Эти сайты должен увидеть каждый! подборка самых красивых сайтов
Содержание:
- 10 самых красивых сайтов в Мире
- Демо
- Mobile First или не First?
- Нюансы оформления главной страницы сайта WordPress
- Использование 3D-объектов
- Видео на фоне
- DrPete – экспертные консультации для бизнеса
- Засечки снова в тренде
- Анимация оживляет дизайн и делает акценты на главном
- Примеры удачного оформления главной страницы сайта
- 7 принципов разработки дизайна сайтов
- PCS – сайт маркетингового агентства
- Динамические отзывчивые целевые страницы
- Креативные, творческие, дизайнерские сайты
- Цвета
- Подведём итоги
10 самых красивых сайтов в Мире
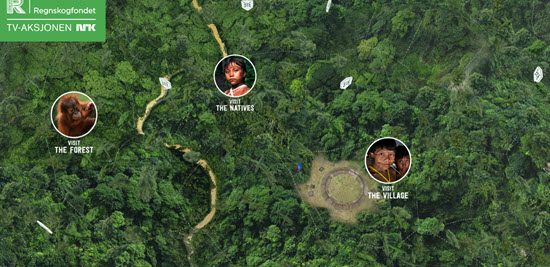
1) rainforest.arkivert.no

Этот сайт сделан в виде 3D панорамы, что позволяет его выделить среди аналогичных площадок схожей тематики. Мягкие цвета и не загроможденный дизайн заставляют как можно дольше задержаться на этих страницах.
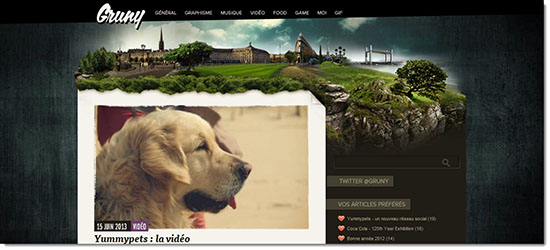
2) www.gruny.net

Очень красивый блог на движке WordPress. Именно к такому красочному дизайну (шапке блога) должен стремиться каждый.
3) www.sensisoft.com

Очень мощный сайт. Навигация по сайту выполнена в виде «афишной тумбы». Нажимая на стрелочки внизу, вы будите путешествовать по всему миру. Окажетесь даже на Красной площади.
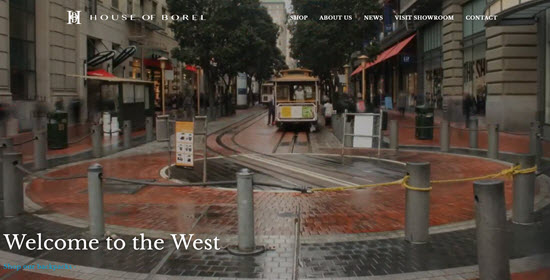
4) houseofborel.com

Этот проект меня зацепил тем, что шапка на главной странице создана из приветственного видео, раскрывающего тематику сайта.
5) cpeople.ru

Креативное агентство, входящее в десятку лучших агентств России.
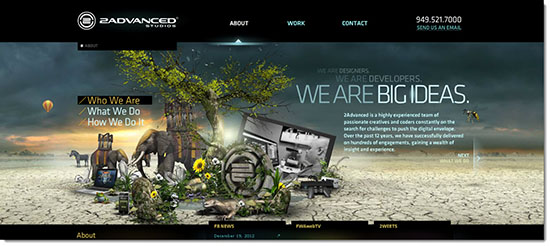
6) www.2advanced.com

Мне понравилась загрузка самого сайта, выполненная в виде процентов. Сам сайт посвящен гаджетам продукции Apple.
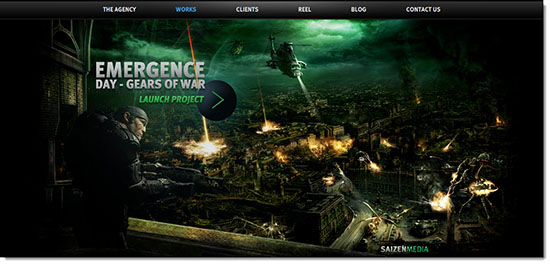
7) saizenmedia.com

Еще одно креативное агентство. Потрясающая детализированная графика.
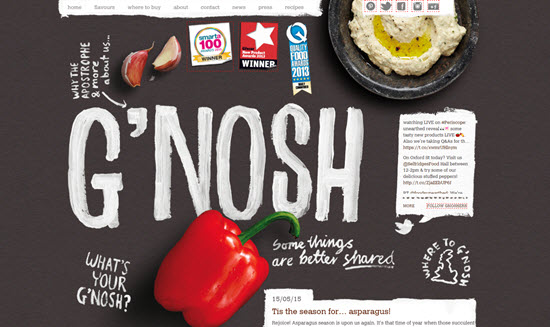
8) www.gnosh.co.uk

Необычный кулинарный блог G’NOSH одного из ресторанов Великобритании.
9) www.macaronibros.com

Дизайн говорит о том, что здесь будет что-то про еду, но на самом деле это визитка одной из популярнейших компаний по веб-дизайну, графике, видео и других творческих течений.
10) quakequizsf.org

Это интернет-симулятор землетрясений. Обучает взрослых и детей правилам поведения во время природной стихии. Скажу честно, но я так и не смог понять, как он работает.
Демо
Еще один отличный способ личного продвижения — создать сайт с демонстрацией навыков в кодировании, дизайне, разработке и т.д. Он может быть интерактивным или анимированным. Этот формат отличной подойдет для разработчиков, UX -дизайнеров, контент-менеджеров и иллюстраторов.

Тоннина демонстрирует свои продвинутые навыки разработчика, но при этом он использует понятные изображения и иконки. Также в самом начале он предлагает ознакомиться с его резюме, на случай, если у посетителя не будет времени или желания просматривать анимацию.

Сайт Кейна невероятно красивый. Благодаря замечательному фоновому фото и минималистичному дизайну, его опыт действительно запоминается. В качестве демонстрации своих навыков в дизайне и кодировании он запрограммировал смену фона сайта. Это делает демо более интерактивным и захватывающим. Нажмите на стрелку вверху сайта, чтобы обновить фон.

На своем потрясающем сайте Леонарди использует анимацию и демонстрирует свои навыки разработчика, превратив при этом свое резюме в видео игру для посетителей. Отличный брендинг и уникальный подход к передаче информации делает этот опыт запоминающимся.

На своем сайте Рид от начала до конца демонстрирует, как создается сайт. Начинается все с белой страницы, а заканчивается полностью интерактивным сайтом, который автор создает самостоятельно на глазах пользователей. Его навыки просто нельзя не заметить и не запомнить.

Сайт Стэнк демонстрирует дизайнерские навыки автора, а также рассказывает о себе, своем агентстве и профессии. В нем идеально сочетается демо и мини-резюме.
Лучшие практики для демо
- Используйте собственный брендинг, уникальные логотипы и цвета, которые помогут вам выделиться и запомниться.
- Не добавляйте слишком много визуального контента, особенно если вы используете анимацию.
- Сделайте изображения понятными пользователям.
Mobile First или не First?
Откуда начать — с веба или с мобилки? Дизайн сайта нередко сегодня начинается не с web-версии, а с мобильной. Люди всё больше и больше онлайн-времени проводят в мобильных устройствах, а не за широкими экранами. Из-за этого больше внимания стоит уделять мобильной версии, поскольку с большей вероятностью пользователи будут взаимодействовать именно с ней. Рекомендую начинать дизайн с мобильной версии, а потом уже адаптировать элементы под более широкие экраны — так вы избежите ситуации, когда красивый и изысканный блок на широком экране не понятно, как адаптировать под мобилу (которая важнее).
Но, опять же, подходите к этому вопросу осознанно: проанализируйте, где больше сидит ваша целевая аудитория? В каких условиях пользователь вероятнее будет решать свою задачу при помощи вашего сайта — сидя дома или на работе за ноутбуком или перебегая между станциями метро с телефоном и пакетами наперевес?
***
Нюансы оформления главной страницы сайта WordPress
Специфика WordPress заключается в том, что в роли главной страницы здесь выступает обновляемая лента сайта.
-
Как создать статическую главную страницу WordPress
В первую очередь разграничим два понятия – записи (posts) и страницы (pages). После создания нового поста происходит его автоматическое отражение на main-page – главной странице. Это значит, что каждый пользователь, попавший на ваш ресурс, видит последние записи. Если статьи связаны друг с другом по смыслу и понимание сути невозможно без знания предыдущего контента, посетитель покинет блог. Ваша задача – предоставить любому гостю сайта возможность понять, с какой целью создана эта площадка, а это невозможно без статической главной страницы.
Для этого вам придется авторизоваться в административной панели WordPress и войти в аккаунт веб-мастера. Это дает право изменить разделы сайта. В пункте «Страницы» в левой части админки найдите кнопку «Добавить новую». Назвать ее можно «Главная» или Home.
-
Другие особенности
Раздел «Контент» вам пока не понадобится, сразу жмите «Опубликовать». К страницам сайта добавилась новая – Home. На ней не должно быть комментариев, поэтому эту функцию сразу отключаем: в разделе «Редактировать страницу» убираем галочку возле пункта «Разрешить комментарии». Удаляем пункт «Комментарии» из настроек экрана, чтобы полностью исключить их отображение.
Наконец, самое главное – добиваемся статичности главной страницы. Для этого вносим исправление в раздел «Настройки чтения». Лента отображается на главной странице из-за автоматической настройки WordPress – галки возле пункта «Ваши последние записи». Переносим галку в пункт «Статическая страница», параллельно указывая, где теперь будет располагаться новостная лента вашего сайта (например, «Блог», «Новости» или «Статьи»).
После сохранения внесенных изменений главная страница становится статической. В разделе «Внешний вид» выбираем нужные подкатегории «Меню» для отображения и нажимаем «Добавить в меню».
Осталось наполнить нашу главную страницу, и здесь мы сталкиваемся с новой проблемой: возможности WordPress не позволят превратить ее в привлекательную входную группу для вашей веб-площадки. Пользователи избалованы огромным количеством сайтов, где все сделано для удержания их внимания. Как быть тем, кто использует WordPress с его ограниченным функционалом?
- Плагины для создания эффектных главных страниц
Чтобы решить эту задачу, воспользуемся одним из четырех плагинов, позволяющих превратить раздел Home в подобие полноценного лендинга.
Impact Page Builder Plugin
Этот плагин появился недавно и пока не успел завоевать авторитет в среде веб-мастеров, тем не менее это достойный инструмент для настройки шаблона под ваши потребности. Благодаря данному модулю стандартная бесплатная заготовка превращается в уникальную домашнюю страницу.
SpeedPPC WordPress DKI Plugin
У этого плагина несколько иная функция: он заточен не под создание красочной страницы, а под правильную индексацию в результате добавления на сайт ключевых слов. Чтобы избежать появления ошибок, рекомендуем очистить кэш браузера перед началом установки.
OptimizePress 2.0
Из обыкновенной темы для WordPress в результате доработки получился эффективный, а главное, быстрый инструмент для создания лендинга – на это уйдет всего три минуты. У зарубежных веб-мастеров плагин пользуется большой популярностью, а в России многих останавливает стоимость – около 100 долларов. Если вы намерены создать качественную главную страницу для сайта на WordPress, стоит пойти на такой расход. К вашим услугам будет масса готовых шаблонов со встроенными блогами, вы сможете не только снабдить свою площадку качественной главной страницей, но и улучшить остальные разделы.
Использование 3D-объектов
Ранее, трехмерные объекты использовались только в компьютерных играх и видеороликах. С развитием технологий появилось много вариантов создания интересных 3D-объектов для использования в дизайне продукции, веб-дизайне и графическом дизайне. Дизайнеры все чаще использую трехмерные и псевдотрехмерные объекты для добавления реалистичности макетам. Такие элементы дизайна прекрасно сочетаются с градиентами и жирными шрифтами, прекрасно отображаясь в дизайне как на компьютерах, так и на мобильных устройствах. В 2020 году они также будут в числе основных трендов современного дизайна.


Видео на фоне
В последние годы в интернете произошел настоящий бум развития видео контента. Всем нравится смотреть видеоролики, а не читать текст. Это быстро удобно и не требует абсолютно никаких усилий. Поэтому этот тренд перекочевал и в веб-дизайн. И в этом году он будет актуален: все устали от статических фонов на сайтах, все хотят движение и динамику. Благодаря видео дизайнеры могут создать определенные эмоции, сравнимые просмотром настоящего кино.

В этом году увеличится количество сайтов с видеозаставками на фоне, ведь видео делает страницу сайта более живой и динамичной
Это привлекает внимание пользователей, они просматривают ролики и понимают посыл дизайнера, который он хотел показать. Видеоклипы на фоне первого экрана сайта могут быть размером всего от нескольких секунд, до полноразмерного клипа со звуком и глубоким смыслом
И не стоит бояться долго загрузки, ведь скорость доступа к интернету с каждым годом растет, поэтому это не будет проблемой для пользователей.

DrPete – экспертные консультации для бизнеса
Drpete.co.uk – британский сайт-визитка компании, предоставляющей услуги консалтинга для двух дюжин ниш бизнеса. Проект мощный, количество страниц, задействованных в нём, гораздо больше того, что отражено в меню. Активно используются сервисы Google для отображения документов, статей блога, форм и прочего. Есть кастомные элементы вроде карусели брендов. В целом, дизайн серьёзный и симпатичный – почти такой же, какой можно получить в более продвинутом конструкторе с визуальным редактором. Хорошо смотрятся полоски заголовков под хедером, отделённые синей линией, – своя фишка, так сказать. Такой же акцент (синяя линия) использован в меню. Всё вместе хорошо смотрится.
Страницы построены, в основном из комбинация обычных абзацев с отформатированным текстом и колонок из изображений с заголовками и описаниями, содержащими ссылки. Выглядит это насыщенно, а за счёт ссылок – ещё и содержательно. На сайте куча текстового материала. Есть страница команды с фото, клиентов, контактов со сложной Google-формой подачи заявки и нечто вроде блога. Все блоки, колонки, картинки и прочее равномерно подогнаны, ничего не вылазит и не торчит. Ещё один образец отлично собранного проекта на Google Sites с минимальным вкраплением элементов кодом – почти всё собрано родными инструментами редактора.
Засечки снова в тренде
Со времен первых мониторов тексты с засечками признали неразборчивыми. Но, экраны 2020-х не размывают «ступни» литер. Уже давно все читабельно – от едва заметных засечек четкого тонкого шрифта, до малоконтрастных шрифтов с длинными и утолщенными засечками. Любой сериф (с шрифтовыми завитушками или просто квадратный) добавит надписи значимости, а сайту – темперамента и обаяния. Засечки усиливают эстетику дизайна, как незамысловатого, так и великолепно использующего пространство, вот красивый пример.
Вариант 1 и Вариант 2 шрифтового контраста: гуманистические Sans-Serif отлично дополняют эмоционально годную для объемного чтения традиционную классику Old Style с засечками.


Анимация оживляет дизайн и делает акценты на главном
Яркие анимированые кнопки чаще всего применяются на посадочных страницах для привлечения внимания пользователя к нужному действию. В этом случае оправдано применение трех разных состояний кнопки – обычное, при наведении и при нажатии.
При создании дизайна обычной веб страницы для практического воплощения такого функционала потребуются 3 или 4 разных графических файла для каждой кнопки. Каждый из этих файлов будет отвечать за определенное состояние (обычное, при наведении и при нажатии). Загрузка той или иной картинки будет происходить посредством правил CSS, которые описаны ниже:
- a – обычная ссылка, для которой задается цвет и первое фоновое изображение.
- a:hover – ссылка при наведении на нее мышки (также описывается цвет и путь ко 2-ой фоновой картинке).
- a:active – здесь описываются параметры ссылки в непосредственный момент нажатия на нее.
- a:visited – указываются параметры уже посещенной ранее ссылки в состоянии, когда на нее не наведена мышь.
ВЫВОД: Слишком яркие анимированные кнопки целесообразно использовать только для посадочных страниц, в остальных случаях вполне достаточно анимации при наведении.
Готовы ли вы поднять дизайн сайта на новый уровень? Мы являемся командой специалистов по разработке веб-сайтов и с экспертами UX-дизайна, которые готовы помочь сделать именно это!Если вашему бизнесу требуется создание современного сайта, не пренебрегайте анимацией, она сделает его более живым и интересным. Только помните про чувство меры, оно никогда не бывает лишним.
Вы хотите создать современный, удобный оригинальный веб-сайт? Обращайтесь к профессионалам в области веб-дизайна, звоните в веб студию АВАНЗЕТ, мы всегда рады помочь и проконсультировать. Красивая анимация в сочетании с UX дизайном дают поразительный эффект.
29.11.2020
Примеры удачного оформления главной страницы сайта
1. Пример удачного оформления отзывов
Слагаемые успеха:
- Заголовок продает не окна, а тишину и уют в доме, подзаголовок гарантирует короткий срок выполнения работ.
- Визуальное оформление создает спокойное гармоничное настроение, а креативный призыв к действию вызывает желание последовать ему.
- Отзывы располагаются на главной странице и включают не только имена и фото реальных покупателей, но и карточки, на которых они писались. Все это работает на рост доверия и поддержание лояльности пользователей.
2. Эко Хлеб
- Фотографии продуктов и отрисовка элементов выполнены с высоким качеством.
- Цветовая гамма, логотип и детали оформления соответствуют ретро-стилю.
3. CloudPassage: видео на главной странице
Секреты удачной главной страницы:
- Лаконичный дизайн без ненужных элементов. Текст, в котором заключена суть деятельности CloudPassage. Интересная дизайнерская находка для размещения видеоролика.
- Единственный призыв к действию и работа на опережение: потенциальные сомнения пользователей развеиваются фразами «Без кредитных карт», «Без обязательств».
4. Персона
Слагаемые успеха:
- Интересный логотип и продуманный слоган, продвигающий в первую очередь товар-локомотив – томатный кетчуп.
- Элементы оформления подобраны и отрисованы с пониманием цели – поддержание имиджа компании, производящей достойный продукт.
- Прокрутка страницы позволяет познакомиться с разными видами кетчупа, при этом меняется окружающая картинка.
5. Carbonmade
- Стилистика иллюстрации из детской книжки создает доброжелательное и искреннее настроение.
- Цифры, список преимуществ добавляют серьезности и убедительности.
- Картинки, подобранные для иконок меню, предполагают наличие чувства юмора. Общее впечатление от главной страницы шутливое, но многообещающее.
6. Крошка Картошка
Известный бренд фастфуда на своем промо-сайте использовал сразу несколько интересных находок:
- Общий позитивный настрой благодаря логотипу, цветовому решению и графике.
- HotSpot тултип-подсказки расширяют кругозор пользователя интересными сведениями и картошке.
- Доступен для прослушивания гимн компании (аудиомаркетинг).
7. Evernote.com: пример страниц описания сайта
Слагаемые успеха:
Идеальный заголовок главной страницы – краткий и емкий. Сочный зеленый цвет фона создает деловой настрой, а три основных предложения воспринимаются как готовый алгоритм действий для любой работы
CTA «Попробуй Evernote бесплатно» расположена удачно – на стыке полей разного цвета, поэтому привлекает внимание деликатно, но настойчиво
8. Бургер Кинг: шрифт как главный герой
- Удачное сочетание массивных букв, качественных фотографий и стилизованных элементов UI.
- Динамическая подгрузка твитов выводит социальные доказательства во flip-блоки.
9. Unlocking
Мы считаем эту главной страницу достойной подражания, потому что:
- У пользователя не вызывает сомнений назначение этого сайта. Блокировка телефона – проблема, знакомая многим, и на странице есть краткая инструкция по ее решению.
- Удачное цветовое решение, основанное на контрасте. Социальные доказательства убеждают в эффективности ресурса: «Доверие миллионов: разблокировано более 4 млн. телефонов».
- Вместо элемента CTA пользователю сразу предлагается заполнить краткую лид-форму: не надо переходить на следующую страницу и ждать ее загрузки.
Подробнее
10. Apidura – бренд велотоваров из Великобритании
- Эффектный фон с манящей вдаль дорогой, необычные иконки в виде шестигранников, графичные полупрозрачные изображения меню и изысканный футер.
- Тот случай, когда дизайн стал главной движущей силой для роста популярности бренда.
11. eWedding
К главной странице этого сайта стоит присмотреться, потому что:
- На ней нет ничего лишнего, все по делу, кратко и информативно.
- Призыв к действию подтверждается размещенной рядом фразой «Создайте свой бесплатный свадебный сайт за 5 минут».
12. Moosend. Пример успешного редизайна главной страницы
- Для заголовков и UI выбран одинаковый шрифт, благодаря чему содержание воспринимается легче и лучше запоминается логотип.
- Веб-дизайнеры внесли удачные коррективы в оформление, вынеся поля регистрации на первый экран и добавив новые анимации.
13. Tribute Media — маркетинговое агентство из США
Для указания на выдвижное меню использованы стрелки и анимированные иконки, они же привлекают внимание к дублирующей навигации по вкладкам. CTAрасполагается в первом экране по F-схеме просмотра: лого> цифры> кнопка
7 принципов разработки дизайна сайтов
Чтобы разработка сайта и его web-дизайна была успешной, необходимо знать и учитывать в процессе работы много моментов. Чтобы результат соответствовал уровню профессионала, и сайт выглядел эстетично, нужно учесть следующие ключевые принципы разработки дизайна страниц сайта.
Целесообразность
Принцип заключается в необходимости соответствия сайта заложенному в нем смыслу, общей идее или задаче. Если не следовать принципу целесообразности, то проект не будет нести конкретную информацию, воспринимаемую целевой аудиторией.
Необходимо соответствие тематики личным предпочтениям автора либо целям и задачам, которые определяет для разработчика заказчик. Согласно принципу целесообразности, смысловая нагрузка создаваемого веб-дизайна должна отвечать интересам автора проекта и пользователей, на которых рассчитан ресурс.
Единство
Принцип требует, чтобы произведение было целостным, то есть все его составляющие должны образовывать единое целое. Если хоть одна часть не будет вписываться в общую картину, то композиция будет дисгармоничной. Несоответствие будет визуально заметно даже для непрофессионального взгляда.
Для обеспечения единства композиции можно использовать повтор отдельных элементов, стремиться к соответствию цветов, текстур, форм.
Как узнать, является ли композиция целостной?
В этом поможет исключение одного элемента из общего фона. Если будет явно ощущаться, что исключенного элемента недостает, то можно говорить о незаменимости его. Убирать такой элемент из композиции нельзя.
Если принцип единства соблюден, это значит, что работа выполнена качественно, а автор — квалифицированный специалист. Сохранение целостности композиции в результате следования принципу единства облегчает соблюдение принципа целесообразности.
Равновесие
Принцип равновесия заключается в том, чтобы сделать зрительную композицию устойчивой. Необходим оптимальный баланс между всеми ее составляющими. Рассмотрение этого принципа возможно не только с точки зрения симметрии, но и с точки зрения асимметрии, тоже являющейся средством для построения равновесия.
Процесс создания равновесия наиболее прост при использовании симметрии. В этом случае равновесие достигается в результате расположения элементов в определенной закономерности относительно пространства.
В природе много примеров симметричности. Кажется, что все в ней выверено очень точно. Но это не так: не существует двух идентичных природных объектов. Для природы характерна многогранность и многообразие проявлений. Есть разные виды симметрии: радиальная, осевая, зеркальная, инвертированная.
Асимметричный дизайн не является нарушенным симметричным. С помощью асимметрии возможно создание равновесие относительно центра плоскости композиции. К примеру, можно применить яркий, выделяющийся элемент, который не разобьет ее, а наоборот, задаст тон.
Доминанта
Как правило, у композиции есть смысловой центр, связывающий между собой все ее составляющие. Кроме того, есть и зрительный центр
Он привлекает внимание, поскольку является основой для визуального ориентирования. В этом случае центр необязательно будет совпадать с геометрическим.
Смысловой центр может быть не один, если это соответствует смысловому наполнению ресурса.
Соподчинение
Соблюдение этого принципа позволяет добиться восприятия композиции как единого целого. Он предполагает формирование групп из похожих элементов, отсутствие разрозненности составных частей вследствие скрепления общими признаками.
Динамизм
Следование принципу динамизма необходимо, чтобы сделать композицию эмоциональной, добиться взаимодействия элементов в комплексе и формирования красочного и жизненного образа.
Чтобы создать симметрию, можно использовать элементы с острыми углами, большое свободное пространство, направления по диагонали. Стремясь к динамичности, не следует забывать об организованности, иначе композиция может выйти нецелесообразной.
Гармония
Средства, позволяющие создать гармонию: симметрия, пропорции, ритм, контраст, цельность и равновесие. Они обеспечивают связность элементов композиции, формируют единое пространство. Гармония заметна даже невооруженному глазу.
В случае явного несоответствия элемента общей концепции можно говорить о неполной гармоничности. Даже если за основу композиции взята абстракция, гармония должна присутствовать.
Необходима связь концепции не только с понятиями композиции, но и с чисто личностным отношением, поскольку оно тоже определяет степень гармонизации пространства элементов.
Вас также может заинтересовать: Пользовательский контент
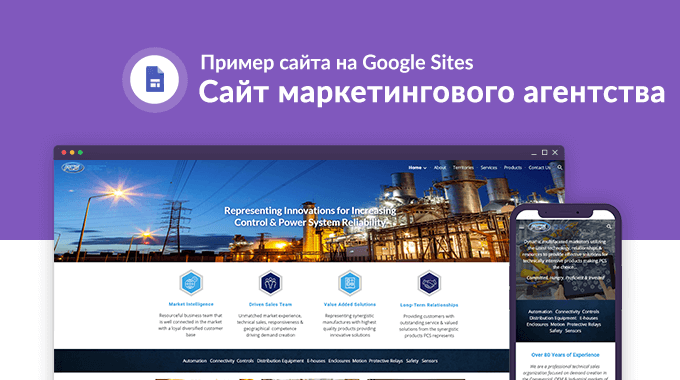
PCS – сайт маркетингового агентства

Electricpcs.com – сайт американской компании по продвижению услуг и продуктов предприятий энергетической сферы. Дизайн сайта приятный, по уровню выше, чем в среднем бывает на этом движке. За счёт использования большого количества иконок, комбинаций различных типов шрифтов и цветовых акцентов, ярких изображений и чёткой структуры подачи информации сайт выглядит привлекательным. Даже контакты оформлены фотографиями ответственных лиц – на сайтах от Google такую роскошь редко встретишь. Есть отдельный раздел с условиями принятия на работу – требования, перспективы.
Материалы отформатированы аккуратно, текст грамотный, хоть и пестрит местами превосходными степенями и общими определениями – самый, лучший, стабильный рост и т. д. Ну любят они так, что поделать, работает там такого плана маркетинг. Навигация элементарная, на странице продуктов вставлены pdf-листы с google-диска, почти на всех страницах используется мини-галерея из трёх миниатюр, которые невозможно увеличить. Вообще, используя Google Sites разработчики нередко рисуют блок нужной структуры в графическом редакторе, а потом вставляют его виде изображения. Этот подход хорошо иллюстрирует страница географии деятельности компании. Сайт очень недурно сделан по меркам движка.
Динамические отзывчивые целевые страницы
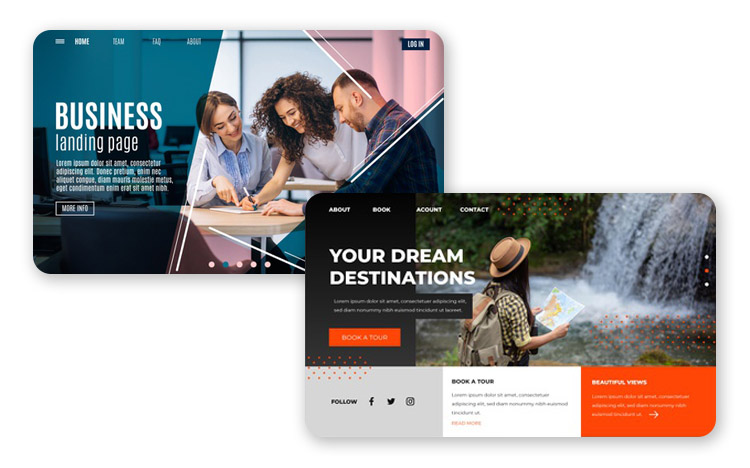
Очень интересный тренд это создание динамических адаптивных целевых страниц
Долго удерживать внимание пользователей на обычной статической целевой странице практически невозможно. Добавление в веб-дизайн посадочной страницы интерактивных элементов и анимированных адаптивных элементов делает ее более интересной и дольше удерживает пользователей
Пример такой посадочной страницы у колледжа искусств camberwellfestival.com. Интерактивные и анимированные элементы на ней являются отличными примером новейших тенденций UX-дизайна, которые могут сделать скучную целевую страницу более динамичной.
Креативные, творческие, дизайнерские сайты
Jess Marks Photography
Одноколоночный дизайн в стиле современного ретро. Этот веселый сайт буквально напичкан персональностью. После редизайна и долгих поисков хорошего движка был выбран WordPress. Главная причина: WP прост, WP впереди планеты всей по доступности полезных плагинов.

Team Les Chameaux
Перед вами темный веб-сайт команды жаждающих приключений и путешествий. Любителям острых ощущений ненавязчивый дизайн захватывающе демонстрирует активный образа жизни. Эффект неожиданности создается анимацией с обводкой, открывающей затемненное изображение, раскрывающимися контрастными блоками контента и осветлением фото в окружении утонченных элементов.

We are CMYK
Необычный сайт с интересным доменным неймингом (увязано с оформлением) и плоским стилем дизайна. В агентстве Адама Шера (специалиста по UI/UX и моушн-графике) концентрируются на эстетической привлекательности & опыте взаимодействий. Идея, креативным контентом и уникальностью показать – у нас нет клише-решений. Интересные «фишки» в неизбитом web-дизайнерами виде: персонификация, многоцветные страницы с анимациями, графика с разбивкой на квадратики – пиксели.

Цвета
- Color Hunt – подбор сочетаний цвета. Можно подбирать до четырех цветов. Есть готовые решения для выбора.
- TinEye – анализирует сайт и выводит список ресурсов, на которых используется картинка с сайта.
- ColorZilla – позволяет создавать цвета и градиенты. Выводит css свойства для них.
- Adobe Color CC – создание цветовых схем.
- Colicious – нажимайте на пробел и генерируйте новый цвет.
- Colorscheme — подбор цветовых схем. Есть версия на английском и на русском. Позволяет подобрать цвета к сайту. Имеет тонкую настройку, показывает код цвета. В конечном итоге позволяет просмотреть страницу в выбранной цветовой гамме. Самый большой плюс – просмотр гаммы с точки зрения отклонения цветовосприятия. Также позволяет выбрать разные цветовые модели. Сохраняет в палитру Gimp, CSS,PNG и т.д. Имеет конвертер цветов для перевода из одной цветовой модели в другую.
- Paletton – инструмент для создания комбинаций цветов. Ничем не отличается от Colorscheme.
- Pictaculous – анализирует палитру изображения PNG, JPG или GIF. Загружайте изображение и получите набор всех цветов, которые в нем присутствуют.
- Hex Color Tool – инструмент выбора цвета. Ползунками настраивается цвет, можно выбрать яркость. Затем выбранный цвет сохраняется. Можно подобрать палитру.
- (Un)clrd – плагин для браузера, который удаляет все цвета и оставляет сайт в черно-белом цвете.
- BrandColors — самая большая коллекция официальных фирменных цветовых кодов. Выбираете название бренда и скачиваете названия его цветов, в том числе и в css- файл.
- Colortyper — подбор цветов с необычного ракурса. На экране показываются разноцветные символы, которые пересекаются. Результат пересечения – новый цвет. Выглядит интересно.
Подведём итоги
Вы сами всё видели: иностранные разработчики умудряются создавать при помощи Google Sites весьма приличные проекты. Да, дизайн, как правило у них простой, разнообразия элементов нет. Они выезжают за счёт контента и его подачи. Комбинируя различные стили форматирования, симулируют дизайн блоговой ленты, подтягивают сторонние интеграции, используют много отредактированных в графических программах изображений (яркий пример – партнёры, бренды и т. д.), через код вставляют свои элементы и прочее выдумывают. Фантазия у них работает.
Очевидно, Google Sites на западе используют не только некоммерческие организации, но и вполне мощные компании, которые могут позволить себе создание сайта в платном конструкторе либо на CMS (движке), либо на ещё чём-нибудь. Вывод прост: они любят Google, доверяют его продуктам и внедряют их по максимуму в свои бизнес-процессы. У нас иначе: большинство предпочитает использовать конструктор со всеми необходимыми инструментами из коробки, чем фантазировать, как сделать галерею из 10 картинок с лайтбоксом и подписями либо добавить нормальный слайдер.
Сайты Google быстро работают, они бесплатные, но не такие уж простые в оформлении – для красивой подачи контента придётся повозиться с тем минимумом инструментов, что предлагает система. Это задача не для новичков, нужен опыт – придётся думать, подключать воображение, как из 3-х палок слепить домик с крышей. Поэтому движок у нас популярностью не пользуется – хватает более функциональных решений.