Бесплатно создать баннер
Содержание:
- Создать баннер онлайн в конструкторе bannerboo.com просто
- Что такое баннер?
- Как создать шапку для YouTube
- Как создать баннер?
- Как сделать шапку для канала YouTube + шаблон для шапки 2560 х 1440
- Canva
- Площадки
- Как сделать баннер, за который не будет стыдно?
- Как создать баннер для сайта
- Piktochart
- Создаем баннер онлайн
- Adobe Spark
- Советы по дизайну баннера
- Конструктор баннеров онлайн, сервис bannerboo.com, что он может
- Fotor
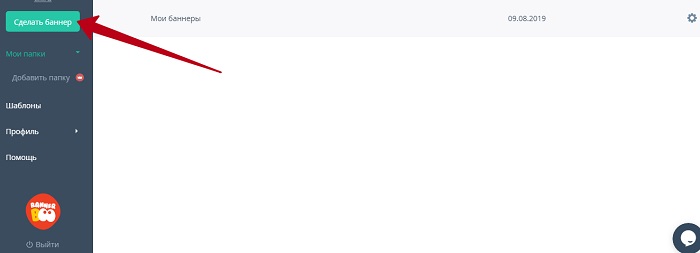
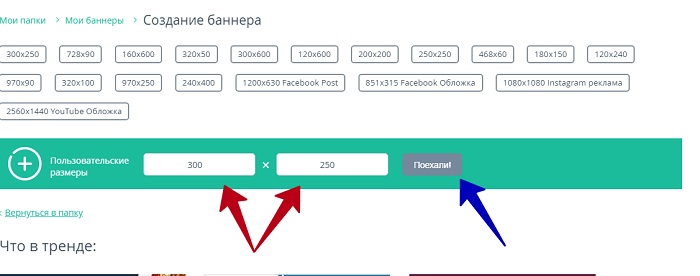
Итак, сейчас мы создадим свой первый баннер в конструкторе bannerboo. сom. Входим на данный сервис (выше мы на нём зарегистрировались). Далее, в своём личном кабинете нажимаете кнопку «Создать баннер» (Скрин 1).

После этого откроется панель с размерами баннеров. Устанавливаем например, баннер 300 на 250 и нажимаем кнопку «Поехали» (Скрин 2).

Потом у Вас откроется редактор баннеров. Сразу пишем название баннера. Например, «Как заработать деньги». Затем, идём в раздел «Фон» с помощью которого можно добавить различные фоны на самом баннере.
Растяните мышкой в разные стороны Ваш фон, это нужно, чтобы его подогнать под основные размеры баннера. Далее, идём в раздел «T», в котором мы сможем написать текст. Пишете в разделе «Заголовок» снова название баннера и растягиваете его во всю ширину, чтобы он нормально читался.
Мы только что создали простой баннер. Чтобы его скачать на свой компьютер, нажимаете вверху кнопку «Публиковать» и выбираете «Сохранить как JPEG» (так, как это часто используемый формат картинок).
После этого Ваш баннер загрузиться на компьютер и будет отображаться в разделе «Загрузки» (Скрин 3).

С помощью этого сервиса Вы за час сможете сделать много баннеров, чтобы использовать их для заработка через Интернет.
Что такое баннер?
Интернет-баннер представляет собой текстовый блок или графическое изображение, чаще анимированное, которое является ссылкой на рекламируемый сайт. Обычные посетители сети, не имеющие собственного сайта, порой негативно относятся к баннерам (как впрочем и к любому другому виду рекламы). А вот для владельцев интернет-бизнеса баннерная реклама — это способ привлечения посетителей на сайт и формирования своего имиджа. Баннер для них до сих пор остается популярной формой рекламы и активно используется в развитии бизнеса.
Баннеры используют не только для собственной рекламы, но и как способ извлечения дохода. Пользователи, имеющие сайт в интернете, размещают рекламные баннеры на своих сайтах, это могут быть и бизнес-сайты, и некоммерческие ресурсы. Хотя все же баннерная реклама уступает в эффективности многим видам интернет-рекламы, баннер тем не менее является востребованным носителем рекламы, который использует практически каждый сайтовладелец.
В зависимости от способа создания выделяют разные виды баннеров — jreg, gif, flash и др. Баннер может быть статичным или анимированным. Чаще используют анимацию поскольку ее эффективность гораздо выше. Размеры баннера, его ширина и высота в пикселях, в принципе, ничем не ограничены. Однако существуют общепринятые форматы баннеров, которых придерживаются большинство сайтовладельцев.
Как создать шапку для YouTube
На начальном этапе рекомендую заморочиться с шапкой самому, ведь в этом нет ничего сложного, а со временем, когда канал немного раскрутиться и начнет приносить прибыль, можно будет уже заказать баннер у фрилансеров.
Например, я заказываю неплохие фоны для ЮТ в бирже фриланса Kwork за 500 р.
Теперь переходим к созданию самого шаблона.
Важно понять, что баннер в верхней части канала будет выглядеть по-разному на ПК, планшете, телевизоре и других устройствах
Поэтому создавая шапку помните о простых правилах:
- Размер изображения : 2560 x 1440 пикселей — полный размер можно увидеть только с телевизоров.
- Безопасная зона : 1546 x 423 пикселей — эта часть будет отображаться на всех устройствах.
- Зона для планшетов : 1855 х 423 пикселей.
- Зона для компьютеров : 2560 х 423 пикселей.
Скачать набор инструментов для создания картинок (блики, эффекты, текстуры)
А тем, кто любит делать всё сам рекомендую посмотреть моё видео по созданию фонового изображения канала.
Далее вам останется только перетягивать картинки, блики, текстуры на рабочую область шаблона и конечный файл сохранить в формате изображения.
Не знаете где брать картинки?
Я не художник, поэтому, как и большинство ищу картинки в сети, для чего использую фотобанки, фотостоки отечественного и зарубежного происхождения.
Подробнее про приведенные хранилища картинок читайте в статье обзор самых популярных фотобанков и бесплатных фотостоков.
Ну и как же не воспользоваться мега популярным поиском по картинкам от Яндекс и Google.
Правда что-то действительно хорошее бесплатно будет сложно найти.
Как создать баннер?
Способов создания баннеров множество. Мы предлагаем рассмотреть 4 основные решения:
1 — Дизайнер
Если ваш бюджет позволяет и вам необходим баннер высокого качества, тогда это решение для вас. Найти дизайнера помогут такие платформы: Odesk, Elance, Fiverr и т.д. Сколько это стоит? На Fiverr цена услуги стартует от 15$.
Но перед тем как остановить свой выбор, обязательно попросите портфолио дизайнера. Так, вы получите базовое представление о его работе, стиле и о том, сможет ли он осуществить вашу идею.
2 — Графические редакторы
Чувствуете себя художником и имеете навыки работы с графическими редакторами? Тогда этот вариант идеален для вас и вы можете создать баннер самостоятельно. Для этого творческого процесса нужно выбрать программное обеспечение: Photoshop, Gimp и т.п. Если же у вас нет навыков работы и знаний функционала, тогда начните с обучения. В Youtube множество обучающих видео, вот только несколько из сотен уроков создания баннеров в Photoshop:
3 — Power Point
Привыкли, что Microsoft PowerPoint создан лишь для презентаций? Приоткроем вам двери в новый мир. Программа позволяет создавать как статичные так и анимированные баннеры.
Для того, чтоб создать баннер вам нужно совершить несколько простых шагов:
1. Откройте PowerPoint

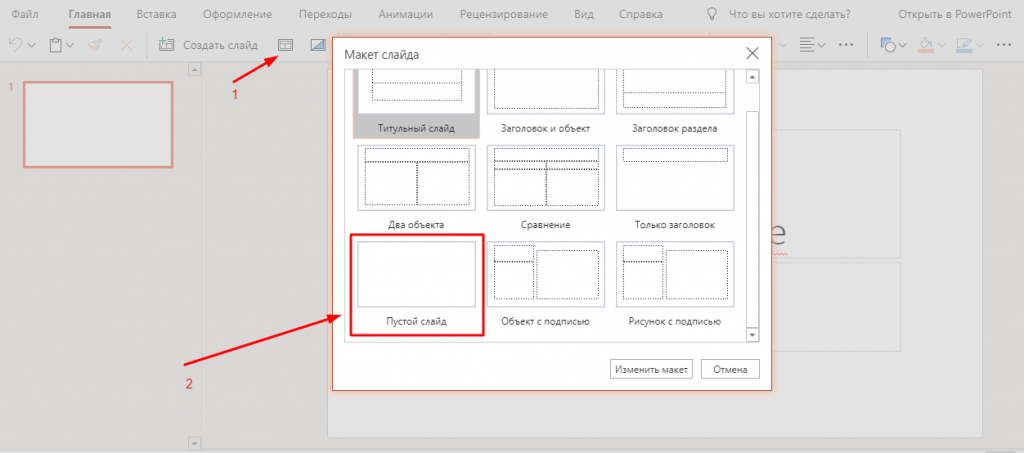
2. Щелкните на кнопку «Макет» в верхнем меню программы. Далее нажмите на «Пустой слайд». Нажмите «Изменить макет».

3. Теперь перейдите во вкладку «Оформление» — «Размер слайда» — «Настроить размер слайда…» — «Баннер«


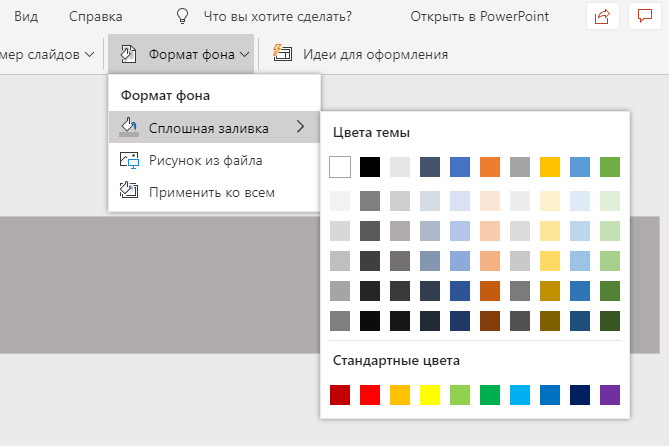
4. Создайте баннер по своему вкусу. Вы можете добавлять текст, изображения и т.д. Советуем использовать фирменные шрифты и цвета компании. В ином случае, выберете один из предложенных дизайнов.

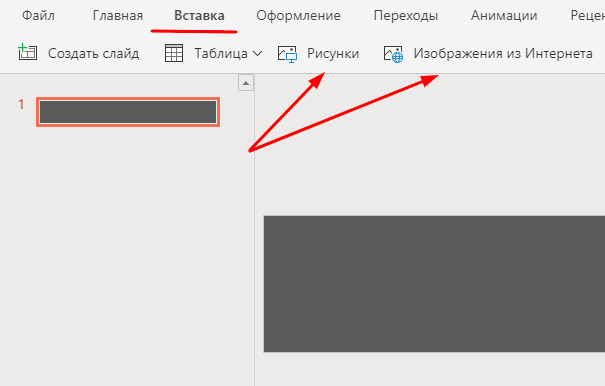
5. Добавьте логотип компании. Для этого нажмите “Вставка” — “Рисунки”. Выберете файл логотипа и загрузите его с компьютера.

6. Нажмите клавишу F5 на клавиатуре, чтобы просмотреть баннер.
8. Сохраните ваш дизайн на компьютер.
4. Онлайн конструкторы
Некоторые сайты предлагают бесплатные услуги по созданию баннеров. Таким образом, вы выбираете формат и форму баннера и вам просто нужно добавить свою фотографию и текст. Все элементы настраиваются (шрифт, цвета и т. Д.). Вот несколько примеров таких генераторов:
- Canva: это простая и понятная программа для графического дизайна. Множество шаблонов, кастомизированных форм разрешают без особых усилий создать баннер хорошего качества.
- Fotor banner maker: простой сервис с приятным интерфейсом. Предлагает как самые популярные размеры баннеров, так и красочные шаблоны и возможность кастомизации.
- Pixlr: инструмент, похожий на Photoshop, но с более удобным интерфейсом. Выбор фильтров и опций редактирования приятно вас удивит.
- Picmonkey: еще один инструмент для создания качественного банера. Однако генератор требует приобрести премиум пакет, чтобы иметь доступ ко многим функциям, включая фильтры, рамки, шрифты и прочие удовольствия.
- Crello: простой и понятный интерфейс значительно облегчит вам процесс создания. Из доступных шрифтов и шаблонов, вы точно найдете что-то по душе.
Как сделать шапку для канала YouTube + шаблон для шапки 2560 х 1440
Привет уважаемые читатели seoslim.ru! Сегодня самым простым заработком в сети можно считать видео-хостинг Ютуб. Затрат здесь ноль, так как ролики можно снимать на мобильный телефон или делать запись с экрана монитора.
О том как создать гугловский аккаунт, настроить канал и оптимизировать видео было рассказано ранее , в этой же статье я хочу сделать уклон на шапку канала (фоновое изображение), покажу как её создать в Фотошопе, где брать изображения, приведу архив на готовый шаблон шапки в формате .psd и фоны, чтобы ваши старания свести к минимуму.
Кто-то скажет, а зачем вообще нужен этот фон (баннер) на канале, пусть остается исходное изображение, ведь подписчикам важен контент, а не картинка?
Оно может и так, естественно, что канал будет существовать и без этого, но почему автор должен упускать возможность сделать свой проект привлекательным, узнаваемым и способным генерировать приток новых подписчиков.
Без классного баннера канал будет смотреться недоделанным и пустым, как будто вам нет до него дела, что для аудитории ни есть хорошо.
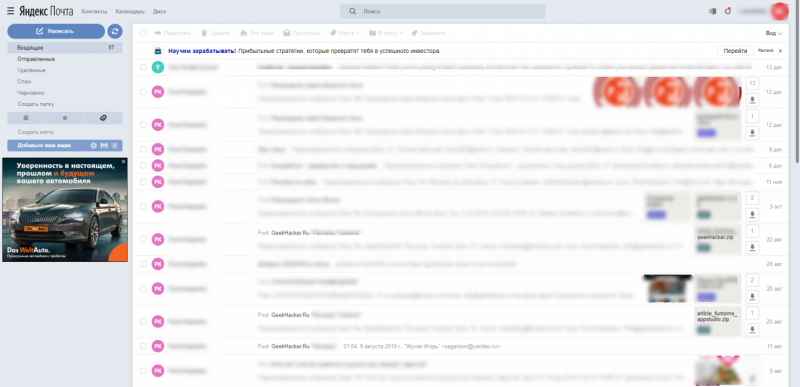
Посмотрите, что будет отображается в шапке YouTube в исходном варианте сразу после регистрации аккаунта.
Даже если вы захотите сменить тему оформления, то выбрать здесь просто не из чего.
Что ни говори, а внешний вид канала — это ваше лицо, которое чётко должно отражать суть содержимого роликов, представлять бренд или быть просто красивой картинкой.
Согласитесь, что приятный дизайн куда больше радует глаз, чем стандартный серый профиль.
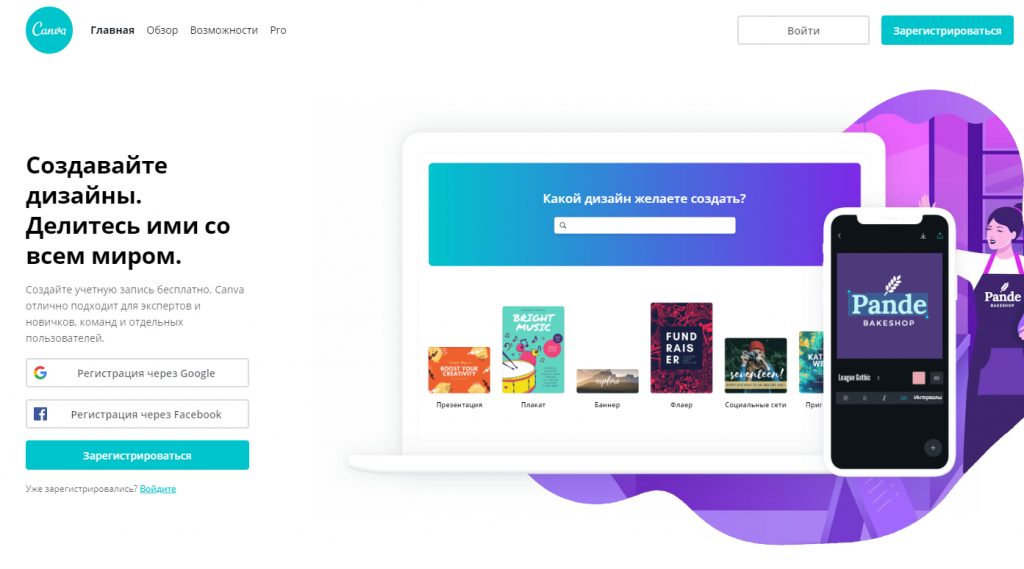
Canva
- Интерфейс на русском языке: да.
- Авторизация: требуется регистрация или вход через аккаунт в Facebook или Google+.
- Стоимость: основные функции бесплатны, но есть платная подписка от $12,95 в месяц на аккаунт для командной работы.
Сервис считается одним из самых популярных инструментов для создания графического контента. В нем много шаблонов открыток, постеров, презентаций, есть специальные форматы для соцсетей Facebook и Instagram.
Попробуем создать самые «ходовые» баннеры: большой прямоугольник 336×280, средний прямоугольник 300×250, полноразмерный баннер 728×90, а также большой мобильный баннер 320×100.
Чтобы начать работу с изображением нажимаем «Создать дизайн», затем — «Использовать специальные размеры».

Вводим параметры высоты и ширины баннера и переходим в редактор.

Сначала сделаем фон. Canva предлагает различные варианты оформления: однотонные, орнаменты, узоры, градиенты, флористические и т. д.

Чтобы добавить к фону элементы (логотип, дополнительные изображения) переходим в раздел «Мое». Сюда можно загрузить изображения с компьютера. Чтобы разместить их на баннере, просто перетащите загруженные картинки из галереи на рабочее поле. Удобно, что можно сразу загрузить в медиатеку все элементы, которые планируете использовать для создания баннеров, и потом по очереди перетаскивать и редактировать.

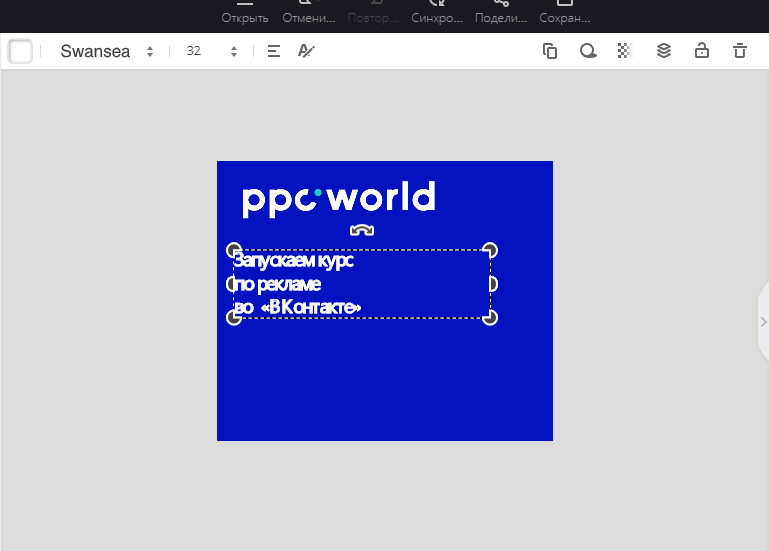
Теперь добавим текст.

Нам нужен простой баннер, поэтому текст призыва постараемся сделать в том же стиле, что логотип.

Изменение цвета текста, выравнивания и т. д. — в меню сверху. Текст можно перетаскивать, растягивать и сжимать.
Теперь добавим кнопку. Для этого заходим в раздел «Элементы» — «Фигуры». Мы хотим круглую кнопку, соответственно, из списка фигур выбираем круг. Перетаскиваем его в нижнюю часть баннера, корректируем размер и выбираем цвет.

Можно добавить стрелку на кнопку. Для этого переходим в «Элементы» — «Линии». Тут есть уже готовые стрелки, выбираем понравившуюся, перетаскиваем на кнопку, меняем размер и цвет.

Осталось добавить несколько простых декоративных элементов. В Canva нет возможности свободно выделить часть изображения, обрезать и вставить элемент в баннер, как в более сложных и продвинутых фоторедакторах. Если нужно добавить на баннер элемент изображения, придется обрезать его в другом графическом редакторе, сохранить и загрузить в медиатеку Canva. Зато в Canva большая библиотека фонов и иллюстраций. Так как дизайн нашего баннера простой, можно выбрать что-то из иллюстраций в библиотеке сервиса.

Сохраняем то, что у нас получилось, нажав «Скачать» в верхнем правом углу, и аналогичным образом делаем остальные баннеры:

Средний прямоугольник 300×250

Полноразмерный баннер 728×90

Подведем итоги.
Плюсы
- Понятный интерфейс на русском языке.
- Есть медиатека, можно один раз загрузить все нужные для работы изображения и потом использовать их неограниченное количество раз, они сохраняются в разделе «Мое».
- Большая коллекция бесплатных изображений, иллюстраций, фонов, фигур и т. д.
Минусы
- Ограниченный функционал редактора: нет возможности работать со слоями, выделять фрагменты изображения, обрезать, накладывать их на рабочее поле, отсутствуют инструменты «Кисть», «Пипетка» и т. д.
- Нет возможности на одном экране работать одновременно с несколькими баннерами.
Canva — удобный и простой сервис с большой библиотекой бесплатных изображений и шаблонов оформления. Правда, отсутствуют многие полезные инструменты и функции более продвинутых графических редакторов, но новичок вполне может обойтись без них, особенно если дизайн простой и минималистичный.
Площадки
Баннерные сети
Баннерные сети созданы для автоматизации процесса взаимообмена баннерами или покупки мест на сайтах.
Каждый участник этой сети предоставляет рекламодателям (другим участникам) место для размещения рекламы на собственном сайте.
У баннерных сетей существуют свои комиссионные. Например: если вашим сайтом были показаны чужие баннеры 100 раз, свою рекламу вы можете продемонстрировать 85 раз.
В данном случае комиссия составила 15 процентов.
Одна из самых старых и надежных сетей Rotaban
Yandex Direct
Яндекс Директ – разновидность контекстной рекламы, имеющая большой арсенал инструментов аналитики, которыми пользуются рекламодатели или владельцы ресурсов.
Яндекс Директ был специально разработан для жителей России и стран СНГ.
На западе аналогом является Гугл ЭдВордс.
Особенности:
- Рассчитан на русскоязычную аудиторию
- При расчете бюджета учитываются количество кликов, а не количество показов баннера. (Новичкам рекомендуется установить минимальную стоимость за 1 клик).
- Минимальная сумма за клик динамична.
- Система формирует отчет о рекламной компании.
- Возможность настраивания времени показов.
Google Ads
Данная площадка основывается на данных пользователей, которые компания собирает за длительный период времени.
На основе предпочтений пользователей, рекламодатели предоставляют актуальную информацию.
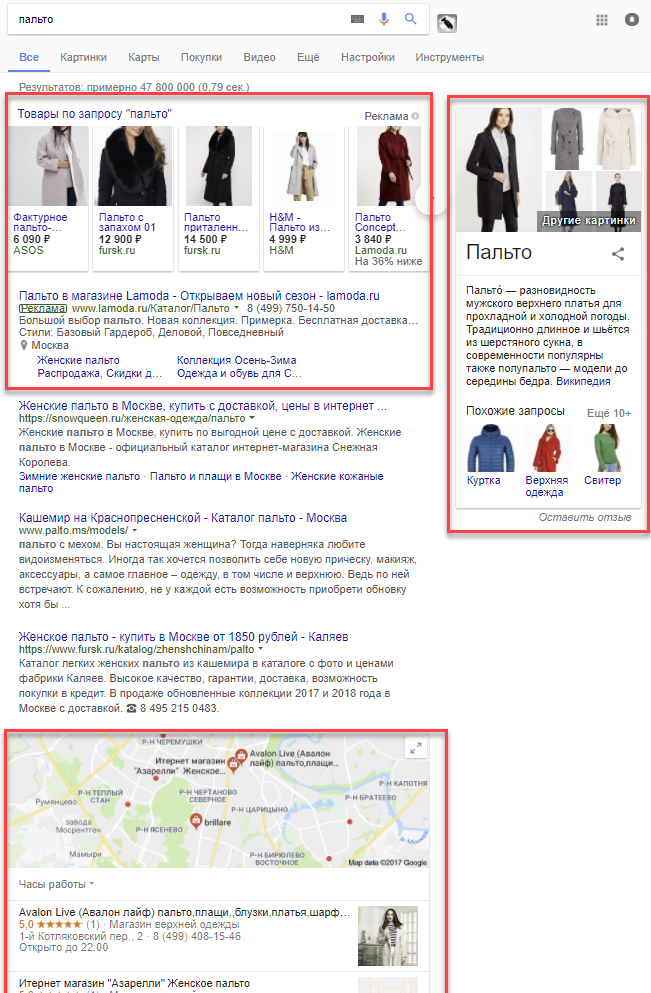
Гугл отображает , соответствующие поисковому запросу.
Гугл использует сложные алгоритмы и ключевые параметры, благодаря которым, пользователь увидит те товары или услуги, которыми он будет удовлетворён.
Как сделать баннер, за который не будет стыдно?
И в конце мы хотим поделиться с вами несколькими советами, которые помогут сделать качественный и современный баннер без каких-то дополнительных знаний в области дизайна. А вот и все эти хитрости:
Придерживайтесь стандартных размеров. Например, 728×90 px – полноразмерный баннер, 300×250 px – прямоугольный, 320×100 px – мобильный.
Следуйте четкому алгоритму
Каждый баннер должен содержать логотип, сообщение и призыв к действию.
Помните о том, где будет размещено готовое изображение
Важно следить за тем, чтобы используемые цвета не сливались с фоном сайта.
Используйте кнопки.
Уделите особое внимание шрифтам.
Все эти простые советы помогут вам создать баннер, за который точно не будет стыдно. И заметим, кроме предыдущих редакторов не придется применять какие-то дополнительные и сложные инструменты!
Как создать баннер для сайта
1. Онлайн-сервисы
Специализирующиеся по созданию баннеров онлайн-сервисы предлагают услуги по полуавтоматическому созданию таких мини-плакатов практически любого формата. В зависимости от качества услуг такие сервисы могут быть как абсолютно, так и условно-бесплатными.
Представлю два бесплатных, понравившихся мне сервиса.
Banner FANS
Bannerfans.com — сервис для создания статических баннеров, переведен на русский язык, что приятно и облегчает работу. Вы можете создать баннер с нуля или переделать под свои нужды из предложенных шаблонов.
На каждой вкладке множество опций, разобраться в которых не составит труда.
Для текстового объявления доступен богатый набор шрифтов, но кириллицу поддерживают только из семейства Stock.
Удобный сервис, позволяющий быстро создать простой и без излишеств баннер для своего сайта.
Гифовина
Gifovina.ru — этот сервис тоже предельно прост в работе, и, в отличие от предыдущего, может создавать анимационные: баннер, аватарку или слайд-шоу со сменой картинок. Просто добавьте картинки в очередь нажав на кнопку «Добавить кадр».
Недостаток сервиса в том, что исходные картинки для анимации должны быть приготовлены заранее.
2. Специальный софт
Пользоваться услугами онлайн-сервисов не всегда удобно. То сервис оказывается слишком дорогим, то его функции не будут подходить под ваши задачи, то еще что-то не устраивает. Альтернатива — скачать программу, специально приспособленную для разработки баннеров.
В таких программах можно использовать: пошаговый мастер, обширные базы готовых шаблонов, разнообразные инструменты для кастомайзинга и так далее.
Предлагаю вашему вниманию две программы, которыми время от времени пользуюсь сам.
Ulead Gif Animator
Эта программа по праву пользуется всемирной популярностью. Разобравшись в ее несложном интерфейсе, вы без труда создадите красивый анимированный баннер для своего сайта или даже небольшую презентацию своего продукта.
Работа со слоями (как в фотошопе), многочисленные инструменты и эффекты вполне позволяют это осуществить.
Я заменил текст бегущей строки шаблонного баннера программы, и вот что у меня получилось:
Easy GIF Animator Pro
Этот софт проще, чем предыдущий.
После запуска программы откроется окно мастера, предлагающего в несколько шагов создать анимированный баннер или кнопку. Вам будет предложено выбрать размер баннера, затем его цвет или свою фоновую картинку, и на последнем шаге ввести три текстовых объявления, которые будут менять друг друга в соответствии с выбранным эффектом.
Вот мой баннер, созданный в Easy GIF Animator Pro менее чем за минуту:
Баннеры в обеих программах оптимизируются автоматически без потери качества, что, несомненно, большой плюс в их пользу.
3. Заказать дизайнерской студии или фрилансеру
Это вариант для богатых эстетов, которые имеют четкие представления того, как должен выглядеть и какую степень интерактивности будет иметь готовый баннер.
Результирующий продукт определяется полетом фантазии дизайнера и суммой, которую готов заплатить заказчик.
Хорошего исполнителя заказа вы быстро найдете на биржах фриланса, например таких как frilans.ru.
4. Вручную в графическом редакторе
Пользователь часто просто не догадывается, что графическая программа, установленная на его компьютере, уже имеет встроенные опции для создания баннеров, в том числе и анимированных.
Представлю вашему вниманию несколько видеоуроков о том, как создать баннер для своего сайта в разных графических редакторах, а вы выберите для себя самый подходящий вариант.
Фотошоп
Самый мощный редактор для выполнения любых задач, но и самый сложный и дорогой. При наличии установленной программы и по наглядному примеру в видеоуроке вы свой баннер создадите без особых хлопот.
Microsoft Power Point
Программа, входящая в установочный пакет Microsoft Office. Высока вероятность того, что она у вас уже установлена вместе с Microsoft Office Word.
В видео наглядно показан процесс создания баннера по одному из многочисленных шаблонов. Пользователю нужно выбрать желаемый образец и затем заполнить поддающиеся модификации формы желаемым материалом.
Paint.net
Бесплатный и довольно популярный графический редактор. Отличная замена платным программам для выполнения работ с графическими изображениями.
https://youtube.com/watch?v=lM3nwmlZy68
Piktochart
Цена: . Про версия начинается от $29 в месяц.

С онлайн-сервисом Piktochart можно делать визуальный контент
Вы замечали сайты, где используется красивая современная графика и шрифт? Так вот создать что-то подобное поможет онлайн-сервис Piktochart, где доступно по меньшей мере около 25 шаблонов для печатной продукции (к примеру, листовок и баннеров). Но также на странице с редактором получится отыскать и другие полезные инструменты, упрощающие процесс разработки инфографики. Мы говорим о шрифтах, фигурах, макетах и картинках – все это доступно каждому пользователю после простой регистрации.
Честно говоря, расположение всех вкладок и разделов напоминает интерфейс Canva, первого редактора из нашей подборки. В боковом блоке также находятся все графические «фишки», а в верхнем меню – уже нужные для работы инструменты. Но вот один недостаток у сайта все-таки имеется – это невозможность загрузить готовое изображение в максимальном качестве (доступны только средний и нормальный варианты).
Решить проблему удастся только приобретением платной подписки, стоимость которой составляет 12,5 долларов в месяц. Тогда с готовой картинки исчезнет водяной знак сервиса, а также появится возможность сохранить изображение в PDF-формате. В целом, при должном изучении интерфейса и всех доступных опций можно создавать действительно качественные баннеры и инфографику.
Создаем баннер онлайн
Ввиду высокой востребованности баннеров существует немало онлайн-сервисов, позволяющих создавать подобные файлы. Однако лишь некоторые веб-сайты достойны внимания.
Способ 1: BannerBoo
Данный онлайн-сервис, как и большинство подобных ему, предоставляет вам набор бесплатных услуг, позволяющих создать баннер с минимальными усилиями. Однако, если вам нужна профессиональная работа, придется приобрести одну из платных подписок.
Подготовка
Создание
Далее речь пойдет непосредственно о редактировании баннера.
- Используйте вкладку «Настройки», чтобы менять цветовое оформление баннера. Тут же можно добавить гиперссылку или изменить размеры.
Для создания надписей перейдите на вкладку «Текст» и перетащите один из вариантов в рабочую область. Кликнув по появившейся надписи, измените стиль.
Добавьте изображение к своему баннеру, переключившись на вкладку «Фоны» и выбрав один из представленных вариантов.
Чтобы включить в дизайн кнопки или иконки, воспользуйтесь инструментами на странице «Объекты».
Для добавления своих изображений воспользуйтесь разделом «Загрузки».
Включить изображение в состав элементов оформления можно, перетащив картинку в область баннера.
Каждый слой со стилями может быть перемещен с помощью нижней панели.
Сохранение
Теперь можно сохранить результат.
- На верхней панели редактора нажмите кнопку «Сохранить», чтобы баннер был добавлен в список ваших проектов на сайте.
Кликните по кнопке «Публиковать» и выберите наиболее подходящий способ сохранения, будь то загрузка графического файла на компьютер или получение кода для вставки.
После этого готовое изображение можно будет использовать.
Не учитывая платного функционала, предоставляемых возможностей онлайн-сервиса более чем достаточно для создания качественного баннера.
Способ 2: Crello
В случае с данным онлайн-редактором вам по умолчанию доступен весь его функционал. Однако некоторые дополнительные элементы оформления можно использовать только после их покупки.
Создание
- Откройте сервис по представленной ссылке и нажмите кнопку «Создать свой рекламный баннер».
Пройдите процесс авторизации в существующем аккаунте или зарегистрируйте новый любым удобным способом.
На главной странице редактора нажмите кнопку «Изменить размер».
Из списка заготовок выберите подходящий вам вариант или установите свое разрешение. После этого кликните по кнопке «Изменить размер».
В разделе «Фото» воспользуйтесь предлагаемыми изображениями или загрузите картинку с компьютера.
На странице «Фоны» можно добавить изображение или цвета на задний план.
Для добавления надписей откройте вкладку «Тексты» и перетащите нужный вариант в область редактирования баннера. Также можно прибегнуть к уже существующим заготовкам.
Страница «Объекты» позволяет вам разместить на баннере множество дополнительных элементов оформления, начиная от геометрических фигур и заканчивая логотипами.
Перейдите на вкладку «Мои файлы» для загрузки изображений или шрифтов с компьютера. Тут же будут размещены все объекты, которые требуют оплаты.
Скачивание
Когда ваш баннер будет доведен до финального вида, можно его сохранить.
- На верхней панели управления нажмите кнопку «Скачать».
Из списка выберите подходящий формат для сохранения.
После непродолжительной подготовки вы сможете его загрузить на компьютер.
Для перехода к альтернативному методу сохранения нажмите кнопку «Поделиться».
Из предложенных вариантов выберите подходящий и опубликуйте результат, следуя стандартным подсказкам.
Благодаря инструментам данного онлайн-сервиса вы можете создавать не только рекламные, но и многие другие разновидности баннеров.
Подробнее: Как создать баннер для YouTube-канала онлайн
Adobe Spark
- Интерфейс на русском языке: нет.
- Авторизация: требуется регистрация или вход через аккаунт в Facebook или Google+.
- Стоимость: основные функции бесплатны, но есть платная подписка от 9,99 $ в месяц.
Adobe Spark — это веб-приложение, им можно пользоваться с десктопа, также есть версия для iOS. У приложения три основных назначения:
- Создание графического контента.
- Создание видеороликов.
- Верстка веб-страниц.
Сервис позиционирует себя как инструмент для тех, кто не обладает навыками работы в сложных графических редакторах. Проверим, насколько легко с его помощью создать баннеры.
Спускаемся вниз страницы, нажимаем Create a graphic.
Сервис предлагает воспользоваться шаблонами, но мы будем создавать баннер самостоятельно, поэтому нажимаем Start from scratch.
Теперь нужно выбрать размер. Мы будем вводить параметры вручную, поэтому выбираем Custom и вводим значения ширины и высоты. Затем открывается библиотека изображений. Можно использовать что-то из выборки или ввести запрос в поисковую строку, чтобы система подобрала подходящие картинки. Также можно загрузить фото с компьютера, нажав Upload.
Переходим в редактор.
Начнем с логотипа. Чтобы загрузить его с компьютера, нажимаем на круглый значок с плюсом и выбираем Photo.
Затем выбираем расположение логотипа и корректируем размер.
Теперь добавим текст. Для этого нажимаем ту же круглую кнопку с плюсом и выбираем Text. Здесь интерфейс не такой простой и понятный, как в предыдущем сервисе, чтобы откорректировать каждый параметр (цвет, стиль шрифта, задний фон и т. д.), приходится заходить в разные вкладки на панели сбоку справа. Например, мне долго не удавалось понять, как сделать задний фон текста прозрачным. Оказалось, что фон текста редактируется во вкладке Shape. Зато набор инструментов этого редактора гораздо шире, здесь много интересных возможностей и функций.
Осталось добавить кнопку. Для этого снова нажимаем круглый значок с плюсом, выбираем Icon. Там много форм и размеров, выберем прямоугольник со скругленными краями. В этот раз кнопка будет не со стрелкой, а с призывом к действию. Пишем текст, накладываем на кнопку и выбираем цвет букв.
Сохраняем, нажав Download справа вверху. Когда один баннер готов, можно оставить макет и поменять размеры, перейдя во вкладку Resize на правой боковой панели и выбрав вариант Custom.
Средний прямоугольник 300×250
Полноразмерный баннер 728×90
Большой мобильный баннер 320×100
Теперь о плюсах и минусах.
Плюсы
- В графическом редакторе много инструментов и возможностей. Например, есть инструмент «Пипетка», фильтры, интересные визуальные эффекты для текста и т. д.
- Большая часть функций и возможностей в бесплатном доступе.
- Если нужно создать несколько похожих баннеров разного размера, нет необходимости каждый раз начинать заново. Можно открыть уже имеющийся макет и просто поменять размеры холста и элементов баннера.
- Огромная библиотека изображений, иконок и прочих элементов.
- Если вам сложно подбирать сочетания цветов, у сервиса есть готовые палетки. В них объединены цвета, которые красиво сочетаются друг с другом.
Минусы
- Нет русскоязычной версии, и сам интерфейс простым не назовешь, нужно время, чтобы к нему привыкнуть, разобраться с инструментами и найти нужные функции.
- Adobe Spark на каждый проект накладывает свой логотип в нижнем левом углу. Он небольшой, полупрозрачный, но его все равно видно. Конечно, его можно обрезать или закрасить в любом другом фоторедакторе, но на это потребуется дополнительное время. Есть возможность один раз убрать логотип, потом эта функция становится платной.
- Нельзя один раз поместить изображения в медиатеку и потом использовать, нужные картинки приходится каждый раз загружать заново.
В веб-приложении Adobe Spark удобно создавать баннеры разных форматов. Вначале придется потратить некоторое время, чтобы разобраться с интерфейсом и создать первый баннер, но потом нужно будет лишь изменить размеры и переместить элементы, если необходимо.
Советы по дизайну баннера
Согласитесь, некоторые элементы выделяются больше чем другие? Поэтому важно продумать все нюансы дизайна. Рассмотрим ключевые моменты
Формат файла
Помните о том, что в первую очередь сайт должен быть удобен для использования. Поэтому баннер как изображение не должен быть громоздким и утяжелять страницу. В идеале используйте файл 50 КБ, максимально допустимый размер — 150 КБ. Для статичных баннеров рекомендуются форматы JPG или PNG, а для анимации — GIF.
Дизайн
Поскольку баннер по своей структуре достаточно маленький вы не сможете уместить туда много текста. Следовательно, визуально привлекательный дизайн сыграет на естественных рефлексах. Следите за приоритеностью элементов: цвета, шрифты, логотип и т.д. Лучше использовать детали фирменного стиля вашей компании. Таким образом вы повысите узнаваемость бренда. Позаботьтесь и о том, чтоб дизайн баннера гармонично вливался в дизайн страницы и всего сайта.
Призыв к дейстивию
Для того, чтоб баннер работал — продумайте призыв к действию, так называемый стимул для посетителя перейти на сайт
Более вероятно, что скидки, подарки и другие специалитеты скорее привлекут внимание клиента нежели просто текст о компании
Подумайте о клиентах
Проанализируйте потребности вашей целевой аудитории. Ведь этот аспект поможет создать успешный дизайн и само предложение. В случае если вам нужны просто клики, можно ограничится преимуществами и особенностями продукта.
Не стойте на месте
Потеря эффективности часто означает, что ваш баннер превратился в часть декора. Меняйте визуальные элементы, добавляйте новые предложения и т.д. Ведь постепенно человеческий глаз привыкает к тому что видит постоянно, а значит перестает его замечать. Особенно часто это происходит, когда клиент сталкивается с ним слишком часто.
Создавать баннеры не так сложно, правда? Да, в большинстве случаев они постоянно должны меняться. Но ведь и у вас есь что сказать и что предложить своей аудитории!
Чтобы увидеть все возможности сервиса Баннербу, давайте пройдём небольшую регистрацию. Поскольку без неё рисовать баннеры не представляется возможным.
Запускаете сервис в браузере, который находится по адресу«bannerboo.com». Переводите страницу сайта на русский язык с помощью браузера и регистрируемся на сервисе. Заполняем все поля и нажимаем «Зарегистрироваться». Проходим активацию личного кабинета и заходим в него.
Теперь, поговорим о том что может делать этот сервис:
- создаёт баннеры онлайн;
- редактирует баннеры и добавляет на них текст, фоны;
- имеет готовые шаблоны баннеров, которые можно взять и изменить на своё усмотрение;
- сервис имеет дешёвые подписки. Например, подписка «Старт» стоит всего 9,99 долларов, если оформлять её на год. А месячная подписка – 14,99 долларов. Она открывает все возможности сервиса;
- у сервиса есть бесплатная подписка, которая также позволяет создавать и редактировать баннеры;
- ещё сервис Баннербу может скачивать созданные баннеры в различных форматах на компьютер (JPEG,PNG,Gif,zip архив и так далее).
Fotor
- Интерфейс на русском языке: да.
- Авторизация: необязательна, но можно зарегистрироваться или войти через аккаунт в Facebook.
- Стоимость: основные функции бесплатны, но есть платная подписка от $3,33 в месяц.
Fotor — сервис для создания и редактирования графического контента, поддерживающий множество языков, включая русский. По умолчанию стоит английский, но можно изменить язык на главной странице сервиса в разделе Language.
Настроив нужный язык, нажимаем «Дизайн» и переходим к шаблонам. Здесь есть нужные форматы, количество пикселей отображается при наведении курсора на шаблон.

При переходе в редактор включаются подсказки, это удобно, если вы впервые пользуетесь сервисом. Можно отключить их, нажав «Пропустить все».

Открыв готовые варианты баннеров видим, что большинство из них доступны лишь при наличии платной подписки, то же самое — с картинками, фонами, иллюстрациями, иконками и т. д.
Переходим во вкладку «Фон» и выбираем нужный. Также можно загрузить свою картинку для фона, нажав «Использовать свой».

Чтобы все загруженные файлы сохранялись в одном месте, нужно авторизоваться и перейти во вкладку «Облако». Туда мы загрузим логотип и поместим его на баннер.
В меню сверху открываются дополнительные возможности (копировать элемент, повернуть, изменить степень прозрачности), но некоторые из них доступны только при наличии платной подписки: перемещение слоя на задний или передний план и создание тени для элемента.

Далее добавляем текст, перейдя в соответствующую вкладку. Оформление, шрифт, выравнивание, размер и прочие настройки — в меню сверху слева.

Теперь переходим во вкладку «Украшения». Выбираем кнопку из раздела «Основные формы».

Бесплатных иллюстраций и значков здесь мало, подобрать что-то подходящее не удалось, поэтому дополнительные элементы тоже берем из основных форм.

Сбоку справа можно добавить новую страницу и создать на ней другой баннер того же размера. Для этого нажимаем «Добавить страницу». Но изменить размер проекта можно только если у вас есть премиум-доступ. Чтобы создать несколько баннеров разных форматов, придется каждый раз открывать пустой макет нужного размера и начинать с нуля.
А вот функция «Предпросмотр» доступна и в бесплатной версии. Она позволяет увидеть, как баннер будет смотреться на сайте.

Итоги работы с сервисом.
Плюсы:
- Понятный интерфейс на русском языке.
- Есть подсказки.
- Доступны шаблоны баннеров с указанием размеров.
- Функция предпросмотра.
- Необязательно авторизовываться в сервисе, но без авторизации некоторые функции будут недоступны.
Минусы:
- Многие полезные функции платные, например, перемещение слоев, изменение размеров.
- Выбор бесплатных объектов сильно ограничен.
Без платной подписки с сервисом Fotor работать сложно, бесплатная версия подходит только для создания простейшей графики.