Битрикс24. руководство по созданию сайтов и интернет-магазинов
Содержание:
Создание сайтов: начало работы
Нажимаете на вкладку «Сайты» в левом меню.

На странице отображается 2 основных раздела: «Список сайтов» и «Права доступа». С первым пунктом всё понятно, в нём содержится перечень уже созданных сайтов. Разберёмся с правами доступа.
Вы создаёте роль и присваиваете ей определённые права – просмотр, создание, редактирование, изменение настроек, публикация, удаление. Дальше эта роль закрепляется за конкретными сотрудникам или целыми отделами. Функция создания сайтов доступна любому сотруднику Битрикс24.
Нажимайте «Создать сайт» или «Новый сайт». Перед вами откроется список шаблонов. Как видите, есть возможность создавать сайт с нуля. Так как я не владею навыками дизайнера, то воспользуюсь одним из шаблонов.

Как и в большинстве конструкторов шаблоны представлены в виде лендингов. Рассмотрим основной функционал редактора.
Выбор специализации сайта и цветовой палитры.

Теперь вы попали непосредственно в редактор. Кнопка «Добавить блок» открывает список блоков от разработчика.

Данного списка вполне достаточно для создания сайта различной направленности.

Как редактировать блоки?
Справа и слева расположены 2 панели инструментов.

«Редактировать» – настройка содержимого блока (контент, изображения). Здесь же задаётся якорь блока.

«Дизайн» – настройка цвета фона, внешнего вида блоков, опции включения/отключения их показа на различных устройствах.

Стрелки вверх/вниз предназначены для изменения порядка блоков.
«Действия» – включает список опций «Скрыть блок», «Вырезать», «Скопировать», «Вставить», «Оставить замечание» (обратная связь с разработчиком).
Значок «Корзина» – удаление блока.
Когда сайт будет готов, нажимаете «Опубликовать».
Как создать и настроить список товаров?
1 шаг – добавляем разделы.
Открываете вкладку «Товарный каталог»-«Добавить раздел». При наличии большого количества товаров вносятся подразделы.

2 шаг – добавляем товары.
Опять же «Товарный каталог», дальше «Список товаров»-«Создать товар».

И заполняете данные о товаре в его карточке. Сохраняете.

Открываете магазин в редакторе, добавляете блок «Список товаров». С помощью кнопки «Редактировать» вносятся необходимые настройки.

Подключение платёжных систем
Настройка способов оплаты происходит в разделе «Настройки»-«Платежные системы».

По умолчанию подключены 3 способа оплаты – наличными курьеру, счёт и внутренний счёт. Для подключения нового способа используется кнопка «Добавить платежную систему». На скриншоте показана страница с подключением оплаты через систему Webmoney.

Подключение способов доставки
Нажимаете раздел «Настройки»-«Способы доставки». По умолчанию подключены самовывоз и курьерская доставка. С помощью кнопки «Добавить» подключается:
- автоматизированная служба доставки – внешнего сервиса, при котором расчёт стоимости и времени происходит на его стороне (почта России, СДЭК, СПСР-ЭКСПРЕСС, DPD).
- настраиваемая служба доставки – когда стоимость и длительность определяются вами в настройках.

Дополнительные настройки сайта
Пройдусь по некоторым из них – список настроек довольно большой.
«Favicon» – изображение (иконка), которое будет показываться на вкладке браузера, используется формат png.
«Подтверждение прав» – подключение сервисов Google Search Console и Яндекс.Вебмастер. Вам нужно скопировать мета-теги из данных систем, вставить их в соответствующие строки.
«Аналитика» – опция доступна только на платных тарифах. Принцип подключения Google Analytics и Яндекс.Метрики такой же, как и у многих конструкторов: копируете номер счётчика и вставляете в Битрикс24. Для подключения Google Tag Manager копируется идентификатор контейнера.
«Размещение пикселя» – копируете коды пикселей из рекламных кабинетов Facebook и ВКонтакте.
Как создать многостраничный сайт?
Сначала необходимо создать все страницы сайта и опубликовать их отдельно.

После этого страницы связываются между собой. Откройте главную страницу и выберите пункты меню, чтобы добавить ссылки на конкретный элемент. Дальше укажите, куда будет ввести ссылка: на какой-либо блок на текущей странице или на другую страницу сайта. Дополнительно настройте, как будет открываться страница – в этом, новом или всплывающем окне.

По такому принципу создаются и связываются все страницы сайта.
Как создать мультиязычный сайт?
Вам придётся создать страницы сайта отдельно на каждом языке – доступен русский, английский, немецкий. Добавляете блок «Меню» в выбранное место на сайте, и заводите пункты для каждого языка. Дальше воспользуйтесь кнопкой «Редактировать», задав для пункта ссылку на другую страницу ресурса. Соответственно, необходимо добавить аналогичное «Меню» на каждую из страниц, чтобы между ними совершался переход.

Как настроить анимацию на сайте?
Работа ведётся во вкладке «Дизайн»-«Анимация появления». Выбираете нужный эффект и сохраняете настройки. Опция доступна для всех блоков.

Как работать с Google-картами на сайте?
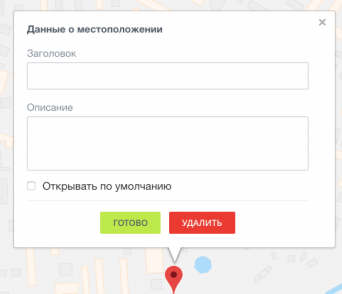
Чтобы добавить местоположение вашей организации нужно выбрать соответствующий блок – «Контакты».

Заполните необходимые поля – заголовок и описание.

Обратите внимание, для работы Google Maps предварительно вы должны получить ключ API и внести его в настройках сайта. Подробный мануал читайте здесь
Как создать ленту новостей на сайте?
Добавьте блок «Новостная лента», чтобы записи из подключенной группы/живой ленты выводились на сайт.

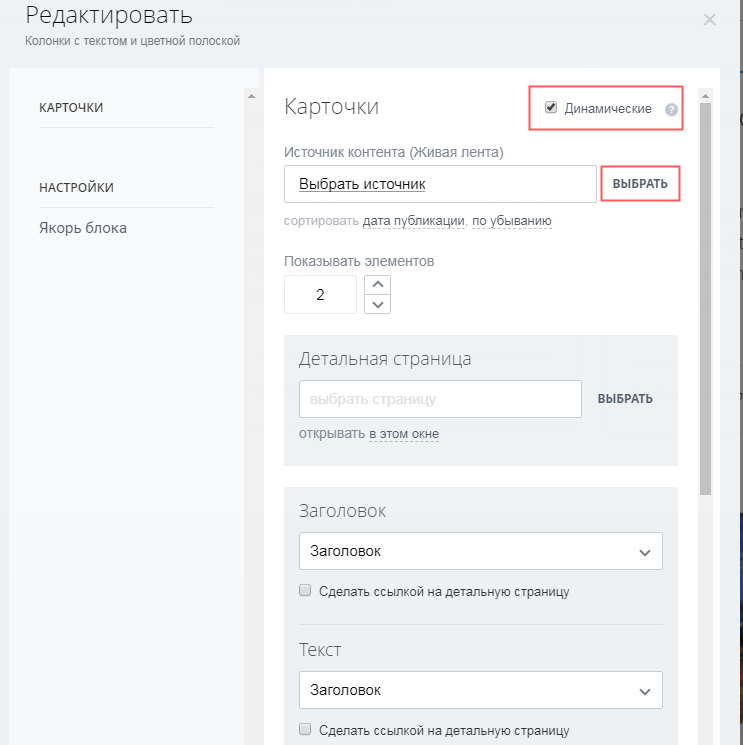
После добавления блока нажимайте «Редактировать», ставьте галочку возле «Динамические». Дальше выберите источник и группу.

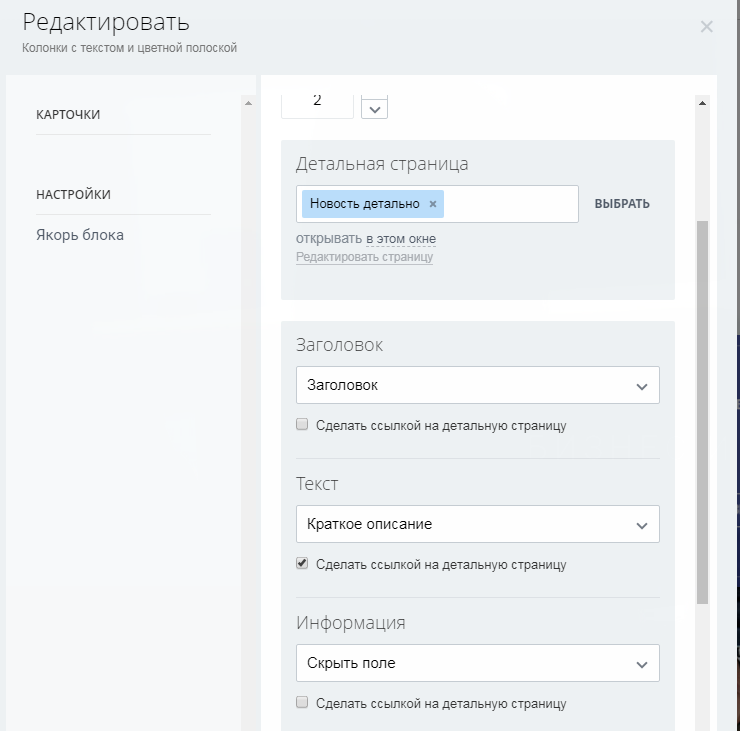
В подразделе «Детальная страница» кликните на нужный вам шаблон для страниц с новостями, и задайте настройки: будет ли в данном блоке показываться изображение, какой именно текст будет отображаться в заголовке и описании новости.
При выборе «Полное описание» показывается всё сообщение из ленты. При публикации объёмных сообщений рекомендуется использовать версию «Краткое описание». На финише укажите текст и действие для ссылки на страницу новости – «Сделать ссылкой на детальную страницу».

Как удалить сайт или снять с публикации?
Для удаления сайта зайдите в его настройки, выберите действие «Удалить сайт». Он будет перемещён в Корзину. Все данные хранятся 30 дней. По истечению срока проект окончательно удаляется без возможности восстановления.
Снимать с публикации можно весь сайт или его отдельные страницы. Повторная публикация произойдёт по той же ссылке.