Как выровнять по центру в css
Содержание:
Параметры тени у текста — свойство text-shadow
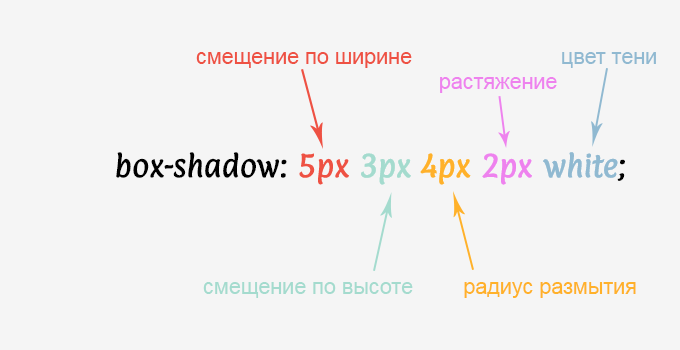
Для любителей различных украшательств в стандарте CSS3 появилась возможность задавать тень у текста. Грамотное использования свойства text-shadow позволяет заметно оживить web страницу. Синтаксис:
Значение none отменяет добавление тени у текста и установлено по умолчанию.
Цвет тени задается в любом доступном CSS формате и является не обязательным параметром. По умолчанию цвет тени совпадает с цветом текста.
Горизонтальное смещение тени можно задавать в любой единице измерения поддерживаемой CSS. При положительном значении тень будет располагаться правее текста, при отрицательном — левее. Нулевое значение расположит тень прямо под текстом и имеет смысл только если задано размытие тени.
Вертикальное смещение тени тоже можно задавать в любой единице измерения поддерживаемой CSS. При положительном значении тень будет смещаться ниже текста, при отрицательном — выше. Нулевое значение расположит тень прямо под текстом.
В любой единице измерения задается и радиус размытия тени. Чем больше это значение, тем шире становится тень и сильнее сглаживается. Если этот параметр не установлен, то значение размытие предполагается равным нулю. Так как алгоритм сглаживания обычно у разных браузеров отличается, то и вид тени может несколько отличаться в зависимости от браузера.
Рассмотрим пример:
И вот так будет выглядеть текст абзаца p с применением данного правила стиля в Internet Explorer 11:
15.2 Fonts
The following HTML elements specify font information. Although they are
not all , their use is
discouraged in favor of style sheets.
15.2.1 Font style elements:
the TT, I, B,
BIG,
SMALL,
STRIKE, S, and U elements
<!ENTITY % fontstyle
" | | | | ">
<!ELEMENT (|) - - ()*>
<!ATTLIST (|)
-- , , --
>
Start tag: required, End tag:
required
Attributes defined elsewhere
- , ()
- (), ()
- ()
- ()
- , , , , , , , , ()
Rendering of font style elements depends on the user agent. The following is
an informative description only.
- TT: Renders as teletype or monospaced text.
- I: Renders as italic text style.
- B: Renders as bold text style.
- BIG: Renders text in a «large» font.
- SMALL: Renders text in a «small» font.
- STRIKE and S: Render strike-through style text.
- U: Renders underlined text.
The following sentence shows several types of text:
<P><b>bold</b>, <i>italic</i>, <b><i>bold italic</i></b>, <tt>teletype text</tt>, and <big>big</big> and <small>small</small> text.
These words might be rendered as follows:
It is possible to achieve a much richer variety of font effects using style
sheets. To specify blue, italic text in a paragraph with CSS:
<HEAD>
<STYLE type="text/css">
P#mypar {font-style: italic; color: blue}
</STYLE>
</HEAD>
<P id="mypar">...Lots of blue italic text...
Font style elements must be properly nested. Rendering of nested font style
elements depends on the user agent.
15.2.2 Font modifier
elements: FONT and BASEFONT
and are .
See the for
the formal definition.
Attribute definitions
- size =
-
This
attribute sets the size of the font. Possible values:- An integer between 1 and 7. This sets the font to some fixed size, whose
rendering depends on the user agent. Not all user agents may render all seven
sizes. - A relative increase in font size. The value «+1» means one size larger. The
value «-3» means three sizes smaller. All sizes belong to the scale of 1 to
7.
- An integer between 1 and 7. This sets the font to some fixed size, whose
- color =
-
This
attribute sets the text color. - face =
-
This
attribute defines a comma-separated list of font names the user agent should
search for in order of preference.
Attributes defined elsewhere
- , ()
- (), ()
- ()
- ()
The element changes the font size and color for text in its
contents.
The element sets the base font size (using the size attribute). Font size changes achieved with
are relative to the base font size set by . If is not used, the default base font size is 3.
DEPRECATED EXAMPLE:
The following example will show the difference between the seven font sizes
available with :
<P><font size=1>size=1</font> <font size=2>size=2</font> <font size=3>size=3</font> <font size=4>size=4</font> <font size=5>size=5</font> <font size=6>size=6</font> <font size=7>size=7</font>
This might be rendered as:
The following shows an example of the effect of relative font sizes using a
base font size of 3:
The base font size does not apply to headings, except where these are
modified using the element with a relative font size change.
CSS vertical align
The vertical align CSS method can be used for inline elements:
Example Copy
Centering with padding
Just like margins can be used for horizontal alignment, padding can help you center elements vertically. All you need to do is apply equal-sized padding on the top and the bottom of the element:
Example Copy
This option is great when you aren’t sure about the exact dimensions of the element and therefore cannot count where exactly is the middle.
To center text both vertically and horizontally, you can combine with :
Example Copy
Aligning with line-height
You can also center an element vertically by setting the line-height value to be identical as the of the element. This gives a similar effect as setting equal padding:
Example Copy
Have in mind though that this method is only suitable when you have a single line of text to center. However, this method may work better for specific fonts, as it sets the baseline correctly. That ensures the text appears to be precisely in the middle. Still, this argument is only valid when you set it using pixel values.
Combining position and transform
One more way to vertically center an element is by using and transform together. There may be situations where neither nor are suitable options – e.g., if your container has a fixed width and multiple lines of text:
Example Copy
Выравнивание элементов. align-items и align-self
Последнее обновление: 18.04.2017
Свойство align-items
Свойство align-items также выравнивает элементы, но уже по поперечной оси (cross axis) (при расположении в виде строки по вертикали, при расположении в виде столбца — по горизонтали).
Это свойство может принимать следующие значения:
-
stretch: значение по умолчанию, при котором flex-элементы растягиваются по всей высоте (при расположении в строку) или по всей ширине
(при расположении в столбик) flex-контейнера -
flex-start: элементы выравниваются по верхнему краю (при расположении в строку) или по левому краю
(при расположении в столбик) flex-контейнера -
flex-end: элементы выравниваются по нижнему краю (при расположении в строку) или по правому краю
(при расположении в столбик) flex-контейнера -
center: элементы выравниваются по центру flex-контейнера
-
baseline: элементы выравниваются в соответствии со своей базовой линией
Выравнивание при расположении в строку:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox в CSS3</title>
<style>
.flex-container {
display: flex;
border:1px #ccc solid;
height:5em;
}
.flex-start{
align-items: flex-start;
}
.flex-end{
align-items: flex-end;
}
.center{
align-items: center;
}
.baseline{
align-items: baseline;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.largest-item{
padding-top:2em;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
.color4 {background-color: #2A9FBC;}
</style>
</head>
<body>
<h3>Flex-start</h3>
<div class="flex-container flex-start">
<div class="flex-item color1">Flex Item 1</div>
<div class="flex-item color2">Flex Item 2</div>
<div class="flex-item color3">Flex Item 3</div>
<div class="flex-item color4">Flex Item 4</div>
</div>
<h3>Flex-end</h3>
<div class="flex-container flex-end">
<div class="flex-item color1">Flex Item 1</div>
<div class="flex-item color2">Flex Item 2</div>
<div class="flex-item color3">Flex Item 3</div>
<div class="flex-item color4">Flex Item 4</div>
</div>
<h3>Center</h3>
<div class="flex-container center">
<div class="flex-item color1">Flex Item 1</div>
<div class="flex-item color2">Flex Item 2</div>
<div class="flex-item color3">Flex Item 3</div>
<div class="flex-item color4">Flex Item 4</div>
</div>
<h3>Baseline</h3>
<div class="flex-container baseline">
<div class="flex-item color1">Flex Item 1</div>
<div class="flex-item color2 largest-item">Flex Item 2</div>
<div class="flex-item color3">Flex Item 3</div>
<div class="flex-item color4">Flex Item 4</div>
</div>
</html>
Аналогично свойство работает при расположении в столбик. Например, изменим стили flex-контейнера следующим образом:
.flex-container {
display: flex;
border:1px #ccc solid;
flex-direction:column;
width:12em;
}
Свойство align-self
Свойство align-self позволяет переопределить значение свойства для одного элемента.
Оно может принимать все те же значения плюс значение «auto»:
-
auto: значение по умолчанию, при котором элемент получает значение от свойства , которое определено
в flex-контейнере. Если в контейнере такой стиль не определен, то применяется значение . -
stretch
-
flex-start
-
flex-end
-
center
-
baseline
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox в CSS3</title>
<style>
.flex-container {
display: flex;
border:1px #ccc solid;
justify-content: space-between;
align-items: stretch;
height:12em;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.item1 {background-color: #675BA7; align-self: center; }
.item2 {background-color: #9BC850; align-self: flex-start;}
.item3 {background-color: #A62E5C; align-self: flex-end;}
.item4 {background-color: #2A9FBC; align-self: center;}
</style>
</head>
<body>
<h3>Align-self</h3>
<div class="flex-container">
<div class="flex-item item1">Flex Item 1</div>
<div class="flex-item item2">Flex Item 2</div>
<div class="flex-item item3">Flex Item 3</div>
<div class="flex-item item4">Flex Item 4</div>
</div>
</html>
Здесь для flex-контейнера задано растяжение по высоте с помощью значения . Однако каждый из элементов переопределяет это поведение:
НазадВперед
Выравнивание текста с помощью CSS
Начнем с атрибутов стиля, управляющих выводом текста в блочных элементах. Начнем со свойства text-align, которое является фактически заменой атрибута align (используется для выравнивания содержимого html-элементов, например абзацев p).
Свойство стиля text-align задает горизонтальное выравнивание текста и имеет всего четыре возможных значения:
Доступные значения этого правила определяют выравнивание, соответственно: left — по левому краю, right — по правому краю, center — по центру и justify — по ширине страницы (одновременно по левому и правому краю за счет увеличения расстояния между словами). Для примера, текст этой статьи выравнен по ширине страницы (если вы заметили у него ровные границы и слева и справа) с помощью правила text-align:justify.
По умолчанию, горизонтальное выравнивание выполняется по левому краю, поэтому специально указывать text-align:left не обязательно, если в родительских элементах не было указано другого выравнивания.
Примеры использования свойства:
Следующее свойство CSS text-ident задает отступ для красной строки, например для текста в теге абзаца p. Это правило также, как и text-align, применимо только для блочных элементов. Синтаксис:
Здесь допускаются абсолютные и относительные величины отступа. Абсолютные значения (px — пикселы, em, ex и др.) можно указывать как со знаком плюс, так и со знаком минус. Относительная величина обычно задается в процентах (%). Относительное значение рассчитывается от ширины области, которая отведена под текст. Так, css правило text-indent:50% задаст красную строку равную половине длины этой самой строки. По умолчанию отступ «красной строки» равен нулю. Пример:
Далее рассмотрим вертикальное выравнивание — свойство vertical-align. Это свойство применимо уже для всех html элементов и практически для всех означает выравнивание между собой строчных элементов с текстом относительно их базовой линии. Кроме тегов таблицы td и th, в которых по вертикали будет выравниваться весь контент. Синтаксис:
Рассмотрим каждое значение подробнее:
- baseline — выравнивание фрагмента текста по базовой линии родительского элемента. Это значение по умолчанию;
- sub — фрагмент текста изображается в виде нижнего индекса или подстрочным для родительского элемента;
- super — фрагмент текста изображается в виде верхнего индекса или надстрочным для родительского элемента;
- top — выравнивание фрагмента текста по верхнему краю родительского элемента;
- text-top — выравнивание фрагмента по верхнему краю текста родительского элемента;
- middle — выравнивание центра фрагмента текста по центру родительского элемента;
- bottom — выравнивание фрагмента текста по нижнему краю родительского элемента;
- text-bottom — выравнивание фрагмента по нижнему краю текста родительского элемента;
На рисунке ниже можно посмотреть поведение фрагментов теста при различных значениях свойства vertical-align в браузере Internet Explorer 11:
Кроме вышеперечисленных значений, можно указывать числовые значения. Так, правило CSS vertical-align:0 будет означать тоже самое, что и запись vertical-align:baseline. А правило vertical-align:10px будет смещать текст вверх на 10 пикселей относительно базовой линии. Для смещения текста вниз значение необходимо указывать с минусом.
Сдвиг также можно задавать в относительных единицах измерения, например в em и в ex или в процентах.
Для вертикального выравнивания содержимого ячеек таблицы в vertical-align следует использовать значения:
- top — для выравнивания содержимого по верхней границе ячейки;
- bottom — для выравнивания содержимого по нижней границе ячейки;
- middle — для выравнивания по центру ячейки (используется по умолчанию).
Для достижения нужного результата, обычно приходится экспериментировать с различными значениями свойства стиля vertical-align. Многочисленные возможные значения дают слишком разный результат в различных случаях.
Property Values
| Value | Description | Play it |
|---|---|---|
| auto | Default. The element inherits its parent container’s align-items property, or «stretch» if it has no parent container | Play it » |
| stretch | The element is positioned to fit the container | Play it » |
| center | The element is positioned at the center of the container | Play it » |
| flex-start | The element is positioned at the beginning of the container | Play it » |
| flex-end | The element is positioned at the end of the container | Play it » |
| baseline | The element is positioned at the baseline of the container | Play it » |
| initial | Sets this property to its default value. Read about initial | Play it » |
| inherit | Inherits this property from its parent element. Read about inherit |
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Как выровнять текст по центру при помощи CSS?
Лично я считаю, что использовать теги и атрибуты HTML для выравнивания текста по центру – это не самое правильное решение. Если вам нужно выровнять текст только в одном-двух местах и неохота лезть в CSS, то можно обойтись возможностями HTML, но для выравнивания по центру в нескольких местах на странице лучше использовать CSS.
Для этого у нас есть специальное свойство text-align, которое так же имеет несколько значений:
- text-align: center; — для выравнивания по центру
- text-align: left; — по левой стороне
- text-align: right; — по правой стороне
- text-align: justify; — по ширине блока или страницы.
Для того чтобы его применить к нашему тексту можно воспользоваться одним из предложенных вариантов:
-
1.Присвоить тегу блока (заголовка, формы, абзаца или другому блочному элементу) CSS класс:
PHP
<div class=”block-text”>Здесь текст</div>
1 <div class=”block-text”>Здесьтекст<div> А затем в CSS файле вашего сайта пишем:
PHP
.block-text {
text-align: center;
}1
2
3.block-text{
text-aligncenter;
}
Вместо block-text может быть любое другое название класса.
Также можно не присваивать новый класс, а использовать уже существующий. В этой статье с видео инструкцией я показывала как определить класс или идентификатор элемента на сайте: “Как определить ID и класс элемента на странице?”
Если вам нужно сделать выравнивание текста по центру сразу для всех абзацев или заголовков на сайте, то не обязательно для каждого писать это CSS свойство. Достаточно задать или определить класс или идентификатор блока, внутри которого находятся эти абзацы или заголовки, а дальше в CSS файле добавить такую запись:
PHP
.block p {
text-align: center;
}1
2
3.blockp{
text-aligncenter;
}
В этом случае выравнивание текста по центру применится для всех тегов
, которые находятся внутри тега с классом block:
PHP
<div class=”block”>
<p>Первый абзац</p>
<p>Второй абзац</p>
….
</div>1
2
3
4
5<div class=”block”>
<p>Первыйабзац<p>
<p>Второйабзац<p>
….
<div>
Для выравнивания заголовков внутри блока с классом block запись будет немного другая:
PHP
.block h1, .block h2, .block h3, .block h4, .block h5, .block h6 {
text-align: center;
}1
2
3.block h1,.block h2,.block h3,.block h4,.block h5,.block h6{
text-aligncenter;
}
Так же вы можете задать эти CSS свойства в HTML коде страницы или подключить свой отдельный CSS файл. Как это сделать написано в этой статье:«Как css подключить к html?»
-
2.Можно дописать нужные CSS свойства в самом теге при помощи атрибута style:
PHP
<p style=” text-align: center;”>Пример текста</p>
1 <pstyle=”text-aligncenter;”>Примертекста<p> Этот способ, так же как и атрибут align или тег center, удобен только в тех случаях, когда выравнивание нужно сделать в одном или нескольких местах. Для массового выравнивания текста я его не рекомендую использовать.
Описанные выше способы помогут вам выровнять по центру текст. Так же вам могут понадобиться вот эти материалы:«Как выровнять текст или блок по вертикали в CSS?»«Выравнивание картинки по центру HTML и CSS»
На этом у меня всё! Спасибо что посетили мой сайт! Буду очень рада видеть ваши комментарии! Успехов вам и процветания!
С уважением Юлия Гусарь