Проверка и отзывы о сайте webflow.io
Содержание:
- Функциональные возможности
- Ценовая политика Webflow (цены на тарифы)
- Альтернативы и конкуренты
- Функциональные возможности
- Greenwood Ents
- ThomasARTS
- Optimize your URLs, meta titles, and descriptions
- Products and categories Collections
- Ok, so what’s next?
- Функциональные возможности платформы
- FAQ
- Can I trial Webflow before paying?
- What is a project?
- How much traffic can the hosting handle?
- How does Webflow count monthly visits?
- Can my clients upload their own content?
- Can I host my site somewhere else?
- Can I cancel my account plan at any time?
- Can I cancel my site plan at any time?
- Are Webflow sites SEO-friendly?
- How long does it take to learn Webflow?
Функциональные возможности
Webflow не имеет русскоязычной локализации. Интерфейс на английском. Основное преимущество сервиса – свобода в создании, размещении и настройке внешнего вида как целых секций, так и отдельно взятых элементов вроде кнопок, иконок, контейнеров для текста и прочего. Ближе всего по своей сути продукт находится к Adobe Muse. Имеем дело с визуальной вёрсткой макетов практически с нуля. Никаких ограничений, минимум шаблонных элементов. Можно вплоть до пикселя выверить параметры слоёв, переходов и прочего. Также здесь хорошо заходит анимация, сайты на движке могут быть очень нарядными.
В общем, Webflow – это, скорее, сервис для вёрстки макетов, а не конструктор в привычном понимании. То есть выбрать готовый шаблон, заменить или добавить блоки, настроить цветовую схему и запустить проект здесь не получится. Платформа о другом. В ней придётся учиться работать, пошагово разбирая приёмы оформления и правила взаимодействия между элементами. Можете рассматривать её как онлайн-редактор веб-страниц, интернет-версию Adobe Muse или что-то вроде этого. Почти всё здесь делается вручную с пониманием каждого шага. В редакторе минимум заготовок, позволяющих сделать автоматически красиво, он мощный и гибкий. Подойдёт тем, кто понимает, как верстать дизайн под конкретные проекты с нуля.
Изучение Webflow в достаточной степени для реализации приличных сайтов займёт примерно месяц-полтора у новичков. На самом деле, вы должны владеть хотя бы основами HTML/CSS. При использовании элементов и свойств стилей, редактор будет автоматически писать их код. Но вам придётся понимать, что происходит при добавлении DIV-блока, типов выравнивания и заголовков, использовании различных типов позиционирования элементов, отступов и т. д. Все эти штуки упакованы в интерфейс из галочек, ползунков и кнопочек, но это совершенно не избавляет вас от необходимости понимать их значение и уметь использовать в подходящих сценариях.
В итоге, кодинг вроде бы не обязателен для построения сайтов на Вебфлоу (хотя свой HTML-код можно вставить в любой элемент), но без наличия этих знаний вы не сможете пользоваться редактором. От слова совсем. Сюда нужно приходить подготовленными и в кодинге, и в вёрстке, иначе никакой пользы от системы вы не получите. Тем не менее, она может служить хорошим обучающим полигоном для тестирования различных подходов к вёрстке шаблонов, может быть использована параллельно с изучением HTML/CSS в качестве наглядного пособия для новичков. Но на быстрый результат не рассчитывайте. Редактор сложнее, чем у Adobe Muse.
Пример: здесь можно делать эффектные анимации, используя настройки свойств атрибутов CSS «Transitions» и «Transforms», но, если вы не знаете, что они означают, то не сможете нормально пользоваться! Придётся сначала разобраться. Отсутствие необходимости вбивать вручную синтаксис для преобразований макета ничем не поможет новичкам. То же касается и большинства других элементов редактора с их свойствами, кроме, пожалуй, настройки цветов, шрифтов, фонов и прочего в таком духе – там всё будет понятно без опыта.
Ценовая политика Webflow (цены на тарифы)
Webflow – сервис с отличным визуальным редактором вёрстки (режим дизайнера) и неплохим WYSIWYG-редактором. Оба можно использовать бесплатно для тестирования возможностей и тренировок новичков. Но некоторые опции, особенно те, что касаются SEO-оптимизации, окажутся неактивными. Если вы желаете использовать сервис на полную катушку и публиковать сайты из личного кабинета на фирменном хостинге под своим доменом, получить все возможности и настройки, включая экспорт кода, тогда придётся заплатить. И немало.
Webflow предусматривает 2 сценария использования — в качестве SaaS-платформы (создание и размещение сайтов на хостинге тут же) либо редактора для дизайнеров с возможностью экспорта кода полученных макетов с последующим использованием их где-угодно. То есть конструктор либо онлайн-редактор на основе подписки.
Конструкторские тарифы делятся на обычные и магазинные, цены за месяц при оплате за год вперёд (20% скидка):
- Website Basic ($12/мес) – подключение своего домена, бесплатный SSL, CDN, 100 статических страниц, 25 000 уников трафика в месяц, 500 отправок данных в формы.
- Website CMS ($16/мес) – активация CMS (динамического контента), 100 статических страниц, 100 000 трафика, 1 000 отправок данных в формы, 2000 элементов для базы CMS (Collections), доступ к CMS API, поиск по сайту, возможность привлечения 3 контент-менеджеров к проекту.
- Website Business ($36/мес) – трафик в миллион посетителей в месяц, 100 статических страниц, 10 000 элементов CMS, 10 контент-менеджеров, возможность загрузки файлов в формы.

Очевидно, тарифы чётко и довольно жестко разграничены между собой количественными характеристиками. Всё упирается в объём сайта, особенно в количество статей блога или другого динамического CMS-контента. Ограничения трафика неприятны, но цифры довольно большие, должно хватать. Функциональность на магазинных тарифах ещё сильнее фрагментирована:
- Standard ($29/мес) – все возможности тарифа «CMS», а также настройки оплаты, доставки, налогов, 3 аккаунта для менеджеров, интеграция витрины в Facebook/Instagram, настройка форматов Email, ограничение до $50k продаж в год, 2% комиссии с транзакций.
- Plus ($74/мес) – все возможности тарифа «Business», а также отсутствии комиссии с транзакций, порог прибыли в $200k/год, отсутствие подписи сервиса в почтовых рассылках, 10 аккаунтов менеджеров.
- Advanced ($212/мес) – всё, что в тарифе «Plus», а также приём Stripe и PayPal-платежей, 15 аккаунтов для менеджеров магазина, безлимитный годовой оборот, нулевая комиссия с продаж.

Тарифы с доступом к экспорту кода (Account plans) позволяют временно публиковать проекты на бесплатном хостинге для демонстрации, а потом продавать их клиентам. Есть бесплатная версия, на которой начинают все новые пользователи в системе. Она допускает создание 2 проектов, но без экспорта кода. В общем, тестирование системы и обучение для новичков. Платные пакеты следующие (оплата за месяц при условии подписки на 1 год вперед):
- Lite ($16/мес) – 10 проектов, выставление счетов клиентам, экспорт кода, трансфер проектов на другие аккаунты системы, публикация до сотни статических страниц и 50 динамических элементов на бесплатном хостинге.
- Pro ($35/мес) – неограниченное количество проектов, доступ к ребрендингу платформы (White Labeling), защита сайтов паролем.
Есть еще Team-план для командной разработки сайтов. Там разблокировано и разрешено делать все, стоимость в месяц за 1 члена команды — $35. Если нужно добавить более 25 человек, то вступают в силу другие условия, о которых нужно договариваться индивидуально с менеджером сервиса. Это уже Enterprise-тариф.
Как видите, у Webflow крайне сложное ценообразование, да и стоимость от одного тарифа к другому растёт лавинообразно. Честно говоря, платная вариация сервиса неинтересна. Просто ввиду цен. В качестве бесплатного онлайн-редактора или полигона для учёбы новичков система хороша. Но она откровенно дорогая. И не стоит своих денег. Реализовать творческий потенциал можно и в других сервисах или программах.
В конце концов, аудитория у системы – профессионалы, которые и до Webflow как-то работали. Пакетных тарифов на несколько доменов здесь нет. Везде указана цена за содержание 1 сайта на домене. Проектов может быть много, но опубликованный на своём домене и со всеми плюшками – всего один. Для нашего рынка эти цены – космос, использование сервиса теряет смысл. Попробуйте убедить клиента, что ему стоит вложить только в движок магазина $2.5к в год, не говоря уже за разработку и прочее. Кому это нужно?
Альтернативы и конкуренты
Поскольку Webflow лучше всего себя показывает при создании небольших и средних сайтов, мы противопоставим ему конструкторы, хорошо выступающие в этих категориях. Такие, которые будут понятны и доступны по стоимости большинству. С этой точки зрения сложный и дорогой Вебфлоу обставить очень легко. Да, он имеет логичный интерфейс, но для эффективного использования нужно обладать навыками кодинга и быть дизайнером. Поэтому – сложный, далеко не всем подходит. В противовес мы покажем более универсальные варианты.
Лучшие аналоги Webflow:
Итого, Webflow несложно подыскать замену, разложив его специализацию на составляющие. Есть профильные сервисы, позволяющие получить хороший, пускай и типовой результат быстро и с минимальными вложениями. Если Вебфлоу не зашёл или оказался не по карману – не переживайте, значит, он вам не очень-то и нужен. Есть более простые пути создания добротных сайтов.
Функциональные возможности
Мы не будем описывать все функции конструктора. Самый простой способ понять, что он может, — открыть справку. Мы же рассмотрим только основные возможности, которые могут быть полезными широкому кругу вебмастеров при разработке сайтов на Webflow.
CMS

Встроенная система управления контентом, предназначенная для дизайнеров, редакторов и разработчиков. С её помощью, например, можно добавить на страницу динамический контент. Разработчики могут также использовать API для подключения к сайту на Webflow сторонней базы данных или CMS.
Продвинутые дизайнерские эффекты

Webflow уделяет много внимания работе с дизайном. Поэтому неудивительно, что в редакторе есть несколько эффектов, которые укладываются в современные тенденции в вебе. Например, вы можете добавить контейнеру эффект параллакса или настроить пошаговую анимацию. Комбинируя разные варианты, вы каждый раз будете получать уникальное поведение элементов при взаимодействии пользователей с интерфейсом.
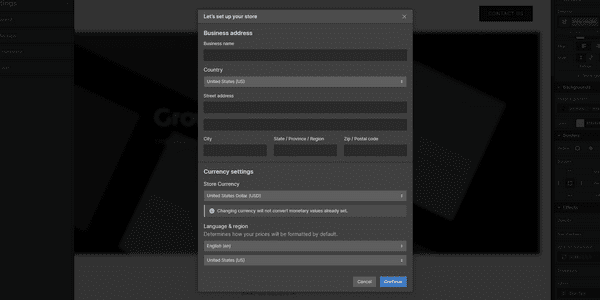
Разные способы оплаты и автоматический расчёт налогов

Кроме стандартного приёма платежей по банковским картам, Webflow поддерживает Apple Pay и PayPal. Налоги рассчитываются автоматически. Как только клиента делает заказ, система добавляет к стоимости товара налог с продаж. Это позволяет сэкономить время администратора магазина.
Интеграция сайта со сторонними сервисами

Вы можете синхронизировать каталог товаров с Facebook и Instagram, чтобы получать заказы прямо из соцсетей и гибко управлять маркетинговыми кампаниями.
Webflow также предлагает интеграции с сервисами Google:
- Google Analytics — для сбора информации о поведении посетителей сайта.
- Google Domains — для приобретения и быстрой привязки доменов.
- Google Optimize — для запуска A/B-тестирования и выбора успешной маркетинговой стратегии.
«Из коробки» также есть интеграция с MailChimp для автоматического формирования списка рассылки по электронной почте. Ещё одна очень полезная штука — интеграция с Zapier. Это сервис для автоматизации, благодаря нему можно связать конструктор с другими приложениями — например, подключить к нему чат из Slack.
Расширенные SEO-параметры

Конструктор заботится о том, чтобы у вас были все возможности для успешного продвижения сайта через поисковые системы и соцсети. Для каждой страницы вы можете указать заголовок и описание, из которых будет сформирован сниппет в поисковой выдаче. Отдельные поля — для заголовка и описания превью ссылки, опубликованной в соцсетях или мессенджерах. Альтернативный текст изображений, автоматически генерируемая карта сайта, настраиваемые редиректы — эти стандартные возможности также представлены в панели администратора Webflow.
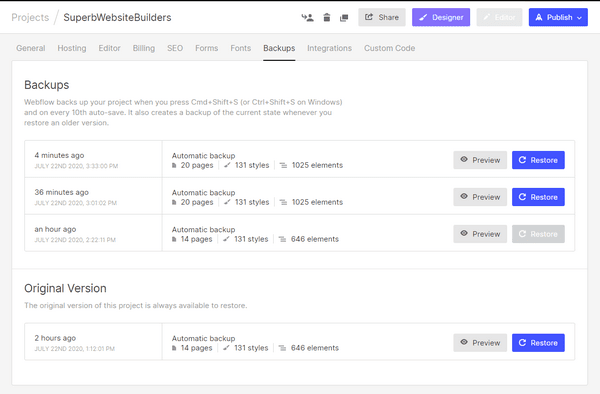
Система бэкапов и бесплатный SSL

Webflow заботится о безопасности сайтов, поэтому на всех тарифах предлагает пользователям бесплатный SSL-сертификат. Вам нужно только подключить его к домену, чтобы посетители заходили на страницы по защищённому протоколу. Это сказывается и на привлекательности сайта для поисковых систем — тот же Google считает наличие SSL важным фактором оптимизации сайта.
Ещё один важный момент — автоматические сохранение резервной копии сайта. Если что-то пойдёт не так, вы сможете быстро восстановить последнее рабочее состояние.
Инструменты для работы с клиентами
Если вы делаете сайты на заказ, то вам обязательно пригодятся инструменты для работы с клиентами:
- выставление счетов за хостинг прямо из панели Webflow;
- организация проектов в папки;
- экспорт чистого кода HTML/CSS;
- защита страниц паролем;
- защита проекта от удаления (полезно при командной разработке);
- резервное копирование сайта и встроенная система контроля версий.
Вы также можете заменить стандартный логотип Webflow кастомным логотипом и поместить бренд в рассылки по электронной почте.
|
ПОПРОБОВАТЬ |
Greenwood Ents

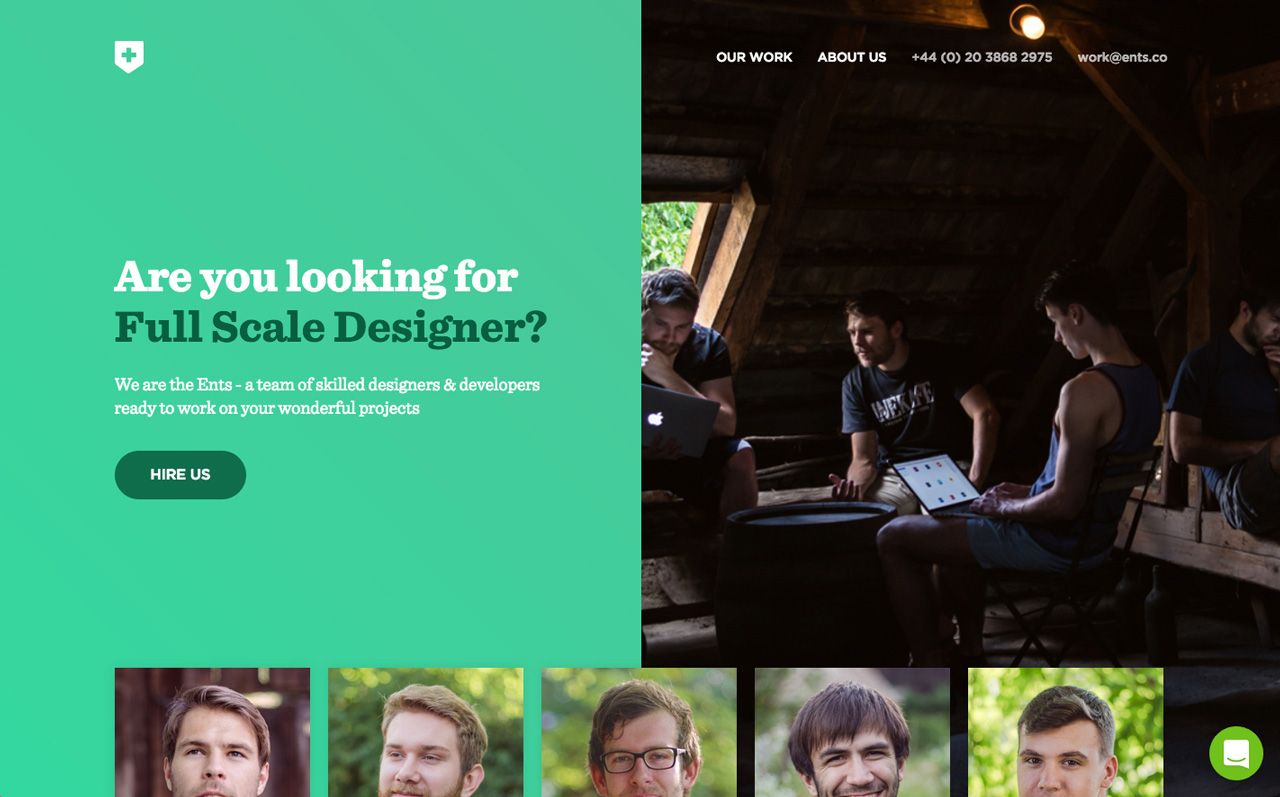
The Greenwood Ents team did an incredible job of capturing the human element in their site design. Placing a friendly face in a clean layout creates a level of trust that can be difficult to achieve with copy and product screenshots alone. And they back up that human feel with a friendly font stack and fun, icon-based illustrations.
While more fields can mean more drop-off, kudos to them for collecting relevant information in the contact form, so the team has valuable information on hand before reaching out to potential clients. After all, a contact who’s not willing to fill out a few extra fields might not be ready to work just yet.

I genuinely thought that the icons in the “What we do” section would link off to relevant pages with in-depth service descriptions and example projects, but they don’t. If it were me building this, I’d consider turning these into tabs with quick descriptions, and maybe links to deeper information.

The use of whitespace in their site design leaves ample breathing room and leads you through from the icons to the various pricing levels. It did feel a little odd to me that these arrow buttons in the lower right open the contact form. Typically, a link with an arrow indicates that you’re going to a new page or to more content. In this case, adding a landing page for each pricing tier with a curated selection of relevant work and a tailored form might make more sense, and drive more conversions.
Website design lessons to learn from Greenwood Ents
- You can add a human touch to your website simply by including team photos
- Make sure your site has a clear purpose for visitors — and that that purpose is reflected by a single, prominent CTA
- Keeping web standards in mind can make the difference between meeting user expectations — and frustrating users
ThomasARTS
ThomasARTS does an excellent job of introducing their fun and playful brand with a video background in their site’s hero section. They also give you numerous ways to navigate around the site and find the content you want. Ensuring that level of accessibility while still being creative can be a difficult balance to strike, but their team did so by including several methods of navigation.

ThomasARTS gives you a host of ways to get around their site.
Notice that they have a navigation bar at the top, as well as arrows to navigate left, right, and down. Then they also added in a hamburger menu in the upper right, which actually zooms out of the page and reveals that you can navigate through the site by clicking the arrows or the nav links. This provides every visitor with what could be a really fun way to explore the site.
Of course, complex, multidimensional navigation can be fun — but it can also be frustrating for someone who has a clear goal to fulfill. The lack of one clear call to action could leave many visitors confused and ready to bounce.
But it’s possible that the team isn’t focused on driving conversions from their site. They might actually prefer that visitors explore and get to know the brand before committing to a collaboration — and if that’s the goal, job well done, ThomasARTS team!
Website design lessons to learn from ThomasARTS
- Your website doesn’t have to be focused on conversion — as long as something else is picking up the slack
- Providing multiple paths to navigate around a site can create a fun, immersive experience — but it can also distract
- People typically appreciate having one clear path marked for them
Optimize your URLs, meta titles, and descriptions
As you probably picked up from tip #2 above—especially the “Now start writing…” bit—it’s vital that you have your target keywords/keyphrases in mind when you write your content.
That way, search engine optimization becomes a simple matter of including your target keyword or phrase in all the right places (title, description, URL, H1s and 2s, etc.) and staying on topic.
Doing it the other way around—i.e., optimizing after you write—is actually harder, and can lead to mismatches between the target keyword and what your page is actually about. That’s not to say you can’t do after-the-fact optimizations, but it’s not ideal.
Note that Webflow gives you complete control over your page’s URLs, titles, and descriptions for both static and dynamic content. And with dynamic content, you can actually automate the definition of your titles and descriptions using fields in your Collections.
Pro tip: Turn Webflow CMS into your style guide
Create fields for your dynamic Collections that will directly translate to your meta title and description, then set character limits for each based on the current «ideal» lengths of 55 characters for title (subtracting your site title, if you use it in your title tag) and 155 for description.
Products and categories Collections
Since Ecommerce Collections are in fact dynamic Collections, adding products and categories is very similar to creating collection items. However, unlike CMS Collections, Ecommerce Collections have a set of default fields that you cannot edit in the Collection schema. Still, you can add custom fields to enrich your Ecommerce Collections. For example, you can add color fields, switch fields, and even a file field where you can upload a catalog of your category or PDF specs of your product.
Resources
- Intro to dynamic content
- Intro to Collections
- Collection fields
- Collection items
Default products collection fields
The products Collection comes with the following default fields:
Name (required)
This is the name of your product. A slug is automatically generated based on the first name you apply. You can change the slug by clicking the collection item URL right under the name field.
Description
This field allows you to add a description of your product. Being a plain text field, you can connect this description to a paragraph element in your designs, and even connect it to the SEO and Open Graph descriptions in your products Collection settings.
Learn more
- SEO settings
- Open Graph settings
- Collection page settings
Price (required)
The price is a required field. It’s a number field that inherits a currency unit from the Ecommerce general settings. Changing the currency sets any existing products to draft. You’ll need to manually update the price to the new currency value. Also, you’ll need to update all previously configured shipping methods.
Product tax class
Some products are exempt from sales tax, while others have lower sales tax — it all depends on the type of product you’re selling. If your product is taxable, specify the tax class of the product, so auto tax calculations are more accurate. If your product isn’t taxable, select “Exempt from taxes” to not charge sales tax on that product. The default for this field is “Standard automatic tax calculation” for all products.
Learn more: Configuring tax settings
Categories
This is a multi-reference field that allows you to add a product to one or more existing categories or create new categories right from within the product item setting.
Measurements
Here you can enter all the measurements of your product from width, height, length, and weight. These details can be used to determine shipping rates.
Learn more: Configuring shipping methods for different shipping zones
Inventory tracking
If you want to track inventory, toggle the Track inventory switch “on.” This enables you to specify the quantity of items you have for this product.
Learn more: Tracking inventory
SKU
This is a plain text field that allows you to associate your online products with their SKU (stock keeping unit — a unique alphanumeric ID code that can help you identify a particular product) and is for internal use for tracking inventory.
Options
In this section, you can create product option sets and list the options that you offer for each product. Variants will be created for each combination of options. Each variant is a product on its own, you can edit the details of each variant and specify the same fields for each variant: Image, Quantity, SKU, Price, Compare-at-price, and Measurements.
Default categories Collection fields
The categories collection comes with the following default fields:
Name (required)
This is the name of your product category. A slug is automatically generated based on the first name you apply. You can change the slug by clicking the Collection item URL right under the name field.
Products
This is a multi-reference field that allows you to add all your products to a category. It is also auto-populated with the products that you’ve added to that category from the product item settings.
The multi-reference field that links categories and products is unique in that the field in the categories Collection is automatically populated by products that belong to that category since you’ve inputted that while creating your product item. The same is true if you add all products to a category in the category Collection, the category field of those items will be auto-populated by that category.
Ok, so what’s next?
That depends on who you’ve built this cookie-cutter little site for.
If it’s for you, you can just add all you content and set up Basic Hosting for $12 a month (paid annually). But you’ll probably want to look at adding dynamic content with our CMS, so you can add projects to your portfolio, and set up a blog to share your design thinking. In that case, you’ll need CMS Hosting for just $4 more per month.
If the site’s for your client, the story is basically the same, with one little wrinkle: After you’ve set up hosting for them, you’ll want to set up Client Billing.
Why? Because with Client Billing, you can have your client pay for the site every month, add a little profit on top for yourself, and retain control of the site so they can keep paying you for all those little changes you make.
Handy, right?
Функциональные возможности платформы
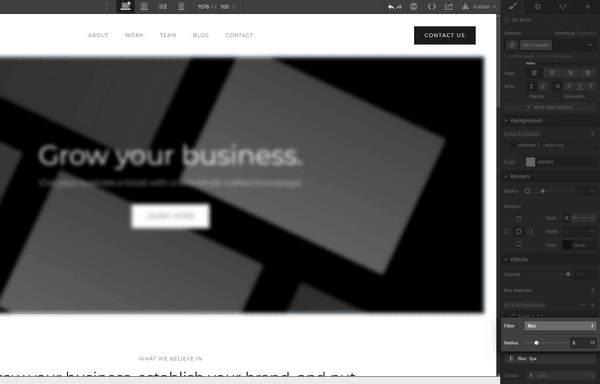
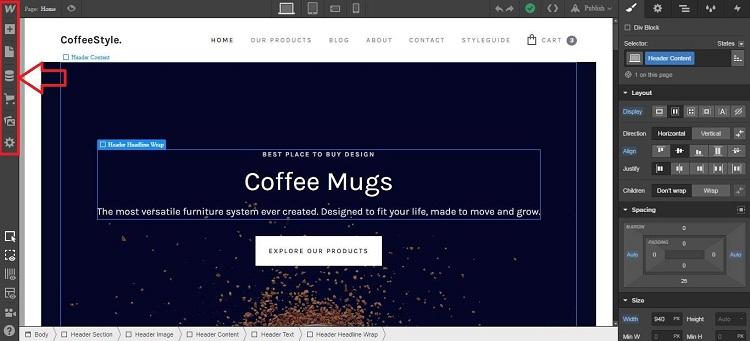
Чтобы подробно рассмотреть возможности Webflow, обратимся к интерфейсу редактора, он во многом напоминает Photoshop.

На панели слева располагаются следующие пункты меню:

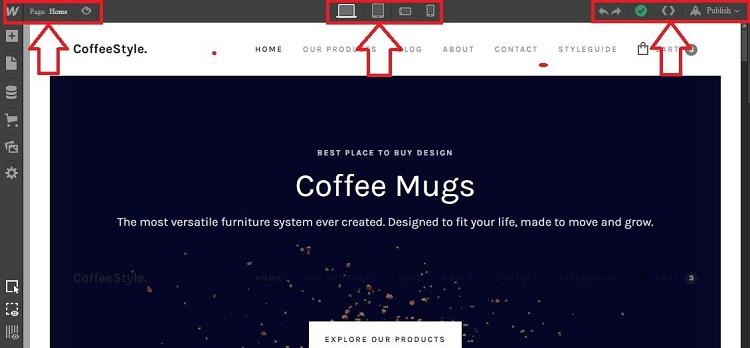
Сверху находятся:
- кнопка «W» — с ее помощью осуществляется выход из конструктора в главное меню сервиса, а также в настройки проекта;
- поле «Page» — отображает текущую страницу сайта;
- значок с глазом — предпросмотр проекта;
- 4 экрана по центру — позволяют проверить адаптивность веб-страниц, под каждым разрешением можно редактировать все элементы (текст, изображения и т.д.);
- стрелки справа — отмена предыдущего или последнего действия;
- галочка — сохранение проекта;
- кавычки — экспорт кода;
- кнопка «Publish» — нужна для публикации сайта и привязки своего домена.

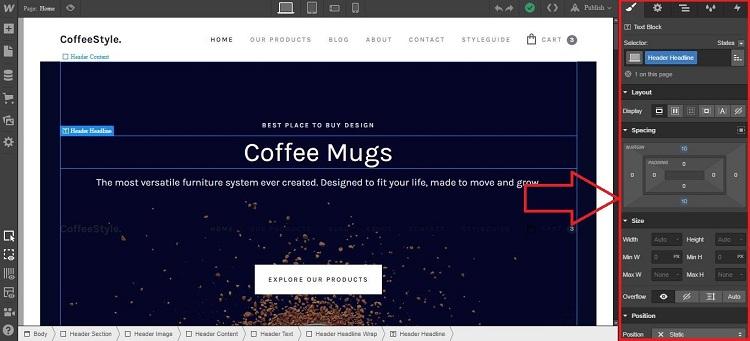
Панель справа позволяет изменять любые свойства выбранных объектов на веб-странице. Например, можно переместить объект, сменить размер, шрифт, фон, прозрачность, тени и т.д.
Остальные функции Webflow находятся в разделе Project Settings
Обратить внимание стоит на следующие моменты:
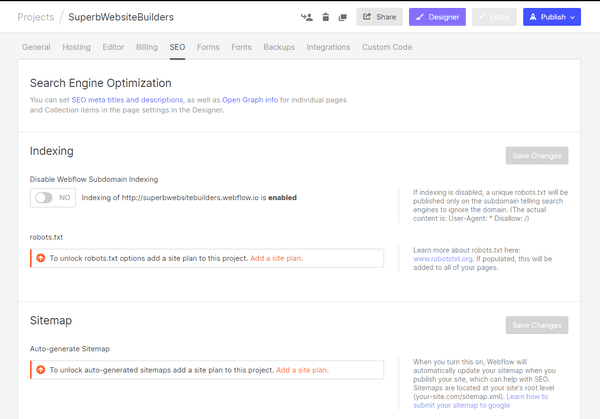
- SEO — здесь доступны настройки индексации, robots.txt, sitemap.xml и Google Search Console;
- Custom code — позволяет добавить собственный HTML и CSS-код;
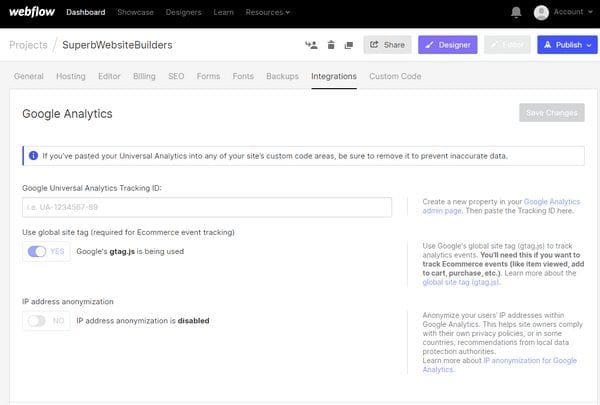
- Integrations — можно использовать Google Analytics, Optimize, Maps, Facebook Pixel, также есть API-доступ и Webhooks, что позволит интегрировать конструктор, к примеру, с сервисом Carrot quest.
В итоге, Webflow предоставляет пользователю довольно много возможностей. В первую очередь, это продвинутый редактор веб-элементов страницы в режиме drag-and-drop, который имеет массу уникальных инструментов. С другой стороны, есть и стандартные функции: настройки SEO, интеграция с различными сервисами, использование собственного кода.
FAQ
Can I trial Webflow before paying?
Sure! You can test out Webflow on our free plan where you can experiment with 2 projects. Your unhosted projects will have a two-page limit, but you can purchase a site plan on a per-project basis to unlock up to 100 static pages and additional CMS pages.
What is a project?
A project is a website that you build in Webflow. You can publish projects to a webflow.io staging subdomain for free, export the code on a paid plan, or add a site plan to connect your custom domain and unlock hosting features.
How much traffic can the hosting handle?
Webflow hosting scales automatically to handle millions of concurrent visits. All site plans serve sites through our Amazon’s Cloudfront CDN and accelerated using Fastly, loading sites in milliseconds.
How does Webflow count monthly visits?
We calculate monthly visits as the total unique daily visits in a month. Multiple visits by the same person in one day therefore only count as one visit.
Can my clients upload their own content?
On the CMS and Business site plans, your clients can log in to use the Editor and add new content to the CMS, or make updates to the site right on the page.
Can I host my site somewhere else?
On the Lite, Professional, and Team plans, you can export your website and host it anywhere you’d like. No attribution required. However, CMS Collections cannot be exported and forms (including site search) will stop working.
Can I cancel my account plan at any time?
Yes, you can cancel your account at any time. If you do, you’ll be downgraded to the free Starter plan, where you can manage two unhosted projects. You won’t be locked out of any sites that have site plans set up, even if you’re on the free Starter plan.
Can I cancel my site plan at any time?
Your site plans automatically renew at the end of each billing cycle, but you can stop them from renewing by cancelling at any time. You will still pay the remainder of the term for the plan you signed up for.
Are Webflow sites SEO-friendly?
Yes! All content on Webflow sites is rendered on our servers and served through SSL, so your pages will be searchable and prioritized by Google. You can also edit meta and OpenGraph tags to optimize each page.
How long does it take to learn Webflow?
If you’re new to building websites, our video tutorials will get up and running quickly. If you already know concepts behind CSS and the box model, you will feel at home in Webflow.