Топ 30 узник и высоких шрифтов 2020 года
Содержание:
Шрифт без засечек
GORGEOUS
Дизайнер Rajesh Rajput создал этот современный, элегантный шрифт с колоссальными 20ю различными начертаниями и несколькими языковыми версиями. Идеально подходит для модных и стильных проектов, великолепно смотрится в больших титрах и переплетается с фоновыми элементами.
LUXIA
Этот современный элегантный шрифт, созданный по мотивам классических шрифтов Didot, может использоваться как с эффектами, так и без. Luxia — это очень стильный шрифт с множеством возможностей для самых разных творческих проектов. Он прекрасно подходит для заголовков, субтитров и длинных текстов.
SIMPLIFICA
Шрифты Sans, такие как simpifica, считаются элегантными шрифтами из-за их простоты. Заглавные буквы имеют прямые линии и идеально наклоненные диагонали. Строчные буквы имеют изогнутые клеммы, создавая особый тон в длинных текстах.
COCO
Дизайнер Хендрик Роландес создал Coco с мыслью о профессионале моды. Тонкие вытянутые буквы со специальной прозрачностью по краям создают прекрасные заголовки и короткие текстовые фрагменты. Коко прекрасно работает!
STEINER
Этот тонкий округлый шрифт в стиле ART-деко, разработанный Gabriele Magurno, подходит для тех проектов, которым нужен элегантный шрифт с небольшим поворотом. Разная ширина отдельных букв может потребовать корректировки кернинга для лучшего баланса.
COCOMAT
Дизайнеры Zetafont создали Cocomat, вдохновленные стилем двадцатых годов и искусством итальянских футуристов. Детали нижних планок придают этому элегантному шрифту особую изысканность.
CLEARLIGHT
Clearlight — это шрифт, который органично сочетает элегантность с индустриализмом. Дизайнеры из Nima Visual разработали Clearlight для использования в качестве заголовков, субтитров и коротких абзацев. Это отлично подойдет для модной робототехнической компании или высококлассного бренда технологических услуг.
DINER
Diner — еще один шрифт, вдохновленный ар-деко. Это очень длинный и тонкий шрифт, который представлен только в верхнем регистре, но имеет четыре совершенно разных веса. Разработанный Дэвидом Раковски, Diner идеально подходит для заголовков и логотипов и будет отлично смотреться в сочетании с закругленным шрифтом каллиграфии.
Coves — это тот тип элегантного шрифта, который работает практически с любым стилем проекта. Не привязываясь к какой-либо конкретной эпохе или движению, элегантность в Coves проистекает из идеально геометрического стиля, как светлых, так и жирных, прописных и строчных. Дизайнер Джек Харватт создал один из самых универсальных шрифтов, доступных сегодня.
CASUAL
Если бы элегантность могла объединиться в шрифте, она была бы в этом. У Casual есть уникально закругленные точечные клеммы, придающие букве особый вид небрежности. Этот шрифт отлично подходит для наклеек и приглашений. Заголовки выглядят прекрасно, в то время как более длинный текст может выглядеть немного переполненным.
PRESTAGE
Prestage — еще один великолепный шрифт от Craft Supply — высокий элегантный шрифт с твердыми и контурными вариациями. Этот шрифт отлично подходит для печати или Интернета и идеально подходит для творческой индустрии. Он отлично смотрится как в заголовках, так и в тексте, желательно для коротких, кратких абзацев. Prestage — отличный выбор для элегантной упаковки, обложек журналов, блогов и даже логотипов.
AUDREY
Дизайнер Кристина Пагнотта создала шрифт Audrey как элегантную альтернативу без засечек для названий и типографских композиций. Шрифт доступен в трех вариациях, жырный, регулярный или наклонный. Варианты внутри шрифта предоставляют множество возможностей для любого элегантного проекта в Интернете и печати.
Размер шрифта
Стандартный размер букв для крупной печати – это 18 пунктов, хотя вам может быть удобнее будет читать более крупный (или меньший) текст. Это зависит от ваших предпочтений и характера слабовидения. Но обычно самый предпочтительный размер шрифта для материалов, которые предназначены для вас, это 18 пунктов, который может также использоваться для печати стандартными принтерами.
Кроме того, лучше всего использовать печать жирным черным шрифтом на матовой бумаге (не на глянцевой или блестящей) белого или кремового цвета и реже использовать разного рода графику. Кроме этого, избегайте использовать наклонный и декоративный шрифт, или печать только заглавными буквами. Как правило, текст, использующий строчные буквы, читать намного проще.
Ниже мы приводим несколько примеров шрифта разного размера:
Стили шрифтов
Используйте простые шрифты типа «sans-serif», такие как Verdana или Arial. Шрифт Serif – означает наличие засечек на концах букв, таких наборов букв несколько. А шрифты без таких элементов на буквах называют «sans-serif», от французского слова «sans», означающего «без». Во многих случаях использование шрифтов с засечками может снизить читаемость текста для людей с ослабленным зрением. Именно потому мы и рекомендуем для печати использовать шрифты типа «sans-serif», т.е. без засечек. Ниже мы приводим иллюстрацию, в которой сравниваются эти два типа шрифтов.
АаБбВвГг Это шрифт с засечками
АаБбВвГг Это шрифт без засечек
Также легче воспринимаются моноширинные шрифты, например, Courier, где каждый символ имеет одинаковую ширину.
Но один из самых легко читаемых шрифтов это Verdana. Шрифт был разработан для отображения на компьютерных дисплеях низкого разрешения и в малых кеглях, поэтому был выбран шрифт без засечек. У шрифта широкие пропорции и крупные овалы, чтобы линии не сливались. Кроме того, приняты дополнительные меры для того, чтобы сходные по начертанию буквы имели легко различимый рисунок.
Unicode text
Amongst the hundreds of thousands of symbols which are in the unicode text specifications are certain characters which resemble, or are variations of the alphabet and other keyword symbols. For example, if we can take the phrase «thug life» and convert its characters into the fancy letters «???? ????» which are a set of unicode symbols. These different sets of fancy text letters are scattered all throughout the unicode specification, and so to create a fancy text translator, it’s just a matter of finding these sets of letters and symbols, and linking them to their normal alphabetical equivalents.
Unicode has a huge number of symbols, and so we’re able to create other things like a wingdings translator too. Also if you’re looking for messy text, or glitchy text, visit this creepy zalgo text generator (another translator on LingoJam).
Используйте увеличенные пробелы
Увеличьте расстояние между строками текста
Предпочтительное межстрочное расстояние – это 1.5 строки, такой текст легче читается, чем более плотный с расстоянием между строками, равным 1 строке.
Увеличьте расстояние между буквами в строке
Текст с очень плотно расположенными относительно друг друга буквами трудно читать. Увеличьте расстояние между буквами и используйте моноширинный шрифт (например, Courier), буквы которого имеют одинаковую ширину.
Увеличьте поля
Многие устройства для слабовидящих, такие как стационарные увеличители, проще всего использовать на плоских поверхностях. Более широкие поля позволяют легче позиционировать лист с текстом. Поля должны иметь ширину не меньше 2,5 см с каждой стороны, а лучше — 3,5 см.
Для других версий виндовс
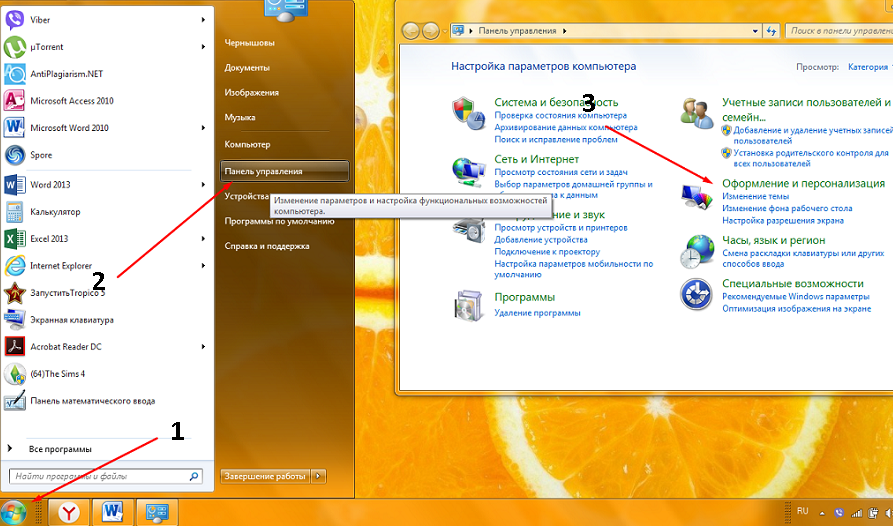
Чтобы установить желаемый размер шрифтов, необходимо перейти в меню пуск и выбрать раздел «Панель управления». В появившемся окне следует нажать на пункт «Оформление и персонализация».

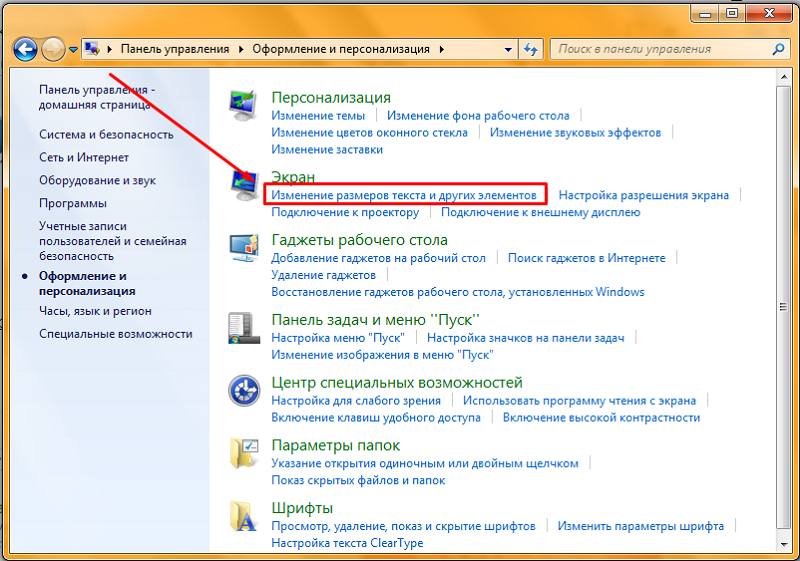
После выполнения описанных действий, откроется окно, в котором рекомендуется выбрать «Изменение размеров текста и других элементов ПК».

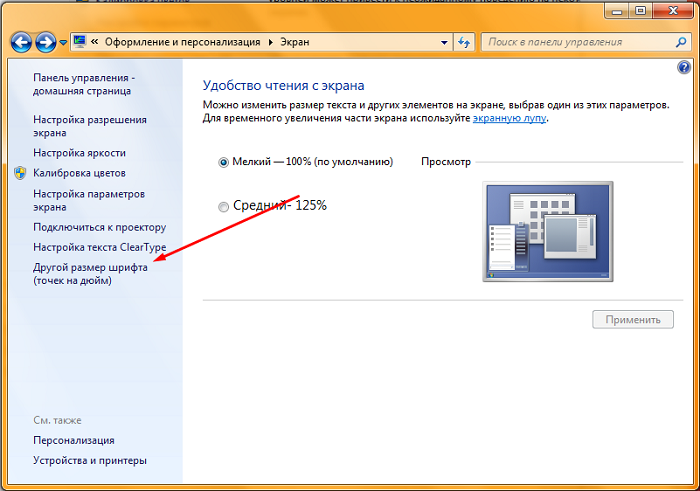
Для изменения шрифта на более крупный необходимо перейти в раздел «Другой размер шрифта (точек на дюйм)». Рядом есть пункт «Настройка текста ClearType», он также позволяет сделать текст более комфортным.

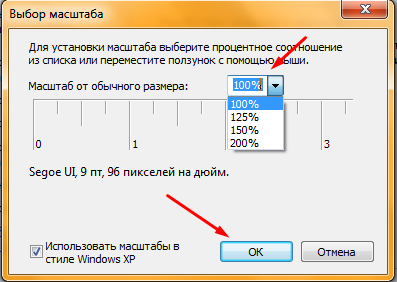
В открывшемся окошке открываем всплывающее меню «Масштаб от обычного размера» и выбираем удобные параметры. После окончания настройки, нужно нажать на кнопку «Ок».

Убрать жирный шрифт можно с помощью этой же схемы.
Изменение разрешения экрана
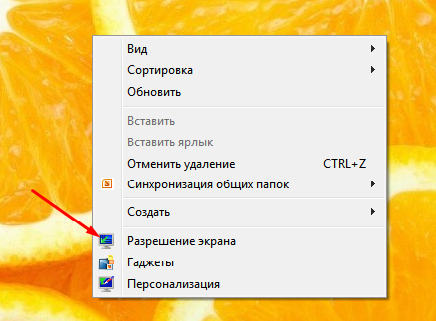
Расширение экрана влияет на четкость изображения, и на размеры иконок и текста. Проще всего изменить масштаб экрана, кликнув по рабочему столу правой кнопочкой мышки и выбрав пункт «Разрешение экрана».

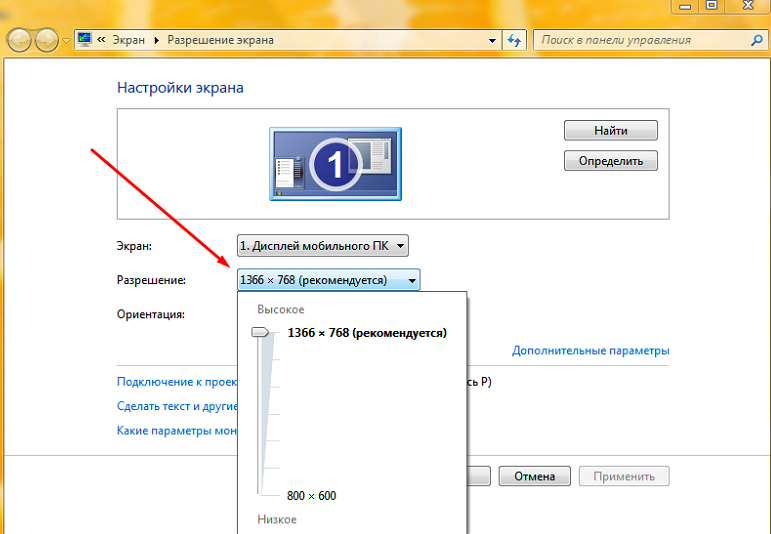
В появившемся окошке нужно выбрать раздел «Разрешение» и задать максимальные параметры.

Лупа
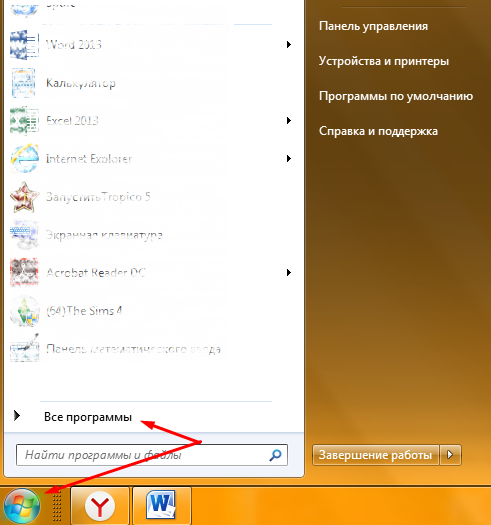
Если не один из предложенных вариантов не позволяет видеть буквы четко не испытывая дискомфорта, можно включить такую функцию, как «Экранная лупа». Для этого нужно перейти в меню пуск и выбрать раздел «Все программы».

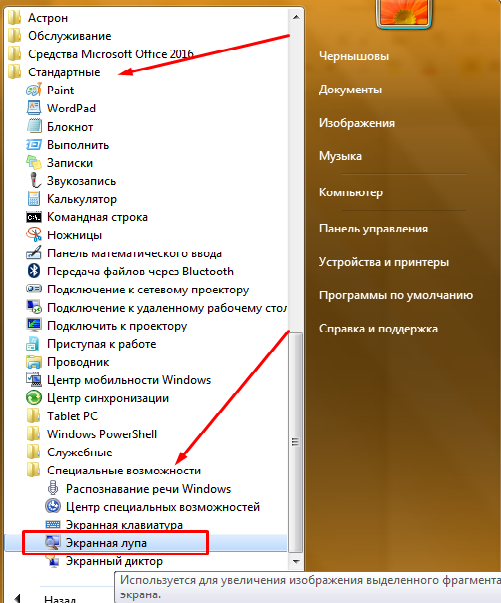
В появившемся списке выбираем папку «Стандартные», затем переходим в раздел «Специальные возможности» и выбираем желаемое приложение.

После нажатия на кнопку «Экранная лупа» на рабочем столе появится маленькое окошко, в котором можно настроить процент увеличения экрана.
Сделать экран комфортным и увеличить шрифт не сложно. Воспользовавшись предложенными советами и посмотрев видео на это уйдет не более 5 минут.
Copy and paste
After generating your fancy text symbols, you can copy and paste the «fonts» to most websites and text processors. You could use it to generate a fancy Agario name (yep, weird text in agario is probably generated using a fancy text converter similar to this), to generate a creative-looking instagram, facebook, tumblr, or twitter post, for showing up n00bs on Steam, or just for sending messages full of beautiful text to your buddies.
The only exception is if your paste destination has a font which doesn’t support some unicode characters. For example, you’ll might find that some websites don’t use a unicode font, or if they do, the font doesn’t have all the characters required. In that case, you’ll see a generic «box» in which was created when the browser tries to create a fancy letter. This doesn’t mean there’s an error with this translator, it just means the website’s font doesn’t support that character.
Mildly off topic, but you might also be interested in Facebook emojis — that’s a massive searchable list of all the emojis that you can use in your Facebook posts and chat. And actually, I made an Emoji Translator which you might like.
If there’s anything that I can do to improve this online fancy generator thing, then please let me know in the suggestions box! If you’ve found new copyable fonts that aren’t in this generator, please share them below as well. Thanks!
Generating fancy text
So perhaps, you’ve generated some fancy text, and you’re content that you can now copy and paste your fancy text in the comments section of funny cat videos, but perhaps you’re wondering how it’s even possible to change the font of your text? Is it some sort of hack? Are you copying and pasting an actual font?
Well, the answer is actually no — rather than generating fancy fonts, this converter creates fancy symbols. The explanation starts with unicode; an industry standard which creates the specification for thousands of different symbols and characters. All the characters that you see on your electronic devices, and printed in books, are likely specified by the unicode standard.