Освоение vuex
Содержание:
- Программная проверка экземпляра компонента Vue
- Графики в Vuejs
- Использование метода mapGetters
- A Single Root Element
- # Нужен ли вам SSR?
- Что мы будем делать
- Создание микросервисной архитектуры с использованием single-spa (миграция существующего проекта)
- Оглавление
- 1. Общая часть
- # Supporting Libraries
- Simple State Management from Scratch
- DOM Template Parsing Caveats
- # Declarative Rendering
- Conditionals and Loops
- Declarative Rendering
- Почему Vue.js не использует ES-классы из коробки для компонентов?
- 2. Как я могу создать собственный абстрактный компонент?
- Разное
- Ключевые инструменты
- Vue 3.0 — первый взгляд
- # CLI
Программная проверка экземпляра компонента Vue
Как упоминалось в последнем разделе, вам может потребоваться доступ к экземплярам компонентов Vue для чтения значений, например. при написании подключаемого модуля браузера, где вам может потребоваться считывать значения или каким-то образом подключаться к ним.
Запуск обновления prop значения
Помимо выяснения того, как проверять внутренние переменные Vue, давайте также попытаемся обновить значение свойства компонента.
Скажем, у нас есть компонент, у которого есть переменная в prop, управляющая текстом элемента, как мы можем принудительно изменить значение, чтобы вызвать обновление пользовательского интерфейса?
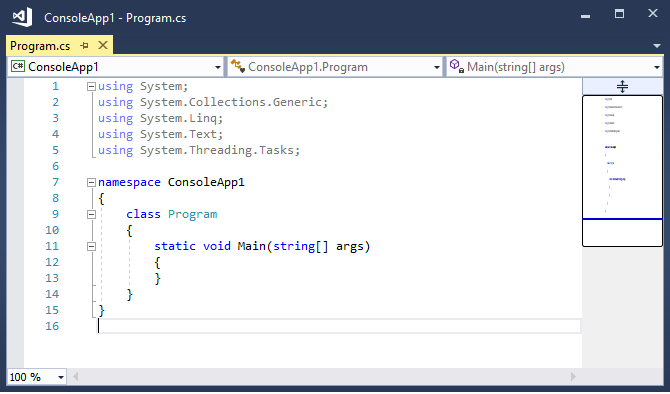
<template>
<h1>` msg `</h1>
</template>
<script>
export default {
props: {
msg: {
type: String,
default: ''
}
}
};
</script>
Поиск экземпляра компонента Vue
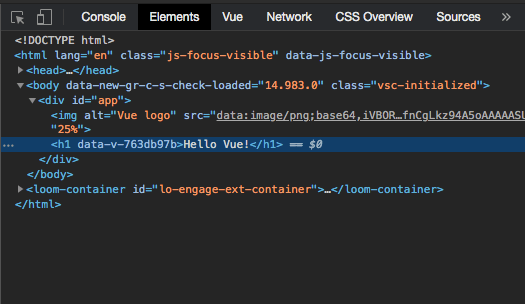
Для начала нам нужно найти элемент верхнего уровня компонента с помощью панели элементов Chrome devtools. В данном случае это элемент h1.

Использование команды $0
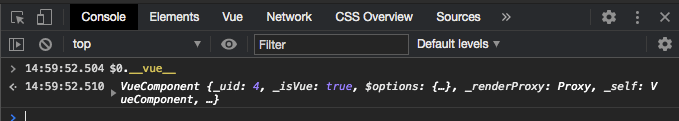
После того, как вы выбрали элемент, вы можете перейти к панели консоли в devtools и ввести $0.
$0 будет ссылкой на последний выбранный элемент на панели элементов.
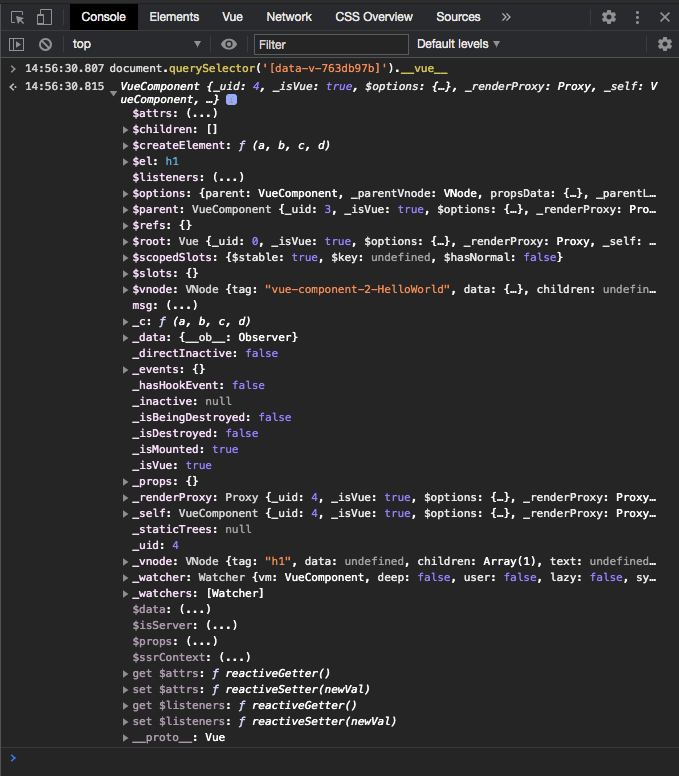
Чтобы увидеть подробную информацию об экземпляре Vue, введите $0.__vue__.

Использование метода document.querySelector
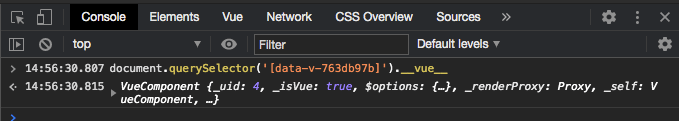
Вы также можете выбрать элемент, используя любой из методов поиска DOM, таких как querySelector или getElementById и т. д. В этом случае мы будем использовать document.querySelector, чтобы увидеть экземпляр Vue:
document.querySelector('').__vue__
Здесь мы используем поиск элемента через его атрибут данных, но вы можете использовать любой допустимый селектор CSS в querySelector.

Определение значения переменной в prop
Теперь, когда у нас есть ссылка на экземпляр компонента Vue, мы можем развернуть его в консоли, чтобы увидеть, что внутри:

Добро пожаловать в Vue.js! Здесь вы можете увидеть все свойства объекта, которые Vue прикрепил к компоненту. Если вы используете какие-либо плагины, такие как Vuex или vue-i18n, вы также увидите здесь ссылку на них.
Давайте продолжим нашу задачу по обновлению значения в prop. Посмотрите внимательно, и вы увидите нашу переменную msg прямо посередине, нажмите на три точки, и вы увидите ее текущее значение.
Вы можете просмотреть значение всех свойства prop самостоятельно, используя предпочитаемую вами команду в консоли:
// Using $0
$0.__vue__.msg
// Using querySelector
document.querySelector('').__vue__.msg
Обновление значения в prop
Обновление значения в prop теперь является случаем обновления назначения переменной до желаемого значения. Так, например, используя описанную выше технику $0, вы набираете это в консоли:
$0.__vue__.msg = 'Hello from the updated value!'
И вот, вы увидите обновление пользовательского интерфейса прямо на ваших глазах!
Графики в Vuejs
Я доволен экосистемой Vue. Как и положено, ты не городишь велосипеды, а пользуешься готовыми плагинами, которые за тебя написали умные дядьки. Когда твоя задача слишком мелкая и локальная, чтобы под неё написали плагин — ты идёшь и ищешь готовые компоненты, и только если не находишь ничего подходящего, чешешь репу и садишься писать своё решение. Таков порядок вещей, и я изрядно удивился, когда за вечер тестов не смог нормально отобразить ни одного подходящего мне графика. Пришлось немного подумать и переписать все примеры с Chart.js, чтобы разобраться с графиками раз и навсегда. Результаты ниже.
Использование метода mapGetters
Существует еще более простой способ доступа к элементам списка дел внутри компонента с помощью метода mapGetters, предоставляемого Vuex.
Возможно, вы уже догадались, что код внутри шаблона должен быть изменен, как показано в приведенном ниже фрагменте.
Обратите внимание, как мы использовали оператор распространения ES6 внутри наших вычисленных свойств. ХРАНИЛИЩЕ VUEX НЕ ПРОСТО ИСТОЧНИК ТЕКУЩЕГО СОСТОЯНИЯ ВАШЕГО ПРИЛОЖЕНИЯ
ОНО ТАКЖЕ ЯВЛЯЕТСЯ ЕДИНСТВЕННОЙ ТОЧКОЙ, КОТОРАЯ ДОЛЖНА ИЗМЕНЯТЬ ЭТО СОСТОЯНИЕ
ХРАНИЛИЩЕ VUEX НЕ ПРОСТО ИСТОЧНИК ТЕКУЩЕГО СОСТОЯНИЯ ВАШЕГО ПРИЛОЖЕНИЯ. ОНО ТАКЖЕ ЯВЛЯЕТСЯ ЕДИНСТВЕННОЙ ТОЧКОЙ, КОТОРАЯ ДОЛЖНА ИЗМЕНЯТЬ ЭТО СОСТОЯНИЕ.
Это требует небольшого объяснения. Мы уже научились создавать действия для получения и установки элементов списка дел в нашем хранилище. Что делать, если нам нужно обновить элемент и пометить его? Где мы запускаем код для этого?
В Интернете вы можете найти различные мнения на этот счет. В документации также нет четких указаний касаемо этого.
Я бы рекомендовал хранить все вызовы API внутри действий в вашем хранилище Vuex. Таким образом, каждое изменение состояния, происходит только внутри хранилища, тем самым облегчая отладку и упрощая понимание кода, а также делает редактирование кода более легким.
A Single Root Element
When building out a component, your template will eventually contain more than just the title:
At the very least, you’ll want to include the post’s content:
If you try this in your template however, Vue will show an error, explaining that every component must have a single root element. You can fix this error by wrapping the template in a parent element, such as:
As our component grows, it’s likely we’ll not only need the title and content of a post, but also the published date, comments, and more. Defining a prop for each related piece of information could become very annoying:
So this might be a good time to refactor the component to accept a single prop instead:
The above example and some future ones use JavaScript’s template literal to make multi-line templates more readable. These are not supported by Internet Explorer (IE), so if you must support IE and are not transpiling (e.g. with Babel or TypeScript), use newline escapes instead.
Now, whenever a new property is added to objects, it will automatically be available inside .
# Нужен ли вам SSR?
По сравнению с традиционным SPA (Single-Page Application), преимуществами серверного рендеринга будут:
Лучшее SEO, поскольку поисковые роботы будут видеть полностью отрендеренную страницу
Обратите внимание, что на данный момент Google и Bing могут без проблем индексировать синхронные приложения JavaScript. Ключевое слово здесь — синхронные
Если ваше приложение запускается с индикатором загрузки, а потом догружает контент через Ajax, то поисковый робот просто не будет дожидаться окончания загрузки. Это значит, что если у вас есть асинхронный контент на страницах где SEO важен, то может потребоваться серверный рендеринг.
Лучшие показатели времени до отображения контента (time-to-content), особенно при плохом интернете или на медленных устройствах. Для разметки, отрендеренной на сервере, не требуется дожидаться пока весь JavaScript будет загружен и выполнен, поэтому ваш пользователь увидит полностью отрендеренную страницу раньше. Как правило, это приводит к лучшему пользовательскому опыту и может быть критичным для приложений, где время до отображения контента напрямую связано с коэффициентом конверсии.
Следует учитывать и некоторые компромиссы при использовании серверного рендеринга:
-
Ограничения при разработке. Код только для браузера может быть использован лишь в определённых хуках жизненного цикла; некоторые внешние библиотеки могут нуждаться в особой обработке, чтобы иметь возможность запускаться в приложении с серверным рендерингом.
-
Более сложные требования по настройке и развёртыванию сборки. В отличие от полностью статичного SPA, который может быть развёрнут на любом статичном файловом сервере, приложение с серверным рендерингом требует окружения, где есть возможность запустить сервер Node.js.
-
Повышенная нагрузка на стороне сервера. Рендеринг полноценного приложения в Node.js очевидно более требователен к ресурсам процессора, чем простая раздача статичных файлов, поэтому если вы ожидаете большой трафик, будьте готовы к соответствующей нагрузке на сервер и используйте стратегии кэширования.
Прежде чем использовать серверный рендеринг для вашего приложения, задайте себе вопрос, действительно ли он вам нужен
Ответ зависит от того, насколько важно время до контента для вашего приложения. Например, если вы разрабатываете панель мониторинга для внутренних нужд, где дополнительные несколько сотен миллисекунд начальной загрузки не так важны, то серверный рендеринг будет излишеством
Однако, в тех случаях, когда время до контента критично, серверный рендеринг может позволит достичь наилучшей производительности начальной загрузки.
Что мы будем делать
Проект будет очень простым. Мы собираемся создать приложение, которое будет искать пользователя на Github через его API.
Этот проект может показаться простым, но его будет достаточно для демонстрации всех видов тестов, которые обычно используются в разработке приложений на Vue.js. Здесь мы собираемся тестировать:
- Компоненты
- Vuex
- Сервисы
В этом проекте мы собираемся применить концепцию TDD!
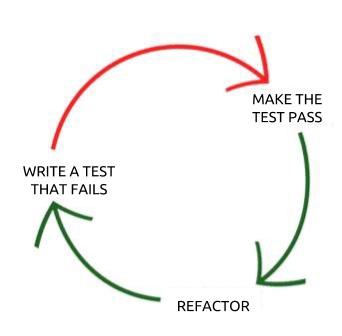
 TDD
TDD
С начало мы напишем тесты, которые будут проваливаться (красная фаза), затем приложим минимум усилий, чтобы они стали успешными (зеленая фаза). Далее, проведем рефакторинг кода (фаза рефакторинга), если это будет необходимо. Мы будем повторять этот цикл до тех пор, пока мы не завершим наше приложение.
Одним из преимуществ этого метода является то, что мы получаем гораздо более быструю обратную связь, что позволяет нам работать с гораздо меньшими циклами изменений во время разработки нашего проекта.
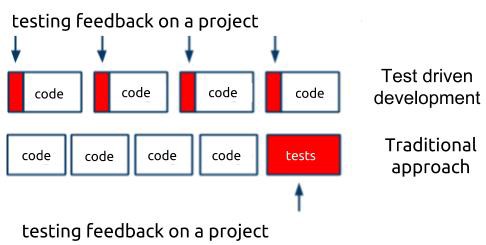
 TDD & Traditional Approach
TDD & Traditional Approach
Вначале может показаться сложным следовать концепции TDD, потому что это требует изменения мышления, так как с начало мы пишем тесты перед написанием производственного кода.
Я хочу напомнить, что мы не собираемся строго следовать всему, что предлагается, но для этого проекта я хочу показать, что это может быть чем-то простым, что можно сделать.
Создание микросервисной архитектуры с использованием single-spa (миграция существующего проекта)
Из песочницы
Это первая статья по в данной теме, всего их планируется 3:
- * Создание root application из вашего существующего проекта, добавление в него 3 микро-приложения (vue, react, angular)
- Общение между микро-приложениями
- Работа с git (deploy, обновления)
Оглавление
- Общая часть
- Зачем это нужно
- Создание root контейнера (определение см. ниже) из вашего монолита
- Создаем микро-приложение VUE (vue-app)
- Создаем микро-приложение REACT (react-app)
- Создаем микро-приложение ANGULAR (angular-app)
1. Общая часть
Задача этой статьи: добавить возможность использовать существующий монолитный проект как root контейнер для микросервисной архитектуры.
# Supporting Libraries
All of our official libraries and tools now support Vue 3, but most of them are still in beta status and distributed under the dist tag on npm. We are planning to stabilize and switch all projects to use the dist tag by end of 2020.
Vue CLI
As of v4.5.0, now provides the built-in option to choose Vue 3 when creating a new project. You can upgrade and run to create a Vue 3 project today.
- Documentation(opens new window)
- GitHub(opens new window)
Vue Router
Vue Router 4.0 provides Vue 3 support and has a number of breaking changes of its own. Check out its migration guide(opens new window) for full details.
- Documentation(opens new window)
- GitHub(opens new window)
- RFCs(opens new window)
Vuex
Vuex 4.0 provides Vue 3 support with largely the same API as 3.x. The only breaking change is .
- Documentation(opens new window)
- GitHub(opens new window)
Devtools Extension
We are working on a new version of the Devtools with a new UI and refactored internals to support multiple Vue versions. The new version is currently in beta and only supports Vue 3 (for now). Vuex and Router integration is also work in progress.
-
For Chrome: Install from Chrome web store(opens new window)
Note: the beta channel may conflict with the stable version of devtools so you may need to temporarily disable the stable version for the beta channel to work properly.
-
For Firefox: Download the signed extension(opens new window) ( file under Assets)
IDE Support
It is recommended to use VSCode(opens new window) with our official extension Vetur(opens new window), which provides comprehensive IDE support for Vue 3.
Other Projects
| Project | npm | Repo |
|---|---|---|
| @vue/babel-plugin-jsx | (opens new window) | |
| eslint-plugin-vue | (opens new window) | |
| @vue/test-utils | (opens new window) | |
| vue-class-component | (opens new window) | |
| vue-loader | (opens new window) | |
| rollup-plugin-vue | (opens new window) |
INFO
For additional information on Vue 3 compatibility with libraries and plugins, be sure to check out this issue in awesome-vue(opens new window).
Simple State Management from Scratch
It is often overlooked that the source of truth in Vue applications is the raw object — a Vue instance only proxies access to it. Therefore, if you have a piece of state that should be shared by multiple instances, you can share it by identity:
Now whenever is mutated, both and will update their views automatically. Subcomponents within each of these instances would also have access via . We have a single source of truth now, but debugging would be a nightmare. Any piece of data could be changed by any part of our app at any time, without leaving a trace.
To help solve this problem, we can adopt a store pattern:
Notice all actions that mutate the store’s state are put inside the store itself. This type of centralized state management makes it easier to understand what type of mutations could happen and how they are triggered. Now when something goes wrong, we’ll also have a log of what happened leading up to the bug.
In addition, each instance/component can still own and manage its own private state:

It’s important to note that you should never replace the original state object in your actions — the components and the store need to share reference to the same object in order for mutations to be observed.
As we continue developing the convention where components are never allowed to directly mutate state that belongs to a store, but should instead dispatch events that notify the store to perform actions, we eventually arrive at the Flux architecture. The benefit of this convention is we can record all state mutations happening to the store and implement advanced debugging helpers such as mutation logs, snapshots, and history re-rolls / time travel.
This brings us full circle back to vuex, so if you’ve read this far it’s probably time to try it out!
##company## — ##description##
Edit this on GitHub!
Netlify
DOM Template Parsing Caveats
Some HTML elements, such as , , and have restrictions on what elements can appear inside them, and some elements such as , , and can only appear inside certain other elements.
This will lead to issues when using components with elements that have such restrictions. For example:
The custom component will be hoisted out as invalid content, causing errors in the eventual rendered output. Fortunately, the special attribute offers a workaround:
It should be noted that this limitation does not apply if you are using string templates from one of the following sources:
- String templates (e.g. )
- Single-file () components
That’s all you need to know about DOM template parsing caveats for now – and actually, the end of Vue’s Essentials. Congratulations! There’s still more to learn, but first, we recommend taking a break to play with Vue yourself and build something fun.
Once you feel comfortable with the knowledge you’ve just digested, we recommend coming back to read the full guide on Dynamic & Async Components, as well as the other pages in the Components In-Depth section of the sidebar.
##company## — ##description##
Edit this on GitHub!
Netlify
# Declarative Rendering
At the core of Vue.js is a system that enables us to declaratively render data to the DOM using straightforward template syntax:
123
123456789
We have already created our very first Vue app! This looks pretty similar to rendering a string template, but Vue has done a lot of work under the hood. The data and the DOM are now linked, and everything is now reactive. How do we know? Take a look at the example below where property increments every second and you will see how rendered DOM changes:
123456789101112
Counter: 0
Stop timer
In addition to text interpolation, we can also bind element attributes like this:
123456
123456789
See the Pen Attribute dynamic binding
by Vue (@Vue)
on CodePen.
Here we’re encountering something new. The attribute you’re seeing is called a directive. Directives are prefixed with to indicate that they are special attributes provided by Vue, and as you may have guessed, they apply special reactive behavior to the rendered DOM. Here we are basically saying «keep this element’s attribute up-to-date with the property on the current active instance.»
Conditionals and Loops
It’s easy to toggle the presence of an element, too:
Now you see me
Go ahead and enter in the console. You should see the message disappear.
This example demonstrates that we can bind data to not only text and attributes, but also the structure of the DOM. Moreover, Vue also provides a powerful transition effect system that can automatically apply transition effects when elements are inserted/updated/removed by Vue.
There are quite a few other directives, each with its own special functionality. For example, the directive can be used for displaying a list of items using the data from an Array:
- ` todo`.`text `
In the console, enter . You should see a new item appended to the list.
Declarative Rendering
At the core of Vue.js is a system that enables us to declaratively render data to the DOM using straightforward template syntax:
` message `
We have already created our very first Vue app! This looks pretty similar to rendering a string template, but Vue has done a lot of work under the hood. The data and the DOM are now linked, and everything is now reactive. How do we know? Open your browser’s JavaScript console (right now, on this page) and set to a different value. You should see the rendered example above update accordingly.
Note that we no longer have to interact with the HTML directly. A Vue app attaches itself to a single DOM element ( in our case) then fully controls it. The HTML is our entry point, but everything else happens within the newly created Vue instance.
In addition to text interpolation, we can also bind element attributes like this:
Hover your mouse over me for a few seconds to see my dynamically bound title!
Here we are encountering something new. The attribute you are seeing is called a directive. Directives are prefixed with to indicate that they are special attributes provided by Vue, and as you may have guessed, they apply special reactive behavior to the rendered DOM. Here, it is basically saying “keep this element’s attribute up-to-date with the property on the Vue instance.”
If you open up your JavaScript console again and enter , you’ll once again see that the bound HTML — in this case the attribute — has been updated.
Почему Vue.js не использует ES-классы из коробки для компонентов?
Если вы пришли из фреймворка, похожего на Angular, или из какого-нибудь языка высокого уровня для бэкенда приложения, ваш первый вопрос мог быть таким: почему не использовать классы для создания компонентов?
Создатель Vue.js, Эван Ю, отлично ответил на этот вопрос в комментарии на GitHub:
Вот три главные причины, по которым не используются классы для объявления компонентов:
- ES-классы недостаточно хороши для удовлетворения требований текущего API Vue.js. Классы в ES не полностью реализованы и их часто критикуют как шаг в неверном направлении. Классы с приватными полями и декораторами, после их стабилизации (достижения stage 3, как минимум), возможно, помогут.
- ES-классы отлично подходят только тем, кто знаком с языками программирования с поддержкой ООП. Это просто исключает значительную часть веб-сообщества, которая не использует сложные инструменты для сборки проектов или транспилеры.
- Создание отличной иерархии компонентов пользовательского интерфейса (UI) — это отличная композиция компонентов. Речь идёт не о большой иерархии наследования. К сожалению, классы в ES лучше подходят для последнего.
2. Как я могу создать собственный абстрактный компонент?
Если создания крупномасштабных приложений недостаточно, у вас может появится сумасшедшая идея реализации абстрактного компонента, например или . Определённо была дискуссия по этому поводу, но в реальности она ничем не кончилась.
Однако не стоит пугаться, с хорошим понимаем слотов, вы можете создавать собственные абстрактные компоненты. Есть очень хороший пост в блоге, объясняющий, как это сделать.
Но всё-таки подумайте дважды, прежде чем воспользоваться этим. Мы всегда полагались на примеси и простые функции для решения задач, оказавшись в тупиковой ситуации.
Разное
В этом заключительном разделе мы рассмотрим темы, которые важны, но либо несущественны, либо не вписываются в вышеуказанные категории.
Разработка плагинов
Если вы хотите повторно использовать функциональность Vue в своих проектах или внести свой вклад в экосистему Vue, вы можете создать плагин. Существует множество инструментов, которые позволяют сделать это быстро и просто.
Анимация
Если вы любите создавать анимацию, обратите внимание на систему переходов Vue (transition system), которая является частью ядра библиотеки. Она обеспечивает анимацию при добавлении или удалении элементов из DOM
Чтобы сделать переход, вы создаете классы CSS для определения нужного эффекта анимации, например, для затухания или изменения цвета. Vue определит, когда элемент добавляется или удаляется из DOM, и добавит или удалит соответствующие классы во время перехода.
Прогрессивные веб-приложения
Прогрессивные веб-приложения (PWA) похожи на обычные веб-приложения, но включают ряд современных функций, которые улучшают пользовательский опыт, например, автономное кэширование, серверный рендеринг, push-уведомления и т. д.
Большинство функций PWA можно легко добавить в приложение Vue с помощью Vue CLI 3 или фреймворков вроде Nuxt.js, но вы все равно должны понимать ключевые технологии, включая манифест веб-приложения и сервис-воркеры.
Ключевые инструменты
Все, что было до сих пор, находится от в самом ядре Vue или хотя бы в экосистеме библиотеки. Но Vue не существует изолированно; это всего лишь один слой в стеке фронтенда. Senior Vue developer должен также быть знаком с рядом ключевых инструментов современной разработки.
Современный JavaScript и Babel
Vue приложения могут эффективно работать с ES5 – JS-стандартом, который поддерживается практически всеми браузерами.
Но для расширения возможностей можно использовать и более новые стандарты (ES2015, ES2016). Однако, если вы решите использовать современный JavaScript, браузеры большей части ваших пользователей с ним не справятся. Чтобы решить эту проблему, нужен Babel. Его задача состоит в том, чтобы «транспилировать» (перевести и скомпилировать) современные функции в стандартные аналоги перед отправкой приложения.
Webpack
Webpack – это сборщик модулей. Если ваш код написан в разных модулях (например, в разных файлах JavaScript), Webpack может «собрать» их в один файл (bundle) для браузера.
Webpack также работает как конвейер сборки, позволяя преобразовывать и оптимизировать его с помощью ряда плагинов (например, Babel, Sass или TypeScript).
Многие разработчики находят Webpack трудным для понимания и еще более трудным для настройки, но без него некоторые из лучших функций Vue, такие как однофайловые компоненты (single-file components), были бы недоступны.
В недавно выпущенном Vue CLI 3 было предоставлено решение для абстрагирования и автоматической настройки Webpack в проектах Vue.
Значит ли это, что вам не нужно изучать Webpack? Нет, так как однажды вам неизбежно потребуется настроить или отладить конфигурацию Webpack.
TypeScript
TypeScript – надмножество языка JavaScript, которое поддерживает типы (String, Boolean, Number и т.д.). Это помогает писать надежный код и отлавливать ошибки на ранней стадии
Vue.js 3, выходящий в 2019 году, будет полностью написан на TypeScript. Это не означает, что вы должны использовать его в своих проектах. Но если вы хотите внести свой вклад в Vue и понять его внутреннюю работу, знание TypeScript необходимо.
Vue 3.0 — первый взгляд
Наконец-то руки дошли попробовать новую версию Vue. Я не собираюсь быть объективным в этой статье, я просто расскажу свои впечатления в процессе работы с новой версией, а так же расскажу как её установить и начать работу уже сейчас.
Не смотря на релиз, Vue 3.0 еще не готов для полноценного использования в продакшене. Router и Vuex еще не готовы для работы с новой версией, Vue CLI по умолчанию устанавливает старую версию, не говоря уже о сторонних плагинах и библиотеках, авторы которых не успели их обновить. Вот такой долгожданный и неполноценный релиз мы получили.
Особенно много вопросов вызывает новый синтаксис, так называемый Composition API, который к счастью не заменит полностью привычный и всеми любимый Options API. В пользу новой композиции нам всюду предлагают подобную картинку:
# CLI
Vue provides an official CLI(opens new window) for quickly scaffolding ambitious Single Page Applications. It provides batteries-included build setups for a modern frontend workflow. It takes only a few minutes to get up and running with hot-reload, lint-on-save, and production-ready builds. See the Vue CLI docs(opens new window) for more details.
TIP
The CLI assumes prior knowledge of Node.js and the associated build tools. If you are new to Vue or front-end build tools, we strongly suggest going through the guide without any build tools before using the CLI.
For Vue 3, you should use Vue CLI v4.5 available on as . To upgrade, you need to reinstall the latest version of globally:
123
Then in the Vue projects, run
1