«чтобы было красиво…»
Содержание:
- Какого размера должны быть фото и картинки для группы?
- Где еще можно искать фото
- Как сделать картинку уникальной, и когда это нужно делать?
- Вики-меню
- Шапка для группы вк
- Самые популярные программы для создания граффити вКонтакте
- Как сделать обложку группы в Фотошопе
- Инструмент статей и редактирование
- Меню для группы ВК
- Избавляемся от сжатия изображений
- Меню с кнопками
- Размеры и соотношения сторон картинок
- Как отправить граффити в вк
- Где брать фото и картинки для группы ВК?
- Навигационное меню
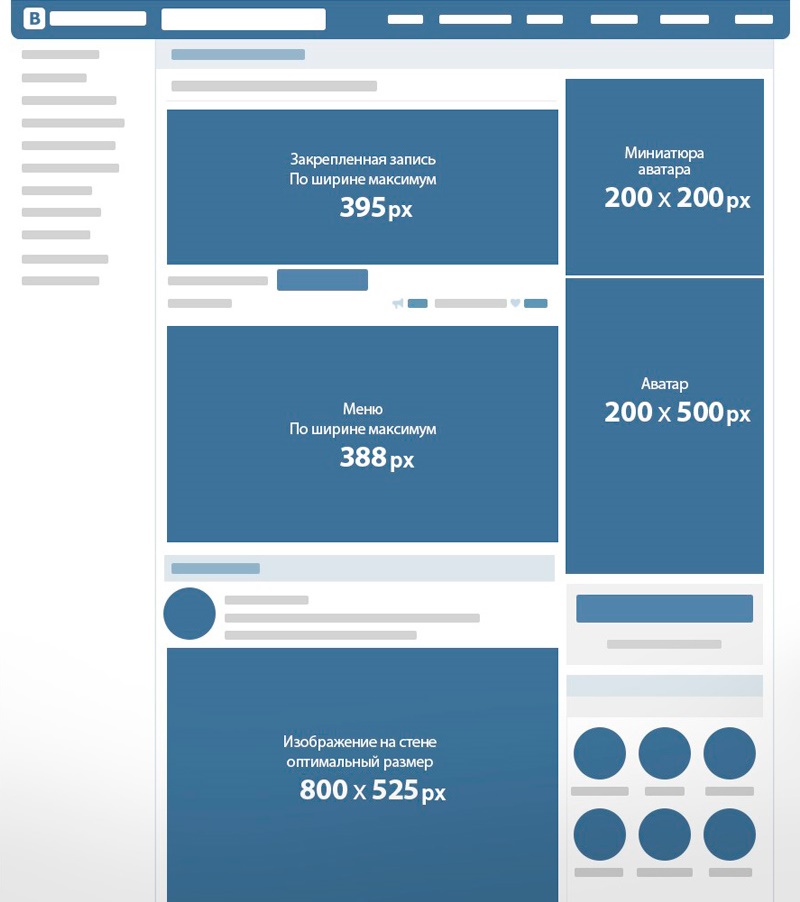
Какого размера должны быть фото и картинки для группы?
- обложка до 1590 х 400 пикселей;
- аватар до 200 х 500. Смотрите подробную информацию о том, насколько важна аватарка для группы ВК и как ее сделать неповторимой в соответствующей статье ;
- миниатюра до 200 х 200;
- закреплённый пост до 510 х 308.

Особое внимание уделите картинкам в посте, рекомендуемая ширина – не меньше 510 пикселей, иначе приходится добавлять еще парочку фоток для гармонии. Следите, чтобы изображения были хорошего качества, не растянутые и не «сплющенные»
Помните и о том, что нельзя регулировать размер при добавлении нескольких фоток, он определяется автоматически. Вы контролируете лишь то, в каком порядке картинки будут располагаться на странице.
Где еще можно искать фото
Помимо групп Вконтакте существуют еще и сайты, на которых можно найти множество качественных картинок. К примеру, 2photo.ru. Здесь огромное количество фотографий разбиты на категории: реклама, черно-белые, города, знаменитости, животные, история и многое другое. Редкий случай, когда я захожу на этот сайт и ухожу менее, чем через час.

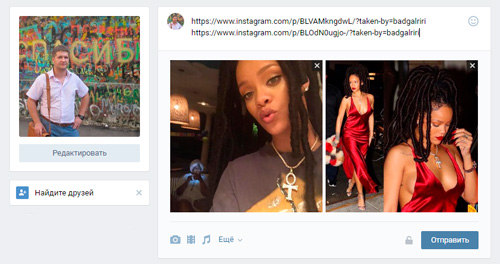
Не забывайте, что вы можете с компьютера заходить в инстаграм, а затем кидать ссылки на картинку Вконтакте.

Как только фотография со страницы загрузится, URL впоследствии можно удалить. Договоритесь с автором, используйте ссылки на их странички в инстаграме. Не будьте плохими людьми. Не относитесь хамски к создателям потрясающих работ. Будьте справедливыми и честными. Не очень приятно увидеть свою фотографию, особенно если человек не указывает вашего авторства.

Ну и конечно, я не могу не посоветовать вам учиться делать свои снимки. Качественно, круто и быстро. Могу предложить бесплатно получить 5 уроков по съемке со вспышкой.

А также «Фотошоп для начинающих фотографов». Эта программа поможет вам качественно обрабатывать свои снимки и превращать их в настоящее чудо.


Подписывайтесь также на рассылку моего блога, чтобы получать больше полезных советов. Вам может пригодиться статья как красиво оформить группу, добавить текст на картинку, а сколько еще нового и интересного я собираюсь написать!
До новых встреч и удачи в ваших начинаниях.
Как сделать картинку уникальной, и когда это нужно делать?
Ни для кого не секрет, что у любого контента есть уникальность, то есть то, насколько поданная информация оригинальна. И чем выше показатель – тем больше релевантность страницы и выше позиция в поисковиках. Если планируете быть лидером и не пасти задних, подумайте об уникализации своих изображений. Делать это стоит для комплексного продвижения и улучшения сео-показателей. Причем обрезка, изменение формата и фильтров, добавление надписей ситуацию не меняют. Как показала практика, основной способ повысить уникальность – совместить на одном фото сразу несколько изображений, то есть сделать тематический коллаж.
Вики-меню
Размеры: ширина внутренней страницы 607 px, обложка не менее 600 px в ширину.
Вики-формат ВКонтакте подразумевает страницу с возможностью форматировать текст, делать списки и подзаголовки, вставлять кликабельные изображения с переходами на разделы ВКонтакте и сторонние сайты.
В формате вики часто делают меню и закрепляют его в шапке группы, чтобы упростить навигацию по сообществу и дать всю важную информацию в одном месте.
Навигация в группе будет привлекать внимание, но вы не сможете закреплять в шапке другие важные посты.С появлением кнопок в меню необходимость в закрепленном вики-меню отпала, но его все равно можно сделать, если вам нужно поместить в меню больше семи ссылок. Для вики-меню понадобится обложка, которая будет иллюстрацией к ссылке на страницу меню, и внутренние разделы
Для вики-меню понадобится обложка, которая будет иллюстрацией к ссылке на страницу меню, и внутренние разделы.
Обложка меню
Фрагмент разделов внутри меню
Ширина поля у вики-страниц — 607 пикселей. Картинки можно растянуть или сделать меньше, указав размер в редакторе, который открывается по клику на изображение. Но при растягивании и уменьшении портится качество. Автоматически картинки загружаются с высотой 400 px.
Редактор изображений в вики
Вики-страничка с разделами меню настраивается в редакторе. Далее ссылка на страницу вставляется в пост на стене, ему не обязательно, но желательно изображение. Оно подбирается как обычная иллюстрация к посту. Прикрепляем и сохраняем пост, теперь вики-страничка будет открываться по клику на «Посмотреть» или на иллюстрацию.
Тестовый пост с вики-меню
Шапка для группы вк
Шапка (обложка) группы это место для полета фантазии. Именно по обложке пользователи определяют о чем эта группа. Следовательно шапка должна передать тематику группы.
Создавая шапку группы вк нужно учитывать особенности отображения размеров на разных устройствах.
Основной размер шапки 1590 x 400 px
Размер шапки в VK для компьютера
Размер шапки вк в мобильном приложении
В мобильном приложении шапка обрезается. 83 px срежется сверху и по 197 px по бокам.
Видимая часть в приложении 1196 x 317 px (сюда должна поместится вся важная информация)
Размер шапки в ВК в приложении
Но в приложениях по бокам располагаются дополнительные элементы. Они тоже перекроют часть изображения. Ещё по 140 px слева и справа.
Элементы перекрывающие шапку группы ВК по бокам
Кстати! Вот тут можно посмотреть все размеры вк.
И так, у меня получилась вот такая шапка (обложка)
Готовая шапка для группы вконтакте
Теперь получившуюся картинку загружаем как обложку группы. Делается это так:
Заходим в Управление
Обложка сообщества → Загрузить. И выбираем нашу картинку.
Самые популярные программы для создания граффити вКонтакте
Первая программа — sWall
пользуется большой популярностью у пользователей с «лишней копеечкой». Программа платная, зато Вы на 100% уверены что программа «вдруг» не украдет у Вас доступ к Вконтакте. Программа имеет понятный интерфейс, и удобна в работе.
Вторая программа — — очень удобная программа для скачивания видео и аудио. Позволяет быстро осуществлять вставку изображений в граффити. Программа легка в использовании и не требует установки.
Третья программа — — является одним из самых посещаемых ресурсов рунета. Эта программка позволит вам вместо граффити вставлять картинки для ваших друзей.
Четвертая — — рисовалка/загрузчик картинок вконтакт.ру. Может помочь добавить определенный элемент к вашему граффити или полностью закачать картинку на стенку другу. Имеет два режима работы. «Перерисовка» нужной картинки или загрузку напрямую.
Для того чтобы вКонтакте вставить картинку вместо граффити, нужно скачать одну из выше указанных программ.Итак, вы скачали выбранную вами программу, дальше выполняем действия пошагово:
- У вас появилось первое окно, в него пишите ваш e-mail и пароль, нажимаете «вход».
- Далее нажимаем в центр нового окна и выбираем нужную нам картинку.
- Выбираем имя друга
- Жмем на кнопку Загрузить и через несколько секунд программа перенаправляет нас в браузер, где мы видим наше граффити!
- нажимаем «опубликовать на стене», заходим на страницу, куда скинули картинку и радуемся результатам вместе с вашим другом
Если вы скачали программу VKLife 1.9, то там немного другой алгоритм работы
- Закачиваете понравившуюся вам картинку в «Ваше фото»
- Заходите на страницу к вашему другу и нажимаете граффити
- В появившееся окно вставляете картинку из вашего «альбома»
- Нажимаете «опубликовать на стене»
- И вместе с другом радуемся полученному результату.
Если вдруг с первого раза, у вас не получиться вместо граффити послать другу картинку, не отчаивайтесь, со временем, у вас обязательно все получиться. Многим бывает не легко разобраться в чем — то новом. Не забудьте рассказать друзьям об этой замечательной функции и о программах, которые поддерживают данную функцию (если они еще о ней не знают). Кстати, вместо картинки, вы можете вставлять свои фотографии. Картинка вместо граффити, это хороший способ выразить свои эмоции и чувства, если вы не можете найти подходящих слов. Или просто пожелать чего — нибудь хорошего вашему другу. Радуйте своих друзей, и они обязательно ответят вам тем же! Удачи и успехов Вам в новом деле!
Рисуем граффити Вконтакте. Показываю как рисовать и отправлять в сообщениях вк. Эта функция заменяет фотошоп! Можно сделать классную картинку или переделать фотку до неузнаваемости. Подробности в статье.
Привет друзья! Впервые эта функция появилась в 2007 году, правда совсем сыром виде, можно было лишь рисовать на стенах страниц вк. Отправка графити через письма была недоступна. С переходом социальной сети В контакте на новый дизайн, функционал изменился и дополнился. Появилось много новых фишек, о которых я вам обязательно расскажу в следующих статьях. Здесь же мы рассмотрим только граффити. Начнем. Как рисовать граффити в вк в сообщениях 2016 год новый дизайн?
Для начало рисования вам нужно просто зайти в контакт. 1. Далее загружаете рисунок или картинку, которую хотите изменить.
2. Выбираете. «Загрузить фотографию» (с компьютера любое изображение jpg формата). «сделать снимок» (фотография при помощи камеры на компе). 3. «Фотографии» (любые картинки и фотки имеющиеся у вас в вк).
После того как определитесь с изображением, нажимаете на него. Внизу под изображением нажимаете «еще» появиться окошко, на нем выбираете «Фоторедактор» или «эффекты»
Какая разница? На фото редакторе вы можете работать с фотками или рисунками, вообще больше подходит для улучшения фоток. Функционале имеются такие свойства работы как:
- «Добавить текст» — вы можете писать, что угодно на фотке, шрифт можно менять.
- «Кадрирование» — менять размер, напоминает загрузку аватарки вк.
- «Размытие» — четко показывается центр фото, остальное размывается, степень размытия регулируется.
- «Повернуть» — можете повернуть на 90, 180, или 360 градусов.
- «Автокоррекция» — улучшает фото. Делается более яркой (сочной).
- «Фильтры» — игра с цветом картинки.
- «Параметры» — можно сравнить с регулировкой изображения телевизора).
Как сделать обложку группы в Фотошопе
Сделать обложку группы можно в популярной программе Фотошоп. Для этого, зная тему сообщества, подберите по смыслу интересную картину в Интернете.
Внимание! Всегда ищите такие картинки, размеры которых чуть больше размера обложки!
Все дело в том, что если вы найдете картинки маленькие, для того, чтобы подогнать их под размер обложки, их придется растягивать. А от этого сильно ухудшится качество изображения.
Поэтому выбираете картинку, нажимаете на нее правой кнопкой мыши – Копировать изображение.
Далее идете в программу Фотошоп. Кстати, если вы новичок и не умеете работать с этой программой, советую изучить мой курс Как создать 3D обложку для инфопродукта. Здесь я показываю с самых азов, как работать в Фотошопе. Более того первый урок посвящен теме, где взять и как установить себе на компьютер данную программу.
В фотошопе выбираете Файл – Создать.
В открывшемся окне у вас должны быть выставлены следующие настройки:
- Имя файла
- Размер обложки для группы вконтакте: ширина 1590 рх, высота 400 рх
- Разрешение – 72 пикселы/дюйм
- Цветовой режим – цвета RGB 8 бит
- Содержимое фона – прозрачный.
Кнопочка Ок.
У вас появится заготовка вашей обложки. Теперь вам нужно нажать сочетание клавиш Ctrl+V. Таким образом, вы вставите картинку, которую скопировали из интернета.
Теперь внимание! Я уверена, что картинка по размеру оказалась больше, чем заготовка обложки. Ее нужно подогнать под размер 1590х490 рх.. Для этого в панели инструментов выбираем Редактирование – Трансформирование – Масштабирование
Зажимаем клавишу Shift, захватываем левой кнопкой мыши за уголок картинки и тянем к границам обложки. Вы увидите, когда вам нужно будет остановиться. Чтобы подтвердить действие, нажмите Enter
Для этого в панели инструментов выбираем Редактирование – Трансформирование – Масштабирование. Зажимаем клавишу Shift, захватываем левой кнопкой мыши за уголок картинки и тянем к границам обложки. Вы увидите, когда вам нужно будет остановиться. Чтобы подтвердить действие, нажмите Enter.
Основа обложки у нас готова. Теперь давайте на обложке пропишем название группы. Допустим, назовем ее в качестве примера Океан стихов.
Для этого в Фотошопе нам нужно создать новый слой. В нижней панели выбираем функцию Создать новый слой.
Слева выбираем Инструмент «Горизонтальный текст».
И на обложке для группы вконтакте выделяем область, где хотим разместить название группы. Теперь вам нужно определиться со шрифтом текста, размером и цветом. Все эти настройки находятся в верхней панели программы Фотошоп, когда активен инструмент «Текст». Подробности в видеоуроке ниже.
Прописываем название группы и нажимаем Enter.
Обычно в таком виде текст смотрится не очень красиво
Поэтому важно здесь поработать со стилями текста. Панель со стилями находится с правой стороны рабочего окна программы
Работать со стилями можно тогда, когда у вас выделен текстовый слой в панели.
Теперь, если вы не знаете, какой конкретный стиль можно применить к названию группы, просто методом подбора определите, что на данной обложке будет смотреться лучше всего. Здесь все дело во вкусе!
Кстати, при включении того или иного стиля в слоях под текстом будут отображаться различные эффекты, применяемые в этот момент к тексту. При желании каждый эффект можно отключить или отредактировать, нажав на него правой кнопкой мыши – Параметры наложения.
После всех манипуляций с надписью, если вас устроил результат: обложка для группы вконтакте готова, необходимо ее сохранить. Для этого выбираем Файл – Сохранить для Web.
Набор PNG-24 (правый верхний угол). Это самый удачный формат картинок для социальных сетей.
Кнопочка Сохранить, и выбираете папку на компьютере, куда это необходимо сделать.
Итак, мы разобрали, как сделать обложку для группы вконтакте с помощью программы Фотошоп. Обложки для группы вконтакте онлайн можно легко создавать на сервисе canva.
Возможно, вам будет интересна следующая статья: 8 способов как вырезать объект в Фотошопе>>>
Инструмент статей и редактирование
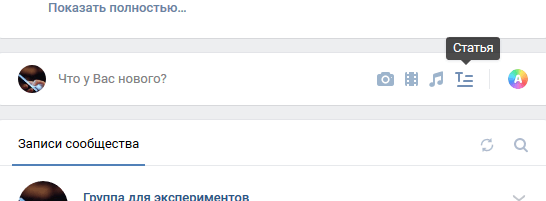
Еще одно интересное нововведение ВКонтакте, уже ставшее для многих привычным, — статьи. Это прекрасный инструмент для создания лонгридов: длинных записей, художественных рассказов, обзоров и подборок фактов. Их куда удобнее настраивать и форматировать, чем стандартные посты. Создать статью легко: достаточно нажать на букву «Т» в окошке для написания публикации и переходить к написанию.
Окно создания нового поста ВКонтакте
 Буква «Т» для перехода в редактор статей
Буква «Т» для перехода в редактор статей
Форматирование публикаций:
- Лонгриды редко пишутся в самом редакторе, чаще их копируют из текстовых документов. Если вы так делаете, обязательно пробегитесь по тексту и посмотрите, нет ли ошибок форматирования. Например, при вставке из Word до недавнего времени часто дублировались переносы строки.
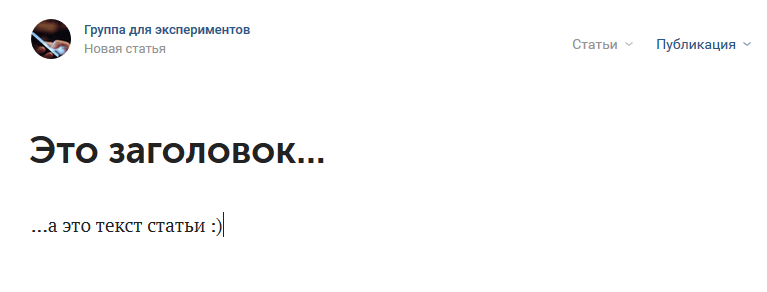
- Первая строчка — заголовок и название: на его основе будет строиться короткий адрес статьи, оно же отобразится в превью.
Редактор для создания статей ВКонтаке
 Поле для заголовка и текста статьи
Поле для заголовка и текста статьи
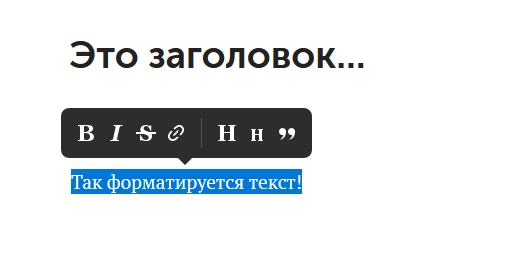
Выделив нужный участок текста, вы можете сделать его полужирным, наклонным или зачеркнутым, изменить позиционирование (по центру, по любому из краев), оформить как цитату или ссылку, сделать заголовком первого или второго уровня.
Окно форматирования в инструменте статей ВКонтакте
 Выбор варианта оформления для текста статьи
Выбор варианта оформления для текста статьи
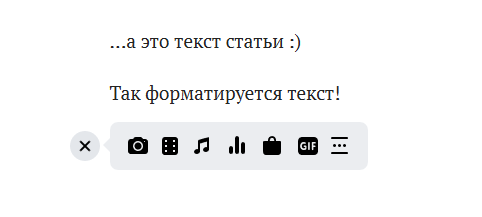
Если вы перейдете курсором на пустой абзац, появится кнопка с плюсом. Нажав на нее, можно добавить в тело статьи изображение, видео или аудиозапись, GIF-анимацию, прикрепить товар или создать опрос. Последний вариант — три звездочки, отбивка блока текста.
Окно вставки нового элемента в статью ВКонтакте
 Вставка изображения, видео, музыки и других дополнений
Вставка изображения, видео, музыки и других дополнений
Вики-разметка групп ВКонтакте
С появлением виджетов оригинальной вики-разметкой стали пользоваться реже, но она до сих пор актуальна, если вы хотите, например, сделать сложное меню или блок с ответами на вопросы. Это способ оформления, позволяющий гибко настраивать и форматировать лонгриды в обсуждениях или описании страницы.
ВКонтакте предоставляет собственный редактор для создания таких лонгридов. Для перехода к нему и оформления статьи можно скопировать в адресную строку текст https://vk.com/pages?oid=-N&p=Нaзвание и подставить вместо «Название» имя будущего лонгрида, а вместо N — идентификатор вашей группы.
Пустое окно страницы с вики-разметкой ВКонтакте
 Начало создания страницы в редакторе с поддержкой разметки
Начало создания страницы в редакторе с поддержкой разметки
Редактор похож на окна редактирования текста в популярных CMS. Одна из особенно важных функций — переход в режим кода. Это делается по кнопке в правом верхнем углу окошка.
Окно редактора вики-страниц сообществ ВКонтакте
 Редактирование страницы с вики-разметкой ВКонтакте
Редактирование страницы с вики-разметкой ВКонтакте
Тонкости и секреты вики-разметки потребовали бы отдельной статьи. К счастью, ВКонтакте есть официальные сообщества, посвященные ее использованию, и нужную информацию можно найти в них.
Меню для группы ВК
С начала его нужно сделать (в графическом редакторе).
Размер меню такой: – ширина максимум 600 px (так удобнее всего) – высота как получится.
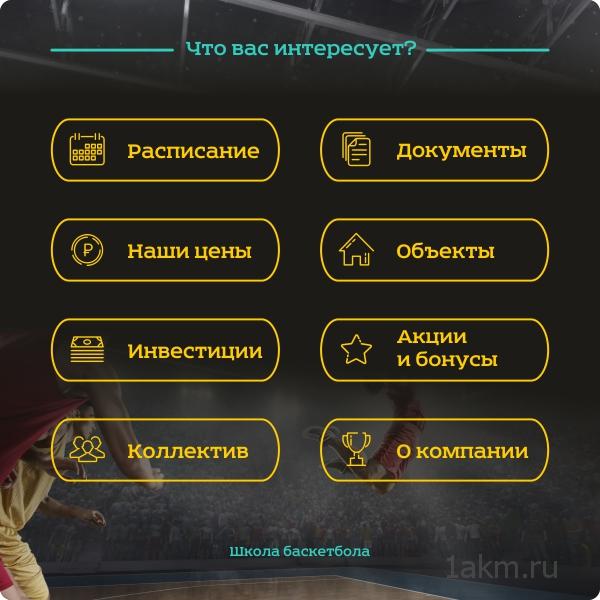
Я сделал такое меню:
 картинка меню группы вк
картинка меню группы вк
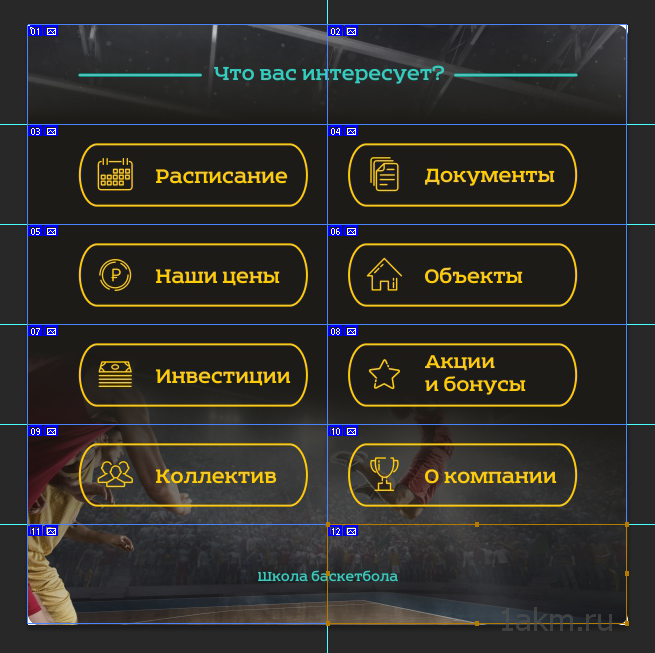
Теперь в фотошопе (инструментом “Раскройка”) я разрезаю меню на равные части.
 весь макет режим на равные части
весь макет режим на равные части
Там же в фотошопе нажимаем Файл → Сохранить для Web…
Выделяю все части и сохраняю в формате Png-24.
В итоге у меня получилось 12 частей.

Вики-разметка не предусмотрена для правильного отображения в мобильных приложениях.
Поэтому всегда режьте меню на равные части или делайте меню в один столбец.
Тогда ваше меню будет выглядеть одинаково на ПК и в приложениях.
Теперь все получившиеся куски надо загрузить в альбом группы.
Я для этого создаю отдельный альбом с названием “Технический”. Туда я переношу и аватарку и картинку шапки.
Возвращаемся на созданную страницу МЕНЮ. Если забыли она находится по этому адресу http://vk.com/pages?oid=-123456789&p=МЕНЮ Не забываем 123456789 заменить на номер вашей группы.
Что-бы вновь перейти к режиму редактирования – нужно нажать значок Карандаша в верхнем углу.
 Нажми для редактирования
Нажми для редактирования
Теперь нам нужно построить таблицу из нашей нарезки в которой картинки будут кнопками-ссылками, а те места где нет кнопки будут не кликабельны.
Таблица в ВК начинается так: {| а заканчивается так:|}
Меню всегда делайте таблицей, что-бы кнопки не скакали когда смотришь группу через приложение
В общем пишем так (но со своими значениями):
Вместо photo-176307581_456239020 и подобных – заменяем на номера своих картинок.
Узнать их можно так:
- Переходим в альбом группы “Технический”
- Открываем первое фото куска меню
- В адресной строке копируем часть с номером этой картинки (там много цифр, перед нужной нам написано photo-)
 адрес картинки для меню в vk
адрес картинки для меню в vk
И так проделываем с каждой картинкой нашего меню для группы ВКонтакте.
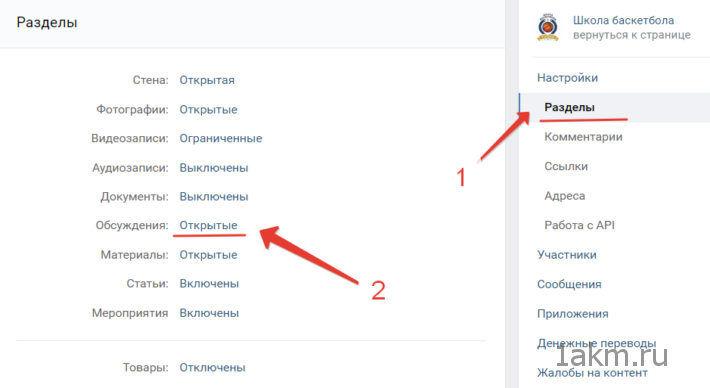
А вместо https://vk.com/topic-176307581_39164350 пишем ссылку на нужную нам страницу. Эти страницы я обычно создаю как Обсуждения (для этого их нужно активировать через настройки Управления)

Так проделываем с каждой кнопкой.
У тех картинок которые не являются кнопкой стоит значение ]. При нажатии на такую картинку – ничего не произойдет.
В любой момент редактирования вы можете посмотреть что у вас получается. Для этого кликните по вкладке Просмотр.
 Просмотр покажет ваш текущий результат
Просмотр покажет ваш текущий результат
Избавляемся от сжатия изображений
Еще одна проблема, с которой неизбежно сталкиваются начинающие дизайнеры групп, пытаясь украсить сообщество, — сжатие картинок. ВКонтакте автоматически сжимает добавленные изображения, чтобы сэкономить трафик и ускорить загрузку страниц
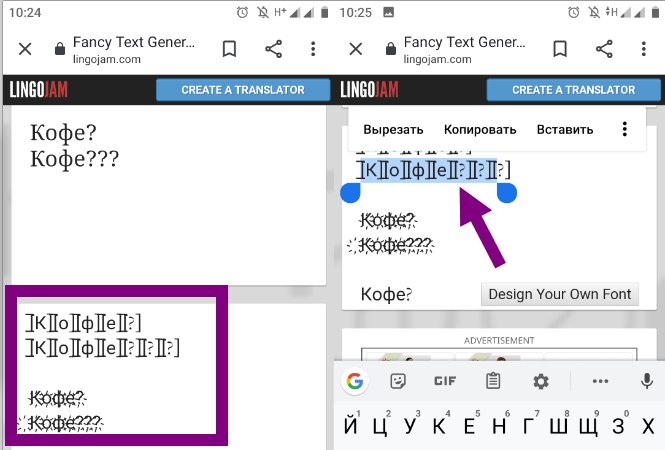
Иногда это полезно, но способно серьезно повредить внешнему облику паблика, особенно если его владельцу важно качество (например, страницы фотографов и художников). Становятся видны пиксели, особенно если на картинке есть текст
Запись ВКонтакте с текстом на картинке
 Пикселизация при загрузке изображения с текстом
Пикселизация при загрузке изображения с текстом
Избавиться от этого неприятного эффекта можно, увеличив исходник примерно вдвое. То есть, загрузив картинку шириной не 510, а 1020 пикселей и больше. Файл все равно ужимается, но на таких масштабах это не так заметно, а пикселизация практически не видна. Еще один прием — выбирать изображения со светлым или белым фоном, на которых не так заметны проявившиеся пиксели.
Меню с кнопками
Размеры: картинка для кнопки от 376х266 точек.
У групп недавно появилась возможность добавить ленту меню. Оно выглядит как горизонтальный блок с кнопками, максимум семь кнопок. На них администратор может закрепить ссылку, но только внутри соцсети — на статью, пост, товары, приложение, что-то другое. Внешние ссылки не допускаются, так что кнопку «Перейти на сайт» сделать нельзя.
 Лента меню в группе
Лента меню в группе
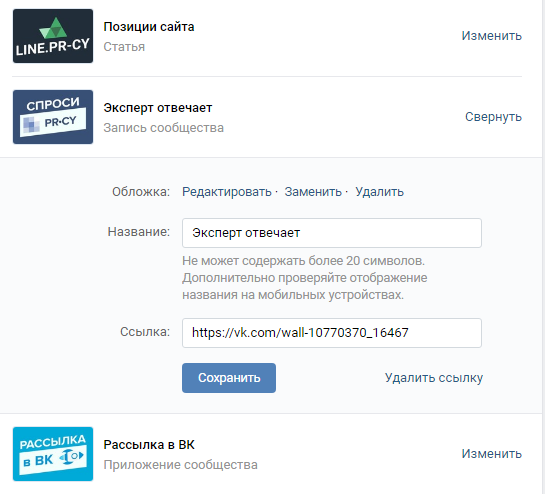
Управлять меню можно в настройках группы — отрегулировать количество кнопок, добавить название, обложку и ссылку.
 Настройка кнопок меню
Настройка кнопок меню
Название кнопки не может быть больше 20 символов, но на смартфоне и эти символы не помещаются, так что дополнительно проверьте, чтобы название было понятным:
 Меню на смартфоне
Меню на смартфоне
Минимальный размер обложки кнопки — 376х266 точек, но лучше сделать в тех же пропорциях крупнее. Кнопки для меню — это прямоугольник довольно маленького размера, особенно на смартфонах, так что используйте все пространство для дизайна и не добавляйте надписи.
Размеры и соотношения сторон картинок
С первого взгляда все просто: красивое оформление — это интересные и качественные картинки на аватарке, в шапке и меню. Но здесь нередко возникает первая сложность: вы добавляете изображение, а оно начинает казаться маленьким, портится качество, изменяется форма. Чтобы такого не происходило, нужно заранее подумать о соотношении сторон. Дело в том, что если картинка не соответствует размерам, которые ВКонтакте считает оптимальными, ее автоматически сжимают или обрезают. Поэтому, чтобы избежать потерь и изменений в дизайне, следует заранее обрезать изображения до нужных параметров.
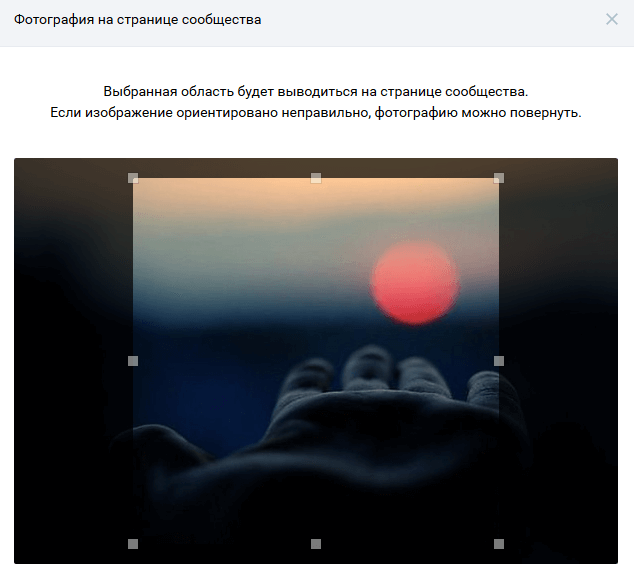
Установка изображения на аватар ВКонтакте
 Автоматическая обрезка краев картинки при загрузке
Автоматическая обрезка краев картинки при загрузке
А что про размеры основных элементов? Это примерные цифры, но на них можно ориентироваться, разрабатывая дизайн для группы:
- аватар: соотношение от 1 : 1 до 2 : 5, от 200 х 200 до 200 х 500 пикселей;
- ширина картинок в ленте: 510 пикселей, высота зависит от того, хотите вы квадратное или прямоугольное изображение;
- для меню лучше использовать такую картинку, чтобы ее нижний край заканчивался на одной прямой с аватаркой. Если для аватара выбрано соотношение 2 : 5, в меню должно быть фото с высотой 308 px;
- обложки к статьям автоматически обрезаются до размера 510 х 286 px;
- картинки, которые появляются при вставке ссылки, кадрируются до габаритов 537 х 240 пикселей;
- для товаров в магазине используйте квадратные фотографии с шириной 1000 px;
- обложка к шапке — 1590 х 400, в мобильной версии обрезается.
Если вы попытаетесь загрузить картинку с неправильным соотношением, ВКонтакте автоматически ее обрежет или попросит вас выбрать отображаемую область.
Как отправить граффити в вк
Чтобы отправить графити в письмах вконтакте вам нужно. 1. Выбрать человека, которому хотите отправить письмо с фото. 2. Прикрепить фотографию и оправить! Все графити с которыми вы работали сохраняться у вас в «мои фотографии» поэтому найти их будет не проблема.
На этом на сегодня все, всем пока!
Белые полоски для постов вк, при правильном их использовании, позволяют качественно оформлять визуальную составляющую записи на стене, делая её более завлекающей и придавая ей несколько иной вид. Использовать это дополнение в оформлении постов легко, а эффект от этого будет потрясающий.
Это небольшие вставки разных размеров и разной длинны, которые используют для разделения фотографий и создания более красочных коллажей. Благодаря полоскам, между изображениями остаётся пустое место, не давая им слиться и улучшая визуальную составляющую. Ниже приведены два примера: слева – фото без использования вставок из полосок, справа – с использованием. Разницу можете увидеть сами. Размер полосок подбирается для каждого случая индивидуально. К примеру, в приведенном ниже посте размер вставки 10х130 пикселей.
Белые полоски для постов вк часто используют редакторы сообществ, основным контентом которых являются фотографии и картинки. Этот инструмент позволяет выделиться среди множества подобных проектов, качественно позиционировав себя на данном рынке.
Дабы увеличить эффект от публикации, необходимо экспериментировать и менять оформление, выставляя не только картинки, а комбинируя их с подходящими музыкальными треками, текстовыми подписями, эмоджи, смайликами, опросами и хештегами. Таким образом, играя с дизайном постов и отслеживая активности подписчиков под ними, можно отобрать ряд оптимальных вариантов, которые в дальнейшем нужно будет чередовать для получения максимального отклика и профита
Только важно помнить, что общее число всех прикрепленных материалов должно быть не больше 10
Где брать фото и картинки для группы ВК?
Лучше добавлять фотки к своему паблику из соответствующих ресурсов. В сети можно найти тематические сайты, картинки с которых подойдут именно вам. Есть ресурсы с шаблонами для создания собственных изображений (баннеров, открыток, обложек), а есть и готовые качественные фотки.
Если хочется создать что-то свое и особенное (так сказать, «вишенку на торте»), подойдет ряд сайтов:
- Erohovec.ru;
- Art-ps.moy.su;
- Vk-oblozhki.ru;
- Psd-box.at.ua.
Если вам необходимо готовое красивое изображение, то заходите на эти ресурсы:
- Zastavok.net;
- Screenpaper.ru;
- Getwall.ru;
- Wallpaperscraft.ru.
На сайтах изображений все разбито по тематикам. Лучше дополнительно обработать картинки в фоторедакторах, чтобы добавить надпись, высветлить и прочее, в зависимости от формата группы. Для этого подойдут Канва или Аватан. На каждом ресурсе есть разделы, подсказки, поэтому сложностей не возникает даже у новичка. Плюс – все они бесплатные и довольно функциональные.
Навигационное меню
Оно обычно нужно крупным группам и пабликам. Если раньше сделать меню можно было только с помощью разметки, доступной не каждому, то сегодня есть и второй способ: с помощью виджетов.
У обоих подходов есть плюсы и минусы:
- вики гибче настраивается, дает больше возможностей для дизайна, но замещает собой верхний пост или описание сообщества;
- виджеты меньше, зато удобнее создаются и размещаются под блоком текста, не загораживая его.
Если хотите, можете оформлять группу самостоятельно или заказать дизайн у людей, которые занимаются им профессионально. Пусть ваше сообщество будет красивым и эстетичным — это порадует подписчиков и потенциальных клиентов.

Теги
Вам также будет интересно
07 Октября 2020
Альтернатива YouTube: видеохостинги-аналоги
Читать дальше
02 Октября 2020
Как найти свою целевую аудиторию в Instagram
Читать дальше
02 Октября 2020
Как создавать рекламные креативы для социальных сетей
Читать дальше
07 Сентября 2020
Как SMM помогает вести социальные сети
Читать дальше
07 Сентября 2020
Эффективные способы набора подписчиков в Instagram
Читать дальше
04 Сентября 2020
Профессиональное продвижение психологических услуг
Читать дальше
04 Сентября 2020
Особенности продвижения компаний сферы красоты и здоровья
Читать дальше
18 Июня 2020
Необычные сервисы для работы с Instagram
Читать дальше
17 Июня 2020
Продвижение бизнеса в Instagram: 13 практических советов
Читать дальше
17 Июня 2020
Обзор 7 популярных сервисов для продвижения в Instagram
Читать дальше