Markdown
Содержание:
Tables
To add a table, use three or more hyphens () to create each column’s header, and use pipes () to separate each column. You can optionally add pipes on either end of the table.
The rendered output looks like this:
| Syntax | Description |
|---|---|
| Header | Title |
| Paragraph | Text |
Cell widths can vary, as shown below. The rendered output will look the same.
Tip: Creating tables with hyphens and pipes can be tedious. To speed up the process, try using the Markdown Tables Generator. Build a table using the graphical interface, and then copy the generated Markdown-formatted text into your file.
Alignment
You can align text in the columns to the left, right, or center by adding a colon () to the left, right, or on both side of the hyphens within the header row.
The rendered output looks like this:
| Syntax | Description | Test Text |
|---|---|---|
| Header | Title | Here’s this |
| Paragraph | Text | And more |
Formatting Text in Tables
You can format the text within tables. For example, you can add , (words or phrases in backticks () only, not ), and .
You can’t add headings, blockquotes, lists, horizontal rules, images, or HTML tags.
Flavors of Markdown
One of the most confusing aspects of using Markdown is that practically every Markdown application implements a slightly different version of Markdown. These variants of Markdown are commonly referred to as flavors. It’s your job to master whatever flavor of Markdown your application has implemented.
To wrap your head around the concept of Markdown flavors, it might help to think of them as language dialects. People in Ciudad Juárez speak Spanish just like the people in Barcelona, but there are substantial differences between the dialects used in both cities. The same is true for people using different Markdown applications. Using Dillinger to write with Markdown is a vastly different experience than using Ulysses.
Practically speaking, this means you never know exactly what a company means when they say they support “Markdown.” Are they talking about only the basic syntax elements, or all of the basic and extended syntax elements combined, or some arbitrary combination of syntax elements? You won’t know until you read the documentation or start using the application.
If you’re just starting out, the best advice I can give you is to pick a Markdown application with good Markdown support. That’ll go a long way towards maintaining the portability of your Markdown files. You might want to store and use your Markdown files in other applications, and to do that you need to start with an application that provides good support. You can use the tool directory to find an application that fits the bill.
Как работает?
На чём?
Я использовал и , так как для меня данный стек показался самым минимально ресурсо-временезатратным для реализации этой конкретной задачи.
Права доступа
Логика довольно проста — решает все проблемы с авторизацией. Права для пользователей и статей хранятся в , а пути до статей соответствуют путям до файлов на диске.
Сами «группы» нигде не хранятся, управление происходит «снизу»: у каждого юзера и пути (до статьи или категории — т.е. до файла и папки) есть свой список «ролей». Если у юзера есть хотя бы одна «роль» из списка пути, по которому он переходит, то считается, что у него есть доступ. Для просмотра любого пути юзер должен иметь доступ к самому пути и ко всем родительским: например, чтобы увидеть страницу , нужно иметь доступ к , и к .
Если юзер может просматривать страницу, тогда обращаемся к файлу на диске, считываем его содержимое и отображаем.
Статьи
Для конвертации используется библиотека для , которая называется — все её фичи тоже поддерживаются.
После генерации HTML разметка встраивается в подготовленный шаблон, куда ещё встраивается сгенерированная навигация.
Генерация навигации работает довольно просто — рекурсивно получается полный список всех файлов и папок, затем они фильтруются по правам пользователя, а уже результативная структура «насаживается» на шаблон.
Поиск работает точно также.
Для оформления я использовал , стили с сайта документации Kotlin для самих статей, по мелочи брал идеи с редактора на гитхабе и т.д.
→ Исходный код доступен здесь
Не являюсь — или бэкенд-разработчиком, но люблю отвлечься на что-то интересное. Статью написал потому что подумал, что штука выглядит вполне полезной.
Да, есть аналоги с той же идеей (если честно, узнал уже после разработки) — но многих вышеописанных (и не описанных здесь) фич у них нет, а реализация выглядит сложнее: тот же сайт документации Kotlin хардкодит навигацию, из дополнительных фич умеет исполнять код и, вроде бы, всё, — хотя сам проект немаленький.
P.S. правил Хабра я, вроде бы, не нарушил и кроме ссылки на гитхаб и общего описания статья не содержит. Если вдруг люди проявят интерес, я могу написать серию статеек с подробным описанием всего процесса разработки или конкретных моментов — ибо одной статьёй здесь вряд ли получится отделаться.
Варианты
Такие сайты, как GitHub , Bitbucket , Reddit , Diaspora , Stack Exchange , OpenStreetMap и SourceForge, используют варианты Markdown для облегчения обсуждения между пользователями.
Уценка со вкусом GitHub (GFM)
В 2017 году GitHub выпустил формальную спецификацию своей GitHub Flavored Markdown (GFM), основанную на CommonMark. Это строгий надмножество CommonMark, точно соответствующее его спецификации, за исключением таблиц, зачеркивания, автоматических ссылок и списков задач, которые GFM добавляет как расширения. GitHub также соответствующим образом изменил парсер, используемый на своих сайтах, что потребовало изменения некоторых документов. Например, GFM теперь требует, чтобы символ решетки, который создает заголовок, отделялся от текста заголовка пробелом.
Markdown Extra
Markdown Extra — это легкий язык разметки, основанный на Markdown, реализованном в PHP (изначально), Python и Ruby . Он добавляет функции, недоступные с простым синтаксисом Markdown. Markdown Extra поддерживается в некоторых системах управления контентом, таких как, например, Drupal и TYPO3 .
В MediaWiki это реализовано в MarkdownExtraParser, которая в настоящее время не поддерживается.
Markdown Extra добавляет в Markdown следующие функции:
- разметка уценки внутри блоков HTML
- элементы с атрибутом id / class
- «изолированные блоки кода», которые охватывают несколько строк кода
- столы
- списки определений
- сноски
- сокращения
Syntax extensions
Embedded (enabled by default):
- Tables (GFM)
- (GFM)
Via plugins:
- subscript
- superscript
- footnote
- definition list
- abbreviation
- emoji
- custom container
- insert
- mark
Manage rules
By default all rules are enabled, but can be restricted by options. On plugin
load all its rules are enabled automatically.
// Activate/deactivate rules, with curring
var md = require('markdown-it')()
.disable( 'link', 'image' )
.enable( 'link' )
.enable('image');
// Enable everything
md = require('markdown-it')({
html: true,
linkify: true,
typographer: true,
});
You can find all rules in sources:
parser_core.js, parser_block,
parser_inline.
Немного истории

В прошлом для набора текстов в OS X я использовал Pages, с ним же работал и в iOS на iPad, но долгое время как-то не сильно часто и активно прибегал к помощи планшета в своем творчестве. Затем в OS X перешел на банальный TextEdit. Согласен, действительно странно, но была причина, которая называется ОРФО. В Pages на первых порах эта по сути единственная достойная система проверки правописания для OS X вообще никак не работала, а мучаться с Parallels и Crossover, под которыми я запускал Windows-версию Word для проверки своих текстов, мне просто надоело.
О да, кто-то сейчас вспомнит, что «тру автор» должен наизусть знать все правила русского языка и писать исключительно правильно и без ошибок. В идеале да, но все мы люди, сделаны из живой плоти, имеющей особенность уставать, терять сосредоточенность и другие слабости. От опечаток не застрахован никто, даже академик русского языка. И электронная система проверки правописания в таком случае помогает нивелировать эффект от упомянутых выше человеческих слабостей, облегчает труд и позволяет экономить время.
Возвращаемся к теме разговора. От рюшечек Pages пришлось отказаться в пользу корректного и безошибочного написания текстов. Со временем я понял, что все эти красивости большого текстового процессора и не нужны в работе, по крайней мере в моей. Скорее они отвлекают. В итоге TextEdit стал моим полноценным инструментом для набора текста, до тех пор, пока я в очередной раз не задумался о повышении эффективности своего труда. Сделать это можно, если рабочий инструмент всегда с собой. В принципе, ноутбук частенько при мне, но далеко не везде и не всегда. А вот планшет можно таскать с собой постоянно. Кроме того, при очередном совместном сборе редакции iPhones.ru, Никита Горяинов вновь продемонстрировал виртуозность использования iPad в работе, не только набирая на нем большие тексты, но и публикуя их.

Вроде как самое простое решение — это Pages. Есть поддержка «облака», а значит и бесшовная синхронизация текстов: начал печатать на ноутбуке, продолжил на планшете, закончил вновь на ноутбуке. Но нет поддержки папок (вернее не было на этапе поиска альтернатив), а я люблю порядок — все тексты разложены по датам, все пронумеровано, любой контент найти несложно. Кроме того, сторонние сервисы для проверки грамматики в Pages на OS X не работают до сих пор. Да и привык я к простому текстовому редактору, причем настолько, что в нагруженный интерфейс печатного комбайна Apple возвращаться уже не хотелось.
Поиск альтернатив вначале привел к iA Writer — реально удобная мультиплатформенная штука с мегапростым, но классным внешним оформлением, да еще и с поддержкой синхронизации через Dropbox, а значит и с папками проблем не будет. Более того, дополнительная рабочая панель над экранной клавиатурой в iPad с кнопками управления курсором и наиболее часто используемыми знаками (точка и запятая при русской раскладке, кавычки-ёлочки и т. п.) просто меня покорила.
В общем, начал работать с iA Writer, создавая тексты одновременно на iPad и на MacBook
Обратите внимание, о Markdown изначально речи не шло, но упоминание о нем в описании текстового редактора я нашел. В очередной раз наткнувшись на знакомое понятие и в очередной раз почитав его базовое описание, вспомнил о давней мечте добавлять все нужные элементы оформления в текст на этапе его создания, а не во время публикации в админке WordPress
И так намучаешься при написании статьи, сил уже нет, а тут надо еще сосредоточенно добавлять ссылки, выделять текст жирным, курсивом, вставлять списки, то есть проделывать немало работы, что частенько тяготило, портило настроение и аппетит. «Теоретически Markdown эту проблему решает», — подумал я и решил проверить это на практике.

Пару дней было потрачено на изучение языка разметки, а в процессе выяснилось, что iA Writer на тот момент не очень хорошо конвертировал Markdown в HTML и иногда случались ошибки, в основном из-за сложных ссылок, сбивавших встроенный конвертер с толку
Вот тогда по совету одного из весьма уважаемых мной IT-журналистов Павла Урусова (@pavel_urusov) я и обратил внимание на Byword, который, как выяснилось, не только обладает отличным конвертером Markdown, но и массой других преимуществ
Синтаксис
Для оформления заголовков используют решётку. Одна решётка — заголовок первого уровня, две — заголовок второго уровня, и так до пятого. Посмотрите на скриншотах выше, как это работает.
## Это будет заголовком второго уровня (как Синтаксис в этом разделе)
Чтобы выделить слово или абзац, используют одну звёздочку в начале и в конце:
*вот так* → вот так
Если нужно выделить сильнее, берут две звёздочки:
**выделяем текст сильнее** → выделяем текст сильнее
Зачёркивают двумя тильдами:
~~зачеркнули и всё~~ → зачеркнули и всё
Для оформления кода используют обратный апостроф: `.
`Пример кода` → Пример кода
Если нужно оформить много строк кода, тогда перед каждой из них ставят 4 пробела или один таб. Ещё можно взять такой блок в три обратных апострофа подряд — в начале и конце кода:
<!doctype html>
<html>
<head>
</head>
<body>
</body>
</html>
Чтобы сделать ненумерованный список, каждый элемент начинают с символов *, — или +.
Нумерованные списки делаются из цифры с точкой, причём цифры могут быть любыми и идти не по порядку. Смотрите:
1. Один3. Три10. Десять
превращается в
- Один
- Три
- Десять
Ссылка состоит из текста ссылки и адреса. Текст пишется в квадратных скобках, а адрес — в круглых. То, что в кавычках, можно не писать и оставить в скобках только адрес:
(https://thecode.media/ «Необязательный заголовок ссылки»)
Картинки вставляются точно так же, только добавляется восклицательный знак в самом начале:
!(https://thecode.media/image.jpg «Необязательный заголовок изображения»)
Tables
Tables are a great tool for adding structure to your content. Use the following syntax to create tables:
-
To create columns, use vertical bars (). The outer bars are optional.
-
Separate the header row from the rest of the table with three or more dashes ().
Note that the columns don’t have to line up perfectly in the raw Markdown. You can also add character formatting to text inside the table.
Kitchen Cleanup Rotation
| Month | Assignee | Backup |
| ——— | ——— | —— |
| January | Dave | Steve |
| February | Gregg | Karen |
| March | Diane | Jorge |
Here’s the same text with character formatting.
+ The text in the first column is flush right.
+ The text in the second column is centered.
+ The Markdown is stripped down to the minimum syntax that is required to render the table.
Month | Assignee | Backup
—:|:—:| —
**January** | Dave | _Steve_
**February** | Gregg | _Karen_
**March** | Diane | _Jorge_
Flavors of Markdown
One of the most confusing aspects of using Markdown is that practically every Markdown application implements a slightly different version of Markdown. These variants of Markdown are commonly referred to as flavors. It’s your job to master whatever flavor of Markdown your application has implemented.
To wrap your head around the concept of Markdown flavors, it might help to think of them as language dialects. People in Ciudad Juárez speak Spanish just like the people in Barcelona, but there are substantial differences between the dialects used in both cities. The same is true for people using different Markdown applications. Using Dillinger to write with Markdown is a vastly different experience than using Ulysses.
Practically speaking, this means you never know exactly what a company means when they say they support “Markdown.” Are they talking about only the basic syntax elements, or all of the basic and extended syntax elements combined, or some arbitrary combination of syntax elements? You won’t know until you read the documentation or start using the application.
If you’re just starting out, the best advice I can give you is to pick a Markdown application with good Markdown support. That’ll go a long way towards maintaining the portability of your Markdown files. You might want to store and use your Markdown files in other applications, and to do that you need to start with an application that provides good support. You can use the tool directory to find an application that fits the bill.
Code highlighting¶
Default code highlightment relies on Rouge, a syntax highlighting library written in pure Ruby. It supports many commonly used languages such as c, cpp (c++), csharp (c#, cs), css, diff (patch, udiff), go (golang), groovy, html, java, javascript (js), kotlin, objective_c (objc), perl (pl), php, python (py), r, ruby (rb), sass, scala, shell (bash, zsh, ksh, sh), sql, swift, xml and yaml (yml) languages, where the names inside parentheses are aliases. Please refer to RedmineCodeHighlightingLanguages for the full list of supported languages.
You can highlight code in your wiki page using this syntax:
Example:
Как использовать Writage
Благодаря Writage, редактор Word мгновенно превращается в редактор Markdown WYSIWYG, благодаря чему вы сможете открыть файл Markdown и произвести его редактирование, как редактирование обычного документа в Microsoft Word. Полученный результат можно будет сохранить в виде файла Markdown.
Открытие файлов Markdown для редактирования
При получении документа Markdown от других пользователей или при загрузке из Интернета вам не нужно устанавливать какое-либо дополнительное программное обеспечение, вы уже можете редактировать его как обычный документ Word.
- Запустите Microsoft Word
- Выберите команду «Открыть» и выберите нужный вам документ Markdown.
- Файл будет показан как любой другой документ.
Сохранение документа Word в файл Markdown
Если вам не нравится идея использования Microsoft Word в качестве редактора, вы можете просто сохранить любой документ Word, который вы получите от коллеги в качестве файла Markdown, и продолжить работу с вашим любимым инструментом в Markdown.

- Запустите Microsoft Word и создайте образец документа.
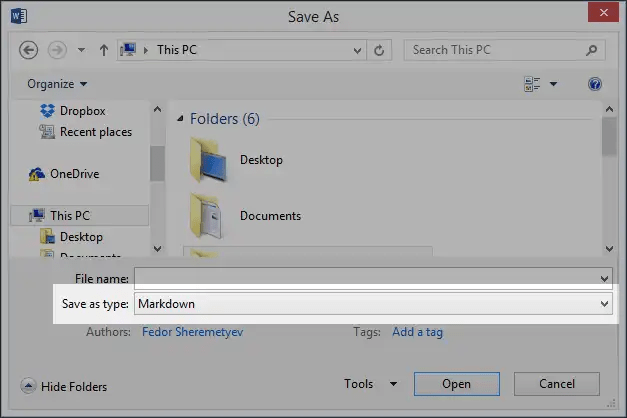
- Выберите команду «Сохранить как …» и выберите «Markdown» в поле «Сохранить как тип».
Сохранение файла Markdown как документ Word
Чтобы иметь возможность использовать расширенные функции форматирования Microsoft Word или просто поделиться файлом Markdown с людьми, использующими Microsoft Word, вы должны преобразовать файл Markdown в документ Word.
- Запустите Microsoft Word и откройте любой файл Markdown
- Выберите команду «Сохранить как …» и выберите «Документ Word» в поле «Сохранить как тип».
Скопируйте и вставьте Markdown
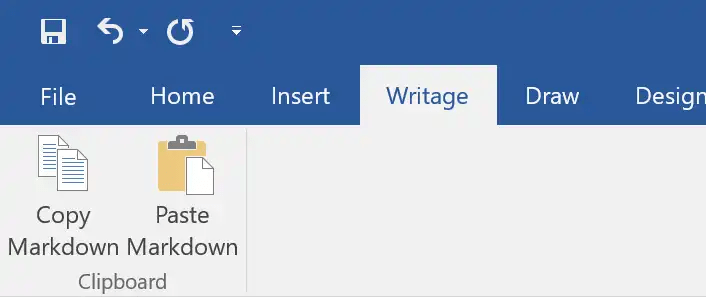
Writage также добавляет команды для копирования выделенного текста как Markdown и для вставки Markdown в качестве полноценного текста.

Источник записи:

Kicking the Tires
The best way to get started with Markdown is to use it. That’s easier than ever before thanks to a variety of free tools.
You don’t even need to download anything. There are several online Markdown editors that you can use to try writing in Markdown. Dillinger is one of the best online Markdown editors. Just open the site and start typing in the left pane. A preview of the rendered document appears in the right pane.

You’ll probably want to keep the Dillinger website open as you read through this guide. That way you can try the syntax as you learn about it. After you’ve become familiar with Markdown, you may want to use a Markdown application that can be installed on your desktop computer or mobile device.
Экспорт документации
Теперь, когда мы завершили создание файла документации, пришло время преобразовать Markdown в HTML или PDF файл. Я буду использовать Mou для экспорта своей документации, но шаги являются общими и применимы к большинству приложений.
Экспорт в HTML
Чтобы экспортировать документацию в HTML, просто выберите File > Export > HTML. Назовите файл документации и отметьте/снимите флажок «Включить CSS» в зависимости от того, хотите ли вы, чтобы к вашему HTML-файлу применялся стиль, показанный в приложении. Мы не будем создавать отдельный файл CSS, но вместо этого добавим стиль в файл HTML. Mou также создает необходимые теги, такие как , и т.д.
Экспорт в PDF
Если вы хотите экспортировать документацию в PDF, выберите File > Export > PDF. В случае с Mou все стили, показанные в предварительном просмотре HTML, будут включены в файл PDF.
И мы это сделали! Предельно ясная, читаемая документация для клиентов, заказчиков и коллег. Загрузите исходные файлы для этого урока и ознакомьтесь с получающийся в результате файлами .md .html и .pdf.
Что умеет?
- Генерация HTML на лету — результат не сохраняется. Уже готовые статьи можно целыми папками копировать в нужную директорию проекта. Все добавляемые и удаляемые файлы индексируются автоматически.
- Навигация тоже генерируется, а не хардкодится.
- Поиск по содержимому.
- Управление доступами — работает примерно как «группы» у организаций на гитхабе: каждой группе (я назвал их role) принадлежит список юзеров и список путей до папок/файлов, которые могут смотреть юзеры этой группы.
- При поиске, в навигации и т.д. юзер не увидит те страницы, к которым не имеет доступа.
- Статьи также можно добавлять в визуальном редакторе (в нём есть подсветка синтаксиса, кнопочки как на гитхабе, предпросмотр и т.д.)
- Всё легко конфигурируется через страницу с настройками, которая тоже сгенерирована (и добавлять новые пункты можно без труда). Итого — можно за пару команд установить локально проект, скинуть в папочку готовые Markdown-файлы, быстро настроить доступы и пользоваться.
- Куча других мелких фишек, вроде ссылок-якорей на все заголовки, кнопок для копирования над сниппетами с кодом и т.д. и т.п.
Firefox
- Clone this repository
- Rename to , then rename to
- Navigate to and disable the Markdown Viewer extension downloaded from Firefox Store
- Navigate to
- Click on the button and select the cloned directory
License
The MIT License (MIT)
Copyright (c) 2013-present, Simeon Velichkov simeonvelichkov@gmail.com (https://github.com/simov/markdown-viewer)
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the «Software»), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED «AS IS», WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
Links
There are several ways to insert hyperlinks with Markdown.
|
Style |
Format |
|---|---|
|
Inline |
Wrap link text with brackets followed by the URL in parentheses . |
|
Inline with tooltip |
Use inline formatting and add the tooltip in quotation marks after the URL. |
|
Reference |
Replace the URL with an arbitrary, case-insensitive reference, wrapped in brackets . Add the reference text and URL to another place in the document. To define the reference, enter the same tag name wrapped in brackets, followed by a colon, followed by the URL. These references are not displayed in the rendered markdown. Use reference-style links when you have multiple links to the same target. |
Hub has also extended the standard syntax to include .
(https://www.jetbrains.com)
(https://www.jetbrains.com «JetBrains: Development Tools for Professionals and Teams»)
: https://www.jetbrains.com
URLs and URLs in angle brackets are automatically converted into hyperlinks. For example:
Создание темы документации
Итак, мы рассмотрели, что такое Markdown, и рассмотрели некоторые инструменты, которые можно использовать для написания Markdown. Теперь давайте создадим некоторую документацию темы для несуществующей темы, охватывающую то, что вы обычно должны включать в документацию.
Синтаксис Markdown
На следующих шагах мы рассмотрим Markdown, поскольку он соответствует нашим потребностям. Для более подробного ознакомления с синтаксисом Markdown ознакомьтесь с разделом Markdown: входы и выходы в Nettuts+.
Что должен включать файл документации?
Поскольку вы уже знаете входы и выходы своей темы/шаблона/веб-приложения, изучение основ может показаться немного утомительным. Цель файла документации — служить руководством для других пользователей и покупателей. Часто требуется установка и некоторая настройка, о которой пользователям необходимо знать — и ваша работа — обучать их. Это то, что мы могли бы включить:
- Информация
- Автор
- Дата создания
- Версия
- Контактная информация.
- Файловая структура
- HTML
- CSS
- JavaScript
- Индивидуальная файловая структура
- Структура HTML
- Структура CSS
- Пользовательские стили
- Настройки файлов
- Настройки CSS
- Настройки Javascript
- Совместимость браузера
- История изменений
Помните, что документация должна быть достаточно простой для того, чтобы любой, кто обладает базовыми знаниями, мог понять, как изменять важные файлы. Например, вам не обязательно показывать, как изменить определенные значения CSS, но вы должны показать, как получить доступ к этим файлам.
Additional Resources
There are lots of resources you can use to learn Markdown. Here are some other introductory resources:
- John Gruber’s Markdown documentation. The original guide written by the creator of Markdown.
- Markdown Tutorial. An open source website that allows you to try Markdown in your web browser.
- Awesome Markdown. A list of Markdown tools and learning resources.
- Typesetting Markdown. A multi-part series that describes an ecosystem for typesetting Markdown documents using pandoc and ConTeXt.

Take your Markdown skills to the next level.
Learn Markdown in 60 pages. Designed for both novices and experts, The Markdown Guide book is a comprehensive reference that has everything you need to get started and master Markdown syntax.
Get the Book
Want to learn more Markdown?
Indented Code Blocks
You can format blocks of text in a monospaced font to make it easier to identify and read as code.
To format a code block in Markdown, indent every line of the block by at least four spaces. An indented code block cannot interrupt a paragraph, so you must insert at least one blank line between a paragraph the indented code block that follows. The input is processed is as follows:
-
One level of indentation (four spaces) is removed from each line of the code block.
-
The contents of the code block are literal text and are not parsed as Markdown.
-
Any non-blank line with fewer than four leading spaces ends the code block and starts a new paragraph.