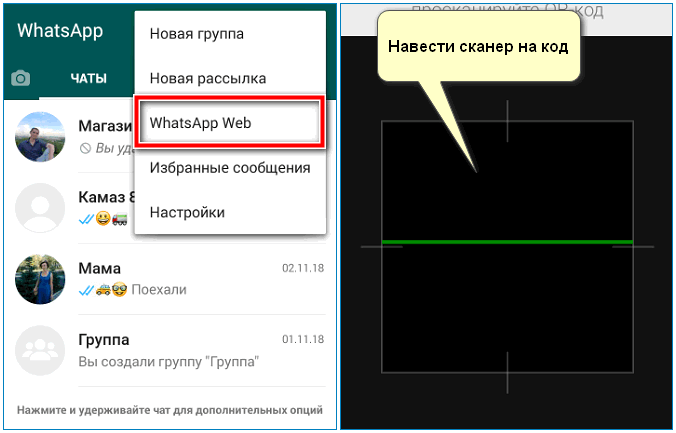
Whatsapp web — вход с компьютера и телефона
Содержание:
- Adding New Themes # Adding New Themes
- Installation # Installation
- How do I install WordPress?
- How do I find a good host for my WordPress website?
- How do I configure the wp-config.php file?
- How do I get WordPress to use my language?
- Do I need to create a database?
- Why is my website showing a 403 Error?
- Can I rename the WordPress folder?
- Why is my upload directory “C:apachehtdocswordpress”?
- Can I install WordPress on Windows Server?
- Шаг 2: Выберите имя для своего сайта, купите домен и хостинг
- Регистрация в wordpress.com и создание сайта
- Что такое Вордпресс, факты из истории
- Настройка WordPress
- Редактирование кода сайта
- The Dynamic Nature of WordPress Pages # The Dynamic Nature of WordPress Pages
- Mercedes-Benz – сайт компании
- Advanced Installation # Advanced Installation
- Changelog
Adding New Themes # Adding New Themes
Most of themes in WordPress Theme Directory come with installation instructions, especially the ones that may require more steps than the usual theme installation. Be sure to read through and follow those instructions for the successful installation of the Theme. If your Theme does not work after following any provided instructions, please contact the Theme author for help.
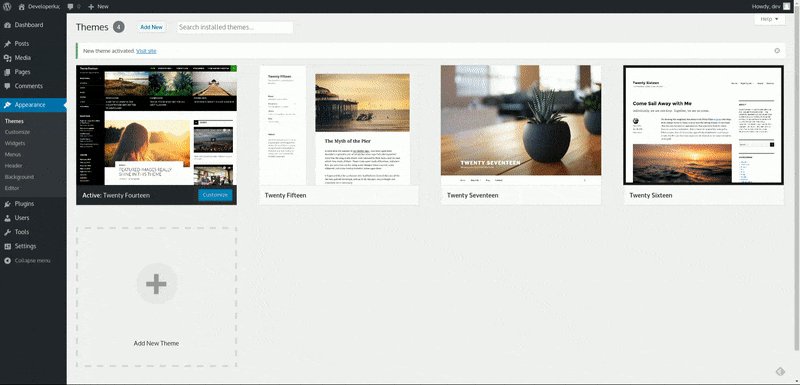
Adding New Themes using the Administration Screens
You can download any theme from WordPress Theme Directory directly to your site by using the Add New option in the Appearance sub-menu.
- Log in to the WordPress Administration Screens.
- Select the screen, then .
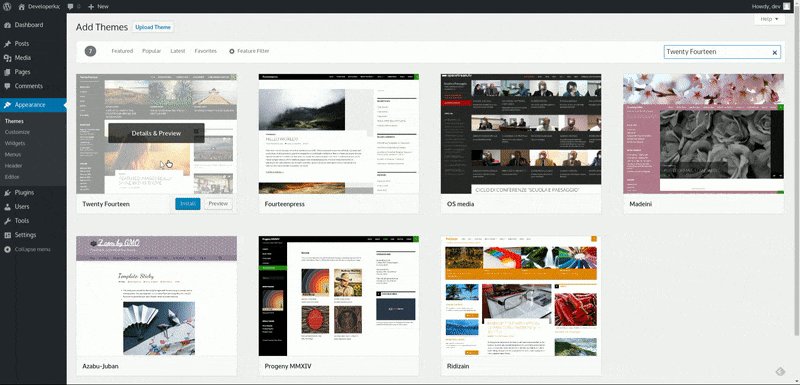
- Select Add New.
- Either use the Search or Filter options to locate a Theme you would like to use.
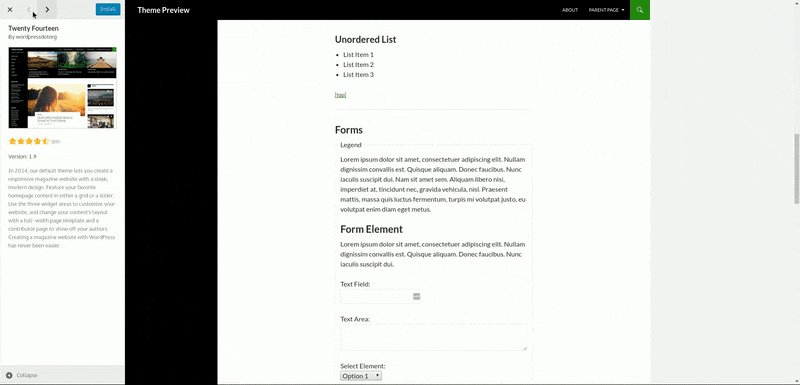
- Click on the Preview link to preview the Theme or the Install link to upload the Theme to your site,
- Or use the Upload Theme button at the top of page to upload a zipped copy of a Theme that you have previously downloaded to your machine.
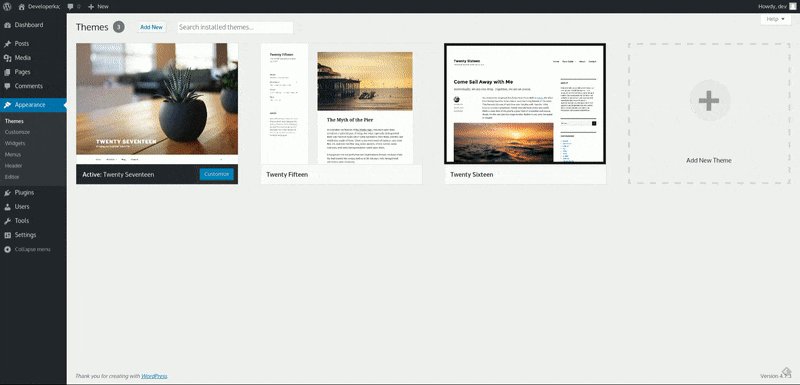
 Install New Theme – Administration Screens
Install New Theme – Administration Screens
When the Theme is already downloaded but not activated Live Preview option will give you preview of your site with your own, existing content.
Adding New Themes by using cPanel
If your host offers the control panel, you can use its Upload option to upload the Theme files to your site. For this you will need Theme files in an compressed archive (.zip or .gz).
- Download the Theme .zip file to your machine.
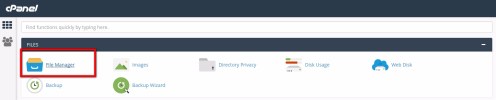
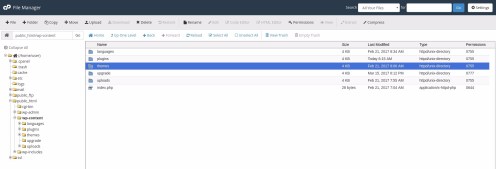
- In cPanel File Manager, navigate to your Themes folder. Depending on your hosting, path to Themes folder can differ a bit but essentially you are looking for public_html inside which you’ll find /wp-content/themes/.
- Once you’re inside the Themes folder in cPanel File Manager, click on Upload and upload that .zip file you saved in Step 1.
- Once the .zip file is uploaded, right click on the name of that file in cPanel and select Extract from the context menu.
- When Theme files are successfully extracted, follow the for activating the new Theme.
 cPanel – File Manager
cPanel – File Manager  cPanel – Themes Directory
cPanel – Themes Directory  cPanel – Upload File cPanel – Extract Archive
cPanel – Upload File cPanel – Extract Archive
Adding New Themes Manually (FTP)
To add a new Theme to your WordPress installation via FTP protocol, you’ll need FTP client and extracted Theme files.
- Download the Theme archive (.zip) and extract the files it contains. You should have a folder named as theme itself, containing theme files.
- Using an FTP client to access your host web server and navigate to /wp-content/themes/ directory.
- Upload the Theme folder to this directory on your host server.
- Follow the for activating the new Theme.
Installation # Installation
How do I install WordPress?
Under most circumstances, installing WordPress is a very simple process and takes less than five minutes to complete. Many web hosts offer tools to automatically install WordPress for you. If you prefer a manual installation you can take a look at the Installation Guide.
How do I find a good host for my WordPress website?
Any host that supports the requirements for WordPress can be used for hosting your website. If you’re not sure if your host can run WordPress the best thing to do would be to contact them and ask if they meet the requirements for running WordPress. You can find a list with some good hosts here.
How do I configure the wp-config.php file?
The wp-config.php file is one of the most important files of your website. It’s located in the root of your WordPress installation and contains most of the website’s configuration details. Editing this file can be done in any plain-text editor. Usually this isn’t necessary unless you’re installing WordPress manually.See also:
Editing wp-config.php
How do I get WordPress to use my language?
If you want to change the language that WordPress is using, you can select your preferred language in the Administration Screen. To do this you can go the > General, and choose your preferred language from Site Language dropdown menu.
Do I need to create a database?
Yes. WordPress requires access to a MySQL or MariaDB database to store information. So you’ll need a database.
You should create a new database if:
- You have not already created one on the server
- Your generous host offers you more than one database, and you wish to have a separate database for the website you are setting up.
It is not essential to create a new database for each WordPress installation.
- If you are using the same database for multiple WordPress installations, take care to edit the wp-config.php file ensuring that each installation has a unique database prefix.
- If you are setting up a new database for a new website, edit wp-config.php, and be sure to get the database name, and other details correct.
See also:
Installation, Detailed Instructions
Why is my website showing a 403 Error?
If the following (or similar) message appears after uploading your website a couple of things can be happening:
If your account is hosted on a Apache based server the following things can be happening:
- server permissions aren’t allowing the request from being executed
- your index.php isn’t configured to be an allowed directory index
- the underlying filesystem isn’t allowing Apache access to the files requested
If you have checked all these settings and everything seems to be set up correctly you’d best contact your hosting provider for support.
Can I rename the WordPress folder?
If you have not already installed WordPress, you can rename the folder with the WordPress files, before, or even after uploading the files.
If you have WordPress installed already, and you want to rename the folder, login to your website as an administrator and change the following settings in > General:
- WordPress Address (URL):
- Site Address (URL):
Once you have done this, you can rename the directory or folder with the WordPress files in it.
See also:
Moving WordPress
Why is my upload directory “C:apachehtdocswordpress”?
When you specified the upload path, you used backslashes.
Use forward slashes “/” to specify the path to the directory.
Can I install WordPress on Windows Server?
Yes you can! As long as you have PHP installed you shouldn’t have any trouble getting started with WordPress. Both Apache and Microsoft IIS are capable of serving your WordPress website.
Шаг 2: Выберите имя для своего сайта, купите домен и хостинг
Когда вы узнали как сделать сайт, то выбор доменного имени является самым интересным аспектом всего процесса.
В конце концов, у вас есть полная свобода в этом действии. Вы можете выбрать буквально любое имя для своего сайта.
Тем не менее! Есть еще момент, что вам нужно понять, чтобы настроиться на успех в будущем.
Во-первых, в сети есть почти 2 миллиарда (!) Веб-сайтов (на момент написания статьи). То есть стать оригинальным может быть довольно сложно.
Это действительно хорошая идея — создать доменное имя вашему веб-сайту соответствующее названию вашей организации (наиболее очевидный подход) или фразы, которая связана с нишей, в которой вы желаете войти, но с некоторыми добавленными словами для лучшего звучания.
Короче говоря, хорошее доменное имя должно быть:
- Брендовое — уникальное, как ничто другое, что есть на рынке
- легко запоминающееся
- легко набрать и не трудно перепутать — вы же не хотите, чтобы люди задавались вопросом, как пишется название вашего сайта
- содержать свяь с нишей (ключевое слово). Например, если вы делаете что-нибудь связанное с пиццей, было бы здорово иметь «пиццу» где-то в названии сайта. То же самое работает и в отраслях, не связанных с пиццей.
При поиске доменного имени может показаться слишком сложно. Вы можете упростить работу, можете перейти непосредственно к генератору — Доменному имени и посмотреть, как он может вам помочь.
Начните с ввода ключевого слова, которое хорошо определяет ваш сайт.
Генератор вернет некоторые варианты своего предложения. Вы можете сузить круг поиска чтобы найти идеальное доменное имя.
Следующий шаг, когда вы выбрали доменное имя — это зарегистрировать его, а также купить пакет хостинга. Давайте подробно разберем это:
а) Покупка вашего доменного имени и хостинга
Есть десятки, если даже не сотни различных компаний, которые могут зарегистрировать новое доменное имя для вас. И есть также много компаний, которые могут предоставить вам место на хостинге…
Но давайте не будем усложнять ситуацию для себя, и получим все из одной компании — и сразу.
Мы собираемся использовать Beget . Вот почему:
- Beget — это авторитетный веб-хостинг, оптимизированный для WordPress и обеспечивающий бесперебойную работу вашего сайта.
- это одна из немногих компаний, рекомендованная на официальном сайте WordPress.org
- это дешево (от $ 3,5 / месяц)
- он прост в использовании и удобен для начинающих
- вы получаете
Выполним пошаговое создание сайта на WordPress вместе:
- Посетим Beget и выберем план хостинга для сайта.
- Зарегистрируем доменное имя в Beget (домен бесплатный).
- Мы расскажем как в Beget установить и настроить чистую версию WordPress на нашем новом хостинге.
- В итоге получим 100% работающий сайт WordPress!
Во-первых, нажмите здесь, чтобы перейти к Beget . На странице нажмите кнопку «Виртуальный хостинг».
В большинстве случаев, если вы запускаете новый сайт, вам будет достаточно самого дешевого плана под названием Blog. Это всего $ 2,5 / месяц.
На следующем шаге введите личные данные:
Прежде чем продолжить, хорошо проверьте и подтвердите параметры вводимые вами. Их можно найти в разделе «Настройка аккаунта». В разделе «Домены» зарегистрируйте свое выбранное доменное имя.
Вы получите самую низкую цену и бонусный домен, если купите пакет хостинга как минимум на 12 месяцев.
На этом этапе вы можете нажать «ПРОДОЛЖИТЬ» и завершить покупку.
б) Используйте Beget, чтобы установить WordPress
Поскольку теперь вы зарегистрированы в Beget и готовы приступить к настройке хостинга, единственным отсутствующим элементом является WordPress.
Хотя технически вы можете установить WordPress вручную, но зачем вам это, если вы можете воспользоватся услугами хостинга бесплатно в разделе CMS (Установка систем управления)!
В процессе установки и регистрации в Beget, вы должны ввести и сохранить данные как войти в свой профиль клиента и начать работу на вашем сайте. Это имя пользователя / пароль, которые вы хотите использовать при управлении WordPress. В этом поможет вам простой в использовании мастер установки, который проведет вас через процесс установки WordPress на ваш хостинг.
Кроме того, вы также можете установить WordPress, перейдя в раздел «Файловый менеджер» и закачать архив с файлами WordPress в корневую папку вашего сайта.
После того, как вы завершили работу с мастером установки, ваш сайт установлен и готов к работе!
Регистрация в wordpress.com и создание сайта
Итак, переходим на главную ru.wordpress.com, с которой все начинается:
- Используйте кнопку «Приступайте» в правом верхнем углу (или по центру) для старта пошаговой настройки нового проекта.
- Кнопка «Войти» позволяет попасть на страницу логина и ввести свои данные, если у вас уже есть учетная запись. Там же появится ссылка регистрации аккаунта, что аналогично перебросит вас на мастер установки.
- Если вы в меню изначально выбрали тип разрабатываемого веб-ресурса, то первый шаг процедуры будет пропущен, а вместо него вам предложат определиться с шаблоном.
- Те, у кого уже имеется аккаунт в хостинге wordpress.com могут в любой момент перейти к разработке еще одного проекта непосредственно из своей админки.
В общем случае процесс регистрации нового аккаунта с параллельным созданием сайта содержит 4 шага:
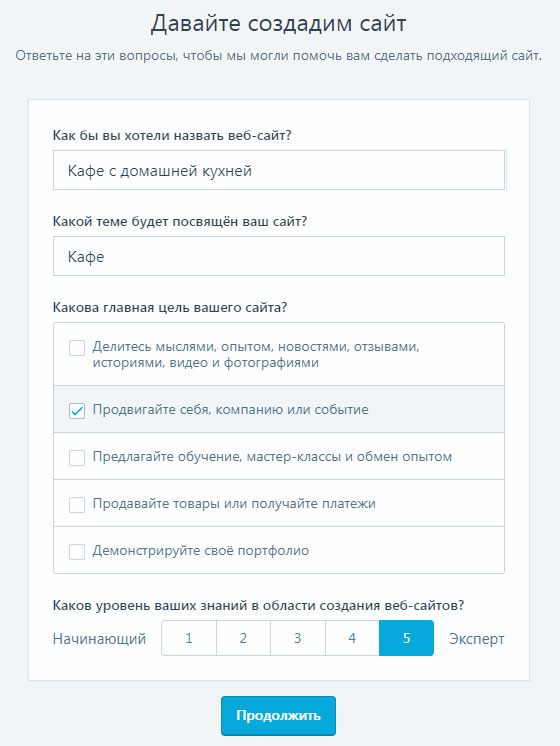
1. Если вы не определяли заранее тип сайта ранее, то на старте вам придется это сделать — укажите название, категорию а также его задачи: портфолио, бизнес, публикация текстов/видео, прием платежей и т.п.

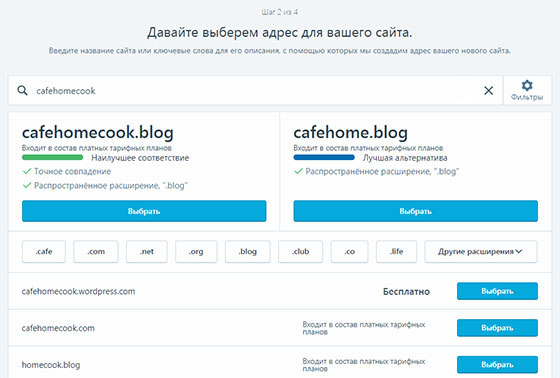
2. После этого нужно выбрать адрес. Как я сказал выше, по умолчанию это будет URL третьего уровня вида: ваш_урл.wordpress.com. Дополнительно здесь пользователю показывается парочка подходящих платных доменных имен (вдруг захочется).

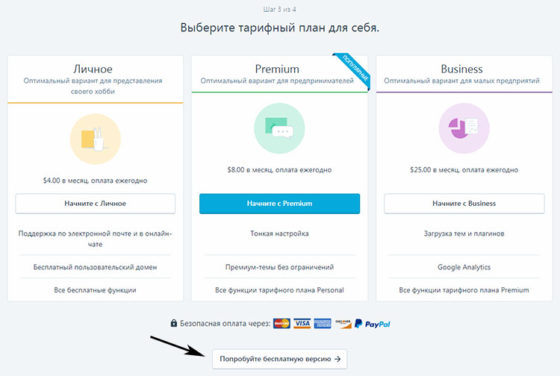
3. Переходим к выбору тарифного плана. Чтобы получить бесплатный хостинг для сайта в wordpress.com кликните по соответствующей кнопке в самом низу страницы:

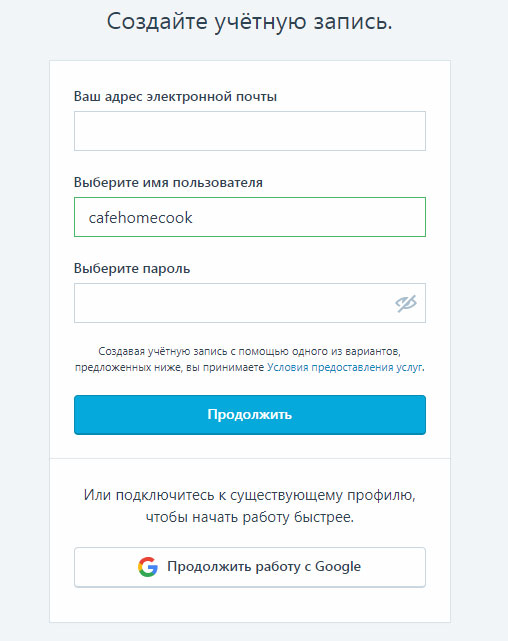
4. На финальном этапе вводите свою почту, логин и пароль, после чего жмете «Продолжить».

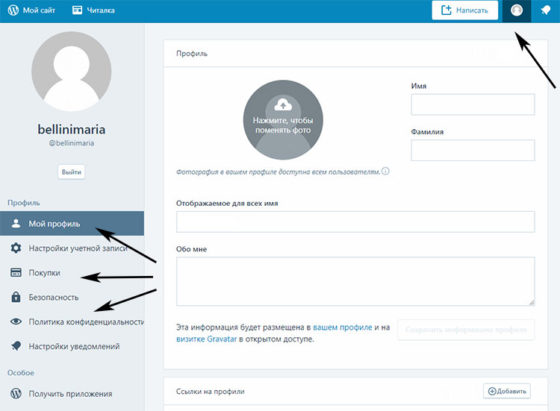
В итоге будет создан профиль для входа в панель управления сервисом wordpress.com, и новый проект. В персональном кабинете разрешается указать некоторые параметры:

Тут есть:
- Профиль: ваше ФИО, краткое описание + добавление ссылок в список.
- Учетная запись: логин/почта, основной сайт и выбор языка интерфейса.
- Ваши покупки и список счетов.
- Безопасность: пароль, двухэтапная аутентификация, восстановление доступа, вход через соц.сети.
- Включение отправления уведомлений на почту: лайки, комментарии, публикации и др.
- Линк загрузки приложения на компьютер.
Что такое Вордпресс, факты из истории
Как я уже сказал, сайт существует с 2003 года, как многие в последующем самостоятельные и успешные проекты, изначально он задумывался только как часть чего-то гораздо большего.
Создатель — программист из США Мэтт Малленвег — позиционировал ресурс исключительно для блоггеров, причем сначала это больше напоминало обычный личный дневник, только в цифровом формате.
Первый релиз состоялся 23 мая 2003 года с версией 0.70, ежегодно движок прокачивался — обновлялась панель администратора, редактировалась возможность работы с содержимым (добавление фотографий, использование редактора, поддержка виджетов и т. д.), производилась интеграция с некоторыми социальными сетями ().
Она написана на с открытым кодом на PHP, используемый сервер базы данных — свободная реляционная система MySQL.
Вордпресс, это что? Главным образом, инструмент, с помощью которого можно создавать веб-сайт с нуля, причем не только для личного пользования, но и любого общественного проекта или позиционирования своей бизнес-идеи или услуг.
Главная особенность сайта — универсальность и доступность, а для того, чтобы узнать его функциональные возможности, прежде всего, определимся с некоторыми понятиями WordPress.
Основные термины из WP
Во-первых, Вордпресс — это одна из CMS (Content Management System). Данная аббревиатура означает специальное программное обеспечение для создания и дальнейшего редактирования содержимого сайта, а также управления контента и регулирования не только его внешних характеристик (дизайна), но и функциональных особенностей.
Главное преимущество такой системы — возможность для владельца ресурса вносить правки в любой момент, не привлекая специалистов.
При этом CMS могут быть совершенно разными, как настроенными строго под определенные функции, например, создание блога, так и универсальными типа WordPress.
Данная платформа написана и работает на языке программирования PHP, этот скриптовый язык используется для разработки веб-приложений.
Для создания динамичных сайтов с различными скриптами, шаблонами и различного рода контентом это наиболее популярный на сегодня инструмент.
Проект изначально стал выпускаться под собственной лицензией, несовместимой с универсальной GNU General Public License.
WordPress была выпущена под лицензией GNU, это значит, что программное обеспечение передается автором в общественную собственность.
На тот момент это была вторая версия, дававшая право использования также в некоторых библиотеках ПО.
Сегодня применяется третья версия лицензии, предоставляющая возможность получения исходного кода тем пользователям, которые работают с ней исключительно через сеть.
В WordPress есть большое количество плагинов, ознакомиться с ними можно на официальном сайте. Это специальные расширения, создающие дополнительный функционал.
Что касается виджетов, все прекрасно знают, что это — модули, с помощью которых необходимая информация помещается в сайдбар ресурса.
В свою очередь, сайдбар — та область, где и находятся самые разные виджеты.
При работе с функционалом Вордпресс пользователи также сталкиваются с таким понятием, как мультисайт. Это один из режимов работы ресурса, когда в панели администратора выбирается управление сразу несколькими сайтами из одной учетной записи.
Слаг или ярлык — ссылка, созданная специально для определенной страницы, записи, рубрики, то есть уникальная по сути.
Информацию можно найти и отредактировать в разделе “Свойства”.
Тема — файлы, использующиеся для графического оформления сайта, его функционал.
При этом важно, что в использование термина “шаблон” неправильно. На данный момент в сети находится огромное количество тем, скачать которые не представляет никакого труда
Настройка WordPress
Настройка установленного экземпляра WordPress, начинается с установки прав доступа для каталогов и
файлов CMS. Для большинства файлов рекомендуется использовать следующие битовые маски прав доступа:
644, 755 или 775.
Так как популярные блоги могут генерировать высокую нагрузку на используемый сервер, то
производительность платформы WordPress можно повысить за счёт кеширования страниц. Несмотря на то,
что в WordPress существует встроенное кеширование, можно использовать дополнительные плагины, которые
позволяют упростить процесс настройки Web-сайта и предлагают дополнительные возможности, например
сжатие файлов CSS и сценариев PHP. На рынке присутствует большое число плагинов для кеширования,
которые способны снизить нагрузку на сервер:
-
WP-Cache – специальный плагин для WordPress, который ускоряет обработку запросов,
сохраняет страницы, сгенерированные WordPress, в статические файлы и отдает их пользователю; -
Wordpress Super Cache – плагин, сохраняющий статические страницы полностью, а не по
фрагментам, а, следовательно, не использующий PHP для их компоновки; -
Hyper Cache – полностью сохраняет HTML-страницы в статический файл и отдаёт его
пользователю, если он находится в той же сессии, также может кешировать ошибки 404 (отсутствующие
ресурсы) и запросы на перенаправление; -
Blog Cacher – сохраняет ответы на запросы в локальные файлы, помещая их в дерево
каталогов, которые соответствует структуре ссылок; -
Throttle – плагин, который в моменты пиковой нагрузки на сервер просто отключает
некритичные части блога.
В административном интерфейсе следует указать оптимальные настройки, соответствующие требованиям
конкретного проекта. На рисунке 5 показана форма с основными конфигурационными параметрами
WordPress.
Рисунок 5. Конфигурационные параметры WordPress
На платформе WordPress определены пять типов ролей, доступных для пользователей:
- администратор (administrator) со всеми возможными полномочиями;
-
редактор (editor), который обладает правами администратора, за исключением полномочий
для внесения изменений в конфигурацию Web-сервера; - автор (author), который создает и публикует собственные материалы (посты);
-
участники (contributor) могут создавать собственные записи, но не имеют права публиковать
их самостоятельно; - подписчик (subscriber) может только читать записи в блоге и оставлять комментарии.
Не рекомендуется использовать учётную запись администратора для ежедневной работы, чтобы избежать
компрометации системы. Более правильным будет создать дублирующую учетную запись с менее широкими
правами и использовать её.
Редактирование кода сайта
Добавление счётчика на сайт — это самое простое действие, которое можно выполнить через редактор кода. В нём доступны все файлы шаблона, которые можно менять в зависимости от своих предпочтений. Через редактирование разных частей темы можно добавлять и удалять элементы интерфейса, менять цвета и местоположение виджетов. Но для этого нужны навыки программирования: как минимум знание PHP и CSS.

Опытные разработчики советуют менять код в редакторе на компьютере, а не через встроенные средства движка. Перед внесением изменений необходимо делать резервную копию файла. Это позволит быстро вернуть исходную версию в случае обнаружения ошибки. Встроенный же редактор удобно использовать для внесения небольших изменений — например, добавления тех же счётчиков или виджета комментариев от сторонних сервисов. Чтобы применить изменения, нужно нажать «Обновить файл».
После предварительной настройки сайта можно приступать к самому интересному занятию — наполнению проекта контентом.
The Dynamic Nature of WordPress Pages # The Dynamic Nature of WordPress Pages
A web page can be static or dynamic. Static pages, such as a regular HTML page that you might create with Dreamweaver, are those which have been created once and do not have to be regenerated every time a person visits the page. In contrast, dynamic pages, such as those you create with WordPress, do need to be regenerated every time they are viewed; code for what to generate on the page has been specified by the author, but not the actual page itself. These use extensive PHP code which is evaluated each time the page is visited, and the content is thus generated upon each new visit.
Almost everything in WordPress is generated dynamically, including Pages. Everything published in WordPress (Posts, Pages, Comments, Blogrolls, Categories, etc…) is stored in the database. When the site is accessed, the database information is used by your WordPress Templates from your current Theme to generate the web page being requested.
An example of a static page might be an document (without any code). The problem with purely static pages is that they are difficult to maintain. Changes you make to your WordPress settings, Themes and Templates will not be propagated to pages coded only in HTML. The Page feature of WordPress was developed to alleviate this problem. By using Pages, you no longer have to update your static pages every time you change the style of your site. If written properly, your dynamic Pages will update along with the rest of your blog.
Despite the dynamic nature of Pages, many people refer to them as being static. They are actually called “pseudo-static” web pages. In other words, a Page contains static information but is generated dynamically. Thus, either “static,” “dynamic,” or “pseudo-static” may be validly used to describe the nature of the WordPress Page feature.
Mercedes-Benz – сайт компании
Mercedes-benz.com – внушительный сайт одного из самых авторитетных автопроизводителей в мире. Дизайн адаптивный, контрастный. Всем известный аккуратный логотип придаёт вес проекту. В макете используется большое количество эффектов. Чёрная подложка и белые буквы выглядят строго на фоне стремительных силуэтов автомобилей. Всё это чередуется со светлыми секциями и чёрным текстом, что добавляет контраста, выразительности. Солидно смотрится. Скорость загрузки страниц высокая, хотя за счёт эффектов неспешного проявления контента возникает впечатление недостатка производительности сайта.
Проект насыщен качественным контентом. Помимо немецкой основы, имеет и английскую локализацию. Мощные фотографии, публикации и видео впечатляют – реализовано на высшем уровне. Навигация простая, но при углублении в структуру сайта появляются дополнительные меню и множество других ссылок. Справа висит панель значков со ссылками на обратную связь, продуктовую линию и конфигуратор авто. Эргономично. Футер внушительный, содержит огромное количество ссылок на полезные материалы – выставочный зал, магазин, классы авто, социалки и прочее. Компания обладает ресурсами, которые позволяют создать сайт на любой платформе и любой сложности. Но они выбрали WP, что красноречиво говорит в пользу движка.
Advanced Installation # Advanced Installation
How do I install WordPress with the files in different directories?
This also answers the questions:
- How can I have my blog in one folder but my index at root?
- How can I have people see my blog at www.example.com but keep all the files in ?
- How do I install WordPress in a different directory than where the index.php resides?
See also:
- Giving WordPress Its Own Directory
- Moving WordPress
How can I hide my blog from people?
Whether you are testing a new version of WordPress, setting up a new blog or have some other reason to limit access, the following information may help you keep unwanted visitors out.
Apache
There is no guaranteed way to do this. You can use the .htaccess file (which also contains your permalink code) to check for certain IP addresses and prevent them from viewing your site. This will only stop the IP address, not the person, so if they have access to an allowed IP address, they can get to your page. One tutorial for this is located at Clockwatchers.com
An .htaccess file can also be used to prevent others from “hot-linking” to your images (bandwidth theft) or to set up a password protected blog.
Apache Basic Authentication
To require a password to access your site using .htaccess and .htpasswd.
Tools that help you create the files necessary to password protect your site: Htpasswd generator, htaccess Tools and Clockwatchers.com .htaccess And .htpasswd Tools
Note: When your site is accessed the password is encoded weakly using Base64 and can be easily intercepted and decoded.
Search Engines: Spiders and Bots
Search Engines will index your site and cache your content. If you do not want this to happen, you can go to the Settings > Reading from Administration Screen, and Click Check the ‘Discourage search engines from indexing this site’ box to ask search engines not to index this site.
Note: It is up to search engines to honor your request.
You may use a file called robots.txt. More details can be found at Affilorama.com and elsewhere on the web.
See also:
Login Trouble
How can I get WordPress working when I’m behind a reverse proxy?
In some setups, it’s necessary to use something other than the HTTP_HOST header to generate URLs. Reverse proxies take the original request and send it to one of a group of servers. To do so, it overwrites the HTTP_HOST with the internal server’s domain. When that domain is not publicly accessible, at best your images might not load correctly, at worst, you’ll be stuck in a redirect loop. To fix this, figure out which header has the right domain name and add a line to your wp-config.php file that overwrites HTTP_HOST with the correct hostname.
If you need to use SERVER_NAME, add this line to wp-config.php:
$_SERVER = $_SERVER;
If you need to use HTTP_X_FORWARDED_HOST, add this line to wp-config.php:
$_SERVER = $_SERVER;
Changelog
4.7.1 – 2020-11-24
WooCommerce
- Fix – Prevent variable product to be added to cart until a valid variation is selected first. #28103
- Fix – Restored support for custom and templates. #28377
- Fix – Display overrides of and templates in Status page. #28378
- Dev – Apply filter in to make backwards compatible. #28281
4.7.0 – 2020-11-10
WooCommerce
- Tweak – Update taxonomy template file names to . #27736
- Tweak – Exclude draft pages from the “Shop page” setting. #27890
- Tweak – Styling to properly display product reviews within the dashboard activity widget. #27968
- Fix – Fixes Photoswipe action buttons being obscured by admin bar. #27010
- Fix – Allow variation image to be removed via REST API. #27299
- Fix – Fixed WP CLI command to delete tax classes. #27310
- Fix – Prevent regenerate image filter loop. #27483
- Fix – Fixed some race conditions in . #27696
- Fix – Improved PHP 8 support for . #27707
- Fix – Adjust stock even if meta is not set in . #27763
- Fix – Removed duplicated CSS code from jQuery UI. #27767
- Fix – HTML syntax error in scheduled product message. #27842
- Fix – Update logic to determine if an order requires payment to check the order instead of the cart. #27893
- Fix – Use title for lost password reset form when applicable. #27898
- Fix – REST API – Fixed deprecated notices while querying orders and refunds through REST API v1 endpoints. #27934
- Fix – Email address starting with being displayed as a URL link in the admin order details page. #27983
- Fix – Unexpected HTTP 401 “Sorry, you cannot list resources” REST API responses that occur when a plugin or custom code determines the current WordPress user before WooCommerce is fully initialized. #27587
- Dev – Add filter. #27819
- Dev – Introduce (again) a dependency injection framework for the code in the src directory. #27733
- Dev – Remove leftover code and data from the reverted improvement for variations filtering by attribute. #27748
- Dev – Escaped labels in . #27800
- Dev – Add a method to workaround a breaking change in the buil-in round function in PHP8. #27830
- Dev – Remove default value from optional parameters that are followed by required parameters in functions/methods, since those are de-facto required and trigger a deprectation notice in PHP 8. #27840
- Dev – REST API – Add user-friendly attribute names and values to order line items metadata.
- Dev – REST API – Adds to of the GET /orders endpoint.
- Localization – Added Serbia districts. #27778
- Localization – Make city, and postcode non-required fields. #27779
- Localization – Add i18n locale information for Uganda, Kenya and Tanzania. #27164
- Localization – Renamed “Postcode / ZIP” to “Pin code”, and renamed “State / County” to “State” for India. #27516
- Localization – Added postcode validation for addresses in India. #27546
WooCommerce Blocks – 3.5.0 & 3.6.0
- Make ‘retry’ property on errors from checkoutAfterProcessingWithSuccess/Error observers default to true if it’s undefined. ()
- Ensure new payment methods are only displayed when no saved payment method is selected. ()
- Load WC Blocks CSS after editor CSS. ()
- Restore saved payment method data after closing an express payment method. ()
- Use light default background colour for country/state dropdowns. ()
- Fix broken Express Payment Method use in the Checkout block for logged out or incognito users. ()
- Fix State label for Spain. ()
- Don’t throw an error when registering a payment method fails. ()
- Don’t load contents of payment method hidden tabs. ()
- Use noticeContexts from useEmitResponse instead of hardcoded values. ()
WooCommerce Admin – 1.6.3
- Tweak: Add BR and IN to list of stripe countries #5377
- Fix: Redirect instead of stalling on WCPay Inbox note action #5413