Урок 7§6. веб-сайты
Содержание:
- Экспресс анализ
- Лучшая программа для открытия HTML файлов | чтения HTML документов
- Веб-страницы
- Как сохранить веб страницу
- Какие типы расширений существуют
- Формат файла HTML — описание, чем открыть?
- Веб страница не отвечает: что делать и как решить проблему
- Какая программа для открытия HTML файлов поможет справиться с проблемой пользователя?
- PNG — универсальная растровая новинка
- Как увидеть расширения моих файлов
- Графика и трафик
- Что произойдет, если изменить расширение файла
- Установка расширения
Экспресс анализ
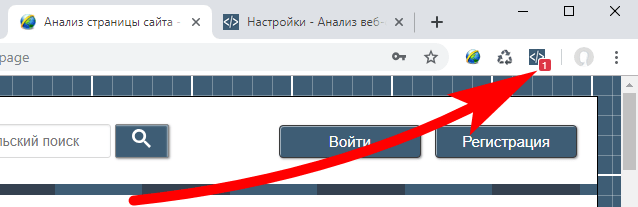
Расширение в фоновом режиме проводит ряд тестов с содержимым просматриваемой в браузере веб-страницы и оповещает о найденных ошибках индикатором на иконке расширения в панели браузера:

Состояния индикатора иконки расширения:
— найдены ошибки; — есть предупреждения; — ошибок и предупреждений нет.
Просто кликните на иконку расширения чтобы просмотреть детали анализа.
- Проверка наличия семантической разметки
- Проверка title
- Проверка Meta Description
- Проверка повторяющегося Meta Description
- Проверка длины Meta Description
- Проверка Meta Keywords
- Проверка заголовков
- Проверка у изображений атрибута alt
- Поиск изображений заданных форматов
- Проверка фактических и номинальных размеров изображений
- Проверка пустых ссылок
- Поиск внешних ссылок на странице
Лучшая программа для открытия HTML файлов | чтения HTML документов
Мы уже разобрались, что открыть HTML файл на компьютере можно с помощью Блокнота и WordPad. Это не самый лучший вариант для чтения и просмотра HTML-документов. Каждый вебмастер знает, что специализированные программы лучше подходят для подобной работы, они дают куда больше возможностей, за счет расширенного функционала.
Одной из самых лучших программ для открытия, редактирования, создания HTML файлов является текстовый редактор Notepad++.
Главные достоинства Notepad++:
- Это бесплатный текстовый редактор с открытым исходным кодом. Ну как тут не устоять перед халявой…
- Подсветка синтаксиса. HTML, CSS, PHP, JS в нем визуально выделены, что значительно упрощает просмотр и редактирование кода, текста.
- Автодополнение, автоматическое закрытие скобок и тегов.
- Возможность работы сразу с несколькими документами за счет удобных вкладок.
- Функция поиска – это вообще нечто. Можно найти искомый фрагмент не только внутри одного документа, но и выполнить поиск сразу во многих файлах, в рамках указанной папки.
Это лишь малая часть достоинств, которые я выделил для себя. Для того, чтобы расписать все функциональные возможности потребуется написание отдельной статьи. Кроме того, стандартные функции можно расширить за счет установки дополнительных плагинов, тогда Notepad++ превращается в целый «комбайн».
Веб-страницы
Ключевые слова:
• статические веб-страницы • динамические веб-страницы • язык HTML • веб-программирование • хостинг • веб-приложение • система управления содержимым (CMS) • скрипт
Веб-сайт состоит из веб-страниц. Веб-страницы — это обычные текстовые файлы (в формате «только текст», англ. plain text). Для того чтобы определить структуру документа (заголовки, абзацы, списки и др.), используют язык HTML. Это именно язык разметки, а не полноценный язык программирования: в нём нет переменных, циклов, ветвлений, процедур и функций.
Используя дополнительные источники, выясните, от каких слов образовано сокращение HTML.
В языке HTML используются команды особого типа — тэги. Существуют тэги для выделения заголовков, абзацев, списков. С помощью тэгов в веб-страницы добавляют рисунки, звуки, анимацию, видео, которые хранятся на сервере в виде отдельных файлов. Часто для дополнительных данных на сайте создаются специальные каталоги, например рисунки могут быть размещены в каталоге images, звуковые и видеофайлы — в каталоге media (рис. 1.15).

Рис. 1.15
Браузер, получив от сервера запрошенную веб-страницу, обрабатывает её текст и выводит информацию на экран в удобной для человека форме. Встретив команды для вставки дополнительных данных (например, рисунков), браузер запрашивает их с сервера. Таким образом, для полной загрузки веб-страницы может потребоваться несколько обращений (запросов) к серверу.
На веб-странице размещены 5 рисунков (каждый в виде отдельного файла), 2 звуковых файла и 4 ссылки на видео на сервере youtube.com. Сколько запросов направит браузер веб-серверу?
Несмотря на существующие стандарты языка HTML, разные браузеры могут по-разному показывать одну и ту же веб-страницу. Поэтому профессиональные разработчики обязательно проверяют, чтобы сайт выглядел, по возможности, одинаково в разных браузерах (это свойство называют кроссбраузерностью сайта).
Веб-страницы можно разделить на два типа:• статические веб-страницы (они обычно имеют расширения htm или html) хранятся на сервере в готовом виде;
• динамические веб-страницы (с расширениями php, asp и др.) — полностью или частично создаются на сервере в момент запроса.
Используя дополнительные источники, выясните, на каких языках программирования написаны динамические веб-страницы с расширениями php, asp, ру, рl.
Статические страницы меньше нагружают сервер и быстрее загружаются, потому что их текст полностью готов, а серверу остается просто переслать его по сети. Однако они не позволяют работать с изменяющимися данными: выбрать информацию из базы данных, добавить комментарии к фотографиям, построить гостевую книгу и т. п. Кроме того, для того чтобы поддерживать сайт (вносить изменения в его содержание и дизайн), нужен квалифицированный работник, знающий язык HTML и способный исправлять код страниц. Статические веб-страницы можно использовать на небольших сайтах-визитках, содержимое которых изменяется только автором.
Динамические страницы — это файлы, которые содержат программы. В результате работы этих программ строится веб-страница на языке HTML. Когда сервер получает запрос на такую страницу, он выполняет содержащуюся в ней программу. При этом можно загружать информацию из базы данных, хранящейся на сервере, и добавлять в базу данных информацию пользователя — рисунки, видео, комментарии.
Практически все крупные сайты состоят из динамических вебстраниц. Однако создание динамического веб-сайта — достаточно сложная задача, для решения которой нужно (кроме знания языка HTML) уметь программировать на одном из серверных языков (РНР, Python, ASP, Perl).
Как правило, динамические сайты работают значительно медленнее, чем статические. Это связано с тем, что серверу при получении запроса необходимо обратиться к базе данных, построить запрошенную страницу в памяти и только потом переслать её по сети на компьютер клиента.
Постройте в тетради таблицу, в которой сравниваются достоинства и недостатки статических и динамических веб-страниц.
Следующая страница Веб-программирование
Cкачать материалы урока
Как сохранить веб страницу
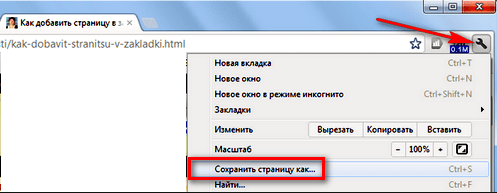
- Нажимаем на меню и выбираем пункт «Сохранить как», затем откроется диалоговое окно с аналогичным названием.
- В появившемся окне нам необходимо выбрать тип файла, имя страницы и место сохранения. Сегодня есть 4 формата, их разберем ниже.
- Жмем «Сохранить», теперь в любой момент можно просмотреть копию страницы.

4 формата сохранения страниц:
- Полностью. В данном формате выбранный элемент сохраняется полностью, со всеми изображениями и стилистическими решениями, оформлением. Также браузер создает отдельную папку, куда помещаются все размещенные на ресурсе материалы: картинки, фото, виджеты и прочее.
- HTML. Здесь уже нет возможности сохранить изображения и стилистические решения, сохраняется оригинал с той же структурой и текстом. Таким способом экономится место в памяти.
- Текст. Сохранившийся текст можно просмотреть с помощью любого редактора, текст сохраняется полностью, а не фрагментально.
- Файлы. Сохраняются все размещенные на странице файлы. Если есть необходимость, можно поменять расширение того или иного файла.
Какие типы расширений существуют
Существует много различных типов расширений файлов – слишком много, чтобы перечислить в одной статье – мы приведём несколько примеров общих расширений файлов, которые наиболее часто встречаются на компьютерах пользователей:
- doc/docx: используется редактором Microsoft Word; .doc был оригинальным расширением, используемым для документов Word, но Microsoft изменила формат, когда дебютировал Word 2007. Документы Word теперь основаны на формате XML, поэтому в конце была добавлена x.
- xls/xlsx: в таблицах Microsoft Excel.
- png: портативная сетевая графика – формат файла изображения без потерь.
- htm или html: расширение файл веб-страницы.
- pdf: портативный формат документов, введенный Adobe и используемый для поддержания форматирования в распределенных документах.
- exe: расширение исполняемого файла, с помощью которого можно запустить программу.
Как мы сказали, это всего лишь небольшое количество расширений файлов. Их буквально тысячи.
Формат файла HTML — описание, чем открыть?
Файл формата HTML открывается специальными программами. Чтобы открыть данный формат, скачайте одну из предложенных программ.
Документ с расширением HTM или HTML написан на языке гипертекстовой разметки и является стандартным типом файла веб-страницы в Интернете.
Что находится в файлах.HTML
Идея была предложена в 1989 году Тимом Бернерсом-Ли, когда нужно было расширение, позволяющее браузерам считывать кодировку и преобразовывать ее в знаки препинания, форматированные тексты, гиперссылки, изображения, видеозаписи или другие медиа-файлы. Пользователь, заходя на какой-либо сайт, может видеть только конечный результат работы браузера с HTML, если она была завершена корректно. Сами содержимое стороннего файла можно увидеть при помощи функции «Просмотр исходного кода страницы».
Чем открыть файл.HTML
Любой веб-браузер – такой, как Internet Explorer, Firefox, Chrome, Opera и т. д. — откроет и правильно отобразит любые HTM и HTML-файлы. Другими словами, открытие одного из таких документов в браузере будет расшифровкой того, что написано в HTM или HTML-файле.
Существует множество программ, которые облегчают редактирование и создание HTM или HTML-файлов. Eclipse, Komodo Edit и Bluefish – это лишь некоторые популярные бесплатные редакторы HTML. Другой популярной программой для работы HTM/HTML со множеством дополнительных функций является Adobe Dreamweaver, однако она не предлагается пользователям бесплатно.
Чтобы просмотреть код в таких файлах и вносить в него изменения, можно использовать обыкновенный текстовый редактор, хоть его функционал и ограничен в сравнении со специальными приложениями. Notepad ++, вероятно, станет самым удобным вариантом. В Блокноте, стандартной программе для Windows, также можно работать с HTML-файлами, но она разработана не для такой задачи, из-за чего процесс редактирования кода вызывает сложности у тех, кто не очень хорошо знаком с языком гипертекстовой разметки.
Или HTML написан на языке гипертекстовой разметки и является стандартным типом файла веб-страницы в Интернете.
Что находится в файлах.HTML
Идея была предложена в 1989 году Тимом Бернерсом-Ли, когда нужно было расширение, позволяющее браузерам считывать кодировку и преобразовывать ее в знаки препинания, форматированные тексты, гиперссылки, изображения, видеозаписи или другие медиа-файлы. Пользователь, заходя на какой-либо сайт, может видеть только конечный результат работы браузера с HTML, если она была завершена корректно. Сами содержимое стороннего файла можно увидеть при помощи функции «Просмотр исходного кода страницы
».
Чем открыть HTML файл
Любой веб-браузер — такой, как Яндекс.Браузер , Internet Explorer, Firefox, Chrome, Opera
и т. д. — откроет и правильно отобразит любые и HTML файлы. Другими словами, открытие одного из таких документов в браузере будет расшифровкой того, что написано в HTM или HTML файле.
Существует множество программ, которые облегчают редактирование и создание HTM или HTML файлов. Eclipse, Komodo Edit
и Bluefish
— это лишь некоторые популярные бесплатные редакторы HTML. Другой популярной программой для работы HTM/HTML со множеством дополнительных функций является Adobe Dreamweaver
, однако она не предлагается пользователям бесплатно. Для конвертации HTML можно воспользоваться программой Convertin.io .
Чтобы просмотреть код в таких файлах и вносить в него изменения, можно использовать обыкновенный текстовый редактор, хоть его функционал и ограничен в сравнении со специальными приложениями. Notepad ++
, вероятно, станет самым удобным вариантом. В Блокноте
, стандартной программе для Windows, также можно редактировать формат HTML, но она разработана не для такой задачи, из-за чего процесс редактирования кода вызывает сложности у тех, кто не очень хорошо знаком с языком гипертекстовой разметки.
Веб страница не отвечает: что делать и как решить проблему
Здесь уже не все так просто, как вышеописанных случаях. Проблема может быть в чем угодно. Разберем, как решить данную проблему.

Сначала стоит обратить внимание на URL. Проверьте, чтобы в адресной строке был правильно указан адрес страницы
Далее проверьте, открывается ли ресурс на другом компьютере. Если на всех ПК страница не загружается, проверьте подключение к интернету. Если и тут все в порядке, возможно, проблема в сайте.
Второй способ — удалить файлы. Это специальные файлы, которые создаются для сохранения информации о созданном профиле. Иногда cookie файлы повреждаются. Это приводит к тому, что страницы не отображаются. Чтобы их удалить, открываем настройки браузера, выбираем пункт «Дополнительно» и затем «Личные данные». Открываем настройки контента и выбираем интересующие нас файлы. Удаляем «Все файлы cookie и данные сайтов».
Следующий способ — изменить прокси-сервер. Иногда подключение через прокси-сервер может приводить к медленной загрузке веб-страниц или ошибках в их отображении. Чтобы решить проблему, зайдите в настройки, затем откройте пункт «Сеть» и укажите наименование сети. Далее откройте настройки прокси сервера и введите необходимые параметры. Если вы не знаете эти параметры, обратите к администратору вашей сети. Дале интернет-соединение прервется. Переподключитесь к сети интернет и продолжите работу.
Какая программа для открытия HTML файлов поможет справиться с проблемой пользователя?
Специальные программы открывающие HTML не всегда бесплатные, поэтому к выбору сторонних расширений стоит отнестись довольно внимательно. Так, одной из лучших из них становится программа WindowsWord.Она поможет в работе с любыми текстовыми документами (включая редкий формат PDF). Скачать её на персональный компьютер пользователя не составит большого труда.
При этом, официальная версия WindowsWord обладает следующими преимуществами:
- универсальность отработки данных;
- высокая скорость работы;
- полная безопасность, встроенная возможность редактирования;
- возможность работы без активного интернет-соединения.
PNG — универсальная растровая новинка
Представитель следующего поколения растровых форматов, PNG, взял лучшие свойства
и от JPEG, и от GIF и добавил свой, уникальный подход к подаче изображения,
который дает возможность встроить в один файл различные версии того же самого
изображения для низкого, среднего и высокого разрешений.
Формат PNG (Portable Network Graphics) — относительно новый растровый графический
формат, который был одобрен как стандарт консорциумом W3C и должен постепенно
заменить оба «устаревших» формата: как GIF, так и JPEG. PNG предлагает и цветовую
индексацию (до 256 цветов), и поддержку как 24-, так и 48-разрядного цвета (True-Color),
и работу с каналом прозрачности (альфа-каналом), к тому же он значительно более
эффективен, чем традиционные форматы хранения растровых изображений.
Алгоритм сжатия для полноцветной картинки превосходит JPEG по качеству, а при
поддержке ограниченной индексированной палитры (до 256 цветов) новый формат
осуществляет компрессию без потерь на 10-30% лучше, чем та, которая реализована
в GIF-формате, что делает его оптимальным для использования в любых случаях.
К сожалению, новый формат не позволяет жертвовать качеством изображения в обмен
на более высокую степень сжатия, как в формате JPEG.
Поддержка прозрачности в формате PNG в отличие от GIF — полноценная, то есть
вы можете строить и полупрозрачные изображения или границы, поэтому проблема
«чистых» границ, так трудно решаемая при использовании прозрачности в GIF-файле,
здесь легко преодолима.
Однако, несмотря на все усовершенствования, предлагаемые в PNG, новый формат
«заживет» только после того, как к нему обратятся проектировщики Web-сайтов
и производители программного обеспечения как для визуализации изображений в
новом формате, так и для подготовки их для публикации. А пока довольно трудно
найти PNG-изображения где-нибудь в Интернете, несмотря на недавнее включение
поддержки этого формата как в Netscape Navigator, так и в Microsoft Internet
Explorer.
И хотя их последние версии и поддерживают PNG, они делают это весьма ограниченным
способом. В настоящее время единственным решением для пользователей, которые
хотят видеть полноценный PNG-файл, является самостоятельная установка внешнего
модуля (подобного PNG Live).
Видимо, разработчики медлят, дожидаясь полного перехода пользователей к новым
форматам. Что ж, здоровый консерватизм никогда не помешает, но все же мы настоятельно
рекомендуем вам постепенно переходить к PNG, заменяя им, по крайней мере, все
существующие применения GIF-формата.
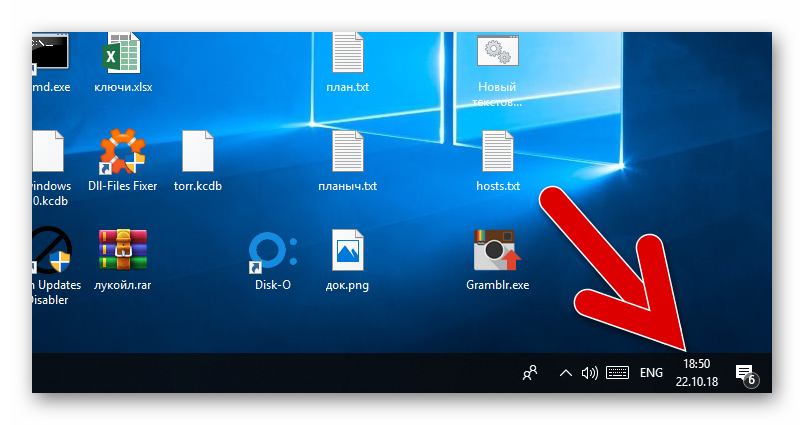
Как увидеть расширения моих файлов
По умолчанию Windows показывает расширения файлов. Некоторое время назад – в Windows 7, 8 и даже 10 – это было не так, но, к счастью, они изменили настройки по умолчанию. Мы говорим, к счастью, потому что считаем, что отображение расширения файлов не только полезно, но и повышает безопасность. Без отображения расширений файлов бывает трудно сказать, действительно ли этот PDF-файл или какой-то вредоносный исполняемый файл.
Если расширения файлов не отображаются в вашей системе Windows, их достаточно легко включить. В любом окне проводника файлов откройте меню Вид → Параметры. В окне параметров папки на вкладке Вид отключите флажок Скрывать расширения для зарегистрированных типов файлов.
Расширения файлов не отображаются в macOS по умолчанию. Причина этого заключается в том, что macOS, на самом деле, не использует расширения так же, как Windows.
Однако, вы можете сделать так, чтобы macOS показывал расширения файлов, и это не плохая идея. Если Finder открыт, просто перейдите в Finder → Preferences → Advanced, а затем установите флажок Show all filename extensions.
Графика и трафик
Требования к красоте и выразительности оформления Web-страниц находятся в постоянном
противоречии с техническими возможностями современного Web-хостинга. Поэтому
проектировщик сайта должен стать посредником между дизайнером и пользователем
и строго выдерживать равновесие между визуальной привлекательностью и разумной
скоростью доставки информации в Сети. Чтобы успешно решать эту проблему, необходимо
знать все используемые в Интернете графические форматы, понимать различия между
ними, области применения и особенности использования.
Чтобы разобраться с большим количеством форматов и протоколов, принятых в Интернете,
и построить собственную страницу, необходимо отобрать то, что является самым
подходящим для ваших конкретных целей. Некоторые форматы могут быть специфичны
только для одного браузера, а другие потребуют специального внешнего модуля.
Мы выбрали из всего многообразия форматов только те, которые наиболее часто
используются авторами популярных сайтов и принимаются пользователями.
GIF и JPEG — это два наиболее популярных графических формата, которые давно
стали фактическими стандартами для использования на WWW. Оба достаточно универсальны,
читаются большинством браузеров и не требуют специального программного обеспечения
(или дополнительных модулей). GIF и JPEG — растровые форматы изображения, что,
соответственно, определяет фиксированный формат (разрешение) при отображении
таких картинок на экране. При попытке масштабирования (предусмотренного в некоторых
браузерах) растровые (пиксельные) изображения значительно теряют в качестве.
Для 8-разрядного (256-цветового) формата GIF, кроме того, серьезной проблемой
является выбор цветовой палитры.
Векторные графические форматы значительно более привлекательны для использования
в Сети. В отличие от точечных рисунков векторная графика основана на математическом
(геометрическом) представлении данных. Такие изображения значительно меньше
по объему хранения/передачи, легко масштабируются и практически не теряют в
качестве при любых преобразованиях. К сожалению, векторные форматы еще малоупотребимы
в Интернете, но стандарты уже сформированы и должны заинтересовать проектировщиков.
Несколько векторных стандартов было предложено сравнительно недавно, а форматы
PGML и VML в настоящее время рассматриваются консорциумом W3C (World Wide Web
Consortium). Однако фирма Macromedia, продвигающая VML, давно открыла свой векторный
формат Shockwave Flash другим разработчикам и реализовала дополнительные модули
для просмотра графики в этом формате для популярных браузеров.
Однако не для всех применений новые средства — обязательно лучшие. Самыми распространенными
изображениями, публикуемыми в Интернете, до сих пор являются цифровые фотографии,
рисунки и отсканированные картинки, которые весьма трудоемко, да и вряд ли целесообразно
переводить в векторный формат.
Поэтому выбор формата в конечном счете зависит от ваших задач, и то, какие
изображения больше соответствуют вашей целевой аудитории, решать только вам.
Далее мы поможем вам определиться с выбором растрового формата — GIF, JPEG
или PNG, познакомим с новыми векторными форматами — PGML и VML и дадим некоторые
рекомендации по их использованию.
Что произойдет, если изменить расширение файла
Исходя из того, о чем мы говорили в предыдущем разделе, то, что происходит при изменении расширения файла, зависит от того, какую операционную систему Вы используете.
В Windows, если вы удалите расширение файла, Windows больше не сможет определять, что делать с этим файлом. При попытке открыть файл Windows спросит вас, какое приложение вы хотите использовать.
Если измените расширение на другое, например, переименуете файл из «coolpic.jpg» в «coolpic.txt» – Windows попытается открыть файл в приложении, связанном с новым расширением, и вы либо получите сообщение об ошибке, либо открытый, но бесполезный файл.
В этом примере блокнот (или какой-либо текстовый редактор) действительно открыл наш «coolpic.txt» файл, но это просто искаженный и беспорядочный текст.

По этой причине Windows предупредит Вас, когда вы пытаетесь изменить расширение файла, и вы должны подтвердить действие.
Если вы используете macOS, произойдёт что похожее. При попытке изменить расширение файла также появится предупреждение.

Если вы измените расширение на что-то другое, macOS попытается открыть файл в приложении, связанном с новым расширением. Вы либо получите сообщение об ошибке или искаженный файл – как в Windows.
Что отличает macOS от Windows, если вы пытаетесь удалить расширение файла в macOS (по крайней мере, в Finder), macOS просто добавит то же самое расширение обратно, используя данные MIME.
Если вы действительно хотите изменить тип файла – например, вы хотите изменить изображение из JPG в формат PNG – вам нужно использовать программное обеспечение, которое может фактически конвертировать файл.
Установка расширения
Перейдите на страницу расширения в Webstore Google Chrome и нажмите кнопку «Установить».
Как это работает
Просматривая веб-страницы сайтов в интернете, вы легко в два клика можете перейти к анализу просматриваемой вами страницы.
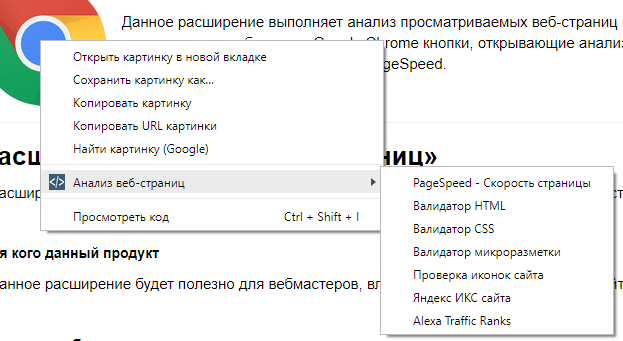
Расширение добавит в контекстное меню браузера пункт меню «Анализ веб-страниц», при наведении на который курсора мышки, в выпадающем списке появятся пункты меню ведущие на страницу анализа просматриваемой вами страницы в самых популярных сервисах:

Вам больше не нужно гуглить или находить в закладках сервисы для проверки скорости и валидности страниц сайта, а затем вставлять адрес проверяемой веб-страницы. С нашим расширением это всё доступно из контекстного меню браузера.
Прям из контекстного меню брузера вы можете открыть анализ просматриваемой вами веб-страницы в одном из сервисов:
- PageSpeed — знаменитый сервис от Google, проверяющий и анализирующий скорость веб-страниц.
- Валидатор HTML — осуществляет и анализирует валидность (правильность) HTML-кода веб-страницы в специальном онлайн-сервисе от организации W3C.
- Валидатор CSS — анализирует валидность всех стилей CSS подключаемых к веб-странице в сервисе от W3C.
- Валидатор микроразметки — проверка структурированных данных страницы сайта в сервисе Google Search.
- Проверка иконок сайта.
- Яндекс ИКС — показатель оценки сайта Яндексом.
- Alexa Traffic Ranks