов в PDF-формате.
- Hyyan WooCommerce Polylang Integration – какой-то доброжелатель создал плагин, позволяющий совместить функции популярного модуля локализации Polylang и магазина. Очень полезное решение!
- Art WooCommerce Order One Click – возможность преобразования онлайн-магазина в каталог, а также добавление кнопки “купить в один клик”.
- WooCommerce Variation images gallery – для создания отдельных галерей в разных вариациях товаров.
…и другие. Если вам нужна реализация какой-то функции, то просто начинаете гуглить на английском соответствующие модули – их на самом деле достаточно много. К сожалению, не всегда получается найти что-то бесплатное, т.к. функциональность подобных решений немного ограничена.
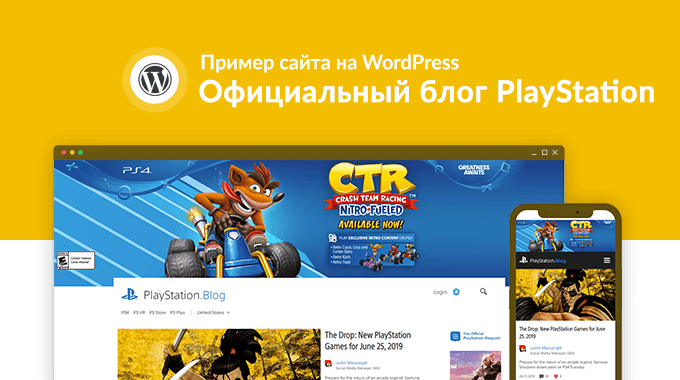
PlayStation – блог игровой платформы

Blog.us.playstation.com – официальный блог PlayStation, игрового бренда Sony. Живёт на поддомене основного сайта платформы, служит исключительно для подачи игровых новостей, анонсов, обзоров и всего в таком духе. Дизайн отличный – живой, современный, адаптивный. Сочный широкоформатный хедер переходит сразу в блог, изобилующий красочными превьюшками материалов. Шрифты внятные, выглядят и читаются хорошо. Блог мультиязычный, имеет 10 локализаций, включая русскую.
Навигация удобная, очевидная. Она отражает категории новостей по типам игровых платформ. Для оставления комментариев в постах необходима регистрация. Есть быстрый поиск по новостям. Оформление публикаций ожидаемо качественное, сопровождается лентой свежий новостей для быстрого перевода, блоками социалок и комментариев. Футер красиво оформлен, содержит юридическую и контактную информацию. Блог приятный во всех отношениях, наглядно демонстрирует возможности WordPress по основному профилю.
Использование WP Shop
Установка
WP Shop можно установить прямо из административной панели WordPress вашего сайта, но обратите внимание, что для корректной работы понадобиться дополнительный плагин – cFormsII, иначе не будет отображаться форма для оформления заказа. Отдельная форма для каждого варианта оплаты, в cFormsII, создается автоматически, когда установлен WP Shop
Добавление WP Shop товаров
Товары в плагин добавляются очень просто. Сделать это можно через создание новой записи WordPress, у которой заголовок будет наименованием изделия, содержание – описанием, а миниатюра – изображением. Чтобы эта запись отображалась как карточка продукта, нужно добавить к ней произвольное поле с именем «cost_1» и значением равным цене. Цена вводится без пробелов, а копейки следует отделять точкой
Обратите внимание, что наименование валюты вводить не требуется, оно добавляется автоматически
У одного изделия может быть несколько свойств, которые будут влиять на цену, как пример – вес или комплектация. Чтобы не создавать кучу копий для всех разновидностей одного изделия, можно просто добавить дополнительный ценник. Это делается через создание еще одного произвольного поля с именем «cost_2» и нужной ценой.
К каждому ценнику можно добавить собственное описание, это делается с помощью создания произвольного поля «name_1» для «cost_1» и «name_2» для «cost_2» соответственно. Цифры в индексе полей у одного продукта должны обязательно соответствовать.
Изменение валюты
По умолчанию, плагин использует рублевые ценники, но расчет производится по той валюте, которая будет выбрана в разделе «Настройки оплаты». Чтобы изменить аббревиатуру ценников, необходимо в разделе «Настройки магазина» вписать нужную валюту. Там же, можно написать текст для того, что уже отсутствует в ассортименте вашего сайта.
Создание витрины
Плагин позволяет отображать список изделий в виде таблицы (витрины), а это лучший способ показать все ваши товары покупателю. Витрина создается с помощью добавления новой страницы ВордПресс, которая должна содержать следующий шорткод:
Параметры задаются в зависимости от того, какую витрину вы хотите видеть. Пример, что должно получиться:
Краткое описание для отдельных изделий на витрине можно добавить в дополнительное поле «short_text», иначе оно будет браться из текста записи. Кроме того, можно добавить другие дополнительные поля на витрину, такие как: pic (HTML код для изображения), видео, flash, и даже JavaScript.
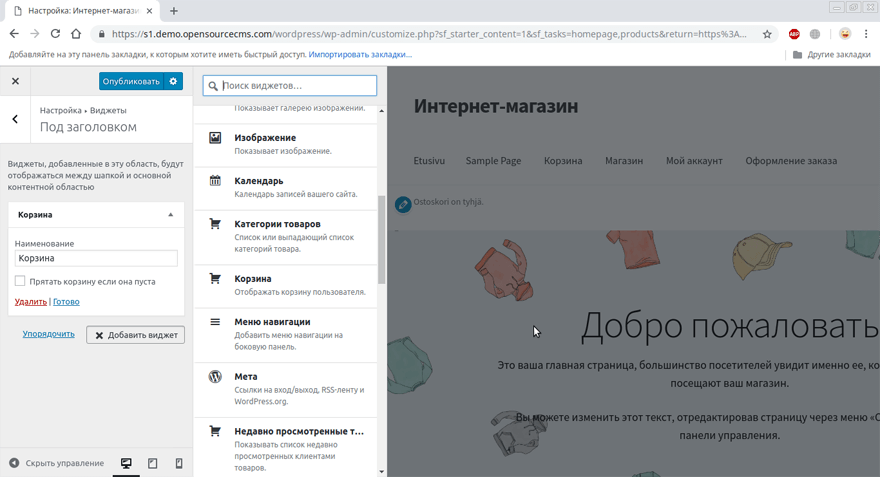
Размещение корзины покупателя
Чтобы добавить корзину на страницы сайта, нужно всего лишь сделать текстовый виджет, содержащий шорткод . В нем будет отображаться количество заказанных продуктов, а также их общая сумма. Чтобы можно было посмотреть на товары присутствующие в корзине, необходимо создать новую страницу, как пример – «Мои покупки», с содержимым . Ссылка на нее должна быть обязательно на английском языке. После чего, нужно скопировать эту ссылку, а затем, в разделе «Настройки магазина», вставить ее в поле «Ссылка на страницу корзины».
Включение расширенного режима
В этом модуле, по умолчанию задана универсальная форма для покупки. Эта форма не дает возможности выбирать способы оплаты и доставки. Чтобы отображалась форма для конкретного способа, нужно включить расширенный режим. Его можно найти в разделе «Настройки магазина» и отметить опцию «Показывать способ оплаты». Количество этих способов зависит от того, сколько из них вы включили в разделе «Настройки оплаты». Теперь, покупателю будет выводиться та форма, которая соответствует выбранному способу.
Изменить определенные поля, которые содержит форма, можно зайдя в модуль cFormsII. Там уже будет форма для каждого способа оплаты, вам остается только отредактировать ее под свои нужны. Но имейте ввиду, что изменение некоторых полей может вызвать ошибки. Подробней узнать, как редактируется форма, и посмотреть примеры, можно на сайте разработчика.
Установка минимальной суммы для покупки
Иногда, бывает такая ситуация, что стоимость товара оказывается меньше цены за доставку, а это не целесообразно экономически. В таком случае, установка минимальной суммы для дальнейшего оформления покупки будет самым простым решением. Стандартная минимальная сумма равна 0.1 руб., но ее можно поменять в разделе «Настройки магазина», в блоке «Корзина». Кроме того, там же можно сделать предупреждение для покупателя, набравшего заказ меньше минимальной суммы.
Подготовительный этап, планирование
Если вы разрабатываете собственный онлайн-магазин, а не просто выполняете данную работу для клиента, то без этого этапа не обойтись. Будущий успех и ваши доходы во многом зависят от правильной подготовки к запуску проекта.
При выборе eCommerce ниши, как и с сайтами/блогами, важно учитывать какие знания, увлечения, хобби и предрасположенности у вас имеются. Создание интернет-проекта, посвященного тем вещам и сферам, в которых вы хорошо разбираетесь, будет иметь больше шансов на успех
Это может быть: одежда, чай/кофе, техника, книги, украшения и т.п.
Конечно, подобная логика актуальна лишь в том случае, если вы планируете заниматься и развивать данный магазин самостоятельно. Когда расчет идет исключительно об экономической выгоде, на выбор ниши влияют немного другие нюансы:
- анализ конкурентов в той или иной сфере и оценка ее актуальности в вашем регионе;
- наличие необходимого бюджета на продвижение и борьбу за покупателя;
- наличие навыков и возможностей для организации соответствующих закупок, склада;
- умение решать разные организационные задачи: найм и контроль сотрудников, логистика, юридические аспекты и т.п.;
Разумеется, все эти аспекты важны и для магазина, создаваемого под «свои хобби», но там на первый порах можно делать для себя определенные «поблажки». Когда же речь идет о бизнесе и серьезных финансовых вложениях, то тут 100% придется все просчитывать с экономической точки зрения вплоть до создания конкретного бизнес-плана.
Дизайн/шаблон
По оформлению сайтов у вас есть несколько вариантов:
- заказать/нарисовать дизайн с нуля;
- найти бесплатный шаблон в сети;
- подобрать и купить премиальный макет.
Какие основные моменты тут надо учитывать? Если вы хотите делать уникальный дизайн, то кроме того, что потратите деньги/время на этапе рисования, дальше надо будет все это сверстать и создать из HTML-кода WordPress тему. Поэтому тут без дополнительного времени и бюджета не обойтись.
Найти бесплатный макет сейчас не проблема – в сети полно красивых, в меру функциональных и адекватных тем. В таком случае у вас получится хорошо сэкономить на этой статье затрат. Я бы советовал делать так только, если вы хотите запустить магазин в тестовом режиме и с минимальными вложениям – чтобы посмотреть, как пойдет бизнес.

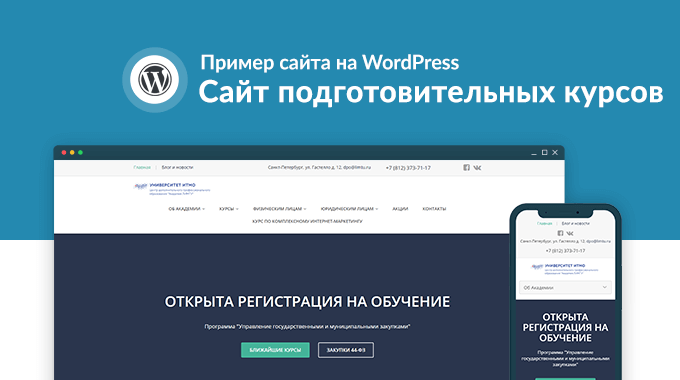
Университет ИТМО – сайт академии

Limtu.ifmo.ru – сайт подготовительных курсов для поступления в Академию ЛИМТУ. По формату является качественной визиткой с адаптивным дизайном. Выглядит опрятно, собран хорошо. Акценты оттенка зелёного освежают макет, делают его более дружелюбным, подходящим для аудитории будущих молодых специалистов. В шапке находятся контакты, ссылка ан блог и социальные каналы учреждения. Меню без изысков – простое и внятное, сдобрено эффектами проявления цветных подпунктов. При переходе в мобильную версию появляется выпадающее меню со множеством ссылок на общую информацию об университете и кафедрах. Удобно.
Текстовые материалы оформлены нормально – просто и внятно. Форма обратной связи главной страницы излишне крупная, навязчивая. На сайте есть прайс-листы, описания подготовительных курсов, пустующий раздел с акциями, данные о лицензиях и прочее. Многие ссылки ведут на внешние ресурсы для получения дополнительной информации. Контента на сайте немного, несмотря на довольно громоздкий перечень пунктов в навигации. Футер растянут по высоте, содержит поиск по сайту, совершенно здесь не нужный, и контакты. В целом, визитка неплохая, несложная в плане технического исполнения. Среднестатистический сайт организации на WP.
Движок магазина
- когда модули позволяют чуть лучше реализовать какую-то оригинальную и специфичную функциональность магазина;
- если вам нужна максимально простая реализация веб-проекта без лишних функций (допустим, вы хотите только внедрить функцию корзины без оплат и т.п.);
- вам не требуется корзина, а вы хотите сделать обычный каталог товаров и кнопку “заказать”, которая вызывает всплывающую форму.
Какие существуют eCommerce модули кроме WooCommerce:
- Ecwid Ecommerce Shopping Cart – 30тыс загрузок, поддержка и наличие блоков под Gutenberg, есть PayPal, Stripe и другие платежные опции, 45 языковых версий, автоматический просчет налогов и доставки, адаптивный мобильный дизайн, продажи под Facebook и Инсту.
- Shopping Cart & eCommerce Store – это именно корзина, которая интегрируется в ваш текущий сайт/блог. Она поддерживает физические продажи, подписки, цифровые товары, совместима со многими вариантами оплаты в интернете, позволяет продавать через соц.сети, имеет более 5тыс. скачиваний.
- Easy Digital Downloads – отлично подходит для продажи цифровых продуктов. Это именно тот случай, когда в качестве альтернативы WooCommerce можно рассмотреть более нишевое решение. По сравнению с другими вариантами, здесь достаточно много загрузок – 60+тыс. Из особенностей можно выделить гибкую форму оплаты, корзину во фронтенде, защиту файлов, скидочные купоны, разные eCommerce отчеты.
Установка WooCommerce
Прежде чем устанавливать, необходимо создать сайт на WordPress. О том, как это сделать, у нас есть подробная инструкция. Единственный совет – приобретайте качественный хостинг: WooCommerce создаёт значительную нагрузку, особенно если вы планируете добавить большое количество товаров. В остальном никаких специальных требований нет – это тот же сайт на WordPress, только с расширенной функциональностью для организации работы магазина.

Есть и более простой способ установить плагин для электронной коммерции – использовать встроенный в админку каталог плагинов WordPress. Для этого выполните следующее:
- Откройте в панели администратора раздел «Плагины».
- Нажмите «Добавить новый».
- Найдите в списке WooCommerce. Установите его и активируйте.

После активации появится предложение о настройке базовых параметров работы плагина. По умолчанию будет создано четыре новых раздела: витрина магазина, корзина, оформление заказа и личный кабинет клиента.
На следующем шаге настройки необходимо указать регион и денежные единицы. Поставьте отметку о включении налогов в цену – это позволит посетителям сразу видеть итоговую стоимость. Регулировать налоговые отчисления можно в расширенных настройках.

Далее появится раздел «Доставка», в котором нужно выбрать единицы измерения. Выбор зависит от региона и типа товара: например, если вы продаёте яблоки в рунете, то единицей измерения для доставки будут килограммы.
Последняя вкладка – «Оплата». По умолчанию для рунета здесь подходит только оплата наличными при доставке. Можно сразу подключить PayPal. Для добавления систем оплаты, популярных в рунете, придётся устанавливать плагины – вернёмся к этому вопросу чуть позже. На этом процесс инсталляции завершён.
Работа с дизайном сайта
Для нормальной работы магазина требуется магазинный шаблон, который полностью совместим с WooCommerce. Проблем точно не возникнет со стандартным шаблоном плагина, который называется Storefront. Другие варианты оформления сайта можно найти в каталоге тем WordPress по запросу «WooCommerce». Другие источники шаблонов (такие как TemplateMonster) тоже доступны для использования – главное, чтобы они были проверенными, всё-таки речь идёт о магазине, через который проходят платежи и личные данные пользователей.

Темы для WooCommerce предлагают примерно те же настройки, что и стандартные шаблоны WordPress. В них тоже можно изменить логотип, включить/выключить шапку, подвал и меню, выбрать, какая страница будет отображаться в качестве главной. Некоторые темы сразу показывают список рекомендуемых плагинов, которые нужны для полного раскрытия потенциала. Устанавливать их никто не заставляет – можно использовать стандартные возможности шаблона или выбрать другой вариант. Если есть навыки вёрстки, можно изменить внешний вид и функциональность темы, отредактировав её файлы.
Mercedes-Benz – сайт компании
Mercedes-benz.com – внушительный сайт одного из самых авторитетных автопроизводителей в мире. Дизайн адаптивный, контрастный. Всем известный аккуратный логотип придаёт вес проекту. В макете используется большое количество эффектов. Чёрная подложка и белые буквы выглядят строго на фоне стремительных силуэтов автомобилей. Всё это чередуется со светлыми секциями и чёрным текстом, что добавляет контраста, выразительности. Солидно смотрится. Скорость загрузки страниц высокая, хотя за счёт эффектов неспешного проявления контента возникает впечатление недостатка производительности сайта.
Проект насыщен качественным контентом. Помимо немецкой основы, имеет и английскую локализацию. Мощные фотографии, публикации и видео впечатляют – реализовано на высшем уровне. Навигация простая, но при углублении в структуру сайта появляются дополнительные меню и множество других ссылок. Справа висит панель значков со ссылками на обратную связь, продуктовую линию и конфигуратор авто. Эргономично. Футер внушительный, содержит огромное количество ссылок на полезные материалы – выставочный зал, магазин, классы авто, социалки и прочее. Компания обладает ресурсами, которые позволяют создать сайт на любой платформе и любой сложности. Но они выбрали WP, что красноречиво говорит в пользу движка.
Настройка плагина
Мы установили плагин, убедились в том, что шаблон сайта с ним совместим, добавили несколько тестовых товаров. Теперь приступаем к работе с расширенными настройками. В них можно:
- настроить систему налогообложения;
- указать параметры доставки;
- добавить платёжную систему, подходящую пользователям в рунете.
Настройки налогов зависят от того, какую форму налогообложения вы используете. В параметрах можно указать ставки, классы, адрес магазина, который будет использоваться для расчёта. Чтобы не ошибиться, проконсультируйтесь со специалистами по налогообложению, которые подскажут, какую систему лучше выбрать и какие данные необходимо представить, чтобы не было проблем.
Для настройки параметров доставки можно обойтись без помощи специалистов – вы и сами отлично знаете, на какой рынок нацелен магазин. Каждый метод доставки настраивается отдельно. Например, вы можете указать, что в отдельных городах есть самовывоз и указать его стоимость – 0 рублей. Для других населённых пунктов будет доступна доставка по почте, курьерской службой и любые другие способы, которые вы готовы предложить.

Ещё один важный момент – добавление удобных способов оплаты. WooCommerce направлен на западный рынок, поэтому среди стандартных систем нет предложений, адаптированных под рунет. Для их добавления нужно подключить подходящий сервис – например, Wallet One, Яндекс.Касса, PayOnline. После их подключения следует инсталлировать и сделать активным расширение «Единая касса».
После подключения «Единой кассы» в параметрах WooCommerce необходимо указать идентификатор платёжной системы, способ создания электронной цифровой подписи и уникальный ключ магазина. При необходимости можно изменить порядок отображения платёжных шлюзов.
Домен и хостинг
- Старайтесь сделать доменное имя коротким и максимально понятным дабы уменьшить вероятность ошибки при вводе его в браузере.
- Выбирайте международную зону *.com лило самую популярную в вашей стране. По желанию можно зарегистрировать доменные имена в нескольких зонах и перенаправить их на основной.
- Избегайте имен доменов сложных в произношении – чем они проще, тем легче запоминаются + не будет ошибок при озвучивании их по телефону.
- Не нужно брать варианты с дефисом.
Частично этими советами можно пренебречь, если у вас уже есть название магазина и его нельзя поменять. Постарайтесь найти компромиссное решение, т.к. развивать параллельно разные бренды в онлайн и офлайне – дорогое удовольствие.
Что касается хостинга, то следует понимать, что скорость загрузки сайта в нише eCommerce чрезвычайно важна. В сети есть много информации об исследованиях на эту тему. Около 40% интернет-пользователей не будут ждать загрузку магазина более 3х секунд, а просто уйдут к конкуренту. Если у вас с этим проблемы, рискуете потерять значительную часть своего дохода.

На скорость загрузки можно повлиять многими факторами: кэширование, оптимизация HTML/CSS/JS кода, gzip и т.п. Еще один немаловажный нюанс – выбор максимально качественного и стабильного хостинга. Правильная настройка сервера, наличие производительного железа и быстрых каналов связи, поддержка скриптов кэширования и сжатия, адекватная тех.поддержка – все это позволяет сделать ваш магазин максимально эффективным. Что касается выбора и сравнения разных хостеров в рунете, то если вы хотите узнать больше информации по этой теме, читайте здесь. В статье есть краткое описание компаний и указаны их преимущества. Старайтесь сильно не экономить на этом вопросе, т.к. он может помешать развиваться вашему онлайн-бизнесу.
Lifehacker – популярный блог

Lifehacker.ru – известный отечественный блог с огромным количеством разделов публикаций. Что-то вроде популярной энциклопедии на тему новостей, что и как нужно делать и прочего. Лайфхаки, советы, познавательные факты – можно читать сутками, занимая себя всё новыми темами. Дизайн адаптивный, дружелюбный. Меню навигации понятное, оформлено просто и аккуратно, одноуровневое. Шапка содержит ссылку на раздел новостей и свежих публикаций, чтобы посетители долго не искали, чем себя развлечь. Глобальный поиск по сайту работает хорошо. Есть личный кабинет, мобильное приложение и возможность подписки на рассылку.
Онлайн-журнал (назовём блог так) рассчитан на широкую аудиторию. Несмотря их на огромное количество, статьи довольно подробные – действительно могут быть полезными. Структура блоговой ленты классическая. Яркие заголовки, лаконичные описания, качественные миниатюры, счётчик комментариев и просмотров, указание категории материала (даже партнёрские, то есть рекламные статьи, помечают). Статьи изобилуют иллюстрациями и видео по контексту, отлично написаны и форматированы. Читать приятно и удобно. Блок социалок при скроллинге прилипает к шапке, его можно убрать – наглядно и удобно. Для комментирования можно быстро авторизоваться через соцсеть. Отличный пример цветущего блога на WordPress.
Домен и хостинг для магазина на WordPress
Что касается хостинга, то собственно, никакой особой разницы с любым прочим сайтом на ВП тут нет. Пока у вашего магазина не высокая посещаемость, можно вполне обойтись обычным виртуальным хостингом и дешевыми тарифами. Как только посещаемость вашего виртуального бутика вырастет, придется переходить на всякие «випы» и выделенные сервера. Тут уж всё зависит от конкретного хостинг провайдера и его ограничений.
Понятное дело, что если у вас совсем маленький магазинчик с сотней узко специализированных товаров, то и посещаемость вряд ли будет зашкаливающей. Вполне проживете и на дешевом шаред хостинге.
Рейтингов и отзывов о хостингах в сети — пруд пруди. Помните только главное – хостинг должен быть надежным.
Совсем не разумным шагом будет организация своего магазина на каком ни будь сомнительном хостинге с «безлимитным» тарифом за 100 руб. Не будет виртуальный покупатель ждать пока ваш драгоценный супермаркет наконец прогрузится-пролагается, а просто уйдет.
Techcrunch – блог о технологиях

Techcrunch.com – авторитетный зарубежный блог о технологиях, запущенный в 2013 году Verizon. По уровню реализации проект ощущается на уровне NY Times, The Verge и прочих мощнейших новостных сайтов. Дизайн красивый – белое пространство с зелёными акцентами и выразительно поданными превьюшками публикаций. Меню вертикальное, выглядит просто и классно. Структура у блога сложная, контента море и весь он красиво подан, грамотно отсортирован по категориям. Шрифты в меру крупные, читаются внятно, выглядят приятно: читать можно долго, глаза не устают. Регистрация в блоге даёт бонусы в виде отсутствия рекламных баннеров, ленты эксклюзивов, режима быстрого чтения и много чего ещё.
Блог предлагает подписку на рассылку ежедневных и еженедельных материалов. Подписавшись, посетитель будет в курсе всего, что происходит в мире технологий, без необходимости мониторить другие ресурсы из ниши. Гаджеты, мобильные приложения, наука, софт, обзоры, игры, новости, видео, аудио – здесь есть всё, можно сутками читать и смотреть. Качество публикаций отличное, оформление статей приятное, даже блок социалок выглядит свежо и симпатично. Скорость работы блога высокая – оптимизация налицо. Интересно, что при дочитывании материала (скроллинге к футеру) вас автоматически вернут к просмотру ленты новостей. Эффект нон-стоп чтения, так сказать, погружения в статьи. Отличный блог.
Kupibilet – туристический блог

Blog.kupibilet.ru – блог, выступающий дополнением к сайту по продаже авиабилетов и бронирования отелей на курортах. Служит для поддержки основного бизнеса, сбора поисковых запросов и предоставления общей туристической информации для потенциальных клиентов. Блог обширный, хоть и висит на поддомене основного ресурса, его можно рассматривать как полноценный туристический сайт. Дизайн адаптивный, приятный, контрастный за счёт вкраплений красных акцентов элементов, выглядит чисто и даже празднично, что хорошо сочетается с настроением желающих поехать в отпуск.
Новостная лента выполнена тремя колонками, но за счёт разной длины описаний материалов выстроена неровно. Это небольшой минус. Публикации подгружаются десятками экранов, что не совсем удобно – в бесконечной ленте без структуры (разделы, пагинация и т. д.) непросто найти нужную информацию. В сайдбаре висят дополнительные ссылки на статьи. Меню категорий отсутствует, а жаль, – сортировка здесь пришлась бы к месту. Три пункта навигации содержат FAQ и ссылки на основной сайт для бронирования билетов и отелей. Публикации оформлены неплохо, читать более-менее удобно. Если бы не хаос в их размещении, блог был бы отличным.
Подводим итоги
WordPress используют для создания своих сайтов компании с мировым авторитетом, известные личности и редакции популярных изданий. При столь огромном ассортименте движков такой выбор говорит о большом доверии, проявляемом к этой системе. Её любят не только за бесплатность, но и за качество, большое количество возможностей, получаемых с многочисленных плагинов и шаблонов. Мощная экосистема, высокая степень изученности, профильные тарифы на хостингах – всё этого говорит в пользу WP.
Создать сайт на WordPress + Bluehostустановка CMS в 1-клик на хостинг ↵
Быстрый, простой и безопасный хостинг с автоматической установкой WordPress. Включена БЕСПЛАТНАЯ регистрация домена на 1 год + SSL сертификат в подарок!Цена: от $2.95
* Bluehost — надежный хостинг-провайдер, обслуживает более 2 млн. сайтов, официально рекомендуемый компаниями WordPress, PrestaShop, WooCoomerce и др.!
Стоит ли использовать движок? Да, конечно. Но он сложнее в освоении, чем об этом принято говорить. На фоне других CMS прост. В целом же, – нет. Необходимы хотя бы базовые знания HTML/CSS/PHP для действительно плодотворной работы. Облегчить работу с WordPress в какой-то степени поможет плагин Elementor – визуальный «drag-n-drop» конструктор страниц для новичков. Знание плагинов, опыт веб-мастеринга – всё это желательно для достижения успеха. Любой конструктор сайтов проще и приятнее в обращении. Обычно перед новичками стоит выбор между одним из них и WP либо Joomla. Выбор предпочтительного варианта зависит от текущего уровня навыков и характера/сложности задач.