Css урок 5. медиа-запросы. псевдоклассы и псевдоэлементы css
Содержание:
- Эпичная сага: first
- Значение атрибута содержит указанный текст
- Значение атрибута начинается с определённого текста
- CSS Учебник
- Какие псевдоклассы существуют в CSS?
- ID селекторы
- :dir (эксперимент)
- :before
- Псевдоэлементы
- Псевдокласс nth-last-of-type (n-й с конца из выбранного типа)
- Отношения между тегами Html кода — дерево документа
- Чередование цвета строк (:nth-of-type)
- Вопросы для проверки
- Псевдоклассы и состояние элементов
- Бонус: SASS миксины для ссылок
- Новая строка
- Селекторы потомков
- :first-letter
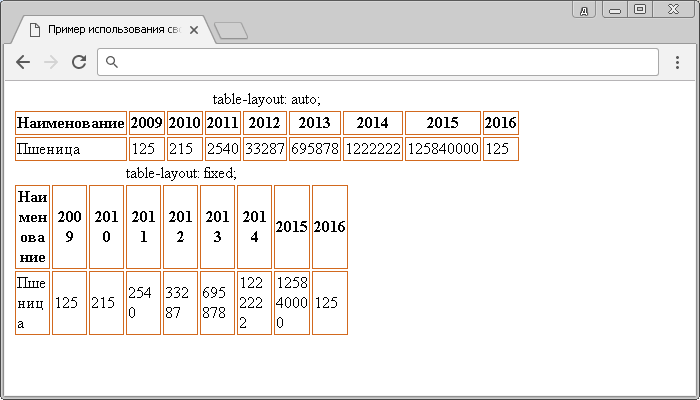
- Пример использования
- Все псевдо-классы CSS
- Значение атрибута оканчивается определённым текстом
- Псевдо-элементы ::before и ::after
- Разметка и DOM-дерево
- Выводы
Эпичная сага: first
Большой популярностью в создании новых проектов пользуется и псевдоэлемент CSS first. В частности, это касается проектов с развлекательной и сказочной тематикой, а также веб-ресурсов исторического и научного направления.
Этот псевдоэлемент CSS имеет две характеристики — line и letter:
Letter – изменяет первую букву того фрагмента текста, к которому его добавляют. Таким образом, он формирует буквицу – элемент, в котором базовая линия находится на несколько строк ниже относительно главного текста. Чтобы задать этот параметр в каскадной таблице стилей, нужно задать характеристики для параграфа. Например, P:first-letter {*** } — и уже между скобками указать все необходимые параметры, такие как цвет, шрифт, размер. Если буквицу необходимо создать только для первого абзаца, тогда создается новый класс (так же, как и в примере с new: after).
Line – эта позиция полностью меняет первую строку абзаца. Очень удобно использовать в научных публикациях, если нужно выделить важную информацию. Записывается так же, как и прочие примеры
Но здесь важно помнить, что псевдоэлемент выделяет не предложение, а именно строку. В зависимости от того, каким браузером пользуется пользователь, у него первая строка может быть длиннее или короче, поэтому важно следить за тем, чтобы это выделение не смотрелось нелепо
Именно для таких случаев был создан в CSS псевдоэлемент переноса строки.

Значение атрибута содержит указанный текст
Возможны варианты, когда стиль следует применить к тегу с определённым
атрибутом, при этом частью его значения является некоторый текст. При этом точно не известно,
в каком месте значения включен данный текст — в начале, середине или конце. В подобном случае следует использовать
такой синтаксис.
{ Описание правил стиля }
Селектор { Описание правил стиля }
В примере 13.5
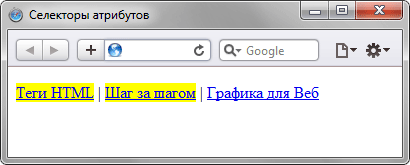
показано изменение стиля ссылок, в атрибуте href которых встречается слово «htmlbook».
Пример 13.5. Стиль для разных сайтов
HTML5CSS 2.1IECrOpSaFx
Результат данного примера показан на рис. 13.5.

Рис. 13.5. Изменение стиля для ссылок, в адресе которых встречается «htmlbook»
Значение атрибута начинается с определённого текста
Устанавливает стиль для элемента в том случае, если значение атрибута тега начинается с указанного
текста. Синтаксис применения следующий.
{ Описание правил стиля }
Селектор { Описание правил стиля }
В первом случае стиль применяется ко всем элементам, у которых значение атрибута начинаются с указанного текста. А во втором — только к определённым селекторам. Использование кавычек не обязательно, но только если значение содержит латинские буквы и без пробелов.
Предположим, что на сайте требуется разделить стиль обычных и внешних ссылок —
ссылки, которые ведут на другие сайты. Чтобы не вводить в тег <a> новый класс, воспользуемся селекторами атрибутов. Внешние ссылки характеризуются
добавлением к адресу протокола, например, для доступа к гипертекстовым документам
используется протокол HTTP. Поэтому внешние ссылки начинаются с ключевого слова http://, его и добавляем к селектору A,
как показано в примере 13.3.
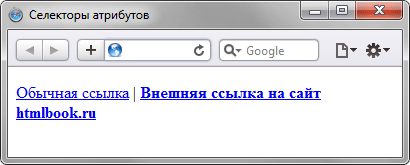
Пример 13.3. Изменение стиля внешней ссылки
HTML5CSS 2.1IECrOpSaFx
Результат примера показан ниже (рис. 13.3).

Рис. 13.3. Изменение стиля для внешних ссылок
В данном примере внешние ссылки выделяются жирным начертанием. Также можно
воспользоваться показанным в примере 13.2 приёмом и добавлять к ссылке
небольшое изображение, которое будет сообщать, что ссылка ведёт на другой сайт.
CSS Учебник
CSS СТАРТCSS ВведениеCSS СинтаксисCSS СелекторыCSS Как подключитьCSS ЦветаCSS background-colorCSS borderCSS marginCSS paddingCSS height/widthCSS Блочная модельCSS КонтурCSS ТекстCSS ШрифтыCSS ИконкиCSS СсылкиCSS СпискиCSS ТаблицыCSS displayCSS max-widthCSS positionCSS overflowCSS float/clearCSS inline-blockCSS ВыравниваниеCSS КомбинаторыCSS Псевдо-классыCSS Псевдо-элементыCSS opacity/transparencyCSS Панель навигацииCSS Выпадающие спискиCSS Галерея изображенийCSS Спрайты изображенийCSS Селекторы атрибутовCSS ФормыCSS СчётчикиCSS Макет веб-сайтаCSS ЕдиницыCSS Специфичности
Какие псевдоклассы существуют в CSS?
Рассмотрим, какие псевдоклассы существуют в языке CSS.
Псевдоклассы работающие с состоянием элемента
- — задаёт CSS-свойства ссылкам, но не якорям
- — задаёт CSS-свойства уже посещённым ссылкам
- — задаёт CSS-свойства при наведении курсора мыши на элемент
- — задаёт CSS-свойства при нажатии левой кнопкой мыши по элементу, при условии что кнопка мыши еще не отпущена
- — задаёт CSS-свойства при получении элементом фокуса, например щелкнули по текстовому полю (для того чтобы ввести данные), фокус могут получить (ссылки, кнопки, элементы формы), помимо щелчка мыши фокус могут получать элементы при нажатии на кнопку табуляции (Tab) на клавиатуре
Псевдоклассы применяемые к элементам формы
- — задаёт CSS-свойства при выделении элементов формы, таких как флажки (radio) или переключаетели (checkbox)
- — задаёт CSS-свойства отключённым (заблокированным) элементам формы
- — задаёт CSS-свойства включённым (обычным) элементам формы
- — задаёт CSS-свойства не обязательным для заполнения элементам формы input, у которых отсутствует атрибут required
- — задаёт CSS-свойства обязательным для заполнения элементам формы input, у которых имеется атрибут required
Псевдоклассы работающие с деревом элементов
- — задаёт CSS-свойства первому потомку родителя (родитель потомок:first-child { })
- — задаёт CSS-свойства последнему потомку родителя
- — задаёт CSS-свойства первому потомку родителя по типу
- — задаёт CSS-свойства последнему потомку родителя по типу
- — задаёт CSS-свойства потомкам родителя на основе их нумерации в структуре HTML-документа или внутри родителя (:nth-child(odd|even|число|выражение))
- — то же что и :nth-child, только нумерация идёт с конца
- — задаёт CSS-свойства потомкам элемента по типу, на основе их нумерации в структуре HTML-документа или внутри родителя (:nth-of-type(odd|even|число|выражение))
- — то же что и :nth-of-type, только нумерация идёт с конца
- — задаёт CSS-свойства элементу потомку, при условии что он единственный у родителя
- — задаёт CSS-свойства элементу потомку по типу, при условии что он единственный у родителя
Под родителем тут понимается обычный селектор, в котором находятся данные элементы.
Остальные псевдоклассы
- — задаёт CSS-свойства, пустым элементам страницы, внутри которых ничего нету, даже пробела, например <span></span> или <td></td>
- — задаёт CSS-свойства всем элементам, кроме селекторов указанных в скобках
- — задаёт CSS-свойства для элементов, к которым переходят по ссылкам-якорям
Разница между псевдоклассом и псевдоэлементом заключается в следующем: псевдокласс задает стиль для элемента страницы, а псевдоэлемент задаёт стиль для части элемента страницы и даже может создавать дополнительную часть.
На этом пока всё, хотите узнать Разницу между псевдоклассами nth-child и nth-of-type, тогда добро пожаловать в следующий урок
Детские татарские стихи — для малышей и их родителей, участвующих на утренниках в детском саду.
Category:
Разное
ID селекторы
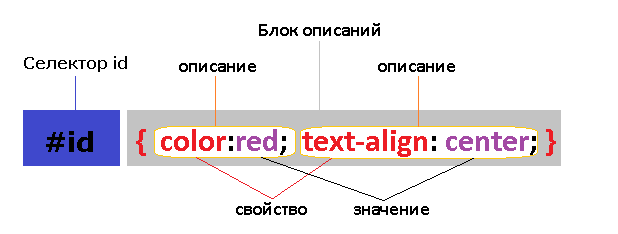
 Рис. 7 Селектор id в CSS.
Рис. 7 Селектор id в CSS.
Основная задача селектора id заключается в том, чтобы выбрать элемент с определённым идентификатором.
Для начала необходимо создать идентификатор, назначив ему имя, которое нам необходимо придумать самостоятельно:
#test { /* имя идентификатора в таблице стилей задается через решетку */
background-color: #00FF00; /*Задаём цвет заднего фона*/
color: white; /*Задаём цвет шрифта белый*/
font-size: 30px; /*Указываем размер шрифта*/
width: 600px; /*Указываем ширину элемента*/
height: 40px; /*Указываем высоту элемента*/
text-align: center; /*Выравниваем текст по центру внутри элемента*/
}
После того как мы создали наш идентификатор в таблице стилей, нам необходимо применить его к интересующему нас элементу, который мы хотим стилизовать. Чтобы указать идентификатор для элемента, необходимо добавить к этому элементу глобальный HTML атрибут id со значением нашего идентификатора, но уже без решетки:
<h2 id = "test">Обычный заголовок второго уровня</h2> <!-- задаем идентификатор для элемента -->
Обратите внимание на следующие правила, которые необходимо соблюдать при работе с id селекторами:
- значение идентификатора должно быть уникально на странице, размещение нескольких одноименных идентификаторов на странице считается ошибкой (выборка остановится на первом идентифакторе).
- все названия id селекторов должны начинаться с решётки (благодаря ей браузеры находят эти селекторы в таблице стилей). Решетка требуется только в названии селектора таблицы стилей (в значении глобального HTML атрибута id она не ставится, будьте внимательны из-за этого возникает много ошибок).
- используйте только буквы алфавита (A-Z, a-z), числа, дефисы, знаки подчеркивания.
- название после решётки всегда должно начинаться с символа (неправильно: #50cent, #-vottakvot).
- Учитывайте регистр при наименовании id селекторов, т.к. они к этому чувствительны (#vottakvot и #VotTakVot разные идентификаторы).
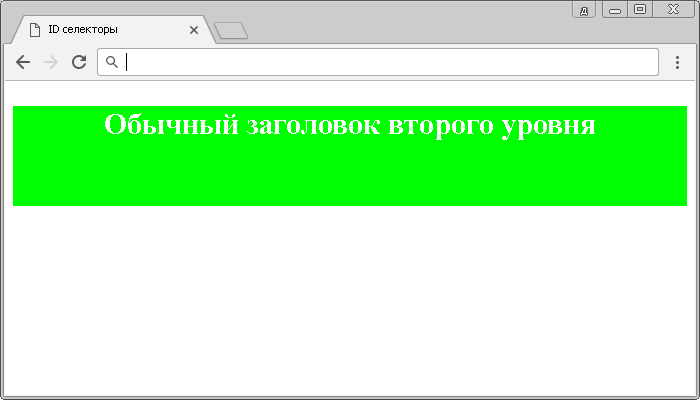
Теперь соберем это в одном примере и посмотрим результат:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>ID селекторы</title>
<style>
#test {
background-color: #0F0; /* задаём цвет заднего фона */
color: white; /* задаём цвет текста */
font-size: 30px; /* указываем размер шрифта */
height: 100px; /* указываем высоту элемента */
text-align: center; /* горизонтальное выравнивание текста по центру */
}
</style>
</head>
<body>
<h2 id = "test">Обычный заголовок второго уровня</h2>
</body>
</html>
Результат нашего примера:

Рис. 7а Пример использования id селектора.
В настоящее время id селекторы в основном применяются на веб страницах с целью динамического управления элементами с использованием языка программирования JavaScript.
:dir (эксперимент)
ПК :dir нацелен на элемент, направление которого указывается в документе. Другими словами для того чтобы ПК :dir работал в разметке у соответствующего html-элемента должен быть установлен атрибут dir.
В настоящий момент доступны два значения для направления: ltr (слева направо) и rtl (справа налево).
На момент написания статьи только Firefox (с вендорным префиксом -moz-dir()) поддерживает ПК :dir. Очень похоже, что скоро это изменится. Поэтому в примере показаны оба варианта — с префиксом и без.
Заметка: Объединение в одном правиле версии с префиксом и без работать не будет. Нужно создать два отдельных правила.
Пример: параграф написан на арабском языке (направление текста справа налево). Текст будет оранжевого цвета.
HTML:
<article dir="rtl"> <p>التدليك واحد من أقدم العلوم الصحية التي عرفها الانسان والذي يتم استخدامه لأغراض الشفاء منذ ولاده الطفل.</p></article>
CSS:
/* prefixed */article :-moz-dir(rtl) { color: orange;}/* unprefixed */article :dir(rtl) { color: orange;}
Параграф ниже написан на английском (слева направо). Текст будет синим.
HTML:
<article dir="ltr"> <p>If you already know some HTML and CSS and understand the principles of responsive web design, then this book is for you.</p></article>
CSS:
/* prefixed */article :-moz-dir(ltr) { color: blue;}/* unprefixed */article :dir(ltr) { color: blue;}
Demo:
:before
По своему действию :before аналогичен псевдоэлементу :after, но вставляет контент до содержимого элемента. В примере 16.2
показано добавление маркеров своего типа к элементам списка посредством скрытия
стандартных маркеров и применения псевдоэлемента :before.
Пример 16.2. Использование :before
HTML5CSS 2.1IE 7IE 8+CrOpSaFx 4
Результат примера показан ниже (рис. 16.2).
Рис. 16.2. Изменение вида маркеров с помощью :before
В данном примере псевдоэлемент :before устанавливается
для селектора LI, определяющего элементы списка. Добавление
желаемых символов происходит путём задания значения свойства content
Обратите внимание, что в качестве аргумента не обязательно выступает текст,
могут применяться также символы юникода
И :after и :before дают результат только для тех элементов, у которых имеется содержимое, поэтому добавление к селектору img или input ничего не выведет.
Псевдоэлементы
Псевдоэлементы позволяют
выбрать не всё содержание элемента, а только его часть и указать этой части
отдельный стиль.
first-letter — первый символ элемента
first-line — первая строка элемента
Этим псевдоэлементам можно указать свойства, применяемые к тексту
Для указания псевдоэлемента сначала пишется селектор, затем без
пробелов два двоеточия и псевдоэлемент. Пример:
Стиль:
| 3637383940 |
#fstyle::first-letter
{
font-size: 40px;
color: Green;
}
|
HTML код:
| 52 |
<p id="fstyle">Текст с особенным стилем первой буквы</p> |
Существует ещё два псевдоэлемента, которые работают совсем по-другому. Они добавляют контент элементу.
before — добавляет контент перед основным контентом
after — добавляет контент после основного контента
Этим псевдоэлементам указывается свойство content, в котором пишется добавляемый
контент. При необходимости можно указать и другие свойства. Пример:
Стиль:
| 41424344 |
.co::before
{
content: "Ученик ";
}
|
HTML код:
| 5758 |
<p class="co">Иванов</p> <p class="co">Петров</p> |
Псевдокласс nth-last-of-type (n-й с конца из выбранного типа)
Этот селектор работает точно так же, как и предыдущий, но с небольшим отличием:
Обратите внимание, что в каждой секции нумерация элементов идёт справа налево. Это и есть единственное отличие от предыдущего селектора
В также можно использовать числа, формулы и выбор по чётным и нечётным номерам элементов. Главное запомнить, что для этого селектора работает обратный отбор, его следует читать справа налево. Иначе говоря, последний элемент превращается в первый, предпоследний превращается во второй и т. д.
Настало время перейти к новой категории псевдоклассов — . В этой части статьи мы рассмотрим и попытаемся понять, как работает эта категория селекторов. После того, как вы изучили предыдущие селекторы, эта категория псевдоклассов не покажется вам трудной. Давайте начнём!
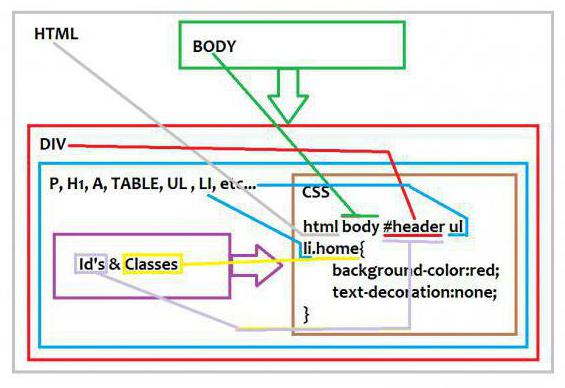
Отношения между тегами Html кода — дерево документа
Давайте начнем с псевдоклассов. Тут, правда, сначала нужно будет сделать отступление. Любой браузер, получая документ с любым языком разметки, тут же начинает его разбирать. Модуль, отвечающий в браузере за это дело, обычно называют парсер — он разбирает код, исправляет ошибки и формирует так называемое дерево.
Результат работы парсера любого браузера можно увидеть с помощью некоторых плагинов или расширений для этих обозревателей. Например, все тот же незаменимый плагин для Firefox под названием Firebug показывает это самое дерево документа:
Узлы этого дерева помечены плюсиками, нажав на которые можно будет увидеть вложенные элементы языка разметки Html. Построение этого дерева и есть результат работы парсера браузера. Давайте теперь посмотрим на принципы отношения между собой отдельных узлов.
Таких взаимоотношений может быть всего три вида (очень похоже на построение генеалогического дерева — отношение между родственниками):
- Предки и потомки. Например, для тега, показанного на приведенном выше примере, все остальные элементы являются потомками. Для них же всех он является прародителем — предком. Т.е. все, что находится внутри — это потомки. А предками будут являться все элементы, внутри которых данный элемент лежит.
- Родитель и ребенок — в цепочке предки-потомки всегда есть два ближайших звена, которые будут отвечать понятиям родитель и ребенок. Т.е. у любого Html элемента есть один родитель (ближайший предок) и в то же время у него могут быть или не быть один или же несколько детей.
- Сестринские (братские) отношения — к ним относятся элементы, у которых один общий родитель.
Само по себе название «псевдоклассы» обозначает то, что специально в коде ни у каких элементов (тегов) такие классы (значения для атрибута Class) никто не прописывал, но у этих самых элементов периодически могут возникать определенные динамические состояния, для которых и были придуманы селекторы псевдоклассов.
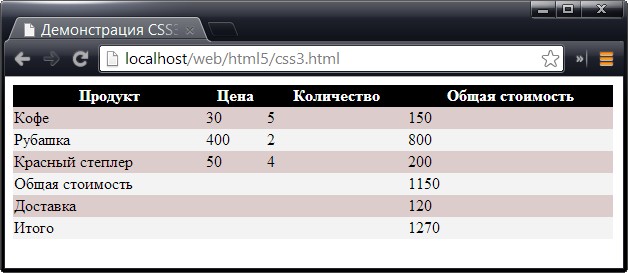
Чередование цвета строк (:nth-of-type)
Каждый из нас неоднократно видел таблицы с чередованием цвета строк (эффект зебры): этот эффект полезен тем, что упрощает просмотр данных по строкам. Стилевое оформление такого рода лучше всего выполняется средствами уровня представления, то есть CSS. Традиционно задача решалась включением в строки таблицы дополнительных имен классов (например, odd и even для нечетных и четных строк соответственно).
Однако подобное загрязнение разметки таблицы нежелательно, поскольку спецификация HTML5 рекомендует избегать использования имен классов для определения представления. При помощи новых селекторов мы сможем добиться желаемого эффекта без изменения разметки — таким образом, представление будет отделено от контента.
Селектор nth-of-type находит каждый n-й элемент конкретного типа, определяемый формулой или ключевыми словами. Формулы будут более подробно рассмотрены позднее, а пока разберемся с ключевыми словами, потому что их проще понять.
Чтобы каждая вторая строка таблицы была окрашена в другой цвет, проще всего найти все четные строки таблицы и назначить им другой цвет фона. То же самое делается с нечетными строками. В CSS3 имеются ключевые слова even и odd, предназначенные именно для таких ситуаций:
Фактически этот селектор означает: «Найти каждую четную строку таблицы и задать ее цвет. Затем найти каждую нечетную строку таблицы и задать ее цвет. Так «зебровая» окраска таблицы реализуется без использования сценарного кода или дополнительных имен классов в строках.
Очередная версия стилевого оформления таблицы выглядит так:

Вопросы для проверки
1. Необходимо задать цвет фона у текстового поля. Какой стиль для этой цели подойдет?
- INPUT { background: #acdacc; }
- INPUT { background: #acdacc; }
- INPUT { background: #acdacc; }
- INPUT { background: #acdacc; }
- INPUT { background: #acdacc; }
2. Какой стиль необходимо использовать, чтобы изменить цвет текста только у второго абзаца?
<p class=»text text1-count1-text»>Первый абзац</p>
<p class=»text text2-count2-text»>Второй абзац</p>
<p class=»text text3-count3-text»>Третий абзац</p>
- P { color: red; }
- P { color: red; }
- P { color: red; }
- P { color: red; }
- P { color: red; }
3. К какому элементу будет применяться следующий стиль?
{ background: #666; }
- <p class=»lorem-ipsum»>Lorem ipsum dolor sit amet</p>
- <div class=»lorem-ipsum dolor»>Lorem ipsum dolor sit amet</div>
- <p class=»ipsum-lorem»>Lorem ipsum dolor sit amet</p>
- <div class=»lorem ipsum»>Lorem ipsum dolor sit amet</div>
- <p><span class=»1orem ipsum»>Lorem ipsum dolor sit amet</span></p>
Псевдоклассы и состояние элементов
- :active. Если применить этот псевдокласс, то при нажатии мышкой на отдельный фрагмент он станет активным. Это проявится в изменении цвета, увеличении размера, или появится анимация.
- :link. В основном применяется к ссылкам, которые пользователь еще не посещал. Они остаются неизмененными.
- :focus. Чаще всего используют для текстовых документов, когда пользователь, установив на поле курсор, может поменять цвет текста. Иногда это используют и для изображений. Например, выставляют картинку затененную, но при щелчке она приобретает естественный цвет.
- :hover. Когда пользователь просто наводит мышкой на определенный объект, он может поменять цвет или форму, при этом ему не нужно делать щелчок.
- :visited. В основном этот псевдокласс предназначен для посещенных ссылок, которые меняют свой цвет на фиолетовый по умолчанию.

Новички ошибочно предполагают, что эти псевдоклассы предназначены только для ссылок, но при должном желании и фантазии изменить можно любой элемент сайта.
Бонус: SASS миксины для ссылок
Если вы работаете с препроцессорами CSS, такими как SASS, этот бонус будет вам интересен.
Для оптимизации работы вы можете использовать миксины SASS для создания базового набора ссылок.
Идея, скрывающаяся за данными миксинами, в том, что состояния не объявлены по умолчанию. Поэтому мы “вынуждены” в дружественной форме объявить все четыре состояния ссылок.
:focus и :active ПК обычно пишутся вместе. Не стесняйтесь разделять их если вам угодно.
Обратите внимание, что эти миксины могут быть использованы для любого html-тега, не только для ссылок. А вот и миксины:
А вот и миксины:
@mixin links ($link, $visited, $hover, $active) { & { color: $link; &:visited { color: $visited; } &:hover { color: $hover; } &:active, &:focus { color: $active; } }}
Применение:
a { @include links(orange, blue, yellow, teal);}
Компилируется в:
a { color: orange;}a:visited { color: blue;}a:hover { color: yellow;}a:active, a:focus { color: teal;}
Demo:
Новая строка
По факту этот элемент используется редко, ведь его успешно заменяет тег <br>. Однако существуют ситуации, когда необходимо задавать разрыв строки именно псевдоэлементами. Для этих целей можно использовать тот же after. Для этого записывается следующий код: after { content: ‘\A’; white-space: pre;}. Название класса нужно вписать между скобками открывающего тега, как только он закроется, после него и будет следовать разрыв строки.
Такой вариант отнимает больше времени при конструировании читабельного контента, и если нет необходимости работать с аномально неизведанными браузерами, то лучше ограничиться тегом <br>.
Селекторы потомков
В конце предыдущей статьи, мы с Вами уже рассматривали примеры с селекторами потомков, их основное назначение заключается в том, чтобы единообразно отформатировать элементы, которые расположены внутри других элементов (содержатся внутри других элементов).
<h2><i>селектор потомков
h2 i {
color: red;
}
Вместо h2 i в нашем случае можно воспользоваться и универсальным селектором h2 *, так как внутри элемента <h2> находится только один элемент, но если мы захотим, добавить еще какой-то элемент, то придется изменять стили.
У Вас может возникнуть вопрос: почему мы просто не создали селектор класса для i? Благодаря селектору потомка у нас отсутствует необходимость с использованием глобального атрибута class назначать каждому элементу <i> свой класс, что может значительно сэкономить наше время.
Рассмотрим этот пример:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Cелекторы потомков</title>
<style>
.test {
background-color: lime; /* задаём цвет заднего фона */
color: white; /* задаём цвет шрифта*/
font-size: 30px; /*Указываем размер шрифта*/
height: 40px; /* указываем высоту элемента*/
text-align: center; /* горизонтальное выравнивание текста по центру */
}
h2 i {
color:red; /* задаём цвет шрифта*/
}
</style>
</head>
<body>
<h2 class = "test">Заголовок <i>второго</i> уровня</h2>
<h2>Заголовок <i>второго</i> уровня</h2>
<h2>Заголовок <i>второго</i> уровня</h2>
</body>
</html>
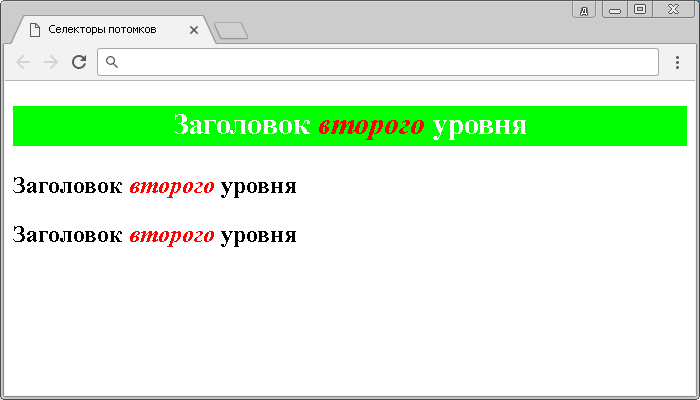
В этом примере мы использовали селектор потомков, чтобы выделить определенным цветом все элементы <i>, размещенные внутри элементов <h2>. Кроме того, для первого элемента <h2> мы создали с помощью селектора класса определенный стиль.
Результат нашего примера:

Рис. 9 Пример использования селектора потомков.
Думаю, Вы уже начали осознавать какие возможности даёт CSS в оформлении веб страниц, но это только начало нашего пути в изучении, давайте рассмотрим другие примеры, постепенно все более углубляясь в тонкости использования таблиц стилей на ваших страницах.
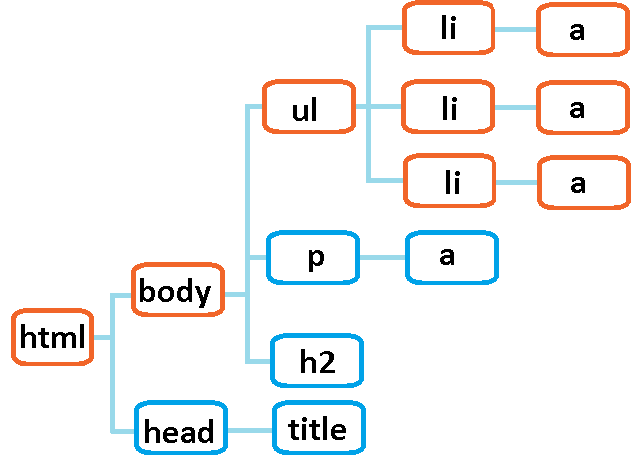
В следующем примере я разместили три ссылки (элементы <a>) внутри элемента маркированного списка (элемент <li>), и разместил еще одну ссылку внутри абзаца:
 Рис. 10 Древовидная структура страницы.
Рис. 10 Древовидная структура страницы.
При создании селектора потомков вы объединяете селекторы вместе согласно «ветви дерева» документа, помещая самого старшего родителя слева, а форматируемый элемент располагаете справа.
Селекторы, которые будут работать аналогично и выбирать элементы <a> внутри элементов <li>:
html body ul li a {блок объявлений} html ul li a {блок объявлений} html li a {блок объявлений} body ul li a {блок объявлений} body li a {блок объявлений} ul li a {блок объявлений} li a {блок объявлений}
Обратите внимание, что селекторы потомков могут включать более двух элементов, то есть содержать весь путь по дереву страницы, или наоборот могут не включать какие-то элементы, которые вложены по пути к форматируемому элементу и это тоже будет работать. Старайтесь без необходимости не включать «лишние» селекторы по пути к форматируемому элементу и использовать короткие селекторы
Используя селектор потомков, давайте отформатируем ссылки, которые находятся только внутри элементов маркированного списка:
li a {
text-decoration: none; /* убираем декорирование текста (нижнее подчеркивание под ссылкой) */
font-size: 20px; /* устанавливаем размер шрифта */
}
Как вы понимаете, ссылка, помещённая внутри элемента <p> не будет отформатирована, для неё мы создадим свой стиль:
p a {
color: #000; /* устанавливаем черный цвет текста */
background-color: yellow; /* устанавливаем цвет заднего фона */
}
Теперь соберем это в одном примере и посмотрим результат:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title> Декорирование ссылок с использованием селекторов потомков</title>
<style>
li a {
text-decoration: none; /* убираем декорирование текста (нижнее подчеркивание под ссылкой) */
font-size: 20px; /* устанавливаем размер шрифта */
}
p a {
color: #000; /* устанавливаем черный цвет текста */
background-color: yellow; /* устанавливаем цвет заднего фона */
}
</style>
</head>
<body>
<p> Нажмите для перехода к поиску <a href = "http://yandex.ru"> Яндекс</a></p>
<ul>
<li><a href = "http://yandex.ru">Яндекс</a></li>
<li><a href = "http://yandex.ru">Яндекс</a></li>
<li><a href = "http://yandex.ru">Яндекс</a></li>
</ul>
</body>
</html>
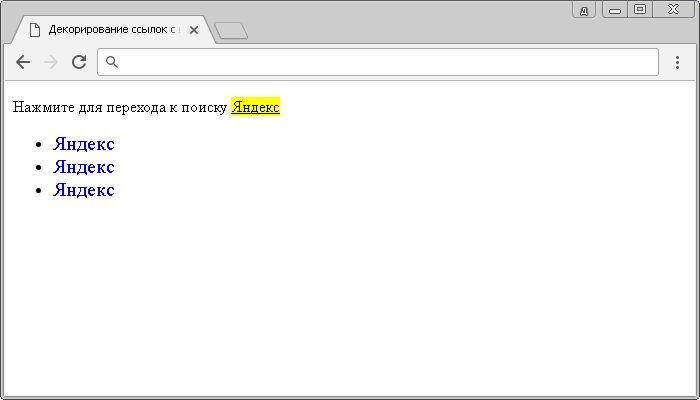
Результат нашего примера:

Рис. 11 Пример декорирования ссылок с использованием селекторов потомков.
:first-letter
Определяет стиль первого символа в тексте элемента, к которому добавляется.
Это позволяет создавать в тексте буквицу и выступающий инициал.
Буквица представляет собой увеличенную первую букву, базовая линия которой
ниже на одну или несколько строк базовой линии основного текста.
Выступающий инициал — увеличенная прописная буква, базовая линия которой совпадает
с базовой линией основного текста.
Рассмотрим пример создания выступающего инициала. Для этого требуется добавить
к селектору P псевдоэлемент :first-letter и установить желаемый стиль инициала. В частности, увеличить размер текста и
поменять цвет текста (пример 16.3).
Пример 16.3. Использование :first-letter
HTML5CSS 2.1IECrOpSaFx
Результат примера показан ниже (рис. 16.3).
Рис. 16.3. Создание выступающего инициала
В данном примере изменяется шрифт, размер и цвет первой буквы каждого абзаца
текста.
Пример использования
Рассмотрим пример, в котором после каждого блока с изображением и после каждого абзаца будет генерироваться (добавляться) определенная фраза:
Пример использования псевдоэлемента ::after
Нет
Да
В этом примере мы указали фиксированную ширину для всех изображений (ширина и высота 100 пикселей). Кроме того, мы выбрали все элементы <div> с классом omg и добавили после них определенную фразу. После абзацев (элементы <p>) также добавляется определенная фраза.
Обращаю Ваше внимание, что к таким элементам как и напрямую псевдоэлемент ::after применить нельзя. Один из выходов из этой ситуации – заключить элемент в блочный элемент
Результат нашего примера:

Пример использования псевдоэлемента ::after.
Выведем содержание, как значение атрибута элемента, использую псевдоэлемент :after и свойство content:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования счетчиков в CSS.</title>
<style>
a:after {/* Псевдоэлемент :after добавляет содержимое, указанное в свойстве content после каждого элемента <а> */
content : ""attr(title)""; /* между всеми тегами <a></a> автоматически будет проставляться значение атрибута title */
}
</style>
</head>
<body>
<a href = "http://basicweb.ru" title = "Basicweb.ru"></a>
</body>
</html>
Пример добавления и изменения кавычек в тексте, используя CSS свойства content, quotes, а также псевдоэлементов :before и :after:
<!DOCTYPE html>
<html>
<head>
<title>Пример добавления кавычек к тексту в CSS</title>
<style>
* {
quotes : "«" "»" "‹" "›"; /* используя универсальный селектор устанавливаем тип кавычек для первого и второго уровня вложенности (для всех элементов) */
}
p:before {content : open-quote;} /* используя псевдоэлемент :before добавляем перед элементом <p> открывающиеся кавычки */
p:after {content : close-quote;} /* используя псевдоэлемент :after добавляем после элемента <p> закрывающиеся кавычки */
</style>
</head>
<body>
<q>Обычная цитата<q>
<q>Это <q>ЦИТАТА</q> внутри цитаты</q>
<p>Параграф, к которому, используя псевдоклассы добавлены кавычки.</p>
</body>
</html>

Пример добавления и изменения кавычек в тексте.CSS селекторы
Все псевдо-классы CSS
| Селектор | Примере | Пример описания |
|---|---|---|
| :active | a:active | Выбор активной ссылки |
| :checked | input:checked | Выбор каждого отмеченного <input> элемента |
| :disabled | input:disabled | Выбор всех отключенных элементов <input> |
| :empty | p:empty | Выбор каждого элемента <p>, не имеющего дочерних элементов |
| :enabled | input:enabled | Выбор всех включенных элементов <input> |
| :first-child | p:first-child | Выбирает каждый элемент <p>, являющийся первым дочерним элементом родительского элемента |
| :first-of-type | p:first-of-type | Выбор каждого элемента <p>, являющегося первым элементом <p> родительского элемента |
| :focus | input:focus | Выбор элемента <input>, имеющего фокус |
| :hover | a:hover | Выбор ссылок при наведении указателя мыши |
| :in-range | input:in-range | Выбор <input> элементов со значением в указанном диапазоне |
| :invalid | input:invalid | Выбор всех элементов <input> с недопустимым значением |
| :lang(language) | p:lang(it) | Выбирает каждый элемент <p> со значением атрибута lang, начинающимся с «IT» |
| :last-child | p:last-child | Выбирает каждый элемент <p>, являющийся последним дочерним элементом родительского элемента |
| :last-of-type | p:last-of-type | Выбирает каждый элемент <p>, являющийся последним <p> элементом его родительского элемента |
| :link | a:link | Выбор всех непосещаемых ссылок |
| :not(selector) | :not(p) | Выбор каждого элемента, не являющегося элементом <p> |
| :nth-child(n) | p:nth-child(2) | Выбирает каждый элемент <p>, являющийся вторым дочерним элементом родительского элемента |
| :nth-last-child(n) | p:nth-last-child(2) | Выбирает каждый элемент <p>, являющийся вторым дочерним элементом родительского объекта, считая от последнего дочернего элемента |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | Выбирает каждый элемент <p>, являющийся вторым элементом <p> родительского элемента, считая от последнего дочернего элемента |
| :nth-of-type(n) | p:nth-of-type(2) | Выбор каждого элемента <p>, являющегося вторым элементом <p> родительского элемента |
| :only-of-type | p:only-of-type | Выбор каждого элемента <p>, являющегося единственным элементом <p> родительского элемента |
| :only-child | p:only-child | Выбирает каждый элемент <p>, являющийся единственным дочерним элементом родительского элемента |
| :optional | input:optional | Выбор <input> элементов без атрибута «обязательный» |
| :out-of-range | input:out-of-range | Выбор < input > элементов со значением за пределами заданного диапазона |
| :read-only | input:read-only | Выбор <input> элементов с указанным атрибутом «ReadOnly» |
| :read-write | input:read-write | Выбор <input> элементов без атрибута «ReadOnly» |
| :required | input:required | Выбор <input> элементов с указанным атрибутом «required» |
| :root | root | Выбор корневого элемента документа |
| :target | #news:target | Выбор текущего активного элемента #news (щелчок по URL-адресу, содержащему это имя привязки) |
| :valid | input:valid | Выбор всех элементов <input> с допустимым значением |
| :visited | a:visited | Выбор всех посещенных ссылок |
Значение атрибута оканчивается определённым текстом
Устанавливает стиль для элемента в том случае, если значение атрибута оканчивается указанным
текстом. Синтаксис применения следующий.
{ Описание правил стиля }
Селектор { Описание правил стиля }
В первом случае стиль применяется ко всем элементам у которых значение атрибута завершается заданным
текстом. А во втором — только к определённым селекторам.
Таким способом можно автоматически разделять стиль для ссылок на сайты домена ru и для
ссылок на сайты других доменов вроде com, как показано в примере 13.4.
Пример 13.4. Стиль для разных доменов
HTML5CSS 2.1IECrOpSaFx
В данном примере содержатся две ссылки, ведущие на разные домены — com
и ru. При этом к каждой такой ссылке с помощью стилей добавляется своя фоновая
картинка (рис. 13.4). Стилевые свойства будут применяться только для тех ссылок, атрибут href которых оканчивается на «.ru» или «.com».
Заметьте, что добавив к имени домена слэш (http://www.yandex.ru/) или адрес
страницы (http://www.yandex.ru/fun.html), мы изменим тем самым окончание и стиль
применяться уже не будет. В этом случае лучше воспользоваться селектором, у которого заданный текст встречается в любом месте значения атрибута.

Рис. 13.4. Добавление картинки к ссылкам
Псевдо-элементы ::before и ::after
Для добавления генерируемого содержимого в документ используются псевдо-элементы ::before и ::after. С их помощью можно разместить генерируемое содержимое до и после содержимого в указанном элементе. Для определения содержимого, которое будет добавлено, используется CSS свойство content.
Допустим, у нас есть достаточно большой по объему текст, он содержит ссылки, но по оформлению они практически никак не отличаются от остального текста. И нам нужно перед каждой ссылкой поместить небольшую иконку, которая будет указывать пользователям, что это ссылка:
a {
text-decoration: none;
color: black;
}
a::before { content: url("link.png"); }
Попробовать »
Разметка и DOM-дерево
Обратите внимание на HTML-код, представленный ниже. Он будет использоваться во всех примерах в этой статье
А теперь давайте преобразуем этот код в нечто, понятное визуально и интуитивно — в DOM-дерево.
Давайте рассмотрим подробнее элемент . В нём расположено 3 дочерних элемента: и два элемента .
На схеме представлено отношение между и дочерними элементами.
Важен порядок, в котором дочерние элементы размещаются в дереве. В коде дочерние элементы располагаются сверху вниз, а в дереве — слева направо.
Frontend Developer
UX Feedback, Удалённо, От 60 000 до 120 000 ₽
tproger.ru
Вакансии на tproger.ru
Теперь давайте посмотрим на div-контейнер с классом :
Контейнер с классом имеет 4 дочерних элемента: сначала два элемента , затем элемент ненумерованного списка и снова -элемент.
Аналогичным образом спускаемся вниз по схеме согласно порядку вложенности элементов, отрисовывая полноценное дерево HTML-кода.
Внимательно изучите структуру DOM-дерева, чтобы легче воспринимать оставшуюся часть статьи.
Выводы
Псевдоклассы и псевдоэлементы CSS — это один из тех вопросов о каскадной таблице стилей, которые вызывают трудности в понимании. Однако здесь нет ничего сложного, главное — понимать, что псевдокласс – это определенное состояние, что выполняется при оговоренных ранее условиях. Например, при наведении курсора или щелчке мышки. Псевдоэлемент – самостоятельная часть документа, которая не входит в состав HTML-разметки, но может иметь свой стиль. Можно даже сказать, что это виртуальный HTML. Если посмотреть на ситуацию с такой стороны, то все становится предельно простым и понятным, а с такими знаниями уже можно начинать создавать сайты.