Форматирование html-абзаца
Содержание:
- Правило 2: Следите за «вертикальным ритмом» документа
- vertical-align: свойство, которое управляет всеми
- Глобализация
- Использование line-height при изменении интервала
- line-height и HTML тег span
- Обработка пробелов между буквами и словами
- line-height, letter-spacing, word-spacing — учебник CSS
- Давайте сперва поговорим о font-size
- Как задать межстрочный интервал в CSS и HTML?
- Изменение межстрочного интервала в списках
- Синтаксис CSS padding и margin
- Правило №1. Используйте минимальное количество шрифтов
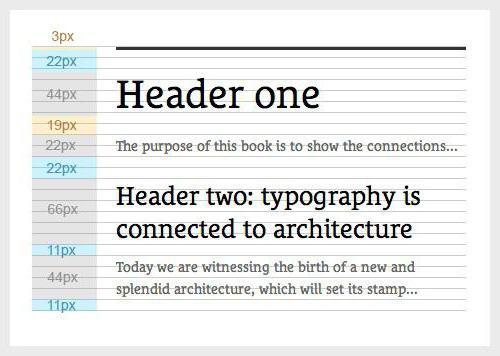
Правило 2: Следите за «вертикальным ритмом» документа

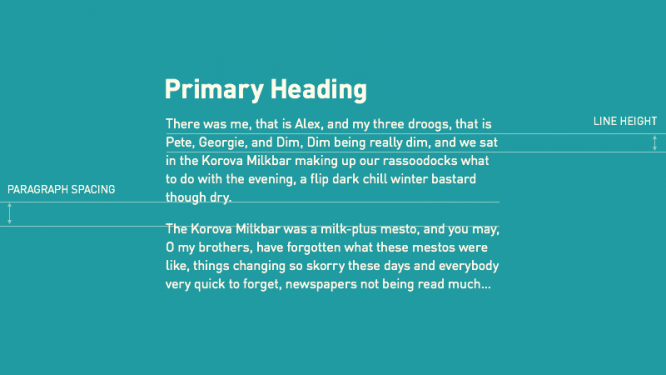
«Вертикальный ритм» — это расположение и отступы между строками и блоками текста, которые влияют на скорость прочтения и восприятия документа.
Отступы между параграфими
Отступы между параграфими — еще один важный параметр, про который не стоит забывать. Параграфы логически разделяют смысловые блоки, чтобы читателю было проще перестроиться и понять, что начался новый блок текста с новой информацией.
В большинстве случаев отступ между параграфами стоит делать равным размеру основного текста, т.е. если основной текст набран 16-пунктным шрифтом, то пробел между параграфами составит 16 пунктов.
– В дизайн-приложениях этот параметр устанавливается отдельно, равно как и в CSS и равняется 16 pt или 1 em; – В текстовых редакторах Pages или Word вам необходимо установить параметр «Отступ после параграфа» равным размеру основного текста.

Замечание: добавили отступ после параграфа.
Межстрочный интервал
Межстрочный интервал очень важен в тех случаях, когда в документе много текста, а читателю необходимо бегло его просмотреть.
Если текст будет стоят очень плотно (с недостаточными пробелами между строками) — взгляд читателя постоянно будет «спотыкаться», что затруднит беглый просмотр.
Если размер основного шрифта составляет 22 пункта, межстрочный интервал должен быть установлен в пределах 26—35 пунктов.
– В CSS можно установить эту величину в em, однако, вам стоит визуально оценить правильность выбранного интервала; – В текстовых редакторах Pages или Word межстрочный интервал стоит устанавливать как 120% от размера текста или 1,2 единицы.

Замечание: увеличили межстрочное расстояние — появилось больше воздуха и текст стало легче читать.
vertical-align: свойство, которое управляет всеми
Я еще не упомянул о свойстве , несмотря на то, что оно важно для вычисления высоты line-box. Можно даже сказать, что играет ведущую роль в форматировании текста. Значение по умолчанию —
Помните о показателях шрифта ascender и descender? Эти значения определяют, где базовая линия стоит, а значит определяет и ее соотношение. Т.к. соотношение между ascenders и descenders редко бывает 50:50
Значение по умолчанию — . Помните о показателях шрифта ascender и descender? Эти значения определяют, где базовая линия стоит, а значит определяет и ее соотношение. Т.к. соотношение между ascenders и descenders редко бывает 50:50.
Начнём с кода:
Тег с двумя унаследовал значения , и имеют постоянный . Базовые линии (baselines) будут соответствовать и высота line-box будет равна их .
Те же значения шрифта, одинаковые исходные условия, кажется, что все в порядке
Что делать, если второй элемент имеет меньший ?
Как ни странно, но по умолчанию базовая линия может выровнять выше (!) line-box так, как показано на картинке. Я хотел бы напомнить вам, что высота line-box вычисляется от самой высокой точки своего дочернего элемента к низшей точке своего дочернего элемента.
Меньший дочерний элемент может привести к увеличении высоты line-box
Это может быть аргументом в качестве использования безразмерного значения , но иногда необходимо его фиксировать, чтобы создать идеальный вертикальный размер. Если честно, то независимо от того, что вы выберете, вы всегда будете иметь проблемы с inline выравниванием.
Рассмотрим еще один пример. Тег с , содержащий один , унаследовал значение
Насколько высок line-box? Следует ожидать, что 200px, но это не так. Проблема здесь заключается в том, что имеет свой собственный (по умолчанию ). Базовые линии тега и скорее всего, будут различны, а высота line-box выше, чем ожидалось. Это происходит потому, что браузеры производят вычисления следующим образом: так, как если бы каждый line-box начинался бы с нулевой ширины символа.
В итоге, мы столкнулись с той же проблемой, что и в предыдущем примере.
Каждый дочерний элемент выравнивается так, как если бы его line-box появился бы с невидимой нулевой ширины символа
Базовая линия скачен, но что можно сказать на счет? Как пишут в спецификации, “выравнивает вертикальную среднюю точку контейнера с базовой линией родительского контейнера плюс половина x-height родительского блока”. Соотношение базовых линий различны, а также как различно соотношение x-height, следовательно выравнивание не надежно. Как правило, никогда не бывает по “середине”. Этому способствуют много факторов в CSS (x-height, ascender/descender соотношение, и тд.)
В качестве примечания:
- / выравнивает по верху и низу line-box
- / выравнивает по верху и низу content-area
Vertical-align: top, bottom, text-top и text-bottom
Но используйте с осторожностью, это выравнивает virtual-area. Посмотрите это на простом примере, используя. Невидимый может привести к странным, но не удивительным, результатам
Невидимый может привести к странным, но не удивительным, результатам.
vertical-align может привести к нечетным результат на первых порах, но предполагается, что line-height создаст визуализацию
И в заключении стоит отметить, что также принимает числовые значения, которые повышают или понижают поле относительно базовой линии.
Глобализация
Позитивные аспекты глобализации
Усиление и стимулирование свободной конкуренции для активного развития технологий;
Мировое разделение труда, которое способствует равномерному распределению важных ресурсов;
Повышение уровня жизни человечества.
Работая со стилем для текста, вы можете устанавливать необходимые расстояния между символами, словами и строками. Задаются такие расстояния в любых единицах измерения CSS, будь-то px , pt , em или другое. Исключением являются проценты – с их помощью можно задать расстояние между строками (интерлиньяж), но они не работают при установке интервала между символами или словами.
Межсимвольный интервал CSS: letter-spacing
Задать межсимвольный интервал можно с помощью свойства CSS letter-spacing. Помимо обычных значений (положительных и отрицательных) также можно использовать значения inherit (чтобы наследовать значение у родителя) и normal (если необходимо вернуть нормальное расстояние между символами).
Пример записи межсимвольного интервала:
P {
letter-spacing: 2em;
}
Интервал между словами: word-spacing
Свойство CSS word-spacing отличается от предыдущего тем, что устанавливает расстояние между словами, а не между символами. Для данного свойства тоже предусмотрены значения normal и inherit . Можно задавать отрицательные значения. Ниже показан пример записи стиля:
P {
word-spacing: 6px;
}
Межстрочный интервал: line-height
С помощью свойства CSS line-height можно задавать расстояние между строками текста. Как было сказано в начале темы, для установки интерлиньяжа, помимо других единиц измерения, допускается использовать проценты. Также разрешено записывать значение в виде множителя (числа больше 0): для вычисления расстояния браузер умножит размер шрифта на заданное число. Отрицательные значения не работают. Доступны значения normal и inherit .
Ниже – пример, как сделать межстрочный интервал CSS:
P {
line-height: 180%;
}
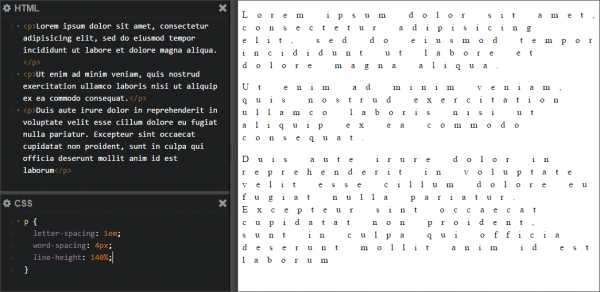
На скриншоте можно увидеть, как выглядит текст со всеми тремя свойствами:
Скриншот: интервалы в CSS
Итоги
Устанавливая интервал между словами, символами или строками, в первую очередь следите за тем, чтобы текст в итоге был легко читаем. С подобными свойствами необходимо обращаться аккуратно и всегда использовать их в меру, без фанатизма, иначе все текстовое содержимое грозит превратиться в неразборчивый набор букв.
Свойство HTML margin
используется для добавления отступа или разрыва между различными элементами. Свойство padding
используется для добавления пространства между содержимым и границей (рамкой
) указанного HTML-элемента
.
Разницу между полем и отступом можно увидеть на следующем рисунке:
Также просмотрите демо-версию, чтобы лучше понять разницу между этими двумя свойствами.
Посмотреть демо-версию и код
У нас есть три элемента div
. Первые два — со свойством HTML margin
, а третий — со свойством padding
. Расстояние между элементами div
— это margin
, а пространство между текстом внутри третьего элемента div
и линией его границы — это padding
.
Использование line-height при изменении интервала
Первым и самым правильным вариантом решения проблемы с интервалами будет задание значения свойству line-height. По умолчанию значение этого свойства равняется normal (line-height: normal;). Межстрочный интервал вычисляется автоматически самим интернет-браузером и зависит, в частности, от вида шрифта, а также его размера. Любое положительное цифровое значение, которое будет задано в стилевом свойстве line-height, браузер будет воспринимать как число, на которое необходимо умножить размер текущего шрифта.
В CSS межстрочный интервал может задаваться в разных единицах длины: пункты (pt), дюймы (in), пиксели (px) и проценты (%). Процент рассчитывается относительно текущего шрифта, и по умолчанию его значение равняется 100 %. Не стоит забывать, что свойство line-height заимствует значение свойства inherit у своего родительского элемента.
Приведем несколько примеров, как увеличить межстрочный интервал в CSS:
Процесс работы с межстрочными интервалами достаточно прост. У вас должны быть начальные знания CSS и умение подключать файл к главной странице html. Стили также можно задавать прямо на html-странице:
Чтобы в данном предложении сделать полуторный интервал, необходимо в файле CSS добавить такой код:
line-height: 1.5;
Для того, чтобы сделать двойной интервал, можно прописать такой код:
line-height: 200%;
В обоих случаях браузер будет понимать, что нужно текущий шрифт умножить на 2. Это значение и будет межстрочным интервалом.

Теперь приведем пример, как уменьшить межстрочный интервал (CSS):
Важно помнить, что отрицательное значение line-height просто не воспринимается, поэтому минимальным его значением может быть 0. Для того чтобы получить половинный интервал, необходимо прописать такой код:. line-height: 0.5;
line-height: 0.5;
line-height: 50%;
line-height: 0.5pt;
Все 3 варианта корректны и соответствуют всем стандартам W3C, соответственно, будут работать в любой версии браузера.
line-height и HTML тег span
Элемент с display: inline; не может иметь height . Поэтому, ежели line-height родителя меньше line-height дочернего элемента, строчный потомок увеличивает высоту строки предка, на которой он находится. Между line-height нескольких строчных элементов, находящихся на одной строке, также выбирается то, что больше.
Изменить line-height родителя: Изменить line-height строчного потомка:
Иными словами, если font-size строчного элемента отличается от font-size блочного, то первый может увеличить высоту строки родителя, на которой он находится.
Изменить line-height: Изменить font-size:
Обработка пробелов между буквами и словами
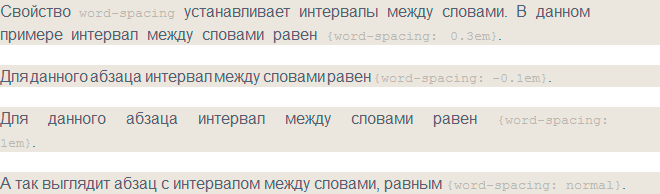
1. Расстояние между словами word-spacing
Устанавливает интервалы между словами. Можно использовать положительные и отрицательные значения. При отрицательном значении слова могут накладываться друг на друга.
На значение word-spacing оказывает влияние значение свойства text-align в случае выравнивания текста по ширине. Наследуется.
Синтаксис
P {word-spacing: normal;}
p {word-spacing: 2px;}
 Рис. 1. Расстояние между словами
Рис. 1. Расстояние между словами
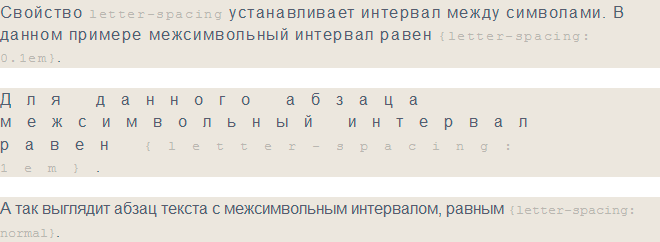
2. Расстояние между буквами letter-spacing
Свойство устанавливает расстояние между буквами (величину трекинга) и символами. Может принимать положительные и отрицательные значения. Целесообразно применять для повышения выразительности и читаемости заголовков, определений и пр. Наследуется.
Синтаксис
P {letter-spacing: normal;}
p {letter-spacing: 2px;}
 Рис. 2. Изменение расстояния между буквами с помощью свойства letter-spacing
Рис. 2. Изменение расстояния между буквами с помощью свойства letter-spacing
3. Обработка пробелов white-space
Свойство обрабатывает пробелы между словами и переносы строк внутри элемента. Не наследуется.
| white-space | |
|---|---|
| Значения: | |
| normal | Значение по умолчанию. Между словами вставляется только по одному пробелу, дополнительные пробелы отбрасываются. Текст переносится только в случае необходимости. |
| nowrap | Запрещает переносы строк, за исключением применения . |
| pre | Пробелы в тексте не игнорируются, браузер отображает дополнительные пробелы и переносы строк. |
| pre-wrap | Сохраняет пробелы в тексте, делая разрывы строк там, где это необходимо. |
| pre-line | Удаляет лишние пробелы, за исключением случаев . |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
P {white-space: normal;}
p {white-space: nowrap;}
p {white-space: pre;}
p {white-space: pre-wrap;}
p {white-space: pre-line;}
4. Настройка табуляции tab-size
Для изменения величины отступа, получаемого с помощью клавиши ТAB, используется свойство tab-size . Значения свойства игнорируются, когда установлено одно из трёх значений pre-line , normal или nowrap свойства white-space .
Работает только для элементов и
Для остальных блочных элементов значение всегда будет равно единице. Значения свойства, указанные в единицах длины, поддерживается только в Chrome 42+.
Синтаксис
Pre {-moz-tab-size: 16;} /* Firefox */
pre {-o-tab-size: 16;} /* Opera 10.6-12.1 */
pre {tab-size: 16;}
Интерлиньяж
– это вертикальный интервал между строками текст. Он измеряется от базовой линии одной строки текста до базовой линии строки над ней. Базовая линия
– это невидимая линия, на которой находится нижний край большинства букв.
Значение по умолчанию для автоинтерлиньяжа равно 120% от гарнитуры шрифта (например, для шрифта в 10 пунктов интерлиньяж равен 12 пунктам). Когда используется автоинтерлиньяж, значение интерлиньяжа отображается в скобках в меню «Интерлиньяж» палитры «Символ». Чтобы изменить значение автоинтерлиньяжа по умолчанию, выберите в меню палитры «Абзац» пункт «Выравнивание» и задайте процентное значение от 0 до 500.
По умолчанию интерлиньяж является символьным атрибутом, то есть в одном абзаце можно применить несколько значений интерлиньяжа. Интерлиньяж строки определяется по наибольшему его значению в этой строке.
Примечание.
При работе с горизонтальным азиатским текстом можно указать, как следует измерять интерлиньяж: либо между базовыми линиями двух строк, либо от верха одной строки до верха следующей.
line-height, letter-spacing, word-spacing — учебник CSS
Работая со стилем для текста, вы можете устанавливать необходимые расстояния между символами, словами и строками. Задаются такие расстояния в любых единицах измерения CSS, будь-то , , или другое. Исключением являются проценты – с их помощью можно задать расстояние между строками (интерлиньяж), но они не работают при установке интервала между символами или словами.
Межсимвольный интервал CSS: letter-spacing
Задать межсимвольный интервал можно с помощью свойства CSS letter-spacing. Помимо обычных значений (положительных и отрицательных) также можно использовать значения (чтобы наследовать значение у родителя) и (если необходимо вернуть нормальное расстояние между символами).
Пример записи межсимвольного интервала:
p {
letter-spacing: 2em;
}
Интервал между словами: word-spacing
Свойство CSS word-spacing отличается от предыдущего тем, что устанавливает расстояние между словами, а не между символами. Для данного свойства тоже предусмотрены значения и . Можно задавать отрицательные значения. Ниже показан пример записи стиля:
p {
word-spacing: 6px;
}
Межстрочный интервал: line-height
С помощью свойства CSS line-height можно задавать расстояние между строками текста. Как было сказано в начале темы, для установки интерлиньяжа, помимо других единиц измерения, допускается использовать проценты. Также разрешено записывать значение в виде множителя (числа больше 0): для вычисления расстояния браузер умножит размер шрифта на заданное число. Отрицательные значения не работают. Доступны значения и .
Ниже – пример, как сделать межстрочный интервал CSS:
p {
line-height: 180%;
}
На скриншоте можно увидеть, как выглядит текст со всеми тремя свойствами:

Итоги
Устанавливая интервал между словами, символами или строками, в первую очередь следите за тем, чтобы текст в итоге был легко читаем. С подобными свойствами необходимо обращаться аккуратно и всегда использовать их в меру, без фанатизма, иначе все текстовое содержимое грозит превратиться в неразборчивый набор букв.
Далее в учебнике: выравнивание текста в CSS – свойство text-align.
Давайте сперва поговорим о font-size
Посмотрите на простой HTML код. Тег содержит три , каждый из которых имеет свой собственный :
Используя некоторое значение font-size с различными font-family, мы получаем элементы разной высоты:
Разные font-family, одинаковое значение font-size, получаем разную высоту элементов
Почему не создает элементы с высотой в 100px? Я измерил и получилось:
- Helvetica — 115px;
- Gruppo — 97px;
- Catamaran — 164px.
Элементы со значением font-size:100px имеют разную высоту
Все это кажется немного странным, на первый взгляд, но это вполне объяснимо. Причина находится внутри самого шрифта. Вот как это работает:
шрифт определяется его em-квадратом (или единицей em) своего контейнера, в котором будет нарисован каждый символ. Этот квадрат использует относительные единицы и обычно устанавливает значение на уровне 1000 единиц
Но здесь также может применяться значение 1024, 2048 и т.д.
устанавливается на основе своих относительных единиц, показателей шрифтов (ascender, descender, capital height, x-height и т.д.). Обратите внимание, что некоторые значения могут выходить за пределы em-квадрата.
в браузере относительные единицы масштабируются, чтобы нужный размер соответствовал шрифту.
Давайте возьмем шрифт Catamaran и откроем его в FontForge, чтобы получить его показатели:
- em-квадрат 1000;
- Ascender — 1100 и Descender — 54. После выполнения некоторых тестов, окажется, что браузеры используют значения HHead Ascent/Descent на Mac OS, а также значения Ascent/Descent на Windows (эти значения могут отличаться!). Отметим также, что прописная буква имеет высоту 640px и высота обычной буква составляет 485px.
Значения шрифта в FontForge
Это значит, что шрифт Catamaran использует 1100 + 540 единиц при 1000 единиц в em-квадрате, который дает высоту 164px, в то время, как в настройках указано . Эта вычисленная высота определяется как контент-область (content-area) элемента и я буду использовать этот термин далее в этой статье. Вы можете думать о контент-области, как об области, для которой применяется свойство .
Мы также можем увидеть, что заглавные буквы имеют высоту 68px (680 единиц) и строчные буквы (x-height) — 49px (485 единиц). В результате, = 49px и = 100px, а не 164px (к счастью, основан на размере шрифта, а не на вычисленной высоте).
Шрифт Catamaran: эквивалент UPM и пикселей при использовании font-size: 100px
Прежде чем идти дальше, оставлю некоторое пояснение. Когда элемент отображается на экране, то он может состять из нескольких линий, в соответствии с его шириной. Каждая строка состоит из одного или нескольких inline-элементов (HTML-теги или встроенные imline-элементы для текстового содержимого) и имеет название line-box. Высота line-box основана на высоте его дочерних элементов. Таким образом, браузер вычисляет высоту для каждого inline-элемента, и, следовательно, высоту line-box (от высшей точки своего дочернего элемента к самой нижней точке своего дочернего элемента). В результате line-box — достаточно высок, чтобы содержать все свои дочерние элементы (по умолчанию).
Если обновить предыдущую страницу HTML код, то получим:
Он будет генерировать три line-boxes:
- первый и последний, каждый из которых содержит единственный встроенный элемент (содержание текста)
- второй, содержащий два встроенных элемента и три
Тег <р> (черная рамка) сделана из line-boxes (белые границы), которые содержат inline-элементы (сплошные границы) и анонимные inline-элементы (пунктирные границы)
Мы ясно видим, что второй line-box выше остальных, в связи с вычисленной контент-областью его дочерних элементов, один из которых использует шрифт Catamaran.
Трудным в создании line-box является то, что мы не можем видеть и управлять им с помощью CSS. Даже применяя background с псевдоклассом не дает нам ни какой визуальной подсказки о высоте line-box.
Как задать межстрочный интервал в CSS и HTML?
Здравствуйте, дорогие друзья!
В этой небольшой статье я хочу рассказать об одном полезном свойстве, позволяющем изменять межстрочный интервал в HTML и CSS.
Это может вам понадобиться для того чтобы сделать чтение текста более комфортным, а также изменить внешний вид текста, его расположение в блоке и даже выровнять этот текст по вертикали.
Как задать межстрочный интервал CSS?
Для задания межстрочного интервала в CSS существует специальное свойство line-height. Дословно оно переводится как высота строки.Это CSS-свойство может принимать несколько значений:
- 1.Множитель (число).
Например:
line-height: 1.5;
Пример изменения межстрочного
интервала текста в HTML и СSS.
В данном примере мы получаем полуторный межстрочный интервал.Здесь за единицу берётся размер шрифта. То есть если размер шрифта будет равен 16 пикселей, то межстрочный интервал со значением 2 будет равен:2 x 16 = 32 пикселя.
- 2.Значение в пикселях или других единицах.
Например:
line-height: 20px;
Пример изменения межстрочногоинтервала текста в HTML и СSS.
Так же вместо пикселей (px) можно использовать пункты (pt), высотe шрифта текущего элемента (em), дюймы(in) и так далее.
- 3.Значение в процентах.
Напрмер:
line-height: 180%;
Пример изменения межстрочногоинтервала текста в HTML и СSS.
В этом случае за 100% берётся высота шрифта.
-
4.Inherit – значение межстрочного интервала будет наследоваться от родительского элемента.
Например:
line-height: inherit;
Пример изменения межстрочногоинтервала текста в HTML и СSS.
- 5.Normal – в данном случае межстрочное расстояние задаётся автоматически.
Например:
line-height: normal;
Пример изменения межстрочногоинтервала текста в HTML и СSS.
Лично мне больше всего нравится первый способ. Так как он прост и понятен в использовании и при этом интервал сохраняется при изменении размера шрифта.
Как задать межстрочный интервал html?
Какого-то специального тега, который бы изменял межстрочный интервал в HTML нет. Поэтому для его изменения можно воспользоваться следующими способами:
-
1.Использовать атрибут style, внутри которого использовать то же свойство line-height с нужными нам параметрами.
Например:
<div style=” line-height:1.5;”>
Пример изменения межстрочного
интервала текста в HTML и СSS.
</div></li><div style=” line-height:1.5;”>
Пример изменения межстрочного
интервала текста в HTML и СSS.
</div></li>
- 2.Использовать тег </style> и в нём уже для элемента с нужным классом задавать межстрочный интервал.Например:
<style>
.block {
line-height: 120%;
}
</style>
<div class=”block”>
Пример изменения межстрочного
интервала текста в HTML и СSS.
</div><style>
.block {
line-height: 120%;
}
</style>
<div class=”block”>
Пример изменения межстрочного
интервала текста в HTML и СSS.
</div>
В идеале тег style должен располагаться в теге , но работать он будет в любом месте страницы.
Если у вас, к примеру, есть кнопка или блок с заголовком, в котором нужно задать отступы сверху и снизу или выровнять этот текст по центру по вертикали, то тут вы так же можете воспользоваться CSS-свойством line-height.
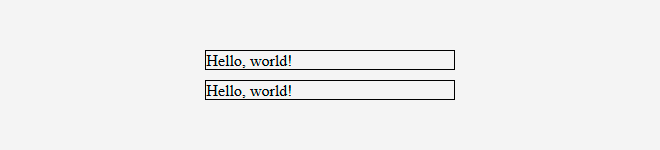
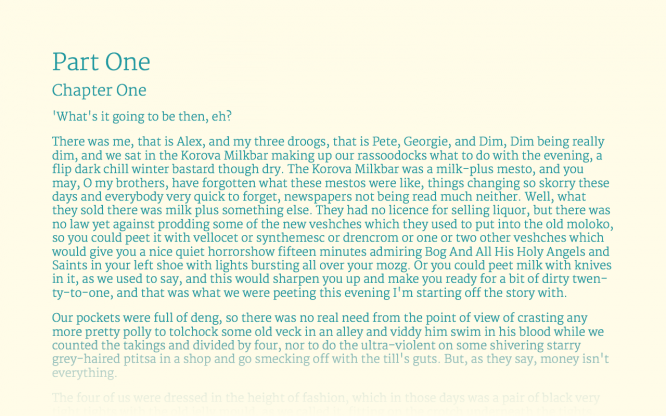
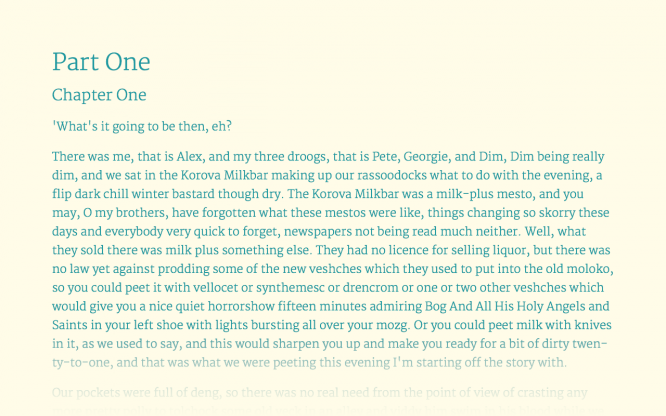
Ниже приведён пример заголовка без межстрочного интервала и с ним.
<h4>Межстрочный интервал равен 0%</h4>
<h4>Межстрочный интервал равен 300%</h4>
|
<h4>Межстрочный интервал равен 0%</h4> <h4>Межстрочный интервал равен 300%</h4> |
Межстрочный интервал равен 300%
Таким образом, при помощи данного CSS свойства вы можете изменять межстрочный интервал в HTML и CSS коде, и таким образом делать оформление ваших сайтов более привлекательным.
Спасибо что дочитали статью до конца! Если она была для вас полезной, то обязательно поделитесь ею в соцсетях. Так вы поможете мне в продвижении моего проекта.
Желаю вам успехов в оформлении ваших сайтов! До встречи в следующих статьях!
С уважением Юлия Гусарь
Изменение межстрочного интервала в списках
Иногда возникает задача изменить межстрочные интервалы в списках
- и
- . Предыдущие методы не приведут к нужному результату, однако есть одно свойство, которое может изменить интервал в списке — это свойство — margin. Данное стилевое свойство может быть как с положительным, так и отрицательным значением. Покажем изменение межстрочного интервала в списке на примере:
Пункт 1
Пункт 2
Пункт 3
Для увеличения отступов нужно в CSS-файле прописать следующие строки:
margin-top: 10px;
Таким образом мы указали, что расстояние от каждого пункта списка увеличивается на 10 пикселей. Причем в данном случае возможно и отрицательное значение. Таким образом, мы можем задать: — margin-top: -15px.
Свойство HTML margin
используется для добавления отступа или разрыва между различными элементами. Свойство padding
используется для добавления пространства между содержимым и границей (рамкой
) указанного HTML-элемента
.
Разницу между полем и отступом можно увидеть на следующем рисунке:
Также просмотрите демо-версию, чтобы лучше понять разницу между этими двумя свойствами.
Посмотреть демо-версию и код
У нас есть три элемента div
. Первые два — со свойством HTML margin
, а третий — со свойством padding
. Расстояние между элементами div
— это margin
, а пространство между текстом внутри третьего элемента div
и линией его границы — это padding
.
Синтаксис CSS padding и margin
Синтаксис, который используется для единичного объявления свойства CSS margin
:
Этот код задает отступы во всех направлениях: сверху, снизу, слева и справа. Если необходимо задать отступы для разных направлений, это можно сделать с помощью следующего сокращенного объявления:
margin: 10px 20px 50px 100px;
- 10px
— отступ сверху; - 20px
— отступ справа; - 30px
— отступ снизу; - 40px
— отступ слева.
Также можно установить margin left HTML
и другие направления отдельно:
Примечание:
Можно использовать для определения отступа px
, pts
, cm
и т.д.
Синтаксис свойства CSS padding
Свойство padding
можно задать с помощью единичного / сокращенного объявления или используя отдельное объявление, а для каждого направления.
Единичное объявление с одним значением:
Для каждого направления одиночным объявлением:
padding: 10px 20px 50px 100px;
Если указаны четыре значения, то порядок их следования такой же, как и для свойства HTML CSS margin
.
Для каждого направления в отдельности:
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
Пример для установки полей и отступов в HTML-списке
Во вступительной части я показал свойства margin
и padding
, используемые в элементе div
. В этой демо-версии я создал список с помощью пунктов меню, которые являются ссылками. Список размещается внутри элемента div
. Он содержит пункты меню в виде гиперссылок.
Список задается и другими свойствами CSS
, но без использования свойств HTML margin
и padding
он будет выглядеть так:
Посмотреть демо-версию и код
Добавив поля 10px
для ссылок внутри
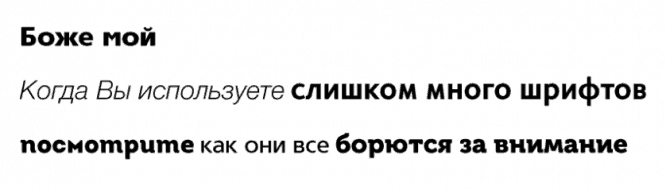
Правило №1. Используйте минимальное количество шрифтов
Не используйте более трех разных шрифтов на одном сайте, иначе он будет выглядеть неструктурированным и непрофессиональным. Также имейте в виду, что шрифт разных размеров и стилей в одном тексте может разрушить любой лейаут.

Чтобы избежать подобных ситуаций, постарайтесь свести количество используемых шрифтов к минимуму.
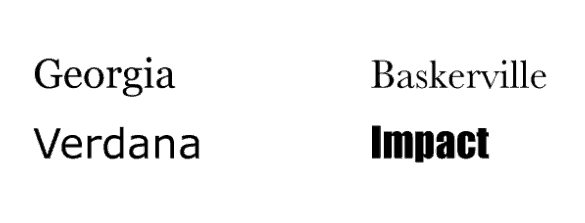
В общем, сведите количество используемых гарнитур (семейств шрифтов) к минимуму: два — более чем достаточно, один — оптимальный вариант. И придерживайтесь единого стиля при разработке сайта. Если вы все таки решите использовать более одного шрифта, убедитесь, что они имеют схожее начертание и их символы совпадают по ширине. Ниже я привожу пример использования двух шрифтов. Вы можете заметить, что пара выбранных шрифтов совпадает по стилю и создает гармоничную картинку
Однако, на примере справа слишком тяжелый шрифт перетягивает на себя все внимание, и гармония нарушается

Убедитесь, что гарнитуры дополняют друг друга и ширина их символов совпадает.