Инструкция: как сделать лендинг для онлайн-школы без дизайнера и программиста
Содержание:
- Шаг 3. Выбор шаблона
- Студия дизайна интерьеров
- Продвижение на Тильде
- ? На правах рекламы. Онлайн-курс по заработку на создании сайтов «Я — Веб-разработчик PRO» от SkillBox [гарантированное трудоустройство]
- Создание страницы сайта в Tilda
- Тарифы
- Примеры лендингов на платформе Tilda
- Лендинг продукта
- Пошаговая инструкция по созданию одностраничника на Тильде
- Конструктор лендингов от Tilda Publishing
- Плюсы и минусы
- Целевая аудитория
- Тарификация
- SEO-оптимизация
- Выводы и рекомендации
- Выводы
Шаг 3. Выбор шаблона
Если вы не выбрали создание пустого проекта с нуля, нужно подобрать подходящий готовый шаблон. Tilda никак не ограничивает ваши творческие возможности. Макет можно конструировать и видоизменять по своему усмотрению.
Итак. Например, мы хотим сделать сайт-визитку для фрилансера (копирайтера). Выбираем соответствующий шаблон. В нашем случае он выглядит так:
Такой сайт будет одностраничным лендингом. При прокручивании страницы посетители постепенно знакомятся с полной информацией о вас: навыках, услугах, реализованных проектах.
История заканчивается предоставлением контактов, ссылками на соцсети:
После того, как вы определились с шаблоном на Tilda, самое время перейти к основным настройкам будущего сайта и начать конструирование.
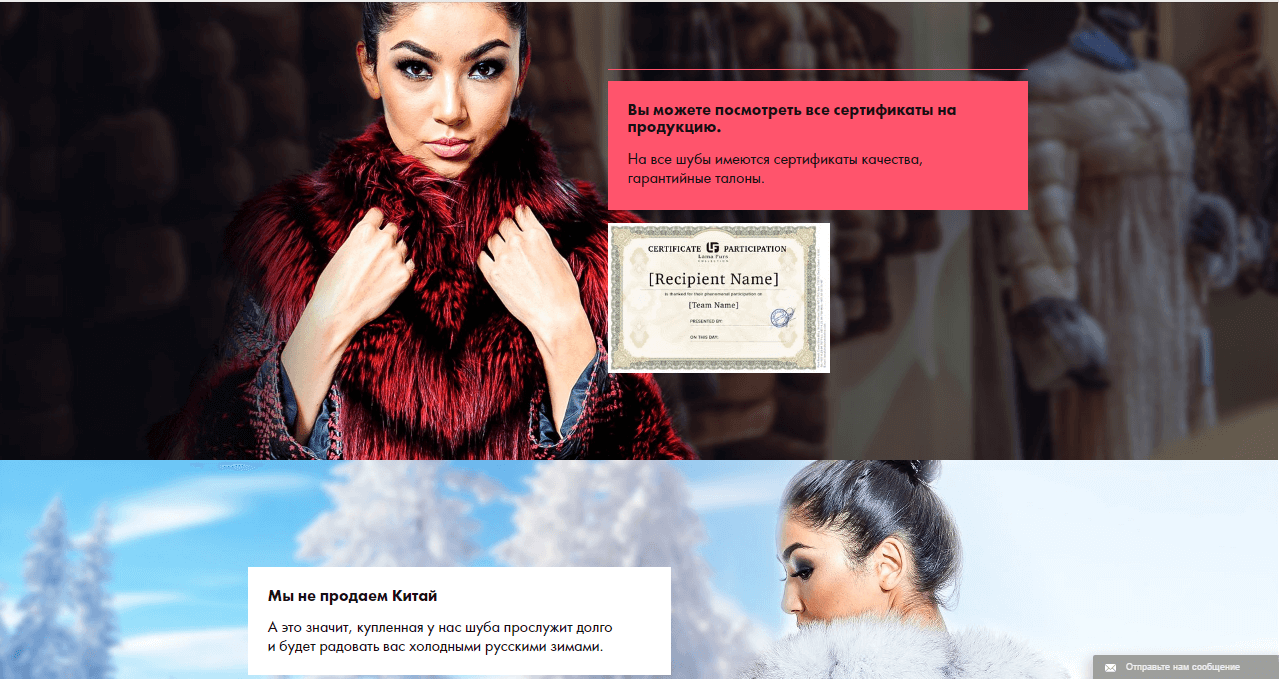
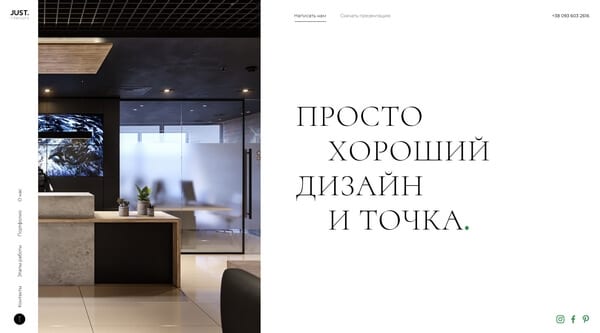
Студия дизайна интерьеров

Классный одностраничник студии дизайна интерьеров. Это ещё один пример того, что можно сделать в Tilda с помощью продвинутого редактора Zero Block и пошаговой анимации.
По скроллу в десктопной версии двигаются заголовки блоков. Некоторые элементы подсвечиваются при наведении курсора. Это задаёт ритм повествованию, но в то же время не отвлекает от контента. Интересно реализованы примеры работ — получилась такая смесь списка и галереи, очень удобно переключаться между элементами. Всё это создано вручную в Zero Block.
Для каждого проекта создана отдельная страница с описанием и фотографиями. Внизу раздела — снова полное портфолио. Очень удобно переходить между страницами и знакомиться с разными проектами.
В мобильной версии сайта анимации заметно меньше, но совсем от неё разработчики отказываться не стали. Единственная проблема — на экране смартфона заголовок страницы размещается поверх галереи. Когда показывается тёмное фото, текст видно хорошо, но на светлом фоне он теряется. Это можно легко исправить — скрыть блок с галерей и заголовком на мобильной версии и вместо него поставить блок с одним заголовком или тёмной фотографией и заголовком.
Ещё один минус — при нажатии на кнопку «Скачать презентацию» ничего не происходит. Но это тоже ошибка администратора сайта, а не проблема конструктора.
Общее впечатление — отличное применение дизайнерских инструментов Tilda, продуманная работа с пошаговой анимацией.
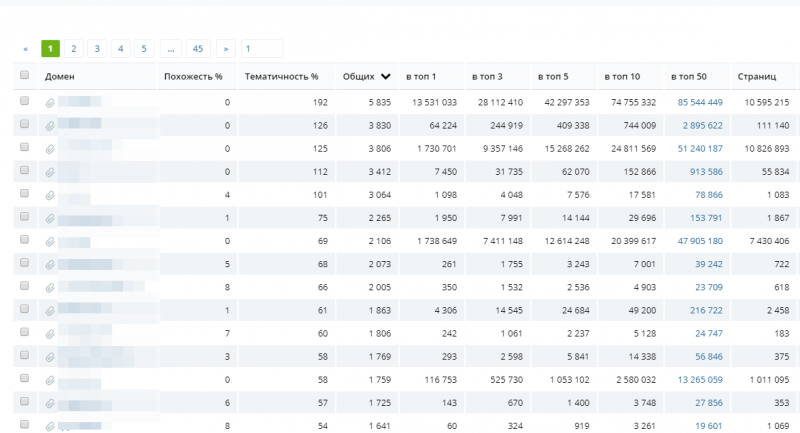
Продвижение на Тильде
Можно ли продвинуть сайт на Тильде? Чтобы ответить на этот вопрос, нужно провести анализ конкурентов. Если по продвигаемым запросам есть сайт на этой платформе, тогда вероятность успеха возрастает в разы. Идентифицировать такие сайты очень просто. Чаще всего они помечаются текстом «Made on Tilda» в подвале сайта.
Однако, при использовании годовой подписки, надпись можно скрыть. Чтобы проверить принадлежность сайта, нужно посмотреть в файл robots.txt. Строки вида:
и т.д. выдают конструктор.
Если в вашей тематике в ТОП-10 поисковой выдачи нет сайтов на Тильде, тогда нужно анализировать конкурентов тщательнее. Как это сделать узнаете в одной из наших следующих статей!
? На правах рекламы. Онлайн-курс по заработку на создании сайтов «Я — Веб-разработчик PRO» от SkillBox [гарантированное трудоустройство]
Пройти
Стоимость: от 5 884 ₽/мес. (первый платёж через 6 месяцев).Получить скидку 40% — жмяк.Длительность: 2 года.Документ об окончании: диплом.
Формат: видеоуроки + домашние задания с проверкой и обратной связью от команды наставников + общение в закрытом коммьюнити с другими студентами + создание проектов для портфолио + оффлайн-мероприятия (экскурсии в компании и воркшопы) + консультации
Плюсы и минусы:
Есть возможность приобрести курс в рассрочку с первым платежом через 6 месяцев (то есть можно абсолютно бесплатно обучаться в течение полугода)
Очень насыщенная образовательная программа
Экскурсии по реальным компаниям, лидерам рынка WEB-разработки
Бесплатная консультация по возникшим вопросам для всех желающих пройти обучение
Преподаватели — эксперты своего дела
Гарантированное трудоустройство
Диплом и 6 проектов в портфолио по окончании обучения
Есть возможность начать получать заказы уже после изучения 1-го блока — всего через 2 месяца после старта курса
Курс можно проходить в удобном для тебя темпе — необязательно «мусолить» его 2 года, можно «насесть» на него и получить диплом за полгода-год
Каждому студенту предоставляется личный наставник
14-дневная гарантия на возврат средств
Выпускники SkillBox работают в таких компаниях, как Microsoft, Mail.ru Group, «МТС», «Рамблер», «Сбербанк», «Яндекс» и многих других
Дорого (в оффлайн-университетах дороже)
Долго (при желании можно освоить программу значительно быстрее)
Так называемая «рассрочка» — это кредит от «Тинькофф» или «Альфа-Банка» (кредит беспроцентный, переплата по процентам перекрывается за счёт скидки на курс, поэтому беспокоится не о чем)
Все материалы курса можно скачать через Torrent (во-первых, материалы эти устаревшие, потому что курс регулярно обновляется, во-вторых, сколько курсов таким образом ты уже прошёл? И сколько ГБ памяти просто так занимают курсы, до которых ты не добрался? В третьих, а личного наставника скачать через Torrent тоже можно? Вот так вот. )
Вообще главным возражением при покупке курсов SkillBox является их высокая цена.
Однако, если говорить честно, — она не такая высокая, как кажется. Если ты добросовестно её освоишь, то сможешь претендовать на вакансии с зарплатой от 100-200 тысяч рублей в месяц. То есть при грамотном подходе обучение окупается за 1-2 месяца. И это я не учитываю те заказы на биржах фриланса, которые ты сможешь выполнять уже в первые месяцы курса.
Преподаватели курса:
Даниил Пилипенко
VK,
- Генеральный директор центра подбора IT-специалистов SymbioWay
- Экс-сотрудник компании «Ютинет.Ру»
- Экс-руководитель отдела разработки ПО в издательстве «Вокруг Света»
- Программист с 15-летним стажем
Егор Яковишен
Ведущий Frontend-разработчик в компании Setka.
Василий Грудистов
Разработчик с 10-летним стажем. Участвовал в разработке сайтов для ПАО «ВТБ», Samsung, Epson, Teachbase и многих других компаний.
Полный список преподавателей смотри на странице курса.
Другие курсы SkillBox по созданию сайтов и веб-дизайну:
- «Веб-дизайн с 0 до PRO»
- «Профессия Fullstack-разработчик на Python»
- «PHP-разработчик c 0 до PRO»
- «Профессия Frontend-разработчик c 0 до PRO»
- «Профессия Java-разработчик PRO»
- «Профессия Go-разработчик»
- Свыше 1 000+ бесплатных вебинаров
Создание страницы сайта в Tilda
Открывайте проект и нажимайте «+ Создать новую страницу». Максимальное число страниц 1 сайта на бесплатном тарифе – 50, на платных тарифах – 500.
Если у вас есть минимальные навыки дизайнера или хотя бы хороший вкус в оформлении сайтов, то воспользуйтесь блоком «Пустая страница». В остальных случаях лучше использовать шаблоны, редактируя их под собственные цели. Они сгруппированы по категориям, можно воспользоваться функцией поиска.

Я выберу категорию «Событие». На примере одного из шаблонов покажу доступный функционал редактора.
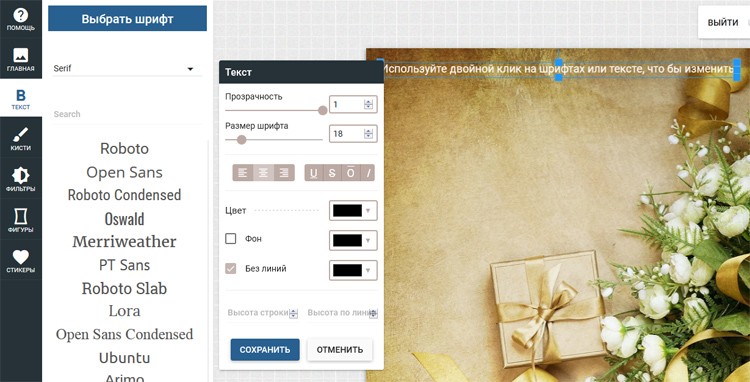
Интерфейс весьма минималистичный. Страница делится на блоки, к каждому из которых есть одинаковый функционал – ряд опций справа и слева в верхней части экрана (выделены красным прямоугольником). При нажатии на некоторые опции выдвигается блок настроек.

- Настройки – редактирование внешнего вида данных: выравнивание, высота, отступы, размеры шрифтов, межстрочное расстояние, настройка фонового видео и анимации и т.д.
- Контент – редактирование содержимого блока: текст надзоголовка, заголовка, вставка фонового изображения или видео.
- Duplicate (2 сдвоенных квадрата) – создать дубль блока.
- Delete – удалить блок.
- Hide – спрятать/показать блок.
- Короткая стрелка – под ней находятся опции «вырезать», «копировать», «вставить», «выделить» для управления блоками.
- Стрелки вниз и вверх – перемещение блоков в нужное место страницы.
- Знак + в кружке – прокрутите блок вниз и нажмите на значок плюса, чтобы добавить новый блок на страницу. В библиотеке блоков есть масса шаблонов: обложка, о проекте, ключевая фраза, преимущества, прямая речь, отзывы, расписание, контакты и т.д.
В самом верху по горизонтали расположены опции «Отменить» действие, «Предпросмотр» страницы, «Опубликовать» сайт и получить ссылку, «Настройки» страницы. О последнем пункте стоит упомянуть более развёрнуто. Под кнопкой «Ещё» находятся настройки аккаунта.
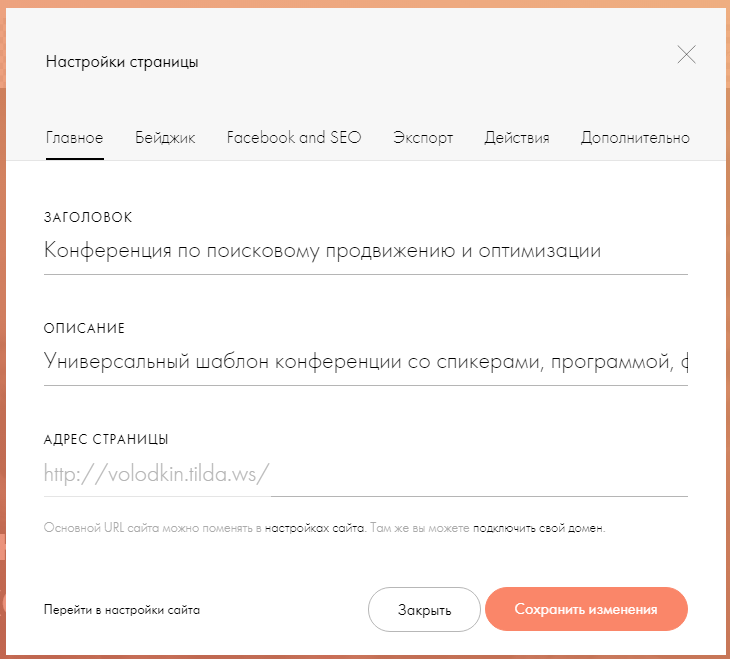
Настройки страницы включают несколько опций:

- Главное – заголовок, описание и адрес страницы.
- Бэйджик – позволяет загрузить другое изображение для бэйджика страницы (по умолчанию используется первая картинка).
- Facebook and SEO – показывает, как будет отображаться страница в соцсети Facebook и поисковой выдаче. Здесь же задаются meta-данные.
- Экспорт – скачивание страницы в формате zip архива или через открытый код.
- Действия – передача страницы на другой аккаунт в Тильде, создание копии, удаление и перенос страницы на другой сайт на Тильде.
- Дополнительно – отключение адаптации страницы под мобильные устройства, снятие страницы с публикации, просмотр статистики и др.
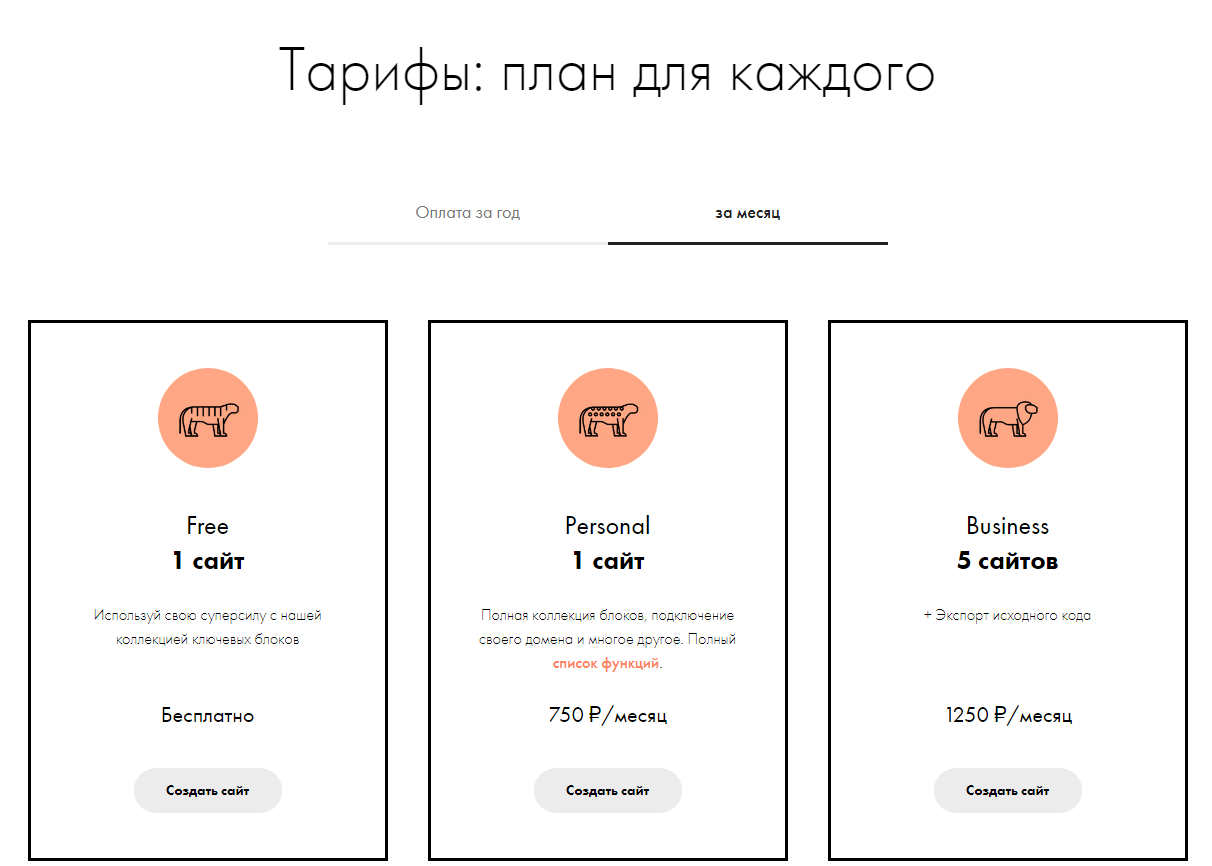
Тарифы
Для конструктора доступны 3 тарифа: Free, Personal, Business.
Бесплатный тариф не пригоден для SEO-продвижения т.к. сильно ограничивает необходимый для этого функционал:
- нельзя подключить аналитику;
- переехать на собственный домен;
- использовать формы сбора данных и т.д.
Тарифный план подойдет для создания сайта-визитки, портфолио или просто для ознакомления с системой.
Personal обладает практически всеми возможностями конструктора за исключением того, что экспортировать исходный код не получится. На тарифном плане можно создать только 1 сайт.
Business тариф позволит создать до 5 сайтов по 500 страниц, а также экспортировать каждый в виде архива.
При условии годовой оплаты дают бесплатно домен на 1 год + открывается возможность убрать из подвала надпись «Made on Tilda».
Примеры лендингов на платформе Tilda
Качество готовых сайтов заметно отличается, в зависимости от опыта его создателя. У новичков получаются стандартные одностраничники из разряда «таких много в Интернете». А вот опытные специалисты, которые в полной мере используют потенциал сервиса, могут создавать настоящие шедевры.
Вот несколько примеров от компаний, которые выбрали создание лендинга в конструкторе Тильда.


И последний важный момент: чем Tilda отличается от конкурентов? Ресурс изменил подход к созданию сайтов. Если раньше к конструкторам было предвзятое, скептическое отношение, то теперь мнение пользователей поменялось. Тильда предлагает полный набор функций, и при этом, максимально упрощает задачи клиентов и экономит их деньги. Главное подтверждение этому – факт, что компании Тильда доверяют престижные бренды.
Начать!
Опубликовано:
Добавить комментарий
Вам понравится
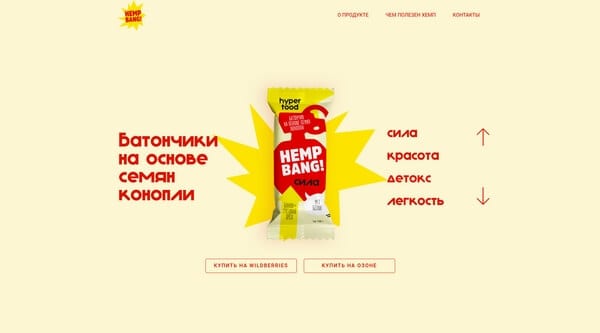
Лендинг продукта

Небольшой и яркий одностраничник, рекламирующий батончик с высоким содержанием растительного белка.
Здесь тоже сразу бросается в глаза активное использование продвинутого редактора Zero Block. Интересное решение — прокрутка разных вкусов батончика в первом блоке. Для этого используются стрелки.
Подобранная цветовая схема, сторонние шрифты — видно, что дизайн продумали. Единственный недостаток — строка меню. У неё нет подложки, при скролле в десктопной версии ссылки на блоки страницы налезают на другие элементы. Выглядит это неаккуратно. Проблему можно было решить добавлением непрозрачной подложки — пусть меню скрывает небольшую полоску контента, но хотя бы не смешивается с ним.
Зато сайт классно перестраивается при изменении размера экрана. Например, первый блок разбивается на несколько частей: кнопки «Купить» уходят на самый верх, ниже располагается карусель с разными вкусами батончика.
На сайте нет никаких контактных данных, кроме ссылки на Instagram. Видимо, это цель лендинга — переводить клиентов в соцсеть.
Общее впечатление — заметна хорошая работа с продвинутыми инструментами дизайнера в Zero Block. Но контента очень мало. Такой лендинг при наличии даже небольшого опыта в Tilda можно собрать за день — главное, чтобы были все графические заготовки.
Пошаговая инструкция по созданию одностраничника на Тильде
Разработка лендинга на Tilda происходит в несколько этапов. Опишем базовый алгоритм действий.
- Первое, что нужно сделать – это зарегистрироваться и выбрать оптимальный тариф (либо бесплатный тестовый период).
- В личном кабинете появится раздел «Мои сайты» и опция «Создать сайт». В первую очередь определитесь с названием проекта. Далее система предложит выбрать субдомен (в бесплатной версии) и описание сайта. Ресурс можно сразу же подключить к аналитике Гугла или Яндекса, настроить счетчики либо интегрировать свой домен (если выбрали платную версию).
- Далее следует заняться созданием сайта. Выбирайте нужные модули, меняйте картинки и описания. Это делается в один клик – достаточно навести курсор на блок и выбрать нужные изменения. Очень удобно, что каждое ваше действие отражается на мини-экране, вы сразу видите, как будет выглядеть тот или иной вариант. Можно менять параметры блока – размер виджета, шрифты, расположение логотипа, и так далее. Постепенно, блок за блоком, вы будете создавать текстовый и визуальный контент, который будет привлекать посетителей.
- Важные разделы «SEO» и «Facebook». Тут вы настраиваете параметры поисковой выдачи, прописываете title и description, ключевые слова.
- Последний этап – публикация готового лендинга. После этого вы можете интегрировать его с внешними сервисами, подключить инструменты для электронной торговли или бесплатную CRM от Тильды. В любой момент пользователь имеет возможность изменить настройки по своему усмотрению.
Будет ли сайт на Тильде эффективным (то есть, приносить доход или привлекать посетителей)? Это всецело зависит от того, насколько правильно вы проведете работу.
Начинающему пользователю понадобится время и желание, чтобы разобраться во всех нюансах ведения онлайн-бизнеса.
Многих интересует вопрос: влияет ли на поисковую выдачу тот факт, что в нижней части сайта будет ссылка на разработчика?
Ответ: нет, не влияет. Поисковые системы оценивают качество контента. А посетителей можно заинтересовать интересной подачей, выгодами, красочными фото и полезной информацией.
Создать лендинг
Конструктор лендингов от Tilda Publishing
Термин «конструктор» уже говорит о том, что с его помощью пользователь без опыта сможет самостоятельно создать сайт, используя интерфейс, готовые шаблоны и собственный контент. В том числе:
Авторы Tilda утверждают, что на создание сайта уйдет всего пару часов. Процесс максимально упрощен. Смысл в том, что клиент последовательно добавляет на страницу разные блоки, виджеты, тексты и «фишки», пока лэндинг не будет выглядеть так, как задумал пользователь. При этом, ему не нужны знания в программировании (но если разработчик знает принципы маркетинга и обладает навыками в дизайне, то это будет весьма полезно).

Возможности и преимущества конструктора для создания лендингов Tilda landing page:
- простой и понятный интерфейс;
- множество вариантов дизайна – при должном старании готовый одностраничник будет уникальным, а не шаблонным;
- бесплатные возможности – это может быть один простой сайт либо месяц демо-версии с полным функционалом;
- возможность интеграции HTML, JS и CSS;
- поисковая оптимизация;
- подключение сервисов для email-рассылок, собственная CRM, вписывание кодов ретаргетинга, интеграция метрики и аналитики, указание целей – все функции, которыми наделены ресурсы, созданные при помощи CMS;
- доступные цены – сайт на Тильде обойдется в десятки раз дешевле, по сравнению с услугами веб-студий.
Создавать одностраничный сайт на Тильде смогут даже те, кто не имеет опыта в данной сфере. То есть, если вы – владелец бизнеса, вам не нужно будет заказывать услуги специалистов. Разобраться со всем можно самостоятельно. Впрочем, для тех, кто не хочет оставаться в рамках конструктора, есть опция Zero Block, она позволяет творить дизайны с нуля.
Плюсы и минусы
Tilda после тестирования оставила смешанные впечатления. С одной стороны, приятный, стильный интерфейс с хорошей эргономикой, большая библиотека блоков, гибкая кастомизация, с другой – отсутствие части возможностей, компенсировать которые необходимо интеграцией сторонних сервисов. Технически проблемы в этом нет, вставка кода поддерживается, но во многих случаях придётся оплачивать тарифы подключаемых сервисов. Это дополнительные расходы.
В этом конструкторе фокус сконцентрирован на типографике – специфический акцент, который слабо сочетается с потребностями среднестатистического бизнесмена. Журналисты, писатели – будут в восторге. Для блогеров сервис окажется бесполезным – новостная лента здесь слабая, почти без настроек и без панели администрирования записей. Основной же конёк – создание лендингов и других типов одностраничных сайтов. Есть необходимый набор секций, приём оплат, статистика, продвижение социалками и прочее полезное.
Плюсы Tilda:
- Поддержка вставки кода и интеграций функциональности других сервисов;
- Zero Block – встроенный конструктор секций;
- Регулярные обновления, в том числе, ассортимента готовых секций;
- Удобный редактор, множество вариантов оформления блоков;
- Встроенный магазин с неплохой функциональностью и степенью удобства администрирования;
- Встроенная бесплатная CRM, удобная и простая в использовании;
- Приличный встроенный магазин и блог;
- Продвинутые настройки типографики сайта;
- Интуитивный интерфейс с приятным дизайном;
- Возможность экспорта файлов сайта, что позволяет легко мигрировать на свой сервер;
- Отличный раздел справки.
Минусы Tilda:
- Одностраничные шаблоны;
- Нет встроенных специализированных средств для сбора статистики и анализа конверсии лендингов;
- Неудобный процесс создания многостраничных сайтов;
- Нет встроенных A/B-тестов;
- Медленная и недостаточно компетентна служба технической поддержки;
- Завышенная стоимость базового тарифного плана.
- Малое количество дискового пространства на тарифах.
Приходим к тому, с чего начали. Более-менее хорошо Tilda подходит для создания лендингов, лонгридов и портфолио. Всё остальное – под вопросом, дело даже не в функциональности блога и магазина, они вполне ОК, но куда заливать контент? В 1 Гб хранилища? Много ли его там поместится? Технология сжатия изображений расширяет ресурс, но всё же не решает проблему. Для создания объёмных, долгоиграющих проектов с регулярным добавлением контента (страниц, постов, товаров) Тильда не подходит. Даже бизнес-сайты, поскольку для их создания нужно быть хоть немного дизайнером – шаблоны ведь все одностраничные, придётся оформлять большинство страниц вручную. Сайтбилдер понравится творческим личностям и новичкам, желающим попробовать запустить свои первые лендинги.
Целевая аудитория
Поскольку структура шаблонов, тип и возможности редактора подходят для оформления одностраничных сайтов, разработчики сменили позиционирование, повернувшись лицом к более платежеспособной, обширной, материально заинтересованной аудитории – дизайнерам, веб-мастерам, маркетологам, предпринимателям малого и среднего бизнеса. Правда, в этой нише и так достаточно много конструкторов, гораздо более функциональных и универсальных платформ.
Таким образом, система переехала с творческой ориентации на коммерческую, однако внутри всё осталось по-прежнему (обновления происходят, конечно). Концепция та же, но позиционирование, функциональность слегка изменились – теперь Тильда является конструктором лендингов. Инструментом для заработка, а не пиара, как ранее.
Тарификация
Оплата за пользование сервисом осуществляется по подписке. Если по истечению оплаченного срока подписка не будет продлена, сайт снимается с публикации. При этом данные сохраняются на Tilda в течение полугода. При внесении оплаты вы снова можете работать над своим проектом. В противном случае через 6 месяцев все данные автоматически удаляются.
В Тильда предложены 3 тарифных плана:
- Free – бесплатно навсегда. Предполагает работу над 1 сайтом с базовым функционалом без подключения своего домена.
- Personal – 750 руб/мес, при подписке на год 500 руб/мес. Даёт возможность работать над 1 сайтом, применяя все перечисленные выше возможности за исключением безналичной оплаты, экспорта исходного кода и API.
- Business – 1250 руб/мес, при подписке на год 1000 руб/мес. Включает весь функционал платформы, а также позволяет создавать одновременно и работать над 5 сайтами с одного аккаунта на Тильде.

SEO-оптимизация
Tilda ввиду специализации не очень хорошо подходит для SEO-продвижения, поэтому сайты данного сервиса нужно продвигать, прежде всего, контекстной рекламой и социальными сетями.
Старайтесь наполнить страницы содержательными текстами, насколько это возможно. Побольше отзывов, вопросов и ответов, описаний важных характеристик, комментариев к фото и видео – находите повод добавить классный текст по теме. Это уместно не только на лонгридах, но и на лендингах. Встроенный таргетинг из Facebook даст неплохой старт вашей рекламной кампании. Для подключения Google Analytics нужно ввести ID вашего аккаунта в системе. Так вы запустите сбор статистики по проекту. Поддержка сервисов Яндекса реализована аналогичным образом.
Для каждой страницы можно заполнить значения стандартных мета-тегов – ключевики, описание, заголовок и alt для изображений. Служебные sitemap.xml/robots.txt создаются автоматически. Можно подключить бесплатно SSL к домену, настроить ЧПУ. Сайты от 5 страниц можно продвигать сайт по нескольким запросам, нагрузив их текстом. Рекомендуем добавить блог с той же целью – охватить больше запросов с его помощью.
Также Tilda поддерживает автоматическое сжатие загружаемых пользователями изображений в формат WebP. Такой подход позволяет снизить вес картинок на сайте до 35% по сравнению с распространёнными JPEG/PNG, не теряя в качестве. Это ускоряет загрузку страниц, особенно на слабых девайсах с плохим Интернетом со всеми вытекающими – полезный фактор ранжирования в глазах поисковых систем. Люди реже закрывают сайт, не дождавшись прорисовки страниц, производительность/оптимизация выше.
А ещё система самостоятельно делает ресайз картинок до нужного размера контейнера: автоматически определяет подходящий и подгружает с сервера уже обрезанный вариант, который будет выглядеть хорошо в данном конкретном случае. Для нормальной работы этих функций у вас должен быть включён lazy load (находится по пути “Настройки сайта — Ещё”, по умолчанию опция активирована, выключать не рекомендуем).
Выводы и рекомендации
Tilda выглядит презентабельно, но на практике оказывается не всё так гладко. Официальная смена профиля с лонгридов на лендинги (творчество на коммерцию) пошло системе на пользу, вот только изнутри это тот же сервис для красивой подачи медиаконтента, не более того.
Tilda сменила имидж, став коммерческой платформой. Но всё равно эта платформа больше понравится дизайнерам, журналистам и эстетам, которые смогут облачить в красивую форму свои работы. Сервис для творческих людей, прежде всего. Если вы к ним не относитесь, то ничего интересного для себя не найдёте. Для работы с лендингами нужен опыт – подключить всё, настроить. Новичкам неудобно будет. Стоимость выше среднего. Ни туда, ни сюда. Существуют более практичные конструкторы сайтов за меньшие деньги.
Выводы
Tilda — отличный ресурс, если вам срочно нужна страница или домен в интернете, но нет навыков в создании сайтов. Однако при грамотной подаче материала и веб-дизайну можно научиться быстро и без проблем. Эти навыки помогут вам не только легко создавать собственные сайты с нуля, но и брать заказы за деньги. А так как потребность в специалистах очень высокая, гонорары предлагаются соответствующе.
Чтобы профессионально освоить работу с Tilda можно пройти онлайн-обучение:
Вы сможете не просто делать сайты, а создавать уникальные проекты с эффектным дизайном, удобным пользовательским интерфейсом, разберётесь HTML-вёрстке плюс научитесь работать в профессиональных программах. Обучение можно проходить где угодно, в любое время и на любом гаджете. Основное условие — наличие интернете.
Опытные менторы преподают материал:
- увлекательно;
- понятно;
- с закреплением на практике.
По окончании обучения выдаётся диплом. Отдельный приятный бонус — гарантия трудоустройства.
Кому удалось освоить Tilda без особых навыков? Для какой цели создавали странички?
Ответы пишите в комментарии.