Растровая графика
Содержание:
- Форматы растровых изображений
- Размер растрового изображения в пикселях
- Характеристики растров
- Преимущества
- Векторные изображения
- Что такое компьютерная графика, области ее применения
- Основные характеристики растровых данных
- Преимущества
- Векторная графика
- Основные функции графических редакторов
- Векторные карты
- История
- Векторные графические редакторы
- Преимущества
- Что такое векторные изображения
- Преимущества
- Краткий итог.
- Заключение
Форматы растровых изображений
Растровые изображения
обычно хранятся в сжатом виде.
В зависимости от типа сжатия может быть
возможно или невозможно восстановить
изображение в точности таким, каким оно
было до сжатия (сжатие без потерь или
сжатие с потерями соответственно). Так
же в графическом файле может храниться
дополнительная информация: об авторе
файла, фотокамере и её настройках,
количестве точек на дюйм при печати и
др.
Форматы
ниже используют алгоритмы сжатия,
основанные на уменьшении избыточности
информации.
-
BMP
или Windows
Bitmap —
обычно используется без сжатия, хотя
возможно использование алгоритма RLE. -
GIF
(Graphics Interchange Format) — устаревающий
формат, поддерживающий не более 256
цветов одновременно. Всё ещё популярен
из‑за поддержки анимации, которая
отсутствует в чистом PNG,
хотя ПО
начинает поддерживать APNG. -
PCX
устаревший формат, позволявший хорошо
сжимать простые рисованые изображения
(при сжатии группы подряд идущих пикселов
одинакового цвета заменяются на запись
о количестве таких пикселов и их цвете). -
PNG
(Portable Network Graphics) —
свободный
формат для замены GIF,
поэтому в Интернете
появился рекурсивный
акроним.
Этот формат основан
на отбрасывании части информации (как
правило наименее воспринимаемой глазом).
JPEG
— очень широко используемый формат
изображений. Сжатие основано на
усреднении цвета соседних пикселей(информация
о яркости при этом не усредняется) и
отбрасывании высокочастотных составляющих
в пространственном
спектре
фрагмента изображения. При детальном
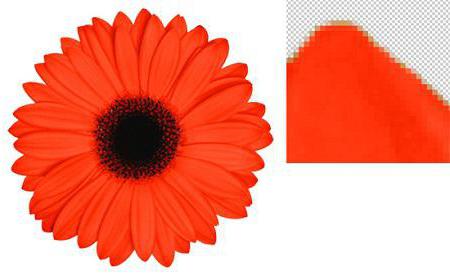
рассмотрении сильно сжатого изображения
заметно размытие резких границ и
характерный муар вблизи них.
И другие, использующие
как сжатие с потерями, так и без.
-
TIFF
— поддерживает большой диапазон
изменения глубины цвета, разные цветовые
пространства, разные настройки сжатия
(как с потерями, так и без) и др. -
RAW
— хранит информацию, непосредственно
получаемую с матрицы
цифрового фотоаппарата или аналогичного
устройства без применения к ней
каких-либо преобразований, а также
хранит настройки фотокамеры. Позволяет
избежать потери информации при применении
к изображению различных преобразований
(потеря информации происходит в
результате округления и выхода цвета
пиксела за пределы допустимых значений).
Используется при съёмке в сложных
условиях (недостаточная освещённость,
невозможность выставить баланс белого
и т.п.) для последующей обработки на
компьютере (обычно в ручном режиме).
Практически все полупрофессиональные
и профессиональные цифровые фотоаппараты
позволяют сохранять RAW изображения.
Формат файла зависит от модели
фотоаппарата, единого стандарта не
существует.
Размер растрового изображения в пикселях
Когда изображение рассматривается пользователем, все пиксели визуально сглаживаются и видна нормальная картинка. В зависимости от разрешения, некоторые растровые изображения могут быть увеличены до очень больших размеров, в то время как другие становятся сразу трудно рассматриваемыми. Чем меньше разрешение, тем меньше размер файла изображения и тут нужно найти баланс для получения качественной картинки.

Разрешение соответствует количеству пикселей на дюйм (PPI) или количеству точек на дюйм (DPI) в изображении. Чем выше разрешение, тем больше количество пикселей и больше градация цвета, благодаря чему изображение будет выглядеть четче и может быть значительно увеличено. Естественно, чем больше пикселей, тем больше данных будет храниться. Для фотографий высокого качества предпочтительно и высокое разрешение, благодаря чему фотография будет более привлекательна для зрителя.
Характеристики растров
Растровые изображения различаются размером, разрешением, цветовыми модулями и количеством оттенков. Отличны также сами характеристики сетки. Известны следующие виды растров по типу матрицы: регулярный и стохастический.
- Размер (вес) — общее количество пикселов в изображении, исчисляется в КБ (МБ, ГБ). Чем больше и сложнее рисунок, тем он больше весит.
- Разрешение — количество пикселов на дюйм (ppi) у интернет-картинок, фото или точек на дюйм (dpi) у печатных иллюстраций. Чем больше этот параметр, тем рисунок качественнее, четче. Стандартное разрешение интернет-изображений — 72 ppi, печатных макетов — 300 ppi.
- Цветовой модуль определяет базовые оттенки. Это может быть распространенный RGB, когда красный, зеленый и синий присутствуют в том или ином количестве в каждом пикселе и, смешиваясь, образуют нужный цвет. Для подготовки макетов часто используют CMYK — модуль, состоящий из голубого, пурпурного, желтого и черного цветов. LAB — это «светлый», красно-зеленый и сине-желтый; Grayscale — оттенки серого.
- От того, сколько бит закодировано в каждом пикселе, зависит цветность рисунка. В монохромных изображениях каждая точка весит 1 бит. Если в пикселе 4 бита, рисунок состоит из 16 цветов. 8 бит на пиксел дают 256 цветов, 16 бит — 65 тыс. цветов, 24 бита — 16 млн. оттенков.
- Различают следующие типы растров в зависимости от матрицы пикселов: регулярный имеет сетчатую структуру (с затемнением точек или сетки), стокахтический не имеет четкой организации, то есть пикселы расположены хаотично.

Преимущества
- Растровая графика позволяет создать практически любой рисунок, вне зависимости от сложности, в отличие, например, от векторной, где невозможно точно передать эффект перехода от одного цвета к другому без потерь в размере файла;
- Распространённость — растровая графика используется сейчас практически везде: от маленьких значков до плакатов;
- Высокая скорость обработки сложных изображений, если не нужно масштабирование;
- Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы (за исключением векторных устройств вывода), матричные и струйные принтеры, цифровые фотоаппараты, сканеры, а также сотовые телефоны.
Векторные изображения
Векторные изображения состоят из элементарных геометрических объектов, таких как: точки, линии, круги, многоугольники и так далее. В основе их контуров лежат математические уравнения, сообщающие устройствам как рисовать отдельные объекты. Эти объекты составляют фигуры, а уже они, в свою очередь, заполняются цветом.
Векторное изображение — это набор координат вершин, образующих простейшие геометрические фигуры, из которых складывается итоговое изображение.
Такая графика создается непосредственно человеком с помощью специализированных программ, например, Adobe Illustrator и Corel Draw. Нужно обладать специальными навыками пользования этими программами, а также умением рисовать. Понятное дело, это доступно не многим людям, поэтому такой вид графики не так широко распространен.
Векторные изображения преимущественно создаются для индустрии рекламы и дизайна.
Достоинства векторной графики:
1. Возможность изменять масштаб изображений без потери качества до любых размеров, при этом вес изображения не увеличивается. При изменении размеров происходит пересчёт координат и толщины линий, а затем построение объектов в новых размерах.
2. Векторное изображение не хранит в себе тонны информации, поэтому вес такого файла будет в разы меньше растра.
3. Возможность трансформации изображения из вектора в растр без потери качества и каких-либо сложностей. Это может сделать фотошоп в два щелчка мыши.
Недостатки:
Векторная графика не годится для создания реалистичных картин и фотографий. Она сильно ограничена в передаче плавных переходов и градиентов между цветами. В результате этого все цвета и линии сильно контрастируют.
Фотошоп хоть и работает с растровой графикой, но в своем наборе инструментов содержит и векторные элементы. Прежде всего это инструмент «Текст». При добавлении текста к изображению в фотошопе, создается отдельный текстовый слой. До тех пор пока этот слой живет самостоятельно, он является векторным элементом. Его можно растягивать до любых размеров и текст всегда будет четким.
Произвольные фигуры фотошопа также представляют из себя простейшие векторные изображения.
Помимо всего этого, хоть фотошоп не может создавать векторную графику, он может открывать ее. Тем самым можно добавлять заранее подготовленные дизайн-объекты и масштабировать их без потери качества.
Таким образом, подведем короткие выводы:
— растровые изображения фотореалистичные, а у векторных изображений всегда видно, что они нарисованы;
— масштабирование изображений очень важная возможность, которой нужно уметь пользоваться при работе с фотошопом. Для этого надо знать как и когда теряется качество графики и стараться не допустить этого. Тогда ваши будущие работы будут из тех, где приятно любоваться самыми мелкими деталями и восхищаться насколько они классно нарисованы.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Что такое компьютерная графика, области ее применения
Компьютерная графика – это сфера деятельности, которая характеризуется совокупностью компьютеров и специального программного обеспечения для работы с изображениями, их создания и редактирования. Это также способ преобразования визуальной информации из реальности в оцифрованный вид и ее обработка и хранение.
Области применения:
научная графика;
Изначально компьютерная графика применялась как инструмент визуализации результатов задач науки и производства. Для лучшего понимания решений с помощью графической обработки они создавались в виде чертежей или диаграмм. Использовался режим символьной печати. Позже посредством графопостроителей вычерчивались на поверхности бумаги чернильным пером. В настоящее время программное обеспечение позволяет представлять результаты вычислений максимально наглядно.
деловая графика;
Ее назначение – наглядно выводить показатели эффективности работы различных предприятий и находиться в составе электронных таблиц. Показатели выполнения планов, отчеты, статистика трансформируются в иллюстрации.
конструкторская графика;
Входит в элементы систем автоматизации проектирования (САПР) для работы инженеров, строителей, архитекторов. Пример использования: позволяет создавать изображения на плоскости, такие как сечения или проекции, а также изображения в трехмерном пространстве.
иллюстративная графика;
Прикладное программное обеспечение, технология создания произвольных рисунков и чертежей на экране компьютера. Самые простые из них – графические редакторы.
художественная/рекламная графика;
Развитию направления создания рекламы, компьютерных игр, мультиков, презентаций поспособствовало телевидение. Для получения правдоподобных и движущихся картинок, постановки освещения в соответствии с законами оптики уже требуется компьютер высокой мощности, так как это сопровождается огромным количеством электронных вычислений.
пиксель арт;
Вариант цифрового искусства, в котором используется растровая графика и пиксельное редактирование изображения.
Пиксель – точка растрового изображения.
Пиксели бывают в виде точек или квадратов. Ранние компьютерные игры или игры на телефоне были сделаны с помощью пиксельной графики.
компьютерная анимация;
Это метод создания движущего изображения после объединения его нескольких промежуточных состояний и сложных математических расчетов типов движения. Существует множество видов анимации: мультипликация по ключевым кадрам, программируемая анимация, анимация вручную и т.д.
мультимедиа.
Направление сочетает в себе вывод на экран изображения высокого качества и его звуковое сопровождение.
Основные характеристики растровых данных
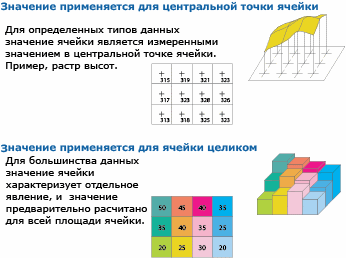
В наборах растровых данных каждая ячейка, называемая пикселом, содержит значение. Значения ячеек могут отображать: категории классификации, значения показателей, высоту или спектральную яркость. Категориями классификации могут быть, например, типы землепользования (газоны, леса, дороги и др.) Значение какого-либо показателя несет информацию о земной гравитации, шумовом загрязнении или количестве выпавших осадков. Высота (расстояние) отображает высоту земной поверхности над уровнем моря, которая может использоваться для вычисления крутизны и направления склонов, свойств речных бассейнов и др. Спектральные значения мы видим в спутниковых и аэрофотоснимках – они соответствуют отражательной способности и цвету подстилающей поверхности.
Значения ячеек растра могут быть положительные или отрицательные, целочисленные или с плавающей точкой. Целые значения обычно используются для показа категорий (дискретных данных), а значения с плавающей точкой – для отображения непрерывных полей. Для получения дополнительной информации о дискретных и непрерывных данных см. раздел Дискретные и непрерывные данные. Ячейки также могут иметь значение NoData, означающее отсутствие данных. Для получения информации о NoData обратитесь к разделу NoData в наборах растровых данных.

Растры хранятся в виде упорядоченного списка значений ячеек, например: 80, 74, 62, 45, 45, 34 и т.д.
Территория (или поверхность), отображаемая ячейкой, имеет такую же ширину и высоту, поскольку представляет собой тот же самый участок поверхности, который показан на растре. К примеру, растр высот земной поверхности (т. е. ЦМР) может покрывать территорию в 100 кв. км. Если такой растр состоит из 100 ячеек, каждая ячейка будет отображать 1 кв. км (т.е. участок поверхности размером 1 км х 1 км).
Размеры ячеек могут быть большими или маленькими – в зависимости от того, насколько точно нужно передать поверхность и объекты на ней: это может быть кв. км, кв. футы и даже кв. см. Размер ячейки определяет, насколько качественно или, наоборот, грубо будут отображены объекты на растровом изображении. Чем меньше размер, тем более сглаженным и детализированным будет ваш растр. Однако с увеличением числа ячеек будет увеличиваться и длительность процесса, а также занимаемый растром объем дискового пространства. Если размер ячейки будет слишком большим, может потеряться часть информации и мелкие объекты могут пропасть с изображения. Например, если размер ячейки будет больше, чем ширина дороги, дорога на таком растре может не читаться. На расположенном ниже рисунке вы увидите, как простой полигональный объект будет отображаться в наборах растровых данных с различными размерами пикселов.
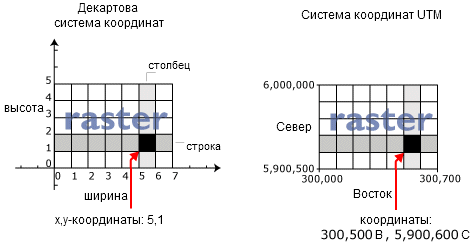
Местоположение каждой ячейки определяется строкой и столбцом матрицы, в которых расположена данная ячейка. По существу матрица представляет собой Декартову систему координат, в которой строки матрицы параллельны оси x, а столбцы – оси y. Номера строк и столбцов начинаются с 0. На показанном ниже примере, если растр находится в системе координат проекции Universal Transverse Mercator (UTM) и имеет размер ячейки, равный 100, то ячейка, находящаяся в пятой строке и первом столбце, будет иметь координаты x=300500, y=5900600.

Часто вам необходимо будет задавать экстент растра. Экстент определяется верхней, нижней, левой и правой координатами прямоугольника, покрытого растром, как показано ниже.
Преимущества
- Растровая графика позволяет создать практически любой рисунок, вне зависимости от сложности, в отличие, например, от векторной, где невозможно точно передать эффект перехода от одного цвета к другому без потерь в размере файла;
- Распространённость — растровая графика используется сейчас практически везде: от маленьких значков до плакатов;
- Высокая скорость обработки сложных изображений, если не нужно масштабирование;
- Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы (за исключением векторных устройств вывода), матричные и струйные принтеры, цифровые фотоаппараты, сканеры, а также сотовые телефоны.
Векторная графика
В векторной графике изображение состоит из простых элементов, называемых примитивами: линий, окружностей, прямоугольников, закрашенных областей. Границы областей задаются кривыми.
Файл, отображающий векторное изображение, содержит начальные координаты и параметры примитивов – векторные команды.
Самым близким аналогом векторной графики является графическое представление математических функций. Например, для описания отрезка прямой достаточно указать координаты его концов, а окружность можно описать, задав координаты центра и радиус.
Информация о цвете объекта сохраняется как часть его описания, т.е. тоже в векторной команде.
Векторные команды сообщают устройству вывода о том, что необходимо нарисовать объект, используя заложенное число элементов-примитивов. Чем больше элементов используется, тем лучше этот объект выглядит.
Приложения для создания векторной графики широко используются в области дизайна, технического рисования, оформительских работ. Элементы векторной графики имеются также в текстовых процессорах. В этих программах одновременно с инструментами рисования и командами предусмотрено специальное программное обеспечение, формирующее векторные команды, соответствующие объектам, из которых состоит рисунок.
Файлы векторной графики могут содержать растровые объекты.
Достоинства векторной графики
- Векторные изображения занимают относительно небольшой объем памяти.
- Векторные объекты могут легко масштабироваться без потери качества
Недостатки векторной графики
- Векторная графика не позволяет получать изображения фотографического качества.
- Векторные изображения описываются тысячами команд. В процессе печати эти команды передаются устройству вывода (принтеру). Чаще всего изображение на бумаге выглядит не так как на экране монитора.
Основные функции графических редакторов
К основным функциям графических редакторов можно отнести:
- Создание рисунка. Изображение в редакторе может создаваться как вручную, так и с использованием особых инструментов (штампов, кривых и т. д.).
- Преобразование уже готового изображения. Фотографии и картинки можно перемещать, поворачивать и масштабировать. Также такие программы предоставляют возможность работы с отдельными частями изображения. К примеру, обычно бывает доступной такая функция, как удаление фрагмента изображения. Картинки также можно копировать как полностью, так и частями, а еще склеивать и раскрашивать.
- Ввод текста в картинку. Пользоваться при этом обычно можно самыми разными шрифтами — как современными, так и стилизованными «под старину».
- Работа с внешними устройствами. Нарисованное или отредактированное изображение при желании можно распечатать на принтере, не выходя из программы. Разумеется, файл можно сохранить в любую папку на жестком или внешнем диске.
Векторные карты
В отличие от растровых, это карты, состоящие не из пикселей, а из набора объектов, будь то дома, точки, дороги и прочее, а также информацию об их местоположении. Тут можно привести такие примеры, как “Яндекс. Карты”, “Навител” или “Garmin”. Обычно, на копе они используются лишь для того, чтобы по трассе добраться до какого-нибудь опорного пункта за городом, где переключаются уже на растровые карты.
Такие карты создать самостоятельно очень сложно и проблематично, однако существует огромное количество сервисов. Как платных, так и бесплатных. Ими удобно пользоваться в городах или на трассе, но никак не в полях и лесах, где не отмечено множество нужных нам объектов: грунтовые дороги, заброшенные населённые пункты. То есть, “вектор” отображает лишь современное состояние местности, к тому же упуская многие детали.
Векторные карты имеют намного меньший вес и не требуют высоких вычислительных мощностей навигационного оборудования. Программа лишь “раскидывает” географические объекты на экране компьютера или навигатора в нужных местах, не прогружая миллионы пикселей.
История
Первые вычислительные машины не имели отдельных средств для работы с графикой, однако уже использовались для получения и обработки изображений. Программируя память первых электронных машин, построенную на основе запоминающих электронно-лучевых трубок, можно было получать растровое изображение.
В 1961 году программист С. Рассел возглавил проект по созданию первой компьютерной игры с графикой. Создание игры «Spacewar» («Космические войны») заняло около 200 человеко-часов. Игра была создана на машине PDP-1.
В 1963 году американский учёный Айвен Сазерленд создал программно-аппаратный комплекс Sketchpad, который позволял рисовать точки, линии и окружности на трубке цифровым пером. Поддерживались базовые действия с примитивами: перемещение, копирование и др. По сути, это был первый растровый редактор, реализованный на компьютере. Также программу можно назвать первым графическим интерфейсом, причём она являлась таковой ещё до появления самого термина.
В середине 1960-х гг. появились разработки в промышленных приложениях компьютерной графики. Так, под руководством Т. Мофетта и Н. Тейлора фирма Itek разработала цифровую электронную чертёжную машину. В 1964 году General Motors представила систему автоматизированного проектирования DAC-1, разработанную совместно с IBM.
В 1968 году группой под руководством Константинова Н. Н. была создана компьютерная математическая модель движения кошки. Машина БЭСМ-4, выполняя написанную программу решения дифференциальных уравнений, рисовала мультфильм «Кошечка», который для своего времени являлся прорывом. Для визуализации использовался алфавитно-цифровой принтер.
Существенный прогресс компьютерная графика испытала с появлением возможности запоминать изображения и выводить их на компьютерном дисплее.
Векторные графические редакторы
Векторный графический редактор – это программа, предназначенная для создания изображений высокой точности. Это могут быть, к примеру, чертежи или схемы. Такие картинки отличаются гораздо большей четкостью, чем растровые. Все элементы векторного изображения описываются математически. Поэтому увеличение такой картинки может выполняться абсолютно без потери четкости. Однако такой реалистичности изображения, как растровый редактор, векторный обеспечить не может.
Графические редакторы векторной графики позволяют не только выполнять рисунки вручную, но и преобразовывать в схемы растровые изображения. Для этого используется так называемый метод трассировки. Таким образом, к примеру, обычное фото можно преобразовать в стильный постер. Файлы, в которые сохраняются векторные рисунки, по сравнению с файлами растровых имеют небольшой объем.
Преимущества
- Растровая графика позволяет создать практически любой рисунок, вне зависимости от сложности, в отличие, например, от векторной, где невозможно точно передать эффект перехода от одного цвета к другому без потерь в размере файла;
- Распространённость — растровая графика используется сейчас практически везде: от маленьких значков до плакатов;
- Высокая скорость обработки сложных изображений, если не нужно масштабирование;
- Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы (за исключением векторных устройств вывода), матричные и струйные принтеры, цифровые фотоаппараты, сканеры, а также сотовые телефоны.
Что такое векторные изображения
Векторные это изображения, состоящие из множества отдельных, масштабируемых объектов (линий и кривых), которые определены с помощью математических уравнений.
Объекты могут состоять из линий, кривых и фигур. При этом изменение атрибутов векторного объекта не влияет на сам объект, т.е. Вы можете свободно менять любое количество атрибутов объекта, не разрушая при этом основной объект.
В векторной графике качество изображения не зависит от разрешения. Это все объясняется тем, что векторные объекты описываются математическими уравнениями, поэтому при масштабировании они пересчитываются и соответственно не теряют в качестве. Исходя из этого, Вы можете увеличивать или уменьшать размер до любой степени, и ваше изображение останется таким же четким и резким, это будет видно как на экране монитора, так и при печати. Таким образом, вектор – это лучший выбор для иллюстраций, выводимых на различные носители и размер которых приходится часто изменять, например логотипы.
Еще одно преимущество изображений является то, что они не ограничены прямоугольной формой, как растровые. Такие объекты могут быть размещены на других объектах (размещение на переднем или заднем плане выбирается лично Вами).
Для наглядности мной предоставлен рисунок, на котором нарисован круг в векторном и круг в растровом формате. Оба размещены на белых фонах. Но, когда вы размещаете растровый круг поверх другого такого же круга, то увидите, что этот круг имеет прямоугольную рамку, чего, как Вы видите на рисунке, нету в векторе.
На сегодняшний день векторные изображения становятся все более фотореалистичными, это происходит за счет постоянной разработки и внедрения в программы различных инструментов, например, таких как градиентная сетка.
Векторные изображения, как правило, создаются с помощью специальных программ. Вы не можете отсканировать изображение и сохранить его в виде векторного файла без использования преобразования путем трассировки изображения в программе Adobe Illustrator.
С другой стороны, векторное изображение может быть довольно легко преобразовано в растровое. Этот процесс называется растрированием. Также, при преобразовании Вы можете указать любое разрешение будущего растрового изображения.
Очень важно, перед растрированием, сохранить оригинал изображения в векторном формате, поскольку после преобразования его в растр оно потеряет все замечательные свойства, которыми обладает вектор
Векторные форматы
К самым распространенным форматам вектора относятся:
- AI (Adobe Illustrator);
- CDR (CorelDRAW);
- CMX (Corel валютный);
- SVG (масштабируемая векторная графика);
- CGM Computer Graphics Metafile;
- DXF AutoCAD.
Самые популярные программы для работы с векторамиAdobe Illustrator, CorelDRAW и Inkscape.
Преимущества
- Растровая графика позволяет создать практически любой рисунок, вне зависимости от сложности, в отличие, например, от векторной, где невозможно точно передать эффект перехода от одного цвета к другому без потерь в размере файла;
- Распространённость — растровая графика используется сейчас практически везде: от маленьких значков до плакатов;
- Высокая скорость обработки сложных изображений, если не нужно масштабирование;
- Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы (за исключением векторных устройств вывода), матричные и струйные принтеры, цифровые фотоаппараты, сканеры, а также сотовые телефоны.
Краткий итог.
Растровая графика состоит из разноцветных точек, а векторная из геометрических фигур. Примечательно то, что векторную графику можно легко перевести в растровую (растрировать). То есть векторный рисунок можно перевести в растровое изображение требуемого разрешения, но растровое изображение перевести в вектор достаточно сложно без потери качества.
Существует два способа перевода из растра в вектор, первый — это трассировка (процесс когда компьютер автоматически распознает контрастирующие части изображения и чертит предполагаемые векторы), второй — это ручная отрисовка (компьютер иногда может неправильно видеть как должен проходить вектор и тогда приходится его рисовать вручную).
(Visited 84 675 times, 48 visits today)
Заключение
Сегодня мы с вами рассмотрели список графических редакторов и узнали различные типы графики. Давайте подведем итог сегодняшней статьи таблицей со сравнением этих типов:
| Название типа графики | Описание | Использование |
| Растровая | Изображение состоит из сетки пикселей, использование разных палитр цветов, множество форматов и широкое распространение | Для создания и редактирования фотографий, рисунков, картинок. Все устройства захвата изображения используют именно этот тип. |
| Векторная | Изображение состоит из геометрических фигур, возможность постредактирования без потери качества, при увеличении размера качество не теряется. | Для создания и редактирования логотипов, постеров, макетов, чертежей. |
Вот и всё, о чем я хотел сегодня вам рассказать. Надеюсь, каждый из вас смог сегодня найти для себя что-то полезное. Обязательно оставляйте ваши комментарии с критикой, пожеланиями и вопросами. Отвечу каждому, потому не стесняйтесь! Спасибо, что дочитали статью до конца. До новых встреч!