Валидаторы html и css
Содержание:
- Расширения Chrome для проверки HTML
- How to Provide Feedback For the W3C Markup Validator
- Валидация реактивных форм Angular¶
- Сайты проверки валидации
- Стейкинг валидатора
- Validation groups
- Plan and Vision
- The «Philosophy» of the LogValidator
- Используем JavaScript
- Стоимость проверки с помощью W3C Validator Suite
- Node.js API
- Custom validation classes
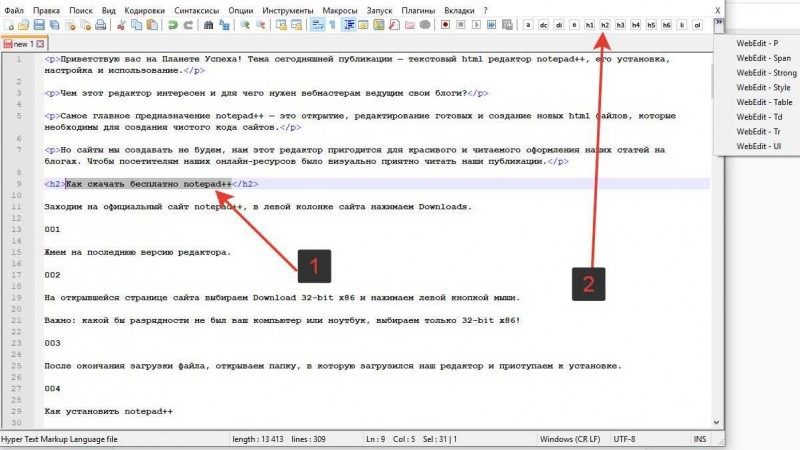
Расширения Chrome для проверки HTML
Расширения Chrome предлагают отличный способ расширить ваш браузер с помощью инструментов, которые помогут вам в вашей повседневной работе веб-разработчика. Здесь представлены самые популярные расширения, которые помогут вам с проверкой HTML в Chrome.
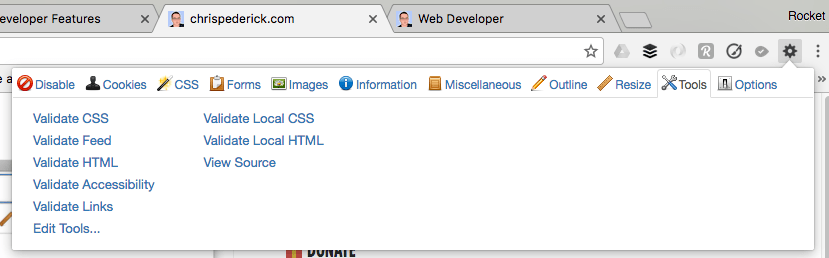
Web Developer

Это расширение является обязательным для всех веб-разработчиков, поскольку оно предлагает хороший набор инструментов, которые помогут вам в вашей работе: отключение JavaScript, управление файлами cookie, настройка CSS, формы … а также ссылки для проверки текущей страницы в W3C Validator.
Расширение веб-разработчика предоставляет вам ссылки для проверки HTML (как с помощью URL-адреса, так и путем отправки локального HTML-кода в качестве текстового ввода), CSS, каналов, доступности на волне и проверки наличия неработающих ссылок.
Плюсы: приятно интегрированы с другими инструментами веб-разработки, простой интерфейс.
Минусы: не могут быть настроены, вы не можете использовать свой собственный экземпляр валидатора или выполнять проверки автоматически на определенных хостах, используется устаревший валидатор.
Validity

Расширение Validity позволяет проверять HTML в устаревшем W3C Validator и отображает проблемы, обнаруженные в консоли JavaScript, вместо открытия новой вкладки. Показывает только строку, в которой находится проблема, и общее описание – без начальных и конечных строк и столбцов, без выдержек и ссылок для дополнительной помощи.
Он также может быть немного запутанным, поскольку выходные данные смешиваются с другими предупреждениями JS и журналами, которые выводятся в вашей консоли JS. Вероятно, было бы более читабельным, если бы вывод находился на отдельной вкладке, а не в консоли JS.
Плюсы: может быть настроен на использование собственного экземпляра валидатора и может автоматически проверяться на определенных хостах.
Минусы: Зависит от действующего валидатора, не может напрямую использовать Nu Validator. Вывод ограничен и грязен, поскольку использует консоль JavaScript.
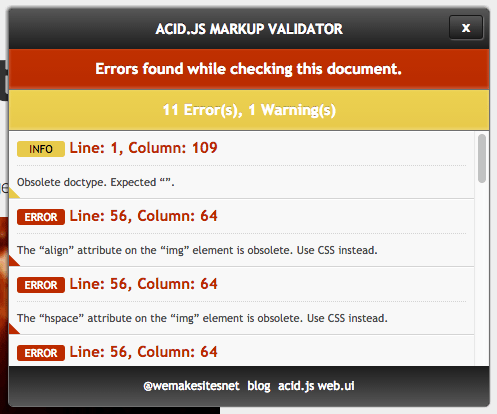
HTML Validation Bookmarklet

Acid.JS Validator – это бесплатный букмарклет, который использует API синтаксического анализатора W3C SGML для проверки разметки страницы, на которой он вызывается.
Другие расширения которые не работали на момент написания статьи
- W3C Validator . Не является официальным расширением W3C, оно должно использовать устаревший API валидатора и отображать проблемы на консоли JS, но оно не работает.
- HTML валидатор . Это не работает, вероятно, потому что у него была опция автозапуска, которая могла привести к его запрету .
- Kingsquare HTML Validator . Предполагается, что он предлагает альтернативный способ проверки HTML с использованием библиотеки Tidy HTML вместо W3C Validator, он просто не работает.
How to Provide Feedback For the W3C Markup Validator
There are many ways to send feedback or discuss the Markup Validator:
- If you need
- If you would like to
- If you want to
- If you want to .
Your page doesn’t validate, and you don’t know why, or
you have a question about HTML,
stylesheets or validation?
First, check our Help and FAQ document, as well as the
Web authoring FAQ
to see if your question has been answered there.
The two most common problems are:
and
.
If your problem isn’t covered by one of the resources above,
you can send it to one of the following forums:
- Usenet newsgroup:
-
HTML Writers Guild
mailing lists
Each of these forums have plenty of experienced HTML
authors who are willing to share their expertise. If you are
commenting on a specific page, be sure to provide a
URL
when you ask your question!
Error message feedback
If you think the error messages in the Markup Validator’s result pages could be improved, or are not comprehensible,
you can send questions and suggestions to our mailing-list.
Before you send any feedback on error messages, we encourage you to search the archives for existing messages on this error
in case your feedback has already been sent, or answers to
your query have already been given.
Once you have checked that your suggestion has not been given yet, you can send your message. To write an efficient message:
- Add a meaningful subject line: summarize your feedback in a handful of words;
- If our system added at the beginning of the mail subject, keep it.
Otherwise, please precise which error message you are sending feedback about; -
Give some context. Generally speaking, this means give the URL of the page you were trying to validate.
The more context you give, the easier it will be for others to understand your problem, question or feedback. - What is your feedback?. Explain your suggestion, or question, in a clear and informative manner. Be precise and thorough.
Once you have checked all the criteria above,
send your message to the www-validator public mailing-list.
Discuss and participate
If you are interested in helping to improve this
service, by writing code or just providing ideas, you should feel free to join or send a message to our mailing-list.
The public mailing-list to discuss the Markup Validator, Link checker and other tools is
.
If you just want to have an informal discussion with developers and users of the Validator,
you may also join the IRC channel #validator on the
freenode network (irc.freenode.net).
However, please keep in mind that this is not a support channel.
Bug reports
Before you enter a new bug in this database, we strongly encourage you to check that it is not yet in the list of opened issues. Here are a few links that you can use:
- W3C issue tracking system homepage
- All open Markup Validator issues
- All Markup Validator issues
- Search Markup Validator issues
- New Markup Validator issue
If you encounter an HTML 5 related issue in the W3C validator, before
reporting it in the W3C Bugzilla, see if you can reproduce it also with
Validator.nu. If you can, report
it according to the
instead. This inconvenience is because
the W3C validator uses the Validator.nu engine which is developed and
maintained by a different team than the W3C validator to validate HTML 5
documents, and addressing bug reports directly to the team working on the
system in question is likely to result in better and more timely
responses.
Валидация реактивных форм Angular¶
Для реактивных форм вся валидация устанавливается в классе компонента при описании модели формы. Каждому полю задается свой массив валидаторов.
Список встроенных валидаторов (Angular validators):
- — поле обязательно для заполнения;
- — проверка валидности ;
- — минимальное возможное значение;
- — максимальное возможное значение;
- — минимальная длина вводимой строки;
- — максимальная длина вводимой строки;
- — регулярное выражение, которому должно соответствовать вводимое значение.
reactive-form-validation.ts
reactive-form-validation.html
Механизм вывода ошибок практически аналогичен механизму «стандартных» форм. Но для того чтобы получить в шаблоне ссылку на объект с данными о поле, можно использовать геттеры или реализовать метод, который будет возвращать поле по его имени.
Свойства полученного объекта поля, используемые для валидации:
- — , если пользователь осуществлял ввод (выбор) значения;
- — , если поле потеряло фокус;
- — , если поле невалидно;
- — , если поле валидно;
- — содержит объект со свойствами тех атрибутов валидации, которые не удовлетворяют заданному условию.
Остановимся на поле . Многие Angular validators принимают входные параметры (, и др.), поэтому для получения исчерпывающей информации о неправильном заполнении полей, к которым они применены, их значения в errors реализованы в виде объектов. В таком объекте содержатся данные о текущем значении и ограничения, накладываемые на это значение (см. пример выше).
Например, ключи объекта ошибки валидатора — сами регулярные выражения. Что позволяет однозначно идентифицировать ошибку и отобразить пользователю соответствующее сообщение.
Более подробное описание можно найти в .
Для работы с ошибками в реактивных формах предусмотрены прикладные методы:
- — используется для того, чтобы задать ошибку вручную;
- — вернет объект с данными о запрашиваемой ошибке, если поле валидно, то вернется или ;
- — вернет , если поле имеет указанную ошибку.
Для динамического добавления полю валидаторов используется метод .
Чтобы удалить все привязанные к полю Angular validators, необходимо вызвать метод .
Еще один редко используемый, но крайне полезный метод , который запускает обновление значения и состояния формы или ее группы (поля).
Для большинства случаев подойдут встроенные валидаторы, но бывают задачи, которые требуют особых проверок. Поэтому реактивные формы предоставляют инструмент для разработки пользовательских валидаторов.
account.validator.ts
В примере проверяет корректность номера банковского счета (20 цифр — проверка условная). Если номер введен не верно, тогда для поля будет установлена ошибка со значением .
Валидатор всегда должен возвращать , если переданное значение удовлетворяет всем его проверкам.
Сайты проверки валидации
validator.w3.org

W3C (World Wide Web Consortium) – это группа, которая разрабатывает все стандарты для веб-технологий, поэтому имеет смысл использовать только данный валидатор для проверки правильности вашего HTML. Проверяемый файл страницы может быть проверен онлайн или загружен, так же валидатор может отображать свой отчет в нескольких форматах – с рекомендациями, в виде схемы, с рекомендациями и т.д..
jigsaw.w3.org

W3C предлагает инструмент для проверки CSS, который также проверит вашу разметку на наличие потенциальных ошибок и предупреждений. У вас также есть возможность установить различные профили CSS, указать среду, для которой была создана таблица стилей, и контролировать объем информации, отображаемой в отчете.
Validome.org

Validome позволяет веб-мастерам проверять свой синтаксис с помощью надежной и высокоскоростной службы проверки в соответствии с действующими официальными стандартами. Действительный код очень полезен, чтобы избежать проблем с различными браузерами и выпусками.
Стейкинг валидатора
Стейк — ставка/депозит валидатора необходимый для участия в выборах валидаторов и последующей валидации в Proof-of-Stake блокчейне.
Доход валидатора — валидатор получает вознаграждение по окончании каждого цикла валидации. Доход состоит из 2х частей:
- эмиссия новых токенов (фиксированная в сети на уровне ~2% в год);
- плата за подписанные блоки (1,7 TON за каждый блок в мастерчейне и по 1 TON за каждый блок в шардчейне).
На текущий момент все валидаторы получают вознаграждение пропорционально своему стейку. То есть если валидатор поставил стейк в размере 1% от суммы всех стейков, то и его вознаграждение составит 1% от общего вознаграждения.
Так как размер стейка слишком большой для обычного участника, а количество валидаторов ограничено, то был разработан смарт-контракт DePool. Он позволяет делать стейки «вскладчину» любому участнику с небольшой суммой для участия в стейкинге и получения своей части вознаграждения. Смарт-контракт гарантирует то, что валидатор не может использовать средства участников каким-либо другим образом, тем самым участникам гарантируется безопасность их средств от недобросовестности валидатора.
Выборы валидаторов происходят (по текущей конфигурации сети) каждые 18 часов. Каждый период состоит из 3 фаз:
- выборы открыты, смарт-контракт выборщика принимает новые стейки, а предыдущие валидаторы могут вернуть свои стейки от смарт-контракта выборщика;
- выборы закончены и смарт-контракт определяет группу валидаторов на следующую фазу;
- новая группа валидаторов начинает работу. У предыдущей группы валидаторов стейки временно находятся в фазе «заморозки».
Визуально это выглядит так:
Определение группы валидаторов — смарт-контракт выборщика действует по таким правилам:
Validation groups
In different situations you may want to use different validation schemas of the same object.
In such cases you can use validation groups.
import { validate, Min, Length } from 'class-validator';
export class User {
@Min(12, {
groups: 'registration',
})
age: number;
@Length(2, 20, {
groups: 'registration', 'admin',
})
name: string;
}
let user = new User();
user.age = 10;
user.name = 'Alex';
validate(user, {
groups: 'registration',
}); // this will not pass validation
validate(user, {
groups: 'admin',
}); // this will pass validation
validate(user, {
groups: 'registration', 'admin',
}); // this will not pass validation
validate(user, {
groups: undefined, // the default
}); // this will not pass validation since all properties get validated regardless of their groups
validate(user, {
groups: ,
}); // this will not pass validation, (equivalent to 'groups: undefined', see above)
There is also a special flag in validation options that you can use. This flag says that this validation
must be applied always no matter which group is used.
Plan and Vision
High-Level Objectives
- Provide the web with a one-stop service for Web Quality check
- Help raise quality for (m)any kind(s) of Web content
- Build a positive culture of Web Quality
- Future-proof our services (new formats, new usage)
- Leverage Communities energy
- Remain the trusted source by professionals
- Find the right balance between accuracy and user-friendliness
Roadmap
- New engine: The CSS validator is currently suffering from its usage of a relatively complex java engine for parsing and validation. With help, the engine could be rewritten using either java or a different technology (e.g javascript), while using the existing test suite and localization resources to keep the tool reliable and multilingual.
- move from a per-profile only validation to a checking of «all of CSS properties» by default, mirroring the current consensus in CSS Working Group that there is only «one CSS».
- Add major features, such as accessibility checker (color contrast analysis) and browser bug check (your CSS is valid, but these feature may cause trouble). These may be added directly to the validator, or plugged in together with the CSS validator into the Unicorn Framework.
The «Philosophy» of the LogValidator
Step-by-step quality
Log Validator is a web server log analysis tool with focus on the quality of Web documents.
Thanks to a modular, extensible design, the Log Validator can help Web authors find the most
popular content on their web site that matches particular criteria.
The Log Validator was first written with Validation (HTML, etc.) in
mind : it can thus help web content managers find and fix the most
frequently accessed invalid documents on their Web site, acting as a
comprehensive, step-by-step
validation tool.
What this tool does (and does not)
This tool takes a web server’s last logs and processes it through validation
modules. Those validation modules check the most popular documents’
validity for a certain technology . The default module is HTML validation, but there
are others available (see the for
supported technologies).
The (X)HTML validation module, for example, helps you
find, among the most popular pages on your site, which are invalid, and thus tell you
which (invalid) pages you should fix first. This is a step-by-step process, you can
set up this tool to run every week, and painlessly fix only a few documents at the
time. Eventually, you will have fixed your whole site, or at least the most important
parts of it. (see also for the HTML module)
Используем JavaScript
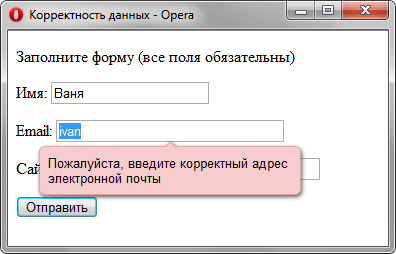
JavaScript даёт намного больше возможностей для улучшения работы пользователей с формами. Давайте рассмотрим в качестве примера три числовых поля, у каждого из которых установлен минимум в 10, максимум в 100 и шаг в 10 единиц.
Устанавливая атрибуты , и , мы можем быть уверены в правильности значения только тогда, когда пользователь использует специальные контролы числового поля. Но что мешает пользователю ввести вручную некорректные данные? Вот что произойдёт, если он вставит , и в три поля и отправит форму:
Стандартный тултип валидации
В результате всё, что получит пользователь — это сообщение об ошибке для первого поля. Кроме того, в этом сообщении будет указано лишь одно несоответствие из двух требуемых. Такое поведение можно исправить, изменяя показываемые валидатором сообщения.
Добавляем несколько сообщений об ошибках в один тултип
Валидируя поля, браузер проверяет их по определённому списку потенциальных ошибок. В каждом поле содержится специальный объект , включающий в себя список булевых значений, характеризующих ту или иную проверку на валидность. Например, вот такой -объект будет у поля, когда пользователь введёт в него :
Примечание переводчика: Слово «mismatch» переводится как «несоответствие». Поэтому в значениях , и обратная логика: — значение не удовлетворяет атрибуту, — удовлетворяет.
По умолчанию браузер отобразит лишь одну ошибку. Что мы можем сделать, так это проверить все эти значения самостоятельно и, если найдутся ошибки, сохранить их. Как только мы сохраним все ошибки для одного поля, мы можем отобразить весь их список в виде специального сообщения об ошибке при помощи функции .
Теперь при попытке отправить форму мы увидим вот это:
Отображаем несколько ошибок в одном тултипе
Стало лучше, поскольку теперь будут показываться все сообщения об ошибках, связанные с конкретным полем. Однако другая проблема всё ещё не решена: ошибки по-прежнему показываются лишь для первого поля.
Это ограничение валидации, устанавливаемое браузером. Чтобы его побороть, нам нужно пойти другим путём.
Показываем все ошибки для всех полей.
Вместо того, чтобы использовать встроенный тултип, мы можем добавлять сообщения об ошибках напрямую в DOM. Таким образом, все ошибки будут выводиться рядом с соответствующим полем.
Этого можно добиться какой-то парой дополнительных строчек в нашем коде:
Вот что происходит при клике на submit теперь:
Отображаем все ошибки для всех полей в DOM
Используем нестандартные проверки валидности
Иногда встроенной в браузер валидации бывает недостаточно. Нам может понадобиться, чтобы вводимые данные удовлетворяли некоторым дополнительным правилам. Например, чтобы в текстовом поле требовалось указать особые символы.
Так как мы уже проверяем все возможные ошибки вручную в нашей функции , мы можем просто-напросто добавить туда ещё несколько проверок.
Валидация в реальном времени
Хотя текущий способ выглядит намного лучше, он тоже не без изъянов. Наихудший из недочётов заключается в том, что пользователь не сможет увидеть никаких сообщений, пока не нажмёт на кнопку отправки формы. Было бы гораздо лучше, если бы валидация поля происходила сразу же при его заполнении. Можно выделить три правила для того, чтобы с формой было удобно работать:
- Требования для каждого поля чётко видны до того, как пользователь начал печатать.
- Как только пользователь начинает вводить данные, соблюдая требования, он сразу видит индикатор успешного заполнения поля или подсказки, если есть ошибки.
- Нужно отображать сообщения об ошибках таким образом, чтобы пользователь не мог отправить некорректно заполненную форму.
В статье на следующей неделе (оригинал, перевод готовится) я покажу, как реализовать валидацию в реальном времени, переделав вот такую простую форму регистрации:
Пример валидации в реальном времени
Если вы хотите попробовать свои силы (и даже сделать получше), вы можете воспользоваться вот этим шаблоном.
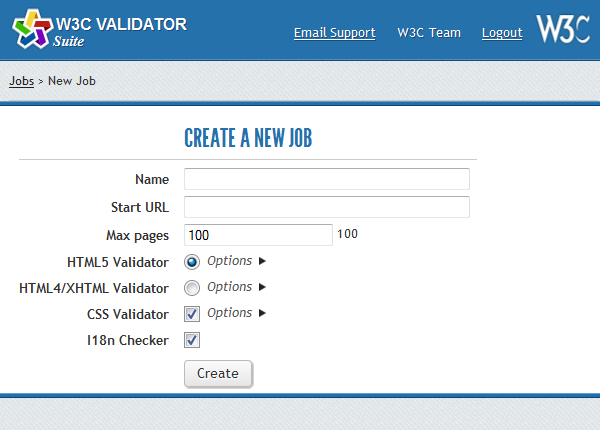
Стоимость проверки с помощью W3C Validator Suite
Да, к сожалению, проверка сайта этим инструментом не бесплатна. На данный момент представлены два тарифных плана:
- Первый тарифный план называется «One Time, One Job», суть которого заключается в оплате услуг за одну проверку. Стоимость зависит от числа страниц в проекте.
- Месячная подписка. Оплачивая месячную подписку клиент получает неограниченное количество проверок. Стоимость на момент бета-релиза не указывается, ее необходимо уточнять индивидуально у специалистов технической поддержки. Кстати, сейчас многие онлайн сервисы переходят именно на оплату по подписке.
Внимание! Начиная с 6 августа 2015 года Validator Suite стал бесплатным
Node.js API
Install in your project
npm i --save-dev node-w3c-validator
Parameters:
| Name | Data type | Description |
|---|---|---|
| The path to the folder or directly to the file, for verification, also it can be url to the Web document | ||
| Options for validating, sеe description below | ||
| Validation callback, sеe description below |
example
- —
- —
- —
an exception
transforms to
exec{ buffersize1024*500}
Validation callback.
Parameters:
| Name | Data type | Description |
|---|---|---|
| if no errors — will be , otherwise — Error object | ||
| string with reporting result, if no errors — can be as empty string |
Write file
Parameters:
| Name | Data type | Argument | Description |
|---|---|---|---|
| relative path to saving a file | |||
| file output content | |||
| optional |
constnodeW3CValidator=require('node-w3c-validator');constvalidatePath='./dist/*.html';constresultOutput='./reports/result.html';nodeW3CValidator(validatePath,{ format'html', skipNonHtmltrue, verbosetrue},function(err,output){if(err ===null){return;}nodeW3CValidator.writeFile(resultOutput, output);});
Custom validation classes
If you have custom validation logic you can create a Constraint class:
-
First create a file, lets say , and define a new class:
import { ValidatorConstraint, ValidatorConstraintInterface, ValidationArguments } from 'class-validator'; @ValidatorConstraint({ name: 'customText', async: false }) export class CustomTextLength implements ValidatorConstraintInterface { validate(text: string, args: ValidationArguments) { return text.length > 1 && text.length < 10; // for async validations you must return a Promise<boolean> here } defaultMessage(args: ValidationArguments) { // here you can provide default error message if validation failed return 'Text ($value) is too short or too long!'; } }We marked our class with decorator.
You can also supply a validation constraint name — this name will be used as «error type» in ValidationError.
If you will not supply a constraint name — it will be auto-generated.Our class must implement interface and its method,
which defines validation logic. If validation succeeds, method returns true, otherwise false.
Custom validator can be asynchronous, if you want to perform validation after some asynchronous
operations, simply return a promise with boolean inside in method.Also we defined optional method which defines a default error message,
in the case that the decorator’s implementation doesn’t set an error message.
-
Then you can use your new validation constraint in your class:
import { Validate } from 'class-validator'; import { CustomTextLength } from './CustomTextLength'; export class Post { @Validate(CustomTextLength, { message: 'Title is too short or long!', }) title: string; }Here we set our newly created validation constraint for .
-
And use validator as usual:
import { validate } from 'class-validator'; validate(post).then(errors => { // ... });
You can also pass constraints to your validator, like this:
import { Validate } from 'class-validator';
import { CustomTextLength } from './CustomTextLength';
export class Post {
@Validate(CustomTextLength, 3, 20, {
message: 'Wrong post title',
})
title: string;
}
And use them from object:
import { ValidationArguments, ValidatorConstraint, ValidatorConstraintInterface } from 'class-validator';
@ValidatorConstraint()
export class CustomTextLength implements ValidatorConstraintInterface {
validate(text: string, validationArguments: ValidationArguments) {
return text.length > validationArguments.constraints && text.length < validationArguments.constraints1;
}
}