Пошаговый гайд, который поможет сделать дизайн сайта с нуля. часть первая: разбираемся, какой сайт вам нужен
Содержание:
- «Профессия Графический дизайнер» от Skillbox
- Топ 15 лучших онлайн-курсов веб-дизайна: обучающие сайты, онлайн-школы и youtube-каналы
- Этап второй – выберите направление веб-дизайна в котором вы хотите себя попробовать
- Признаки качественного дизайна
- Плюсы онлайн-курсов
- Учебный Центр «Специалист» при МГТУ им. Н.Э.Баумана
- Онлайн школа веб-дизайна Максима Солдаткина
- Блог Максима Шайхалова
- WebDesign Master
- Дизайн Мания
- Видеоуроки Figma
- Contented
- Курсы веб-дизайна
- Центр «Нетология»
- Компания «Альянс» гарантирует эффективное обучение в интересной форме
- Есть ли смысл в самообразовании?
- Компьютерная академия «ШАГ»
- Изучение веб дизайна с нуля: с чего начать
- Школа онлайн образования «LOFTSCHOOL»
- Часть вторая: Исследование
- Сложности веб дизайна
- Mobile First или не First?
«Профессия Графический дизайнер» от Skillbox
Длительность: 2 года.
Формат: Онлайн-лекции + практика + фидбек от ментора.
Уровень: С нуля.
Для кого подходит: новичкам, с разным уровнем подготовки.
Программа. Учебный план включает разбор следующих тем:
- особенности профессии и уровни компетенции;
- изучение Illustrator и Photoshop;
- создание логотипа и оформление текста;
- Figma.
Преподаватели:
Антон Антонюк — арт-директор проекта «Совесть»;
Александра Королькова — арт-директор Рaratype, теоретик шрифта и типографики;
Максим Алимкин — Co-founder Tondo Graphic. И ещё 9 преподавателей. Полный список смотреть здесь.
После окончания курса вы сможете:
- создавать логотипы;
- заниматься брендингом;
- разрабатывать бриф;
- создавать фирменный стиль продукции;
- демонстрировать свои проекты клиентам;
- понимать потребности покупателей продукта;
- владеть инструментами компьютерной графики
Стоимость:
- полная – 8 167 рублей в месяц;
- со скидкой – 4 900 рублей в месяц;
- рассрочка.
Гарантии: Помощь в трудоустройстве.
Итоги: Диплом + портфолио из 2 проектов
Ссылка на курс:
Мои впечатления: Получение новой специальности — непростое занятие, однако со Skillbox это будет легко! Профессия Графический дизайнер не исключение. Обучение проходит дистанционно и подходит для тех, кого привлекает работа с графикой. Вы научитесь взаимодействовать с клиентом и подбирать оформление под потребности аудитории. Составление логотипов, работа над брендом и оформление уникального стиля теперь будет в вашей копилке скиллов, а это значит, что вы без работы не останетесь!
Получить скидку →
Подписывайтесь на наши новости
Одно письмо в неделю с самыми актуальными статьями + обзор digital-профессий!
*Нажимая «Подписаться» вы даете согласие на обработку персональных данных.
Топ 15 лучших онлайн-курсов веб-дизайна: обучающие сайты, онлайн-школы и youtube-каналы
Веб-дизайнеров зачастую отождествляют с разработчиками, а также графическими, UI- или UX-дизайнерами. Обязанности всех названых специалистов действительно переплетаются и взаимосвязаны, но все же их навыки и задачи разнятся. В перечне обязанностей для работы в веб-сфере — создание макетов, построение интерфейсов разноплановых сайтов или приложений, и продумывание элементов удобства их использования посетителями.

Выбирая обучающие проекты, в рамках которых можно освоить web-design, логичнее отталкиваться от ваших планов. Если вы настроены делать карьеру, то оптимальный вариант — долгосрочные онлайн-курсы веб-дизайна, выпускники которых получают дипломы, полноценные портфолио и гарантированные предложения трудоустройства. Тем, кто лишь присматривается к вышеназванному направлению или выбрал его для реализации частных задумок, актуальнее обратиться к комплексам бесплатных занятий и уроков.
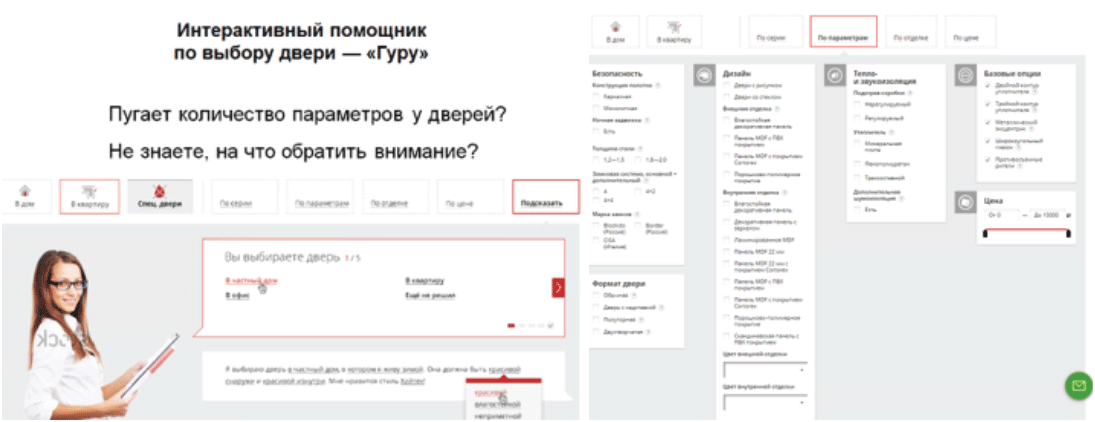
Этап второй – выберите направление веб-дизайна в котором вы хотите себя попробовать
Интернет-технологии стремительно развиваются, а вместе с ними повышаются и требования к разработчикам. Сначала красивая эстетичная и яркая страница были задачей художника.
Нынче различают целых семь направлений в их оформлении, и это только основных.

Рис. 2 – Основные направления современного веб-дизайна
Жесткий
Старый как само сайтостроение вид оформления страниц, не требующий прикладывания усилий, отлично подойдёт для новичков.
Суть заключается в том, что все элементы ресурса размещаются в виртуальных ячейках таблицы с фиксированными размерами, которые задаются дизайнером.
Такая страничка будет абсолютно одинаково выглядеть на всех устройствах, независимо от платформы и размера экрана.
И это не значит, что подобный ресурс отсталый, ведь опытный разработчик с применением жесткого дизайна может создать прекрасно оформленный сайт, а корректировка чего-то в таком случае занимает считанные минуты.
Гибкий
Также табличный дизайн, но ширина ячеек виртуальной таблицы не строго задана, а зависит от размеров экрана (соотношения сторон, разрешения). Объекты будут стараться заполнить всё пространство ячейки, изменяя её размер. Главная особенность подобного решения – повышение удобства визуального восприятия данных за счёт динамически изменяющихся параметров отображения. На подобных страницах нет пустых, свободных от контента, мест.
Сложностями подобного дизайна являются:
- отсутствие гарантии, что на старых «квадратных» и огромных широкоформатных дисплеях ресурс будет отображаться правильно, без растягивания или сжимания содержимого;
- далеко не все браузеры нормально справляются с обработкой так называемых гибких ячеек, да и интернет-обозреватели, созданные на различных движках, делают это каждый по-своему;
- на подгонку и доведение проекта до идеала уходит много времени.

Рис. 3 – Гибкий веб-дизайн
Комбинированный
Соединение двух предыдущих методов: если размеры монитора (соотношение его сторон) сильно отличаются от параметров дисплея, что использовался при создании сайта, применяется гибкий дизайн, в ином случае используются и те, и иные ячейки, в зависимости от наличия свободного пространства в них.
Текстовый
Применяется при оформлении одностраничных ресурсов и сайтов, которые представляют небольшие предприятия и компании в глобальной цифровой сети. Особенностью подобного оформления является практическое отсутствие графических элементов, что положительно сказывается на скорости загрузки страницы. Сделать проект привлекательным поможет игра шрифтами, цветами текста и удачным расположением текста.
Полиграфический
Наиболее востребован при разработке корпоративных и маркетинговых ресурсов, где на первом месте стоит эмоциональное наполнение. Дизайнер должен подходить к работе с наибольшей креативностью и творчески выбирать пиксельные изображения для оформления страницы.
Недостатком полиграфического дизайна является понижение скорости загрузки сайта из-за наличия, как правило, обильного количества растровых рисунков, да ещё и в высоком разрешении.

Рис. 4 – Полиграфический дизайн страницы: насыщенный цветами и картинками
Интерфейсный
Обращаются к нему в основном опытные мастера. Их задача – угодить всем запросам пользователя, как правило методом минимизации программного кода, оптимизации графических элементов и создания удобной навигационной системы с расположением меню в верхней части страницы. Такие ресурсы быстро грузятся, с ними легко работать как с компьютера, так и с мобильных устройств
Динамический
Наиболее трудоёмкие, сложные варианты оформления веб-страниц. Данный тип дизайна заключается в размещении на странице динамического контента (анимация, скрипты, двигающиеся и изменяющиеся элементы, широкоформатные видео).
Для реализации замыслов придётся изрядно попотеть, а, чтобы посетитель был доволен и всё работало, как задумано, нужны не только мастерство владения графическими редакторами, но и навыки оптимизации, кто же захочет подолгу ожидать появления какой-либо красочной трехмерной кнопки. Зато отлично проработанный ресурс всегда привлекает своей красотой, оригинальностью и художественными решениями, в независимости от наполнения.
Признаки качественного дизайна
Вот несколько признаков того, что вы сделали свою работу хорошо.
Сайт понятен пользователю. За все время существования интернета пользователи примерно представляют, как должен выглядеть стандартный сайт. Но порой начинающий веб-дизайнер хочет себя проявить и может заиграться – из обычного лендинга сделать что-то запутанное и сложное. Запомните: хороший проект должен быть оригинальным и в то же время отвечать стандартам.
Нет сложностей. Google обрел популярность не зря. Их платформа максимально проста и говорит со своими пользователями на одном языке. Поэтому сто и одна кнопка на сайте ни к чему. Главное правило web-дизайнера – просто и со вкусом.
Есть отклик. Пользователи идут на связь, оставляют заявки, заказывают обратный звонок, помещают товары в Корзину.
Яркий контент. На сайте размещены интересные картинки, анимация, нужная информация. Размер шрифта, расположение графики и контент уместны и нацелены на пользу клиенту.
Плюсы онлайн-курсов
Перечислим главные преимущества онлайн-курса по веб-дизайну:
- Нет жестких временных рамок. У вас будет достаточно времени, чтобы посмотреть лекцию в записи и сделать домашнее задание.
- Теоретическая часть проходит в форме видеолекций. Вы можете прослушать их несколько раз или перемотать до нужного момента. Некоторые школы предоставляют доступ в личный кабинет студента навсегда.
- Обучение проходит дистанционно, поэтому его можно совмещать с основной учебой или работой.
- Преподаватели курсов — это практикующие веб-дизайнеры, поэтому практика будет проходить с разбором реальных кейсов.
Учебный Центр «Специалист» при МГТУ им. Н.Э.Баумана

Онлайн-обучение inClass: «курсы веб дизайна».
«Специалист» организует онлайн-обучение, используя уникальную технологию inClass. Вы вместе с другими очными и онлайн-слушателями участвуете в групповых дискуссиях, получаете все учебные материалы, общаетесь с преподавателем и со своими коллегами. Преподаватель находится в постоянной связи с вами, делится знаниями, учит, объясняет, проверяет задания в режиме реального времени.
Все это позволяет вам полностью ощутить атмосферу очного обучения. Независимо от формата обучения вы получаете одинаковые знания и навыки, что отражается документально – онлайн-слушатели получают те же престижные свидетельства, сертификаты, дипломы, что и очные слушатели.
Онлайн школа веб-дизайна Максима Солдаткина
Видео уроки web дизайна от Максима Солдаткина.
Видео уроки web дизайна построены так, чтобы можно было обучаться с нуля – от простого к сложному.
Хорошие курсы веб-дизайна должны способствовать трудоустройству. Для этого на курсе веб-дизайна с нуля от Максима Солдаткина специально учтены требования будущих работодателей. Это значит, что по окончании курсов вы будете готовы устроиться в серьезную компанию.
В основе курса web дизайна для начинающих лежит пошаговый подход создания дизайна – именно его высоко ценят серьезные работодатели и дизайн-студии.
Каждый месяц для вас будут проводиться 4 занятия, каждое по 4-6 часов. После этого вам дают домашнее задание — и персональную обратную связь. Ваше задание детально разберут, укажут на ошибки, подскажут наилучшие именно для вас решения
Посоветуют, на что обратить внимание
А еще — и это важно — поддержат и помогут преодолеть неуверенность и внутренние страхи
Благодаря такому личностному подходу вы сможете обучаться очень быстро и максимально эффективно.
Каждое задание в школе Максима Солдаткина проверяет профессиональный куратор, отвечает на вопросы и всячески делится опытом.
Блог Максима Шайхалова
В авторском блоге Шайхалова размещены статьи, обзоры литературы и подборки практических советов для осваивающих web-design. Имеются публикации об основах типографики, приемах повышения читаемости электронных текстов, диалоговых окнах в вебе, редизайне блога. В отдельные рубрики вынесены темы «Интерфейс», «Фотошоп», «Иллюстратор», «Фирменный стиль».
WebDesign Master
Плейлисты канала WebDesign Master формируются по разным принципам. Так, подборка «Мастер веб-дизайна» наполнена видеоуроками о процессах оформления ресурсов в зависимости от сфер деятельности их владельцев: салон красоты, пиццерия и другие.
В каталоге видеозаписей по созданию landing page — 13 уроков, демонстрирующих возможности WordPress. Имеется объемная подборка занятий, призванная обучить созданию «под ключ» заказных сайтов.
Дизайн Мания
На портале Design-mania.ru имеются как сборники разноплановых «исходников» (кистей, иконок, шрифтов), так и статьи, полезные заметки, рекомендации и тематические уроки. На последних изучаются основы верстки, юзабилити, типографики, оформления логотипов. Есть подраздел с примерами креативно оформленных интернет-ресурсов, обзоры дизайнерских блогов и теория по технологии флеш.
Видеоуроки Figma
Курс состоит из 84 уроков, на которых пользователей обучают работе в Figma.
Можно не только освоить функционал этой программы, но и попрактиковаться в применении инструментов в конкретных ситуациях: при разработке макетов обычных сайтов, оформлении приложений.
Contented
В онлайн-школе Contented.ru получить профильные знания можно в рамках курса веб-дизайна с нуля. В его программе, рассчитанной на 7 месяцtd, 150 уроков-вебинаров. На них происходит ознакомление с профессией, изучаются юзабилити, психология пользователей, типографика, колористика, осваиваются инструменты графических редакторов, рассматриваются особенности контента. Каждое занятие, организуемое раз в неделю, доступно после выполнения заданий или тестирования по предшествующей теме. Выпускнику, защитившему собственный проект, высылается подтверждающий сертификат. Обучиться можно и программе Figma в сжатые сроки — за 2 недели.
Количество интернет-ресурсов превысило миллиардную отметку, а в наши дни показатель приближается к двум миллиардам сайтов. И стать причастным к работе этого огромного механизма всемирной паутины по силам любому пользователю.
Курсы веб-дизайна
В принципе дизайнер – это тот же предприниматель, продающий свои услуги. Мы не в коем случае, не пытаемся залезть вам в голову и уверить вас, что вы именно такой человек. Но как показывает практика, большинство дизайнеров – это люди свободолюбивые, не желающие или даже не способные находиться «в шкуре» линейного работника.
Следовательно, в востребованных сферах деятельности, отличающихся от большинства других по условиям и отношению к работникам, необходимо не просто выполнять требования, а подходить к решению задач с головой. И веб-дизайн не исключение.
В данной области мало получить базовые знания по применению рядя инструментов. Также необходимо проводить анализ рынка, быть всегда в курсе всех нововведений, которые не заставляют себя ждать. И пока вы набиваете так называемые шишки на изучении базовых элементов веб-дизайна, правила на рынке могут измениться.
Именно поэтому дешевле и правильней всего будет пройти курсы у специалистов, которые поделятся своим опытом по переговорам с клиентами, по применению различных специальных сервисов, инструментов и в принципе совокупности всех факторов для создания качественного продукта.
Также – это касается и дизайнеров со стажем. За свою многолетнюю практику в сфере IT, мне не раз довелось встречать опытных дизайнеров, программистов, маркетологов и многих других специалистов, знающих далеко не все в своей области. Любой высококлассный профессионал никогда не скажет, что он знает все, поскольку в данной сфере нескончаемый арсенал информации. И правильнее всего развиваться и черпать новые знания, а не стоять на месте.
Этапы проработки визуальной составляющей
Обучение с нуля
На нашем курсе по созданию и продвижению сайтов, вы обучитесь комплексному подходу по созданию проектов. А именно: проектированию, вёрстке, интеграции и дальнейшему перечню работ необходимых для продвижения сайта.
Мы объясним, что необходимо знать и понимать начинающему веб-дизайнеру для прогрессивного роста среди конкурентов на рынке. Также покажем ряд сервисов для поиска заказов и удаленного работодателя на постоянной основе. То есть, в период обучения вы уже сможете обеспечить себя первыми заказами: для закрепления пройдённого материала и заработка денег.
Плюс, мы поможем в создании вашего портфолио, которое вам обязательно понадобится при размещении на freelance площадках и также при поиске постоянной работы. Для закрепления материалов, вам будет выдаваться домашнее задание. Разумеется, во время его выполнения, появляется множество вопросов. Говоря откровенно, чем больше информации вы получаете, тем больше вопросов у вас возникает. На все ваши вопросы мы дадим развернутые ответы.
И самое главное – наша основная задача сделать из вас начинающего специалиста. Следовательно, убедиться в том, что вы поняли и закрепили пройденный материал. Поэтому, в конце обучения, вы будете делать свой собственный дипломный проект, который станет венцом вашего портфолио. Обучение длится 2 месяца. По завершению обучения, вы будете в состоянии самостоятельно обслуживать заказы и получать первую прибыль.
Дизайн сайта для мобильной разработки
Плюсы и минусы
Плюсы
- При удаленной занятости, вы самостоятельно формируете свой график.
- Комфортная работа, в которой вы можете развиваться.
- В зарплате нет потолка.
Минусы
- Необходимо прикладывать очень много усилий и постоянно обучаться, особенно на первых порах. Моментального результата вы не увидите (на самом деле это плюс, на дальнейшую перспективу).
- В случае, если вы фрилансер, то необходимо искать новые заказы. Иногда – это длится несколько дней или недель.
- Огромная конкуренция на рынке.
Этапы проектирования сайта
Дальнейшие заработки
Все зависит от выбранной вами системы работы. То есть, на freelance площадках вы можете получать заказы от 100 рублей до 200 000 рублей. Все зависит от площадки, сложности проекта и вашего опыта. Но как мы отметили в плюсах – потолка нет, все зависит от вас.
На стабильной работе ценник прыгает от 30 000 рублей до 300 000 рублей. Опять же, все зависит от компании, перечня работ и вашего опыта.
Демонстрация процесса по созданию веб-дизайна
Заключение
Саморазвивайтесь и никогда не останавливайтесь на достигнутом. Не отступайте на пол пути, каким бы трудным этот путь не казался. Другие смогли, а вы ничем не хуже, у вас все получиться.
Центр «Нетология»
Онлайн курс: «Веб-дизайн с нуля до middle».
В центр «Нетология» вы можете пройти курсы веб дизайна с нуля до middle-уровня.
Множество существующих курсов по дизайну предоставляет только общую базу узкой специальности. Это приводит к тому, что выпускники не могут получить работу выше junior-уровня. Но рынку нужны middle-специалисты. Поэтому здесь создали курс, который даст знания, необходимые претендентам на должность middle-дизайнера.
Преимущества:
- срок обучения 4,5 месяцев
- обучение проходит в формате видео, воркшопов и разборов домашних заданий
- Вы получите необходимые знания и навыки для позиции middle-специалиста
- Проработаете свой проект, подтверждающий ваш уровень как дизайнера
- Получите документ установленного образца после окончания программы обучения
- Помощь в составлении продающего резюме и подготовке к собеседованию
- На практике закрепите теоретические знания, приёмы и принципы дизайна интерфейсов, которые необходимы для создания современного сайта.
Вы научитесь:
- Разрабатывать интерфейсы
- Создавать адаптивные дизайн-макеты веб-интерфейсов с учётом пользовательского опыта
- Основным принципам дизайна
- Работать с композицией, соблюдать правила типографики и подбирать актуальные шрифты
- Создавать собственную графику
- Работать с программой Figma, анимировать интерфейсы в After Effects и применять Cinema 4D в веб-дизайне и брендинге
- Создавать сильное портфолио
- Упаковывать и проводить презентацию перед заказчиком, формировать портфолио
- Разбираться, как организована работа над созданием визуальных решений в дизайн-студии
Компания «Альянс» гарантирует эффективное обучение в интересной форме
Возможно, многие считают, что обучение – это скучно и сложно. Но в нашем образовательном центре даже изучение MS Excel будет простым и увлекательным. И тем более курсы по созданию сайтов, на которых задействованы не только технические навыки, но и элементы творчества. А это действительно интересно! Сотворив свой первый шедевр, Вы не сможете остановиться! Захочется творить и совершенствоваться, создавать всё более функциональные и красивые сайты, а возможно, появится желание погрузиться и в перспективную область SEO продвижения Интернет-проектов. И мы поможем Вам в осуществлении мечты!
В московском учебном центре «Альянс» предлагают услуги квалифицированных и опытных преподавателей, которые не только учат, но и погружают в практику, помогая ученикам разрабатывать собственные проекты. Это действительно педагоги «от Бога», ведь многие так называемые частные репетиторы, которые «почти даром» обучают созданию сайтов, в лучшем случае владеют теорией, или же наоборот – практикой, не имея ни малейшего представления о методиках преподавания. Ни один из вариантов не пригоден для качественных курсов premium класса. Поэтому мы пригласили лучших преподавателей Москвы, способных и учить, и в полной мере владеть предметом на уровне профессионала.
Специальные курсы для персонала организаций
Занятия с выездом репетитора к клиенту
Обучение созданию сайтов с нуля
Оптимизация сайтов для роста позиций в поиске
Создание и настройка рекламы на поиске
Настройка рекламных кампаний в поисковике
SMM
Проведение рекламных кампаний в соцсетях
Хорошие курсы – это совокупность многих факторов, среди них:
профессиональный педагогический коллектив, вкладывающий все свои знания и умения в учеников;
авторские методики, впитавшие в себя современные достижения в сфере образования
Также не лишним будет опыт зарубежных коллег и новинки web-разработки (в данном случае важно отслеживать последние изменения и нововведения в технологиях создания сайтов);
разнообразие форм курсов, что позволяет клиентам выбрать наиболее удобный способ познания нового. Также большим спросом пользуется наш уникальный курс «Создание и продвижение сайтов», ведь эти два направления органически дополняют друг друга;
правильно организованный процесс обучения, оптимальное распределение нагрузки для человека, своевременные исправления ошибок, консультирование, помощь в выполнении практических заданий и т.д.
Все эти пункты в полной мере присущи учебному центру «Альянс», поэтому Вы можете уже сейчас остановить свои поиски курсов и обратиться к нам. Мы гарантируем эффективное обучение, интересную подачу материала и прекрасный результат в виде Вашего готового сайта «на выходе»!
Есть ли смысл в самообразовании?
Многие знаменитые и известные веб-дизайнеры — это самоучки. Даже бесплатная информация поможет самостоятельно разобраться в основах профессии.
С чего начать самообучение веб-дизайну
Как утверждают эксперты агентства разработки цифровых продуктов Bauhaus Design, самостоятельное обучение начинают с изучения программ, с помощью которых создается веб-дизайн, хорошие иконки и иллюстрации.
София Филиппова делится с новичками, чем приходится заниматься веб-дизайнеру в начале карьеры:
Frontend-разработчик Анна Блок дополняет, что надо проштудировать самоучитель по основам колористики, типографики и композиции, а также знать техническую составляющую сайтов.
Компьютерная академия «ШАГ»

Сайт: https://msk.itstep.org/Телефон: +7 495-151-19-01Стоимость: 6 800 р. в месяц — дистанционный формат
Учебная программа “Компьютерная графика и дизайн” подойдет для тех, кто хочет получить творческую профессию, развить в себе дизайнерское видение и креативность, освоить компьютерные программы для дизайнера.
Программа обучения
Принцип Компьютерной Академии ШАГ — соответствовать новейшим тенденциям IT-рынка. Обучение проводится по самым актуальным направлениям сферы технологий дизайна.
- Рисунок, история искусства, важнейшие этапы развития и современные стили дизайна
- Дизайн и рекламный дизайн: создание, психология продвижения, айдентика и брэндинг
- Профессиональная обработка фотографий и растровых изображений в Adobe Photoshop
- Работа с векторной графикой в Adobe Illustrator
- Типографика: традиции оформления печатного текста, эргономика и стилистика оформления продукции
- Издательская система Adobe InDesign. Допечатная подготовка
- Цифровая фотография. Опыт работы в студии с профессиональным оборудованием, портретная ретушь, предметная фотосъёмка
- Создание статических и динамических web-сайтов: языки HTML 5 и CSS 3, средства создания, продвижение и монетизация
- Системы управления содержимым для веб-сайтов
- Юзабилити и эргономика web-страниц. UI/UX-дизайн
- Поисковая оптимизация и web-маркетинг
- Интерактивная анимация с использованием JavaScript и WebGL
- Трехмерная графика в Autodesk 3ds Max: создание 3D-объектов, полигональное и сплайн-моделирование
- Визуализация интерьера и экстерьера. Ландшафтный дизайн
- Системы автоматизированного проектирования Autodesk AutoCAD, работа с чертежами
- Трехмерная анимация: моделирование, визуализация и анимация в Autodesk Maya
- Создание и обработка видео, нелинейный монтаж в Adobe Premiere
- CGI, VFX и пост-обработка с использованием Adobe AfterEffects
- Работа с цифровым звуком, озвучивание видеороликов и микширование, обработка звукового ряда
- Работа с растровой графикой в Adobe Photoshop.
По окончании курса вы сможете:
Изучение веб дизайна с нуля: с чего начать

С чего начать новичку? Как стать веб-дизайнером с нуля? Здесь есть много вариантов. Некоторые пытаются освоить фотошоп самостоятельно по интуиции. У некоторых получается, я с такими дизайнерами знакома. Но стоит отметить, что они все-таки продолжали обучение под руководством опытных наставников, поскольку совет практика никогда не будет лишним.
Купить книжку и освоить работу в программе по книжке – это тоже вариант, но он для самых терпеливых и усидчивых. Многие не дойдут и до середины пособия – надоест. Самый простой способ освоить фотошоп, не умея рисовать, пойти учиться на курсы дизайнеров.
Там будут учить люди, которые уже работают в программе, и они даже могут поделиться с Вами своими «фишками», а этого в книгах нет. Еще один плюс – после курсов на руках будет документ о том, что Вы учились, а работодатели это ценят.
Школа онлайн образования «LOFTSCHOOL»
Онлайн курсы: веб-дизайнер.
Курс рассчитан на начинающих веб-дизайнеров с опытом работы до полугода и на тех, кто только хочет начать свою карьеру.
За 6 недель интенсивной работы вы изучите основные направления работы веб-дизайнера и пройдёте путь от идеи проекта до его реализации.
На курсе будут рассмотрены hard-skills веб-дизайнера: типографика, визуальный образ проекта, работа с графикой и шрифтами, прототипирование. А также за время курса вы научитесь работать с основными инструментами веб-дизайнера (Photoshop, Sketch/Figma, Redymag).
Чему вы научитесь, пройдя курс:
- Проектированию интерфейсов. Одна из главных задач дизайнера — создавать удобные продукты, соответствующие потребностям и запросам людей, причем не только компаний-заказчиков, но и конечных пользователей. В ходе курса разберете, что такое пользовательский опыт, информационная архитектура и прототипирование, научитесь создавать вайфреймы и скетчи.
- Работе с визуальной составляющей проекта. Разберете на практике, что значит «поиграться со шрифтами»: вам расскажут, как шрифт влияет на позиционирование бренда. Объяснят, как цвет и свет формируют восприятие, что такое основные и акцентные цвета. Разберете основы композиции, пропорции, модульность и научитесь работать с сетками.
- Созданию иконок и подбору иллюстраций. Обязательно поговорите про иконографику и разберете примеры: когда иконки в проекте нужны, а когда нет. Начнём создавать иконки и иллюстрации самостоятельно, а также подбирать на фотостоках именно то, что нужно.
- Работе с текстами и смыслом. Веб-дизайнер не только создаёт облик проекта, но и заботится о его содержании. На курсе научат работать с текстом: собирать данные, структурировать их и редактировать, а при необходимости — писать «с нуля». Покажут, как правильно использовать экранную типографику, и отточите навыки на реальных задачах.
- Работе с основными инструментами. Во время курса вы освоите работу с современными инструментами дизайнера: Adobe Photoshop, Sketch, Figma. А также в конце курса вы соберёте свой проект на одном из самых популярных конструкторов сайта — Redymag.
- Коммуникации с клиентом. На курсе разберете, для чего нужна презентация проекта и как её проводить. Как взаимодействовать с клиентом во время проекта: как собирать обратную связь и анализировать полученную информацию.
Часть вторая: Исследование
Вы не можете просто взять продукт клиента и сделать на коленке под него веб-сайт, приложение или лендинг. В корне не правильно брать чужой лендинг, чужие наработки, но ещё хуже — высасывать идею из пальца и рисовать под нее какой-то эфемерный дизайн, вставляя по ходу дела ключевые слова в блоки текста по продукту. Большинство поступают именно так, хоть это в корне не правильно. Это тупик, путь в никуда, несмотря на то, что менее просвещённые в веб-дизайне клиенты списывают нелепые и неудачные решения плохого специалиста, который таки получает свои кровные, на случай.
Вы должны чётко понимать, ПОЧЕМУ вы создаёте именно такую секцию, именно такие элементы, именно такой порядок на Web странице. Все ваши действия должны быть подкреплены железобетонным основанием. Довольно странно будет звучать объяснение на вопрос «Почему здесь эти круглешочки?» в виде — «Потому, что я где-то увидел такие и решил данную форму применить под ваш выдуманный контент, так как у меня не работает фантазия». Странно, не правда ли?
Right Way — исследование. Исследование — это самый первый шаг дизайнера при работе над любым проектом. Нужно чётко вывести группу пользователей, максимально узнать аудиторию, под которую вы разрабатываете интерфейс, узнать потребности этой аудитории. Конечно, основываясь только на своем личном опыте и своих ощущениях довольно сложно прийти к объективно правильному решению в интерфейсе, ведь вы не беспристрастны по отношению к результату вашего творчества и ваш личный опыт относительно конкретного продукта может быть весьма ограниченным. Тем не менее, если вы хорошо изучили продукт, для которого делаете дизайн сайта, то можете сделать какие-то выводы, принять решения. Самый минимум, который вы просто обязаны сделать, если вы фриансер, работаете один и у вас нет своей команды UX специалистов — изучить текущий опыт бизнеса, накидать портрет среднего потребителя продукта. Например, если вы создаёте посадочную страницу для продажи сельскохозяйственной техники, скорее всего, потенциальные клиенты не ищут особых изысков в визуальном исполнении сайта, их более интересуют каталог продукции, фотографии, сроки и способы дставки именно в их регион, цены и возможные скидки. Последний пункт говорит о том, что проектирование UX очень тесно связано с бизнесом. Это то, о чём обычно не говорят веб-дизайнеры, но думают все.
В начале своего исследования нужно пообщаться с владельцем бизнеса, вашим заказчиком. Он является специалистом в своем продукте и у него есть опыт работы с клиентами, он знает свою аудиторию. Записывайте все ключевые моменты на стикеры или в блокнот для дальнейшего анализа. Если вы фрилансер — изучите опыт аналогичных продуктов, тематические форумы и сообщества, но не применяйте слепо наработки конкурентов в своем проекте — это не правильно и не эффективно. Если вы — студия, у вас есть ресурсы и бюджет проекта достаточный для глубокого исследования — проводите онлайн-опросы, интервью с аудиторией, A/B-тестирования нескольких потенциально эффективных прототипов.
Двигаемся дальше. Создайте список характерных качеств посетителей, интересующих вас в первую очередь. Для этого сделайте таблицу персон, которые потенциально могут являться пользователями продукта и охарактеризуйте их. Постаьте себя на место персоны, вживитесь в роль и начните думать, как персона:
| Наименование персоны | Что ценят в первую очередь? | Каковы цели посетителей? |
|---|---|---|
| Трактористка Глаша |
|
|
| Персона #2 | ….. | ….. |
| Персона #3 | ….. | ….. |
Обратите внимание, что правильно охарактеризовав 1-2-3 персоны, вы имеете больше шансов попасть в цель, применительно к огромному количеству людей со схожими ценностями и потребностями в данной тематике. Определив 2-3 (или более) персоны, можно определить задачи, которые посетители смогу решить с помощью вашего интерфейса
Сложности веб дизайна
Здесь будет много трудностей, особенно для людей без образования в области компьютерных программ. Конечно, на курсах расскажут, как стать веб-дизайнером, но нужно быть готовым к тому, что:
- Придется много учиться;
- Часто будет не получаться;
- Захочется все бросить;
- Близкие будут отговаривать и не понимать Вашего вдохновения;
- Понадобится много терпения, особенно когда настанет время искать заказчика или работодателя;
- После окончания учебы нужно продолжать учиться.
Как этих сложностей можно избежать

Наличие преподавателя вовсе не говорит о том, что он сейчас расскажет, покажет, и сразу все получится. Нужно личное активное участие самого учащегося, потому что могут возникать вопросы, а иногда и трудности в выполнении задания. В этом случае надо помнить, что не все получается с первого раза, но на самом деле все решаемо.
Мастер, как говорится в известной латинской фразе, «вырабатывается путем практики». Конечно, когда результаты работы не вдохновляют и хочется отправить их с грохотом в мусорку, говорить о вдохновении не приходится. Но это нормальный процесс.
Ведь дети, когда пытаются научиться кататься на двухколесном велосипеде, постоянно падают, сдирают в кровь коленки, однако не сдаются. В процессе освоения дизайна тот же принцип – нужно практиковаться!
Желание все бросить и ничего не учить – естественно в любом деле. Здесь поможет только мотивация. Просто ответьте себе на вопрос: для чего Вам нужен дизайн? Если, как и для меня, чтобы уйти с работы и начать заниматься тем, что нравится, то вопросов возникать не должно. У Вас, вероятно, другая цель поможет преодолеть трудности в освоении профессии.
Иногда близкие не понимают Ваших увлечений, но это нормально. Здесь несколько вариантов действий. Например, можно открыть сайт по поиску работы и показать им востребованность профессии и зарплаты. Или можно потерпеть до первых денег, а потом с гордостью показать своим.
Начинающие дизайнеры могут столкнуться с трудностями при поиске работодателя. Как стать веб-дизайнером с нуля и получить работу? Нужно верить в себя, а еще практиковаться и сделать себе хорошее портфолио, потому что дизайнеров принимают на работу по их работам. Если дизайн Ваших работ впечатлил заказчика, то высока вероятность получить от него заказ.
Когда пройдены курсы, хочется потянуться и расслабиться. На самом деле для новичка все только начинается – нужно смотреть дополнительно мастер-классы, читать книги, знакомиться с работами коллег по цеху. Это поднимет уровень мастерства, а значит, улучшится качество Ваших работ. Чем лучше работы, тем больше у дизайнера заказов!
Mobile First или не First?
Откуда начать — с веба или с мобилки? Дизайн сайта нередко сегодня начинается не с web-версии, а с мобильной. Люди всё больше и больше онлайн-времени проводят в мобильных устройствах, а не за широкими экранами. Из-за этого больше внимания стоит уделять мобильной версии, поскольку с большей вероятностью пользователи будут взаимодействовать именно с ней. Рекомендую начинать дизайн с мобильной версии, а потом уже адаптировать элементы под более широкие экраны — так вы избежите ситуации, когда красивый и изысканный блок на широком экране не понятно, как адаптировать под мобилу (которая важнее).
Но, опять же, подходите к этому вопросу осознанно: проанализируйте, где больше сидит ваша целевая аудитория? В каких условиях пользователь вероятнее будет решать свою задачу при помощи вашего сайта — сидя дома или на работе за ноутбуком или перебегая между станциями метро с телефоном и пакетами наперевес?
***