Как сделать выпадающее меню в html
Содержание:
CSS Учебник
CSS СТАРТCSS ВведениеCSS СинтаксисCSS СелекторыCSS Как подключитьCSS ЦветаCSS background-colorCSS borderCSS marginCSS paddingCSS height/widthCSS Блочная модельCSS КонтурCSS ТекстCSS ШрифтыCSS ИконкиCSS СсылкиCSS СпискиCSS ТаблицыCSS displayCSS max-widthCSS positionCSS overflowCSS float/clearCSS inline-blockCSS ВыравниваниеCSS КомбинаторыCSS Псевдо-классыCSS Псевдо-элементыCSS opacity/transparencyCSS Панель навигацииCSS Выпадающие спискиCSS Галерея изображенийCSS Спрайты изображенийCSS Селекторы атрибутовCSS ФормыCSS СчётчикиCSS Макет веб-сайтаCSS ЕдиницыCSS Специфичности
Добавляем выпадающие пункты
Теперь модно добавить выпадающие подпункты меню. Семантика HTML очень простая — используются вложенные списки:
<div id="centeredmenu"> <ul> <li><a href="#">Закладка один</a> <ul> <li><a href="#">Ссылка один</a></li> <li><a href="#">Ссылка два</a></li> <li><a href="#">Ссылка три</a></li> <li><a href="#">Ссылка четыре</a></li> <li><a href="#">Ссылка пять</a></li> </ul> </li> <li class="active"><a href="#" class="active">Закладка два</a> <ul> <li><a href="#">Ссылка один</a></li> <li><a href="#">Ссылка два</a></li> <li><a href="#">Ссылка три</a></li> <li><a href="#">Ссылка четыре</a></li> <li><a href="#">Ссылка пять. Длинный подпункт, который надо сворачивать.</a></li> </ul> </li> <li><a href="#">Длинная закладка три</a> <ul> <li><a href="#">Ссылка один</a></li> <li><a href="#">Ссылка два</a></li> <li><a href="#">Ссылка три</a></li> <li><a href="#">Ссылка четыре</a></li> <li><a href="#">Ссылка пять</a></li> </ul> </li> <li><a href="#">Закладка четыре</a> <ul class="last"> <li><a href="#">Ссылка один</a></li> <li><a href="#">Ссылка два</a></li> <li><a href="#">Ссылка три</a></li> <li><a href="#">Ссылка четыре</a></li> <li><a href="#">Ссылка пять</a></li> </ul> </li> </ul> </div>
А вот и CSS код, который все превращает в стройное меню с выпадающими списками. Основные моменты были описаны выше, код снабжен комментариями, поэтому останавливаться для долгих объяснений не будем
А то, на что следует обратить внимание, описано далее по тексту урока
/* Общие установки меню */
#centeredmenu {
clear:both;
float:left;
margin:0;
padding:0;
border-bottom:1px solid #000; /* черная линия под меню */
width:100%;
font-family:Verdana, Geneva, sans-serif;
font-size:90%; /* Размер текста меню */
z-index:1000; /* Так выпадающие подпункты будут выводиться поверх содержимого страницы, расположенного ниже меню */
position:relative;
}
/* Основные пункты меню */
#centeredmenu ul {
margin:0;
padding:0;
list-style:none;
float:right;
position:relative;
right:50%;
}
#centeredmenu ul li {
margin:0 0 0 1px;
padding:0;
float:left;
position:relative;
left:50%;
top:1px;
}
#centeredmenu ul li a {
display:block;
margin:0;
padding:.6em .5em .4em;
font-size:1em;
line-height:1em;
background:#ddd;
text-decoration:none;
color:#444;
font-weight:bold;
border-bottom:1px solid #000;
}
#centeredmenu ul li.active a {
color:#fff;
background:#000;
}
#centeredmenu ul li a:hover {
background:#36f; /* Цвет фона основных пунктов меню */
color:#fff;
border-bottom:1px solid #03f;
}
#centeredmenu ul li:hover a,
#centeredmenu ul li.hover a { /* Данная строка требуется для IE 6 */
background:#36f; /* Цвет фона основных пунктов меню */
color:#fff;
border-bottom:1px solid #03f;
}
/* Подпункты */
#centeredmenu ul ul {
display:none; /* Подпункты скрыты по умолчанию */
position:absolute;
top:2em;
left:0;
float:left;
right:auto; /* Сбрасываем установки свойства right:50% родительского элемента ul */
width:10em; /* Ширина выпадающего меню */
}
#centeredmenu ul ul li {
left:auto; /*Сбрасываем установки свойства left:50% родительского элемента li */
margin:0; /* Reset the 1px margin from the top menu */
clear:left;
float:left;
width:100%;
}
#centeredmenu ul ul li a,
#centeredmenu ul li.active li a,
#centeredmenu ul li:hover ul li a,
#centeredmenu ul li.hover ul li a { /* Данная строка требуется для IE 6 */
font-size:.8em;
font-weight:normal; /* Сбрасываем установки жирного шрифта для пунктов верхнего уровня меню */
background:#eee;
color:#444;
line-height:1.4em; /* Изменяем значение значение свойства line-height */
border-bottom:1px solid #ddd; /* Горизонтальная линия для пункта подменю */
float:left;
width:100%;
}
#centeredmenu ul ul li a:hover,
#centeredmenu ul li.active ul li a:hover,
#centeredmenu ul li:hover ul li a:hover,
#centeredmenu ul li.hover ul li a:hover { /* Данная строка требуется для IE 6 */
background:#36f; /* Цвет фона пункта подменю */
color:#fff;
float:left;
}
/* Переставляем последнее подменю так, что оно находится внутри страницы */
#centeredmenu ul ul.last {
left:auto; /* Сбрасываем значение свойства left:0; */
right:0; /* Устанавливаем значение для свойства right */
}
#centeredmenu ul ul.last li {
float:right;
position:relative;
right:.8em;
}
/* Выводим подменю при наведении курсора мыши на пункт основного меню */
#centeredmenu ul li:hover ul,
#centeredmenu ul li.hover ul { /*Данная строка требуется для IE 6 */
display:block; /* Выводим подменю */
}
Атрибуты тега select
| Атрибут | Значения | Описание |
|---|---|---|
| autofocus | не указывается / autofocus |
Логический атрибут. Если указан, при загрузке документа фокус будет переведен на список. |
| disabled | не указывается / disabled |
Логический атрибут. Если указан, делает список неактивным. Данные списка, отмеченного этим атрибутом, не будут переданы на сервер при отправке формы. Атрибут также отключает возможность изменения состояния списка пользователем (например, изменение выбранного пункта). |
| form | id формы |
Указывает на форму, к которой относится список. Используется, если список <select> находится вне HTML кода формы. Если список находится внутри тега <form>, то использовать атрибут form не нужно, список по умолчанию привязан к форме, внутри которой находится. |
| multiple | не указывается / multiple |
Логический атрибут. Открывает возможность множественного выбора. Если указан, вместо выпадающего списка будет выведен список с возможностью выбрать несколько значений (пунктов) одновременно. Количество элементов, доступных без скроллинга регулируется атрибутом size. |
| name | текст |
Имя списка. Используется при передаче данных формы на сервер. Значение списка будет передано в переменной, имеющей имя, указанное в этом атрибуте. |
| required | не указывается / required |
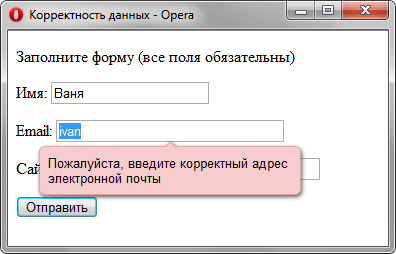
Логический атрибут. Если указан, список будет определен как обязательный для заполнения (обязательный для выбора). Форма не будет отправлена на сервер, если в таком списке не будет выбрано ни одно значение. Заполнение контролируется браузером. При попытке отправить форму с незаполненным обязательным списком браузеры обычно выводят на экран ошибку заполнения. |
| size | число |
Количество пунктов списка, одновременно выводимых на экран. Для выпадающего списка используется значение 1. Это значение по умолчанию. Если значение больше чем 1, вместо выпадающего списка будет выведен список со скроллингом. |
Стили навигации
Таблица стилей содержит код сброса значений свойств по умолчанию. Многие разработчики включают файл от Eric Meye, но для нашего случая он слишком громоздкий. К тому же код хранится на другом сервере, что само по себе является плохим решением в данном случае.
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
outline: none;
-webkit-font-smoothing: antialiased;
-webkit-text-size-adjust: 100%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
html { height: 101%; }
body { background: #eaeaea url('images/bg.png'); font-size: 62.5%; line-height: 1; font-family: Arial, Tahoma, sans-serif; padding-bottom: 60px; }
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; }
ol, ul { list-style: none; }
blockquote, q { quotes: none; }
blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; }
strong { font-weight: bold; }
table { border-collapse: collapse; border-spacing: 0; }
img { border: 0; max-width: 100%; }
В коде есть интересное свойство -webkit-font-smoothing. Оно предназначено для сглаживания шрифтов при работе кода в браузерах под управлением Mac OS X или iOS.
Теперь перейдем к нашему меню.
#ddmenu {
display: block;
width: 100%;
height: 80px;
margin: 0 auto;
padding: 0 15px;
background: #fff;
border-radius: 6px;
border: 1px solid rgba(0, 0, 0, 0.15);
box-shadow: 0 1px 1px rgba(20, 20, 20, 0.2);
cursor: pointer;
outline: none;
font-weight: bold;
color: #8aa8bd;
}
#ddmenu li { display: block; position: relative; float: left; font-size: 1.45em; text-shadow: 1px 1px 0 #fff; border-right: 1px solid #dae0e5; }
#ddmenu li a {
display: block;
float: left;
padding: 0 12px;
line-height: 78px;
font-weight: bold;
text-decoration: none;
color: #6c87c0;
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
transition: all 0.2s linear;
}
#ddmenu li:hover > a { color: #7180a0; background: #d9e2ee; }
#ddmenu ul {
position: absolute;
top: 88px;
width: 130px;
background: #fff;
display: none;
margin: 0;
padding: 7px 0;
list-style: none;
border-radius: 3px;
border: 1px solid rgba(0, 0, 0, 0.2);
box-shadow: 0 0 5px rgba(0, 0, 0, 0.2);
}
Добавляем селектор #ddmenu ul для выделения всех внутренних элементов в каждом пункте списка, так как важно определить дистанцию для них с помощью абсолютного позиционирования. Также добавляем линейный переход для всех ссылок, который проявляется при наведении курсора на них
Теперь рассмотрим создание верхнего указателя элемента. Он формируется с помощью свойства вращения и универсальной рамочки с темным фоном для тени. С помощью позиционирования со смещением один элемент нашей структуры позиционируется над другим и формирует визуальное представление указателя на выпадающем меню.
#ddmenu ul:after {
content: "";
width: 0;
height: 0;
position: absolute;
bottom: 100%;
left: 8px;
border-width: 0 8px 8px 8px;
border-style: solid;
border-color: #fff transparent;
}
#ddmenu ul:before {
content: "";
width: 0;
height: 0;
position: absolute;
bottom: 100%;
left: 4px;
border-width: 0 10px 10px 10px;
border-style: solid;
border-color: rgba(0, 0, 0, 0.1) transparent;
}
#ddmenu ul li {
display: block;
width: 100%;
font-size: 0.9em;
text-shadow: 1px 1px 0 #fff;
}
#ddmenu ul li a {
display: block;
width: 100%;
padding: 6px 7px;
line-height: 1.4em;
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
transition: all 0.2s linear;
}
#ddmenu ul li a:hover {
background: #e9edf3;
}
CSS
Code
#m_body li ul { display: none; } #m_body li:hover ul, #m_body li.over ul { display: block; } #m_body { text-align:left; background:#222222; width: 200px; } #m_body a { display: block; width: 185px; padding-left: 15px; } #m_body ul li { list-style-type: none; line-height: 24px; margin-left: -40px; padding-left: 0px; } #m_body ul li a { color: #6F6F6F; text-decoration: none; font-size: 12px; font-family: Verdana; } #m_body ul li a:hover { color:#FFFFFF; text-decoration: none; background:#2C2C2C; } #m_body ul li ul li { border: 0; list-style-type: none; list-style-position: inside; background:#2681DC; border-bottom:1px solid #3C8FDF; } #m_body ul li ul li a { color:#9ECAF4; } #m_body ul li ul li a:hover { color:#FFFFFF; background:#2681DC; }
Добавить меню для сайта wordpress
Обычно, я рассказываю в своих уроках о CMS WordPress, так как позиционирую себя как специалиста по Вордпресс. В этом уроке, также хотелось бы поговорить о выпадающих меню WP.
По сути, выпадающее меню wordpress ни чем не отличается от менюшек для остальных CMS, главное правильно вывести и добавить его.
Бывает приносят верстку, а там вот такой чудо хтмл код:
Ну и как такое чудо, можно по человечески вставить в WP – по сути без переделки никак. Ну и начинается возня с заказчиком. Он же верстку в Равшана с Джамшутом заказал, так сказать бюджетный вариант на базе говнокода.
В этой записи можно посмотреть как правильно в wordpress добавить меню. Конкретно в этом посте нас интересует работа функции wordpress:
Все примеры выше, выпадающее меню на списках, идеально подходят для установки на wordpress.
Краткая инструкция выпадающее меню wordpress – установка
1) Находим подходящий для себя шаблон меню выше.
2) Скачиваем пример к себе на комп, разархивируем его.
3) На место, где будет выводится меню устанавливаем хтмл код, который отвечает за меню. Он начинается и заканчивается в моих примерах тегом <nav></nav> (тег и идентификатор обязательные для копирования, иначе стили не будут работать)
4) Если у примера есть javascript, его нужно подключить в ваш шаблон. Библиотеку jQuery подключать не нужно, так как она у WP подключается автоматически. Главное добавлять код после функции wp_head().
5) Стили из примера нужно скопировать у файл style.css вашей темы.
6) Для вывода меню используем функцию wp_nav_menu(), ее нужно вставить вместо хтмл который находится между <nav> и </nav>.
На этом у меня все, в качестве спасибо можно поделиться ссылкой со своими друзьями в соц. сетях:
Следите за этим постом, по мере возможности, я буду добавлять сюда ссылки на новые шаблоны выпадающих меню.
Установка и настройка плагина выпадающего меню WordPress
Итак, для создания выпадающего меню WordPress нам для начала нужно установить плагин Mega Main Menu из репозитория.
- 1.Заходим в админку WordPress и переходим в раздел «Плагины» => «Добавить новый».
-
2.В строку поиска вставляем название, ждем, пока пройдет поиск, в результатах поиска выбираем нужный нам плагин и жмем на кнопку «Установить», а затем «Активировать».
-
3.Далее, нам нужно перейти в раздел «Внешний вид» => «Меню» и здесь создать новое, или выбрать уже существующее меню, которое мы хотим сделать выпадающим. Для наглядности и экономии времени я заранее сделала заготовку, которое имеет в разделе «Каталог» два уровня вложенности.
-
4.Для начала работы с плагином нам нужно включить его в левой панели управления, в разделе «Настройка Max Mega Menu»
-
5.Здесь же мы можем в графе «Событие» выбрать, при каких действиях пользователя будет открываться пункты меню.
Доступно для выбора три варианта:
Hover intent – тоже самое, что и «Наведение мышки»
Наведение мышки — открывается при наведении указателя мышки на пункте
Клик мышки – открывается при клике указателем мышки по пункту
-
6.В графе «Эффект» мы можем выбрать эффект при открытии выпадающего меню WordPress
И скорость, с которой оно будет открываться:
-
7.Далее, при наведении указателя мышки на пункт меню, возле его названия появляется синяя кнопка «Мега Меню», нажав на которую мы откроем окно настроек для данного пункта.
-
8.Во вкладке открывшегося окна «Мега Меню» мы можем:
-
В разделе «Режим отображения» выбрать способ расположения элементов. Если мы выберем пункт «Выпадающее меню», то в результате мы получим стандартное выпадающее меню WordPress, где пункты будут открываться при наведении на них указателя мышки, либо клике по ним.
Если же мы выберем пункт «Мега Меню» то в раскрывающейся области подпункты будут располагаться в столбик:
-
В раскрывающемся списке, который расположен рядом с настройкой режима отображения мы можем выбрать и добавить в открывающуюся область любой из доступных виджетов
-
В следующем раскрывающемся списке мы можем изменить количество столбцов, в которых будут располагаться наши пункты и добавленные виджеты.
-
-
9.На вкладке «Settings» вы можете скрыть надпись или стрелку, отключить ссылку, отключить отображение элемента на мобильных устройствах или компьютерах, задать настройки выравнивания для самого элемента, иконки и подменю, а так же можно отключить отображение подменю на мобильных устройствах.
-
10. На следующей вкладке мы можем задать иконку для пункта меню.
В бесплатной версии плагина доступны для использования только стандартные иконки. Иконки Font Awesome, Genericons и возможность добавления своих иконок доступна только для Pro-версии.
-
11.Далее нам нужно перейти в раздел «Мега Меню» на главной странице WordPress. Здесь нам нужны две вкладки: «Темы меню» и «Локации меню»
-
12. На вкладке «Темы меню» нам нужно задать тему цветового оформления для нашего выпадающего меню WordPress, так как в этом плагине нет стандартных заготовок.
Переключаясь по вкладкам раздела вам нужно задать настройки цвета, отступы, высоту, шрифты, рамки, тени и другие визуальные настройки в соответствии с цветовым оформлением вашего сайта. После того, как вы зададите все настройки, не забудьте нажать на кнопку «Сохранить изменения».
CSS
Как видно на приведенном выше фрагменте кода HTML, у нас есть неупорядоченные списки вложенные в основной элемент
Поэтому нужно писать код CSS с особым вниманием. Нам не нужно, чтобы стили верхнего элемента каскадно применялись к вложенным спискам
Вот именно для таких задач и предназначен селектор потомков ‘>‘:
#colorNav > ul{
width: 450px;
margin:0 auto;
}
Здесь устанавливаются ширина и поля только для первого неупорядоченного списка, который является прямым потомком пункта #colorNav. Держим в уме сей факт и посмотрим, как будет выглядеть пункт меню:
#colorNav > ul > li{ /* стили только для элементов li верхнего уровня */
list-style: none;
box-shadow: 0 0 10px rgba(100, 100, 100, 0.2) inset,1px 1px 1px #CCC;
display: inline-block;
line-height: 1;
margin: 1px;
border-radius: 3px;
position:relative;
}
Так как мы установили значение inline-block для свойства display, то пункты списка будут выводиться в одну линию. Также мы используем относительное позиционирование, чтобы правильно задавать смещение выпадающего списка. Элемент ссылки содержит иконку, которая определяется шрифтом Font Awesome.
#colorNav > ul > li > a{
color:inherit;
text-decoration:none !important;
font-size:24px;
padding: 25px;
}
Теперь мы можем перемещать выпадающий список . Определяем анимацию перехода CSS3. Устанавливаем максимальную высоту 0 px чтобы скрыть выпадающий список. При наведении курсора мыши будем анимировать изменение максимальной высоты до больших значений, что приведет к плавному появлению списка:
#colorNav li ul{
position:absolute;
list-style:none;
text-align:center;
width:180px;
left:50%;
margin-left:-90px;
top:70px;
font:bold 12px ‘Open Sans Condensed’, sans-serif;
/* Важно для анимации вывода/скрытия */
max-height:0px;
overflow:hidden;
-webkit-transition:max-height 0.4s linear;
-moz-transition:max-height 0.4s linear;
transition:max-height 0.4s linear;
}
Запуск анимации:
#colorNav li:hover ul{
max-height:200px;
}
Значение 200px установлено произвольно и вам придется увеличить его, если выпадающий список будет содержать больше пунктов, не вмещающихся по высоте. К сожалению, нет способов определить высоту с использованием только CSS, поэтому применяется жесткое определение.
Далее определяем стили для выпадающих пунктов:
#colorNav li ul li{
background-color:#313131;
}
#colorNav li ul li a{
padding:12px;
color:#fff !important;
text-decoration:none !important;
display:block;
}
#colorNav li ul li:nth-child(odd){ /* полоски зебры */
background-color:#363636;
}
#colorNav li ul li:hover{
background-color:#444;
}
#colorNav li ul li:first-child{
border-radius:3px 3px 0 0;
margin-top:25px;
position:relative;
}
#colorNav li ul li:first-child:before{ /* указатель подсказки */
content:'';
position:absolute;
width:1px;
height:1px;
border:5px solid transparent;
border-bottom-color:#313131;
left:50%;
top:-10px;
margin-left:-5px;
}
#colorNav li ul li:last-child{
border-bottom-left-radius:3px;
border-bottom-right-radius:3px;
}
И определяет несколько веселеньких цветов:
#colorNav li.green{
/* Цвет пункта меню */
background-color:#00c08b;
/* Цвет иконки */
color:#127a5d;
}
#colorNav li.red{ background-color:#ea5080;color:#aa2a52;}
#colorNav li.blue{ background-color:#53bfe2;color:#2884a2;}
#colorNav li.yellow{ background-color:#f8c54d;color:#ab8426;}
#colorNav li.purple{ background-color:#df6dc2;color:#9f3c85;}
Одним из преимуществ использования иконок в шрифтах является простая процедура установки цвета. Все настройки можно выполнить с помощью кода CSS.
Добавление выпадающего меню WordPress на сайт
После того как мы закончили настройку выпадающего меню WordPress, нам нужно его как-то добавить на сайт. В случае, если мы используем данное меню в качестве главного, то здесь все просто, ничего менять или добавлять не нужно, все настройки применяются по умолчанию.
Для добавления выпадающего меню WordPress в область виджетов нам нужно:
- 1.Переходим в раздел «Внешний вид» => «Виджеты»
-
2.Выбираем виджет «Max Mega Menu» и добавляем его в сайдбар. Это можно сделать или путем перетаскивания виджета в нужную область, или выбрав виджет и кликнув на кнопку «Добавить виджет».
-
3.А дальше нам нужно стилями привести наше меню к нужному виду, так как по умолчанию оно отображается как горизонтальное.
Если же вам нужно сделать дублирующее выпадающее меню WordPress в футере сайта, то для этого нужно:
1.Переходим на вкладку «Локации меню» в настройках плагина и копируем php-функцию:
2.Далее, при помощи текстового редактора Notepad++ подключаемся к нашему сайту по FTP и открываем файл footer.php, который находится в корне темы оформления вашего сайта.
3.Далее, в соответствующем месте шаблона с новой строки вставляем скопированную функцию:
Обратите внимание! Так как вёрстка у разных шаблонов разная, то определить блок в который нужно вставить код меню вам нужно будет самостоятельно.
В этом вам может помочь следующая статья:«Изменение темы WordPress. Определение Class и ID»
4.После чего сохраняем файл и выгружаем его на хостинг, нажив на дискетку или сочетанием клавиш CTRL+S.. Вот что у нас получилось:
Вот что у нас получилось:

Теперь у нас главное меню сайта продублировано в футере. Осталось его немного подправить css-стилями.
Как я уже говорила, плагин Max Mega Menu дает огромные возможности, и с его помощью вы можете создать для WordPress выпадающее меню любой сложности, хоть горизонтально, хоть вертикальное, и вставить его в любом месте на своем сайте. Но, к сожалению, у этого плагина есть и недостатки, основным из которых является необходимость дописывать стили для нормального вывода в виджетах.
До встречи в следующих статьях!
С уважением Юлия Гусарь
Примеры
Оберните «контролирующий» элемент (ссылку или кнопку) выпадающего элемента и выпадающее меню классом или другим элементом с . При необходимости выпадающие элементы можно запускать из элементов или .
Выпадающие элементы одинарных кнопок
Любую одинарную кнопку можно превратить в «контролирующий» элемент (кнопка открытия\скрытия) при помощи некоторых изменений разметки. Вот как вы можете это сделать также и с элементами :
Кнопка выпадающего списка
А вот так — с элементами:
Самое забавное, что это можно сделать с любым из вариантов кнопок: «главная, вторичная, успех, инфо, предупреждение, опасность»:
Главная
Вторичная
Успех
Инфо
Предупреждение
Опасность
Выпадающие элементы кнопок с разделенными зонами
По такому же принципу создавайте выпадающие элементы в кнопках с разделенными зонами, используя почти такую же разметку, как в пункте выше, но с добавлением класса для правильного отступа вокруг выпадающего элемента.
Тут используется дополнительный класс, который уменьшает на 25% горизонтальный паддинг с обеих сторон выпадающей «каретки» и удаляет , добавленный для выпадающих элементов обычных кнопок. Эти изменения позволяют центрировать выпадающую «каретку» в разделенной кнопке и обеспечивают более подходящий размер «зоны клика» вблизи главной кнопки.
Главная
Toggle Dropdown
Вторичная
Toggle Dropdown
Успех
Toggle Dropdown
Инфо
Toggle Dropdown
Предупреждение
Toggle Dropdown
Опасность
Toggle Dropdown
Горизонтальное выпадающее меню
Пожалуй, начнем мы с этой темы, ведь обычно в шапке сайта делают именно горизонтальное меню. Для начала поговорим о меню для сайта на чистом CSS + HTML.
Горизонтальное меню CSS
Ни для кого не секрет, что CSS 3 и HTML 5 шагнули далеко за границы своих предшественников. Например:
хотя еще 5 — 10 лет назад резали мы картинки и собачили их как угодно :-).
Ладно, достаточно лирики. Главное, это тот факт, что современные браузеры поддерживают CSS 3 и HTML 5.
Горизонтальное выпадающее меню на css делается с помощью псевдокласса :hover. При чем ранее, браузеры навешивали это событие исключительно на тег <a> и <button>. Сегодня, можно смело использовать этот псевдокласс CSS практически для всех тегов.
Сам код выпадающего меню для сайта я сюда забрасывать не буду, покажу скины и демо просмотр, а также ссылку на скачивание примера.
Прочитать пост полностью, а также просмотреть исходный код можно в записи: горизонтальное выпадающее меню.
В этом посте вы найдете:
- Простое горизонтальное выпадающее меню.
- Горизонтальное выпадающее меню на всю ширину.
- Выпадающее меню с разделителями.
- Многоуровневое выпадающее меню.
Все примеры выпадающих меню построены на списках ul li, я принципиально не использую тег table, так как такое меню не будет универсальным для установки на сайт ВП.
Демо просмотр выпадающее меню для сайта
Нажав на картинку, вы можете просмотреть фото пример меню. Нажав на демо, можно посмотреть работу меню.
Простое горизонтальное выпадающее меню
Скачать пример
Горизонтальное выпадающее меню на всю ширину
Скачать пример
Выпадающее меню с разделителями
Скачать пример
Многоуровневое выпадающее меню
Скачать пример
Многоуровневое выпадающее меню с выпадашкой на всю ширину
Скачать пример
Все выпадающее меню в примерах работающие, можете проверить их в демке. Более подробно по этой ссылке https://help-wp.ru/gorizontalnoe-vypadayushhee-menu/