Как легко создать макет визитки в word, photoshop, мастер визиток, онлайн?
Содержание:
- Правила создания
- В какой программе можно оформить макет визитки?
- Сколько стоит сайт визитка?
- Как создать сайт-визитку самостоятельно?
- Как создать эффективный макет визитки
- Разработка визиток в режиме «Полотно»
- Несколько советов касательно текстур и расположения текста
- Что должно быть на визитке: какие данные указать и что написать
- В какой программе делать визитки
- Как сделать визитку онлайн?
- Топ-5 сервисов позволяющие сделать визитку онлайн и сохранить её себе на компьютер
Правила создания
Для начала разберемся, какая информация должна быть написана на небольшом кусочке бумаги: логотип компании (если он есть) и ее название, фамилия, имя и отчество человека и его должность, контактные номера телефонов и электронный адрес, адрес, где можно найти ваше предприятие. Давайте все рассмотрим на примерах.
Если вам нужно прорекламировать собственный бизнес, тогда лучше всего сделать акцент на ваш логотип и название. Также напишите какие услуги предоставляете и свои контактные данные. Вариант двух сторонней визитки подойдет больше всего, но напечатать его так, чтобы обе стороны совпали будет непросто.

Если вы работаете в компании и хотите заинтересовать человека. Чтобы он пришел именно к вам, то помимо логотипа и контактов необходимо указать имя и свою должность
Еще обратите внимание, чтобы цвет визитки совпадал с продукцией, которую вы предлагаете

Оформить все можно и без ярких красок, но важно правильно разместить текст, чтобы человек обратил внимание на то, что нужно. Например, на данной карточке логотипа стоматологии может и нет, но есть картинка зубика. Поэтому, когда человек начнет искать визитку стоматологии, то без труда найдет ее у себя среди остальных
Поэтому, когда человек начнет искать визитку стоматологии, то без труда найдет ее у себя среди остальных.

Оформление цветочками, орнаментом, кругами и полосками тоже может быть не всегда уместно. Если вы продаете щенков, работаете в банке, хотите устроиться няней, тогда подобный дизайн выбирать не нужно. А вот если вы творческий человек, и ваша работа связана, например, с маникюром или визажем, то цветочки подойдут.

На что следует обратить внимание, если хотите сделать визитку в Ворде красивой и одновременно информативной:
1. Не используйте большой шрифт. Лучше всего подойдет размер от 10 до 14.
2. Цвет текста должен смотреться на выбранном фоне. По сути лучше выбрать один цвет, но фон сделать более насыщенным, а текст – светлым. Или наоборот – выберите светлый фон и напишите на нем темным.
3. Не используйте разные шрифты. Выберите один, максимум два и достаточно.
4. Хорошо подумайте над цветом. Его нужно выбирать не тот, что нравится вам больше всего, а тот, что будет максимально ассоциироваться с предлагаемым товаром или услугой.
5. Размер визитки должен быть 5*9 см.
В какой программе можно оформить макет визитки?
Разработку макета визитной карточки можно выполнять во многих программах, позволяющих вводить текст и графику. Все зависит от сложности дизайна. Если начинающий предприниматель желает оформить визитку своими руками, то он может воспользоваться такими программами, как MS Word, Photoshop, CorelDRAW, Мастер визиток, онлайн-сервисами (Business Card Generator, Print Click, Visit-ka и другие). Даже простой редактор Microsoft Paint поможет в создании визитки.
Возможности графических программ и их особенности приведены в сравнительной таблице:
| Наименование сервиса | Возможности сервиса | Особенности программы |
| Microsoft Paint | Позволяет выбрать шрифт, провести прямые линии, набрать текст, задать размер изображения. | Нельзя поменять текст и исправить ошибки. Приходится создавать новый макет. |
| MS Word | Предусмотрены изменение шрифта, обработка текста и графики. Готовая визитка отправляется на печать. | Имеется много готовых шаблонов. Можно менять текст даже при наличии изображения. |
| Photoshop | Можно изменять шрифт, фоновые изображения, создавать макеты любой сложности. | Требуется регистрация, программа платная.
Визитки сохраняются в форматах pdf, tlff, jpeg, pds. |
| CorelDRAW | Это мощный графический редактор, позволяющий совмещать фотографии и рисунки. Имеется большая база шрифтов и легкое форматирование. | Получается высокое качество изображений.
Программа используется профессионалами. |
| Мастер визиток | Возможен выбор шаблонов, редактирование макета, создание собственного стиля. | Предлагается свыше 150 шаблонов визиток. Можно быстро создавать макет. |
|
Business Card Generator |
Достаточно ввести ссылку на логотип компании, контактную информацию, установить размер и тип шрифта. | Не требуется регистрация.
Предлагается множество шаблонов. Макет выполняется в pdf. |
| Visit-ka | Можно добавлять шрифт и фоновые изображения, вставлять логотип. | Предусмотрено создание визитки с наложением графики и подписей. |
Сколько стоит сайт визитка?
Стоимость сайта складывается из суммы за аренду хостинга (конструктора) и доменного имени. У конструкторов понятные тарифные планы – сколько написано, столько и платите за подходящий по условиям задачи пакет услуг. Домен частенько дают в подарок на год. Вообще, стоимость домена зависит от зоны и регистратора, разброс большой. Например, .ru стоит 150-200 рублей в год, а .com – в 3-4 раза дороже.
Дистрибутив CMS WordPress сам по себе бесплатный, но потребует платного хостинга для сайта и домена. Опять же – домен хостеры иногда дают в подарок. Мы берём цены и условия Bluehost как наиболее подходящего хостинга для WP из всех существующих.
Для всех конструкторов мы взяли цены тарифов, позволяющих нормально работать и убрать рекламу систем из футеров.
Стоимость сайта-визитки
| Платформа | Стоимость визитки |
| uKit | От $3/мес |
| WordPress | От $2.95/мес |
| Wix | От 150 руб/мес |
| uCoz | Бесплатно или от $4.2/мес |
| Nethouse | Бесплатно или 499 руб/мес |
| Ucraft | От 650 руб/мес |
| Weblium | $8.25/мес |
Таким образом, содержание бизнес-сайта обойдётся в пределах ~$5-8/мес. А может быть вообще бесплатным, но при желании подключить свой домен всё равно придётся немного раскошелиться.
Как создать сайт-визитку самостоятельно?
Вам потребуется конструктор сайтов или CMS WordPress как наиболее простая и подходящая платформа своего класса. Для начала стоит прикинуть, что будет на вашем сайте. Информация о компании или о вас лично, описание услуг/продуктов, преимуществ предложения, цены, какие-то сертификаты и лицензии, таблицы, фотографии, видео и, возможно, что-то ещё. Зависит от рода деятельности – вам виднее, что нужно. Чем подробнее опишите важные моменты, точнее, интереснее покажете выгоды от сотрудничества с вами, тем лучше. Получите больше обращений.
Пошаговая инструкция
Допустим, вы уже выбрали движок и зарегистрировались в нём. Что делать после этого? Выложим пошаговый план действий, справедливый во многом и для WordPress, ибо смысл процесса одинаковый:
- Выберите шаблон из набора готовых вариантов. Желательно максимально соответствующий тематике – так будет проще его редактировать под себя, заменяя демо-контент своими данными. Предварительно можете ознакомиться с нашей подборкой лучших примеров сайтов-визиток.
- Заполните общие настройки сайта: название, описание, регион, подключите аккаунты социальных сетей и всё в таком духе.
- Поправьте структуру страниц, если нужно. Добавьте необходимые виджеты, уберите лишние, настройте их внешний вид. В общем, подгоните макеты страниц под свою задачу.
- Настройте дизайн сайта. Выберите фон, логотип, цвета элементов, шрифты и всё остальное из этой серии.
- Добавьте контент в полученную структуру. Впишите свои заголовки, загрузите фотографии, статьи, контактные данные и прочее. Наполните сайт, в общем, сделайте его своим.
- Купите и прикрепите к сайту желаемый домен. Обычно это можно сделать прямо в панели управления конструктора (см. инструкцию, как это сделать в конструкторе Wix). На хостинге для WordPress такая услуга, понятно, тоже будет. К тому же, у Bluehost домен вы получите в подарок ещё до начала работ над сайтом, в папку с его названием и будет установлена CMS.
- Заполните SEO-настройки, подключите аналитику от Google и Yandex. Это нужно для просмотра статистики поведения посетителей и продвижения в поисковых системах.
- Осмотрите сайт. Проверьте, насколько хорошо он выглядит в мобильной версии. Ничего не забыли добавить? Поклацайте кнопки, менюшки, ссылки. Всё ли работает? Если нужно, отполируйте шероховатости, исправьте ошибки.
- Опубликуйте сайт. Проверьте, насколько быстро он загружается и насколько корректно отображаются все элементы. Скорость загрузки сайта можно определить, следуя этой инструкции.
В разных системах выполнение вышеуказанного общего плана будет немного отличатся. Интерфейсы разные, настройки, возможности редактора, виджеты и прочее. Но суть процесса от этого не меняется. Даже в случае с WordPress – там тоже есть шаблоны, настройки, виджеты, панель для кастомизации дизайна и прочее. Придётся разве что ещё плагины выбрать, но это несложно. Готовые списки полезных из них легко найти в Сети.
Как оформить сайт-визитку
Сайт-визитка чаще всего состоит из следующих разделов:
- Информация о компании;
- Информация об услугах или товарах;
- Прайс-листы;
- Портфолио;
- Контактные данные.
Если вам нужны партнёры, сделайте отдельную страницу для них. Опишите возможные варианты сотрудничества с вами и выгоды, которые это может принести. Там же расскажите об акциях, оптовых скидках, всяческий особых предложениях, если они у вас есть.
Можно также опубликовать отзывы клиентов, если это уместно для вашей деятельности. В идеале, это должны быть настоящие отзывы клиентов с реальными фото.
Также не помешает добавить форму онлайн-консультанта и установить виджет калькулятора для сайта. Такие вещи добавляют веса восприятию сайта и способны приводить клиентов. Для обработки большого количества заявок/заказов можно подключить CRM-систему.
Рекомендуем также добавить блог. Так вы увеличите количество страниц и текстовый охват сайта. Это положительно скажется на ранжировании в поисковых системах. Насколько? Трудно сказать наверняка, много факторов. Но точно будет лучше. Напишите что-то интересное, связанное с вашей нишей. Насчёт SEO-оптимизации текстов не заморачивайтесь. В предметных статьях невозможно обойти тематические ключевые слова, всё получится само собой.
Визитка должна заинтересовывать людей, не знакомых с вашим бизнесом, а также информировать существующих клиентов об изменениях в ассортименте товаров/услуг, ценах, акциях и прочем.
Как создать эффективный макет визитки
Прежде чем приступать к процессу создания визитной карточки, нужно хорошо продумать ее содержание и оформление. Чтобы создать идеальный макет, воспользуйтесь нашими рекомендациями.
1. Содержание
- Размещайте только самую необходимую информацию. Не старайтесь впихнуть как можно больше – от этого она будет выглядеть небрежно и нечитабельно.
- Слова «телефон, сайт, эл.почта» можно не писать, потому что по данным и так понятно, что где. Телефон можно не указывать, если не хотите, чтобы вам звонили – оставьте пустое место, чтобы вписать его туда при необходимости.
- При указании Ф.И.О. вначале пишите имя, отчество, и уже потом — фамилию.
- При оформлении обратной стороны, укажите информацию, полезную для ваших клиентов и побуждающую к действию. Это может быть информация об акции, скидке, главном товаре, или схема проезда в офис.
Лаконичная карточка, где контакты обозначены иконками
2. Оформление
По оформлению дизайна визиток нет жестких требований, все ограничивается полетом вашей фантазии. Главное, чтобы она была удобочитаемой и приятной.
Делайте визитку стандартного размера, если сомневаетесь в других размерах
Обратите внимание, что карточки обычно хранят в визитницах. Если ваша будет слишком большая, есть риск, что она может затеряться.
Выбирайте простые шрифты и линии, избегая вязи, готики и курсива
Самую важную информацию разместите в левой части визитной карточки — именно оттуда начинается просмотр информации.
Оформляйте в цветах вашего сайта для повышения узнаваемости бренда. Если сомневаетесь в цвете, остановитесь на белом фоне и черном шрифте.
Оставляйте достаточно места между блоками информации.
При выборе бумаги, предпочтение отдавайте плотной, лучше от 250 г/кв.м. Тонкая бумага выглядит дешево, легко мнется и быстро потеряет вид.
Фактурная бумага и дух классики — черный и белый всегда в тренде
Разработка визиток в режиме «Полотно»
В Word можно создать полотно для работы с дополнительными фигурами.
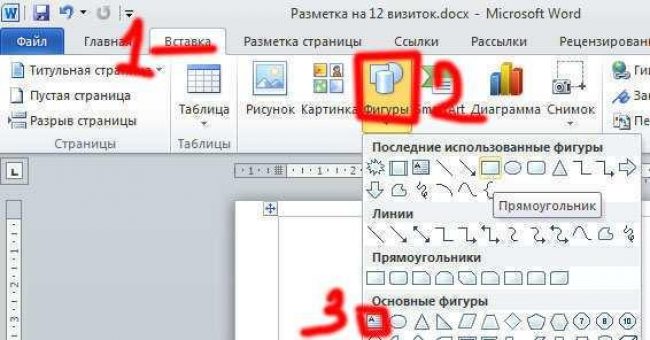
Чтобы создать его, нажмите на Вставка ⇒ Иллюстрации ⇒ Фигуры ⇒ Создать Полотно (для Word 2010, 2013, 2016) или Вставка ⇒ Фигуры ⇒ Новое Полотно (для Word 2007).

Рис. 26 – создание полотна
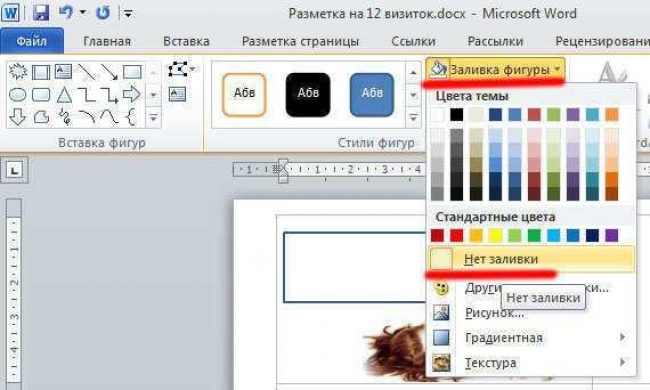
Добавьте на полотно прямоугольник и уберите заливку фигуры:

Рис. 27 – удаление заливки
Внутри прямоугольника можно вписать текст, добавить другие фигуры, логотипы или картинки (аналогично тому, как создавались визитки в таблице).
Поднесите указатель к области фигуры, которая указана на рисунке ниже и скопируйте получившийся дизайн.
Далее вы можете размножить экземпляры по всему полотну и распечатать получившийся результат:

Рис 28 – выделение и копирование дизайна
После распечатывания листов с визитками их следует разрезать. Чтобы сделать это максимально аккуратно, не используйте ножницы.
Лучше возьмите канцелярские ножницы или гильотину для разрезания
Также, примите во внимание, что стандартный размер визиток (горизонтальное положение) составляет 9х5 см
Несколько советов касательно текстур и расположения текста
Главная задача визитки – это донести информацию до клиента, которая должна быть легко читаемой и лаконичной. Именно в этот момент все люди делают ошибку, наполняя крошечный листочек тучей информацией, которая, по сути, вовсе не нужна.
Во время оформления визитки стоит использовать следующие рекомендации:
- Не стоит использовать более 2 шрифтов на одной визитке;
- Шрифт должен совпадать по цвету с фоновым оттенком или логотипом. Допускается отклонение на один тон;
- Размер шрифта – 10-14 (тп). Меньшие буквы не увидят клиенты, большие – сольются с картинкой.
Только грамотно подобрав цвет и шрифт визитки, человек может рассчитывать на то, что её, по крайней мере, прочитают.
Работа со стандартными шаблонами визиток
В любой версии Microsoft Word есть готовые шаблоны визиток. Рассмотрим, как создать визитки с их помощью.
Открываем текстовый документ. Жмём «Файл», «Создать», выбираем «Визитные карточки».
Далее необходимо выбрать категорию «Образцы шаблонов», в которых можно посмотреть пример оформления визиток.
После ознакомления вы можете отредактировать шаблон или приступить к созданию собственной визитки.
Создание визитки с использованием готовых шаблонов
Чтобы создать визитку стоит выполнить первое действие, указанное выше. Далее нужно выбрать категорию. Мы рассмотрим пример с использованием шаблонов из рубрики «Карточки».
Здесь ищем подходящий макет. Если готовые шаблоны вам не подходят, переходим на сайт Microsoft и загружаем новые.
Нажимаем «Скачать» и двойным кликом открываем документ.
В документе будет набор одинаковых шаблонов, доступных для редактирования. Если нажать на каждый из элементов, то отобразятся границы блоков. Вносим свои данные.
Поскольку каждый из блоков придется дублировать, рекомендуем воспользоваться функциями копирования и вставки.
Готовый лист с визитками можно и разрезать.
Как создать визитки, используя таблицы?
Чтобы создать визитку собственного дизайна в Microsoft Word можно воспользоваться таблицами. Инструкция по выполнению действий следующая.
Переходим во вкладку «Разметка страницы» и выбираем «Поля». Выставляем «Узкие», которые наибольше подходят для создания таблиц.
Далее нужно создать ячейки, которые будут служить визитками. Оптимальным будет 10 шт. визиток на одном листе. Поэтому создаем таблицу из 2 столбцов и 5 ячеек. Для этого кликаем «Вставка», «Таблица». Далее либо жмём «Вставить» или рисуем таблицу.
Нажимаем левой кнопкой мыши на отметке внизу страницы и растягиваем таблицу на весь лист, чтобы получилось 10 одинаковых ячеек.
Нажимаем правой кнопкой мыши на уголку документа и выбираем «Свойства таблицы».
Во вкладке «Строка» выставляем высоту 5 см.
Во вкладке «Столбец» задаём ширину в 9 см.
Теперь, чтобы убрать отступы, которые создаются автоматически при создании таблицы, стоит в «Свойствах таблицы» во вкладке «Таблица» нажать на кнопку «Параметры».
В новом окне нужно задать значение «0» для всех полей. Только после выполнения данных действий текст будет располагаться равномерно в каждой ячейке.
Теперь перейдем к созданию самих визиток. Если вы планируете добавить логотип фирмы или какую-то картинку, то стоит её вставить в первую очередь. Желательно, чтобы у картинки не было фона.
С помощью маркеров располагаем картинку в ячейке визитки. Далее нажимаем правой кнопкой мыши на изображении и выбираем «Обтекание текстом» и кликаем «За текстом». Вводим текст.
Также цвет шрифта и фон можно изменить. Для изменения цвета шрифта, выделяем текст и нажимаем на кнопку «Изменение цвета текста».
Цвет заливки можно изменить с помощью специальной кнопки.
После заполнения визитки данными можно нажать кнопку «Сохранить» или «Печать».
Визитка готова. Таким способом можно сделать карточки для любых целей, не только визитки, но и приглашения, талоны на скидку.
О том, как ещё создать визитки в Ворде смотрите в видео:
Думаю, каждому предпринимателю или большой компании хотелось бы, чтобы про них знали, как можно больше людей. Для этого можно использовать рекламу, объявления и визитки. Вот давайте сейчас подробнее поговорим про небольшие визитные карточки, которые можно найти у многих людей в карманах или в кошельке.
Их созданием занимаются специальные фирмы. Они могут сами придумать вам шаблон, предварительно узнав всю нужную информацию, а могут выслушать и ваши пожелания по цвету, шрифту и оформлению в целом. Но если вы не хотите тратить финансы, тогда сделать визитки можно и самому, используя для этого популярный редактор Ворд.
Давайте научимся делать визитные карточки. Расскажу, где найти готовый шаблон для визитки в Word, и пошагово покажу, как создать визитку в Ворде с нуля.
Что должно быть на визитке: какие данные указать и что написать
На визитной карточке необходимо указать основную информацию.
- Название компании, логотип, сфера деятельности, слоган или УТП.
- Имя и фамилия человека. При этом не обязательно делать акцент на имени. Если написать имя и фамилию крупным шрифтом по центру и ещё выделить жирным, это никак не поможет клиентам связаться с вами.
- Кто и чем можете помочь. Лучше сделайте акцент на том, чем ваш контакт будет полезен человеку. Опишите проблемы, которые вы в силах решить за клиента.
- Выкинуть или оставить. Соберите все визитки, скопленные вами и разберите их по степени полезности. Какие будут выкинуты, а какие вы оставите? Определите, что являлось решающим фактором при принятии решения и добавьте это на свои визитки.
- Контакты. Адрес компании, телефон (лучше несколько: сотрудника и компании), электронная почта, веб-сайт.
Подготовьте текстовую информацию для визитки и переходим к её созданию. Далее вы найдете список из десяти онлайн-конструкторов визиток, с помощью которых вы можете создать свою визитную карточку (иногда даже бесплатно).
Это интересно: Бесплатные сервисы создания инфографики
В какой программе делать визитки
Для этих целей подходит текстовый или графический редактор. Рассмотрим работу некоторых программ.
Microsoft Word: шаблон сантехник
На одном листе А4 помещается 10 визитных карточек размером 90 на 50 мм.
Открываем новый документ и переходим на вкладку меню «Разметка страницы», выбираем «Узкие» поля — 1,27 см (0,5 дюйма).
Переходим на вкладку «Вставка» — «Таблица», выбираем 2 столбца и 5 строк.
Выделяем все ячейки созданной таблицы и жмем по ним правой кнопкой мыши, затем переходим в контекстное меню «Свойства таблицы».
На вкладке «Строка» вводим высота 5 см, на вкладке «Столбец» ширина 9 см и жмем «OK».
Ячейки в созданной нами таблице примут размер 90×50 мм.
Приступаем к наполнению информацией наших ячеек. Достаточно оформить одну визитку, а затем методом Ctrl+C — Ctrl+V (копировать — вставить) растиражировать её на всю страницу.
Вставляем картинку. Подберите рисунок, соответствующий размеру визитки, иначе форма ячейки изменится, если картинка окажется большой.
Вставить изображение можно мышью, перетащив файл с картинкой в одну из ячеек.
Чтобы свободно перемещать логотип (изображение) в ячейке, нажмите по нему правой кнопкой мыши и выберите «Обтекание текстом» — «По контуру».
Добавьте текст и контакты, выберите подходящий шрифт и цвет. Не забудьте оставить отступы, не размещайте текст впритык к краям таблицы.
В нашем случае получился такой образец визитной карточки сантехника.
Так выглядят растиражированные визитки методом «копировать — вставить» в оставшихся ячейках таблицы.
Распечатайте их на бумаге, затем аккуратно разрежьте по линиям.
Photoshop: макет грузоперевозки
Запустите Фотошоп и создайте новый документ. Нажмите сочетание клавиш Ctrl + N или перейдите в меню «Файл» — «Создать».
В открывшемся окне задайте ширину и высоту, 96 и 56 мм соответственно. Размер визитки равен 90 на 50 мм. Указанные нами 96 на 56 мм — с расчетом на обрезку по 3 мм с каждой стороны.
Выставьте разрешение (dpi) — 300 пикселей на дюйм. Выберите цветовой режим CMYK 8 бит — его требуют большинство типографий. Выполнив вышеописанные настройки, жмите «OK».
Перед вами откроется новый документ. Теперь задайте направляющие.
Перейдите в меню «Просмотр» — «Новая направляющая».
Поочерёдно задайте направляющие по горизонтали и вертикали.
Т.к. размер визитки с запасом для отрезки равен 96 на 56 мм, а без запаса 90 на 60 мм (минус 3 мм на каждой стороне). Задаем поочередно по горизонтали: 0, 3, 53 и 56 мм. По вертикали: 0, 3, 93 и 96 мм.
Отметим внутренние отступы, чтобы текст не находился на краях визитной карточки. Пусть, внутренний отступ равен 5 мм. Т.к. вначале мы отступали по 3 мм под обрезку каждой стороны, для постановки направляющих будем ставить 5 + 3 = 8 мм.
Снова ставим направляющие в Фотошопе, но уже под внутренние отступы. По горизонтали: 8 и 48 (56 — 8) мм. По вертикали: 8 и 88 (96 — 8) мм.
В итоге новый документ с направляющими имеет такой вид:
Теперь приступайте к дизайну. Делайте его лаконичным и простым, не перегружайте лишней графикой.
В качестве примера вставим изображение, перетащив мышью файл картинки на рабочую область фотошопа. Затем добавим надпись грузоперевозки и контактный телефон.
С помощью инструмента «Прямоугольник» (клавиша U на клавиатуре) выделим нижнюю часть визитной карточки и закрасим её желтым цветом. Снова выделим «Прямоугольником» нижнюю часть макета — половину окрашенной в желтый цвет, и закрасим её красным.
На созданном макете, в закрашенных прямоугольных областях, напишем текст: «по Москве и России», «работаем за наличный и безналичный расчет». Шрифт и размер текста могут быть разными, на ваше усмотрение.
Получился такой шаблон.
Готовый образец можно сохранить в файл или вывести на печать.
CorelDRAW: шаблон массажист
Создаём новый документ — меню «Файл» — «Создать». В открывшемся окне настроек указываем ширину и высоту 96 и 56 мм соответственно. Выбираем альбомную ориентацию документа. Количество страниц — 1. Режим основного цвета — CMYK. Разрешение отображения — 300. Жмем «OK».
Наглядно настройки показаны на следующем рисунке.
Созданному документу задаём направляющие — меню «Вид» — «Настройка» — «Настройка направляющих».
Значения направляющих:
- По горизонтали: 0, 3, 8, 48, 53, 56.
- По вертикали: 0, 3, 8, 88, 93, 96.
Получился следующий шаблон с направляющими.
Добавим логотип, текст с описанием услуг, адрес и контакты. Ниже показан образец визитки массажиста.
Как сделать визитку онлайн?
Самый простой способ добиться необходимого результата — сделать визитку онлайн бесплатно. Для этого существуют множественные сервисы, основной недостаток некоторых из них – это скрытые платежи. Иногда по мере приготовления всё устраивает, но при сохранении требуется оплата, что вовсе не обязательно, учитывая, что есть другие достаточно функциональные методы.
Преимущества онлайн проектов заключаются в простоте использования, можно получить доступ к инструменту с любого устройства. Не требуется качественный интернет для загрузки приложения, а также исключен риск получения вирусов. При этом сайты целенаправленно используются для создания продуктов рекламного характера, соответственно есть встроенные шаблоны, из которых можно быстро выбрать подходящую модель. Недостаток в ограниченных возможностях подобных сервисов, их более чем достаточно для рядового пользователя, но качественные, уникальные модели приготовить бывает сложно.
Рассмотрим процесс создания на примере сайта https://www.vizitki-besplatno.ru:
- Перейти на ресурс;
- Необходимо указать название компании и чем она занимается в полях снизу, что сразу же будет отображаться на визитке;
- Далее указать личные данные сотрудника, который будет выдавать их и его должность;
- Теперь указать контактные данные в правом столбце, а затем месторасположение предприятия;
- Информационная составляющая завершена, осталось оформить визитку. Указать ориентацию и её размеры;
- Для этого в разделе «Фон карточки» выбрать вариант либо заливки цветом (получаются однотипные и не очень интересные, но простые визитки), либо выбрать картинку для фона;
- Для уменьшения обрезков бумаги необходимо подобрать в разделе «Распределение» подходящую форму размещения;
- После завершения выбора дизайна нажать на «Скачать визитки» и загрузится PDF файл для дальнейшей печати.
Так как это не единственный вариант приготовления необходимого рекламного продукта, следует рассмотреть и другие, например, с помощью Word.
Топ-5 сервисов позволяющие сделать визитку онлайн и сохранить её себе на компьютер
Рассмотрим самые популярные сервисы, с помощью которых можно сконструировать визитку онлайн.
Canva.com простой монтаж визитных карточек
Международный ресурс canva.com располагает довольно широким инструментарием для создания различных графических дизайнов – визиток, логотипов, презентаций, плакатов и других графических и текстовых шаблонов, позволяя легко создать визитку в сети онлайн.
Для работы с Canva выполните следующее:
- Перейдите на ресурс canva.com, и пройдите процедуру регистрации (можно использовать данные вашего аккаунта на Гугл или Фейсбук)
- На экране создания дизайнов выберите «Визитка»;
- Определитесь с понравившимся вам макетом визитки кликнув на него;
- Путём нажатия на текст визитки в окне редактирования справа внесите свои изменения;
- Определитесь с другими элементами, которые доступны в панели управления слева (элементы, текст, фон);
- Для сохранения результата нажмите на «Скачать» справа сверху, выберите тип сохраняемого файла, и вновь нажмите на «Скачать».
Jmi.by — онлайн-конструктор
Белорусский сервис jmi.by обладает простым и удобным конструктором визиток, а созданный с его помощью результат вы можете получить с помощью е-мейл. Сам ввод данных для визитки, выбор фона и логотипа происходит на одном большом экране, пользователю остаётся заполнить все данные на странице, а затем нажать на «Сохранить» внизу.
Инструкция по пользованию Jmi представлена далее:
- Перейдите на сервис jmi.by;
- В самом верхнем рядке выберите нужный шаблон для визитки;
- Определитесь с фоном и логотипом (при необходимости загрузите с ПК свои);
- Внизу заполните поля текста визитки, определитесь со шрифтом, его размерами, цветом и так далее;
- Когда всё будет готово, нажмите на «Сохранить».
Vizit-ka.ru — визиточный движок
Сервис vizit-ka.ru обладает абсолютно схожим функционалом с уже упомянутым мной сервисом jmi.by. Окно создания визитки разбито на несколько основных полей, в которые вы можете внести текстовые данные для вашей визитки, определиться со шрифтом, фоном, загрузить картинку, выбрать другие настройки.
После установки необходимых настроек нажмите на жёлтую кнопку «Скачать PDF» , внесите необходимые параметры сохраняемой визитки, а потом и сохраните оную к себе на ПК.
Printmaker.pro для тех, кто хочет сделать визитку своими руками (-)
Сервис printmaker.pro – профессиональный проект со множеством возможностей, включающих наличие шаблонов визиток. Оснащён удобным русскоязычным интерфейсом, а также возможностью бесплатного сохранения результата к себе на ПК.
Для работы с Printmaker нужно следовать действиям:
- Перейдите на сервис printmaker;
- Выберите «Создать визитку своими руками» или «Подобрать из коллекции шаблонов» (рекомендую использовать шаблоны для большего удобства);
- Выберите понравившийся шаблон визитки;
- Кликните на текст визитки для его изменения;
- Кнопки сверху позволяют добавить в вашу визитку текст, а также загрузить с компьютера нужный графический объект для вставки в визитку;
- После того, как нужные элементы будут внесены и ваша визитка будет готова, нажмите на кнопку «Бесплатно скачать» справа, и сохраните открывшуюся страницу в формате pdf к себе на ПК.
Degraeve.com мощный инструмент
Этот простой и удобный англоязычный сервис предлагает бесплатный инструментарий для бесплатного создания визиток онлайн.
- Всё что вам требуется – это перейти на ресурс degraeve.com ввести текст для визитки.
- Загрузить ваш логотип для визитки с помощью кнопки «Upload Logo», нажать на «Preview» для просмотра результата, а потом на «Download» для его сохранения на компьютер в формате PDF.