Мобильная версия сайта: как сделать самостоятельно + примеры кода
Содержание:
- Технологии Гугла и Яндекса
- 1) Shutterfly
- 4) Elf on the Shelf
- Одноклассники «Моя страница» вход
- Сайты для мобильных телефонов и критерии их отбора
- Принципы дизайна мобильных форм
- Почему SEO-оптимизация важна для мобильного поиска
- Выбор адаптивного шаблона сайта
- Какие есть приложения Вконтакте для мобильных телефонов
- Почему мобильная версия сайта или адаптивный дизайн важны для бизнеса?
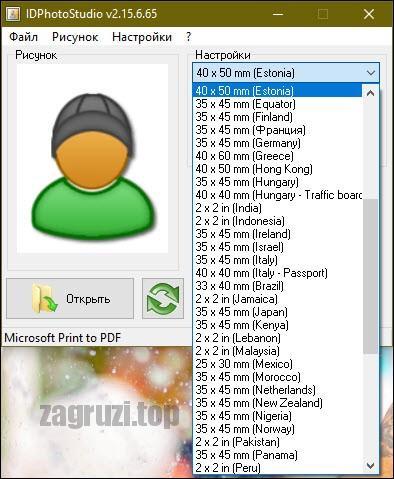
- Особенности использования сервиса
- Элементы страницы оформления заказа
- Выбор конкурентов: сайты, типы URL
Технологии Гугла и Яндекса
Гугл и Яндекс разработали собственные технологии по ускорению страниц для мобильных устройств: AMP и Турбо Страницы соответственно. Суть наработок в том, что вместо вашей обычной страницы отдается оптимизированная, видоизмененная. Эти 2 технологии работают независимо друг от друга. Т.е. внедрять придется обе, если хотите улучшить ситуацию в обоих поисковиках.
AMP
AMP (Accelerated Mobile Pages) — технология Google для ускорения загрузки веб-страниц мобильными устройствами. Ускорение происходит за счет уменьшения веса страницы: автоматически удаляется реклама, JavaScript, а также другие элементы, которые плохо загружаются. Кроме того поисковик кеширует содержание страницы у себя на сервере и отдает его посетителю уже оттуда, что положительно влияет на скорость загрузки.
Яндекс.Турбо
Турбо-страницы — технология Яндекса для создания быстрых страниц. Суть работы примерно такая же, как и у AMP, если не углубляться в бэкэнд.
Главное отличие Турбо Страниц от AMP в том, что первые располагаются на домене Яндекса. На данный момент технология активно развивается и добавляются новые инструменты.
1) Shutterfly

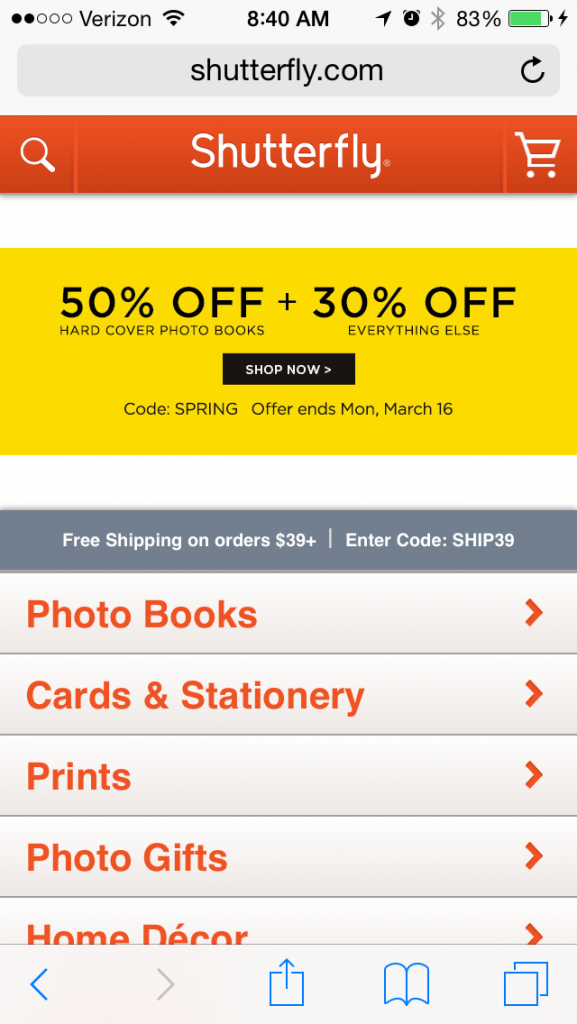
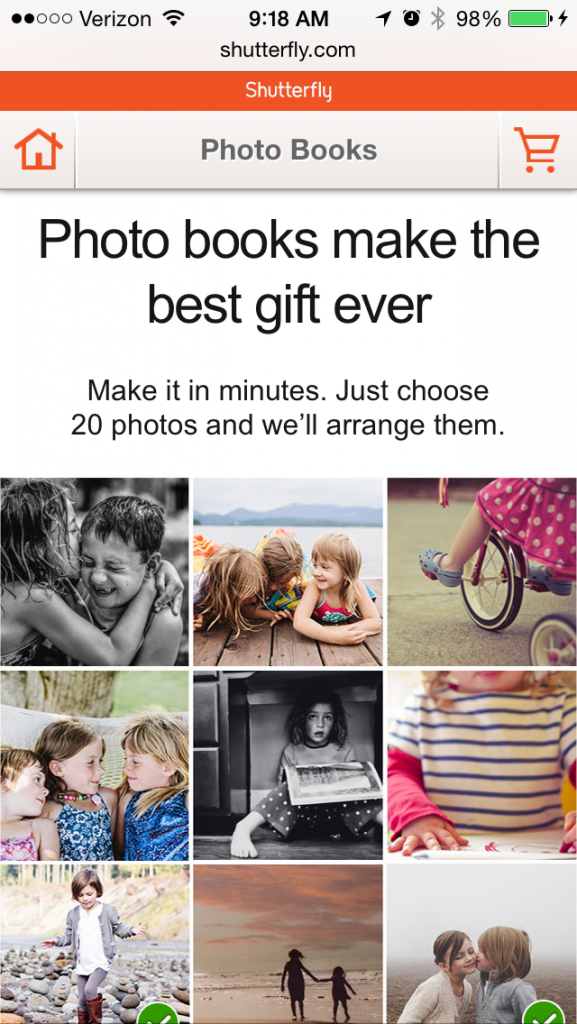
Shutterfly — это онлайн сервис, который позволяет пользователям создавать фотоальбомы, визитки, канцелярские принадлежности и многое другое. Поскольку все большее количество людей делают фотографии, а затем просматривают их с помощью смартфонов, Shutterfly признали необходимость создания удобной мобильной версии для своих клиентов.

На своем мобильном сайте компания преследует две основные цели: 1) Пользователи легко находят информацию о своих предложениях; 2) Они продают эту информацию посредством красивых снимков.
Попадая на мобильный сайт Shutterfly, вы увидите, что пункты меню были преобразованы большие кнопки в нижней части экрана, и пользователь легко может выбрать именно тот вариант услуг, который интересует его в первую очередь.
После того, как пользователь нажимает на один из этих вариантов, его приветствует удобная фото-демонстрация возможностей сервиса.
4) Elf on the Shelf

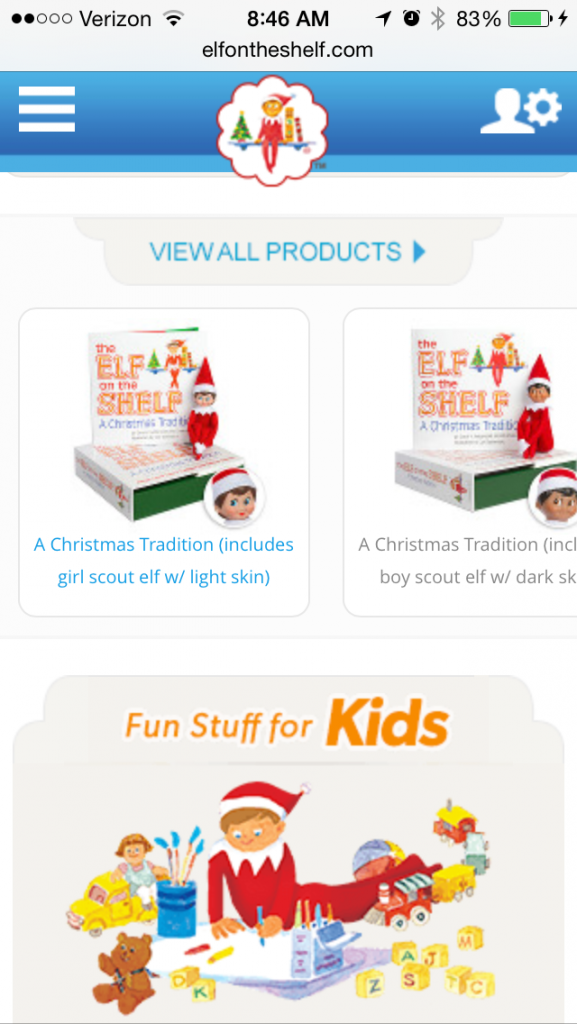
Это довольно новая рождественская традиция, основанная на детской книге. Основная предпосылка заключается в следующем. Книга рассказывает историю эльфов Санта Клауса, которые отправляются по всему миру следить за детьми в их домах, чтобы потом доложить результаты Санте. Родители приобретают статуэтку эльфа, которую потом незаметно размещают где-нибудь в доме так, чтобы дети ее видели. Каждую ночь перед рождеством, родители передвигают эльфа в другое место внутри дома, чтобы доказать своим детям, что разведчик эльфов реален и всегда следит за ними.
Впервые попав на сайт Elf on the Shelf, вы увидите множество типов Эльфов, которых можно купить. Но вместо того, чтобы заставлять пользователей прокручивать длинный, текстовый список, веб-дизайнеры сделали его легким для пользователей. Достаточно просто провести пальцем слева направо, чтобы просмотреть все существующие варианты.
Одноклассники «Моя страница» вход
Здесь указана личная информация, открытая для просмотра: фамилия и имя, город и дата рождения, семейное положение. При первом входе на станицу вы увидите простое меню в верхней панели, оно считается основным, и содержит главные разделы: сообщения, обсуждения, оповещения, друзья, гости, события, музыка. Кликнув на пункт из дополнительного меню можно более детально ознакомиться со всей интересующей информацией.
Нажав на любой пункт дополнительного меню, можно подробно ознакомиться со всей информацией:
- Вкладка «Друзья» покажет ваших знакомых, друзей и родственников;
- «Фото» содержит личные альбомы;
- Слева вы увидите фотографию своего профиля, которая называется в интернете аватаркой, и функциональная кнопка для добавления личных фотографий;
- Правая сторона страницы информационная. Здесь показываются возможные друзья. Социальная сеть, помогает искать новых друзей, совершая для этого подсказки;
- С правой стороны страницы присутствует список с друзьями, которые в недавнем времени произвели вход. Вы всегда можете быть ознакомлены со списком, кто из друзей на данный момент онлайн;
- Справа указываются все ближайшие мероприятия, которые будут проходить в вашем окружении, а также ваши сообщества.
Как войти в свой профиль? Сделать это можно если уже зарегистрированы в социальной сети. Можно сразу сделать ее как стартовую страницу в своем браузере. Используйте виджет, для мгновенного входа на Одноклассники «Мою страницу» в социальной сети Одноклассники. Или «Добавить в закладки» эту страницу.
Что есть на личной странице в Одноклассниках?
Лицо вашей страницы — это аватарка. Используйте красивую фотографию, сменить или отредактировать ее можно, наведя на аватарку мышью и выбрав нужную функцию.
- «Сообщения» — размещаются отправленные или полученные сообщения. После нажатия на раздел появляется окно с перепиской.
- «Обсуждения» — содержит диалоги друзей о тех или иных событиях.
- «Оповещения» показываются различные уведомления, например добавления в список друзей и уведомления из онлайн-игр.
- «Гости» — фиксирует каждого пользователя, который посетил профиль в течении последних 30 суток. После этого времени они автоматически убираются из списка.
- «Оценки» — показаны все оценки, поставленные пользователями к фотографиям.
- «Музыка» — является сервисом для прослушивания композиций. Это бесплатная функция, но скачивание песен запрещено: их можно включать, только находясь в социальной сети.
- «Друзья» — показываются возможных друзей, которых подобрала система по специально разработанному алгоритму. Здесь также показывается список групп, мероприятий и друзей, которые сейчас онлайн.
- «Фото» — содержит альбомы и фотографии. Их всегда можно изменить или удалить.
- «Группы» — показывают все сообщества, созданные лично и которые в подписке.
- «Игры» — сервис для онлайн-игр.
- «Мероприятия» — позволяют организовать собственные события и приглашать друзей. Сразу можно пригласить всех знакомых на день рождения либо другой праздник.
- «Статусы» — содержит все статусы, когда-либо помещённые на личную страницу. Происходит не удаление с неё, а перемещение в указанный раздел Одноклассников.
- «Видео» — находится большой архив роликов различной тематики.
- «Подарки» — сохраняют полученные презенты.
Настройки своего профиля
В правом верхнем углу нажав на стрелочку вниз возле аватарки, содержится дополнительное меню «О себе». Там можно редактировать личные данные. Введя необходимую информацию, подтверждаем изменения кнопкой «Сохранить».
Как войти без логина и пароля в Одноклассники?
Это становится возможным лишь в единственном случае, когда незавершенная сессия была сохранена вашим браузером, других известных способов нет и существовать не может. Другими словами, чтобы войти без логина и пароля в браузере должны быть сохраненные данные для успешного входа. Остальные варианты возможны исключительно при прохождении авторизации посредством введения данных.
Сайты для мобильных телефонов и критерии их отбора
Стремительные темпы жизни диктуют нам свои требования: нужно быть гибким, мобильным и оперативным. Достичь этого без сотового телефона не представляется возможным. Но как обеспечить свое устройство необходимым программным обеспечением и увлекательным содержимым, позволяющим скоротать время, когда подвернется свободная минутка? Для этого потребуются сайты для мобильных телефонов. Тщательно отобранные специалистами первого рубрикатора ресурсы позволят решить любую проблему и осуществить задуманное.
Наш механизм отбора лучших сайтов для мобильных телефонов?
Чем руководствуются специалисты, когда готовят обзоры лучших и наиболее востребованных проектов? Этот вопрос многим не дает покоя, и сейчас мы попытаемся дать на него развернутый ответ. Мы отдавали предпочтение исключительно тем площадкам, которые за время своего присутствия на интернет-пространстве заявили о себе как о надежном источнике получения данных. Механизм процесса отбора достаточно прост, когда производишь детальный анализ, ставя во главу угла соответствие сайтов следующим требованиям:
- Безопасность для пользователей. Никаких «отправьте СМС с кодом на номер, и мы отправим вам игру или тему»! Все ресурсы подвергались проверке и не преследуют цели извлечения прибыли нечистоплотными методами.
- Популярность площадки. Что если не количество положительных отзывов благодарных пользователей может создать безупречную репутацию ресурсу?
- Удобство. Лучшие сайты построены по принципу «трех кликов». Простота навигации позволяет быстро осваивать ресурс и не тратить массу времени на поиск кнопки «скачать».
- Богатая коллекция. Игры, видео, заставки, темы, книги для вашего мобильного устройства. Богатый выбор и достойное качество.
- Цена вопроса. Большинство избранных площадок бесплатны, однако есть и те, где взимается незначительная мзда за возможность стать владельцем уникального контента.
- Отсутствие вредоносных ПО и вирусов. Ваше устройство не подвергается опасности.
Так или иначе, если вы решили скачать программу или игру, вы всегда можете без зазрений совести и без колебаний пользоваться этими проектами, которые позволят взглянуть на жизнь вашего мобильного аппарата в новом ракурсе. Теперь его можно использовать не только в качестве телефона, но и гаджета с полезной начинкой, выполняющей функции саморазвития, развлечения и даже заработка.
Принципы дизайна мобильных форм
Вертикальное выравнивание заголовков полейРасположение названия поля ввода слева от поля на сайте Trainline и расположение названия сверху от поля на сайте Burger KingДлинное название невозможно отобразить полностью из-за размещения слева от поля
Объединяем
Mapquest упростил свою форму, объединив несколько полей ввода в одно «умное» поле.Умные поля начальной и конечной точек направления на сайте Mapquest
Импровизируем
В выпадающем списке стран сайта компании Eurocar 139 позицийМобильная версия сайта Eurocar предлагает пользователю автоматически определить его местоположение
В несколько шагов
AirAsia.comНа сайте AirAsia список “Город отправления” группируется по странамВ мобильной версии сайта список «Город отправления» представлен в несколько шагов на нескольких экранах.
Используем правильные элементы управления
Форма бронирования в Expedia — выпадающий список заменен несколькими ссылкамиФорма бронирования на сайте Shangri-La — замена ряда радиокнопок выпадающим списком
- Радиокнопки не очень красиво смотрятся на экране мобильного устройства (хотя их всего четыре) — они вносят в форму хаос
- Специальные опции, выбираемые радиокнопками не очень важны для обычных пользователей (их выбирают туристические агенты и прочие промо), так что их вполне можно убрать с глаз в раскрывающийся список
Убираем лишнееВыпадающий список пунктов назначения заменен полем ввода с автоподстановкой значенийавиакомпании KLM
Выбираем правильный список
фиксированный списоксписок с подстановкойФиксированный список и список с автоподстановкойКогда можно применять фиксированный список:
- Он удобен тогда, когда пользователи точно знают, что они хотят выбрать в списке
- Такой список удобен тогда, когда пользователи ищут нужный пункт в списке исходя из алфавитного или хронологического порядков (например, страна, номер или дата). В таком случае пользователь знает, сколько примерно ему нужно листать для выбора нужного пункта.
Когда нельзя применять фиксированный список:
- Фикисированный список неудобен тогда, когда поля в списке располагаются в случайном порядке или когда пользователь скорее всего не знает, какой пункт ему выбирать. Форма поиска достопримечательностей на Tripadvisor — хороший пример случая, когда не стоит использовать фиксированные списки. В списке для выбора доступны 30 типов достопримечательностей. Проблема в том, что в отличие от списка стран, в этом случае пользователь изначально не знает, какие у него есть варианты выбора, и не знает, что ищет. Пользователю придется пролистать весь список сверху вниз и, возможно, вернуться обратно наверх чтобы выбрать вариант, который подойдет лучше всего.
- Также такой тип списка не стоит применять тогда, когда каждый пункт имеет длинное название — оно будет неизбежно обрезано с применением «…», и пользователю придется только догадываться что это может означать (прочитать полное название пункта не получится).
Правильный и неправильный варианты использования списка с автоподстановкойКогда можно использовать список с автоподстановкой:
- Список с автоподстановкой хорошо использовать тогда, когда у пунктов в списке слишком длинные названия. В отличие от фиксированного списка, пункты списка с автоподстановкой могут иметь несколько строк каждый — это делает их понятнее.
- Если у пользователя есть много вариантов выбора и длинный список в данном случае не подходит (или если список невозможно или нет смысла отсортировать в по какому-либо признаку), то лучше использовать список с автоподстановкой.
- Пользователь примерно знает то, что хочет выбрать в списке — ему потребуется ввести только пару символов желаемого пункта для того, чтобы найти его.
Когда нельзя использовать список с автоподстановкой
Предлагайте умные варианты по умолчанию
Patrick Rhone«Умные варианты по умолчанию смягчают трение во время пользования продуктом и упрощают жизнь всем без исключения пользователям. Варианты по умолчанию это краеугольный камень практичного и умного дизайна.»
Заключение
- Представьте, зачем и когда пользователи заполняют эти формы
- Выделите главное — то, что пользователь обязательно должен заполнить
- Избавьте мобильную версию сайта от всего ненужного, от того, за что цепляется глаз пользователя и что создает повышенное сопротивление
- Поймите мобильную среду и создавайте свой сайт в соответствии с этой средой
PS от переводчиков:
Почему SEO-оптимизация важна для мобильного поиска
Ответ: потому что о важности открыто заявляют представители Гугла и Яндекса. Яндекс раньше адаптированные сайты помечал меткой «Мобильная версия»
Сейчас от этого отказались, но это не отменяет необходимость мобильной оптимизации
Яндекс раньше адаптированные сайты помечал меткой «Мобильная версия». Сейчас от этого отказались, но это не отменяет необходимость мобильной оптимизации.
Google давно перешел на индекс «сначала для мобильных устройств» так же известный, как Mobile-first Index. Это означает, что он использует мобильный контент веб-страницы для определения своего рейтинга в поисковых системах. Поэтому, если вы не уделяете должного внимания мобильному SEO, то рискуете получить контент с плохим рейтингом.
Выбор адаптивного шаблона сайта
Для придания сайта мобильной адаптивности используют один из вариантов: мобильную версию, адаптивную или динамическую верстку — RESS (Responsive Design + Server Side).
Мобильная версия
Это отдельный сайт на поддомене. Сервер учитывает user-agent устройства пользователя, определяет, что тот зашел со смартфона, и перенаправляет на версию для мобильного просмотра. К URL-адресу в начало обычно добавляется «m.».
Основная и мобильная версии поисковыми роботами воспринимаются и индексируются отдельно. На страницах основного сайта должны быть указаны URL мобильной версии, к примеру, с помощью link:
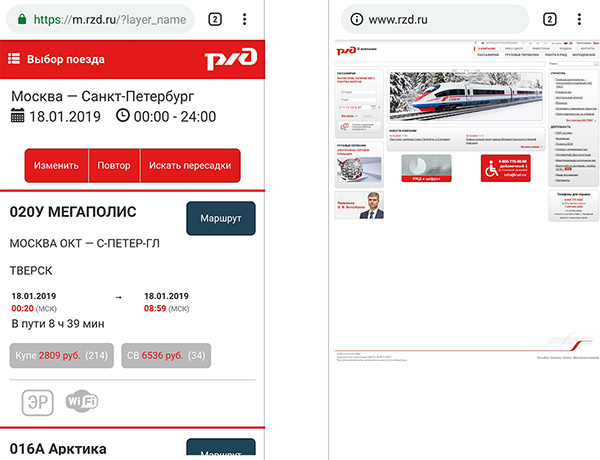
 Мобильная и полная версия на смартфоне
Мобильная и полная версия на смартфоне
Плюсы: можно облегчить или добавить дополнительную функциональность в сравнении с десктопной, разместить другие акции. При необходимости пользователь может перейти на полную версию, если ему так удобнее.
Минусы: придется оптимизировать и администрировать версии отдельно, тратить больше ресурсов, настраивать редиректы. Разработка мобильной версии стоит дороже адаптива.
Адаптивная верстка
Сайт один, интерфейс подстраивается под разрешение экрана гаджета, для всех устройств один URL. Область просмотра контента устанавливают тегом Viewport:
Если не установить тег, вся десктопная область просмотра уменьшится в масштабе и уместится на экране.
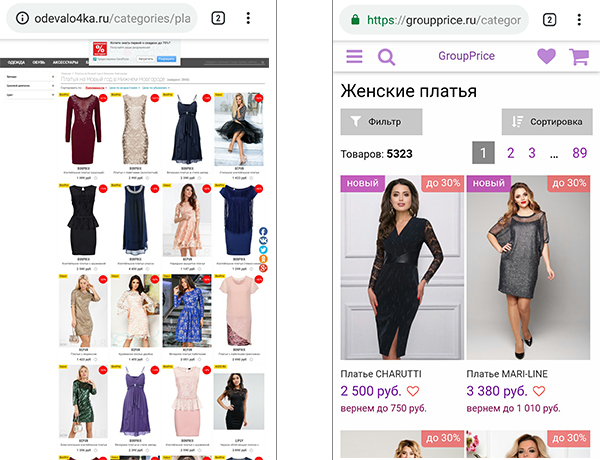
 Версия без адаптации и с адаптацией для мобильного
Версия без адаптации и с адаптацией для мобильного
Плюсы: достаточно внести изменения в десктопную версию, не нужно продвигать две версии отдельно, работа над адаптивной версткой дешевле и проще.
Минусы: контент для пользователей с мобильного и десктопа будет одинаков, нет возможности посмотреть десктопную версию со смартфона, может быть сложно внедрить уже существующим сайтам.
RESS
Технология адаптирования сайта для мобильного на стороне сервера. В зависимости от типа устройства сервер отправляет пользователю один из вариантов кода HTML и CSS.
 Отображение сайта со смартфона
Отображение сайта со смартфона
Плюсы: возможность облегчить код для мобильного, настройка разных предложений для разных устройств, к примеру, пользователям на Android можно предложить установить приложение из Google Play.
Минусы: проблемы с непопулярными моделями гаджетов, реализация дороже и сложнее. Веб-мастера часто выводят и мобильный, и десктопный шаблоны в коде и закрывают ненужную версию «display: none». Это ошибка, из-за которой загрузка станет медленнее, а бот может некорректно отображать сайт.
Выбор версии адаптива зависит от возможностей компании: мы бы рекомендовали адаптивную верстку как самый простой вариант, но если вам важен разный контент для мобильных и десктопных пользователей, рассмотрите вариант с мобильной версией.
Придание сайту мобилопригодности не заканчивается на выборе шаблона отображения. Проверьте по чек-листу, насколько ваш ресурс оптимизирован под мобильные устройства, и сделайте его еще удобнее.
Какие есть приложения Вконтакте для мобильных телефонов
В интернете можно найти очень много различных приложений для Android и iOS устройств. Конечно, стоит устанавливать ПО, которое заслужило доверие у пользователей, и не скачивать приложения из сомнительных источников.
Самым оптимальным вариантом является официальное приложение Вконтакте. Данный клиент есть и на Android и на iOS. Наличие Material Design делает интерфейс очень приятным на вид. В официальном клиенте очень удобно работать, но есть недостатки в плане ограничений прослушивания музыки до 30 минут в день и реклама. Что касается нагрузки, то приложение довольно тяжелое и может отнимать много ресурсов системы.
По функционалу большинство приложений ничем не отличается от настольной версии ВК.VK Coffee на Андроид – это модификация официального клиента. Здесь есть такие функции, как невидимка, использования нескольких аккаунтов, отсутствие рекламных объявлений, защита пин-кодом и многое другое. Можно загружать на телефон музыку.VK MP3 mod – поддерживает функцию невидимости для других пользователей, работа с несколькими профилями, шифрование переписки, использование большого количества разнообразных стикеров. Особенность в скачивании музыки в неограниченном количестве.Kate Mobile — один из популярных и удобных клиентов для ВК. Имеет следующие достоинства:
- Легкий клиент, не занимающий много места на устройстве;
- Режим невидимости для пользователей;
- Поддержка нескольких аккаунтов;
- Отсутствие рекламы ВК;
- Гибкая настройка вида интерфейса;
- Сохранение музыки в кэш (только в Pro версии);
- Быстрый и стабильный клиент, работающий без ошибок.
Используя данную программу для смартфона, пользователь сможет настроить внешний вид под себя. Вход осуществляется не только с помощью пин-кода, но и с отпечатком пальца.
Если пользователь хочет слушать музыку и сохранять ее в кэш, то придется скачивать Pro версию с официального сайта приложения, так как её нет в Play Market.Lynt lite — клиент очень похож на официальный. Выполнен в стиле Material Design и имеет те же функции. Особенность во внешнем виде и темах оформления.Вконтакте Amberfog — очередной популярный клиент, выполненный по концепции Material Design. Имеет такой же функционал, как у Kate Mobile. Большинство этих опций можно использовать только за деньги. Если платить не хочется, можно выполнять задания, за которые пользователю будут начисляться монеты. За них можно купить какую-то функцию Amberfog на месяц.Phoenix Lite – отличие только в дизайне, функции те же, что в остальных клиентах.
Полиглот Вконтакте – отличий нет. Недостаток в отсутствии музыкального и видеораздела.
Как видим, клиентов для мобильных устройств очень много. А если вам нравится простота и доступность, то ничего не мешает использовать мобильную версию ВК с компьютера или ноутбука.
Полезное видео — Как сделать мобильну версию в Вк:
https://www.youtube.com/watch?v=v296tljggV8Video can’t be loaded because JavaScript is disabled: Как сделать Мобильную версию в ВК (https://www.youtube.com/watch?v=v296tljggV8)
Ответы на самые частые вопросы по мобильной версии Вконтакте:
Как перейти на мобильную версию вк на компьютере?
Перейти на мобильную версию Вк очень легко — просто добавьте к web-адресу сайта https://vk.com/ букву «m». Вместе это будет выглядеть так: https://m.vk.com/
Как перейти на мобильную версию вк на смартфоне?
Если по какой-то причине у вас на телефоне открылась настольная версия социальной сети, не беда — проделайте в поле для ввода УРЛ то же, что и в предыдущем ответе — добавьте к адресу приставку «m».
Как перейти на полную версию вк на смартфоне или ноутбуке?
Это можно сделать двумя путями — или нажать на специальный пункт меню «Полная версия», который есть и на телефоне, и на компьютере, или убрать в строке УРЛ приставку «m».
Почему на компьютере (ноутбуке) открывается мобильная версия вместо полной?
Как одна из причин — вы непроизвольно могли сохранить мобильную версию в закладках браузера. Ещё одна причина — вы в браузере нажимаете ссылку на последние сохранённые заходы, где и может быть версия вк для мобильных телефонов. Чтобы упредить это — введите в строку поиска запрос (обычно это что-то типа мл vk com или m.vk.com вход) и после нажмите на сайт Вк без приставки «m» в УРЛ.
Почему на телефоне открывается полная версия вк вместо мобильной?
Такая же ситуация (только обратная) может возникнуть и на смартфоне. Если для входа в ВК вы нажимаете на последнюю посещаемую страницу, или на сохранённую закладку с обычной версией, то чтобы изменить ситуацию и попадать на мобильную версию, просто нажмите в поиске на сайт Vkontakte с приставкой «m».
Внимание!
Почему мобильная версия сайта или адаптивный дизайн важны для бизнеса?
Дело в том, что с появлением смартфонов и планшетов всё больше покупателей ищет товары и услуги в интернете именно с помощью этих устройств, а не со стационарных компьютеров или ноутбуков. А всё потому, что это очень удобно
Где бы ни находился покупатель, он может осуществлять поиск прямо со своего мобильника, и не нужно включать компьютер.
Это здорово, но физический размер экрана носимого гаджета, будь то планшет или смартфон, довольно мал и поэтому сайт, который прекрасно смотрится на компьютере или ноутбуке, очень неудобен для просмотра на экране мобильного устройства.
Вот почему сейчас, как никогда, стало важно, подходит ли ваш сайт для использования на смартфонах, планшетах или фаблетах (фаблет – нечто среднее по габаритам, между смартфоном и планшетом)
Особенности использования сервиса
Адаптивная версия соцсети, если открыть ее на ПК, мало чем отличается от полноэкранной. Разве что расцветка и расположение разных блоков меню выдаст, что Вы не открыли вариант для компьютеров.
Основные отличия касаются всё же мобильного приложения соцсети или в случае перехода из браузера телефона. Здесь всё выглядит немного по-другому.
В приложении на самом низу на панель вынесены основные разделы: «Новости», «Сервисы», «Сообщения» для быстрого доступа к диалогам, «Клипы» и настройки профиля.
В браузере «Новости», «Поиск». «Диалоги», «Уведомления» и полоски для выхода в меню.
Раньше оба меню полной версии совмещались в левом баре, который открывался пиктограммой с тремя горизонтальными линиями. Теперь, как Вы видите, этого нет.
- Также советуем учитывать пользователям, решившим зайти «В Контакт», что мобильная версия не поддерживает некоторые установленные игры и расширения.
- В совмещённом меню присутствует дополнительная кнопка «Открыть в приложении» (если оно установлено на телефоне) или «Версию для компьютера».
- Пользователи, у которых больше 100 подписчиков, на адаптированном сервисе не увидят сервиса Статистика страницы под аватаркой.
- Кнопка «Удалить аккаунт» недоступна в приложении для телефона.
- Если вам нужно отредактировать раздел ВКонтакте «Моя страница», открыть мобильную версию — будет неподходящим решением, ведь часть параметров (например контакты, школа, родственники и т.п.) можно изменить только на десктопном сайте.
- Скрыть друзей с телефона будет гораздо сложнее, чем в полноэкранном варианте.
На самом деле, отчасти раньше пользователи предпочитали осуществлять вход на сайт ВКонтакте с мобильного телефона и мобильных устройств еще и потому, что в ленте отсутствовала реклама. Но к сожалению, теперь это отличие устранено, рекламные объявления появились и в ней.
Элементы страницы оформления заказа
Спойлер. Сделайте оформление заказа простым и понятным. Не заставляйте человека регистрироваться — предусмотрите покупку в один клик. Внедрите динамическую проверку и автозаполнение полей. Также кратко указывайте информацию о заказе на странице оформления покупки. Так пользователю не придется возвращаться назад, чтобы уточнить заказ.
Покупка без регистрации
14/6
Некоторые крупные бренды могут себе позволить требовать от покупателей обязательной регистрации. Но все же следует оставлять пользователям возможность покупать без логина.
Если же вы предлагаете регистрацию, объясните, зачем она нужна (участие в закрытом клубе, дополнительные бонусы, скидки и т. п.).
Аккордеоны (разворачивающиеся разделы)
5/15
Аккордеоны — экономное решение для мобильных сайтов. Оно удобно для заполнения отдельных разделов на странице оформления заказа. Но его используют далеко не все.
Динамическая проверка полей
Проверка корректности введенных данных по мере заполнения полей (а не после кнопки «отправить») экономит пользователям время и нервы — они сразу видят, что заполнено неправильно. На удивление — так делают не все.
Информация о заказе на странице оформления покупки
13/7
Краткое описание заказа на странице оформления полезно, поскольку покупатель видит, какие товары приобретает (и если он о чем-то забыл, ему не нужно возвращаться в корзину и заново начинать оформление).
Выбор конкурентов: сайты, типы URL
В SEO используется два различных масштаба для анализа конкурентов, каждый подходит для решения своих задач.
Масштаб уровня сайта.
Формирование стратегии, каналы привлечения, удачные решения и гипотезы, рекомендации для маркетинга и т.д.
Масштаб уровня запросов.
Корректировка факторов ранжирования конкретного URL по запросу и группе фраз: тип URL, title, текст, ссылки, вхождения и т.п.
Неважно, насколько грамотным будет анализ конкурентов из ТОПа, если будут допущены ошибки на этапе их выбора. Очень важно выбирать именно те URL-адреса, которые подходят по типу и виду документа. . Поисковая система и формула сильно зависят от региона пользователя, от потребностей и того, какой URL ранжируется
Если мы будем смотреть выдачу по одному и тому же поисковому запросу, увидим абсолютно противоположные корреляции у проектов разного типа. В частности добавление текста на страницу, которую мы продвигаем по запросу «займы» для сайта банка, может давать плюс в ранжировании, а добавление текста на сайт агрегатора может давать минус к ранжированию.
Поисковая система и формула сильно зависят от региона пользователя, от потребностей и того, какой URL ранжируется. Если мы будем смотреть выдачу по одному и тому же поисковому запросу, увидим абсолютно противоположные корреляции у проектов разного типа. В частности добавление текста на страницу, которую мы продвигаем по запросу «займы» для сайта банка, может давать плюс в ранжировании, а добавление текста на сайт агрегатора может давать минус к ранжированию.
В реальности ранжирование в современных поисковых системах устроено по принципу сот. Когда есть формула ранжирования, в ней есть общие закономерности только в рамках одного региона, одной и той же потребности пользователя, одного и того же типа URL-адреса. Например, по запросу «займы» банки ранжируются по одной формуле, агрегаторы финансовых офферов по другой формуле.
Как правильно выбрать конкурентов
При выборе ключевых конкурентов для анализа необходимо обратить внимание на:
- аналогичный масштаб и тип бизнеса;
- близкие ресурсы (технологии, штат);
- возраст (домен и первая индексация).
Первый шаг – берем список поисковых запросов (несколько десятков наиболее частотных) на уровне сайта и смотрим, какие домены встречаются чаще всего. Можно делать это с помощью разных инструментов.
Возраст очень важен. Ранее за год средний возраст документов в выдаче старел на год и получалось, что новые сайты практически не попадали в выдачу. Последняя тенденция – скорость, с которой растет график старения выдачи, немного замедлилась. Старение выдачи происходит на полгода за год.
Необходимо разделить полученных конкурентов по типу соответствия. В маркетинге есть 3 типа:
- Косвенный конкурент, который конкурирует с вами по каналу или за целевую аудиторию, но не решает потребностей аудитории тем же способом, которым это делаете вы.
- Прямой конкурент, непосредственно удовлетворяет потребности целевой аудитории тем же способом, что и вы.
- Ключевой конкурент – это подсегмент прямого конкурента, действие которого напрямую сказывается на ваших продажах.
Есть 4 основных фактора, на которые нужно в первую очередь обращать внимание при определении близости проекта вашему.
- Показатель ИКС в Яндексе (можно использовать и для Google).
- Количество страниц в индексе поисковых систем.
- Количество уникальных доноров на сайт.
- Возраст главной страницы в Яндексе.
Заполняем таблицу, шаблон сам вычисляет показатель близости. Чем меньше показатель, тем лучше, значит данный конкурент максимально совпадает. Чем больше значение, тем дальше проект от вас с точки зрения факторов.
Подводя итог, можно выделить следующие факторы, на которые стоит обращать внимание при выборе конкурентов и URL:
- возраст сайта;
- тот же тип сайта (агрегатор, магазин, портал, информационный сайт);
- соизмеримый масштаб проекта;
- тот же тип URL (главная, листинг, карточка товара, статья).
Из анализа нужно вычеркивать проекты с накрученными поведенческими факторами (неестественная частота брендовых запросов, неестественные темпы роста, неестественная пропорция видимости в разных поисковых системах), так как на основе таких сайтов можно сделать неверные выводы.