Using the screen capture api
Содержание:
- Snapito
- Parallels Toolbox for Mac (Safari)
- Как работает расширение FireShot
- Snapito
- Способы создания больших скриншотов
- IMGonline
- Contribution
- Как сделать скриншот страницы сайта с помощью расширений
- Настройки Pearl Crescent Page Saver
- Общие рекомендации для компьютеров
- Онлайн сервисы для создания скринов
- Capture a Scrolling Window or Entire page with Snagit
- Web Capture
- Firefox Screenshots (for Firefox Users)
- Как сделать скриншот сайта с помощью сервисов?
- Создание снимка экрана в Windows 7
- Features
- Десктоп приложения
- Как сделать скриншот страницы сайта средствами Google Chrome
- Уменьшение масштаба
- Print and Save an Entire Webpage as a PDF
Snapito
Можно сделать скриншот страницы сайта целиком онлайн на сервисе
Snapito.com.
Войдите на сервис, вставьте в поле ссылку на страницу сайта. Сначала нажмите на кнопку «шестеренка» (настройки), выберите настройки для создания скриншота веб-сайта. С помощью кнопки «Snap» сохраните снимок веб-страницы, или отправьте скриншот в Pinterest, можно конвертировать изображение в формат PDF, получить ссылку на изображение страницы сайта.

После запуска создания снимка всей страницы сайта, вы получите ссылку на скриншот сайта, которую можно скопировать (снимок на сервисе будет храниться до 30 дней), скриншот можно редактировать в редакторе сервиса, или сохранить оригинальный снимок на свой компьютер в формате «JPG».
Parallels Toolbox for Mac (Safari)
If you want to take a scrolling screenshot on Mac, you’ll love this feature called “Screenshot Page” in Parallels Toolbox which includes a handful of small utilities.
Note: Parallels Toolbox is not freeware, but it offers a 7-day trial without any functional limitations.
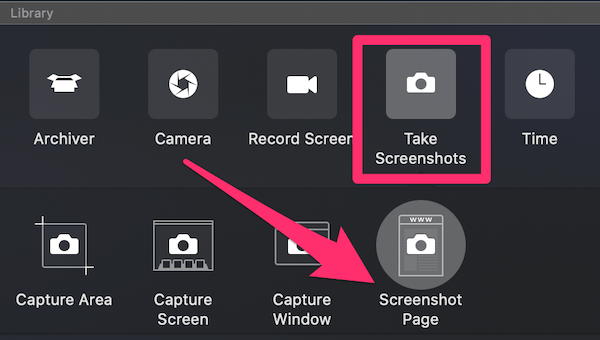
Step 1: download Parallels Toolbox and install the app on your Mac. Open it and find Take Screenshots > Screenshot Page.

Step 2: Click on Screenshot Page and it will take you to another window asking to add an extension to Safari. Once you enable it, you’ll see this icon show up on your Safari browser.
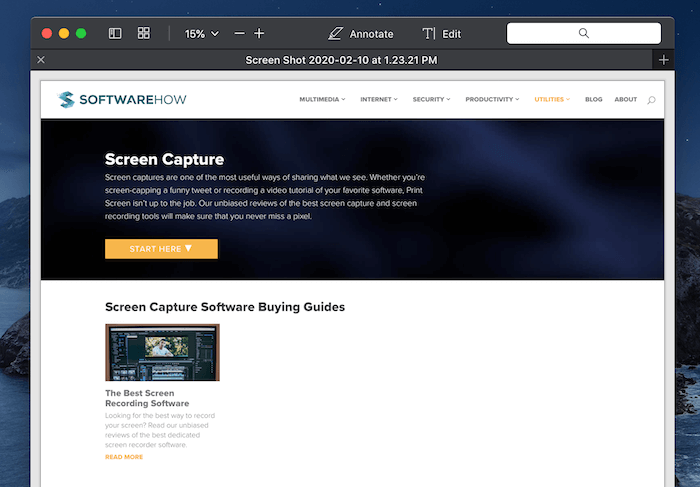
 Step 3: Select the page you want to screenshot and click on the Parallels Screenshot icon, it will then automatically scroll your page and take a screenshot and save as a PDF file on your desktop.
Step 3: Select the page you want to screenshot and click on the Parallels Screenshot icon, it will then automatically scroll your page and take a screenshot and save as a PDF file on your desktop.

I used this page on Software as an example and it worked very well.
Pros:
- The quality of the output PDF file is very good.
- You don’t have to scroll manually as the app will do it for you.
- Besides screenshotting a webpage, you can also capture an area or window.
Cons:
- It takes a bit time to install the app.
- It’s not freeware, though 7-day no limitation trial is provided.
Как работает расширение FireShot
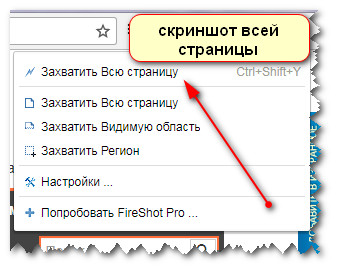
Теперь, если мы кликнем по данной иконке, откроется небольшое меню со следующими позициями:
- Захватить всю страницу, т.е. соответственно именно эта функция решает проблему, как сделать скриншот страницы на компьютере полностью;
- Захватить видимую область, т.е. один экран;
- Захватить регион – часть экрана.

Кроме того здесь есть раздел с настройками и возможность перейти на платную версию, если вдруг вам будет это необходимо.
Для того, чтобы сделать сриншот веб-страницы полностью, вам нужно встать на первый экран и кликнуть по функции – захватить всю страницу.
Страница автоматически прокрутится до конца, и готовый скриншот отобразится на новой вкладке.
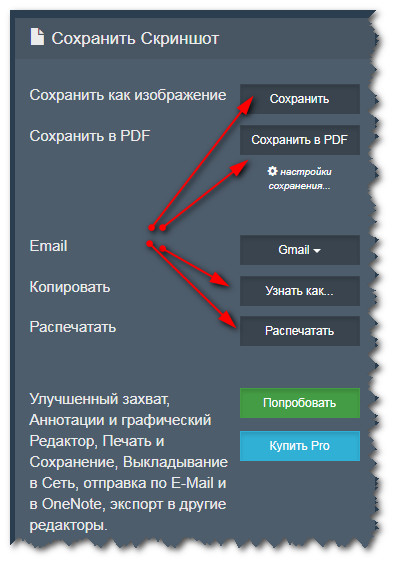
Здесь у вас появляется возможность сохранить скриншот как изображение или в формате pdf. Так же вы можете готовую «картинку» скопировать или распечатать.

На мой взгляд, функционал расширения FireShot очень удобен тем, что здесь есть одна главная функция – возможность делать скриншоты страниц на компьютере полностью. Разобраться, как это сделать, может даже самый новичок.
Snapito
Войдите на сервис, вставьте в поле ссылку на страницу сайта. Сначала нажмите на кнопку «шестеренка» (настройки), выберите настройки для создания скриншота веб-сайта. С помощью кнопки «Snap» сохраните снимок веб-страницы, или отправьте скриншот в Pinterest, можно конвертировать изображение в формат PDF, получить ссылку на изображение страницы сайта.
После запуска создания снимка всей страницы сайта, вы получите ссылку на скриншот сайта, которую можно скопировать (снимок на сервисе будет храниться до 30 дней), скриншот можно редактировать в редакторе сервиса, или сохранить оригинальный снимок на свой компьютер в формате «JPG».
Способы создания больших скриншотов
Проблема создания длинных снимков давно актуальна, поэтому есть много способов сделать это. Онлайн-сервисы, расширения браузеров, ПО для захвата изображения и видео с экрана – любой из этих инструментов выполнит задачу в течение минуты.
Способ 1. Онлайн-сервисы
Бесплатные генераторы полноразмерных скриншотов интернет-страниц не требуют установки и работают по одному принципу. Достаточно указать ссылку на страницу сайта, и они сконвертируют ее в JPEG, PDF, PNG или другой формат. На примере простого сервиса Web Capture это делается так:
- Заходим на сайт web-capture.net. Слева вставляем ссылку на страницу, справа выбираем формат будущего файла и нажимаем «Сгенерировать скриншот веб-страницы».
- Когда сервис завершит обработку, он покажет фрагмент снимка, а также предложит скачать или просмотреть файл.
Способ 2. Расширения для браузеров
Возможности большинства онлайн-сервисов сильно ограничены, в то время как браузерные расширения предлагают более гибкие настройки и широкий функционал. На примере Nimbus Screenshot & Screen Video Recorder захват интернет-страниц, которые больше размера экрана, выглядит так:
- Открываем нужную страницу, жмем на иконку расширения и выбираем «Скриншот всей страницы».
- Когда скрин будет готов, он откроется в соседней вкладке. При необходимости редактируем изображение, используя панель инструментов над ним, а затем нажимаем «Готово».
- Откроется меню, в котором будет предложено сохранить файл на локальных дисках, отправить в Google Drive или распечатать. Нажимаем кнопку «На диск».
- Выбираем подготовленную папку, вписываем имя скриншота и жмем «Сохранить».
Способ 3. Программы для создания скриншотов
Главная особенность таких приложений – помимо веб-страниц, они захватывают всю информацию с экрана компьютера, включая ту, которая полностью не помещается в окнах операционной системы или некоторых приложений для Windows. Одни из них имеют минимальный набор функций для обработки изображений, другие же являются полноценными графическими редакторами. На примере PicPick скриншот с прокруткой экрана делается так:
- Открываем приложение и заходим в область уведомлений справа на панели задач. Щелкаем мышкой по его иконке, выбираем «Захват экрана», а затем «Окно с прокруткой».
- Красная рамка свидетельствует о готовности к захвату. Внутри рамки щелкаем левой кнопкой мышки (правая кнопка отменит действие) и ждем, когда приложение сделает снимок.
- Скриншот откроется в редакторе изображений. Во вкладке «Главное» можно повернуть, переместить, изменить размер снимка, добавить комментарий, рисунок или эффекты. Во вкладке «Публикации» будут предложены варианты размещения файла.
- Для сохранения скриншота нажимаем на иконку в виде дискеты, расположенную в верхней части окна редактора.
IMGonline
Сервис IMGonline.com.ua предназначен для обработки JPEG фотографий онлайн. Помимо множества полезных функций, на сайте работает сервис для создания из веб-страницы картинки онлайн.
Создание скриншота страницы сайта целиком онлайн проходит в несколько этапов:
- Ввод URL адреса сайта.
- Параметры создания скриншота (вся высота страницы сайта, или только видимая часть, отключение при необходимости картинок и javascript).
- Изменение размеров полученного скриншота (при необходимости).
- Выбор формата файла: PNG, Стандартный JPEG, Прогрессивный JPEG, и качества JPEG файла.
- Запуск обработки.
После завершения обработки, откройте в браузере созданный скриншот, или скачать его на свой компьютер.
Contribution
If you have strong will, spare time, knowledge or even some small amount of money you would like to spent for good purpose you can help developing this awesome Webcam Capture API and make it even better! Several kinds of contributions are very welcome:
Star Project
If you think this project is great, you would like to help, but you don’t know how — you can become project’s stargazer. By starring you’re making project more popular. Visit this link if you would like to learn more about how notifications and stars works on Github.
Report Bug or Feature
If you’ve found a bug or you’ve came-up with some fantastic feature which can make Webcam Capture a better API to use, don’t hesitate to create new issue where you can describe in details what the problem is, or what would you like to improve.
Perform Tests
Since Webcam Capture use some part of native code, it’s very hard to cover all supported operating systems. I’m always testing it on 64-bit Ubuntu Linux, Windows XP and Vista (both 32-bit), but I have no possibility to test on Raspberry Pi, Mac OS and 32-bit Linux. Please help and test on those systems if you have such possibility.
Как сделать скриншот страницы сайта с помощью расширений
Есть сразу несколько программ-расширений, которые позволяют решить проблему с созданием скриншота всей страницы сайта. Рассмотрим два наиболее удобных варианта.
Joxi
Если требуется сделать скриншот всей страницы сайта, чтобы отправить его кому-нибудь в виде ссылки, максимально удобно для этого приложение Joxi. Оно может использоваться как для скриншота области экрана, так и для создания скриншотов страницы сайта целиком.

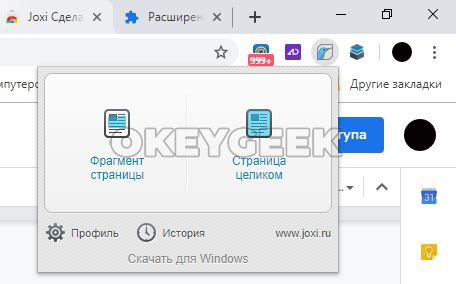
Чтобы начать пользоваться программой, нужно в магазине расширений Google Chrome найти расширение Joxi, после чего установить его. Далее потребуется зарегистрироваться в сервисе. После регистрации и авторизации, достаточно нажать на значок Joxi на панели инструментов Chrome, после чего выбрать пункт “Страница целиком”, чтобы сделать скриншот всей страницы.

Плюсы: После создания скриншота, программа сразу дает ссылку на него. Кроме того, скриншот сразу открывается в редакторе Joxi, где можно внести необходимые изменения, например, написать текст, нарисовать стрелки и так далее, после чего отправить ссылку на этот скриншот.
Минусы: Основную функциональность сервис предлагает бесплатно. Но, если вы хотите, чтобы ваши скриншоты долго хранились, за это придется заплатить, как и за ряд других дополнительных функций. Кроме того, созданный скриншот предлагается скачать только в формате png.
Full Page Screen Capture
Еще одно расширение для браузера Google Chrome, которое предназначено только для создания скриншотов экрана. Чтобы начать пользоваться расширением, нужно его скачать из магазина приложение Google Chrome, где оно распространяется бесплатно.

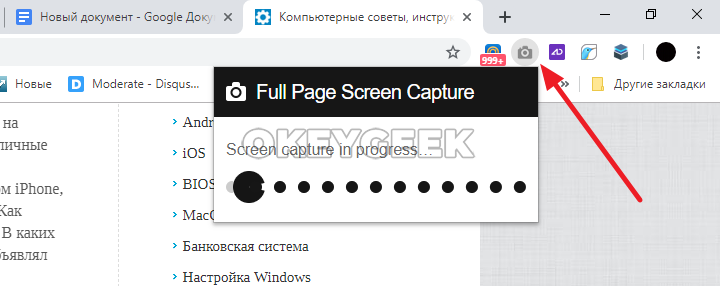
После установки расширения, достаточно на нужной странице сайта нажать на значок расширения на панели инструментов Google Chrome, после чего сразу начнется создание скриншота.

Когда скриншот будет создан, откроется страница, где можно скачать скриншот в формате png или pdf.

Плюсы: Очень просто работает — достаточно нажать одну кнопку, чтобы начал делаться скриншот всей страницы сайта. Также к плюсам можно отнести возможность скачать полученное изображение в двух форматов. Кроме того, расширение хранит историю сделанных скриншотов.
Минусы: Нет возможности сразу получить ссылку на скриншот, как это реализовано в Joxi. Помимо этого, у данного расширения отсутствует собственный редактор, даже минимальный.
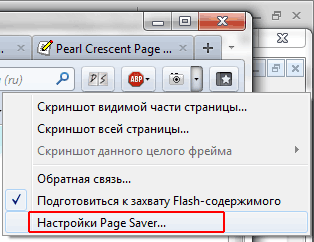
Настройки Pearl Crescent Page Saver
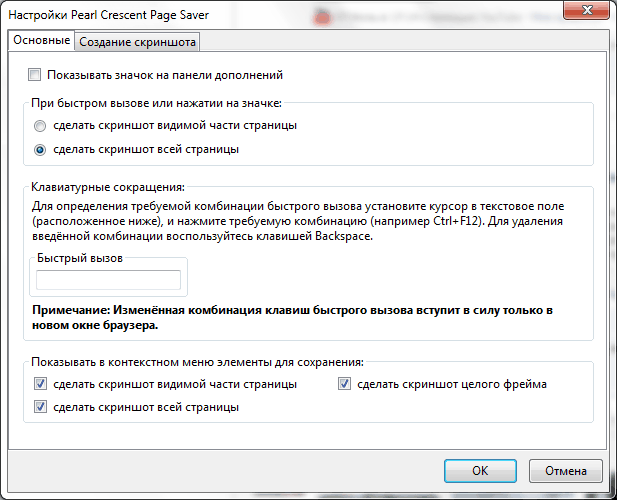
Открываем настройки программы, как показано на рисунке.

В настройках на вкладке “Основные” выберите основное действие для кнопки, в нашем примере выбрано “Сделать скриншот всей страницы”. Здесь же можно задать сочетание клавиш для быстрого выполнения команды (горячие клавиши) – установите курсор в поле “Быстрый вызов” и нажмите желаемое сочетание клавиш.

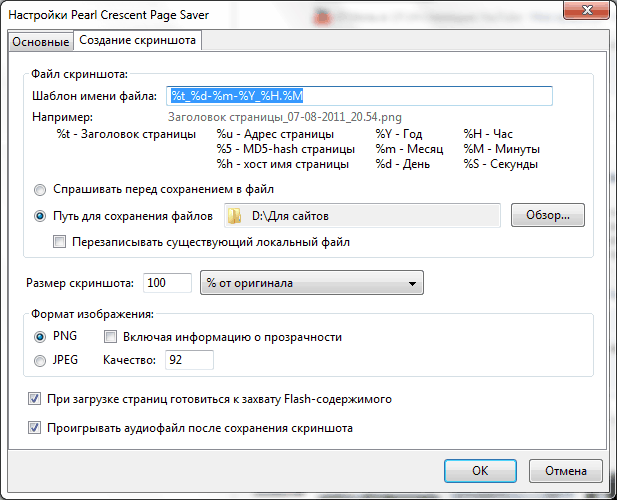
На вкладке “Создание скриншота” при помощи переменных можно задать имя файла и сразу увидеть, как будут именоваться будущие скриншоты. Сами переменные написаны здесь же. Чтобы Вас потом не мучил вопрос: «Где найти скриншоты?», выберите папку, в которую скриншоты будут сохраняться. По умолчанию установлена папка “Изображения” профиля пользователя Windows.

Настройки программы сделаны и теперь браузер готов к созданию скриншотов.
Как сделать скриншот с помощью Pearl Crescent Page Saver
Нажав на кнопку в Мозилле или сочетание клавиш, Вы получите изображение части или всей веб-страницы в выбранном вами формате .JPG или .PNG.
Далее Вы можете делать с изображением все, что Вам может предложить имеющийся у вас фоторедактор. Также можно выполнить распознавание текста при помощи соответствующего приложения.
Статья закончилась, можно еще почитать:
1. Как сделать снимок экрана средствами Windows 7?
2. Буфер обмена данными: что это?
3. Подпись под фото (с видеоуроком)
4. Скриншотер в Яндекс.Диске: как сделать снимок экрана, получить ссылку и выложить в Интернете
5. Как сделать скриншот в браузере Гугл Хром с помощью Full Page Screen Capture и отредактировать его
Распечатать статью
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик. Уже более 3.000 подписчиков
.
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам
Общие рекомендации для компьютеров
Сделать скриншот экрана на компьютере достаточно просто: пользователям необходимо лишь наличие ПК с предустановленной ОС Windows или Mac OS. Обычно создание скринов выполняется базовыми функциями, предусмотренными разработчиками. Иногда требуется запечатлеть сложную картинку – скриншот веб-страницы, полноэкранной игры, отдельного окна.
Первичные рекомендации:
- Отключить компьютерные виджеты, ярлыки рабочего стола, всплывающие окна, уведомления, если они не должны попасть на фото.
- Выставить оптимальное разрешение экрана.
- Проверить работоспособность клавиатуры, раскладку.
- Установить дополнительные приложения (при необходимости).
Версии Windows
Популярностью пользуются Виндовс 7, 10. Промежуточные – 8, 8.1 – постепенно выходят из оборота. Мировая Вин XP используется крайне редко. Отличия между первыми несущественные: изменен интерфейс, улучшена производительность. Разработчики выпускают модификации:
- 1) базовая;
- 2) домашняя;
- 3) расширенная;
- 4) бизнес;
- 5) профессиональная;
- 6) максимальная.
Сложный скриншот экрана монитора можно получить на любой системе семейства Windows.
Ноутбуки свежих моделей поставляются с предустановленной Виндовс 10. Изредка разработчики применяют 8-ю версию на ноуте. Популярные бренды:
- Asus;
- Acer;
- Lenovo;
- Samsung;
- Toshiba;
- HP.
Более подробную информацию можно получить на официальных сайтах производителей.
Версии Mac OS
Владельцам компьютеров Apple предлагается операционная система, построенная на ядре Linux. Актуальная версия – OS X. Разработчики реглярно выпускают обновления, новые утилиты. Рассматриваемой ОС не требуются драйверы. Отличительные особенности – максимально упрощенный интерфейс, минимальное количество настроек.
Аналогичная ОС инсталлируется на накопители ноутбуков MacBook Air, Pro.
Онлайн сервисы для создания скринов
В интернете есть сервисы, которые помогают делать скриншоты. При помощи них можно не только сфотографировать экран и сохранить снимок, но и отредактировать его. Нарисовать стрелки и рамки, добавить текст, повернуть, обрезать и сделать многое другое.
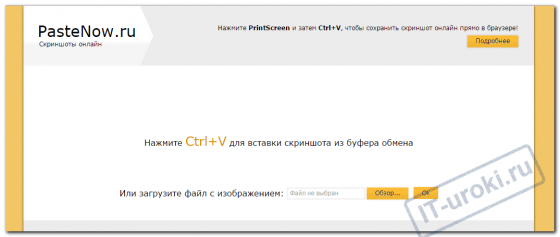
PasteNow
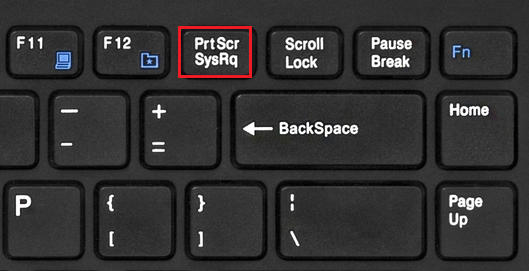
- Нажмите клавишу Print Screen на клавиатуре.
- Нажмите сочетание клавиш Ctrl + V для вставки изображения на сайт.
- Для редактирования снимка нажмите кнопку «Редактировать скриншот».
- Скачайте скрин. Для этого нажмите правой клавишей мышки по изображению, выберите пункт «Сохранить картинку как» и .
Обзор инструментов сервиса PasteNow
Инструменты + и – на панели справа позволяют увеличивать и уменьшать снимок. Кнопка «Центрировать изображение» выравнивает по центру.
Кнопки со значками в виде стрелочек на левой панели сохраняют или отменяют действия при редактировании.
Обрезать изображение. Обрезает выделенную область. Нажмите на кнопку и выделите область, которую нужно оставить.
Выделенная область подсветилась, и слева появилась зеленая кнопка с птичкой. После нажатия на нее изменения применятся – останется только вырезанная часть.
Повернуть изображение. Развернет изображение согласно вашим требованиям. Можно развернуть на 90° по и против часовой стрелки и на 180° против часовой стрелки.
Закрашенный прямоугольник. Позволит нарисовать цветной прямоугольник прямо на скриншоте. Нажмите на инструмент, после чего вы увидите цветной прямоугольник в нижнем углу. Через него можно выбрать цвет.
Удерживайте левую клавишу мышки для начала рисования. Отпустите, когда прямоугольник будет готов.
Рамка. Выделяет в рамку текст или изображение. Принцип рисования такой же, как у инструмента «Закрашенный прямоугольник».
Карандаш. Позволяет рисовать на снимке.
Линия и Стрелка. Рисует линии и стрелки.
Текст. Позволяет писать текст. Для этого нажмите на инструмент, кликните на пустом месте и начните вводить текст.
Цензура. Размывает информацию. Нажмите на инструмент, после удерживайте левую клавишу мышки и выделите тот фрагмент, который хотите закрасить.
MakeScreen
- Нажмите клавишу Print Screen.
- Нажмите сочетание клавиш Ctrl + V на клавиатуре для загрузки изображения на сайт.
- Если нужно, отредактируйте снимок и сохраните на компьютер.
Как сохранить. Выберите формат JPG или PNG и нажмите на кнопку «Сохранить».
После откроется окошко с параметрами сохранения. Нажмите «Скачать скриншот» и он окажется в папке «Загрузки» на компьютере.
Обзор инструментов сервиса MakeScreen
Обрезать. Позволяет обрезать изображение. Нажмите на инструмент и, удерживая левую клавишу мышки, выделите нужную область. Для изменения области перетаскивайте белые кнопки по бокам. После нажатия на «Применить» на экране останется только выделенная часть.
Размер. Меняет размер изображения. Нажмите на инструмент и вверху появится окно с выбором ширины и высоты снимка. Введите необходимые параметры и нажмите «Применить».
Ориент. Позволит повернуть изображение.
Фокус. Выделяет часть изображения и размывает фон. Пример:
Цвет. Меняет цвет снимка. Пример:
Кисть. Позволяет рисовать на скриншоте.
Резинка. Удаляет нарисованные фигуры.
Текст. Добавляет текст.
Размытие. Размазывает информацию.
snipboard.io
- Чтобы сделать скриншот, нажмите сочетание клавиш Alt + Print Screen.
- После нажмите Ctrl + V для вставки снимка на сайт.
- Отредактируйте изображение и сохраните на компьютер.
Как сохранить. Нажмите на кнопку «Save your changes» вверху. Затем нажмите на ссылку чуть левее.
Откроется готовый снимок. Щелкните по нему правой клавишей мышки, выберите пункт «Сохранить картинку как» и .
Обзор инструментов:
- Crop – обрезает изображение.
- Pencil Tool – позволяет рисовать на снимке.
- Text Tool – добавляет текст.
- View the Image in Full size – отображает скриншот в полном размере.
- Move – двигает изображение.
Capture a Scrolling Window or Entire page with Snagit
I’ve been a fan of Snagit (review) for quite a while. It’s a powerful screen capture and editing app that allows you to do almost anything related to screenshotting. To take a full screenshot of a web page, follow the steps below (I’ll use Snagit for Windows as an example):
Please note: Snagit is not freeware, but it has a 15-day free trial.
Step 1: Get Snagit and install it on your PC or Mac. Open the main capture window. Under Image > Selection, make sure you choose “Scrolling Window.” Hit the red Capture button to continue.
Step 2: Locate the web page you want to screenshot, then move the cursor to that area. Now Snagit will be activated, and you’ll see three yellow arrow buttons moving. The bottom arrow represents “Capture Vertical Scrolling Area,” the right arrow represents “Capture Horizontal Scrolling Area,” and the bottom-right corner arrow represents “Capture Entire Scrolling Area.” I clicked on the “Capture Vertical Scrolling Area” option.
Step 3: Now Snagit scrolls the page automatically and captures the off-screen parts. Soon, a Snagit Editor panel window will pop up with the screenshot it just took. See the available editing features listed there? That’s why Snagit stands out of the crowd: You can make as many changes as you’d like, with tons of options.
Pros:
- It’s able to capture a scrolling webpage as well as a window.
- Powerful image editing features.
- Very intuitive and easy to use.
Cons:
- It takes time to download and install the app (~90MB in size).
- It’s not free, though it comes with a 15-day trial.
Web Capture
Сначала введите в соответствующее поле URL страницы, для которой вы хотите сгенерировать скриншот, затем выберите формат файла, который вам нужен.
Сервис web-capture поддерживает сохранение скриншота в следующих форматах:
JPEG, PDF, TIFF, BMP, PNG, PS, SVG
Далее нажмите на кнопку «Сгенерировать скриншот веб-страницы».

После создания снимка страницы, вы можете посмотреть скриншот в полноразмерном виде, скачать скриншот в выбранном формате, или скачать как ZIP архив.
Для создания полных скриншотов веб-страниц непосредственно на страницах сайтов, можно установить букмарклет на панель закладок в браузере. После клика по букмарклету, откроется страница сервиса web-capture net, на которой вы можете сделать скриншот сайта целиком онлайн.
Firefox Screenshots (for Firefox Users)
Firefox Screenshots is a new feature developed by the Mozilla team to help you take, download, collect and share screenshots. You can use this feature to quickly save a screenshot of an entire web page.
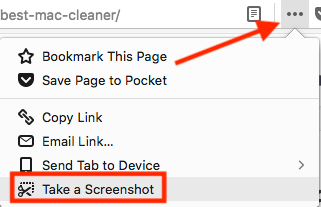
Step 1: Click on the Page actions menu in the address bar.

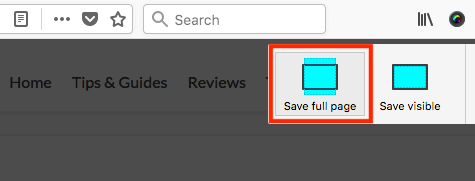
Step 2: Select the “Save Full Page” option.

Step 3: Now you can choose to download the image directly to your computer desktop.

Example: a long article I recently published: best Mac cleaner review
Side note: I saw that this feature is still in BETA, so it’s not guaranteed that Firefox will keep it. But by the time this post was last updated, this feature is still accessible. Also, the most popular web browser like Apple Safari or Google Chrome doesn’t offer this feature yet.
Как сделать скриншот сайта с помощью сервисов?
Раньше я делал скриншоты сайта стандартным образом через команду на компьютере Alt+PrtSc. Получалось так, что только видимая часть экрана попадала в запись. Потом я узнал много других полезных сервисов и инструментов, которые позволяют сделать снимок сайта с экрана целиком. Давайте расскажу про них.
Первая группа это будут расширения для браузеров.

Save as image – позволяет сохранить часть кадра экрана как изображение. Расширение для Mozilla FireFox.
Pearl Crescent Page Saver – сохраняет изображения или веб страницы сайта целиком или частично в форматах jpeg или png. Есть возможность масштабирования изображения до меньшего изображения к большому.
IESNAPSHOTTER 1.01 – расширение для браузера Internet Explorer. Тут на любителя. Оно платное, на официально сайте вроде есть демка. Можно поюзать ее бесплатно.
LightShot – искренне рекомендую использовать его! Все свои статьи я делаю с его помощью. Очень мощная программа для создания скриншотов страниц сайта. Целиком скрин не делает, зато есть богатый функционал по редактированию таких снимков – можно проводить различные стрелочки, выделять области разным цветом, вставлять текст (его можно увеличивать прокручивая мышкой) и много других особенностей.
Есть как встроенное расширение для Google Chrome, так и десктопный вариант. У меня стоят оба варианта. Тот, который на компе вообще идеален. Просто нажимаете на клавиатуре кнопку PrtSc и пользуетесь всеми его возможностями.
Создание снимка экрана в Windows 7
Стандартное создание экранного снимка любой ОС Виндовс практически одинаково. Windows 7 в этом не исключение.
Однако, эта операционная система имеет такой интересный инструмент, как «Ножницы». Давайте рассмотрим подробнее.
Превью программы «Ножницы»
Для начала необходимо открыть данную программу. Для этого зайдите в меню ПУСК и выберите пункт Все программы.
После этого перейдите на вкладку со стандартными программами.
Среди присутствующего списка выберите «Ножницы».
Когда вы запустите эту программу — на экране появится небольшого размера окно.
На нем расположены следующие кнопки меню:
- создать;
- отмена;
- параметры.
Остальная область экрана монитора становится слегка затуманенной.
Нажмите на кнопку Создать, которая содержит выпадающий список.
Здесь присутствуют следующие инструменты:
- произвольная форма;
- прямоугольник;
- окно;
- весь экран.
Варианты создания снимка
При выборе пункта «Произвольная форма» вы сможете указателем мыши нарисовать на экране любую замкнутую область. Из нее и будет создан скриншот.
Если выбрать вариант «Прямоугольник» — то при помощи мыши можно сделать прямоугольное выделение.
Меню «Окно» даст возможность сделать скрин того, что активно сейчас.
Чтобы скопировать все изображение — воспользуйтесь опцией — «Весь экран»
Итак, если выбран вариант с произвольной формой — то все, что от вас потребуется — это зажать левую кнопку мыши и начать рисовать. Курсор в это время примет вид натуральных ножниц.
Соединив начальную и последнюю точки произвольной фигуры, вы создадите область, подлежащую копированию.
Она сразу же отобразится в окне программы «Ножницы».
Программа «Ножницы»
Здесь вам будут доступны некоторые средства для начального редактирования созданного изображения.
Окно программы содержит следующие пункты меню:
- Создать —с помощью данной опции вы сможете создать новую область копирования
- Сохранить — выбрав эту кнопку, вы сможете сохранить созданный фрагмент на своем компьютере. Для этого в открывшемся окне укажите имя файла и предпочтительное расширение;
- Копировать — позволяет сохранить изображение в буфере обмена для последующей вставки в любую другую программу (например, Фотошоп);
- Отправить фрагмент. Существует возможность отправки скриншота по почте;
- Инструменты. Пункт содержит небольшой набор инструментов для рисования и редактирования. Также можно удалить ненужный фрагмент;
- Маркер — позволяет закрасить желтым цветом задний фон;
- Резинка. Позволяет удалить нарисованное вами изображение.
Меню программы
Проведя все необходимые изменения сохраните созданный скриншот в любое удобное место, в графический редактор Paint или Microsoft Word.
Features
- Simple, thread-safe and non-blocking API,
- No additional software required,
- Supports multiple platforms (Windows, Linux, Mac OS, etc) and various architectures (32-bit, 64-bit, ARM),
- Get images from build-in or USB-connected PC webcams,
- Get images from IP / network cameras (as MJPEG or JPEG),
- Offers ready to use motion detector,
- All required JARs Available in Maven Central,
- Offers possibility to expose images as MJPEG stream,
- It is available as Maven dependency or standalone ZIP binary (with all dependencies included),
- Swing component to display video feed from camera,
- Swing component to choose camera (drop down),
- Multiple capturing frameworks are supported:
- MJPEG IP Cameras;
The latest stable version is:
The latest development version is:
Десктоп приложения
Рассматриваемые утилиты также способы решить поставленную задачу.
FastStone Capture
Простая, но достаточно функциональная программа с множеством инструментов для ручного захвата страницы. Дополнительные возможности – запись видео с экрана, а также неплохой графический редактор, позволяющий обрезать, переворачивать, корректировать размер и качество цвета картинки. Возможны различные операции с одним участком изображения.
Быстрый скриншот – возможность использования горячих клавиш, сочетания которых задаются пользователем. Производится «копирование» выделяемого участка, а также активного окна.
Программа сделает длинный скриншот экрана с сохранением параметров страницы – шрифта, размеров встроенных картинок, границ. Дополнительные возможности:
- добавление пояснительных надписей на изображение;
- нанесение стрелок, разнообразных фигур;
- внедрение водяных знаков.
Конечные файлы можно сохранить в разнообразных форматах: bmp, jpeg, pcx, pdf, gif, tiff. Сохраненные скриншоты отправляются по электронной почте с помощью специальных функций. Пользователи также могут загружать созданные медиафайлы на собственный сервер, импортировать в документы Word или презентации PowerPoint.
Ashampoo Snap 10
Мощная утилита, позволяющая сделать скриншот длинной страницы с использованием разнообразного инструментария для удобного захвата изображения. Скрины, получаемые с помощью данного софта, отличаются отличным качеством – разрешением, цветовыми схемами. Гибкость и точность в работе обеспечивается вспомогательными функциями:
- таймеры;
- система умного распознавания текстов;
- множественные сочетания горячих клавиш;
- корректировка с помощью графического редактора с богатым функционалом.
Помимо создания скриншота страницы, Ashampoo Snap собирает всю информацию о веб-портале, с которым работал пользователь. Помимо самой картинки, утилита хранит ссылку на исходный ресурс на случай, если владелец захочет поделиться сделанным снимком с друзьями.
Утилита порадует владельцев системой хранения. Имеются функции для быстрой отправки в облачное хранилище (DropBox, OneDrive, Google Drive). Приложение самостоятельно откорректирует размеры скриншота перед отправкой.
SnagIt
Упрощенная программа для создания снимков с браузера и полноэкранных приложений. Утилита имеет упрощенный интерфейс, а также множество инструментов для выборочного захвата. Пользователи могут сделать на компьютере длинный скриншот с использованием вспомогательных надписей и указательных фигур. SnagIt умеет распознавать текст и преобразовывать его в исходный вид, что позволит редактировать его с помощью соответствующего софта.
Утилита адаптирована к работе с внешними устройствами – принтерами, сканерами, фото- и видеокамерами. Имеется интерфейс для мгновенной отправки картинок на удаленный сервер. Среди дополнений ярко выделяется инструментарий для записи видео. Утилита способна сохранять видеоклипы с полноэкранных приложений, работающих на Direct X, 3D, Draw.
Как сделать скриншот страницы сайта средствами Google Chrome
Мало кто знает, что в Google Chrome есть огромный инструментарий для создателей сайтов, разработчиков и людей, которые активно работают с браузером. Среди этого инструментария есть функции, которые могут быть полезны и обычным пользователям, но к ним нет удобного прямого доступа из меню. Например, одной из таких функций является возможность снятия скриншота страницы сайта целиком.
Чтобы сделать скрин всей страницы сайта, нажмите на нужной странице сайта на клавиатуре сочетание Ctrl+Shift+I.
Справа появится административная консоль. Нажмите на три точки в правом верхнем углу, чтобы появилось меню. Нужно выбрать “Run Command”, чтобы перейти к списку доступных для выполнения команд.
Откроется меню с командами. Нужно ввести в поиске “screenshot”, чтобы провести сортировку по слову screenshot доступных команд. Отобразится несколько команд:
- Capture area screenshot — возможность выбрать область экрана, которую необходимо запечатлеть в скриншот
- Capture full size screenshot — скриншот всей страницы сайта
- Capture node screenshot — скриншот отдельного элемента страницы. Работает, когда административная консоль переключена на раздел Elements
- Capture screenshot — сделать скриншот видимой области экрана сайта
В данном случае нужно выбрать “Capture full size screenshot”, после чего скриншот сразу будет сделан и сохранен в папке для загрузки по умолчанию.
Уменьшение масштаба
Большинство пользователей предпочитает простейшие решения поставленной задачи. Сделать на компьютере с небольшим монитором скриншот страницы можно с помощью масштабирования окна браузера и классической функции Windows «Копировать-вставить».
- Нужно открыть необходимый сайт, вывести участок страницы с необходимой информацией.
- Используя клавишу «Ctrl» и колесико мыши, установить оптимальный размер картинки.
- Наряду с этим можно изменять размер окна браузера целиком, наведя курсор на его границу. Зажав левую кнопку мыши, пользователи вольны установить оптимальную высоту и ширину окна. Отличный результат даст комбинирование обоих способов.
- Клавиша «Print Screen» выполняет захват изображения, перенос во временный буфер.
- Следующий этап – открыть стандартный редактор Paint, затем нажать кнопки «Ctrl» и «V».
- При необходимости вырезать необходимую картинку и скопировать в новый документ, сохранив его в удобном формате (jpeg, png).
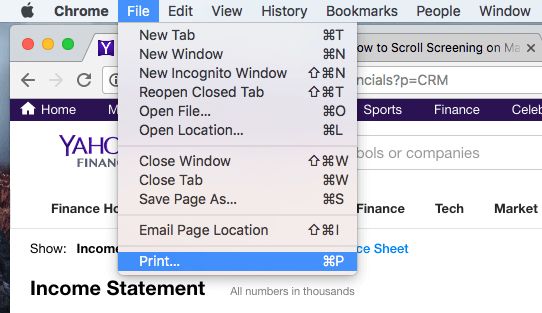
Print and Save an Entire Webpage as a PDF
Suppose you want to extract, say, an Income Statement sheet from Yahoo Finance. First, open the page on a web browser. Here, I use Chrome on my Mac as an example.
Step 1: On the Chrome menu, click File > Print.

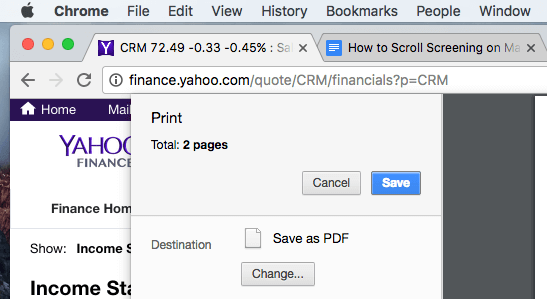
Step 2: Click the “Save” button to export the page into a PDF file.

Step 3: If you want to embed the financial sheet into a PowerPoint project, you may need to convert the PDF into an image in PNG or JPEG format first, then crop the image only to include the data part.
Pros:
- It’s quick.
- No need to download any third-party software.
- The screenshot quality is good.
Cons:
- Extra time may be needed to convert the PDF file into an image.
- It’s difficult to directly customize the screenshots.