Поиск на странице в браузере: комбинация клавиш и не только
Содержание:
- Текст в поле «Поиск по сайту»
- Инструкция как вставить яндекс поиск на сайт
- Создать меню поиска
- “Найти устройство” – встроенная функция для поиска
- Что такое ключевые слова?
- Пошаговая настройка «Яндекс.Поиска» на сайте
- Попробуйте несколько поисковых систем
- Добавляем сайт в Google
- Размер окна поиска на сайте
- Изображения
- Внутренний поиск на информационных сайтах
- Как улучшить индексацию
- В вашем контенте
- Бонусные места
- Как найти на сайте нужное слово
- MultiHighlighter для Chrome
- Pearls Extension для Google Chrome
- Простой поиск для сайта
- Размещение окна поиска
- Заключение.
Текст в поле «Поиск по сайту»
Внутри окна поиска можно использовать дополнительный текст, чтобы уж наверняка объяснить его функцию.
Например, магазин Tesco подсказывает клиентам, что они могут искать товары по ключевому слову, коду из каталога и т.д.
Но добавив подсказку в поле ввода запроса, не забудьте сделать так, чтобы подсказка исчезала по умолчанию, когда пользователь намеревается ввести запрос. Не заставляйте их удалять ваш текст, это невероятно раздражает.
Также не забудьте позволить людям запускать поиск при нажатии кнопки «Enter». Избавьте от лишней необходимости перемещать курсор на кнопку «искать».
Инструкция как вставить яндекс поиск на сайт
Рассмотрев информацию по поисковой системе Google, у многих резонно возникает вопрос: А как же Яндекс? Что ж давайте рассмотрим и этот вариант, напоследок.
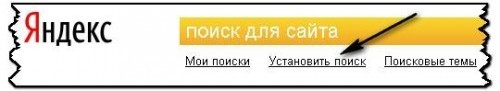
- Заходим на сайт «Яндекс поиск для сайта» и нажимаем «Установить поиск».
- Далее следует заполнить все графы небольшой анкеты, а именно, указать название сайта и его данные. После чего можно переходить ко второму шагу.
- Далее следует настроить внешний вид нашей формы поиска. Как это сделать становиться понятно из граф на странице установки.
- Далее идут точные настройки поиска. А именно то, как он будет располагаться на какой странице. Также на данном этапе внизу размещается вариант просмотра результата. Это необходимо для того, чтобы вы наглядно посмотрели на тот вариант, который у вас получается.
- На четвертом шаге вы проверяете, работает ли поиск по вашему сайту, а на пятом копируете код доступа и вставляете его на сайт. Для этого заходим в административную панель и переходим в раздел «Документы сайта»-«Колонка на главной»-«Вставить текстовый блок». В появившемся окне вставляем скопированный нами код и активируем его. Сохраняем и обновляем страницу. Если вы все сделали правильно, поиск от Яндекса станет работать на вашей странице.
Мы с вами рассмотрели основные вариации того, как установить поиск на своем сайте. Надеемся информация пригодиться вам и вы сможете установить необходимую форму на своем веб-портале. А нам остается лишь пожелать вам хорошего настроения и удачи!
Создать меню поиска
Шаг 1) Добавить HTML:
Пример
<input type=»text» id=»mySearch» onkeyup=»myFunction()» placeholder=»Search..»
title=»Type in a category»><ul id=»myMenu»> <li><a href=»#»>HTML</a></li>
<li><a href=»#»>CSS</a></li> <li><a href=»#»>JavaScript</a></li>
<li><a href=»#»>PHP</a></li> <li><a href=»#»>Python</a></li>
<li><a href=»#»>jQuery</a></li> <li><a href=»#»>SQL</a></li>
<li><a href=»#»>Bootstrap</a></li> <li><a href=»#»>Node.js</a></li>
</ul>
Примечание: Мы используем href=»#» в этой демонстрации, поскольку у нас нет страницы для ссылки на неё. В реальной жизни это должен быть реальный URL для конкретной страницы.
Шаг 2) Добавить CSS:
Стиль окна поиска и меню навигации:
Пример
/* Стиль окна поиска */#mySearch { width: 100%;
font-size: 18px; padding: 11px; border: 1px solid #ddd;
}/* Стиль меню навигации */#myMenu { list-style-type: none;
padding: 0; margin: 0;}/* Стиль навигационных ссылок */
#myMenu li a { padding: 12px;
text-decoration: none; color: black;
display: block}#myMenu li a:hover {
background-color: #eee;}
Шаг 3) Добавить JavaScript:
Пример
<script>function myFunction() { // Объявить переменные var input, filter,
ul, li, a, i; input = document.getElementById(«mySearch»);
filter = input.value.toUpperCase(); ul =
document.getElementById(«myMenu»); li =
ul.getElementsByTagName(«li»); // Перебирайте все элементы списка и скрывайте те, которые не соответствуют поисковому запросу for (i = 0; i <
li.length; i++) { a = li.getElementsByTagName(«a»);
if (a.innerHTML.toUpperCase().indexOf(filter) > -1) {
li.style.display = «»; }
else {
li.style.display = «none»;
} }}
</script>
Совет: Удалите toUpperCase() если вы хотите выполнить поиск с учетом регистра.
Совет: Также посетите Как фильтровать таблицы.
Совет: Также посетите Как фильтровать списки.
“Найти устройство” – встроенная функция для поиска
Любое мобильник оснащен опцией поиска, поэтому найти потерянный телефон вполне вероятно через встроенный функционал “Найти устройство”.
Через эту функцию можно отключить все работающие приложения или их восстановить, причем сервис доступен для всех Андроид от Google. Устанавливать другие приложения нет необходимости.
Найти с компьютера
Чтобы отыскать потерянный мобильник, в случае кражи, понадобиться подключение к интернету на компьютере через браузер, для определения местоположения.
Но этот вариант может сработать, если подключен выход в интернет, а если выключен, то обнаружить не получится.
Итак, чтобы обнаружить потерянный девайс, сделайте следующее:
- открываете браузер на компьютере наберите адрес сайта https://www.google.com/android/find
- войдите в сервис с помощью своего аккаунта google если запросит
- откроются все ваши устройства, нужно только кликнуть на тот девайс, который вы смогли потерять
После всех действий у вас появится возможность:
дозвона
- полной блокировки
- полного уничтожения всех данные в памяти (во время этой операции данные аккаунта также будут стерты)
Во время блокировки вы можете оставить сообщение и добавить номер любого другого абонента для связи с вами.
Эта опция рассчитана на порядочных людей. Нажав на зеленую кнопку произойдет вызов на указанный вами номер.
Очистка мобильника приведет к полному удалению всех данных и после этого местонахождение аппарата не сможет определиться.
Поиск с помощью другого смартфона
Для более оперативного поиска вы можете использовать любой другой аппарат членов семьи или друга.
Переходите в раздел “Защита” или “Безопасность” в настройках устройства.
Находите раздел “Найти устройство” и выбираете функцию с одноименным названием.
Вход для поиска осуществляете в качестве Гостя, введя далее, свой логин и пароль от аккаунта Гугл.
Теперь вы можете произвести все действия, описанные выше, при входе с компьютера.
https://youtube.com/watch?v=y_tVTcAfMCA
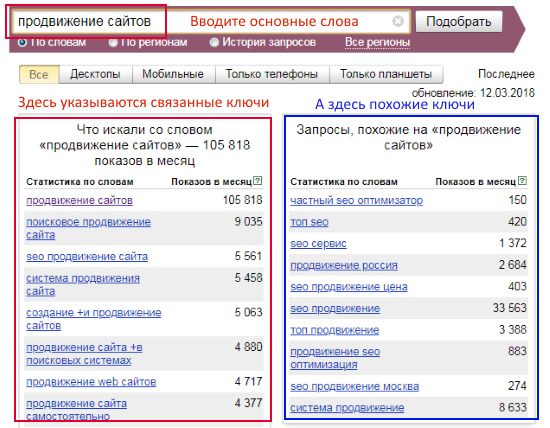
Что такое ключевые слова?
Когда вы или простой пользователь, набирает в Яндексе или Google какое-то слово, то это означает, что он хочет узнать подробности. Поисковая машина, в ответ на запрос пользователя, старается выдать наиболее релевантные документы для ответа на этот запрос.
Ключевое слово, это, без преувеличения, тот фундамент, на котором строится всё SEO, то есть, поисковая оптимизация. Ежедневно, люди задают сотни миллионов, самых разных вопросов, на самых разных языках. И поисковые машины, должны находить именно те статьи, которые содержат ответ на заданный вопрос.
И самая главная проблема любого вебмастера, найти те вопросы, которые люди спрашивают. И дать исчерпывающий ответ.
Но чтобы лучше находить ключевые запросы, важно понимать, что они делятся на различные типы. Давайте разберемся, что значат термины ВЧ, СЧ и НЧ
Пошаговая настройка «Яндекс.Поиска» на сайте
Рассмотрим подробно метод установки поискового плагина «Яндекса» на сайт. Код, сгенерированный браузером, вставляется через CMS как в шаблон страницы, так и в подходящий контентный блок.
- Зайти на и кликнуть по кнопке «Установить поиск».
Заполнить обязательные поля и добавить ресурс в область поиска (сначала проверьте, есть ли ваш сайт в «Яндекс.Вебмастере»). Обязательно укажите свой e-mail.
Вторая стадия установки:
Настроить дизайн поисковой строки: шрифтовую гарнитуру, цвета, наличие или отсутствие фона.
Третья стадия:
Установить остальные опции, касающиеся внешнего вида плагина и его местонахождения (на вашем ресурсе или на одной из страниц «Яндекса»). В самом низу страницы есть функция «Предварительный просмотр результата».
Четвёртый шаг:
Протестировать качество работы поискового сервиса на веб-ресурсе.
Скопировать фрагмент кода и вставить его в нужное место вашего сайта. Учтите, что поисковая форма и вывод результатов – это два отдельных фрагмента! Почему так сделано? Для того, чтобы строку поиска можно было разместить, например, в сайдбаре или «шапке» сайта, а результаты вынести на специальную страницу. Пользователь вводит запрос и попадает на страницу со списком результатов.
Кстати, сам код представлен в двух форматах на выбор: как Html&CSS и как iframe. Последний является более простым, его удобнее интегрировать на сайты со сложной модульной сеткой, но менять оформление можно лишь в узких пределах. А вот если выбрать Html&CSS, то поиск станет частью кода страницы, и допускается стилизовать его через CSS как угодно.
Зайти в CMS сайта, чтобы установить код. Для размещения поисковой формы на главной странице найдите подраздел «Колонка на главной» в «Документах сайта» и заведите новый текстовый блок.
Нажать кнопку «Источник» и, попадя в HTML-код страницы, вставить туда код формы и вывода результатов, после чего сохранить изменения.
Обновите страницу, где ожидаете увидеть форму поиска по сайту: она должна там появиться.
Попробуйте несколько поисковых систем
Не впадайте в рутину использования одной поисковой системы для всех ваших поисковых запросов. Каждая поисковая система возвращает разные результаты. Кроме того, существует множество поисковых систем, которые фокусируются на определенных нишах: игры, блоги, книги, форумы и т.д.
Чем внимательнее вы будете выбирать поисковую систему, тем успешнее будут ваши поиски. Проверьте этот список поисковых систем, чтобы использовать в следующий раз, когда вы что-то ищете.
У вас будет большой соблазн воспользоваться вашей любимой поисковой системы и использовать только самые известные функции; тем не менее, большинство поисковых систем имеют широкий спектр расширенных опций поиска, инструменты и сервисы, которые позволяют здорово экономить время. Всё это может сделать ваши поиски более продуктивными.
Кроме того, если вы только начинаете изучать, как искать в интернете, легко оказаться перегруженным огромным количеством информации, которая доступна вам, особенно если вы ищете что-то очень конкретное. Не сдавайтесь! Продолжайте пробовать, и не бойтесь пробовать новые поисковые системы, новые комбинации фраз, новые методы веб-поиска и т.д.
Добавляем сайт в Google
Для того, чтобы добавить свой сайт в Google, сначала вам тоже нужно зарегистрироваться или войти под своим логином в систему, и вы увидите:
С помощью бесплатного сервиса Google Search Console вы сможете не только добавить свой сайт для индексации в Google, но и оптимизировать его согласно предпочтениям системы, улучшить его для повышения позиций в поиске. Сам сервис довольно простой и понятный в управлении. Укажите url своего сайта в адресной строке и нажмите кнопку «Добавить ресурс», Процедура добавления аналогична действиям в Яндекс. Вебмастер (как, например, с мета-тегами). Google также сам предложит вам следующий список действий, среди которых будет:
- Анализируйте переходы к вашему контенту из Google Поиска.
- Получайте оповещения о проблемах или критических ошибках.
- Проверяйте, верно ли Googlebot обработал контент.
Этот замечательный сервис поможет оптимизировать ваш сайт, улучшить его контент в зависимости от запросов пользователей, сделать его понятным и привлекательным и многое другое – все, что позволит найти новых потенциальных клиентов и заручиться доверием уже имеющейся аудитории. Главное в этом деле, как вы наверняка знаете – всегда работать над улучшением сайта и стремиться к совершенству! Еще один эффективный сервис, который поможет вам в этом, Google бизнес. Данный сервис является аналогом Яндекс. Справочника и предназначен для поиска ближайших организаций.
Зарегистрируйте свою компанию, указав ее название, адрес, основные контакты и другую необходимую информацию. Дальше – вы всегда сможете размещать актуальные данные о своей организации, добавлять фото и другой контент, следить за отзывами и статистикой посещения вашего сайта.
Размер окна поиска на сайте
Что касается размеров окна поиска, то это та область, которая требует тестирования. Размер окна будет зависеть от типа продукции, продаваемой на сайте и поискового поведения людей.
Если клиенты вводят в поиске длинные словосочетания, то размер окна должен быть достаточно большим, чтобы пользователи могли видеть, что они пишут, исправлять ошибки или опечатки.
Amazon использует достаточно большое окно поиска, чтобы пользователь мог ввести длинный запрос, такой, как например, марка, модель, серийный номер электротовара.
Разместите окно поиска на каждой странице сайта, чтобы обеспечить альтернативный метод навигации для пользователей, которые попадают из поисковика сразу на страницу товара.
Изображения
СлайдшоуГалерея слайдшоуМодальные изображенияЛайтбоксАдаптивная сетка изображенияСетка изображенияГалерея изображений с вкладкамиНаложение при наведении курсора на изображениеСлайд наложенного изображенияZoom наложенного изображенияTitle наложенного изображенияИконка наложенного изображенияЭффекты изображенияЧерное и белое изображениеПозиция текста над изображениемТекстовые блоки над изображениемИзображение с прозрачным текстомФоновое изображение на всю страницуФорма на изображенииИмидж герояРазмытое фоновое изображение на всю страницуИзменение фона при прокруткеИзображения друг за другомОкруглые изображенияИзображения аватарыАдаптивные изображенияЦентрирование изображенийЭскизы изображенийПредставление команды на страницеЛипкое изображениеОтразить изображениеВстряхнуть изображениеГалерея портфолиоПортфолио с фильтрациейZoom изображенияУвеличительное стекло на изображенииСлайдер сравнения изображений
Внутренний поиск на информационных сайтах
Неважно, о чем ваш сайт — энциклопедия о золотистых ретриверах или блог о любимой собаке. Если он наполнен информационным контентом, вам обязательно захочется добавить функцию внутреннего поиска
Когда кто-то попадает на ресурс из поиска Google, то ищет конкретную информацию по конкретной теме.
Если ваш сайт предлагает простой способ найти нужную информацию, приложив чуть больше усилий, вы сразу же повышаете вероятность того, что люди останутся у вас. Функция внутреннего поиска – отличный способ добиться этого.
Показатели хорошего внутреннего поиска
Постарайтесь думать о функции внутреннего поиска как пользователь, а не как владелец или разработчик веб-сайта. Каким требованиям должна отвечать эта функция, чтобы работать на вас?
Есть несколько показателей, важных для посетителя сайта:
Это должно быть заметно. Если вы хотите, чтобы люди использовали функцию внутреннего поиска, не прячьте её в подвал сайта. Добавление её в верхнюю часть боковой панели или в шапку будет гораздо лучшим решением;
Должно быть ясно, что это функция поиска
Очень важно. Голого поля ввода без заголовка, кнопки запуска или поясняющей надписи будет недостаточно.
Внутренний поиск по сайту можно выделить, например, так:
В данном примере форма поиска имеет название и фоновый цвет, что выделяет ее на сайте. Можно пойти дальше и разместить строку поиска в шапке сайта рядом с корзиной, это также повлияет на видимость функции.
Как улучшить индексацию
Чтобы заставить робота-индексатора чаще посещать сайт, увеличить количество проиндексированных страниц, видеть как можно скорее появившиеся публикации, используйте дополнительные способы продвижения.
- Регулярно добавляйте новый уникальный контент. Поисковые роботы быстрее сканируют ресурсы с обновляемой информацией, нежели те, которые не обновляются;
- Настройте внутреннюю перелинковку;
- Проверьте структуру веб-ресурса. Устраните дубли страниц на сайте. Если ошибок в структуре нет и на каждую страницу будет хотя бы одна внутренняя ссылка, боты быстрее доберутся до страниц и занесут их в свою базу;
- Позаботьтесь о внешних ссылках. Займитесь их закупкой, публикуйте посты в соцсетях, размещайте ссылки на форумах. Наращивание ссылочной массы ускорит сканирование страниц сайта поисковиком;
- Используйте пинг-сервисы, которые устанавливаются на движки и уведомляют поисковых роботов о появлении обновлений на сайте (CS YZZLE, Pingxpert, PingFarm и другие).
Безусловно, вы вполне можете не регистрировать свой сайт в Яндекс.Вебмастер и Google Search Concole, поисковики все равно его проиндексируют. Однако для улучшения позиций и ускорения индексации эти сервисы, а также другие инструменты обязательны.
В вашем контенте
4. Ключевые слова в подзаголовках.
Один из 10 советов по улучшению ваших заголовков и подзаголовков заключается в том, чтобы заранее указывать в них любые ключевые слова, которые вы используете. Это не только подчеркивает, что входит в содержание ниже, но и полезно для людей, которые быстро просматривают ваш сайт. Просто старайтесь, чтобы это было понятно, сжато и актуально.
5. Ключевые слова в содержание страницы.
Содержание страницы — причина, по которой блог появился в первую очередь, и это основа остального на сайте. Это также то, на что люди ссылаются, а ссылки еще один фактор, который помогает SEO. Текст привлекает людей на сайт в первую очередь.Мнения расходятся в интернете по вопросу о количестве ключевых слов на страницу.
 |
| Первый абзац — обязательно. |
Ответ не найдете, по причине того, что разбег превышает мыслимые приделы.Мнение высказываю, личное, которое подкрепляет практика.
- Статья содержит до 1400 слов — три ключевые фразы на страницу.
- Статья содержит +1400, а это тексты по пять тысяч слов и >. Ключевики расставляю по смыслу текста и не заморачиваюсь на количестве.
Это часть дела. Текст включает LSI и синонимы, а так же ряд фраз из поиска Google «Вместе с ..
часто ищут».
При написании контента важно учитывать плотность ключевых слов
Целевую ключевую фразу лучше включать в контент как можно чаще, но соблюдайте осторожность, чтобы не переусердствовать. Блогер не продает продукт поисковым системам; блог продает людям, и если контент выглядит ужасно, это создает отрицательное впечатление и уменьшит вероятность конверсии.Пользователи видели сайты, где плотность ключевых слов настолько зашкаливает, что контент читается ужасно. Фразу знаете, на которую нацеливаетесь, когда пишете контент, сохраняйте адекватная плотность ключевых слов
Диапазон 3-5%. Это нормально, если целевые ключевые слова выделяются, когда читаете контент. Человек искал это и выделение ключевых слов на странице, не будет раздражать, когда соблюдаете меру.Также помните правило 1-к-1: Одну страницу контента оптимизируют под 1 ключевое слово или фразу
Блогер не продает продукт поисковым системам; блог продает людям, и если контент выглядит ужасно, это создает отрицательное впечатление и уменьшит вероятность конверсии.Пользователи видели сайты, где плотность ключевых слов настолько зашкаливает, что контент читается ужасно. Фразу знаете, на которую нацеливаетесь, когда пишете контент, сохраняйте адекватная плотность ключевых слов. Диапазон 3-5%. Это нормально, если целевые ключевые слова выделяются, когда читаете контент. Человек искал это и выделение ключевых слов на странице, не будет раздражать, когда соблюдаете меру.Также помните правило 1-к-1: Одну страницу контента оптимизируют под 1 ключевое слово или фразу.
6. Ключевые слова в тексте ссылки.
Одна из причин, по которой некоторые избегают использовать «щелкни здесь» в тексте ссылки, заключается в том, что он не оптимизирован для SEO. Поисковые системы используют силу ваших ссылок в своем алгоритме, и одна из вещей, которая определяет силу ссылки, заключается в том, использует ли текст ссылки определенные ключевые слова в нем.Использование определенных ключевых слов в тексте ссылки помогает им оценить, насколько релевантна эта ссылка. Это также помогает выстроить соответствие конкретной страницы определенной фразе.Со всеми местами на вашем сайте, где есть ссылки, это не относится только к ссылкам в контенте вашей страницы. Это относится к вашим основным навигационным ссылкам, к вашим хлебным крошкам (как я уже упоминал), к ссылкам в нижнем колонтитуле и т. д. Это все об ассоциации, и вы хотите, чтобы поисковые системы связывали определенные ключевые слова с вашим сайтом в целом и с конкретными страницами на ваш сайт в частности.
Бонусные места
7. Ключевые слова в Breadcrumbs.
Другой распространенный инструмент навигации на веб-сайтах — «хлебные крошки» может помочь людям точно определить, где они находятся на вашем веб-сайте, а также как вернуться туда, где они были ранее. Как и в любом месте, где у вас есть слова на вашем сайте, ваши хлебные крошки — это еще одна возможность для вас включить ваши ключевые слова. Просто убедитесь, что ссылки на хлебную крошку содержат достаточно подробную информацию о том, что такое страницы, но не слишком длинны — не более 1–3 слов.
8. Ключевые слова в ALT и TITLE атрибутах.
Хотя эти атрибуты были созданы для удобства использования, их не нужно использовать исключительно для этих целей. Они также могут быть использованы для целей SEO в том смысле, что они дают вам еще одну возможность добавить дополнительный текст на свою страницу — текст, содержащий ключевые слова, для которых вы оптимизируете.Ранее писал о правильном использовании атрибутов ALT и TITLE, но важным моментом является то, что вы не должны писать их только с учетом поисковых систем.
9. Ключевые слова в именах встроенных файлов.
То, что называю именами встроенных файлов, — это такие вещи, как видеоролики, изображения и т. д. Это не обязательно то, что люди увидят в вашем фактическом контенте — это просто способы, с помощью которых вы можете получить больше ключевых слов на своей странице.
| Это само название изображения. Кроме текста на ней ничего нет, поэтому вполне подходит. |
То, как вы пишете имена файлов, должно быть легким, но важно, чтобы вы не давали им общий или расплывчатый ярлык. Люди будут видеть имя файла веб-страницы, когда они наводят курсор на ссылку, поэтому использование имени файла, содержащего ключевые слова, о которых говорит страница, полезно с точки зрения удобства использования
Это одна из основных причин, по которой вам следует включить постоянные ссылки в WordPress; на веб — сайтах HTML вам проще контролировать имена файлов.Когда дело доходит до изображений, зачем называть ваши файлы изображений чем-то расплывчатым, например, «image01.jpg», если вместо этого вы можете назвать его чем-то, включающим ключевое слово? Это не то, что кто — то увидит, или это действительно будет иметь значение, но это просто еще одно место, где вставит ключевое слово на странице, чтобы поисковые системы могли его обнаружить.
Резюме.
Серьезно посмотрите на эту статью, в интернете присутствует много школ, когда дело доходит до органического SEO. Школы конкурируют, в вопросе куда вставлять ключевые слова и как часто насыщать текст.Слова, которые ищут пользователи, помогут в продвижении блога, но это не панацея. Основой выступает качество контента. Исследование ключевых слов несет смысл в комплексном решении.Блог выживет, когда соберете факторы в одном месте, и докажете полезность текстов для пользователей.
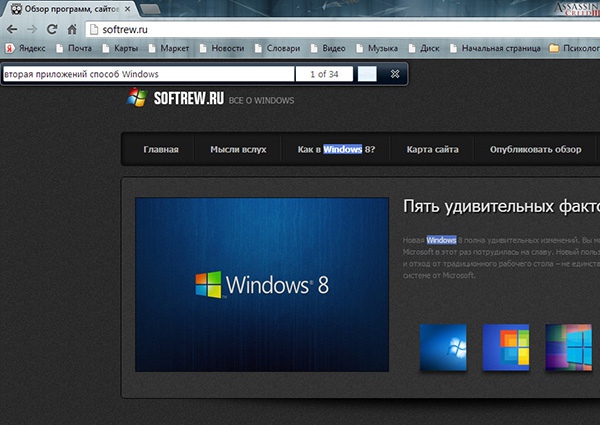
Как найти на сайте нужное слово
Вы можете использовать данный элементарно-универсальный способ нахождения в тексте не только словоформ, но даже цифр и любых существующих символов. Применим для работы в любом современном браузере, а также текстовых редакторах Word, Блокнот, Notepad++ и других.
Принцип поиска везде един Сочетание горячих клавиш Ctrl + F, разница может быть лишь только в оформлении или о месте расположения строки ввода искомых значений.
Итак, давайте попробуем находить слова в тексте на одной из страниц моего блога, к примеру, в статье: ПИН — код Windows 10, слово «пин» зажимаем Ctrl + F в появившейся поисковой строке браузера пишем то, что желаем найти. Если искомые слова есть на странице, то они будут тут же найдены, а для вашего удобства выделены другим цветом отличным от основного текста.
Также в некоторых браузерах будет указано количество найденных совпадений, если совпадений найдено не будет вы услышите специальный звуковой сигнал системы, оповещающий об ошибке. Для перемещения от одного совпадения к другому (если их несколько) используйте в панели поиска специальные стрелки: ˄ — вверх, ˅- вниз.
Mozilla Firefox
Строка ввода появится в левом нижнем углу экрана также на ней мы видим некоторые полезные инструменты для более удобного поиска:
Стрелки перемещения по странице вверх и низ
Кнопка подсветить все, при ее нажатии все найденные слова будут подсвечены
Учесть регистр, поиск слов будет отсортирован по регистру
Количество найденных слов по всему тексту
Google Chrome
В этом браузере строка ввода находится в верхнем правом углу и кроме стрелок перемещения по тексту и количества найденных слов ничего больше не имеет.
Как найти слово в ворде
На самом деле во многих текстовых редакторах эта функция выведена на панели инструментов в виде графического знака в том, же выше упомянутом Notepad++ это картинка бинокля в ворде классический значок поиска лупа, но никто не отменял универсальные горячие клавиши.
Нажимаем в правом верхнем углу кнопку Найти со значком лупа или заветные клавиши Ctrl + F. Мой Word 2016г. поэтому если у вас другой офис, то внешние отличия разумеется будут, но сама суть останется неизменной.
Вот такой простой способ при сочетании горячих клавиш значительно сможет облегчить вашу жизнь при работе с текстовыми файлами или любыми другими документами.
Жду ваших комментариев, до новых встреч на этом блоге!
Валерий Семенов, moikomputer.ru
MultiHighlighter для Chrome
Еще один неплохой инструмент поиска по нескольким ключевым словам. Запоминать MultiHighlighter, к сожалению, не умеет, зато кириллицу распознает без проблем. После установки добавляет на панель инструментов иконку в виде лупы, при ее нажатии в верхней левой части окна браузера появляется поисковая панелька. Как и в случае работы с вышеописанными расширениями введенные ключевые слова подсвечиваются, а заодно подсчитываются.
Несмотря на кажущуюся простоту MultiHighlighter обладает рядом уникальных возможностей, например сохранением подсветки при выводе странички на печать или преобразования ее в PDF-документ. В настоящее время расширение находится в стадии доработки, и вполне возможно, что скоро в нем появятся и другие интересные функции.
Скачать MultiHighlighter для Chrome: www.chrome.google.com
Pearls Extension для Google Chrome
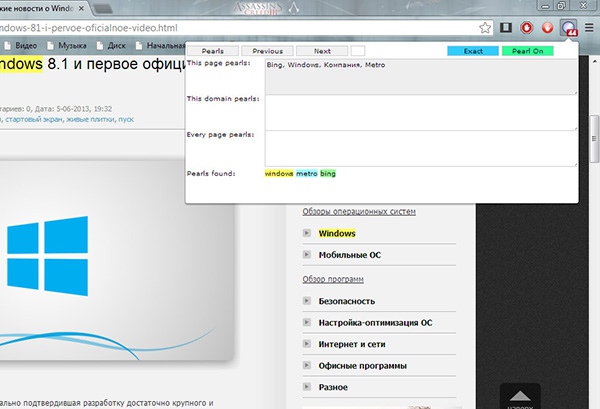
Неплохое поисковое расширение для Google Chrome. Выполняет поиск по нескольким ключевым словам, подсвечивая их разными цветами. Особенностью этого плагина является способность запоминать ранее введенные поисковые запросы для каждого домена в отдельности. При этом Pearls Extension показывает количество найденных слов на странице, присутствует возможность перехода (вперед-назад).
Да, очень важно, чтобы запросы вводились через запятую. Наряду со всеми достоинствами Pearls Extension имеет преогромный минус – с кириллицей он не работает, так что искать можно только латинские слова

Скачать Pearls Extension для Google Chrome: www.chrome.google.com
Простой поиск для сайта
Давайте начнем с самого распространенного варианта. Мы с вами рассмотрим способ, как сделать поиск по сайту html. Для начала следует отметить, что выглядит такая графа достаточно привычно для любого интернет пользователя. Вы можете увидеть его на изображении ниже.
Как всем известно, простой сайт на html пишется посредством кодов. И когда возникает вопрос того, как сделать поиск по сайту в html, то ответ, конечно же, прост. Необходимо написать код. Но как правильно его выстроить, чтобы получить самый простой вариант поиска? Для этого вы можете воспользоваться нашей визуальной подсказкой, которую мы разместили ниже. Просто напишите данный кодовый набор в формате HTML.
Таким образом, вы сможете создать самый простой вариант поиска по вашему сайту.
Размещение окна поиска
Окно поиска по сайту и вообще вся навигация должны быть видны на всем сайте, чтобы посетители могли легко перемещаться по нужным им страницам.
Большинство e-commerce сайтов размещают окно поиска около верхней части страницы, над навигационным меню, как на примере ниже от Best Buy:

Как отмечает Депеш Мандалия (Depesh Mandali)a, руководитель Conversion & Product в ticket.com:
Это не обязательно должен быть самый видимый элемент на странице, но пользователи должны интуитивно быстро его находить, оказываясь впервые на вашем сайте. Тестируйте различные позиции, найдите то место для поискового окна, где пользователи генерировали больше всего запросов.
Аналогичного мнения придерживается Руслан Крючков (USABILITYLAB):
Заключение.
Поиск ключевых слов, это очень важная, ответственная и трудоёмкая работа. Но именно от этой работы зависит, в каком вообще направлении пойдет ваш сайт. Вы можете свой сайт хорошо оптимизировать, понакупать кучу ссылок, установить самые лучшие SEO плагины. Но если вы будете использовать «не те слова» то вы далеко не уйдете.
И в тоже время, не нужно боятся этой работы. Если даже, вы уже допустили ошибку, и использовали плохие ключевики, то ничего страшного. Если статья на вашем блоге, так и не приносит читателей, то смело меняйте её. Вполне возможно, можно будет изменить всего несколько слов, и сменить «направление» статьи. С тем, чтобы она в поиске, участвовала уже по другому ключевому слову.