Ucoz
Содержание:
- Набор функций и гибкость
- Простота использования
- Функциональные возможности uCoz
- Создание резервных копий сайта
- Стоимость использования
- Примеры сайтов на конструкторе uCoz
- Создание сайта в ucoz.ru с прикреплением домена
- Подключение сервисов аналитики
- Функциональные возможности
- Tilda
- Что должно быть на школьном сайте?
- Плюсы и минусы платформы
- Тарифные планы
- Конструктор сайтов E-Publish
- Поддержка пользователей
- Выводы
- Заключение
- Вывод
Набор функций и гибкость
Набор функций uCoz зависит от того, какие модули включил веб-мастер в панели управления. В максимальной комплектации система по мощности сопоставима с бесплатными CMS, к которым прикрутили большое количество плагинов. Гибкость при настройке функциональности позволяет оптимизировать панель администратора под решение конкретной задачи и не отвлекаться на инструменты, которые не будут использованы при построении сайта.

Чтобы вы могли оценить возможности uCoz, приведём основные модули, которые позволяют создавать проекты разного типа:

Без некоторых модулей не обойдётся ни один сайт — например, на всех проектах нужен «Редактор страниц», «Блог»/«Новости» и «SEO-модуль». Есть опциональные приложения — например, для проведения опросов и тестов или добавления мини-чатов. Какой будет функциональность системы, определяет сам веб-мастер, отключая и добавляя разные модули.
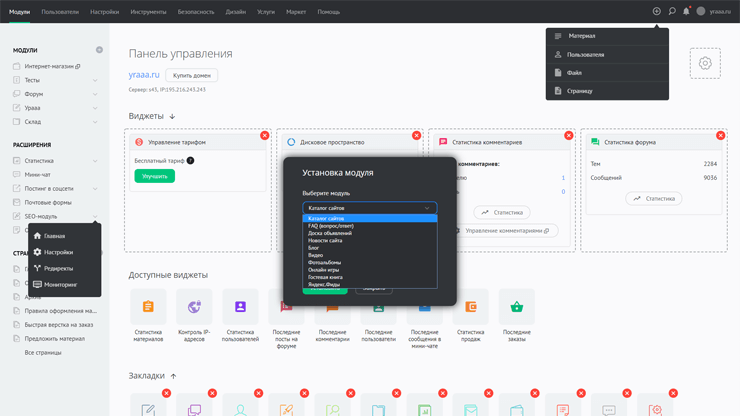
Администирование сайта выполняется через панель управления, состояющую из нескольких разделов. Кроме модулей здесь есть отдельная система для взаимодействия с пользовательскими группами, общие параметры работы сайта и отдельно — настройки дизайна, большое количество инструментов типа файлового менеджера, спам-фильтра, опии безопасности и услуги типа перехода на другой тариф или регистрации домена.

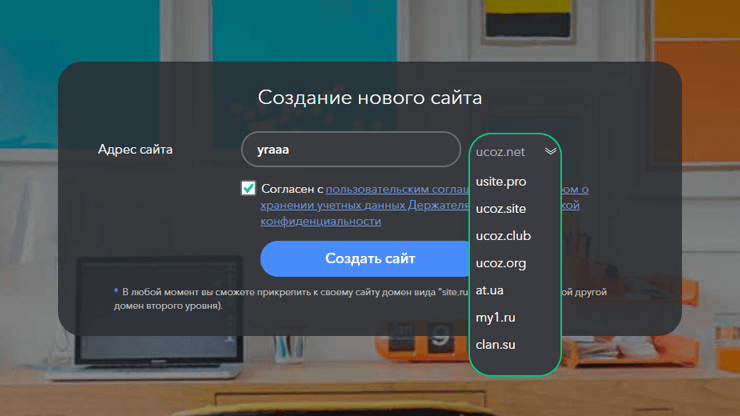
При создании сайта в бесплатном режиме вы можете выбрать одно из десяти доменных имён. Все они будут третьего уровня. Однако бесплатный тариф uCoz позволяет подключить и домен второго уровня (вида site.ru) — сделать это можно уже в панели управления созданным сайтом. На других конструкторах такой возможности нет — везде домен подключается только после перехода на платный тариф.

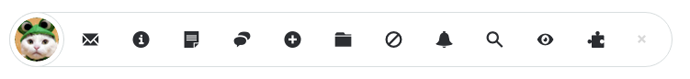
Оперативное управление сайтом обеспечивается с помощью админбара — панели, доступной в пользовательской части сайта при авторизации под учётной записью администратора. Она позволяет добавлять материалы и товары, просматривать оповещения и комментарии, искать контент без входа в административную панель.

Для ускорения разработки сайта uCoz предлагает использовать систему шорткодов. С их помощью веб-мастер добавляет на страницы стандартные элементы, редактируя внешний вид или изменяя функциональность раздела. Список доступных для вставки шорткодов постоянно увеличивается, предоставляя новые возможности для кастомизации интерфейса.
Простота использования
uCoz — не самый простой конструктор. Несмотря на то, что в нём есть визуальный редактор для настройки интерфейса сайта, освоение всех инструментов требует больше времени, чем на других сервисах. В первую очередь это связано с функциональностью uCoz — по своим возможностям конструктор сопоставим с CMS.
Модульное построение системы немного упрощает взаимодействие с ней. Каждый модуль — это отдельное приложение с собственным набором настроек, заточенных под решение определённой задачи: например, управление блогом, форумом или онлайн-магазином. Чтобы не запутаться в обилии инструментов, необходимо подключать только те модули, которые нужны для работы сайта. Это позволит держать панель управления в порядке.

uCoz долгое время был хардкорным конструктором без нормального визуального редактора. Однако в какой-то момент разработчики всё же упростили процесс редактирования сайта. Визуальные инструменты предлагают намного меньше возможностей для кастомизации, чем редактирование файлов шаблона, однако иногда их использование оправдано — например, для внесения косметических изменений или быстрой правки текста на странице.

В полной мере функциональность конструктора раскрывается при наличии навыков работы с HTML и CSS. Первое время можно обходиться только визуальными инструментами, но со временем вы сами почувствуете, что хотите избавиться от ограничений и стать полноправным хозяином сайта
Важно, что uCoz позволяет учиться постепенно, экспериментируя на уже созданном сайте. Это помогает удерживать интерес к проекту, даже если первое время постоянно появляются трудности в работе
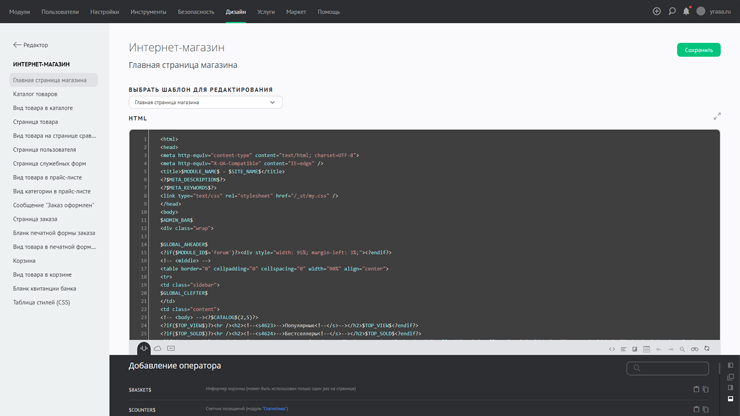
Функциональные возможности uCoz
Начнем с описания функций платформы в следующей таблице.
Важно! Платформа uCoz — это сервис с широкими возможностями для опытных пользователей, которые знакомы с CSS и HTML. Здесь отсутствует простое использование конструктора блоков на сайтах в режиме drag-and-drop, но есть масса других возможностей, которые мы перечислили выше
Выбирая между uKit или uCoz, новичку лучше отдать предпочтение первому варианту.
Вот еще несколько дополнительных функций Юкоз:
- автопостинг материалов в социальные сети;
- наложение водяных знаков на авторские изображения;
- SEO-модуль;
- Яндекс.Фиды, Web Services и другие.
Создание резервных копий сайта
Внесённые изменения сохраняются в конструкторе автоматически. Однако резервные копии придётся делать вручную. Бэкапы нужны на случай повреждения данных или случайного удаления модуля. Резервные копии позволяют восстанавливать предыдущее состояние сайта, которое было сохранено в виде образа.
Чтобы создать полную копию сайта:
- Откройте раздел «Инструменты» в панели администратора.
- В меню слева выберите раздел «Резервное копирование».
- Создание копий доступно только с 00:00 до 09:00 по серверному времени. В этот промежуток появляется кнопка «Создать», при нажатии на которую открывается окно настройки бэкапа.
- Выберите режим архивирования: сохранить всё, только базы данных или загруженные файлы. Если хотите полную копию, отметьте первый вариант.
- Нажмите «Применить» и дождитесь завершения сохранения.

После успешного формирования архив появится в списке. Вы можете скачать его на компьютер или оставить на серверах uCoz. Создавать бэкапы можно не чаще 1 раза в 7 дней. Есть и другие особенности.
- В резервную копию не попадают личные сообщения пользователей, настройки модулей и шаблоны. Для шаблонов есть отдельный инструмент для создания бэкапов, который работает по аналогичному принципу.
- Размер резервной копии прибавляется к сумме используемого дискового пространства. Чтобы освободить места, скачайте копию на компьютер и удалите с сервера.
Не пренебрегайте созданием бэкапов, чтобы иметь возможность быстро восстанавливать предыдущую рабочую версию сайта. Откат к сохранённой копии выполняется следующим образом:
- Откройте раздел «Резервное копирование».
- Выберите копию из списка или загрузите с компьютера.
- Нажмите «Восстановить».
- Выберите модули, которые следует вернуть.
- Подтвердите восстановление и ответьте на секретный вопрос.
Слишком большой архив можно разбить на части, загружая данные по отдельным модулям. Для решения этого вопроса обратитесь в техническую поддержку.
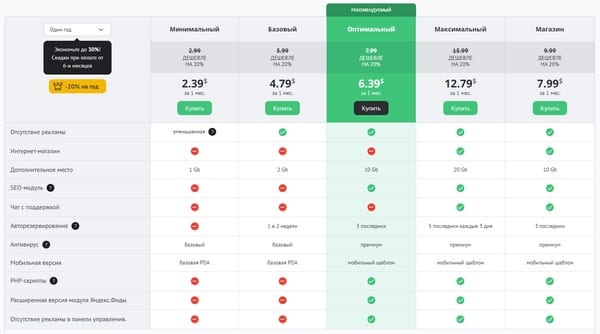
Стоимость использования
На uCoz есть бесплатный тариф, которым можно пользоваться без ограничений по времени. Вы получаете 400 МБ для хранения файлов и можете прикрепить к сайту свой домен. Есть FTP-доступ, однако размер максимальной загрузки не превышает 15 МБ. Если на сайте не будет посетителей, то через некоторое время администрация конструктора его удалит.
На бесплатном тарифе uCoz можно создать личный сайт для некоммерческих нужд — например, онлайн-страницу организации или спортивной команды. Но рано или поздно его возможностей станет не хватать. В таком случае можно перейти на один из платных тарифов, которые закрывают самые разные потребности.

- «Минимальный» (2,99 доллара/месяц) — добавление 1 ГБ хранилища, сайт не удаляется, если нет посетителей, максимальная загрузка по FTP — 60 МБ, можно прикреплять файлы к почтовым формам.
- «Образовательный» (4 доллара/месяц) — плюс 2 ГБ хранилища, создание 2 резервных копий в месяц, можно автоматически накладывать водяной знак на загружаемые изображения. Подходит только для образовательных сайтов.
- «Базовый» (5,99 доллара/месяц) — те же возможности, что и у образовательного тарифа, но для всех пользователей.
- «Оптимальный» (7,99 доллара/месяц) — плюс 10 ГБ хранилища, встроенный SEO-модуль, хранение 3 последний копий сайта, мобильный шаблон, домен в подарок при оплате тарифа на год, отсутствие копирайта uCoz на страницах сайта и рекламы в панели управления, максимальная загрузка по FTP — 90 МБ.
- «Магазин» (9,99 доллара/месяц) — возможности тарифа «Оптимальный» плюс магазинная функциональность и чат с поддержкой.
- «Максимальный» (15,99 доллара/месяц) — плюс 20 ГБ хранилища, создание бэкапов каждые 3 дня и хранение 5 последних копий, домен в подарок при оплате на полгода, максимальная загрузка по FTP — 135 МБ.
Оплатить тариф можно через платёжные системы, электронные кошельки, банковский перевод. Подписку можно в любой момент отменить. uCoz возвращает деньги за неиспользованные услуги.
|
ПОПРОБОВАТЬ |
Примеры сайтов на конструкторе uCoz
Существуют ли сайты, созданные на uCoz и добившиеся успеха в поисковых системах? Да, и их настолько много, что у конструктора есть собственный рейтинг веб-проектов
Ниже мы обратим внимание на некоторые из них
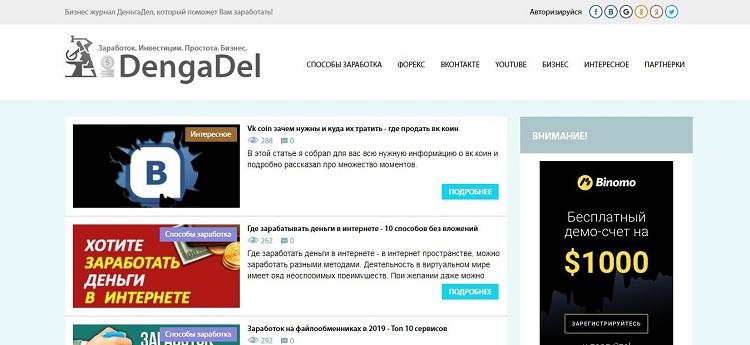
Пример №1. Блог о заработке и интернет-предпринимательстве — https://dengadel.ru/ .

Этот проект входит в каталог топ-100 uCoz сайтов и занимает второе место в категории «Бизнес и финансы» с более, чем 3000 посетителей в сутки. Для подобной ниши — неплохой результат.
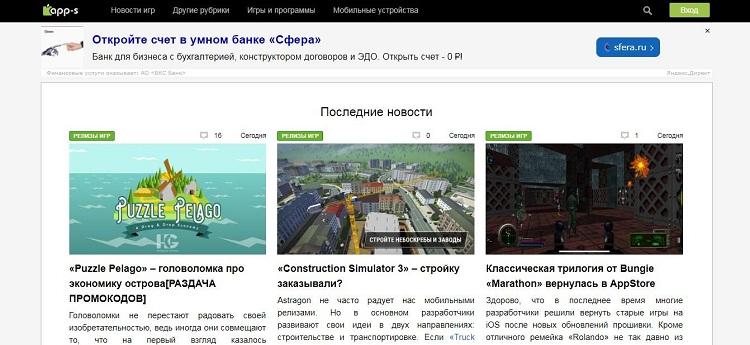
Пример №2. Новости мобильных устройств и приложений — http://app-s.ru/ .

Интересный проект, занимающий первую позицию рейтинга Юкоз в разделе «Технологии». Его посещают более 5000 пользователей ежедневно.
Пример №3. Сайт медтехников — http://www.medteh.info/ .

Проект занимает первую позицию в разделе «Техника» с 3000+ хостов в сутки.
Пример №4. Документальные фильмы о войне — https://voenhronika.ru/ .

Ресурс держит лидерство среди всех веб-проектов на uCoz с посещаемостью почти 70 000 уникальных пользователей ежедневно.

Его посещают почти 70 000 хостов в сутки, но это уже онлайн-ритейлер, и прибыль от трафика здесь будет гораздо больше.
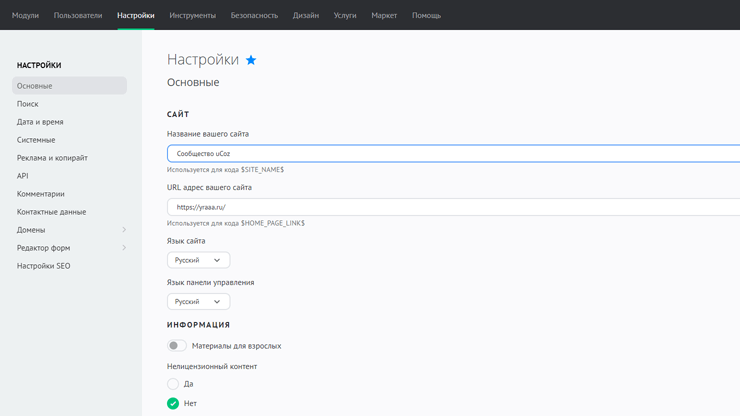
Создание сайта в ucoz.ru с прикреплением домена
Управление всеми созданными сайтами в системе ucoz.ru производится через панель управления, поэтому чтобы начать создавать сайты в системе ucoz нужно зарегистрироваться на сайте unet.com. Не забудьте записать все пароли и сохранить их в надженом месте.
Теперь приступаем к созданию сайта, независимо от того какой домен вы будете использовать (платный или бесплатный), сайт создается сначала на бесплатном домене:
Меню -> Сайты -> Создать сайт
Выберите один из предложенных бесплатных поддоменов (ucoz.ru, ucoz.net, at.ua, clan.su и др.) и создайте сайт, с доменом вида site.ucoz.ru.
Если поддомен будет свободен, сайт будет создан и вам будет предложено перейти в панель управления сайтом. Когда вы посетите ее в первый раз вам будет предложено ввести название сайта и выбрать дизайн, эти данные можно будет измнить в любой момент, подберите короткое название (2-3 слова) и понравившийся, подходящий дизайн, нажмите «продолжить».
Далее нужно выбрать модули сайта, которые вы желаете чтобы присутствовали на вашем сайте. Я выбрал «Редактор страниц», «Фотоальбом», «Блог», «Статистика сайта», «Новости сайта»; вы можете включить все модули, не советую подключать гостевую книгу — кроме спама там ничего не будет.
Первым делом я убираю все ненужные мне элементы с сайта:
1. Внешние ссылки в блоке друзья сайта. Редактор страниц -> Управление дизайном модуля -> Первый контейнер -> Убираю все ссылки в блоке «block9». Нахождение этого блока на сайте зависит от конкретного дизайна, поэтому если вы затрудняетесь найти этот блок можете оставить эти ссылки или попросить помощи у меня.
2. Таким же образом я удаляю календарь, чат, голосование.
3. В нижней части сайта, в надписи copyright mycorp, mycorp меняю на свой ник.
4. Также я поменял шапку сайта, убрал вывод даты, времени, но если вы новичок, пропустите этот пункт.
Во время работы с сайтом вы будете ближе знакомиться с ucoz, и сможете сделать все как вам нужно.
Прикрепление домена к сайту на ucoz
Покупка и прикрепление платного домена очень важно, т.к. если оставить бесплатный домен ucoz то в первый месяц будет запрещена индексация сайта поисковым системам (администрация ucoz приняла такую меру во избежании спама)
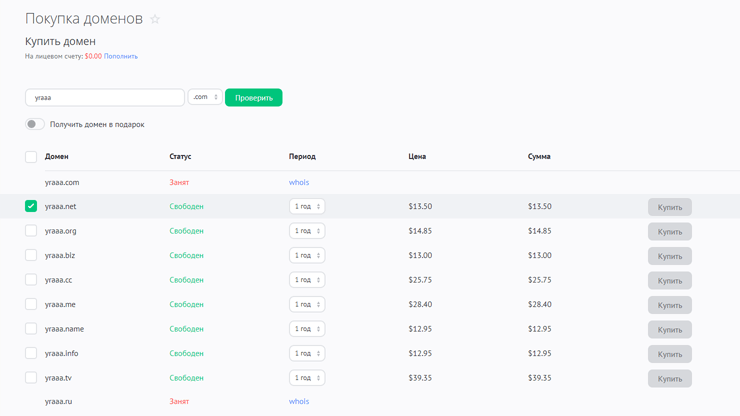
1. Регистрация домена.
Домен можно зарегистрировать у любого регистратора, я рекомендую домены .ru за 99 рублей. Зарегистрируйтесь у регистратора, пополните счет на 99 рублей, зарегистрируйте домен, указав dns1 — ns1.ucoz.net, dns2 — ns2.ucoz.net. Это важный пункт, если вы не укажете dns, домен не будет знать «где он живет», сайт не будет правильно работать. Если у вас возникают проблемы с подбором свободного домена, попробуйте воспользоваться сео-ботом, добавьте в список ваших icq-контактов icq 1033535, далее отправляйте ему сообщения вида «!domen site.ru» чтобы узнать свободен ли site.ru.
2. Прикрепления домена в ucoz.
Войдите в панель управления. -> Настройки -> Перенос домена (свой домен).
Дальше выбираем «Способ 2. Перенести существующий домен на DNS-сервера uCoz», введите домен, который вы зарегистрировали и нажмите припарковать.
Если домен зарегистрирован недавно то должно пройти около суток прежде чем можно будет окончательно прикрепить домен. Через сутки нужно зайти в панель управления — > настройки -> перенос домена, если вы все сделали правильно появится надпись о том что все правильно, осталось только прикрепить домен, нажмите на «прикрепить домен» и сайт заработает через 15 минут.
Если после регистрации домена еще не прошло суток может появиться надпись «Для домена установлены некорректные DNS-сервера: <список пуст или домен не существует>», не переживайте, так и должно быть.
В следующей статье я расскажу как наполнять сайт и что такое внутренняя оптимизация. Также я расскажу про программы и сервисы, которые использую.
Если все осилите до следующей статьи, почитайте статьи про ucoz, например, как создать или как создать блог в ucoz. Ucoz — очень большая система, чтобы понять все тонкости нужно время, но когда вы разберетесь в ней сможете делать практически все что угодно!
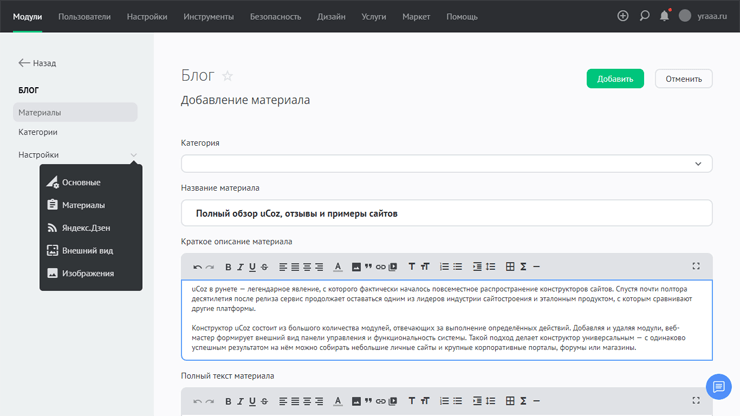
Подключение сервисов аналитики
На конструкторе uCoz есть удобные решения для быстрого подключения панели Яндекс.Вебмастер и счётчика Яндекс.Метрики. Они доступны в разделе «Инструменты вебмастера».
Чтобы подключить Яндекс.Метрику:
- Откройте раздел «Инструменты» панели администратора.
- Перейдите на вкладку «Инструменты вебмастера».
- В блоке Яндекс.Метрики нажмите «Подключить».
- Разрешите доступ к вашим данным на Яндексе.
У счётчика есть настройки, через которые вы можете регулировать, какую информацию он будет собирать. Для перехода к ним нажмите на шестерёнку в блоке Яндекс.Метрики. Доступные параметры:
- Вебвизор — запись действий пользователей на страницах сайта. Видео доступно в кабинете владельца сайта на Яндекс.Метрике.
- Карта кликов — отмечает места, по которым кликают посетители.
- Сбор информации о переходах, загрузках файлов, расшаривании контента в соцсетях.
- Показатель отказов — сбор информации о том, какое количество посетителей закрыли страницу в течение 15 секунд.
- Асинхронный код — снижение влияния счётчика на быстродействие сайта.
- Данные информера — отображение или запрет на показ информации, собранной за 24 часа..
- Информер — выбор режима отображения.
- Автоматическое добавление счетчика. Отключите этот параметр, если хотите добавлять счётчики вручную с разными настройками в зависимости от раздела сайта.
- Количество строк в аналитическом отчёте.
Панель Яндекс.Вебмастера, позволяющая следить за тем, как российский поисковик индексирует ваш сайт, добавляется и настраивается аналогичным образом.
Счётчик Google Analytics подключается иначе. Чтобы добавить его сайт, получите код в личном кабинете сервиса. Затем в конструкторе откройте глобальный блок для управления нижней частью сайта и вставьте скрипт перед закрывающим тегом </head>. Сохраните изменения. Счётчик будет работать на всех страницах сайта. Информация в личном кабинете Google Analytics появится не сразу, а в течение суток после подключения.
Функциональные возможности
Nethouse поддерживает выгрузку товаров на Яндекс.Маркет и в файл CSV. Добавить большое количество позиций в каталог на сайте можно из YML и CSV. Администратор магазина может сам создавать и редактировать существующие заказы. Поддерживается выгрузка заказов в таблицу Excel.
Встроенный магазин приложений
Для расширения базовой функциональности конструктора можно подключить к нему сторонние сервисы из встроенного магазина приложений. Выбор здесь не очень большой, но есть всё необходимое для комфортного ведения бизнеса в рунете.
- Яндекс.Касса и Яндекс.Деньги для приёма онлайн-платежей.
- Jivo для общения с посетителями сайта в чате и заказа обратных звонков.
- Push4site для отправки пушей пользователям, которые оформили, но не оплатили заказ.
- Telegram для получения уведомлений в мессенджере.
- Почта России, СДЭК, Boxberry для организации доставки.
- МойСклад, Большая птица, 1С для учёта товаров.
- ВКонтакте и Facebook для быстрой авторизации через профили в соцсетях и размещения пикселей.
- Google Maps и Яндекс.Карты.
Это не полный набор — есть ещё сервисы для управления рассылками, диспетчер тегов, добавление водяного знака на все изображения, приложение со спецэффектами для сайта.
Система рассылок
В панели управления Nethouse есть раздел «Рассылки». Здесь можно безо всяких дополнительных приложений создавать и рассылать электронные письма зарегистрированным пользователям сайта. Стандартная схема применения этого инструмента — отправка сообщений о новинках в каталоге, акциях и скидках.
Все рассылки сохраняются в панели управления. Отслеживать их эффективность можно с помощью встроенной системы статистики. Она не такая мощная, как у специализированных приложений для управления рассылками, но даёт примерное представление о том, как подписчики реагируют на ваши сообщения.
Цифровые товары
В магазине Nethouse можно продавать не только физические, но и цифровые товары: электронные книги и журналы, аудиофайлы, приложения, видеоуроки и т.д. Процесс можно полностью автоматизировать. Для этого нужно добавить хотя бы один способ онлайн-оплаты заказа. При добавлении товара в настройках необходимо указать, что он цифровой, а также выбрать схему продажи — единая ссылка/код для всех покупателей или индивидуальная ссылка/код. После оплаты клиент получит на указанный адрес электронной почты ссылку/код, по которому доступен заказанный им товар.
Nethouse.События
Nethouse предлагает отдельный сервис для организаторов событий, который обеспечивает удобную продажу билетов. В редакторе можно создать лендинг или промо-страницу, настроить форму бесплатной регистрации или подключить сервисы по продаже билетов. Сайт события публикуется бесплатно. Nethouse берёт только комиссию — от 3,5 % с продаж.
После публикации событие попадает на афишу Nethouse и в соцсети. Сервис также помогает с подготовкой закрывающих документов и возвратом оплаченных билетов. Он также отправляет напоминание о мероприятии участникам. Вы можете следить за статистикой регистраций и продаж. Вывод полученных денег — в течение 2 дней после завершения продажи билетов.
|
ПОПРОБОВАТЬ |
Tilda
Tilda Publishing – это, наверное, самый топ по популярности. Этот конструктор сайтов отлично подойдет для запуска:
О том, как способен выглядеть сайт на Тильде, можно узнать в разделе #madeontilda.
- полноценный блок «корзина»;
- подключение различных сервисов оплаты и доставки;
- карточки товаров с инструментами визуального выделения отдельных элементов;
- легкое подключение CRM-системы для отслеживания лидов.
Среди прочих преимуществ Тильда
- огромный выбор стильных шаблонов для разных целей с широчайшими возможностями кастомизации;
- возможность создания собственного шаблона;
- оперативная поддержка на русском языке;
- широкий набор готовых модулей для различных целей (опросы, отзывы, формы заказов, формы онлайн-бронирования и пр.);
- легкое подключение аналитики от Яндекса и Гугла плюс собственная система отслеживания трафика;
- подключение публикации постов из Instagram;
- возможность скачать сайт и перенести на другой хостинг;
- наличие кнопок соцсетей;
- подключение безопасного протокола HTTPS;
- готовый функционал для создания email-рассылки;
- возможность настройки отправки информации в налоговую службу;
- встроенные UTM-метки, по которым удобно отслеживать отдельные рекламные кампании;
- легкое интегрирование с интернет-банкингом от Тинькофф Банка, Сбербанк-онлайн и Альфа-Банка.
Отдельно стоит выделить интуитивно-понятный интерфейс и расторопную поддержку, которая всегда поможет.
Среди недостатков Тильда
- высокие расценки;
- для создания по-настоящему красивого и оригинального внешнего вида, нужно обладать навыками веб-дизайнера.
Тарифы Tilda
Администрация Тильды предлагает попробовать их продукт бесплатно (тариф Free), но с ограниченным функционалом. Если не платить деньги, то пользователю будет доступно:
Тем не менее даже с таким ограниченным функционалом на бесплатном тарифе Тильды, одного из лучших конструкторов сайтов, легко можно создавать простые и стильные Landing Page.
Платных тарифов два: Personal и Business.
- Personal – этот тариф можно бесплатно опробовать в течение 2-недельного срока после регистрации. Сделано это для того, чтобы пользователи могли оценить функционал и убедиться, что он подходит под их нужды. По истечении 2-х недель нужно платить по 750 руб. ежемесячно или сразу 6 тыс. руб. за год, чтобы продолжать пользоваться тарифом Personal Tilda, который открывает доступ ко всем возможностям этого конструктора, но позволяет установить только 1 сайт с максимальным количеством веб-страниц, не превышающим 500, и объемом места на сервере не более 1Gb.
- Business – обойдется в 1250 руб. ежемесячно или 12 тыс. руб. при оплате сразу за год. На этом тарифе можно установить на Тильду до 5 сайтов с теми же ограничениями по количеству страниц и объему, что и у Personal.
Если оплачивать Personal или Business одним платежом сразу за год, то сервис не только сделает хорошую скидку, но и еще подарит домен, а также позволит убрать надпись made on Tilda с веб-страниц сайта.
Подробнее о том, как пользоваться конструктором Tilda → читайте в нашей статье “Как создать сайт на Тильда”
Подписывайтесь на наши новости
Одно письмо в неделю с самыми актуальными статьями + обзор digital-профессий!
*Нажимая «Подписаться» вы даете согласие на обработку персональных данных.
Что должно быть на школьном сайте?
Обрисуем в общих чертах полезное для школьного сайта наполнение. За основу возьмите следующее:
Информация о школе
Новых школ не так уж и много. За плечами развития многих из них стоят истории, которые вполне могут быть интересны аудитории. Можно похвастать достижениями, выложить старые фото школы, преподавателей и выдающихся выпускников. Также необходимо предоставить полные контактные данные – адрес, телефоны, обозначить школу на картах Гугла или Яндекса. Весьма важными станут сведения о педагогическом составе – образование, категория, курсы повышения квалификации, награды и прочее. Такая информация будет весьма полезна для тех, кто думает, куда же отдать своё чадо на обучение. Конкуренцию среди школ ведь никто же не отменял?
Новости
Последние новости о жизни школы, информирование о предстоящих/проведённых мероприятиях, статьи, объявления и прочее.
Блок с информацией о классах
Сюда необходимо занести данные о классных руководителях, достижениях классов и расписаниях уроков. Также можно дополнить журналом успеваемости, что, наверняка, будет одобрено родителями.
Персональные страницы учеников
«Все мы учились понемногу…». А кто-то ведь всерьёз старается, участвует в мероприятиях. Здесь ученики могут презентовать свои достижения, навыки, учиться позиционировать себя.
Персональные страницы учителей
Раздел достижений учителей, где они смогут публиковать свои методические разработки, рекомендовать материалы и давать советы родителям для повышения успеваемости их детей.
Форум
Он будет нужен. Возможно, не сразу, но со временем станет востребован. Как ещё столь широкой аудитории можно поучаствовать в групповых обсуждениях? Ветки тем, мнений, голосований, обсуждений.
Вышеперечисленного вполне должно хватить. Если у вас появятся задачи, которые не вошли в перечень предложенных, вы легко сможете их реализовать. Модульность uCoz позволит в любой момент быстренько нарастить функционал для реализации новых разделов/возможностей.
Сайт можно развивать почти до бесконечности
Самое важное – аудиторию – он получит практически сразу после своей публикации. Всем станет интересно
Дальше просто нужно обновлять/добавлять информацию в блоки для того, чтобы он мог нормально выполнять свои задачи.
Плюсы и минусы платформы
Преимущества:
- достаточное количество шаблонов различных тематик;
- наличие полностью бесплатной публикации сайта на домене Юкоз;
- недорогой базовой тариф с отключением рекламы (с учетом скидки 50% выйдет около 195 руб. в месяц, но лучше добавить немного денег и купить оптимальный пакет);
- доступ к HTML и CSS-коду страниц через панель управления;
- возможность работать с PHP-скриптами;
- наличие ассесоров в uCoz снижает риск блокировки проекта в поисковых системах;
- антивирусная защита;
- бесплатный SSL;
- наличие API.
Недостатки:
- полное отсутствие конструктора drag-and-drop (таковы особенности изменения дизайна сайта на хостинге uCoz, все выполняется через панель управления);
- нет возможности скачать сайт для переноса на другой хостинг;
- сложность взаимодействия с сервисом, низкий уровень юзабилити (после входа на Укоз.ру перед пользователем открывается масса функций во множестве разделов, которые не помешало бы объединить);
- необходимость работы с кодом CSS и HTML — это одновременно и преимущество, и самый странный недостаток (если вы захотите изменить дизайн, то столкнетесь с «портянкой» в таблице стилей, которую даже человеку со знанием основ программирования не так просто разобрать);
- навязывание премиум-техподдержки — если у вас нет проблем со входом в систему uCoz или оплатой, то любой вопрос в support-сервис обойдется вам $ 0,5 за обращение;
- большинство бесплатных шаблонов — это «ужас» старинного дизайна времен 2000-х, при создании проекта о free-версии лучше забыть (за редкими исключениями).
В итоге, недостатков у uCoz много, а преимущества касаются опытных пользователей, которым и без каких-либо платформ под силу сделать веб-проект. Новичкам рекомендовать данный сервис нельзя. Очевидно, что бренд завоевал клиентов в период становления ниши конструкторов, но сегодня явно отстает от конкурентов на рынке. Неудивительно, что Юкоз Медиа постепенно перешли к разработке новых сервисов: uKit и uLanding, которые гораздо лучше отвечают современным требованиям.
Тарифные планы
Прежде, чем создать свой сайт на uCoz.ru, стоит подробнее ознакомиться с ценами на различные премиум-пакеты (стоимость указана в у.е. за месяц):
- минимальный — 2,99 (≈194 руб.);
- базовый — 5,99 (≈390 руб.);
- оптимальный — 7,99 (≈520 руб.);
- максимальный — 15,99 (≈1040 руб.);
- магазин — 9,99 (≈650 руб.).
На первый взгляд конструктор сайтов Юкоз может показаться довольно дорогостоящим, но не спешите с выводами. Завышенная цена — это маркетинговый ход. После публикации проекта пользователи получают скидку 50% на год, как следствие, оплата в 2 раза ниже.
Стоит заметить, что создание сайта бесплатно в системе uCoz ограничено по всем параметрам: нет резервных копий, антивируса, нельзя отключить рекламу или сделать интернет магазин, даже мобильная версия представлена лишь PDA-версией. Такой вариант не подойдет тем, кто хочет подготовить по-настоящему качественный проект и продвигать его в поиске.
Более того, минимальный и базовый тарифы имеют существенные ограничения. Войти на сайт пользователи смогут, но версия для смартфонов все еще останется в PDA-дизайне и не будет настроек мета-тегов. Для комфортного создания проектов, как минимум, понадобится премиум-пакет, поскольку, начиная с него, открывается доступ к SEO-модулю, мобильным шаблонам и прочим функциям.
Конструктор сайтов E-Publish
E-Publish – образовательный проект одноименного общества, основанного в 2000 году. Предоставляет платный конструктор сайтов в виде десктопной программы, которая, похоже, была написана в тех же 2000-х. Дизайн напоминает Microsoft Word 98, только функциональность заточена под создание сайтов. Шаблонов около 200, но среди них нет таких, которые будут нормально смотреться в наше время. Всё безнадёжно устарело ещё лет 10 назад. Никакой адаптивности, бедный редактор конструктора (даже изображений при вставке на страницу не видно, только рамки от них) и, при этом, он довольно сложный, неудобный. Новичку вообще нет смысла разбираться в таком софте – это знание больше нигде не пригодится. Архаизм.

Конечно, вся эта система адаптирована под образовательную нишу РФ: есть лицензия, версия для слабовидящих, сервера находятся в России. Есть учебник в PDF, курсы, обучающие видео, но, повторимся, это всё в современных реалиях смотрится забавно, неконкурентоспособно. Есть тут варианты бесплатного использования, но они настолько бюрократически запутанны, что отпадает желание вникать (а налог там платить всё равно нужно). Платные тарифы имеют множество нелепых ограничений, их стоимость умеренная, хотя даже она не оправдывается качеством получаемого пакета услуг. Регистрация тоже нудная (написать заявление, стать членом общества). В общем, сервис выматывает уже на этапе знакомства и не стоит траты денег и усилий.


Плюсы
- Адаптация конструктора конкретно под образовательную нишу;
- Соблюдены все нормы законодательства: договора, функциональность и т. д.
- Много обучающих материалов и мероприятий для повышения квалификации пользователей.
Минусы
- Конструктор выглядит как привет из далёкого прошлого, функциональность на том же уровне, хотя всё базово необходимое есть;
- Страшненькие шаблоны, хотя их много;
- Муторный процесс регистрации ради получения доступа к этому «чуду»;
- Совершенно не оправдывает стоимость.
Стоимость
Поддержка пользователей
Конструктор uCoz предлагает несколько вариантов получения информации о работе сервиса и решения возникающих проблем.
- Круглосуточная техническая поддержка в панели управления. Отправка запроса выполняется через форму обратной связи.

Такое разнообразие материалов позволяет веб-мастеру выбирать удобные способы получения информации и всегда оставаться в курсе событий. Например, вышло очередное обновление — можно не только прочитать о нём в блоге, но и посмотреть комментарии других пользователей: как они относятся к новым возможностям, есть ли какие-то проблемы. Сообщество очень часто приносит даже больше пользы, чем официальная информация.
Выводы
uCoz — универсальный конструктор сайтов. Идеальное описание его целевой аудитории — пользователи, не имеющие навыков в веб-разработке, но готовые учиться. Впрочем, для успешного создания сайта можно ограничиться минимальным обучением. Опытные разработчики тоже найдёт для себя полезные возможности. В первую очередь, речь идёт о доступе к API uCoz, а также о работе с системными кодами при настройке дизайна интерфейса.
При работе с uCoz у вас будет достаточно большой потенциал для роста. Можно начать с использования шаблона, чуть отредактированного в визуальном редакторе, а со временем прийти к профессиональному сайту с самописными приложениями для расширения стандартной функциональности. В этом состоит одно из главных отличий uCoz от других конструкторов сайтов — он даёт возможности для реализации идей разного уровня сложности.
Заключение
В итоге, конструктор uCoz является одним из старейших русскоязычных сервисов для создания веб-страниц. Существуя с 2005 года, он успел привлечь немало пользователей, что подтверждено результатом в 1,2 млн. активных сайтов. Тем не менее, за это время и техническая часть платформы Юкоз существенно устарела. Львиная доля шаблонов имеет дизайн 2000-х (за исключением платных), а редактировать их можно только через код HTML и CSS. Новичкам пользоваться таким сервисом будет очень неудобно, а профессионалам проще делать проекты на известных CMS. Владельцы uCoz это прекрасно понимают, поэтому и вложились в создание новых конструкторов: uKit и uLanding.
Опубликовано:
Добавить комментарий
Вам понравится
Вывод
В полной мере потенциал uCoz раскрывается при работе с кодом. Речь идёт не только о внесении изменений в файлы шаблонов, но и о доступе к API, системе шорткодов и поддержке скриптов. Использование всех этих возможностей позволяет собирать на uCoz сайты с любой функциональностью.
Сервисом активно пользуются начинающие разработчики. В этом есть уникальное свойство uCoz — можно стартовать с минимальным набором знаний, сделать сайт на основе шаблона, незначительно кастомизировать его с помощью визуальных инструментов, а затем постепенно осваивать новые возможности и расширять функциональность проекта.