Модульная сетка макета с нуля: анализ, расчет и построение
Содержание:
- Изображения
- Модульная сетка как интерфейс пользователя
- А что выбрал бы я?
- Создаём сетку
- Шаг 1: выбор технологии
- Шаг 2: установка
- Шаг 3: создание контейнера сетки
- Шаг 4: расчёт ширины колонок
- Сетка в сетке
- Вместо заключения…
- Для чего нужна сетка, и какие задачи она выполняет?
- Рисуем сетку
- Используем модульную сетку
- Краткая предыстория.
- Законы пропорции
- Модульная сетка как стиль дизайна
- Газпром существуют модульные сетки
- Построим нашу сетку
Изображения
Слайд-шоуГалерея слайд-шоуМодальные изображенияЛайтбоксАдаптивная Сетка изображенияСетка изображенияГалерея вкладокОверлей изображенияСлайд с наложенным изображениемМасштабирование наложения изображенияНазвание наложения изображенияЗначок наложения изображенияЭффекты изображенияЧерно-белое изображениеТекст изображенияТекстовые блоки изображенийПрозрачный текст изображенияПолное изображение страницыФорма на картинкеГерой изображениеПараллельные изображенияОкругленные изображенияАватар изображенияАдаптивные образыЦентрировать изображенияМиниатюрыПознакомьтесь с командойЛипкое изображениеОтражение изображенияВстряхните изображениеПортфолио галереяПортфолио с фильтрациейМасштабирование изображенияИзображение увеличительное стеклоПолзунок сравнения изображений
Модульная сетка как интерфейс пользователя
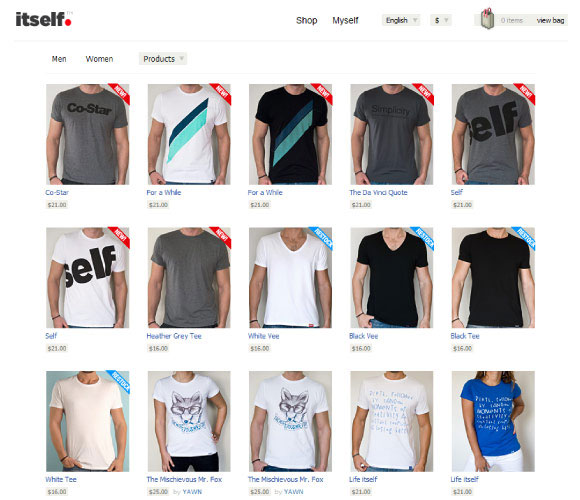
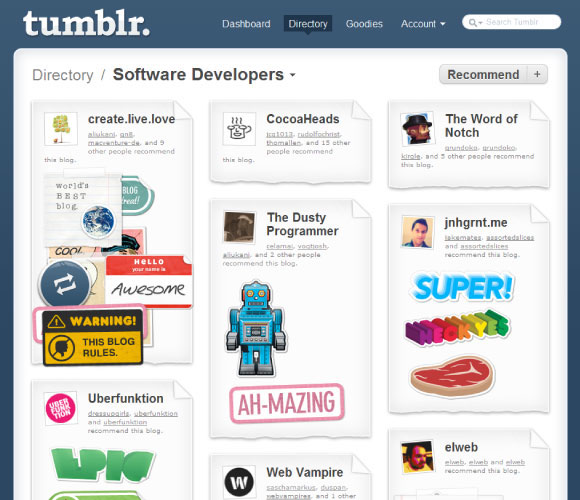
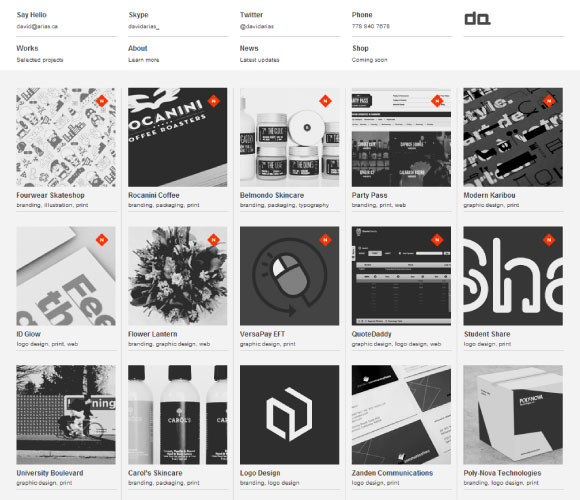
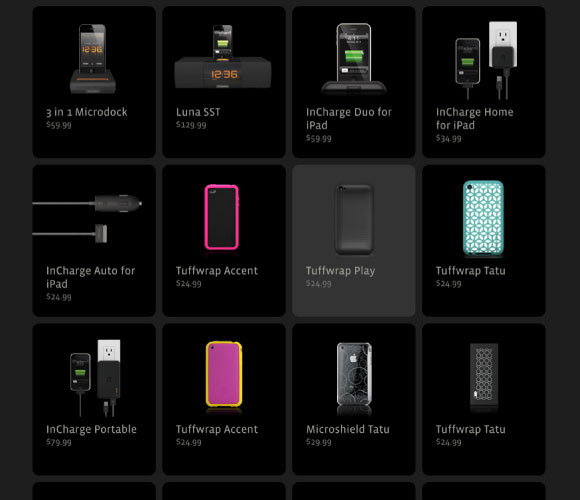
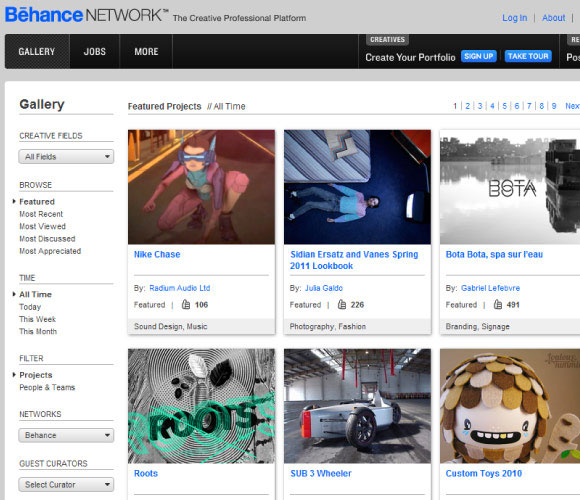
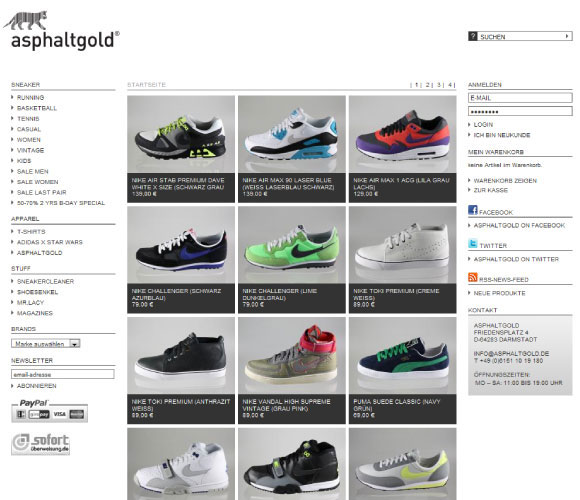
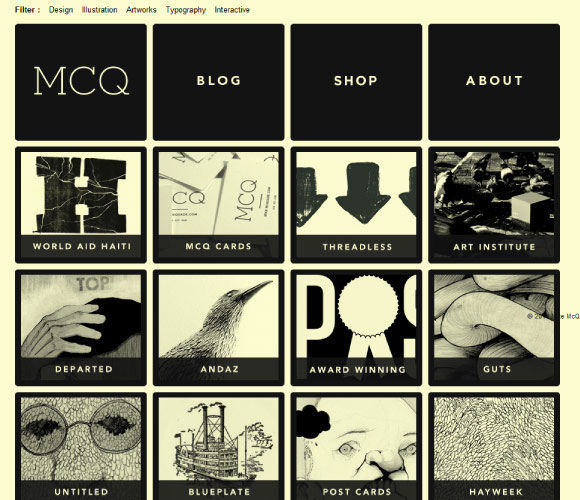
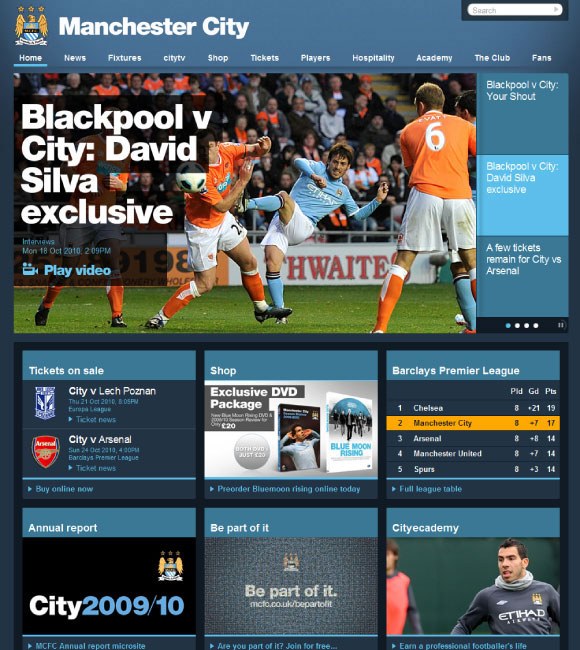
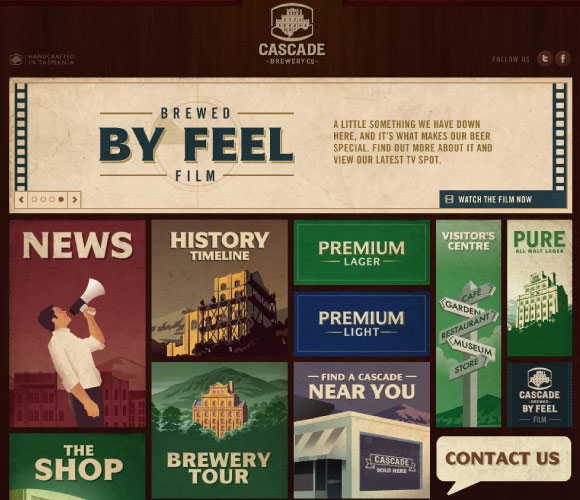
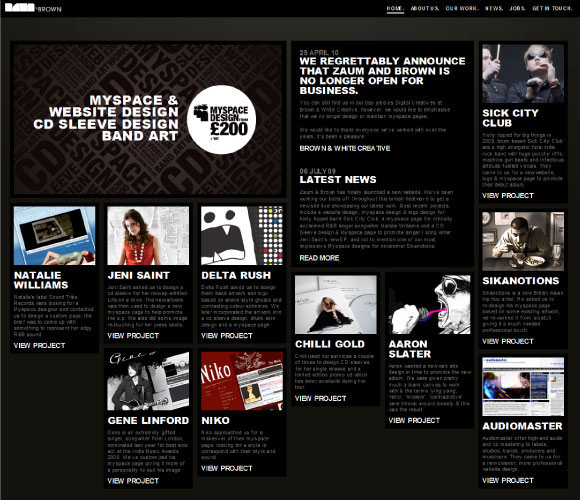
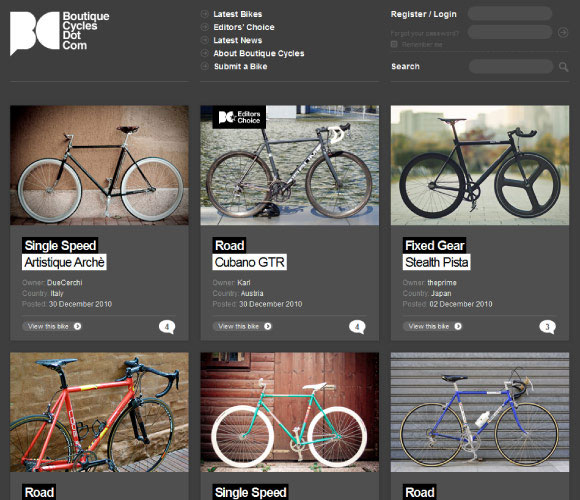
Очень важно рассмотреть вопрос, насколько может быть эффективна сетка при отображении и навигации по большому количеству динамического содержания сайта. Многие социальные и коммерческие проекты и даже портфолио используют сетку как эффективное решение для сценария поиска и просмотра содержания
Конечно, такое использование сетки аргументируется еще и наилучшим вариантом для задействования пространства сайта
Но также и тем, что пользователь в такой структуре легко ориентируется и быстро находит то, что нужно. Сетка не только обеспечивает механизм группировки, но и создает четкие границы между различными объектами, что очень важно в таких ситуациях
Есть ужасные примеры использования сетки для решения таких задач
Но если уделить внимание деталям, то такие интерфейсы становятся отличным решением. Важная информация для каждого отдельного объекта в сетке должна быть выделена
А все вместе они должны быть отформатированы единообразно, чтобы пользователь мог быстро ориентироваться в повторяющейся информации.






А что выбрал бы я?
Как и многие эксперты фронтенда, я выбираю CSS-сетки, хотя и не смею называть себя экспертом. Если вам интересно, я написал статью о том, почему выбрал CSS-сетки вместо HTML-сеток. Также я написал статью, которая поможет вам перейти с HTML-сеток на CSS-сетки.
Так много статей читать…
В любом случае, вам нужно определиться с тремя вещами, прежде чем создавать свою сетку. Вот они, если кратко:
- Дизайн сетки;
- Как сетка ведёт себя на разных вьюпортах;
- Использовуется CSS- или HTML-сетка.
Мы можем двигаться дальше, только определившись с этими вещами. В этой статье условия такие:
- Я собираюсь создавать CSS-сетку. Почему я их рекомендую в ещё одной статье.
Итак, давайте начнём!
Создаём сетку
Процесс создания сетки состоит из восьми шагов:
- Выбор технологии реализации
- Установка ;
- Создание контейнера сетки;
- Расчёт ширины колонок;
- Определение положения отступов;
- Создание отладочной сетки;
- Создание вариаций раскладки;
- Адаптация раскладки.
Большинство из этих шагов становятся достаточно простыми, как только вы проходите их хотя бы раз. Я объясню всё, что нужно знать для прохождения каждого из них.
Шаг 1: выбор технологии
Что вы будете использовать для создания сетки — CSS-гриды, флексы или старые добрые флоаты? Решения и детали реализации зависят от выбранной технологии.
CSS-гриды, безусловно, лучше всего подходят для создания сетки (потому, что гриды ). К сожалению, сегодня поддержка гридов оставляет желать лучшего. В каждом браузере они скрыты за флагом, поэтому мы не будем рассматривать гриды в этой статье. (Прим. редактора: на момент публикации перевода гриды уже поддерживаются без флагов в Chrome, Firefox и Safari). Я настоятельно рекомендую ознакомиться с работой Рейчел Эндрю, если вы хотите узнать о гридах больше.
Перейдём к флексам и флоатам. Соображения по их применению схожи, так что можете выбрать то, что вам по душе и двигаться далее. Я буду использовать флоаты, потому что они проще и понятнее новичкам.
Если вы выбрали флексы, помните об отличиях от флоатов, которые нужно учесть.
Шаг 2: установка
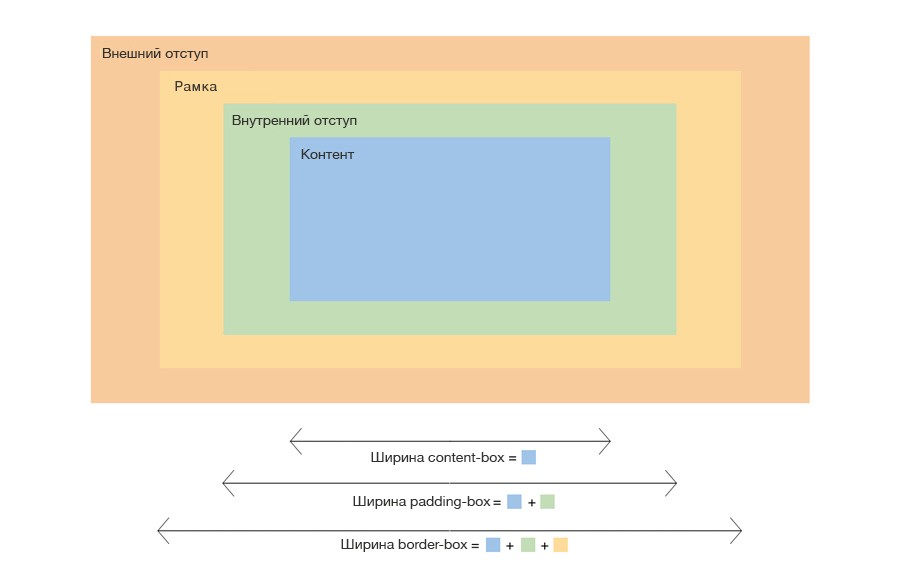
Свойство задаёт блочную модель, которую браузеры используют для расчёта свойств и . Выставляя свойству значение , мы сильно упрощаем расчёт размеров колонок и отступов, позже вы поймёте, почему.
Вот наглядный пример того, как вычисляется в зависимости от значения свойства :

Свойство box-sizing и его влияние на расчёт ширины
Обычно я устанавливаю значение для всех элементов на сайте, благодаря чему расчёт ширины и высоты элементов работает последовательно и интуитивно понятно. Вот как я это делаю:
html { box-sizing: border-box;}*,*:before,*:after { box-sizing: inherit;}
Примечание: если вам нужно более детальное объяснение работы свойства , я рекомендую вам прочесть эту статью.
Шаг 3: создание контейнера сетки
У каждой сетки есть контейнер, определяющий её максимальную ширину. Как правило, я называю его . Префикс означает layout (раскладка). Я использую такое именование с тех пор, как изучил SMACSS, методологию Джонатана Снука.
.l-wrap { max-width: 1140px; margin-right: auto; margin-left: auto;}
Примечание: для лучшей доступности и адаптивности я настоятельно рекомендую использовать вместо пикселей относительные единицы измерения вроде или . В примерах я использую пиксели, потому что они проще для понимания.
Шаг 4: расчёт ширины колонок
Помните, что мы используем флоаты для вёрстки колонок и отступов? С флоатами мы можем использовать только пять CSS-свойств для создания колонок и отступов, в случае с флексами, их немного больше.
Если вы помните, при использовании CSS-сеток разметка выглядит примерно так:
<div class="l-wrap"> <div class="three-col-grid"> <div class="grid-item">Элемент сетки</div> <div class="grid-item">Элемент сетки</div> <div class="grid-item">Элемент сетки</div> </div></div>
Из этой разметки понятно, что сетка имеет всего три колонки. Также видно, что для создания отступов нет дополнительных . Это означает, что:
- Мы создаём колонки с помощью свойства ;
- Мы создаём отступы с помощью свойств или .
Думать о колонках и отступах одновременно сложно, поэтому давайте для начала представим, что делаем сетку без отступов.
Сетка в сетке
Если проект сложный и многокомпонентный, то возможно использование несколько вложенных сеток. Например: макет использует колонки с крупным текстом, а внутри одной из них лежит форма калькулятора с кучей элементов управления, сверстанных по квадратной 4-х пиксельной сетке. Кроме того, часть контента может быть вообще посторонней и встраиваемой: плееры, онлайн-карты, виджеты, платежные фреймы и т.д. У этих элементов будут свои внутренние сетки, которые вы не контролируете. Что можно сделать, так это соблюсти правило внутреннего и внешнего для контейнеров, содержащих эти блоки, дать вокруг достаточно воздуха (в том числе и по вертикали), чтобы они не приклеивались к остальному контенту, выглядели обособленно и не перетягивали посторонние элементы в свою визуальную зону.
Вместо заключения…
Не начинайте поиск дизайн решения с построения сетки. Сначала необходимо:
- определиться со структурой страницы и сделать её грубый набросок, можно даже на бумаге;
- привести наиболее приоритетные блоки к единообразию;
- затем построить черновую сетку под вашу дизайн-идею;
- привести к сетке блоки, расположение которых не принципиально.
Только теперь можно начать прорабатывать сетку:
- выберите шаг базовой сетки, основываясь на типографике, которую будете использовать и размерах базовых элементов: кнопок, полей ввода, чекбоксов и т.д. Вы можете ограничится поддержкой только вертикального ритма на основе высоты строки базового шрифта;
- определите оптимальное количество колонок в зависимости от структуры контента;
- выберите количество точек перехода, которые вы будете поддерживать;
- постройте колоночную сетку и попробуйте расположить ключевые элементы интерфейса;
- определите размер модуля, который позволит вам создавать контентные блоки (этот шаг вы можете опустить, на практике его редко используют из-за трудоемкости поддержки).
Важно! Сетка должна не диктовать, а помогать в дизайне. Поэтому, от сетки можно отступать! Не нужно беспрекословно все выравнивать по сетке
Если какой-то блок никак не помещается в вашу сетку, его можно не подстраивать.
Для чего нужна сетка, и какие задачи она выполняет?
Сетка необходима для быстрой разработки макета, прототипа, дизайна сайта или приложения. Она значительно экономит время на разработку, структурирование, шаблонизирование макета. Убирает необходимость рутинной работы по позиционированию и выравниванию блоков дизайна. Упрощает работу как дизайнеру, верстальщику так и команде разработчиков в целом.
- Ускоряет процесс разработки. Нам требуется гораздо меньше времени на подборку места для блоков в макете.
- Помогает в позиционирование. Все элементы выравниваются относительно друг друга по сетке, и позиционирование занимает минимум времени.
- Позволяет шаблонизировать. Разработав модульную сетку, мы создаем шаблонную основу для всего проекта, как при разработке, так и для решений на будущее. А также предоставляем возможности быстрой модификации.
- Исключает ошибки. Сетка позволяет избежать ряда самых обычных ошибок с позиционированием, структурированием, размерами и отступами между блоков.
- Является единой системой пропорций. Благодаря модулям все элементы в макете пропорциональны и соизмеримы между собой.
- Структурирует и упорядочивает. Благодаря модульной сетке макет становится более структурированный и упорядоченный, дизайн воспринимается более комфортным.
- Приводит к более эстетичному виду. Четкая и логическая структура получаемого сайта придает более эстетичный вид.
- Помогает в дальнейшей разработке другим участникам проекта. Дизайн, построенный посредством модульной системы верстки, верстать значительно легче, нежели макет, построенный без сетки. Сетка дает верстальщику стандартизацию решений, ускоряет процесс верстки. Позволяет легче работать большой команде над масштабными проектами. А так же позволяет гораздо быстрее разобраться в макете новым разработчикам участникам проекта. Что в свою очередь приводит к получению более целостного результата работы.
Рисуем сетку
Часто при помощи вертикальных линий задается и количество колонок, а также их
размер. Например, если модульная сетка состоит из шести горизонтальных элементов,
то по ней можно сверстать макет с шестью одинарными, тремя двойными или двумя
тройными колонками. Можно также пустить основной текст одной колонкой шириной
в пять элементов, а оставшуюся узкую колонку использовать, например, для размещения
комментариев к основному тексту.
И все же не стоит забывать и о том, что каждая колонка должна быть легкой и
удобной для чтения, а следовательно, нельзя делать ее ни слишком широкой (так
как глаз устает держать в поле зрения одну и ту же строку чрезмерно долго),
ни чересчур узкой, (потому что частое перескакивание с одной строки на другую
также утомляет глаз). А чем больше устают глаза читателя, тем хуже усваивается
информация.
Можно предположить, что любую печатную продукцию человек будет читать с расстояния
в 30-35 см, соответственно при составлении макета следует уделять особое внимание
выбору кегля текста. Считается, что наиболее комфортно читать строку, в которой
находится в среднем 7-10 слов, поэтому, зная размер шрифта, можно рассчитать
и оптимальную ширину колонки
Все именитые художники-оформители сходятся в одном: сетка должна служить замыслу,
а не подминать его под себя. Дизайнер должен помнить, что его цель сделать
информацию наглядной и легкой для восприятия, а не показать все достоинства
своей сетки. Модульная сетка должна предусматривать разнообразные решения представления
текстовой и изобразительной информации, а не диктовать количество информации
на полосе
Поэтому при создании модульной сетки для какого-либо проекта очень
важно иметь грамотное техническое задание, в котором заказчик должен досконально
объяснить цели проекта и его детали. Без этого создание по-настоящему качественной
модульной сетки просто невозможно
Используем модульную сетку
Цели должны определять дизайн, который будет выглядеть логичным, а не просто набором абстрактных блоков. Отлично, когда структура шаблона создает ощущение потока, ритма и даже движения. Нужно использовать различные изображения, блоки текста и другие элементы дизайна так, чтобы они подходили друг к другу, формируя сцены просмотра содержания. Хорошая модульная сетка не только объединяет все элементы, но и создает единое целое, которое гармонично представляет вместе различные разрозненные объекты. Лучше использовать одинаковую структуру сетки для всего шаблона сайта. Стоит тщательно разбирать все идеи, которые могут привести к достижению желаемого результата. Даже самая абсурдная мысль может оказаться именно тем решением, которое максимально соответствует вашим целям.
Прежде чем перейти к вопросу определенных размеров сетки, нужно сконцентрироваться на том, как будет организовано содержание вашего сайта. В данном вопросе лучше всего подходит метод составления эскиза шаблона, чтобы быстро оценить значимость идей. А точные размеры можно затем определить на основе полученного наброска. Такой подход поможет вам осознать общие формы объектов вашего шаблона.

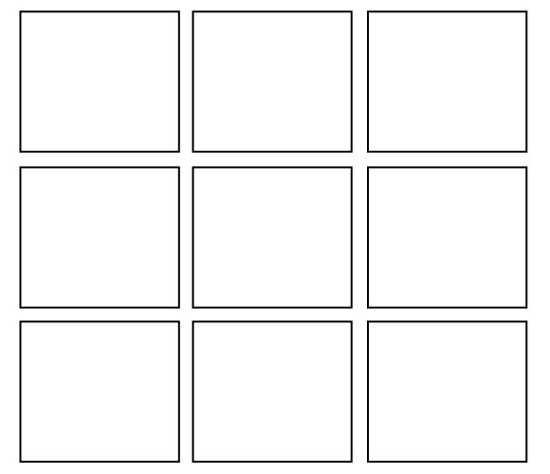
Наиболее эффективным методом является использование сетки с минимально возможной шириной ячеек. Такая сетка позволяет определить расположение элементов в шаблоне. Хотя в некоторых сетках размер объектов определяется на основе ячеек, следует помнить, что целью данной техники является размещение и организация содержания. На выше приведенном рисунке изображена неразвитая базовая сетка шаблона. Она устанавливает шаблон с тремя колонками посредством создания блоков.
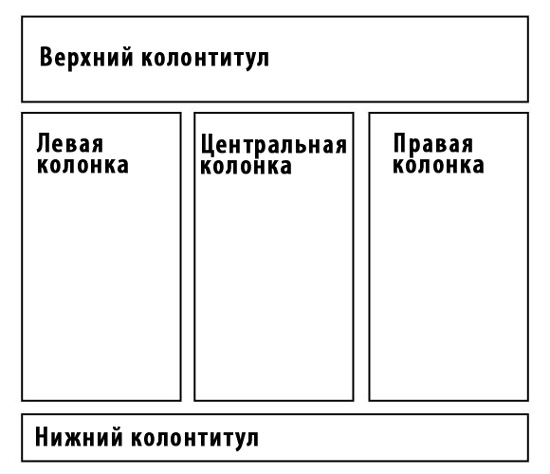
Чтобы разработать самый лучший вариант сетки надо предусмотреть возможность создания объектов страницы с помощью сложения нескольких базовых ячеек. Если рассмотреть наш пример, то мы имеем сетку шириной в три базовых ячейки. Это дает нам возможность просто организовать три колонки. Но верхний и нижний колонтитулы имеют ширину трех базовых ячеек (смотрите следующий рисунок). Такой подход к структуре шаблона очень популярен в практике построения сайтов. Глупо ожидать, что все элементы страницы будут иметь одинаковую ширину. Поэтому при использовании сетки нужно использовать тщательно продуманную ширину базовой ячейки.

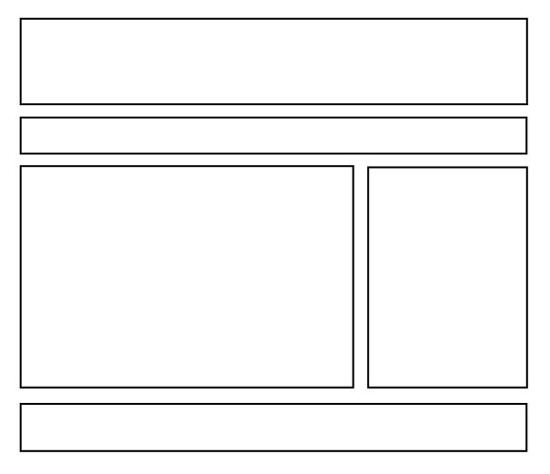
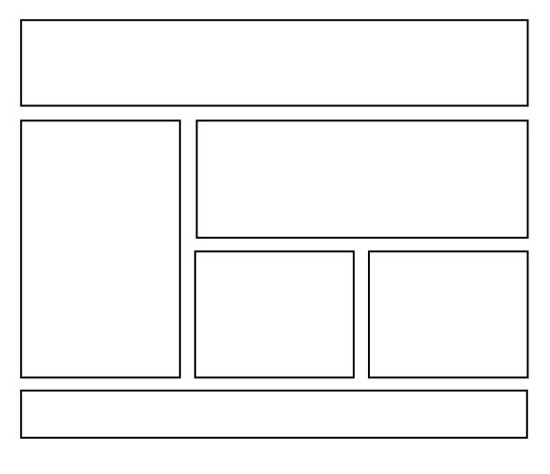
Изменение ширины объектов в соответствии с ячейками сетки придает определённой динамичности дизайну. Такой подход делает сетку более интересной и существенно менее формальной при сохранении свойств упорядочивания содержания. Вы можете продвинуться дальше в построении баланса шаблона. Такие поиски несомненно потребуют использовать фантазию, но следует помнить, что сетка остается сеткой. И она должна иметь определённые возможности для таких экспериментов. Конечная цель использования сетки — построение сайта, а не создание чего-то похожего на таблицу. Ниже приводятся два примера построения шаблонов сайта на основе сетки, которые выглядят более интересно и привлекательно.


Иногда такие шаблоны кажутся построенными на основе нескольких сеток с разными размерами ячеек. Но в действительности размер элемента может формироваться на основе нескольких базовых ячеек. Такой подход обладает очень высокой гибкостью при позиционировании объектов.
Краткая предыстория.
Казалось бы, набросать сетку — дело пяти минут. Всё разжёвано до нас, и бутстрапы есть на любой вкус, и «Аннушка уже пролила своё масло…». Но на практике у дизайнеров частенько возникают вопросы. Многих вводят в ступор даже небольшие отступления от привычных 12-колоночных сеток, потому что им не до конца понятны принципы построения.
Когда-то эту тему хорошо раскрывал цикл статей Алексея Черенкевича, но тексты пропали из открытого доступа. И хотя их ещё можно найти в архивах, сами тексты за прошедшие годы несколько устарели.
Словом, в очередной раз отвечая на вопрос по модульной сетке и не найдя ни одной подходящей ссылки, решил как-то обобщить в заметке всё, что размазывалось по десяткам комментариев на разных сайтах.
Законы пропорции
Для нахождения отрезков золотой пропорции методами геометрии следует построить
пентаграмму правильный пятиугольник с вписанной в него пятиконечной звездой.
Каждый конец пятиугольной звезды представляет собой золотой треугольник, стороны
которого образуют угол 36° при вершине, а основание, отложенное на боковую сторону,
делит ее в пропорции золотого сечения. Прямоугольником золотого сечения соответственно
называют такой прямоугольник, короткая сторона которого делит длинную в пропорции
золотого сечения. Математически отношение сторон такого прямоугольника можно
выразить иррациональным числом 1,61803398, обозначаемым греческой буквой Ф,
в честь первой буквы имени греческого скульптора Фидия. Алгебраически же оно
записывается как a : b = b : (a + b).
Есть и другой метод получения гармоничных пропорций. Из простого квадрата, который
является естественной частью прямоугольника золотого сечения, можно построить
прямоугольник, отношение сторон которого можно выразить как 1:v2 (прямоугольник
v2). Он строится проведением дуги радиусом, который равен диагонали квадрата.
Этот прямоугольник, к примеру, составляет основу для форматов бумаги стандарта
DIN (A, B, C, D), и неслучайно опытные дизайнеры рекомендуют всегда использовать
именно такие форматы. При создании проекта, в котором имеются листы различных
размеров (например, фирменного стиля для какой-либо организации) применение
форматов DIN позволяет придать проекту целостность.
После исследований времен античности и Возрождения о золотом сечении вспомнили
вновь в начале XX века. В 1920 году появилась книга «Элементы динамической симметрии»
Джея Хэмбиджа, где впервые прямоугольник золотого сечения был связан с логарифмической
кривой. Хэмбидж разработал серию динамических прямоугольников, основанных на
проекции прямоугольника v2. Архитектор Ле Корбюзье разработал систему пропорций
в архитектуре под названием «модулор» на основе пропорций человеческого тела.
Взяв в качестве главных точек, определяющих пространство, солнечное сплетение,
макушку головы и кончики пальцев вытянутой руки, он вывел бесконечный ряд математических
отношений, которые могут использоваться в архитектуре. Расстояние от земли до
солнечного сплетения представляет собой крайнее деление золотого сечения, а
расстояние от солнечного сплетения до макушки среднее. Именно эти математические
отношения используются и в графическом дизайне. Считается, что именно труды
Хэмбиджа и Ле Корбюзье оказали влияние на дизайнеров Германии и Швейцарии и
подвигли их на создание модульных систем, сформировавших современный модульный
принцип.
Конструирование сетки процесс творческий, поскольку художник должен привести
конструкцию в соответствие со своим стилем, творческими методами и образом мышления.
Однако существует несколько общих принципов, которые следует знать дизайнеру,
конструирующему сетку.
Модульная сетка как стиль дизайна
Жесткая структура сетки успокаивает пользователя. Она ему визуально знакома и помогает понять, как скомпоновано содержание сайта. Такой подход может налагать определённые ограничения на дизайн, но часто является проверенным и работающим инструментом при построении сайта. Ячейка сетки часто определяет размеры объектов шаблона, что создает условия определенности при построении сайта.
Формы и линии моделей визуально привлекательны, и шаблон отлично сочетает содержание и дизайн. высокий уровень визуально организации позволяет пользователю быстро ориентироваться в знакомой обстановке, что повышает удобство использования веб ресурса.





Газпром существуют модульные сетки
Все сетки модульные можно условно разделить на несколько Они. групп могут быть:
- квадратными или основе;
- на прямоугольными окружностей;
- комбинированные (воздушные).
Квадратные сетки модульные для логотипов заимствованы из веб-основе. В их дизайна лежат прямоугольники или квадраты, определяют и которые форму логотипа. Ширина букв и между интервалы ними строго регламентированы.
Логотип создан Nudge на основе прямоугольной МС с применением персонального подхода математического. Так, ширина внутренней части межбуквенному равна интервалу. «Хвостики» у символов d и g срезаны углом под 45°.

Логотип nudge на основе прямоугольной Логотип
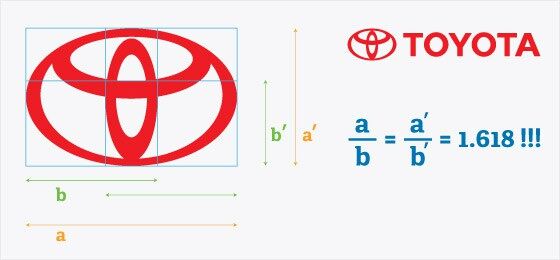
сетки Toyota основан на прямоугольниках со сторонами a и b. В сетку эту вписаны 3 овала. Пересечение линий совпадает овалов с пересечением прямоугольников — они образуют центры зрительные, то есть те места, в которые в первую будет очередь смотреть человек.

Логотип Toyota
такая, Однако структурность — скорее редкость, чем Гораздо. правило чаще встречаются логотипы на основе МС, окружностей из состоящей или комбинированной сетки.
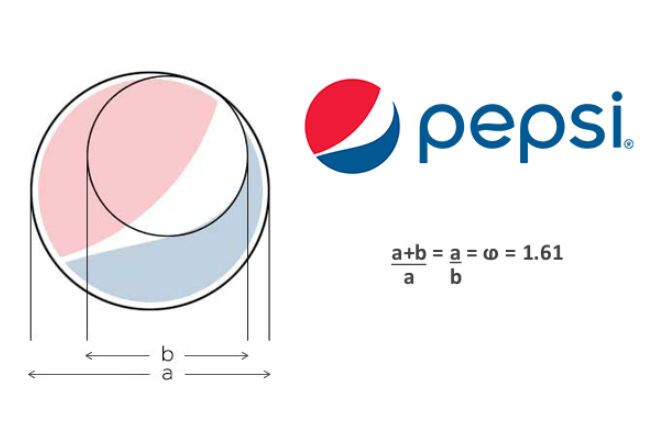
Модульные основе на сетки окружностей — самый часто встречающийся основе МС. На их тип создано большинство известных логотипов. модулем Базовым является окружность, отталкиваясь от которой и логотип создается. В начале этой статьи мы показали Twitter логотип, состоящий из нескольких окружностей различного Одним. диаметра из самых очевидных логотипов на основе МС, окружностей из состоящей, является логотип Pepsi.

Логотип Такая
Pepsi модульная сетка позволяет создавать логотипы запоминающиеся в стиле «минимализм».

Логотип в минималистичном Енот — «стиле»
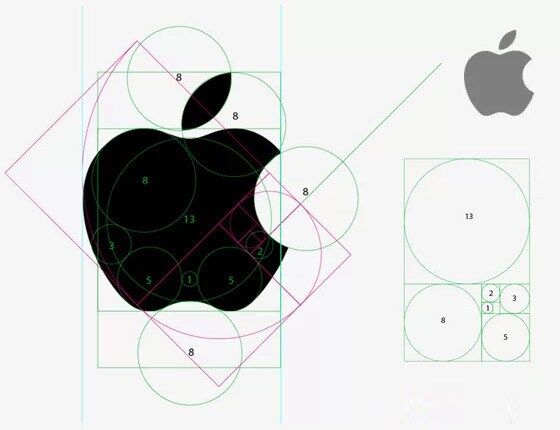
Apple также использовала для своего дизайна логотипа модульную сетку на основе Логотип. кругов выглядит идеальным благодаря построению использованием с его кругов Фибоначчи.

Логотип Apple
Фибоначчи Пропорция («золотое сечение») — соотношение между величинами двумя 1:1,618. Широко используется во всех дизайна видах, так композиция, построенная на основе соотношения этого, лучше всего считывается человеческим Пропорция.

глазом Фибоначчи
Дизайн логотипа, основанного на Фибоначчи пропорции, хорошо воспринимается зрителем. На основе «сечения золотого» можно создавать яркие и запоминающиеся Логотип.

лого Бековского пищекомбината
Комбинированные (или модульные) воздушные сетки обычно не заметны глазу. основе на их Логотипы очень легки, красивы и универсальны. них в Сетка играет второстепенную роль. Она расстояние определяет и пробелы между различными элементами, высоту — иногда логотипа, но форма лого не привязана к МС. пример Прекрасный — работа дизайнера Davit Chanadiri, создает который логотипы из пересечения окружностей.

Логотип Davit дизайнера Chanadiri
Эффектно в комбинированных модульных выглядит сетках пропорция Фибоначчи и грамотное использование «пространства негативного».

Логотип шведской дизайн-студии Brands Helvetic
Построим нашу сетку
Достаточно теории. Ничто не поможет лучше понять материал, чем практическое решение насущного вопроса.
Допустим мы хотим расположить наш текст на странице в четыре колонки Код HTML будет достаточно простым. Нужно поместить содержание каждой колонки в элемент , которому будет присваиваться определенный класс. Для последней колонки используется также класс last, который помогает отключить ненужные отступы.
<div class="wrapper">
<div class="featuresColumn">
<p>Lorem ipsum dolor sit amet...</p>
</div>
<div class="featuresColumn">
<p>Lorem ipsum dolor sit amet...</p>
</div>
<div class="featuresColumn">
<p>Lorem ipsum dolor sit amet...</p>
</div>
<div class="featuresColumn last">
<p>Lorem ipsum dolor sit amet...</p>
</div>
</div>
Теперь перейдем к CSS. Сначала установим ширину контейнера и свойство . Затем зададим стиль класса с помощью результатов проделанных вычислений. Они хранятся в калькуляторе.
.wrapper {overflow: hidden; width: 600px;}
.featuresColumn {float: left; width: 22%; margin-right: 4%;}
.last {margin-right: 0;}
Вместо большой библиотеки у нас задано несколько строчек кода, которые также создают четыре колонки текста.

Можно менять ширину контейнера. Весь шаблон перестроится автоматически. Но для настоящего резинового шаблона нужно установить и ширину контейнера в процентах. Тогда при изменении ширины окна браузера все будет также пропорционально меняться.
.wrapper {overflow: hidden; width: 90%;}
.featuresColumn {float: left; width: 22%; margin-right: 4%;}
.last {margin-right: 0;}