Kакой выбрать тариф?
Содержание:
- 2.На электронную почту и на телефон
- Тарифные планы
- Как подключиться с помощью Веб–хука (рекомендуемый вариант)
- Как правильно выполнить «переезд» на новый протокол?
- 1.2 Страница
- Глобальная адаптация страницы
- 4.Когда пора переходить на «Бизнес»?
- 1.2 Собираем меню вручную
- Работа с текущими страницами
- Настройка одного меню на всех страницах
- 3.2. Настройки стилей секции
- Видео в фоне секции или виджета
2.На электронную почту и на телефон
1) Добавим контакт:
Добавить контакты можно в настройках страницы в разделе “Контакты”.

Выбираем “Тип контакта”, указываем его и нажимаем кнопку “Сохранить”.

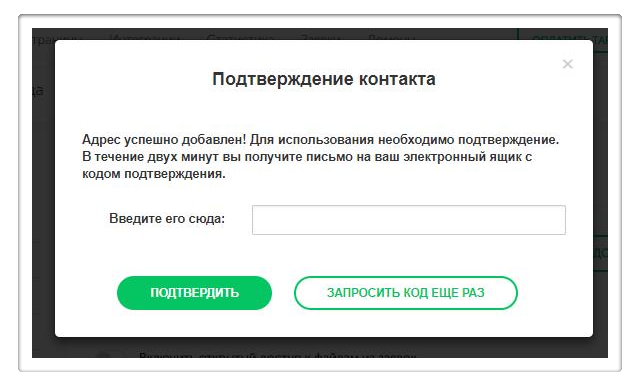
Новый контакт появится в списке, но его нужно подтвердить.

На почту или телефон придет код подтверждения.

Контакт создается и подтверждается один раз. После подтверждения его можно добавить к любым страницам.
2) Привяжем контакт к странице
Нажимаем на кнопку “Добавить контакт” в настройках страницы, в разделе “Контакты” и в “Списке контактов” привязываем контакт к странице.

После привязки контакта, на него будут приходить уведомления о заявках с вашего сайта. Нужно привязать контакт к каждой странице, с которой вы хотите получать уведомления.
Контакт, прикреплённый к странице, виден во вкладке “Контакты”.

Открытый доступ к файлам из заявок
“Открытый доступ” позволяет скачивать файлы из заявок, которые были отправлены со страницы, без авторизации в личном кабинете. Включаем эту функцию. Если функция выключена, для того, чтобы скачать файлы из уведомления о заявке, понадобится авторизация в личном кабинете Платформы, в том же браузере, в котором открываете уведомление на почте.

Тарифные планы
Новым пользователям конструктора сайтов, платформа LP предоставляет возможность бесплатно, в тестовом режиме, в течение 14 календарных дней ознакомиться с возможностями конструктора. Чтобы выбрать один из имеющихся тарифов или отказаться.
Отметим, что цены, как и на большинство конструкторов посадочных страниц, нельзя назвать демократическими. Это ощущается с учетом лимитов, которые, мягко говоря, вызывают вопросы.
Цены и возможности тарифов с учетом оплаты на год:
- Микро – 5 880 руб/год. За эти деньги пользователь получает в распоряжение только 1 домен и 1 страницу. Подключены уведомления в Telegram. Но не доступны A/B-тесты, мультилендинг, корзина покупателя, а в подвале будет ссылка на сервис. По сути, на данном тарифе невозможно создать полноценный магазин, ограничившись лишь одностраничником, который заточен под определенные задачи — тестирование спроса, продвижение нового товара или специальных предложений.
- Эконом – 9 480 руб/год – 1 домен, 10 страниц, мультилендинг и интеграция сторонних приложений. Весьма ограниченный функционал.
- Бизнес – 16 680 руб/год – 5 доменов и 50 страниц, возможность прикрепления файлов, корзина, выбор сервера, SSL-сертификат и многопользовательский доступ (до 25 человек). Отметим, что даже на этом тарифе нет возможности подключить опцию приема платежей онлайн.
- Бизнес + – 23 880 р. – 5 доменов, 50 страниц. Пользователь получает доступ к полному функционалу конструктора, но ограничен пятью лендингами. Кроме того, стоимость заставит задуматься веб-мастеров относительно целесообразности такой покупки.
Вопросы вызывает не ценовая политика, а лимиты. Тарифа без ограничения по количеству доменов и страниц на данный момент нет. Это создает определенные неудобства тем, кто намерен массово создавать лендинги, обязывая их оплачивать несколько аккаунтов.
Учитывая все вышесказанное, тарифы как будто еще раз подчеркивают, что целевой аудиторией сервиса являются только начинающие интернет-предприниматели, которым нет смысла приобретать пакеты, кроме «Эконом». Отсутствие безлимита даже в самом дорогом предложении значительно снижает привлекательность платформы для профессионалов и крупных бизнесменов, несмотря на наличие SSL-сертификата и выделенного сервера.
Как подключиться с помощью Веб–хука (рекомендуемый вариант)
Шаг 1. Заходим в личный кабинет сервиса Битрикс 24. Шаг 2. В левом меню переходим в раздел «Приложения»(данный раздел может быть скрыт и находиться под кнопкой «Ещё»).

Шаг 3. Нажимаем «Добавить приложение»:

Шаг 4. Выбираем «Другое» и «Входящий вебхук»:


Шаг 5. Создаём «Входящий вебхук». Нам потребуется уникальный номер и номер пользователя для интеграции.

Например: o85jeospavt9oda6 (это уникальное значение, у вас будет другое) и 1 (это номер пользователя, у вас может быть другой)
Выбираем настройку прав «CRM»:

Выполняем все остальные желаемые настройки со стороны Битрикс и нажимаем на кнопку «Сохранить».
Шаг 6. Копируем полученный код веб–хука и вставляем его в настройки интеграции на Платформе LP в поле «Код веб–хука»:

Шаг 7. В поле «Номер пользователя» указываем идентификатор пользователя, создавшего вебхук.Идентификатор пользователя отображается под кодом веб–хука, на стороне Битрикс.

Шаг 8. Нажимаем на кнопку «Добавить»

После добавления интеграции, мы перейдем к последующим настройкам, где будет функция «Отключить HTTPS».Если у вас коробочная версия Битрикс, то проверьте включена ли у вас работа по https.
- Если в коробочной версии https активен — ползунок оставляем неактивным;
- Если в коробочной версии https неактивен — активируем ползунок;
Если у вас облачная версия Битрикс (просто зарегистрировались на сайте Битрикс, а не покупали коробочную версию), то оставьте эту настройку без изменений (чтобы ползунок не был активен).

Шаг 9. Можем перейти
Как правильно выполнить «переезд» на новый протокол?
Данная часть инструкции актуальна для сайтов, которые ранее уже были добавлены в поисковые системы и проранжированы, а сейчас возникла необходимость подключить ssl-сертификат к страницам. Поисковыми системами страницы с http и https считаются абсолютно разными страницами с одинаковым контентом
Поэтому очень важно выполнить переезд правильно, чтобы не потерять позицию в поисковой выдаче. Важно: Позиция сайта в выдаче после переезда может измениться, даже если выполнены все инструкции ниже
Поисковые системы могут менять позицию сайта из-за различных факторов.Важно: Поисковые системы чаще повышают позицию сайта с https.
Шаг 1. Включаем HTTPS и сразу переходим к настройкам следующего шага, не ожидая подключения сертификата.
Шаг 2. Находим все ссылки на страницах сайта и меняем в них протокол с http на https. Меню, переходы на другие страницы и сайты, ссылки в скриптах — на обновленной версии страницы все ссылки должны быть указаны с https-протоколом, чтобы сертификат работал корректно.
Ссылки так же должны быть с протоколом https.
После выполнения настроек Шага1. и Шага2. проверяем работу сертификата на странице Если сертификат работает корректно и уже активен, то переходим к Шагу 3.
Шаг 3. Выполняем настройки со стороныи . В данных сервисах необходимо добавить новую версию сайта, теперь с https в адресе ссылки. Для просто добавляем адрес сайта с https, выполняем и проверяем, что оба варианта у нас добавлены

Длятак же добавляем дополнительную версию страницы с https и выполняем . После чего выбираем сайт, с которого хотим переехать. Переходим «Индексирование» → «Переезд сайта» в меню Вебмастера. И ставим галочку напротив «Добавить HTTPS«, сохраняем изменения.

На этом все, ваш сайт и ваши пользователи защищены , оформление переезда сайта окончено. Google и Яндекс со временем поменяют адрес вашего сайта в поиске, обычно это занимает не больше 2-3 недель.Все пользователи, которые будут переходить по старому адресу сайта с http будут перенаправлены 301 редиректом на защищенную https-версию сайта.
1.2 Страница
В этом разделе находятся настройки визуальной части всей страницы. Здесь мы имеем несколько подразделов.

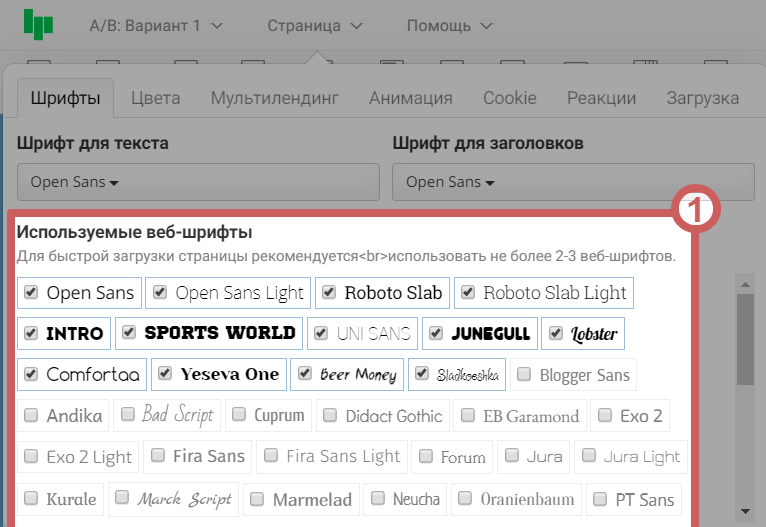
Шрифты. Мы можем выбрать глобальные шрифты для обычного текста и отдельно для заголовков. Например, если вы выберите шрифт «Open Sans» для обычного текста, и после этого добавите виджет текста на страницу — он будет добавлен изначально со шрифтом «Open Sans». Для заголовков работает точно также.Если в глобальных шрифтах у вас установлен «Open Sans» и на странице есть виджет текста, у которого выбран этот шрифт — поменяв шрифт в глобальных настройках, он также автоматически изменится на всех виджетах, где был установлен. Рассмотрим пример:

Также здесь расположены настройки «Используемые веб-шрифты». В настройках текста доступны для выбора только те шрифты, которые здесь активированы (на которых стоит галочка)


Если вы не нашли желаемый шрифт в списке, можно также добавить шрифты с помощью сторонних сервисов по нашей инструкции:«Установка шрифта из fonts.google.com или загрузка своего шрифта»
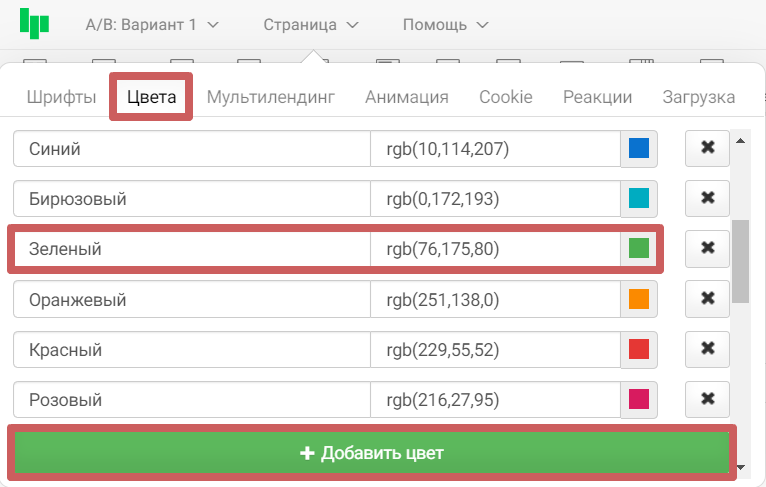
Цвета. В этой вкладке мы можем изменить глобальные цвета или добавить новые.

Глобальные цвета можно выбрать в настройках текста и других виджетов.

Более подробно о глобальных цветах в нашей инструкции: «Глобальные цвета»
Мультилендинг. Эта функция позволяет показывать посетителям разный контент, в зависимости от того, какая UTM метка установлена в ссылке, по которой посетитель зашел на страницу. Наиболее часто применяется в рекламных целях. Более подробно в нашей инструкции: «Мультилендинг»
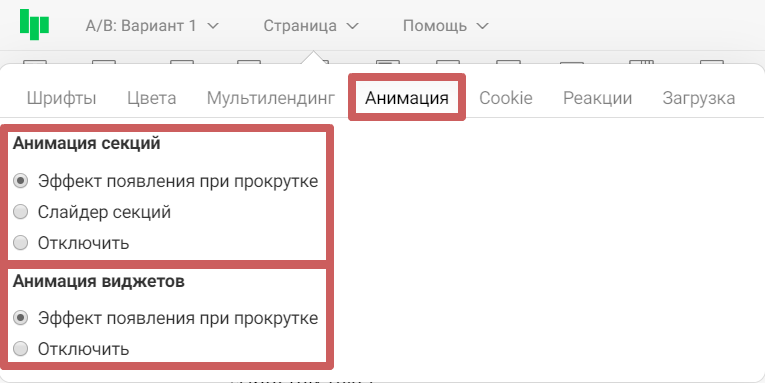
Анимация. В этой вкладке мы можем включить или отключить все анимации секций и виджетов, которые настроены на странице. Например, если у нас установлена анимация появления виджета при прокрутке, нажав «Отключить» в этой вкладке, все анимации для виджетов перестанут работать.

Также, здесь доступна функция «Слайдер секций». Более подробно об этой функции в нашей инструкции: «Как установить и настроить слайдер секций?»
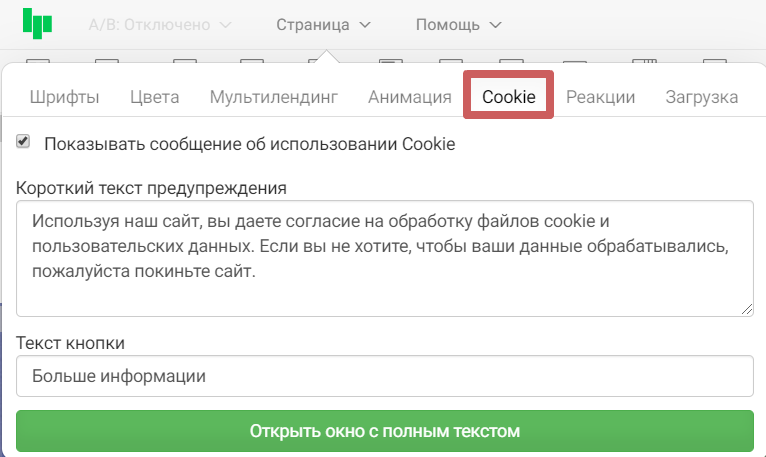
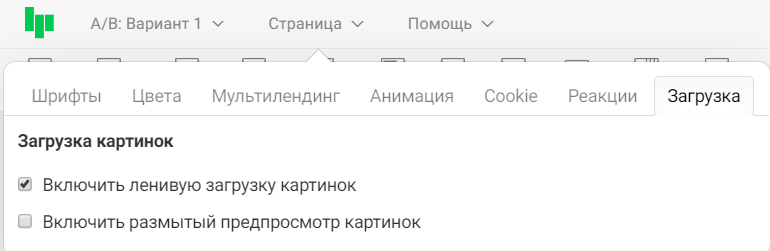
Cookie. В этой вкладке можно указать короткий текст с предупреждением об обработке cookie на странице и текст кнопки, при нажатии которой будет появляться всплывающее окно с подробной информацией.

Детальнее в нашей инструкции:«Как добавить сообщение об использовании cookie?»
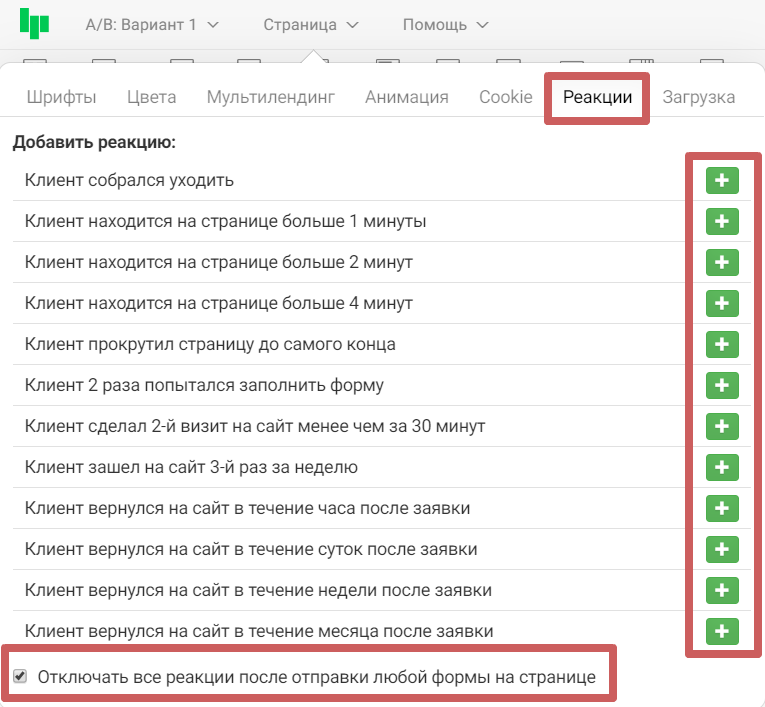
Реакции. Эта функция позволяет открыть модальное (всплывающее) окно при выполнении определенных условий, похожая функция есть и в настройках секций, о ней мы будем говорить дальше в инструкции. В этой вкладке настраиваются глобальные реакции, которые не привязаны к определенной секции, в отличии от реакций в настройках секций. Также, здесь мы имеем функцию «Отключить все реакции после отправки любой формы на странице». Например, если у вас настроена реакция «Клиент собрался уходить» и посетитель отправил форму на этой странице — при выходе со страницы, вышеуказанная реакция не сработает.

Более подробно о настройке реакций в нашей инструкции: «Настраиваем реакции»

Глобальная адаптация страницы
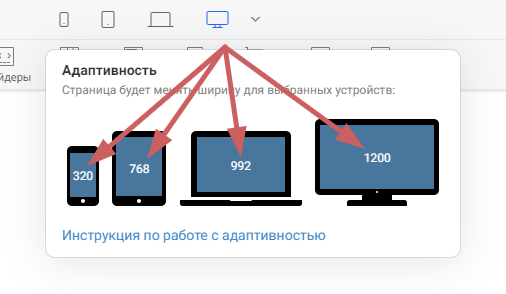
Настройки глобальной адаптации находятся на верхней панели редактора, по центру:

Нажав на иконку одного из устройств, контент в редакторе выстроиться так, как будет отображаться страница на этом устройстве. Тем самым, вы сможете оценить, насколько корректно страница отображается на выбранном устройстве, и внести правки, если понадобится. На примере ниже проверим отображение страницы на широкоформатных экранах и на мобильных телефонах.

Как мы видим на примере выше, контент в мобильной версии подстроился под примерный размер мобильного телефона. Если вы зайдете на страницу с мобильного, то вы увидите только эту часть страницы:

При формировании каждой секции страницы, желательно проверять её вид, переходя на разные адаптации, чтобы вовремя подкорректировать отображение.
Обратите внимание на то, что адаптивность зависит не от вида устройства, а от ширины экрана. У каждой адаптации есть минимальная ширина экрана, начиная с которой, страница будет подстраиваться под эту адаптацию
Значения по умолчанию:
- Широкие экраны– 1200px;
- Ноутбуки– 992px;
- Планшеты– 768px;
- Мобильные телефоны– 320px.
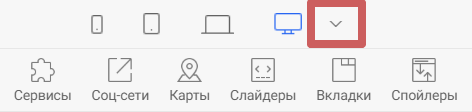
Например, если посетитель зашел на страницу с устройства, у которого ширина экрана 900px (пикселей) — страница откроется в формате планшета, т.к. ширина экрана больше 768px (что позволяет открыть версию для планшета) но меньше 992px (что не позволяет открыть версию для ноутбука, т.к. ширины не хватает до минимального значения).Чтобы посмотреть, какое у вас сейчас установлено минимальное значение ширины экрана, для каждого из устройств, нажмите на стрелочку вниз, возле иконок адаптации:

На иконках каждого устройства будет отображаться минимальная ширина экрана, начиная с которой, страница адаптируется под это устройство.

Но минимальное значение адаптации можно изменить. Для этого нажмите на числа, которые расположены поверх иконки устройства, и укажите желаемую минимальную ширину.Чтобы вернуть значение по умолчанию — нажмите на иконку ↻ она отображается сверху устройства, если было изменено значение по умолчанию. Разберем на примере:

Чтобы отключить адаптацию под определенное устройство — нажмите на стрелочку возле списка адаптаций и на иконку устройства, которое хотите отключить. Отключенные адаптации не подсвечиваются, а их иконки не отображаются в списке адаптаций:

Что будет отображаться у посетителей страницы с планшета и ноутбука, если отключить адаптацию под эти устройства?Откроется адаптация под ближайшее наименьшее устройство. Поскольку мы отключили адаптацию под планшет и ноутбук — остается только мобильная и широкоформатная версия. В таком случае, планшеты и ноутбуки тоже откроют мобильную версию, поскольку это ближайшее наименьшее устройство.
Если отключить мобильную и планшетную версию, то все устройства будут открывать только версию ноутбука или широкоформатную. То есть мобильные телефоны и планшеты откроют версию ноутбука.
Важно:Для корректной работы адаптивности мы рекомендуем оставлять минимум два устройства.
На Платформе можно просмотреть, как страница будет отображаться на разных устройствах. Для этого используем редактор страницы и предпросмотр:
В редакторе
Этот пример мы уже рассмотрели выше. Достаточно нажать на иконку устройства, чтобы страница сформировалась так, как будет отображаться на этом устройстве.
Обратите внимание, что если включить на секции функцию «Растянуть по ширине экрана», то в редакторе, при переходе между устройствами, контент в секции будет оставаться на месте и не будет подстраиваться под экран, как показано на примере выше

В предпросмотре
Мы можем зайти в , и также, как и в редакторе, нажать на иконку нужного устройства. Страница адаптируется под это устройство внутри предпросмотра.

4.Когда пора переходить на «Бизнес»?
Тариф «Бизнес» нужен, если вы планируете создать больше 10 страниц и подключить несколько доменов. На тарифе «Бизнес» можно создать 50 страниц и использовать 5 доменов.Кроме основных функций: редактора, шаблонов, хостинга, интеграций и круглосуточной службы поддержки , в тариф включены:
уведомления на почту, в Telegram и по sms
Внимание! Функция «Sms-уведомления» платная.
мультилендинг
А/Б тесты
корзина
прикрепление файлов к формам
SSL-сертификат
многопользовательский режим с возможностью подключить одного или двух пользователей
возможность принимать оплату с помощью интеграции с Яндекс.Касса и Robokassa.. Если нужны дополнительные возможности, можно подключить пакет:
Если нужны дополнительные возможности, можно подключить пакет:
5 дополнительных доменов и 50 дополнительных страниц
1.2 Собираем меню вручную
Вместо готового виджета «Меню», мы можем соединить вручную несколько кнопок для организации навигации на страницах, используя виджеты «Колонки» и «Кнопки». Данное решение предлагается как альтернативный вариант настройки.
Для этого проделаем следующие действия:
1. Добавляем на страницу виджет «Колонки». Количество колонок будет равняться количеству кнопок. Т.е. если вам нужно добавить 4 кнопки для навигации — добавьте колонку, разделенную на 4 части.

2. Добавляем виджет «Кнопка» в каждую колонку.

Проделаем шаг 1 и шаг 2 на записи:

3. В настройках виджета «Колонки» мы можем изменить количество колонок. Например, если нам понадобится добавить еще несколько кнопок

Чтобы перемещать колонки с кнопками влево или вправо — потяните за край колонки, который находится между кнопок, в нужную сторону. Разберем на примере:

О том, как выполнить настройку внешнего вида и действий наших кнопок, можно узнать в инструкции «Hастройка функций и внешнего вида кнопки»
Работа с текущими страницами
Ниже мы узнаем, как сделать копию страницы, какие бывают статусы, а так же как использовать поиск, сортировку и фильтр.
Копирование страницы
Если вам нужно сделать копию одной из ваших страниц, просто нажмите на кнопку «Действие» возле нужной страницы и на кнопку «Создать копию»

После этого появится ещё одна страница, идентичная вашей, но с пометкой в названии «(Копия)»Важно: Контакты, прикреплённые к оригинальной странице, не будут скопированы на дубль. Их нужно заново добавить в настройках копии:«Куда приходят заявки?»

Теперь можно редактировать копию страницы, которая по содержанию сначала ничем не будет отличаться от оригинала. А также перенести ее в другой проект или на другой аккаунт. Об этом речь пойдет в разделе «»
Статус страницы
Страница может быть в одном из трех статусов: «Запущено», «Остановлено» или «Архив».
1. Запущено. Этот статус означает, что страница доступна для посещения.


Чтобы перенести страницу в остановленные, нажмите на ее статус. Тогда он изменится на «Остановлено». Если перенести страницу в остановленные, и нажать на статус еще раз — страница перейдет обратно, в статус «Запущено».

3. Архив. Если страница перенесена в архив, то она так же, как и остановленная, не будет доступна для посещения
Разница между страницей в архиве и остановленной в том, что архивированные страницы не занимают место в аккаунте (не учитываются при выборе тарифа), а так же могут быть безвозвратно удалены, в случае неиспользования (бездействия) аккаунта более 180 дней.Чтобы перенести страницу в архив, нажмите на кнопку «Действие» возле нужной страницы и на кнопку «Перенести в архив»Важно: если к вашей странице был прикреплен домен, при переносе страницы в Архив, он будет автоматически откреплен. Все остальные настройки сохранятся

Чтобы перенести страницу из архива в активные (в статус «Запущено») — нажмите 2 раза на статус страницы.

Архивную страницу можно удалить безвозвратно, если вы уверены, что она вам больше никогда не понадобится. Сделать это можно с помощью нашей статьи:«Как безвозвратно удалить страницу?»Удаленная страница не будет отображаться в списке страниц.

Поиск страниц
В разделе «», по центру есть поле поиска. При нажатии на него, появляется строка поиска, через которую мы можем найти нужную страницу.

Найти страницу можно по названию, ID страницы или адресу.
1. Название страницы вы задаете при её создании. После чего оно отображается для каждой страницы рядом с её адресом:

2. ID страницы. Мы можем увидеть id в редакторе страницы, в адресной строке:

3. Адрес страницы отображается под названием:

Найдем страницу по названию и по адресу:

Сортировка
В списке страниц можно отсортировать страницы по домену, названию или дате обновления. Чтобы отсортировать страницы, достаточно нажать на выпадающий список в панели сортировки и выбрать необходимое условие сортировки:

Например, если выбрать сортировку по дате обновления — сверху будет та страница, которую редактировали последней.
Фильтр
Вы можете выбрать, какие страницы будут отображаться в личном кабинете: активные, остановленные или архивные. По умолчанию отображаются все страницы. Активируйте один или несколько пунктов в настройках фильтрации, чтобы на странице отображались только нужные страницы. Для этого просто нажмите на нужные пункты, и они активируются или деактивируются.

Например, если вы активируете показ только активных страниц — остановленные и архивные скроются в списке ваших страниц. Проделаем это на записи:

Настройка одного меню на всех страницах
Если внесем изменение в меню на одной странице, оно не появится автоматически на второй. Необходимо будет экспортировать меню на все страницы или внести изменения в меню на страницах вручную.
Об этом подробнее в статье «Как скопировать секцию или виджет на другую страницу?»
Экспортируем код секции с меню на «Главной странице». Для этого переходим в «Настройки секции» и нажимаем «Экспорт», кликаем по кнопке «Копировать» в появившемся окне.

Переходим на вторую страницу и в «Настройках секции» нажимаем «Импорт».
В появившемся окне вставляем (Ctrl+V или правой кнопкой мыши и «Вставить») скопированный код секции меню.

Готово! Таким образом можно настроить сколько угодно страниц, доступных в рамках тарифа. Например, на тарифе «Бизнес» можно создать сайт максимально из 50 страниц. Лимит можно увеличить с помощью дополнительных пакетов расширений, которые доступны только для тарифов Бизнес и Бизнес+.
Ссылки для перехода так же можно добавить:
- на странице;
- ;
- в виде текстовой ссылки.
Например, в форме можно указать ссылку на страницу благодарности для перенаправления посетителя после того, как он оставил заявку или совершил оплату. Подробнее можно узнать в статье «Kак сделать страницу благодарности?»
После публикаций всех страниц мы можем перемещаться между ними. Теперь они вместе выглядят как один многостраничный сайт.

Пример работы сайта: http://3arkexka.plp7.ru/На этом все! Мы объединили много страниц в целый сайт
3.2. Настройки стилей секции
Зайдя в настройки стилей секции (иконка капельки), мы можем изменить ее внешний вид.

В настройках секции есть несколько разделов.Многие перечисленные ниже функции доступны и в настройках стилей виджетов.
1. Фон. Мы можем настроить на фоне секции определенный цвет, градиент, изображение, видео или отключить фон. Также можно задать стилизацию фона, которая будет отображаться поверх основного фона. Для стилизации можно выбрать: снегопад, градиент, цвет, частицы.
Рассмотрим пример фона «Цвет + Частицы».

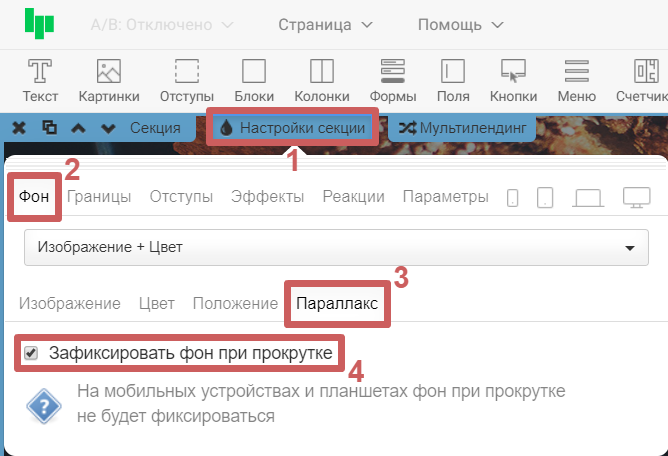
Если мы выбираем тип фона «Изображение» — открывается возможность настроить функцию «Параллакс». Она позволяет зафиксировать фон на одном месте, когда посетитель будет прокручивать страницу.На мобильных устройствах и планшетах эта функция работать не будет. Вместо параллакса, фон будет отображаться обычно, без фиксации.Функция параллакс включается в настройках фона, в разделе «Параллакс»

Пример отображение обычного фона при прокрутке:

Пример отображение зафиксированного фона при прокрутке (с включенной функцией параллакса):

2. Границы. В этом разделе можно настроить границы между секциями. Такие как: линия, переход, тень, гирлянда.Рассмотрим пример с границей «Переход», у которой есть несколько вариантов стиля.

3. Отступы. В этом разделе можно добавить отступ сверху и снизу. Если хотите добавить только сверху или только снизу — нажмите на кнопку «Подробные настройки»

4. Эффекты. Можно настроить анимацию, с которой секция будет появляться, когда посетитель прокрутит страницу до этой секции. После выбора подходящего стиля анимации, можно также настроить задержку выполнения анимации. Например, если установить задержку в 1 секунду — анимация сработает через 1 секунду, после того, как посетитель прокрутил страницу до этой секции.

5. Реакции. Эта функция позволяет открыть модальное (всплывающее) окнопри выполнении определенных условий.Хотите показать дополнительную информацию, если клиент рассматривает секцию больше минуты? Для этого выберите соответствующую реакцию, с названием «Рассматривает секцию больше минуты». Далее, нажмите на кнопку «Показать окно реакции» и добавьте желаемый контент в открывшееся окно.

Если посетитель задержится на этой секции боле чем на 1 минуту — у него откроется окно с информацией, которую вы добавили.
Важно: каждаяреакция срабатывает только 1 раз. Если посетитель закроет окно реакции, или перезагрузит страницу — для него она больше не покажется
Исключения: если посетитель зайдет с другого браузера/устройства или очистит куки файлы в своем браузере. Тогда реакция покажется снова.
6. Параметры. В этом разделе можно выполнить несколько действий:
- Задать ID, чтобы настроить на секцию якорь. Это делается для того, чтобы можно было настроить прокрутку страницы к определенной секции, по нажатию на конкретную кнопку. Сделать это можно по инструкции:«Как настроить прокрутку к секции или виджету?»А также, для того чтобы настроить быстрые ссылки в рекламной кампании:«Настраиваем быстрые ссылки»
- Задать класс. Это пригодится при использовании сторонних скриптов, если вы хотите, чтобы скрипт работал только для определенной секции.
- Зафиксировать при прокрутке. Вы можете зафиксировать секцию сверху, или снизу страницы. При просмотре страницы, выбранная секция всегда будет находиться сверху или снизу, даже когда посетитель прокручивает ее вниз или вверх. Более подробно об этом в инструкции:«Как зафиксировать секцию при прокрутке страницы?»
- Растянуть по ширине или по высоте экрана. Данная функция позволяет растянуть контент по ширине экрана, или растянуть саму секцию по высоте экрана посетителя, независимо от его размера. Это удобно использовать, если у вас секция среднего размера, но вы хотите чтобы она подстраивалась под высоту экрана посетителя. Настроить эту функцию можно по инструкции:«Настраиваем секцию на весь экран»
- Исключить из индексации. Если вы не хотите чтобы поисковые системы (Яндекс, Google и другие) видели контент в определенной секции — вы можете исключить ее из индексации, по нашей инструкции:«».При этом, посетители будут видеть эту секцию на странице. Она скроется только от роботов поисковых систем.Более подробно о том, что такое поисковая оптимизация и индексация, вы можете узнать в нашей инструкции:«Как настроить поисковую оптимизацию?»
7. Настройки адаптивности. С помощью этих настроек, мы можем выбрать, на каких устройствах показывать или скрывать конкретную секцию. Для этого нажмите на иконку нужного устройства и поставьте галочку на функции «Скрывать». Также мы можем изменить отступ сверху и снизу для выбранного устройства.

Более подробно про настройки адаптивности страницы:«Как настроить адаптивность?»
Видео в фоне секции или виджета
Помимо отдельных виджетов с видео, мы можете добавить видео в фон любой секции или виджета. Для этого проделаем следующие действия:
Заходим в настройки стилей секции (иконка капельки)
В разделе «Фон» выбираем тип фона «Видео»
Выбираем источник видео. Это может быть: стандартная библиотека с разными видео; ссылка на видео, которое размещено на YouTube; ссылка на видео, которое находится на стороннем хостинге
Обратите внимание, что загрузить свое видео с ПК сразу на страницу нет возможности. Можно только указать ссылку на сторонний ресурс, где находится ваше видео.

Теперь разберем подробнее некоторые разделы.
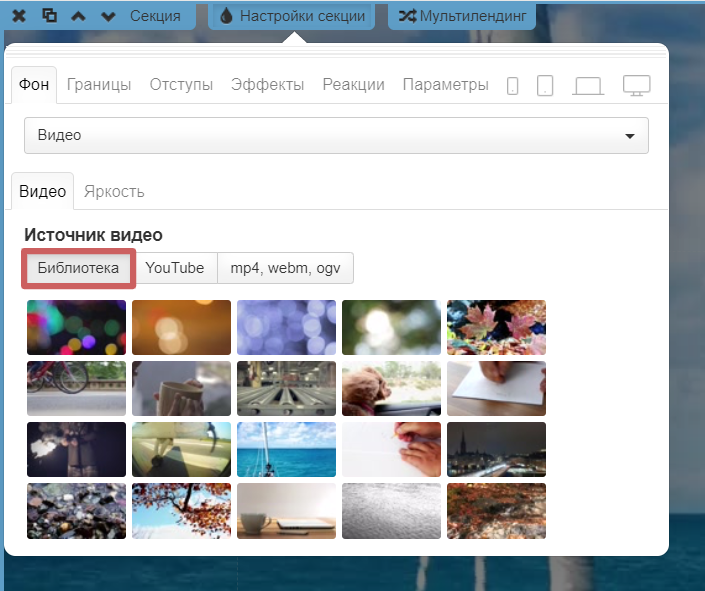
Источник видео — Библиотека

Этот способ позволяет выбрать одно из наших стандартных видео. При открытии страницы, видео со стандартной библиотеки быстрее загружаются в видеофоне, чем те, которые добавляются через ссылку.
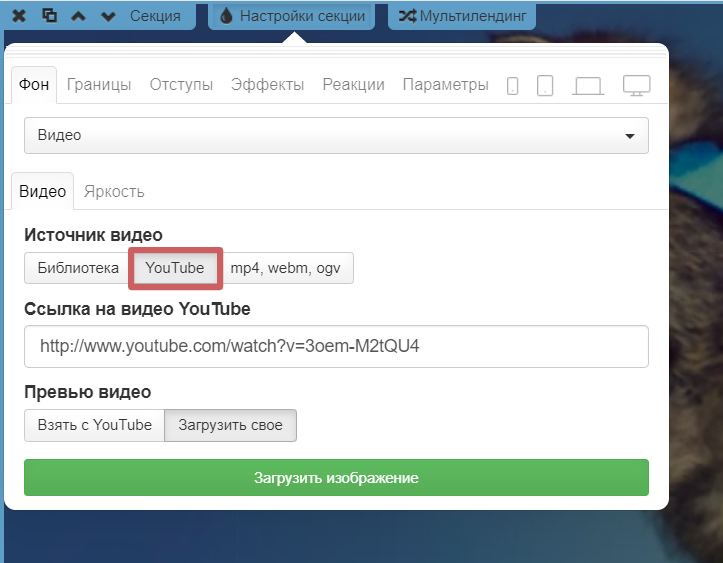
Источник видео — YouTube

Этот способ позволяет указать ссылку на ваше видео, которое находится на YouTube
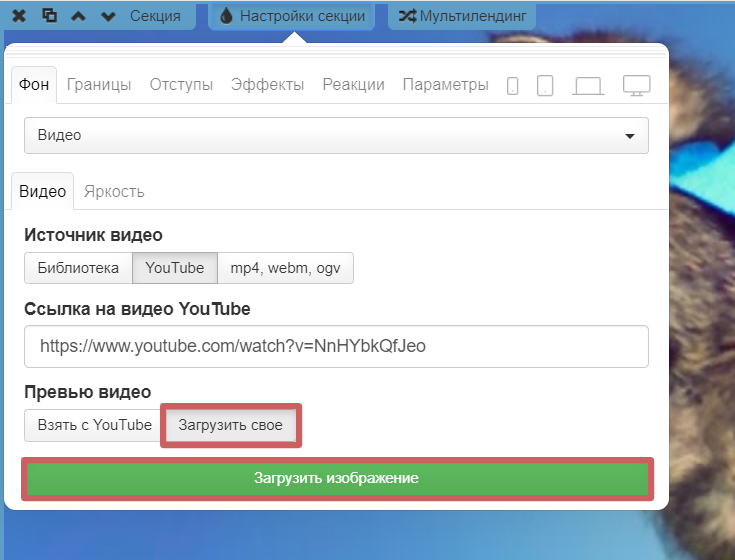
Это видео будет загружаться на фон секции.Пример ссылки: https://www.youtube.com/watch?v=3oem-M2tQU4Обратите внимание, что в этом способе есть функция «Превью видео». Если выбрать вариант «Загрузить свое» — вы сможете загрузить изображение, которое будет отображаться у посетителя на фоне секции, пока не загрузится видео
Это значит, что при заходе на страницу, сначала на фоне будет загруженная картинка, и через несколько секунд (когда видео загрузится с Ютуба), видео заменит картинку.

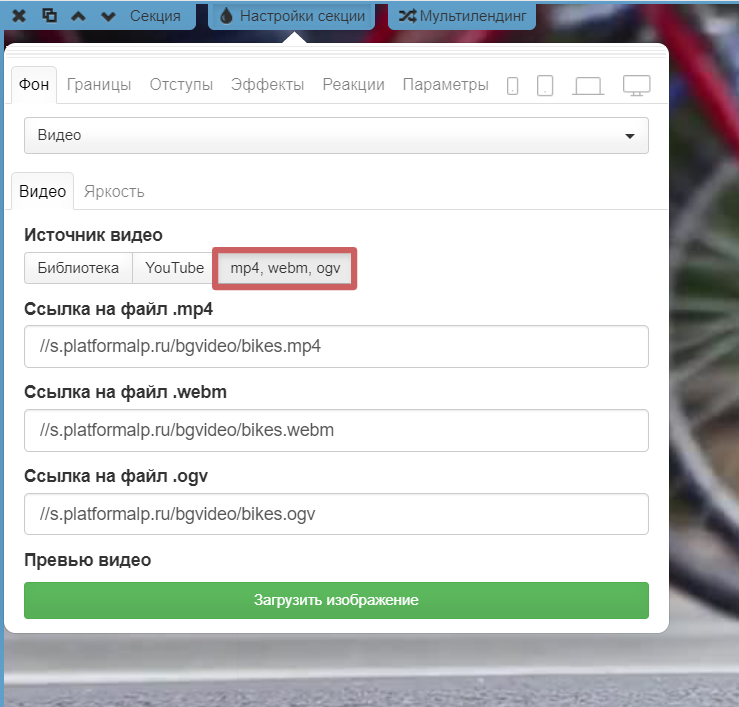
Источник видео — mp4, webm, ogv (ссылка на сторонний хостинг)

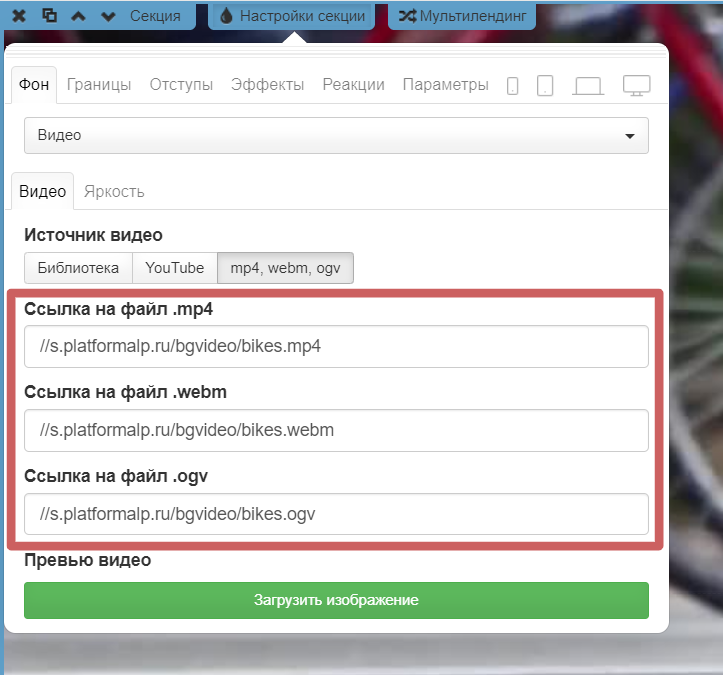
Этот способ позволяет разместить ссылки на видео в трех форматах: mp4, webm, ogv, загруженные на сторонний хостинг. Получается, необходимо загрузить три формата видео на другой сервис и взять на них прямые ссылки, как на скриншоте ниже.Необходимо добавить все три формата видео. Это связано с тем, что некоторые браузеры/устройства могут воспроизводить только один из этих трех форматов.

Так же, как и на способе подключения через YouTube, мы видим здесь функцию «Превью видео», которая работает по тому же принципу.
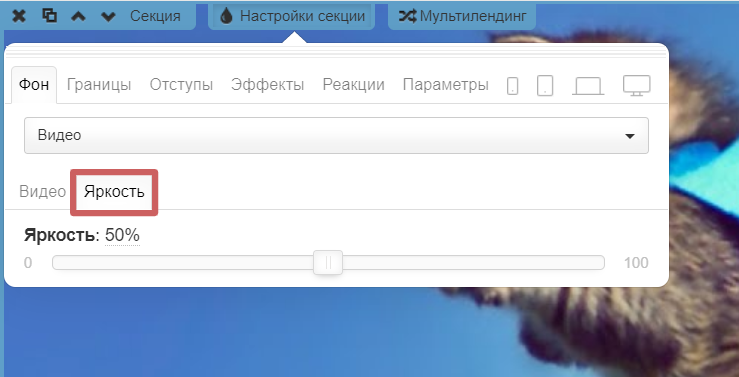
Раздел «Яркость»

В этом разделе мы можем настроить яркость нашего фона. Чтобы видео отображалось с обычной яркостью — укажите значение 50%, как на скриншоте выше.
Для виджетов видеофон настраивается точно так же, как для секций. Зайдите в настройки стилей виджета (иконка капельки) и выберите тип фона «Видео»

Важно: На мобильных и планшетах функция видеофона не работает. Вместо видеофона будет отображаться первый кадр с видео или картинка, которую вы загрузили на превью