Как сделать шапку сообщества вконтакте
Содержание:
- Зачем нужны группы в ВК?
- Как сделать обложку для группы Вконтакте
- Создание шапки
- Какие использовать размеры в группе в ВК
- Как сделать шапку для группы ВК?
- Баннеры для ВКонтакте
- Инструкция по установке с компьютера
- Как сделать меню в группе ВК
- Баннеры для myTarget (Одноклассники, Мой Мир и сервисы mail.ru)
- Как разместить баннер вконтакте
- Полезные сервисы
- Завершаем настраивать рекламу
- Какой должен быть размер обложки в ВК
- Правила выбора
- Размеры для оформления сообщества или группы ВКонтакте
- Примеры: хорошие и плохие обложки
- Заключение
Зачем нужны группы в ВК?
Начать стоит с того, что сообщества во Вконтакте используются для самых различных целей. Большинство групп функционируют в познавательных целях. Примером может стать группа про спорт, где размещаются посты с интересными личностями и полезными советами или сообщество, в котором выходят музыкальные посты, сопровождающиеся красивыми изображениями.
В обоих случаях подписчики делают репосты, а это в свою очередь улучшает показатели статистики, которые напрямую влияют на прибыль. Остальная часть сообществ — рекламные. Они созданы для того, чтобы рекламировать определенный продукт или ресурс.
Как сделать обложку для группы Вконтакте
Если у вас есть какие-то дизайнерские навыки, создавайте свою собственную обложку с нуля, используя программное обеспечение, такое как Adobe Photoshop. Выбор данного пути позволит создать оформление для своего бизнеса таким, каким вы его себе представляете.
Если покупать и изучать Photoshop нет желания, то используйте онлайн сервисы. Вот практическая инструкция по оформлению группы ВК в редакторе Canva. На данный момент это самый популярный сервис.
Шаблоны обложки для группы Вконтакте
Для того, чтобы помочь вам с разработкой дизайна, мы создали шаблон для обложки группы в ВК (1590x400px).
Озвучим несколько дополнительных деталей по работе с нашим шаблоном:
- При открытии шаблона вы увидите внешний вид вашего оформления. Вам не придется загружать обложку в группу, чтобы оценить, как она смотрится.
- Чтобы перейти к созданию своей обложки, кликните по слою «обложка» два раза. Так вы попадете внутрь смарт-объекта.
- Далее можете приступать к творчеству, все размеры указаны внутри.
Скачать этот и другие шаблоны можно в статье: как оформить группу в ВК.
Ваши фотографии
Мы понимаем, что все не могут быть дизайнерами. Но это не значит, что не все могут иметь красивую обложку сообщества ВК. Вот некоторые места, которые вы можете посмотреть, чтобы создать свою шапку, а также некоторые советы, показывающие, что этот подход может быть оправдан для вас и вашего бизнеса.
Например, если ваша группа посвящена книгам, то вы можете сфотографировать свои книжные полки и использовать это фото в качестве обложки. Этим вы сделаете намек на то, что вы увлекаетесь книгами, и можете ожидать, что другие фанаты книг отнесутся к этой фотографии хорошо.
vk.com/best_psalterium
Стоковые фотографии
Если у вас нет каких-либо личных фотографий, которые вы хотели бы использовать, поищите их на фотостоках (сайты с бесплатными изображениями), там вы сможете найти идеальный образ для обложки сообщества ВК. Моими любимыми сайтами для поиска красивых фотографий являются Unsplash и Pixabay.
Хотелось бы призвать вас изменять/улучшать все выбранные фотографии, чтобы сделать их более личными. Можете использовать инструментарий онлайн-редакторов Fotor, Pablo или Canva. Если хотите, вы можете улучшить даже свою фотографию с этими инструментами. Например, выберите одну из ваших любимых цитат и добавьте её поверх фото.
Создание шапки
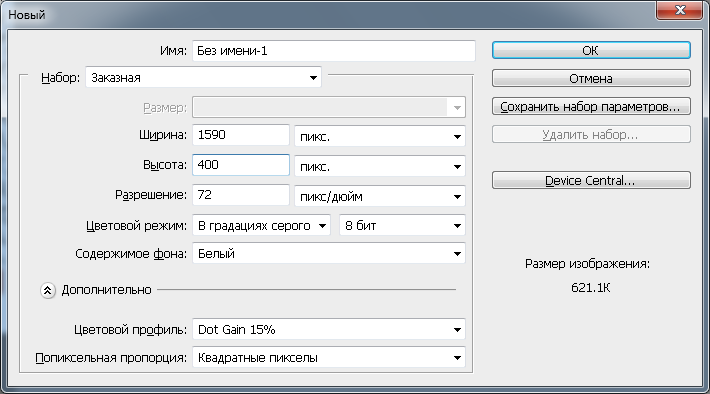
Для создания шапки лучше всего использовать графический редактор Photoshop, поскольку он умеет сохранять шаблоны изображений, что может пригодиться в дальнейшем. Открываем программу и в верхнем меню нажимаем «Файл» – «Создать» (а можно и просто нажать Ctrl+N, если вы нетерпеливы).
В открывшемся окне нужно указать размер создаваемого изображения. ВКонтакте требует размер с шириной 1590 и высотой 400 пикселей. Укажите его и убедитесь, что рядом в правом поле рядом с высотой и шириной выбрано «пикс», а не «см», иначе изображение не поместится и на трех мониторах. Нажимайте ОК.

Чистый холст готов, теперь в дело вступает ваше творчество. Каждый новый элемент изображения добавляйте в качестве разных слоев. По завершении сохраните шаблон шапки в psd, на случай, если в будущем вам понадобится отредактировать шапку. Для ВК сохраните шапку в формате jpg, png или gif.
Какие использовать размеры в группе в ВК
Аватар для группы — одно из основных изображений, на которое посетитель обращает внимание в первую очередь. Размер аватара начинается от 200×500 пикселей, а его миниатюра составляет 200х200 пикселей
Миниатюру подбирает сам администратор сообщества при загрузке аватара. Отображение аватара может меняться в зависимости от наличия обложки, а также от того, через что пользователь просматривает группу, через полную версию сайта или через мобильную.
Обложка для группы — относительно новое явление, с появлением которого у администраторов сообщества есть возможность делать свои площадки еще более яркими и красочными. Рекомендуемый размер обложки — 1590х400 пикселей. Как и аватар, обложка имеет свойство меняться. Причина такая же — способ просмотра сообщества (живая обложка в группе в ВК имеет другие размеры).
Размер изображений для постов — это то, что должен знать каждый владелец группы, поскольку каждый день в сообществах публикуются новые посты, которые не обходятся без качественных изображений. Минимальный размер следующий — 510х510 пикселей.
Статьи во Вконтакте — это еще одно обновление, которое начало функционировать в начале этого года. Обложку для статьи рекомендуется подбирать следующего размера — 510х286 пикселей, поскольку такой вариант является оптимальным.
Сниппет — это блок, который автоматически добавляется при наличии ссылки. При необходимости, изображение этого блока можно поменять, а делать это лучше исходя из нижеуказанных рекомендаций. Размер рекомендуется выбирать такой — 537х240 пикселей.
Обложка фотоальбома — это то, что может подчеркнуть его тематику определенным изображением. Рекомендуемый размер — 1200х800 пикселей. Не стоит забывать про те 200 пикселей, которые отнимаются от нижней части изображения при просмотре альбома через мобильную версию.
Товары — очередная новинка. Рекомендуемый размер очень легко запоминается, потому как находится в следующем числовом диапазоне — 1000х1000 пикселей.
Видеозаписи — неотъемлемая часть любой социальной сети. Для того, чтобы у подписчиков была возможность смотреть видео в HD качестве, размер должен быть минимум таким — 1280х720 пикселей.
Истории — это интересная вещь, которая тоже была запущена не так давно. Рекомендуемый размер для фото — 1080х1920 пикселей, для видео — 720х1280 пикселей.
Хорошее оформление сообщества в ВК — это один из факторов, который привлекает пользователей и заставляет их становиться подписчиками. Даже если страница содержит в себе «информацию на миллион», вряд ли кто-то ее заметить, если в группе отсутствует оформление. Потратив всего пол часа своего времени на изучение этого вопроса, дела могут пойти в гору уже на следующий день. Стоит только захотеть.
Как сделать шапку для группы ВК?
Перед началом работы над шапкой сообщества нужно задать себе вопрос: «Какую роль будет выполнять картинка?». И именно исходя из этого выбирать фон, оформление и программу для создания.
Размер шапки всегда стандартный: 1590×400 px для компьютерной версии и 1196×400 px для мобильной.
Paint
Это самые простой способ создания рисунков, т.к. приложение есть на всех ПК:
- Открыть приложение и создать чистый лист с размерами 1590×400 px.
- Найти необходимые изображения, перейти в «Меню» и воспользоваться клавишей «Вставить».
- С помощью функции «Обрезать» убрать лишние края.
- Подогнать картинку под необходимые параметры загружаемой обложки (1590×400 px).
- Найти в меню иконку «Холст» и сохранить необходимые параметры обрезки.
- Далее нужно воспользоваться функцией «Сохранить как», выбираем пункт — изображение. Называем картинку и окончательно сохраняем в удобное место.
Photoshop
В Фотошопе возможностей создания картинок гораздо больше. Это самый актуальный вариант для визуализации собственной обложки. Но нужно иметь некоторый опыт в работе с приложением, иначе будет трудно разобраться с материалом. Алгоритм создания шапки следующий:
- Открываем программу, меню «Файл» и жмем «Создать».
- Задаем необходимые параметры изображению, в частности размер 1590×400px и нажимаем ОК.
- Далее открываем необходимую картинку, на базе которой будет создаваться шапка и жмем «Поместить» на файл.
- Это изображение можно подводить под необходимые параметры, благодаря растягиванию картинки.
- После нужно сохранить изменения, нажав кнопку чек-бокс.
- Нажимаем на клавишу «Файл» и с помощью функции «Сохранить для Web и устройств» сохраняем получившееся изображение.
При необходимости создаем дополнительные детали и элементы.
Canva
Для создания качественных изображений не обязательно устанавливать приложения на компьютер. Есть очень удобные и многофункциональные онлайн сервисы, к которым относится Canva. Благодаря такому удобному сайту можно создать изображение за несколько минут:
Для начала следует пройти регистрацию удобным для пользователя способом. Это может быть Facebook, Google-аккаунт, или же обычный логин и пароль.
На сайте еще не появились шаблоны для создания оформления ВК, поэтому ищем подходящие элементы в блоке «Больше типов дизайнов».
После выбора шаблона нужно установить необходимые параметры изображения.
Далее на чистый лист нужно загрузить базовую картинку с помощью функции «Загрузить изображение».
Загруженное изображение будет очень сжато и находиться где-то по середине изображения
Растянуть можно с помощью черных точек по краям.
С помощью сервиса Canva можно добавить много интересных элементов, которые точно привлекут внимание пользователя. К ним относят: текст, фоны, яркие элементы.
После создания обложки нужно сохранить шаблон с помощью кнопки «Скачать».
Уже можно публиковать обложку на сайте ВК.
Баннеры для ВКонтакте
Во ВКонтакте есть два вида рекламы: текстово-графические баннеры (ТГБ) и рекламные записи (посты).
> Для всех баннеров: текст на картинке должен занимать не более 50% от общей площади изображения.
Текстово-графические баннеры (Тизеры)
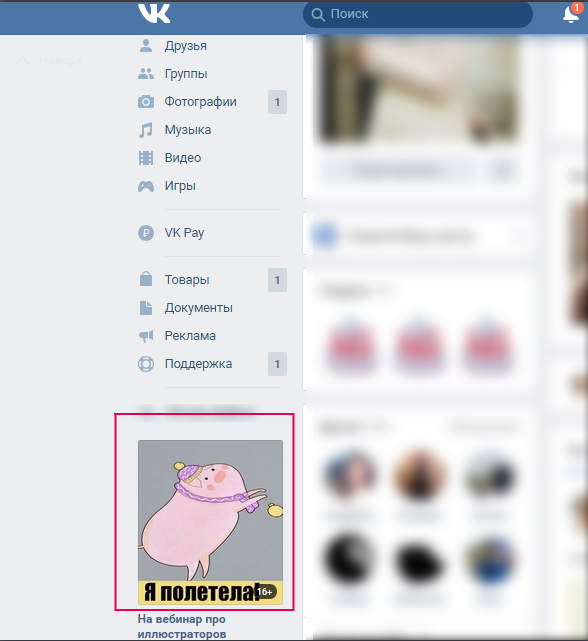
Тизеры располагаются под меню в левой части страницы. Объявления бывают 3 форматов:
-
С вертикальным тизером — 145х165.
-
С горизонтальным тизером — 145х85.
-
И квадратным тизером — 145х145 для продвижения сообществ.

Так как картинки здесь маленькие, то рекомендации всего две:
Расположение рекламы менее выигрышное по сравнению с постами в ленте — чтобы пользователь обратил внимание на эту рекламу, он должен увести взгляд от ленты, поэтому тизеры должны быть контрастны с фоном ВКонтакте и сильно выделяться.
Лучше всего использовать текст на картинках, но в виде одного-двух слов, которые будут занимать до половины изображения.
> Помните: Тизеры на мобильных устройствах НЕ отображаются.
Рекламные записи в ленте новостей
Выделяют 3 формата рекламных постов:
-
Универсальная рекламная запись.
-
Рекламная запись с кнопкой.
-
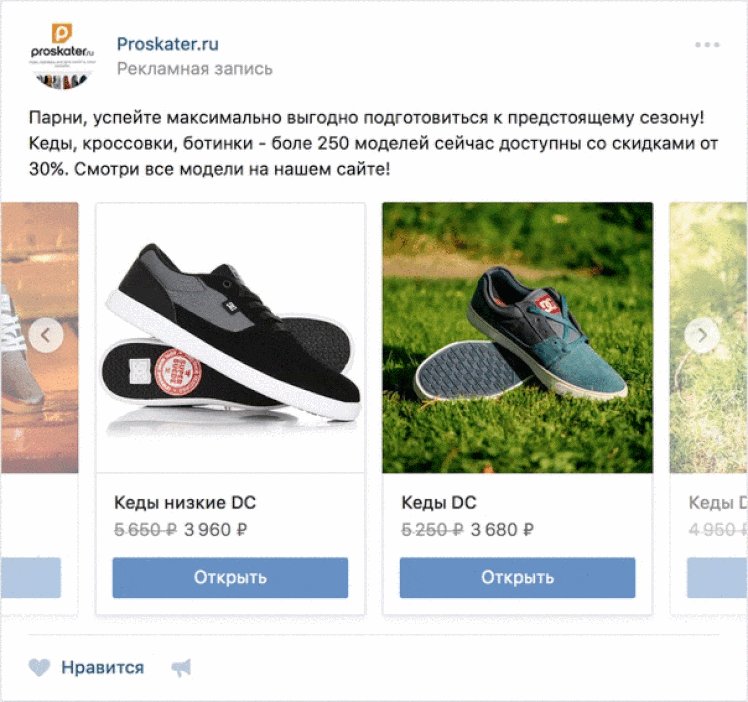
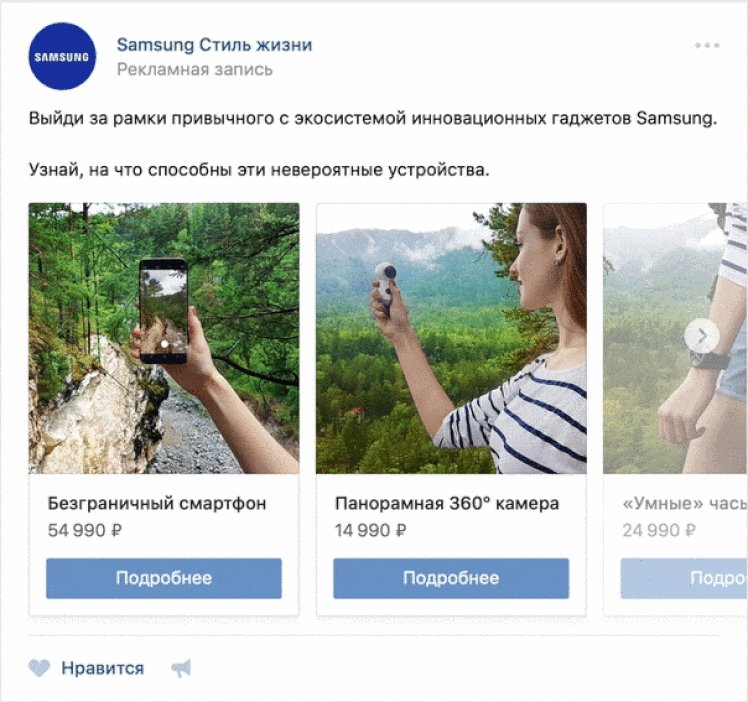
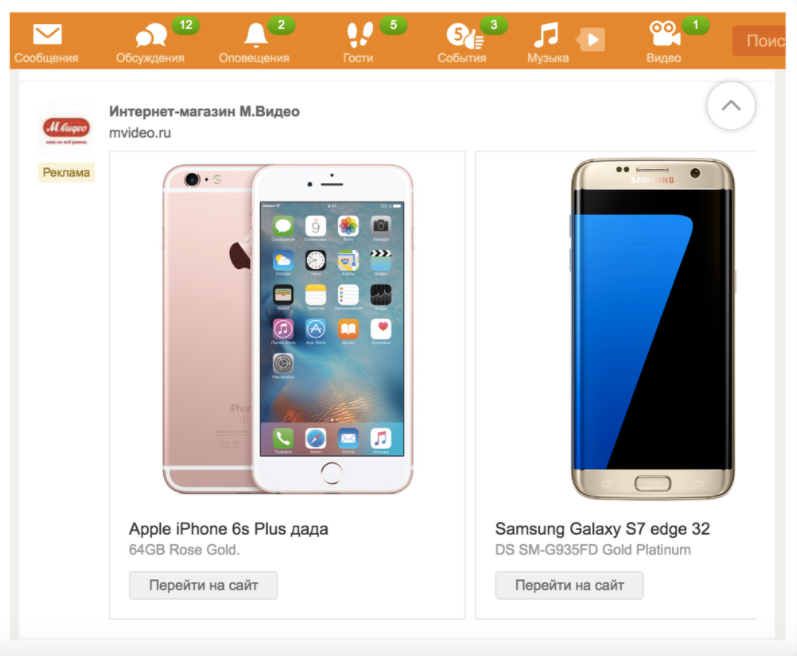
Рекламная карусель.
Для рекламных каруселей всё регламентировано: квадратное статичное изображение с разрешением не менее 400х400 пикселей. Мы рекомендуем использовать размер 800×800 пикселей, чтобы сохранить хорошее качество изображения.
Карусель, чаще всего, применяют для демонстрации ряда продуктов с ценами или услуг компании. Этот формат не поддерживает GIF-анимацию.

Рекламная запись с кнопкой также имеет ограничения по размеру изображения — не менее 537×240 пикселей и именно в таком соотношении. Не поддерживает GIF-анимацию.

Текст на кнопке можно выбрать в рекламном кабинете в зависимости от рекламируемого объекта.

В универсальных постах ВКонтакте рекомендует использовать баннеры от 1024х630 пикселей, при этом существенных ограничений нет: они могут быть горизонтальным, вертикальными, квадратными, статичными и анимированными — GIF.
Рекламную сеть посещают с разных устройств: настольных компьютеров, планшетов и смартфонов. По этой причине изображения могут выгодно смотреться на одних гаджетах и совсем иначе на других.
Каждый таргетолог вырабатывает свои универсальные размеры баннеров, которые использует для рекламы во ВКонтакте. У нас в Sabit универсальными стали квадратный баннер 800×800 пикселей (этот размер подходит для всех форматов, что очень удобно) и горизонтальный баннер 800х525px. Такие пропорции гарантируют, что пост будет хорошо выглядеть на любом устройстве.


Инструкция по установке с компьютера
Если вы занимаетесь ведением социальных сетей с компьютера, то поставить обложку в группе в ВК не составит для вас особого труда. Вот подробная инструкция, которая поможет вам это сделать:
- В первую очередь следует скачать обложку для ВК группы – это может быть любая подходящая по параметрам картинка из интернета.
- Теперь зайдите в социальную сеть и перейдите к своему сообществу.
- Под фотографией паблика расположен блок — кликните в нем на раздел «Управление».

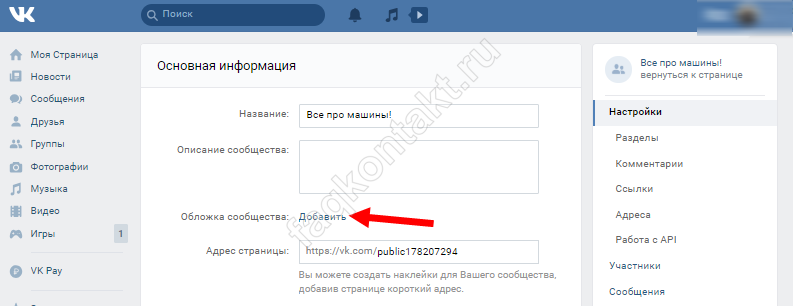
Найдите пункт «Обложка сообщества» и щёлкните по «Добавить».

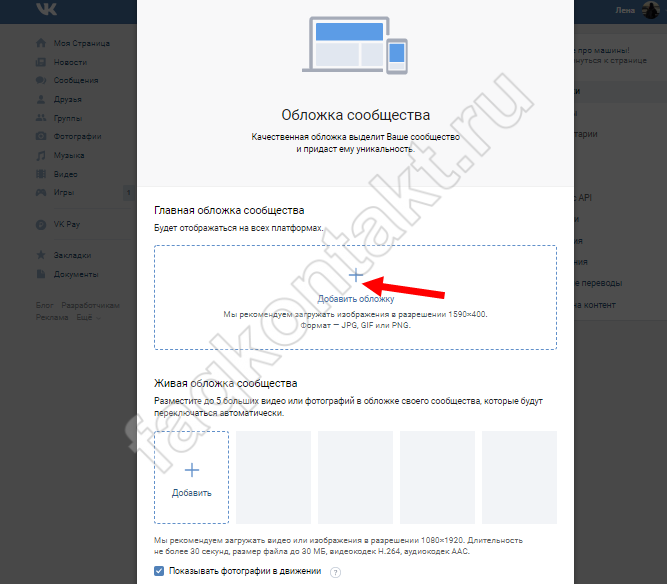
Теперь снова тапните по «Добавить» со значком плюса.

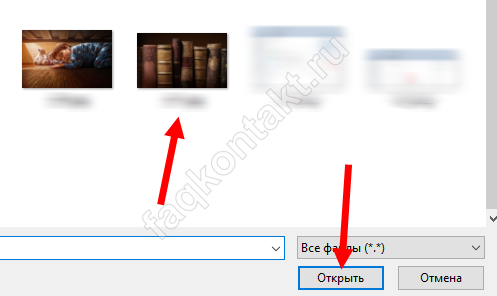
Вам будет предложено выбрать из памяти компьютера нужный файл.

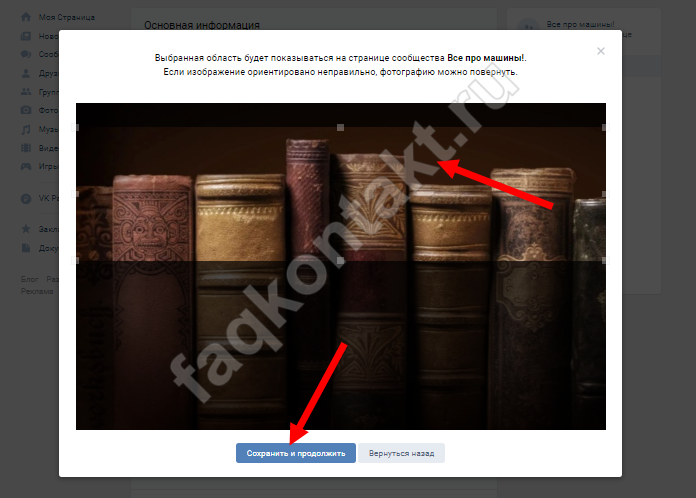
Если вам всё нравится, кликните по «Сохранить и продолжить».

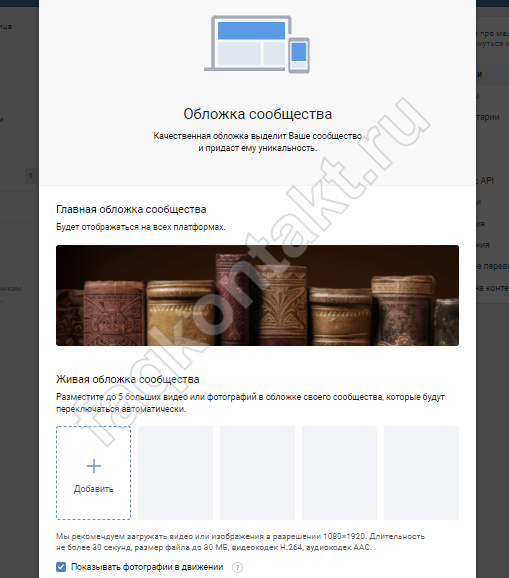
Перед вами появится вот такая страница, смело можете ее закрывать.

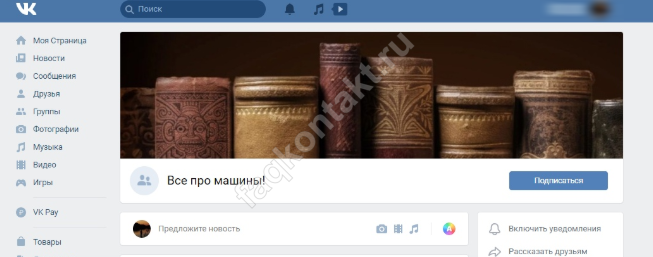
Готово!

Кстати, ниже мы подробно рассказываем о том, как можно сделать красивую обложку для группы в ВК с помощью фотошопа и других простейших программ. Возможно, вам пригодятся эти сведения, когда Вы будете оформлять своё сообщество.
Как сделать меню в группе ВК
Меню в ВК делается с помощью wiki-разметки (это специальный язык программирования созданный для ВКонтакте).
Для меню нужно создать вики-страницу. Делается это так:
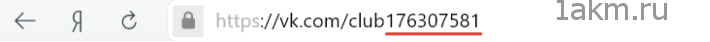
Скопируйте и вставьте в адресную строку такой код (с вашими данными)
Где 123456789 это порядковый номер (ID) вашей группы.
Взять его можно в адресной строке.
 ID группы ВК
ID группы ВК
а МЕНЮ – это название страницы.
В результате у вас появится вот такая новая страница.
 Новая вики-страница с названием МЕНЮ
Новая вики-страница с названием МЕНЮ
Нажимаем “Наполнить содержанием”. И мы попадаем в редактор страницы.
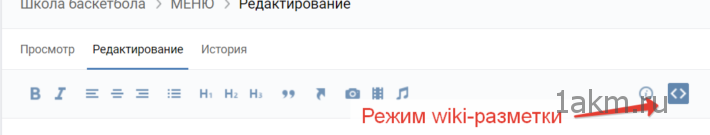
Редактор страницы имеет два режима: – Визуальный режим – Режим wiki-разметки
Если треугольные скобки обрамлены в синий квадрат, то значит включен режим вики-разметки.
 режим вики-разметки
режим вики-разметки
Если скобки синие без рамки, то вы в визуальном редакторе.
Нам нужен редактор вики-разметки. Тут мы будем прописывать код для меню в вк.
Но перед написанием кода, посмотрите в адресную строку.Скопируйте все символы до знака вопроса (?) – это адрес вашего меню.Запишите его!
Баннеры для myTarget (Одноклассники, Мой Мир и сервисы mail.ru)
Самые распространённые размеры баннеров в myTarget — 1080х607 пикселей и 600х600 пикселей — подходят для мультиформатного размещения на всех площадках Mail.ru Group и рекламной сети. При этом обязательно должна быть иконка объявления размером 256х256 пикселей.

Ограничения по наличию текста на изображении у myTarget такие же как и во ВКонтакте — не более 50% от площади баннера.
Также есть формат тизеров с размером изображения 90×75 пикселей.

Есть и карусель из квадратных изображений с разрешением 600х600 пикселей.

Также в myTarget в апреле 2018 года появился рекламный продукт «Премиальная аудиторная сеть», которая включает в себя крупные интернет-площадки: drive2.ru, 7ya.ru, 7days.ru, newsru.com и другие. В этом продукте используются 4 формата изображения:
-
256х256 для мобильных блоков;
-
1080х607 для блоков горизонтальной ориентации;
-
300х600 для блоков вертикальной ориентации;
-
600х600 для мобильных блоков.
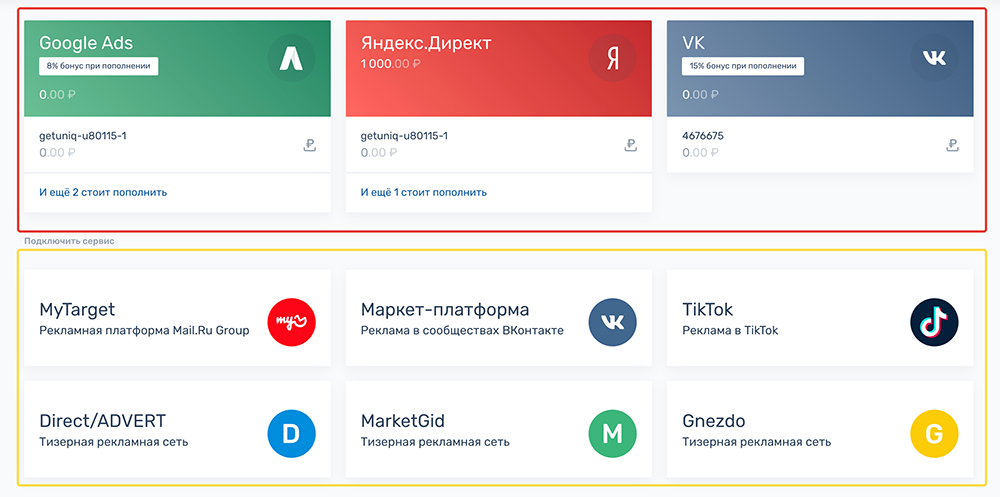
Объём файла не должен превышать 150 Кб. Ниже скриншот из рекламного кабинета:

Дополнительно со всеми форматами в myTarget можно познакомиться на их портале: https://target.my.com/pro/formats

Как разместить баннер вконтакте
На открывшейся странице выберете «Таргетированные объявления», а в следующем окне – «Создать объявление».

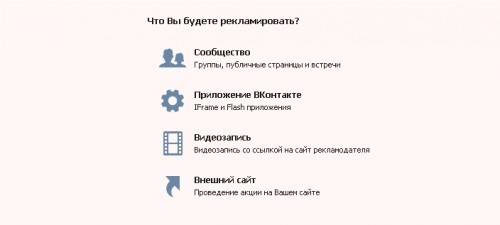
После нужно указать, что Вы будете рекламировать: сообщество (группы, публичные страницы и встречи), приложение ВКонтакте (IFrame и Flash приложения), видеозапись (видеозапись со ссылкой на сайт рекламодателя), внешний сайт. Последний вариант наиболее популярен у рекламодателей, предлагающих различную продукцию. Ссылка с такого баннера, как правило, ведет на посадочную страницу (landing page).
Выбрав объект для рекламы и указав первоначальные сведения, вам откроется страница настройки. Здесь задается оформление, настраивается целевая аудитория и цена.
Полезные сервисы
Ничто не заменит «Фотошоп», если нужно сделать полноценную ретушь или сложный коллаж. Но для простых вариантов оформления может хватить и функционала онлайн-редакторов:
- Canva – пожалуй, самый популярный сервис. Здесь много готовых шаблонов для оформления постов, обложек и меню.
- Crello – аналогичный редактор, здесь можно делать полупрозрачные картинки, корректировать цвета и загружать свои шрифты.
- Adobe Spark – еще одна альтернатива. Можно загружать шрифты, брать готовые шаблоны, бонусом есть сервис для подбора гармоничных сочетаний цветов.
Еще несколько ссылок вам в помощь:
- Unsplash, Pixabay, Pexels – мои любимые бесплатные фотостоки, тут можно найти иллюстрации или текстуры для оформления группы.
- FontStorage – хранилище бесплатных шрифтов. Перед скачиванием убедитесь, что в наличии есть кириллическая версия.
- Наш сервис отложенного постинга: в одном месте вы сможете создавать, редактировать и планировать публикации для всех соцсетей.
Завершаем настраивать рекламу

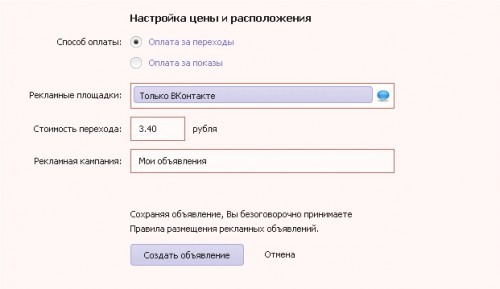
В конце укажите:
- способ оплаты (за переходы или показы);
- рекламные площадки (только ВКонтакте или и на сайтах-партнерах);
- стоимость перехода (желательно ориентироваться на рекомендуемую);
- присвойте название рекламной кампании.
Чтобы не сливать рекламный бюджет впустую, при выборе способа оплаты за показы ставьте ограничение до 100 показов на человека (если пользователь 100 раз увидел ваш баннер и не кликнул по нему, сомнительно, что это произойдет на 101 раз).
При оплате за переходы учитываются только уникальные пользователи (повторный переход посетителя по объявлению с любого компьютера не учитывается и деньги не снимаются).
Какой способ лучше сказать невозможно (в каждом конкретном случае по-разному). Поэтому – экспериментируйте.
Теперь жмите на «Создать объявление» и после прохождения модерации (как правило, через пару часов) ваши баннеры в контакте начнут демонстрироваться потенциальным клиентам. Ваша задача – следить за статистикой, предоставляемой ВКонтакте и принимать немедленные решения по улучшению показателей.
Какой должен быть размер обложки в ВК
Рекомендованный размер обложки для группы ВКонтакте — 1590×400 пикселей. Однако владельцы сообществ могут использовать графику и других размеров. Например, во время просмотра страницы паблика с компьютера обложка отображается в размере 795×200 пикселей. Для пользователей мобильных устройств «шапка» сообщества подстраивается под размер экрана.
 Универсальная обложка, которая будет одинаково отображаться как на компьютерах, так и на мобильных устройствах.
Универсальная обложка, которая будет одинаково отображаться как на компьютерах, так и на мобильных устройствах.
Пользователи смартфонов видят «обрезанную» версию обложек сообществ — по бокам срезается по 190–200 пикселей. При создании графики для паблика ВКонтакте не забывайте об этой особенности, иначе призыв к действию или логотип будет обрезаны, а это негативно скажется как на бренде, так и на конверсии.
 При создании обложки для своего сообщества ВКонтакте я не учла рекомендации соцсети, поэтому на смартфонах обложка обрезается.
При создании обложки для своего сообщества ВКонтакте я не учла рекомендации соцсети, поэтому на смартфонах обложка обрезается.
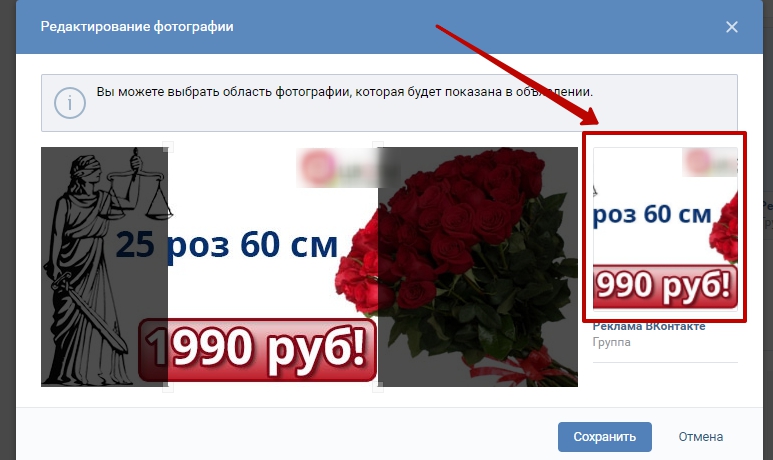
Если вы сделали фотографию или нашли в фотобанке картинку, которая идеально описывает ваш бизнес, но не соответствует рекомендованным размерам ВКонтакте, не расстраивайтесь. Такую графику тоже можно поставить на обложку сообщества — просто укажите видимую область и обрежьте картинку во встроенном редакторе соцсети.
Что должно быть на обложке сообщества
Создавая «шапку» для группы ВКонтакте, помните о том, что на ней должна присутствовать только основная информация и ничего лишнего. Если вы принимаете клиентов в офисах, обязательно укажите на обложке адреса, телефоны и график работы филиалов. Если вы собираетесь продавать через паблик какие-либо товары, например, оригинальные мягкие игрушки, продемонстрируйте их в «шапке».
Воспользуйтесь следующей памяткой, если не знаете, какие элементы разместить на обложке сообщества:
- Заголовок. Не переусердствуйте с креативом. Потенциальные подписчики должны сразу понять по заголовку, куда они попали и какую полезную информацию в паблике они могут почерпнуть.
- Подзаголовок. С его помощью вы можете расшифровать или дополнить заголовок. Старайтесь быть лаконичными в формулировках.
- Логотип. Если у вашей компании есть красивый и качественный логотип, разместите его в «шапке» группы. Этот элемент повысить узнаваемость вашего бренда.
- Контактные данные. Телефон или email тоже можно указать на обложке группы. Например, если вы занимаетесь доставкой еды на дом и у вашей компании есть единый телефон для приёма заказов, разместите его в «шапке».
- Фото ЦА. Ещё один способ донести до будущего подписчика, что ему будет полезна группа. Однако перед тем как разместить фотографию или картинку с ЦА, не забудьте провести анализ и составить портреты потенциальных клиентов.
- Фото продукта. Если вы собираетесь продавать через паблик товары, используйте качественные фотографии продукции в «шапке».
Чтобы вы лучше поняли, как правильно оформить обложку группы ВКонтакте, посмотрите на удачные и неудачные примеры.
Это интересно: Лучшие виджеты для сообщества ВКонтакте
Примеры хороших и плохих обложек для шапки группы ВКонтакте
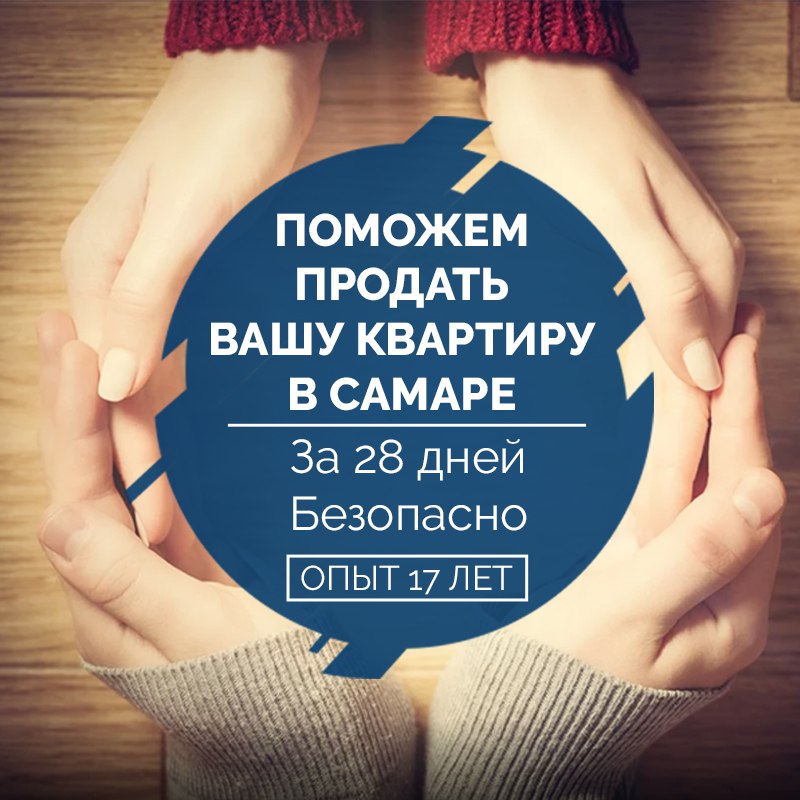
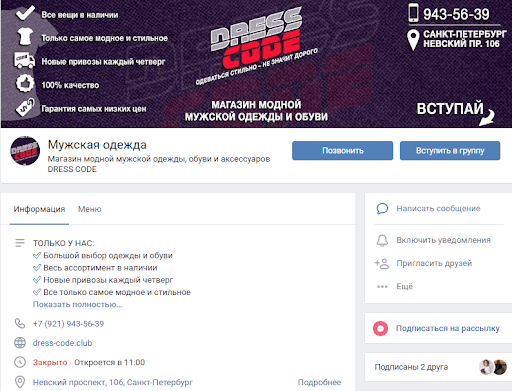
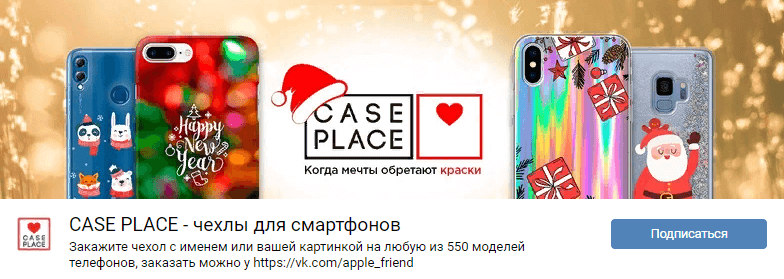
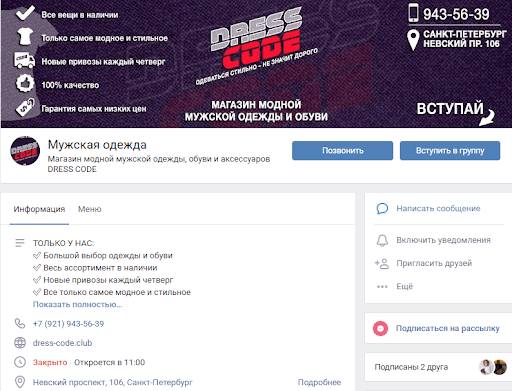
Начнём с удачных примеров. Владельцы этого паблика сделали графику на славу — на обложке присутствует заголовок, подзаголовок, логотип, контактные данные, УТП и призыв к действию.

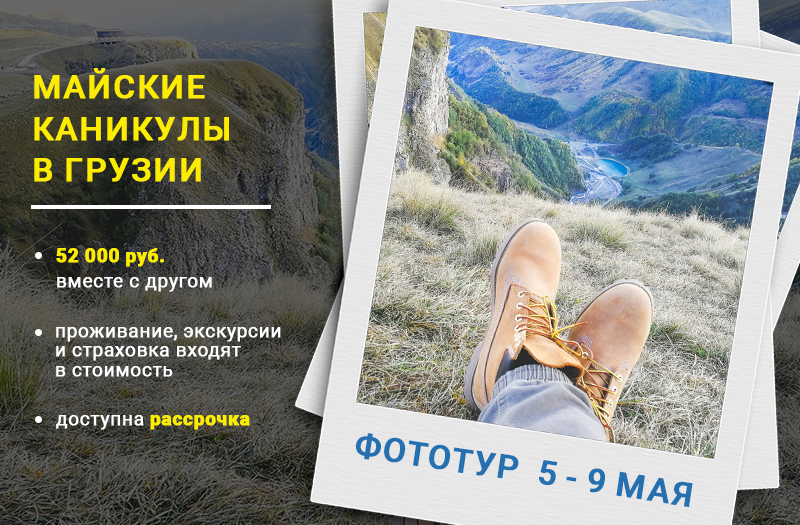
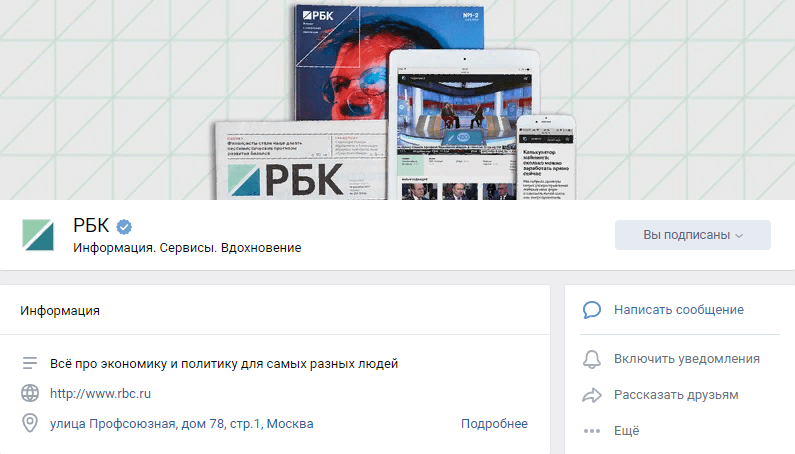
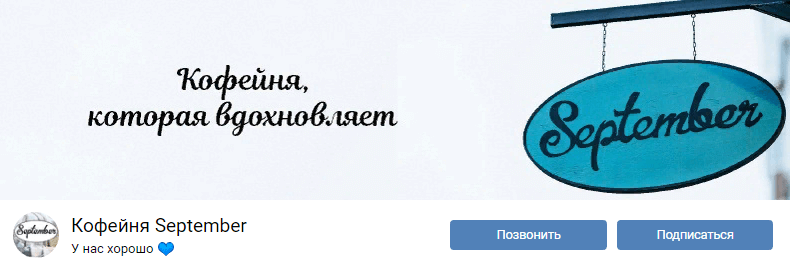
Ещё один пример удачной обложки. «Шапка» не перегружена информацией — на ней присутствует только заголовок, логотип и фотографии товара. Детальная информация о деятельности сообщества размещена в статусе.

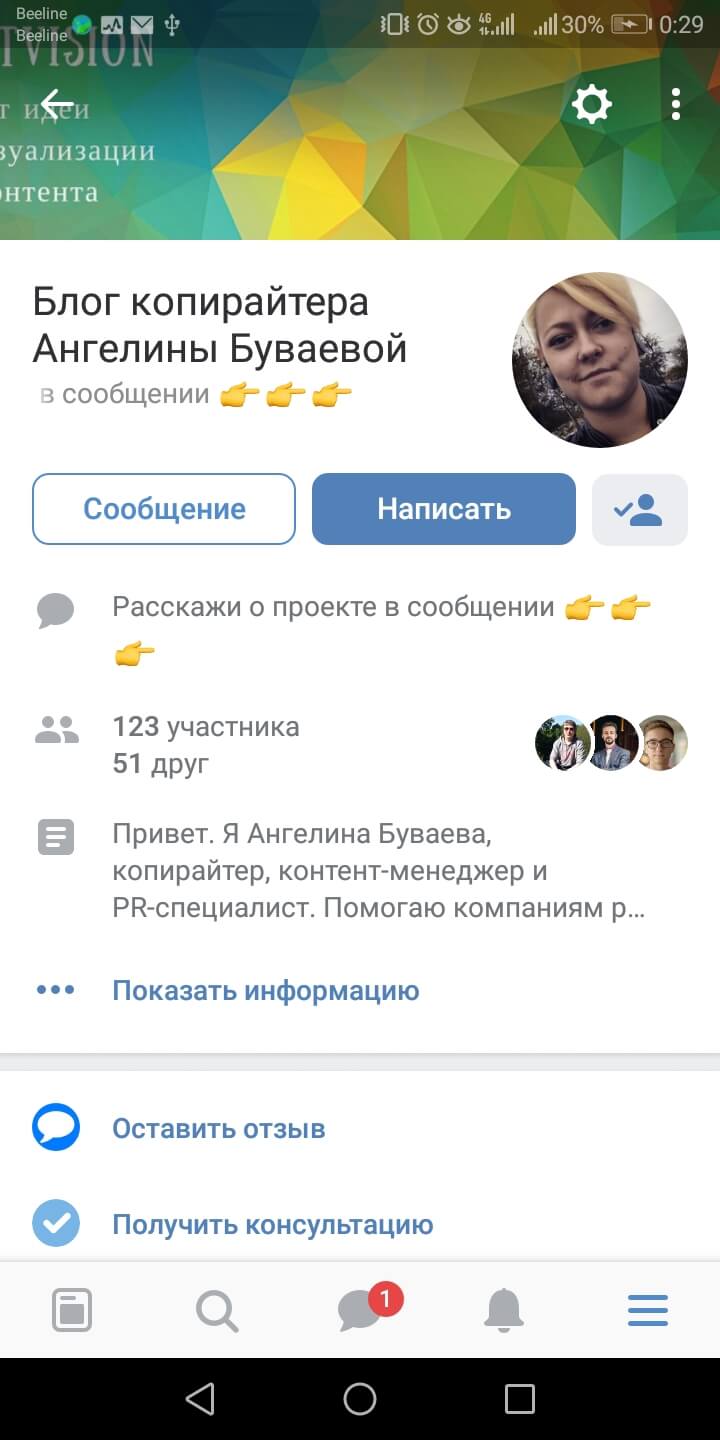
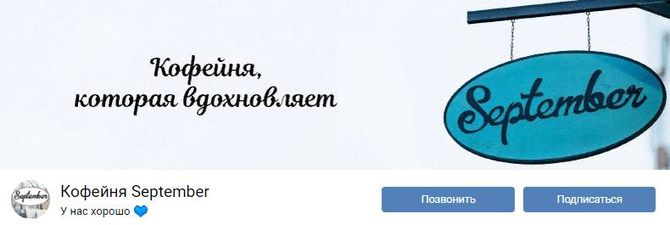
Лаконично, просто и со вкусом. На обложке нет ничего лишнего. Все нужные данные — часы и график работы, адрес, контактные телефоны — указаны в информации сообщества.

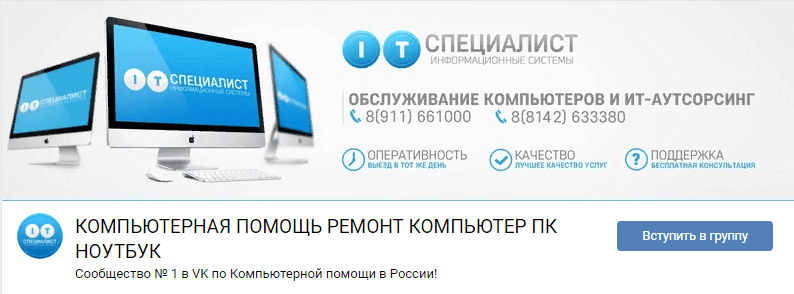
Не совсем удачный пример обложки группы ВКонтакте. Да, в «шапке» есть контактные телефоны, заголовок и подзаголовок, логотип и УТП. Вот только не совсем понятно, в каких городах работает компания и какие услуги оказывает. Нет расшифровки и в статусе сообщества. Будущим подписчикам придётся читать текст в информации паблика, чтобы понять нужны ли им услуги компании или нет.

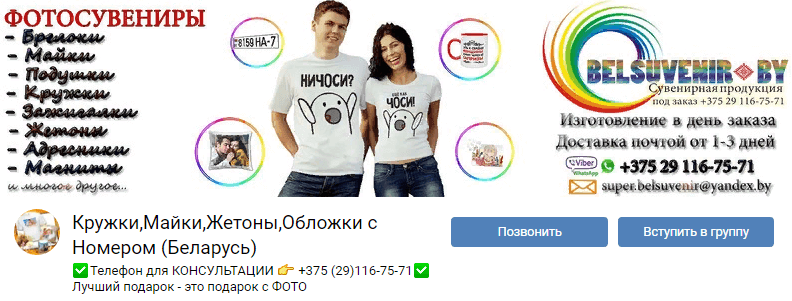
Ещё один пример неудачной обложки. Администратор сообщества решил уместить всю информацию в «шапку» и получил в итоге убийственную смесь. Более того, на смартфоне обложка обрезается по бокам — пользователь не увидит список с ассортиментом, контактные данные и часть логотипа.

Теперь, когда вы примерно поняли, как сделать обложку группы ВК и что на ней разместить, пора переходить к практике. А поможет вам в этом простой и бесплатный онлайн-редактор Canva.
Статья в тему: Полное руководство по редактору статей ВКонтакте
Правила выбора
Прежде чем сделать шапку вверху в группе ВК, стоит изучить несколько важных правил. Соблюдайте установленные параметры, тогда картинка встанет на страницу наилучшим образом! Изображение должно содержать такую информацию:
Четкий и понятный заголовок паблика, который позволит пользователю понять цель посещения страницы;
По возможности и при необходимости нужна расшифровка заголовка с помощью подзаголовка;
Логотип. Он должен быть качественным, привлекательным и отображающим сущность страницы. Не стоит ставить некачественное или чужое лого;
Способы связи. Можно использовать телефон, ссылки на социальные сети или другие дополнительные источники информации. Особенно актуально, если паблик подразумевает постоянное прямое общение с клиентами;
Изображение продукта. Если вы продаете конкретные товары и услуги, продемонстрируйте их «лицом» – это привлечет потенциального потребителя;
Меню по основным разделам – сделайте кликабельные кнопки для быстрого перехода;
Фотография, близкая по тематике
Обязательно сделайте красивую, яркую обложку, которая заставит людей заострить внимание на публичной странице.

Следуйте нашим несложным советам – все получится! Стоит помнить о важнейших постулатах создания привлекательной обложки:
- Тщательно подбирайте цветовую гамму – все оттенки должны гармонировать друг с другом;
- Не перегружайте фотографию текстом и хэштегами – это лишнее;
- Шрифт должен быть простым, приятным глазу;
- Выбирайте только высокое качество;
- Изображения должны быть оригинальными, иметь непосредственное отношение к основной тематике.
Не получается? Ловите небольшой гайд по основным трудностям, с которыми сталкивается пользователь.

Размеры для оформления сообщества или группы ВКонтакте
Подобно девушкам, тщательно выбирающим платье, чтобы привлечь внимание и создать изначально хорошее впечатление своим вкусом должны действовать и сообщества. Ресурс должен заинтересовать уже на первых секундах, ведь в противном случае пользователь попросту уйдет к конкуренту
Хорошо оформленное сообщество в разы увеличит посещаемость и прирост аудитории (при соблюдении и других определённых критериев, разумеется). Вместе с этим, плохое оформление произведет противоположный эффект, умноженный на два.
Что бы произвести хорошее впечатление необходимо позаботиться о хорошем оформлении страницы. Для этого можно заказать оформление у профессионалов, что весьма накладно (если Вы, конечно хотите получить качественную работу). А как альтернативный вариант можно всё сделать самому, скачав и изменив готовые шаблоны (заготовки) на свое усмотрение.
В этой статье расскажу о некоторых нюансах с размерами, которых необходимо придерживаться при оформлении сообщества для хорошего отображения на всех поддерживаемых устройствах. Это относится в первую очередь к текстам и иллюстрациям. Согласитесь, хорошо, когда вся важная информация целиком видна не только на больших мониторах, но и на планшетах и мобильных телефонах.
Размеры ШАПКИ (Обложки) для вконтакте:
Размер стандартной обложки для ПК или ноутбука – 1590 x 400.
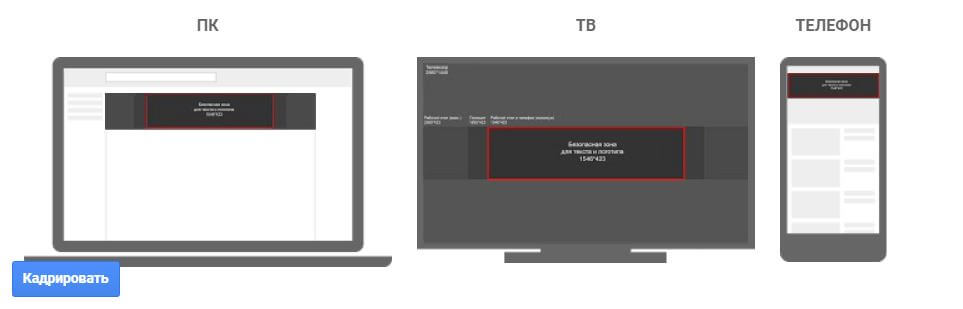
Для мобильных телефонов эти размеры аналогичны. Но разница в том что на экране мобильного телефона края обложки обрезаны до 1196 пикселей по ширине, т.е. -197px с обеих сторон. Вместе с эти нужно учитывать бар (уровень зарядки, время и т.д.) находящийся вверху экрана мобильного, поэтому отнимаем еще -83px по высоте. К этому добавляем боковые кнопки приложения, что значит еще -140px по ширине с обеих сторон.
Таким образом безопасной зоной гарантирующей правильно отображение на ВСЕХ мобильных телефонах и планшетах — 916 x 317 пикселей. Используйте эти размеры при выборе расположения текста или иллюстраций, которые должны быть видны.
Размеры Аватара (Авы) для ВКонтаткте:
Самый минимальный размер аватарки (без обложки) который Вконтакте позволяет загружать – 200x200px, притом если по ширине горизонтальный прямоугольник не получается без обрезки, то по вертикали (высоте) можно использовать вплодь до 500px при ширине 200px. Максимальное разрешение без обрезки – 2800-7000px (всё просто..и прапорционально). Но поскольку больше 70% посетителей используют мобильную версии, настоятельно рекомендую использовать шапку (обложку) как основной акцент внимания (но не забывайте про минимальные 200x200px). Кстати, максимальный размер для миниатюры аватара — 2800x2800px.
Размеры изображения для товаров:
При создании изображения товара стоит ориентироваться на квадрат 1000x1000px. Максимум прикрепляемых картинок к одному товару – 5, включая главное.

Размер изображений для записей:
Что бы по максимуму использовать доступную ширину и высоту для баннера в сообществе, берем минимум 510x510px. Особенно это правило касается ширины. Если размер взять меньше чем 510px, баннер будет сужен с правой стороны.

Для прямоугольных баннеров просто делаем высоту меньше ширины. Соотношение сторон при этом выбирайте примерно 3:2.

Размер обложки для статьи:
Для статей лучше всего использовать изображения размерами 510x286px.
Учитывайте что центральная часть будет закрыта текстом заголовка и кнопкой читать.

Размеры обложки для альбомов:
Когда нужно будет установить обложку для альбома, советую взять именно 1000x660px для наиболее точного и правильного отображения. При этом следует учесть, что снизу обложки находится информация о альбоме (название, количество загруженных фото) с затемнением, поэтому отступаем 170px от нижней границы будущей обложки.

Размеры тизерной рекламы:
Это та реклама что находится в левой колонке, по меню. Часто там рекламируют разные сайты и очень редко можно встретить сообщества (здается мне конверсия там не такая большая по сравнению с другими видами рекламы вконтакте). Итак, размера здесь только два, и они фиксированные:
145x165px и 145x85px.

Здесь так же фиксированы размеры – 537x240px.

Размеры карусели
Оптимальным размер картинок в карусели — 600x600px.

Было жутко лень рисовать графику для поста, поэтому «одолжил» у ребят из сообщества CMM.Дизайн. Они, кстати, сделали заготовки для всех типов изображений в psd формате:
Макеты для Вконтакте.zip
Примеры: хорошие и плохие обложки
Чтобы было понятней – приведем примеры хорошего и плохого оформления с точки зрения профессионалов.
Тут отличная обложка: фон и информация соответствуют тематике, есть контакты и призыв к действию.
На примере ниже основная информация размещена в статусе сообщества, а фон и атмосферу сообщества задает обложка.
В данном случае не очень яркая картинка, нет локального местоположения и списка городов. Этой информации нет даже в статусе сообщества.
А этот пример картинки слишком перегружен
Дизайнеры решили уместить все и сразу в одну картинку, что рассеивает внимание читателя и не выделяет главного
Заключение
Чем больше различных социальных сетей охватывает маркетолог, тем чаще ему придётся сталкиваться с необходимостью переделывать исходные рекламные материалы. Все площадки придумывают собственные ограничения. Обычно они связаны с особенностями структуры страниц, на которых выкладываются.
Соответственно, каждое обновление дизайна социальной сети приводит и к изменениям в требованиях к креативам. К сожалению, это объективная реальность любого SMM-щика. Разработчики регулярно подкидывают ворох работы по редактированию брендовых изображений. Некоторые из подобных обновлений приводят к тому, что проще переделать креативы, чем подгонять под новые стандарты.