Анатомия идеальной карточки товара: 29 элементов успеха
Содержание:
- Роль аналитики и маркетинга в выборе дизайна будущего сайта
- Элементы карточки товара
- Заполнение метатегов карточки товара для SEO
- Основные «боли» владельцев интернет-магазинов
- Всплывающие кнопки
- Критерии контента на странице товара интернет-магазина
- Возможность «Копировать ссылку (url) на изображение» в браузерах
- Цена и кнопка «Купить»
- 6 советов по изображению товара на странице интернет-магазина
- Вопросы и ответы:
- Фотография товара
- 3 основных правила оформления карточки товара
- 2 варианта, где взять уникальные описания товаров
- Роль страницы товара в интернет-магазине
- Проектирование как первая ступень разработки дизайна интернет-магазина
- Поиск на Aliexpress с компьютера
- Готовый шаблон микроразметки карточки товара
- Переключение вида карточек товаров
- Заполнение метатегов карточки товара для SEO
- 7 советов по созданию описаний для интернет-магазина
- Хиты продаж
Роль аналитики и маркетинга в выборе дизайна будущего сайта
Эту информацию собирает не дизайнер. Тут следует задействовать маркетологов, которые лишь передадут дизайнерам данные, полученные в ходе исследований.
Одна из популярных моделей интернет-маркетинга — AIDA (Attention — Внимание, Interest — Интерес, Desire — Желание, Action — Действие). Она как бы предписывает порядок действий, которые происходят после того, как человек увидел вашу рекламу, а в случае с сайтом — представленный на нем контент
По сути, AIDA — это бизнес-логика, которая продает ваш товар или услугу буквально в четыре действия.
К примеру, открывая страницу с конкретным товаром, клиент шаг за шагом будет двигаться к покупке (кликая «Купить» четыре раза)
И тут важно грамотно его к этому подвести, разместить цепляющие тексты, акцентировать на них внимание и т. д. Эту же модель вы можете использовать и на других страницах, где покупок не происходит
Пусть это будет, например, место для отзывов. Там уже есть отзывы предыдущих покупателей, а AIDA подведет человека к тому, чтобы он тоже что-то написал.
Эту же модель вы можете использовать и на других страницах, где покупок не происходит. Пусть это будет, например, место для отзывов. Там уже есть отзывы предыдущих покупателей, а AIDA подведет человека к тому, чтобы он тоже что-то написал.
При этом не забывайте о вашей главной цели — продажах, получении дохода. Поэтому не допускайте, чтобы пользователь просто так ушел с сайта. Он добрался до кнопки «Оставить отзыв»? Отлично! Обычно она расположена где-то внизу, ближе к подвалу, — вот там и постарайтесь снова зацепить клиента. Перечислите ему еще раз категории товаров. Может, человек что-то брал для себя на заметку, но, пока листал сайт, успел забыть? Он вспомнит, что упустил из виду, и теперь купит.
Элементы карточки товара
Давайте разберем, из каких элементов состоит карточка товара на WildBerries:
Название товара. Важнейший элемент. Влияет на то, как нас будет индексировать WildBerries, как мы будем выдаваться в результатах поиска, в какие разделы и рубрики попадем
Название товара влияет на то, как нас будут индексировать поисковые системы, важно для SEO-оптимизации. Безусловно, название нашего товара — самый мощный инструмент копирайтинга, важный для продаж.
Артикул
Технический элемент, который ни на что не влияет.
Технические характеристики. Они также крайне важны, поскольку влияют на выдачу по результатам поиска, если пользователь применил какие-то фильтры. Также технические характеристики важны для принятия решения покупателем, поскольку он изучает товар и хочет понимать, что он получит. 3. Технические характеристики важны для отзывов. Точнее, для негативных отзывов. Если вы заполните их неправильно, человек купит товар и поймет, что его ввели в заблуждение. Он обязательно напишет о несоответствии характеристик в отзыве. Поэтому правильно заполняйте спецификацию. Если ваша вещь состоит из полиэстера, не пишите, что это 100%-ный хлопок.
Описание. Это крайне важный элемент. Описание влияет на многие параметры и стоит на 2 месте после заголовка. В описании мы можем использовать наши ключевые слова, название рубрик. Описание будет влиять на выдачу по поиску внутри WildBerries, на SEO-оптимизацию, на то, будут ли наши товары иметь высокие позиции в поисковых системах. Описание товара, если в нем есть названия рубрик, влияет на то, будет ли WildBerries включать нас автоматически в те или иные рубрики.
Фото. Безусловно, самый важный элемент карточки. Фотография влияет на CTR, то есть, на то, сколько из показов будет кликов непосредственно в карточку. Фото влияет на принятие решения о покупке, на конверсию из карточки в заказ. Фотографии влияют на все, поэтому в данном модуле мы уделим им массу внимания и разберем, какими они должны быть.
Видео и фото 360. Эти элементы обязательно нужны. По возможности нужно снимать для товаров видео и фото 360, потому что это будет влиять на конверсию. Люди хотят увидеть товар перед покупкой, поэтому, если его можно будет посмотреть на видео или покрутить на 360 градусов на фото — это станет дополнительным плюсом к нашей конверсии.
Оценки, Куплено больше, % довольных качеством, Соответствие размеру (для одежды). Социальные доказательства, которые тоже влияют на принятие решения. Мы не можем повлиять напрямую на эти элементы, на них влияет лишь качество товара
Обращайте внимание на ту обратную связь в карточках товара, которую дают нам люди.
Отзывы. Отзывы сильно влияют на конверсию и продажи
Нужно следить за отзывами и стараться, чтобы они были положительными. Со всеми отзывами надо работать. В модуле мы разберем, как это делать. Открою секрет: отзывы влияют и на SEO. В ответах на них мы можем использовать ключевые слова, которые поднимут карточку товара в результатах поиска внутри WildBerries и в поисковых системах.
Рекомендованные товары. Элемент влияет на продажи внутри нашего бренда. Если в рекомендованных товарах находятся именно наши товары, то мы уменьшим отток нашего трафика на аккаунты конкурентов, и максимизируем прибыль. Мы обязательно разберем, как работать с блоком рекомендованных товаров.
Не откладывайте на потом карточки товаров, особенно если это касается ваших флагманов. Просто невозможно сегодня открыть чебуречную и торговать там беляшами и чебуреками по 50 рублей, а завтра — сделать ремонт, назваться стейк-хаусом и продавать рибай по 100 долларов
С самого начала уделяйте колоссальное внимание карточкам товаров, потому что это основной элемент вашего бизнеса на WildBerries. Если вы хотите работать на WildBerries по-взрослому, добиваться каких-то серьезных результатов и выходить в хорошую прибыль, то на карточки товаров нужно обратить пристальное внимание
Карточка товара не так проста, как кажется на первый взгляд. Ее влияние на ваш бизнес на WildBerries просто невозможно переоценить. В этом модуле мы поговорим с вами обо всех элементах карточки. Я постараюсь дать вам инструменты для того, чтобы максимально оптимизировать ваши карточки товаров, чтобы они были близки к идеалу, чтобы вы имели по вашим карточкам высокие заказы и высокую прибыль.
Заполнение метатегов карточки товара для SEO
Кроме, так сказать, видимого наполнения карточки товара, вам нужно позаботиться еще о некоторых элементах, которые отыгрывают важную роль в поисковом продвижении. Это метатеги.
К ним относится title (название страницы), description (описание страницы) и заголовки Н1-Н6.
Title отражается на вкладке браузера и в сниппете в поисковой выдаче. По нему поисковые машины ориентируются, что находится на данной странице. Заголовок обязан включать в себя ключ, и чаще всего для карточки товара это название самого товара. Поэтому тайтл можно составить по следующей формуле:
Title: – купить с доставкой по и России. Фото, отзывы, цена
Помните, что тайтлы должны быть уникальными. Два одинаковых тайтла создадут дубль, а это плохо сказывается на продвижении. Вписывайте название товара или его ID – в таком случае тайтл уже будет уникальным.
Description представляет собой краткое (максимум 250 знаков) описание страницы. Иногда оно, это писание, тоже участвует в формировании сниппета (это скорее к Google относится). Описание не должно повторять заголовок, а словно дополнять, расширять его. Составить можно по такому примеру:Description: Продаем по оптимальный ценам – от ___ руб. Доставка по по и России. Заказ товара на сайте и по телефону – . </description>В заголовок Н1 лучше всего вписать название товара.
В описании тоже нужно хотя бы раз вписать основной ключ, по которому продвигается страница, в прямом вхождении.
 Пример заполнения метатегов карточки товара
Пример заполнения метатегов карточки товара
Более подробно: Метатеги на сайте
Когда магазин небольшой, то карточки нет труда составлять вручную. И теги все эти заполнить руками (тем более если есть шаблон) – тоже не беда, хотя тоже трудоемкая работа.
Если же в магазине тысячи товаров, заполнить все ручками просто нереально. Нужно автоматизировать данный процесс. Для этого можно использовать плагины, которые разработаны для разных CMS. Они могут составлять мета-теги автоматически, нужно только задать шаблон.
Да, это не идеальный вариант, но он сэкономит вам кучу времени и сил.
Старайтесь максимально полно заполнять карточки товара: делать отличные фото, снимать видео, старайтесь предоставить максимально полное описание. Расскажите, какие гарантии есть на товар, и как вы его доставите к покупателю. Предложите купить что-то еще. Чтобы сайт был готов к продвижению, не забывайте заполнять метатеги.
Хороших вам продаж!
Основные «боли» владельцев интернет-магазинов

Сейчас в Интернете есть огромное количество всевозможных торговых площадок, но нередко случается так, что проще съездить за нужной вещью в обычный магазин (даже если он не так уж близко), чем оформить заказ онлайн. Почему? Не секрет, что многие сайты не имеют онбординга и вообще устроены сложно, путано, что в процессе использования создает для посетителей целый ряд неудобств.
Но тут как раз очень важно знать и учитывать интересы аудитории, иначе окажется, что и сайт вы создали, и товаров у вас много, а продаж и доходов это не приносит.
-
Нет уверенности, что ресурс работает со стопроцентной отдачей.
-
Посетителей много, но мало кто из них в итоге покупает (слабая конверсия). Целевые действия (покупка, заполнение анкеты с контактными данными) совершаются крайне редко.
-
На привлечение клиента идет большой расход средств, а он совершает покупку единожды и больше не возвращается.
-
От посетителей часто приходят сообщения о том, что им не удается отыскать на сайте необходимый товар (хотя точно известно, что он есть, и сами сотрудники магазина знают, где он расположен).
-
Общение между клиентом и менеджером получается слишком продолжительным.
- План маркетинга компании: увеличиваем прибыль компании в 2 раза
- KPI для отдела продаж: как рассчитать и внедрить
- Как получить в 3 раза больше клиентов в 2 раза дешевле
Всплывающие кнопки
Что касается кнопки «Быстрый просмотр», ее реализация сравнительно проста. Кнопка абсолютно позиционирована относительно блока с классом , скрыта с помощью и немного сдвинута вниз за счет . При наведении курсора на карточку товара стили кнопки меняются следующим образом.
Несколько сложнее дело обстоит с кнопками «В корзину» и «Купить в 1 клик». Здесь внешний контейнер абсолютно позиционирован в блоке и равен родителю по ширине и высоте.
Далее мы стилизуем псевдоэлемент таким образом, чтобы он вытеснял любой контент блока вниз, под нижнюю границу, блока-родителя.
Теперь можно добавить собственно контент — кнопки, размещенные в блоке .
Благодаря правилу у псевдоэлемента , кнопки расположены ниже основного контента, и блок занимает всю площадь карточки.
Чтобы лучше разобраться с кнопками, можно посмотреть это демо.
Критерии контента на странице товара интернет-магазина
Следовательно, стоит помнить о нескольких принципах:
Интуитивное восприятие – как покупатели принимают решения;
Прототипичность – некий элемент служит образцом;
Убедительность – выбор цветовой гаммы, качество контента, дизайн (обратите внимание на «психологию цвета»).
-
полное название товара (фирма-производитель, модель, год выпуска);
-
техническое характеристики, описание (материал, размеры и т.п.);
-
фото- и видеоизображения;
-
наличие данного наименования в магазине, пункте выдачи или складе;
-
как можно оплатить и произвести доставку;
-
кнопка для покупки с ценой;
-
отзывы и мнения покупателей.
Безусловно, мы разобрали лишь стандартные параметры, которые должны быть указаны на каждой странице с карточками товаров. Это не гарантирует 100 % повышения конверсии и бешеного успеха.
Возможность «Копировать ссылку (url) на изображение» в браузерах
Отыскать товар по картинке в сети можно и другим способом, работающим практически со всеми современными браузерами.
Данный способ состоит в следующем:
- Перейдите на страницу с изображением вещи.
- Наведите курсор мышки на указанное изображение и щёлкните правой клавишей мыши.
-
В появившемся меню выберите «Копировать ссылку на изображение», «Копировать URL картинки» или другую опцию-аналог в другом браузере.
-
Затем перейдите на сервис «Гугл Картинки» и кликните на кнопке с изображением фотоаппарата.
-
На вкладке «Указать ссылку» жмём «Вставить» (или Ctrl+V), и вставляем в имеющееся там пустое поле ранее скопированную ссылку на нужное изображение. После этого кликаем на кнопку «Поиск по картинке».
- Просматриваем найденный результат. Для поиска лишь на одном ресурсе используем уже упомянутую нами команду site:ru:имя домена.
Кроме поиска с помощью Гугла вы можете выполнить эти операции на других известных поисковиках. К примеру, на Яндексе необходимо перейти на сервис «Яндекс.Картинки», и нажать на кнопку с пиктограммой фотоаппарата справа.

В поле слева введите адрес ранее скопированной картинки и нажмите на кнопку «Найти».

Введите адрес искомого изображения и кликните на «Найти»
Просмотрите найденные результаты.
Для «Яндекс.Браузера» по клику ПКМ на изображении доступна аналогичная опция «Найти это изображение в Яндексе».

Цена и кнопка «Купить»
Цены на товары обязательно должны присутствовать на сайте, и они должны быть заметны в первые секунды. Используйте крупный шрифт и контрастный цвет, который не будет теряться на общем фоне страницы.
Цену можно поместить рядом с кнопками «Купить» или «В корзину»: обычно они привлекают большое внимание, поэтому расположение стоимости рядом с ними будет наиболее выигрышным. Еще один хороший вариант, чтобы разместить цены, – это место прямо под названием
Посетители в первую очередь обращают внимание на верхнюю часть страницы, поэтому наименование товара – это первое или второе, что они увидят. А сразу после него заметят и цену
Еще один хороший вариант, чтобы разместить цены, – это место прямо под названием
Посетители в первую очередь обращают внимание на верхнюю часть страницы, поэтому наименование товара – это первое или второе, что они увидят. А сразу после него заметят и цену
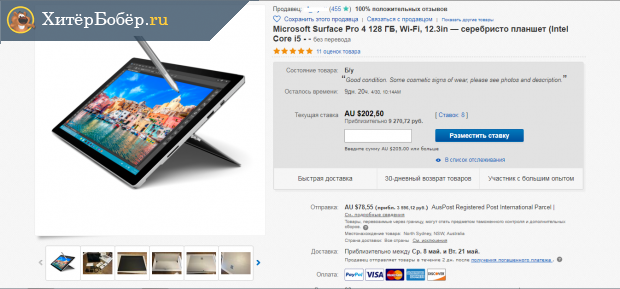
Сравните отображение цен на двух разных сайтах:

В первом варианте цена выглядит более выигрышно.
Главная цель карточки товара – заставить посетителя сайта нажать на кнопку «Добавить в корзину», поэтому этот элемент должен быть доминирующим на странице.
Покупатели должны знать, каков будет следующий шаг, если они захотят купить продукт, а заметная кнопка «В корзину» – отличный способ подтолкнуть клиента в правильном направлении.
Как должна выглядеть эта кнопка? Используйте для нее контрастный цвет. Основное правило при выборе оттенка – это использование цвета, который контрастирует с текстом и фоном страницы.
Используйте заметную кнопку и текст: сделайте элемент достаточно большим, чтобы его можно было легко заметить, но не переусердствуйте, чтобы он не выглядел нелепо.
Проверьте правильность оформления карточки – если кнопку «В корзину» нельзя обнаружить в течение 3 секунд, значит, она недостаточно большая или контрастная.
6 советов по изображению товара на странице интернет-магазина
Представим ситуацию: вы входите в спортивный магазин и первое, что попадается вам на глаза, это новая сверкающая модель кроссовок на постаменте. Они стоят в центре помещения у входа так, что никто не может пройти мимо этой обуви. Для чего магазины занимаются подобными уловками?
Небольшие фишки помогают увидеть продукт с лучшей стороны. Чтобы клиент захотел приобрести его, товар нужно качественно и эффектно презентовать. Таким образом в глазах людей рекламируемая вещь станет более желанным, что они не смогут устоять перед покупкой.
В онлайн-магазинах все работает по такому же принципу. Только постаментом для демонстрации товара в данном случае являются приятный дизайн сайта, юзабилити, качественное изображение, описание характеристик.
Вопросы и ответы:
Что такое schema.org?
Schema.org — это общепринятый стандарт для разметки структурированных данных. В 2020 году именно этот стандарт является общепринятым во всем мире.
Для чего нужна микроразметка карточки товара?
Микроразметка карточки товара позволяет существенно выделить сниппет в поисковой системе Google. Такая разметка положительно сказывается на CTR сниппета в поисковой выдаче, что приводит к росту количества посетителей магазина.
Какие данные можно разметить?
Размечать необходимо реальные данные, которые присутствуют на странице: цену, наличие/отсутствие товара, отзывы, общий рейтинг, изображение. Схему разметки и какие элементы необходимо размечать — читайте в моей статье.
Можно ли разметить товар для Яндекс?
Большинство элементов, которые размечаются в данной статье, не будут выводиться в сниппете Яндекса. Яндекс, по большей мере, сам формирует сниппет и определяет какие данные показывать. Эта разметка эффективна для Google.
Поделись в соц.сетях:
- 1
Фотография товара
В карточке товара фотография играет большую роль для его продаж: в отличие от оффлайн-магазина, где товар можно потрогать и посмотреть со всех сторон, при онлайн-покупке представление о товаре можно получить лишь из фотографий и описания
Поэтому важно не забывать об этой составляющей страницы каталога
Где же взять изображение товара для сайта? Есть несколько способов:
- Самостоятельно делайте снимки товаров с разных ракурсов, чтобы у покупателей была возможность получить полное представление о том, как выглядит тот или иной товар. Это идеальный вариант, рекомендуем делать именно так.
- Фотографии можно взять с каталога или сайта производителя, но учитывайте, что для продвижения в поисковых системах это не очень хороший способ.
Отсутствие фотографии в карточке товара сказывается на его продажах: никто не захочет покупать «кота в мешке», когда не понятно, как будет выглядеть товар, какого он цвета или размера.


Также можно размещать фотографии товара в использовании, либо делать видеообзоры.
3 основных правила оформления карточки товара
- Лаконичность — представленную информацию нужно дозировать, исключая лишние слова. Оставляйте только главное, чтобы не перегружать читателя. Можно применять эпитеты, если они уместны, но только в меру.
- Информативность — описание карточки товара содержит все важные сведения о продукте, поэтому вопросов к продавцам не возникает. После прочтения этого текста появляется желание сделать заказ.
- Адаптивность — опубликованный контент выводится корректно, шрифт удобен для восприятия и вполне читабелен, картинки моментально загружаются. Если КТ имеет опцию «для слабовидящих», это повысит посещаемость страниц.
Следуя трем нехитрым правилам, можно увеличивать конверсию коммерческой площадки и продавать намного больше.
2 варианта, где взять уникальные описания товаров
Даже если вы согласны с необходимостью использования уникального контента, то у вас наверняка появится вопрос, где найти описания для страниц товара интернет магазина? Составить их можно самостоятельно или обратившись к копирайтерам.
Совсем не обязательно писать описания самостоятельно – можно поставить такую задачу подчиненным. Этот способ имеет свои преимущества и недостатки.
Преимущества:
-
вы и ваши подчиненные хорошо знаете свою тематику, а, значит, сможете точно подметить плюсы и минусы товара;
-
вы имеете возможность внимательно рассмотреть описываемый товар и даже «пощупать» его, чтобы максимально полно раскрыть его потребительские характеристики.
Минусы:
-
узко-специфическая продукция, для описания которой нужна соответствующая подготовка автора;
-
небольшой ассортимент товаров;
-
при наличии в штате специалиста, который согласен и способен выполнять такую задачу.
Преимущества:
-
опытный копирайтер владеет специальными знаниями и навыками по написанию и оформлению текстов о товаре;
-
сейчас на рынке представлен широкий выбор копирайтеров, поэтому, можно самостоятельно подобрать подходящего специалиста;
-
оптимизация временных и финансовых расходов (не нужно организовывать рабочее место, достаточно выбрать автора на бирже фриланса.
Недостатки:
Роль страницы товара в интернет-магазине

К ее разработке и заполнению карточек товара следует подходить с высокой долей ответственности. Прежде всего, следует учитывать, какие задачи должна решать страница товара интернет магазина:
-
карточка продукции может привлекать потребителей на различных стадиях совершения покупки;
-
страница товара может служить фактором, усиливающим уверенность клиента в необходимости приобретения продукта;
-
она может помочь покупателю сфокусироваться на товаре, а также снизить влияние отвлекающих от покупки факторов;
-
страница товара интернет магазина может обеспечивать мотивацию потребителя к нужным действиям;
-
здесь покупатель может найти ответы на волнующие его вопросы и получить уверенность, что он нашел именно то, что ему нужно.
- План маркетинга компании: увеличиваем прибыль компании в 2 раза
- KPI для отдела продаж: как рассчитать и внедрить
- Как получить в 3 раза больше клиентов в 2 раза дешевле
Проектирование как первая ступень разработки дизайна интернет-магазина
При создании сайта весь процесс начинается с проектирования — это сложный и серьезный этап работы, основа основ. Грамотно спроектируете веб-ресурс — значит, и результат всех последующих действий будет выше. Благодаря проектированию отчетливо видна структура всего процесса, становится понятно, как потом будут работать элементы сайта. Это позволяет экономично расходовать время и средства заказчика, ресурсы исполнителя и при этом получать на выходе качественный, эффективный проект.
Даже самый опытный специалист по дизайну не в силах идеально овладеть абсолютно всеми навыками. Человек делает свою часть работы действительно на высоком уровне лишь тогда, когда он не пытается объять необъятное, а совершенствует мастерство в своей сфере, то есть становится узким специалистом
В принципах юзабилити хорошо разбираются именно проектировщики, поэтому проектирование важно и нужно.
Тут есть и еще один важный момент: проектировщик узнает непосредственно от заказчика, каковы его ожидания касательно сайта, то есть представляет себе масштаб и уровень сложности ресурса, планирует его логику для конкретного бизнеса. Потом идет процесс прототипирования, формируются макеты, по которым уже видно, какие элементы разместятся на страницах и как примерно будет выглядеть дизайн.
Поиск на Aliexpress с компьютера
Поиск по фото с компьютера делится на 2 вида: с помощью поисковых систем и с помощью различных расширений для браузера. Рассмотрим каждый вариант детальнее.
Через Яндекс
Чтобы найти нужную картинку через поисковую систему Яндекс, нужно сделать следующее:
- Идем на yandex.ru/images
- У нас есть 3 варианта дальнейших действий: drag-n-drop, загрузить картинку, указать на нее ссылку.
- Drag-n-drop: берем картинку с какого-либо сайта, наводим на нее курсор мыши, зажимаем левую кнопку мыши, перетаскиваем картинку на вкладку, на которой открыты Яндекс.Картинки. Вверху появится поле «Перетащите картинку сюда» – тащим туда картинку, отпускаем левую кнопку мыши.
- Появится выдача – разные размеры, похожие картинки, сайты, на которых встречается это изображение.
- Загрузка изображения: на вкладке Яндекс.Картинок жмем на отдельную кнопку поиска.
- В открывшемся меню жмем на «Выберите файл», выбираем фото или сохраненную картинку. Получаем результат поиска.
- Поиск по интернету с помощью адреса картинки: жмем на изображение правой кнопкой мыши, в контекстном меню выбираем «Копировать URL».
- Как и в предыдущем случае, жмем на круглую кнопку поиска на вкладке с изображениями Яндекса.
- Нажимаем левой кнопкой мыши на поле справа, жмем «Ctrl + V». Нажимаем на кнопку поиска.
- Получаем результат.
У поиска через Яндекс есть один существенный недостаток – нельзя искать по картинке конкретно внутри Алиэкспресса, вы получите все похожие изображения в интернете. Помочь с этой проблемой может Гугл.
Через Google
У поиска Google есть специальные «вшитые» команды, с помощью которых поиск можно сделать более детальным – этим мы и воспользуемся. Итак, что мы делаем:
Через расширение
Поиск через поисковые системы – надежный, но не самый удобный способ. Если вам нужно один раз найти товар по изображению – поисковые системы сгодятся, но если вы постоянно что-то ищете, манипуляции с изображениями-вкладками станут утомительными. Чтобы облегчить вам жизнь, различные разработчики создали расширения, которые помогают в 1-2 клика найти нужный товар на Алиэкспрессе. Как этим способом воспользоваться (на примере Google Chrome, для остальных браузеров действия аналогичны):
- Пишем в поисковике «Поиск товара на Алиэкспресс по фото плагин».
- Первая же ссылка ведет на заветное расширение.
- Жмем «Установить», устанавливаем.
- Жмем правой кнопкой мыши на любой картинке. В появившемся контекстном меню теперь есть новая опция – «Найти товар на Али по этой картинке». Выбираем эту опцию.
- Получаем поисковую выдачу.
Другие способы
Кроме плагинов, специально «заточенных» под нахождение вещей по картинке, существуют еще и более многофункциональные расширения, позволяющие (кроме поиска по изображению) отслеживать динамику цен, смотреть предложения этого товара от других продавцов, анализировать рейтинг продавца, отслеживать посылки и так далее. Дадим краткий обзор таких плагинов:
- AliRadar. Позволяет не только находить похожие товары, но и показывает историю цен на конкретное предложение за большой срок, собирает все данные о надежности продавца (длительность работы, частоту задержек доставки, отзывы и так далее), показывает подробные обзоры с фото и видео на это предложение, а также позволяет получать уведомления, если цена на какое-либо предложение резко опустится. Работает с Google Chrome и
- AliUp. Дает детальную статистику по рейтингу продавца (как долго находится на площадке, насколько довольны покупатели, насколько реальный товар соответствует описанию, как быстро продавец отвечает в спорных ситуациях), показывает историю цены и позволяет за ней следить, позволяет добавлять товары в избранное, ищет похожие вещи и показывает на них цены. Работает с Google Chrome.
- Aliexpress: поиск похожих товаров. У плагина мало функционала, он с большего ориентирован именно на нахождение совпадений, но есть одна приятная деталь – кнопка для поиска аналогичных вещей расположена прямо на странице товара, не нужно каждый раз открывать плагин.
На этом список доступных плагинов далеко не заканчивается. Есть одна проблема, о которой вам следует знать – по некоторым сведениям, плагины для анализа цены иногда подменяют ваши куки-файлы в браузере, забирая себе таким образом ваш кэшбэк. Поэтому будьте предельно аккуратны – если понадобилось что-то отыскать, то включите расширение -> найдите нужное -> выключите расширение -> оформляйте покупку.
Готовый шаблон микроразметки карточки товара
! Все три блока микроразметки выполняются в элементе <div itemscope itemtype=»http://schema.org/Product»>.
<div itemscope itemtype=»http://schema.org/Product»>
<span itemprop=»brand»></span>
<span itemprop=»name»></span>
<img itemprop=»image» src=»» />
<span itemprop=»description»></span>
<span itemprop=»offers» itemscope itemtype=»http://schema.org/Offer»>
<meta itemprop=»priceCurrency» content=»» />
<span itemprop=»price»></span>
<link itemprop=»availability» href=»http://schema.org/InStock»/>
</span>
<div itemprop=»review» itemscope itemtype=»http://schema.org/Review»>
<span itemprop=»reviewRating» itemscope itemtype=»http://schema.org/Rating»>
<meta itemprop=»worstRating» content = «»>
<meta itemprop=»bestRating» content = «»>
<span itemprop=»ratingValue»></span>
</span>
<span itemprop=»itemreviewed»></span>
<span itemprop=»author» itemscope itemtype=»http://schema.org/Person»>
<span itemprop=»name»></span>
</span>
<meta itemprop=»datePublished» content=»»>
<div itemprop=»reviewBody»></div>
</div>
<div itemprop=»aggregateRating» itemscope itemtype=»http://schema.org/AggregateRating»>
<span itemprop=»ratingValue»></span>
<meta itemprop=»bestRating» content=»»/>
<meta itemprop=»worstRating» content=»»/>
<span itemprop=»ratingCount»></span>
<span itemprop=»reviewCount»></span>
</div>
</div>
! На живом сайте данные куски разметки могут быть разбросаны по всему коду. Главное, чтобы верхним “дивом” был этот: <div itemscope itemtype=»http://schema.org/Product»> </div>.
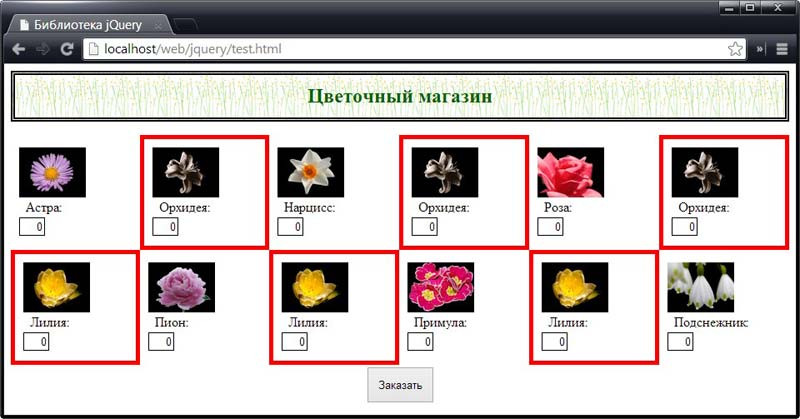
Переключение вида карточек товаров
Для переключения между плиткой и табличным видом каталога мы создаем две кнопки.
По клику на кнопки у списка товаров удаляется и добавляется класс .
Таким образом, прописав стили для карточек-дочерних элементов блока , мы можем «превратить» список в таблицу только с помощью CSS, без перезагрузки страницы. Для этого задается ширина карточек равная 100%. А вложенные блоки теперь займут только часть ширины карточки, например:
Далее абсолютно позиционированные элементы занимают свое «естественное» положение. Например, так происходит с кнопками.
Это был последний момент, которым хотелось с вами поделиться. С праздниками и всего доброго.
Заполнение метатегов карточки товара для SEO
Кроме, так сказать, видимого наполнения карточки товара, вам нужно позаботиться еще о некоторых элементах, которые отыгрывают важную роль в поисковом продвижении. Это метатеги.
К ним относится title (название страницы), description (описание страницы) и заголовки Н1-Н6.
Title отражается на вкладке браузера и в сниппете в поисковой выдаче. По нему поисковые машины ориентируются, что находится на данной странице. Заголовок обязан включать в себя ключ, и чаще всего для карточки товара это название самого товара. Поэтому тайтл можно составить по следующей формуле:
Title: – купить с доставкой по и России. Фото, отзывы, цена
Помните, что тайтлы должны быть уникальными. Два одинаковых тайтла создадут дубль, а это плохо сказывается на продвижении. Вписывайте название товара или его ID – в таком случае тайтл уже будет уникальным.
Description представляет собой краткое (максимум 250 знаков) описание страницы. Иногда оно, это писание, тоже участвует в формировании сниппета (это скорее к Google относится). Описание не должно повторять заголовок, а словно дополнять, расширять его. Составить можно по такому примеру:Description: Продаем по оптимальный ценам – от ___ руб. Доставка по по и России. Заказ товара на сайте и по телефону – . </description>В заголовок Н1 лучше всего вписать название товара.
В описании тоже нужно хотя бы раз вписать основной ключ, по которому продвигается страница, в прямом вхождении.
 Пример заполнения метатегов карточки товара
Пример заполнения метатегов карточки товара
Более подробно: Метатеги на сайте
Когда магазин небольшой, то карточки нет труда составлять вручную. И теги все эти заполнить руками (тем более если есть шаблон) – тоже не беда, хотя тоже трудоемкая работа.
Если же в магазине тысячи товаров, заполнить все ручками просто нереально. Нужно автоматизировать данный процесс. Для этого можно использовать плагины, которые разработаны для разных CMS. Они могут составлять мета-теги автоматически, нужно только задать шаблон.
Да, это не идеальный вариант, но он сэкономит вам кучу времени и сил.
Старайтесь максимально полно заполнять карточки товара: делать отличные фото, снимать видео, старайтесь предоставить максимально полное описание. Расскажите, какие гарантии есть на товар, и как вы его доставите к покупателю. Предложите купить что-то еще. Чтобы сайт был готов к продвижению, не забывайте заполнять метатеги.
Хороших вам продаж!
7 советов по созданию описаний для интернет-магазина
Прописать товарам уникальные характеристики.
При наполнении сайта магазина проявите креативность: сначала посмотрите, как это делают другие игроки на рынке и как обычно выглядят характеристики, а потом придумайте собственное оригинальное решение.
Так, если вы торгуете мебелью, а у ваших прямых конкурентов параметры продукции представлены таблицей (высота, длина, ширина, цвет, материал и т. д.), то вы можете сочинить связный текст и выгодно обыграть в нём каждую из характеристик.
Такой подход как минимум удивит покупателя, пролиставшего уже несколько десятков подобных сайтов с одинаковыми характеристиками товаров, и привлечёт его внимание.
Воспользоваться текстовым шаблоном с подстановкой.
Когда нет возможности создавать уникальный авторский контент под каждую из позиций на сайте, применяют шаблоны, где в некоторых местах предусмотрена замена.
Уникальность, конечно, будет не столь высокой, но даже показатель уникальности в 60 % намного лучше, чем копирование чужих описаний.
Отзывы о продуктах.
Эффект от отзывов может быть очень неожиданным — например, улучшение наполнения сайта. Отзывы, написанные профессиональными копирайтерами с использованием ключевых фраз, продвигающих конкретную модель или товарную позицию, являются:
В некоторых случаях не описания играют основную роль в возбуждении интереса клиентов, а изображения. Если на сайтах ваших конкурентов везде красуется одна и та же картинка, а описания все созданы будто под копирку, то ваше уникальное фото товара точно заставит посетителей присмотреться повнимательнее.
Поэтому стоит вложиться также и в создание собственного фотоконтента — своими силами или поручив это штатному фотографу. Затраты на его услуги очень быстро окупят себя: фотографии увеличивают конверсию, поведенческие факторы и рейтинг ресурса в поисковиках. Посетители воспринимают такие сайты более благожелательно.
Разместить 3D-модели товаров.
Этот тип контента пока не очень распространён в онлайн-коммерции, поэтому присутствие трёхмерных моделей на страницах вашего магазина удачно выделит его среди конкурирующих площадок.
Оформить и добавить кнопку «Купить».
Хиты продаж
-
Canon EF-S 18-55mm f/3.5-5.6 IS STM
ХИТ
8 490 руб.
в корзину
-
Фон бумажный Raylab 008 Arctic White Белый…
ХИТ
4 813 руб.
3 790 руб.в корзину
-
Canon EF 50mm f/1.8 STM
ХИТ
11 235 руб.
10 500 руб.в корзину
-
Canon EF 50mm f/1.4 USM
ХИТ
29 250 руб.
в корзину
-
Canon EF 40mm f/2.8 STM
ХИТ
14 990 руб.
в корзину
-
Nikon 18-140mm f/3.5-5.6G ED VR AF-S DX Nikkor
ХИТ
20 590 руб.
в корзину
-
Картридж Mitsubishi CK-D746
ХИТ
9 400 руб.
в корзину
-
Объектив Sony E 55-210mm f/4.5-6.3 серебро
ХИТ
16 950 руб.
в корзину
-
Canon EF 85mm f/1.8 USM
ХИТ
29 990 руб.
в корзину
-
Система установки фона Falcon Eyes В-8510/H
ХИТ
7 050 руб.
в корзину
-
Картридж DNP DSRX1_PC_HS 10×15 (4х6)
ХИТ
13 000 руб.
в корзину
-
Canon EF-S 55-250mm f/4-5.6 IS STM
ХИТ
20 990 руб.
в корзину
Все хиты прода